создание веб приложения asp net core
ASP.NET Core: Создание первого веб-API с использованием ASP.NET Core MVC и Visual Studio
Протокол HTTP может использоваться не только для веб-страниц. Это еще и мощная платформа для создания API, предоставляющих сервисы и данные. Протокол HTTP прост, гибок и широко распространен. Практически любая существующая платформа имеет библиотеку HTTP, поэтому службы HTTP доступны в большом числе клиентов, включая браузеры, мобильные устройства и традиционные офисные приложения.
В новой статье из серии ASP.NET Core будет описано создание простого веб-API для работы со списком дел.
Первый цикл статей по ASP.NET Core
Введение
ASP.NET Core MVC имеет встроенную поддержку создания веб-API. Объединение двух платформ упрощает создание приложений, включающих как пользовательский интерфейс (HTML), так и API, так как в данном случае у них будет общий код и конвейер.
Примечание: если вы портируете существующее приложение веб-API на ASP.NET Core, прочитайте о том, как перейти с веб-API ASP.NET.
Описание
В этой статьей будем создавать следующий API:
| API | Описание | Тело запроса | Тело ответа |
| GET /api/todo | Получить все элементы списка дел | Нет | Массив элементов списка дел |
| GET /api/todo/ | Получить элемент по идентификатору | Нет | Элемент списка дел |
| POST /api/todo | Добавить новый элемент | Элемент списка дел | Элемент списка дел |
| PUT /api/todo/ | Обновить существующий элемент | Элемент списка дел | Нет |
| PATCH /api/todo/ | Обновить существующий элемент | Элемент списка дел | Нет |
| DELETE /api/todo/ | Удалить элемент | Нет | Нет |
На диаграмме ниже показана архитектура приложения:
Создание проекта
В окне New ASP.NET Core Web Application (.NET Core) — TodoApi выберите шаблон Web API. Нажмите OK.
Добавление класса модели
Модель — это объект, который представляет данные в нашем приложении. В данном случае единственная модель — это элемент списка дел.
Добавьте каталог с именем «Models». В обозревателе решений нажмите правую кнопку мыши на проекте. Выберите пункт Add > New Folder. Ведите имя каталога Models.
Примечание: классы модели могут находиться в любом месте проекта, но обычно их размещают в каталоге Models.
Замените сформированный код следующим:
Добавление класса репозитория
Репозиторий — это объект, который инкапсулирует уровень данных и содержит логику для извлечения данных и направлениях их к модели. Хотя в данном приложении не используется база данных, имеет смысл показать, как можно внедрять репозитории в контроллеры. Создайте код репозитория в каталоге Models.
Этот интерфейс определяет основные операции CRUD.
Постройте приложение, чтобы убедиться, что компилятор не выдает ошибок.
Регистрация репозитория
Для внедрения репозитория в контроллер необходимо зарегистрировать его при помощи контейнеров DI. Откройте файл Startup.cs. Добавьте следующую директиву using:
В метод ConfigureServices добавьте выделенный код:
Добавление контроллера
Замените сформированный код следующим:
Таким образом определяется класс пустого контроллера. В следующих разделах описывается добавление методов для реализации API.
Получение элементов списка дел
Чтобы получить элементы списка дел, добавьте следующие методы в класс TodoController :
Эти методы реализуют два метода GET:
Далее расскажем, как можно просматривать HTTP-ответы при помощи Postman.
Маршрутизация и URL-пути
Атрибут HttpGet (HttpGetAttribute) определяет метод HTTP GET. URL-путь для каждого метода строится следующим образом:
Name = «GetTodo» создает именованный маршрут, позволяющий ссылаться на него в HTTP-ответе. В дальнейшем это будет показано на примере.
Возвращаемые значения
Запуск приложения
Реализация других операций CRUD
Create
Это метод HTTO POST, указанный в атрибуте [HttpPost]. Атрибут [FromBody] посылает команду MVC получить значение элемента списка дел из тела HTTP-запроса.
Метод CreatedAtRoute возвращает ответ 201, который является стандартным ответом для метода HTTP POST, создающего новый ресурс на сервере. CreateAtRoute также добавляет в ответ заголовок Location. Заголовок Location указывает URL созданного элемента списка дел. Описание: 10.2.2 201 Created.
Использование Postman для отправки запроса Create
Update
Update с использованием Patch
Краткое руководство. Создание первого веб-приложения ASP.NET Core с помощью Visual Studio
В этом введении в использование Visual Studio (которое займет от 5 до 10 минут) с помощью шаблона проекта ASP.NET и языка программирования C# будет создано простое веб-приложение «Hello, World».
Перед началом
Установка Visual Studio
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Выбор темы (необязательно)
В этом кратком руководстве содержатся снимки экрана, использующие темную тему. Если вы не используете темную тему, но хотите узнать, как переключиться на нее, см. страницу Практическое руководство. Персонализация интегрированной среды разработки и редактора Visual Studio.
Создание проекта
Сначала вы создадите проект веб-приложения ASP.NET Core. Для этого типа проекта уже имеются все нужные файлы шаблонов, необходимые для создания веб-приложения, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
В левой панели диалогового окна Новый проект разверните узел Visual C# и выберите .NET Core. В средней области выберите Веб-приложение ASP.NET Core.
Затем назовите файл HelloWorld и нажмите кнопку ОК.
Если категория шаблона проекта .NET Core отсутствует, выберите слева ссылку Открыть Visual Studio Installer. (В зависимости от параметров отображения может потребоваться выполнить прокрутку.)
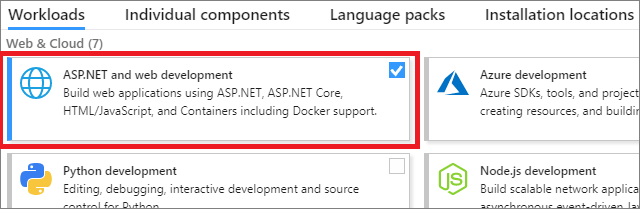
Запускается Visual Studio Installer. Выберите рабочую нагрузку ASP.NET и разработка веб-приложений, а затем щелкните Изменить.
(Возможно, перед тем как продолжить установку рабочей нагрузки, придется закрыть Visual Studio.)
В верхнем раскрывающемся меню диалогового окна Создать веб-приложение ASP.NET Core выберите ASP.NET Core 2.1. Затем выберите Веб-приложение и нажмите кнопку ОК.
Если ASP.NET Core 2.1 не отображается, убедитесь, что вы используете самый последний выпуск Visual Studio. Дополнительные сведения об обновлении установки см. на странице Обновление до последнего выпуска Visual Studio.
Через некоторое время файл проекта откроется в Visual Studio.
На начальном экране выберите Создать проект.
В окне Создание проекта выберите C# в списке языков. Затем выберите Windows в списке платформ и Веб-сайт в списке типов проектов.
Применив фильтры по языку, платформе и типу проекта, выберите шаблон Веб-приложение ASP.NET Core и щелкните Далее.
Если шаблон Консольное приложение отсутствует, его можно установить в окне Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
После этого в Visual Studio Installer выберите рабочую нагрузку ASP.NET и разработка веб-приложений.
Затем нажмите кнопку Изменить в Visual Studio Installer. Сохраните результаты работы, когда появится такой запрос. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
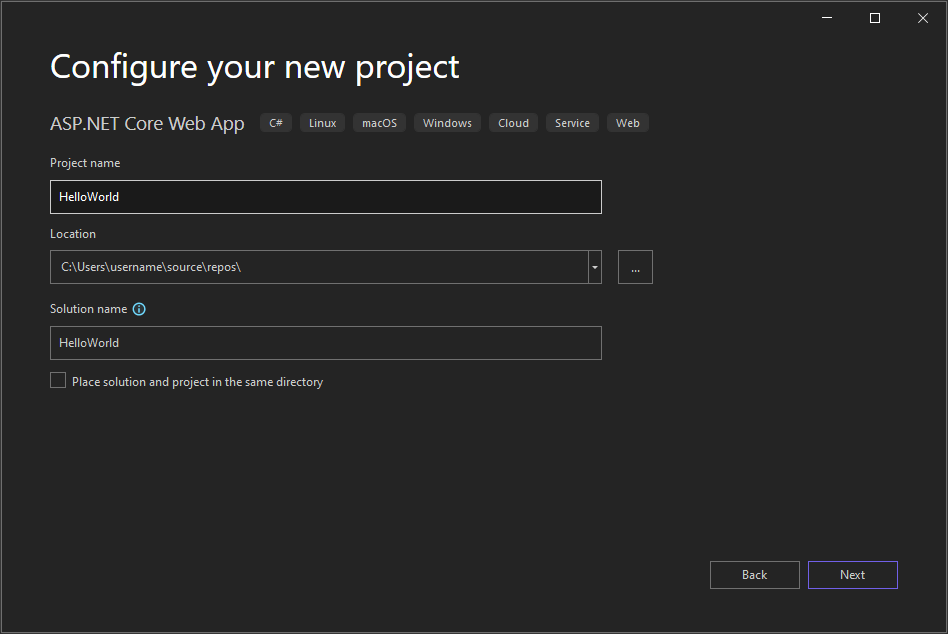
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Теперь щелкните Далее.
В окне Дополнительные сведения убедитесь, что в раскрывающемся меню вверху указано .NET Core 3.1. Обратите внимание, что вы можете включить поддержку Docker, установив флажок. Также вы можете включить поддержку проверки подлинности, нажав кнопку «Изменить способ проверки подлинности». Здесь доступны следующие варианты.
Не устанавливайте флажок Включить Docker и установите флажок Нет в разделе «Тип проверки подлинности». Затем выберите Создать.
В Visual Studio откроется новый проект.
На начальном экране выберите Создать проект.
В окне Создание проекта выберите C# в списке языков. Затем выберите Windows в списке платформ и Веб-сайт в списке типов проектов.
Применив фильтры по языку, платформе и типу проекта, выберите шаблон Веб-приложение ASP.NET Core и щелкните Далее.
Если шаблон Консольное приложение отсутствует, его можно установить в окне Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
После этого в Visual Studio Installer выберите рабочую нагрузку ASP.NET и разработка веб-приложений.
Затем нажмите кнопку Изменить в Visual Studio Installer. Сохраните результаты работы, когда появится такой запрос. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Теперь щелкните Далее.
Убедитесь, что в окне Дополнительные сведения, в поле Платформа отображается значение .NET 6.0. Обратите внимание, что вы можете включить поддержку Docker, установив флажок. Также можно добавить поддержку проверки подлинности, выбрав значение из раскрывающегося списка Тип проверки подлинности. Здесь доступны следующие варианты.
Не устанавливайте флажок Включить Docker и установите флажок Нет в разделе «Тип проверки подлинности». Затем выберите Создать.
В Visual Studio откроется новый проект.
Создание и запуск приложения
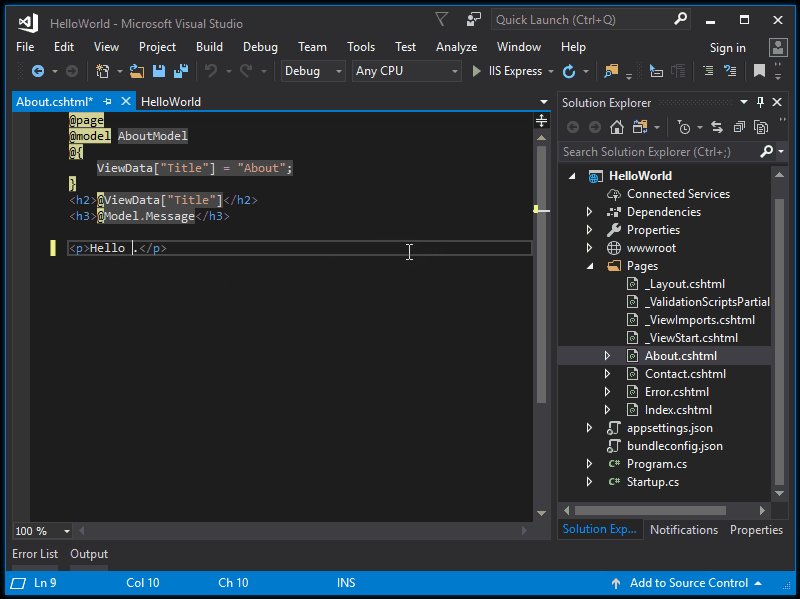
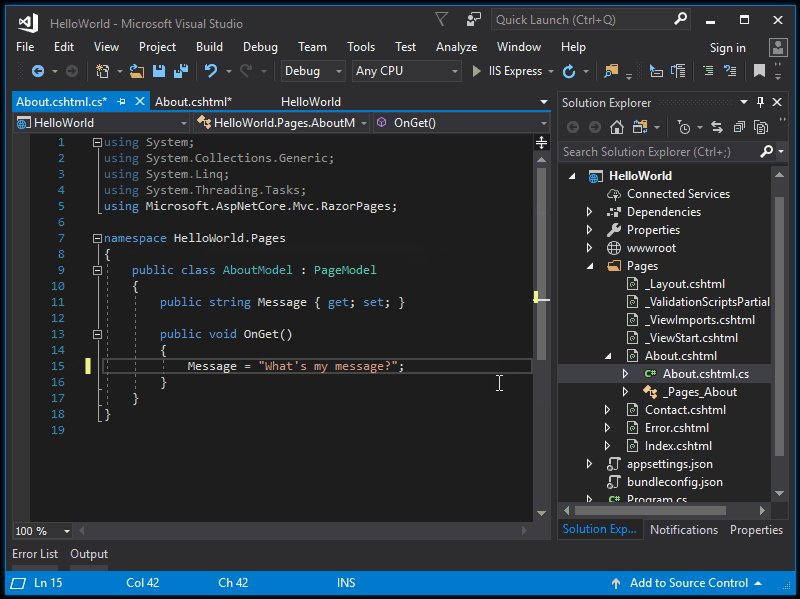
В обозревателе решений разверните папку Страницы и выберите About.cshtml.
Этот файл соответствует странице с заголовком О программе веб-приложения, которое запускается в веб-браузере.
В редакторе на странице О программе появится HTML-код для области дополнительной информации.
Измените текст для чтения «дополнительная информация» на Hello World!.
В обозревателе решений разверните About.cshtml и выберите About.cshtml.cs. (Файл также соответствует странице О программе в веб-браузере.)
В редакторе появится код C#, который содержит текст для области описания приложения на странице О программе.
Измените текст сообщения для чтения «описание приложения» на Мое сообщение.
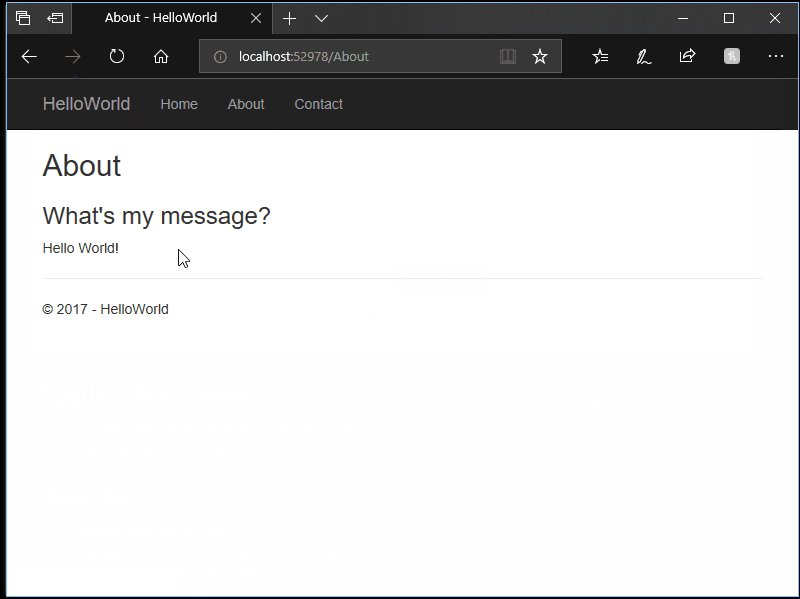
Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.
Если выводится сообщение об ошибке с текстом Не удается подключиться к веб-серверу IIS Express или сообщение об ошибке, где упоминается SSL-сертификат, закройте Visual Studio. После этого откройте Visual Studio с помощью пункта Запуск от имени администратора контекстного меню. Затем снова запустите приложение.
В веб-браузере убедитесь, что страница О программе содержит введенный вами текст.
Проверка работы
Просмотрите следующую анимацию для проверки работы, выполненной в предыдущем разделе.
Поздравляем с завершением этого краткого руководства! Надеемся, что вы узнали что-то новое о C#, ASP.NET Core и Visual Studio IDE (интегрированной среде разработки).
В обозревателе решений разверните папку Страницы и выберите Index.cshtml.
Этот файл соответствует странице с заголовком Home (Домашняя) веб-приложения, которое запускается в веб-браузере.
В редакторе отображается HTML-код для текста, содержащегося на странице Home (Домашняя).
Измените текст «Welcome» на «Hello World!«.
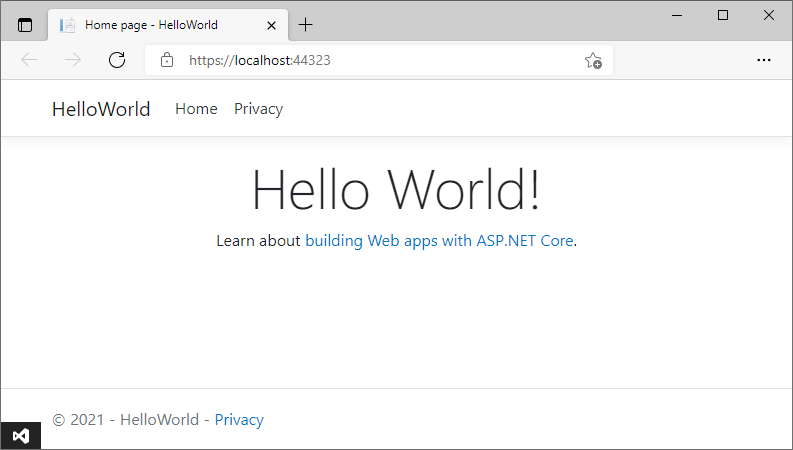
Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.
Если выводится сообщение об ошибке с текстом Не удается подключиться к веб-серверу IIS Express или сообщение об ошибке, где упоминается SSL-сертификат, закройте Visual Studio. После этого откройте Visual Studio с помощью пункта Запуск от имени администратора контекстного меню. Затем снова запустите приложение.
В веб-браузере убедитесь, что страница Home (Домашняя) содержит введенный вами текст.
В обозревателе решений разверните папку Страницы и выберите Index.cshtml.
Этот файл соответствует странице с заголовком Home (Домашняя) веб-приложения, которое запускается в веб-браузере.
В редакторе отображается HTML-код для текста, содержащегося на странице Home (Домашняя).
Измените текст «Welcome» на «Hello World!«.
Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.
Если выводится сообщение об ошибке с текстом Не удается подключиться к веб-серверу IIS Express или сообщение об ошибке, где упоминается SSL-сертификат, закройте Visual Studio. После этого откройте Visual Studio с помощью пункта Запуск от имени администратора контекстного меню. Затем снова запустите приложение.
В веб-браузере убедитесь, что страница Home (Домашняя) содержит введенный вами текст.
Следующие шаги
Дополнительные сведения о создании веб-приложений ASP.NET вы найдете в следующих руководствах:
Или узнайте, как контейнеризировать веб-приложения с помощью Docker:
Учебник. Начало работы с C# и ASP.NET Core в Visual Studio
В этом руководстве по разработке на языке C# с помощью ASP.NET Core в Visual Studio вы создадите веб-приложение ASP.NET Core на C#, внесете в него изменения, изучите некоторые возможности интегрированной среды разработки, после чего запустите приложение.
Предварительные требования
Установка Visual Studio
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Обновите Visual Studio: если вы уже установили Visual Studio, убедитесь, что используется самый последний выпуск среды. Дополнительные сведения об обновлении установки см. на странице Обновление до последнего выпуска Visual Studio.
Выберите тему (необязательно): в этом учебнике содержатся снимки экрана, в которых используется темная тема. Вы можете персонализировать страницу интегрированной среды разработки и редактора Visual Studio, чтобы узнать, как это сделать.
Создание проекта
Сначала создадим проект ASP.NET Core. Проект этого типа содержит все файлы шаблонов, необходимые для полнофункционального веб-сайта, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
Добавление рабочей нагрузки (необязательно)
Если шаблон проекта Веб-приложение ASP.NET Core отсутствует, его можно получить, добавив рабочую нагрузку ASP.NET и разработка веб-приложений. Добавить ее можно одним из двух способов в зависимости от того, какие обновления Visual Studio 2017 установлены на вашем компьютере.
Вариант 1: использование диалогового окна «Новый проект»
Выберите ссылку Открыть Visual Studio Installer в левой области диалогового окна Новый проект. (В зависимости от параметров отображения может потребоваться выполнить прокрутку.)
Запускается Visual Studio Installer. Выберите рабочую нагрузку ASP.NET и разработка веб-приложений, а затем щелкните Изменить.
(Возможно, перед тем как продолжить установку рабочей нагрузки, придется закрыть Visual Studio.)
Вариант 2: использование меню «Сервис»
Закройте диалоговое окно Создать проект. Затем в верхней строке меню выберите Сервис > Получить средства и компоненты.
Запускается Visual Studio Installer. Выберите рабочую нагрузку ASP.NET и разработка веб-приложений, а затем щелкните Изменить.
(Возможно, перед тем как продолжить установку рабочей нагрузки, придется закрыть Visual Studio.)
Добавление шаблона проекта
В диалоговом окне Создать веб-приложение ASP.NET Core выберите шаблон проекта Веб-приложение.
Убедитесь, что в верхнем раскрывающемся меню отображается ASP.NET Core 2.1. Затем нажмите ОК.
Если в верхнем раскрывающемся меню не отображается ASP.NET Core 2.1, убедитесь, что используется самый последний выпуск Visual Studio. Дополнительные сведения об обновлении установки см. на странице Обновление до последнего выпуска Visual Studio.
На начальном экране выберите Создать проект.
В окне Создание проекта выберите C# в списке языков. Затем выберите Windows в списке платформ и Веб-сайт в списке типов проектов.
Применив фильтры по языку, платформе и типу проекта, выберите шаблон Веб-приложение ASP.NET Core и щелкните Далее.
Если шаблон Консольное приложение отсутствует, его можно установить в окне Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
После этого в Visual Studio Installer выберите рабочую нагрузку ASP.NET и разработка веб-приложений.
Затем нажмите кнопку Изменить в Visual Studio Installer. Сохраните результаты работы, когда появится такой запрос. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите MyCoreApp. Нажмите кнопку Далее.
В окне Дополнительные сведения убедитесь, что в раскрывающемся меню вверху указано .NET Core 3.1. Обратите внимание, что вы можете включить поддержку Docker, установив флажок. Также вы можете включить поддержку проверки подлинности, нажав кнопку «Изменить способ проверки подлинности». Здесь доступны следующие варианты.
Не устанавливайте флажок Включить Docker и установите флажок Нет в разделе «Тип проверки подлинности». Затем выберите Создать.
В Visual Studio откроется новый проект.
На начальном экране выберите Создать проект.
В окне Создание проекта выберите C# в списке языков. Затем выберите Windows в списке платформ и Веб-сайт в списке типов проектов.
Применив фильтры по языку, платформе и типу проекта, выберите шаблон Веб-приложение ASP.NET Core и щелкните Далее.
Если шаблон Консольное приложение отсутствует, его можно установить в окне Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
После этого в Visual Studio Installer выберите рабочую нагрузку ASP.NET и разработка веб-приложений.
Затем нажмите кнопку Изменить в Visual Studio Installer. Сохраните результаты работы, когда появится такой запрос. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите MyCoreApp. Нажмите кнопку Далее.
В окне Дополнительные сведения убедитесь, что в поле Платформа отображается значение .NET 6.0. В этом окне вы можете включить поддержку Docker, установив флажок. Также можно добавить поддержку проверки подлинности, выбрав значение из раскрывающегося списка Тип проверки подлинности. Здесь доступны следующие варианты.
Не устанавливайте флажок Включить Docker и установите флажок Нет в разделе «Тип проверки подлинности». Затем выберите Создать.
В Visual Studio откроется новый проект.
Сведения о решении
Это решение основано на конструктивном шаблоне Страница Razor. Он отличается от конструктивного шаблона Model-View-Controller (MVC) тем, что содержит код модели и управляющий код в самой странице Razor.
Обзор решения
С помощью шаблона проекта создается решение с одним проектом ASP.NET Core, который имеет имя MyCoreApp. Перейдите на вкладку Обозреватель решений, чтобы просмотреть его содержимое.
Разверните папку Pages и узел About.cshtml.
Просмотрите файл About.cshtml в редакторе кода.
Выберите файл About.cshtml.cs.
Просмотрите файл About.cshtml.cs в редакторе кода.
Проект содержит папку wwwroot, которая является корневой для веб-сайта. Разверните папку, чтобы просмотреть его содержимое.
Вы можете поместить статическое содержимое сайта — например CSS, изображения и библиотеки JavaScript — непосредственно в нужные пути.
Проект также содержит файлы конфигурации для управления веб-приложением во время выполнения. Стандартная конфигурация приложения хранится в файле appsettings.json. Тем не менее эти параметры можно переопределить с помощью appsettings.Development.json. Разверните файл appsettings.json, чтобы просмотреть файл appsettings.Development.json.
Запуск, отладка и внесение изменений
Чтобы выполнить сборку приложения и запустить его в режиме отладки, нажмите в интегрированной среде разработки кнопку IIS Express. (Кроме того, можно нажать клавишу F5 или выбрать пункт меню Отладка > Начать отладку в строке меню.)
Может также появиться запрос о том, хотите ли вы принять сертификат IIS SSL Express. Чтобы просмотреть код в веб-браузере, выберите Да, а затем снова Да, если появится предупреждение системы безопасности о дальнейшей обработке.
Visual Studio откроет окно браузера. В строке меню вы должны увидеть названия страниц Home (Главная), About (О программе) и Contact (Контакты). (Если названия страниц не отображаются, нажмите кнопку меню, напоминающую гамбургер, чтобы их увидеть.)
Выберите в строке меню страницу About (О программе).
Помимо прочего, на открытой в браузере странице About (О программе) отображается текст, заданный в файле About.cshtml.
Вернитесь в Visual Studio и нажмите клавиши SHIFT+F5, чтобы выйти из режима отладки. Также после этого закроется проект в окне браузера.
В Visual Studio выберите файл About.cshtml. Затем удалите слово another, заменив его словами file and directory.
Выберите файл About.cshtml.cs. Очистите директивы using в начале файла, как описано ниже.
Затем в методе OnGet() замените основную часть таким кодом:
Обратите внимание, что Environment (Среда) и String (Строка) подчеркнуты волнистой линией. Подчеркивание волнистой линией появилось, потому что эти типы находятся за пределами области.
Откройте панель инструментов Список ошибок, чтобы просмотреть там те же самые ошибки. (Если вы не видите панель инструментов Список ошибок, выберите Представление > Список ошибок в верхней строке меню.)
Нажмите клавиши CTRL+S, чтобы сохранить изменения, и нажмите клавишу F5, чтобы открыть проект в веб-браузере.
В верхней части веб-сайта выберите пункт About (О программе), чтобы просмотреть изменения.
Закройте веб-браузер, нажмите клавиши SHIFT+F5, чтобы выйти из режима отладки, и закройте Visual Studio.
Обзор решения
С помощью шаблона проекта создается решение с одним проектом ASP.NET Core, который имеет имя MyCoreApp. Перейдите на вкладку Обозреватель решений, чтобы просмотреть его содержимое.
Разверните папку Pages.
Просмотрите файл Index.cshtml в редакторе кода.
С каждым файлом CSHTML связан файл кода. Чтобы открыть файл кода в редакторе, разверните узел Index.cshtml в обозревателе решений и выберите файл Index.cshtml.cs.
Просмотрите файл Index.cshtml.cs в редакторе кода.
Проект содержит папку wwwroot, которая является корневой для веб-сайта. Разверните папку, чтобы просмотреть его содержимое.
Вы можете поместить статическое содержимое сайта — например CSS, изображения и библиотеки JavaScript — непосредственно в нужные пути.
Проект также содержит файлы конфигурации для управления веб-приложением во время выполнения. Стандартная конфигурация приложения хранится в файле appsettings.json. Тем не менее эти параметры можно переопределить с помощью appsettings.Development.json. Разверните файл appsettings.json, чтобы просмотреть файл appsettings.Development.json.
Запуск, отладка и внесение изменений
Чтобы выполнить сборку приложения и запустить его в режиме отладки, нажмите в интегрированной среде разработки кнопку IIS Express. (Кроме того, можно нажать клавишу F5 или выбрать пункт меню Отладка > Начать отладку в строке меню.)
Может также появиться запрос о том, хотите ли вы принять сертификат IIS SSL Express. Чтобы просмотреть код в веб-браузере, выберите Да, а затем снова Да, если появится предупреждение системы безопасности о дальнейшей обработке.
Visual Studio откроет окно браузера. В строке меню вы должны увидеть названия страниц Home (Главная) и Privacy (Конфиденциальность).
Выберите в строке меню страницу Privacy.
На открытой в браузере странице Privacy отображается текст, заданный в файле Privacy.cshtml.
Вернитесь в Visual Studio и нажмите клавиши SHIFT+F5, чтобы выйти из режима отладки. Также после этого закроется проект в окне браузера.
В Visual Studio откройте файл Privacy.cshtml для редактирования. Удалите строку Use this page to detail your site’s privacy policy (Эта страница предназначена для политики конфиденциальности сайта) и добавьте вместо нее строку This page is under construction as of @ViewData[«TimeStamp»] (Эта страница находится в разработке с [«метка_времени»]).
Теперь изменим код. Выберите файл Privacy.cshtml.cs. Очистите директивы using в начале файла, как описано ниже.
Теперь выберите команду Просмотреть изменения, чтобы увидеть, что изменится.
Затем в методе OnGet() замените основную часть таким кодом:
Обратите внимание, что элемент DateTime подчеркнут двумя волнистыми линиями. Подчеркивание волнистой линией появилось, потому что этот тип находится за пределами области.
Откройте панель инструментов Список ошибок, чтобы просмотреть там те же самые ошибки. (Если вы не видите панель инструментов Список ошибок, выберите Представление > Список ошибок в верхней строке меню.)
Нажмите клавишу F5, чтобы открыть проект в веб-браузере.
В верхней части веб-сайта выберите пункт Privacy (Конфиденциальность), чтобы просмотреть изменения.
Закройте веб-браузер, нажмите клавиши SHIFT+F5, чтобы выйти из режима отладки, и закройте Visual Studio.
Обзор решения
С помощью шаблона проекта создается решение с одним проектом ASP.NET Core, который имеет имя MyCoreApp. Перейдите на вкладку Обозреватель решений, чтобы просмотреть его содержимое.
Разверните папку Pages.
Просмотрите файл Index.cshtml в редакторе кода.
С каждым файлом CSHTML связан файл кода. Чтобы открыть файл кода в редакторе, разверните узел Index.cshtml в обозревателе решений и выберите файл Index.cshtml.cs.
Просмотрите файл Index.cshtml.cs в редакторе кода.
Проект содержит папку wwwroot, которая является корневой для веб-сайта. Разверните папку, чтобы просмотреть его содержимое.
Вы можете поместить статическое содержимое сайта — например CSS, изображения и библиотеки JavaScript — непосредственно в нужные пути.
Проект также содержит файлы конфигурации для управления веб-приложением во время выполнения. Стандартная конфигурация приложения хранится в файле appsettings.json. Тем не менее эти параметры можно переопределить с помощью appsettings.Development.json. Разверните файл appsettings.json, чтобы просмотреть файл appsettings.Development.json.
Запуск, отладка и внесение изменений
Чтобы выполнить сборку приложения и запустить его в режиме отладки, нажмите в интегрированной среде разработки кнопку IIS Express. (Кроме того, можно нажать клавишу F5 или выбрать пункт меню Отладка > Начать отладку в строке меню.)
Может также появиться запрос о том, хотите ли вы принять сертификат IIS SSL Express. Чтобы просмотреть код в веб-браузере, выберите Да, а затем снова Да, если появится предупреждение системы безопасности о дальнейшей обработке.
Visual Studio откроет окно браузера. В строке меню вы должны увидеть названия страниц Home (Главная) и Privacy (Конфиденциальность).
Выберите в строке меню страницу Privacy.
На открытой в браузере странице Privacy отображается текст, заданный в файле Privacy.cshtml.
Вернитесь в Visual Studio и нажмите клавиши SHIFT+F5, чтобы выйти из режима отладки. Также после этого закроется проект в окне браузера.
В Visual Studio откройте файл Privacy.cshtml для редактирования. Удалите строку Use this page to detail your site’s privacy policy (Эта страница предназначена для политики конфиденциальности сайта) и добавьте вместо нее строку This page is under construction as of @ViewData[«TimeStamp»] (Эта страница находится в разработке с [«метка_времени»]).
Теперь изменим код. Выберите файл Privacy.cshtml.cs. Очистите директивы using в начале файла, как описано ниже.
Теперь выберите команду Просмотреть изменения, чтобы увидеть, что изменится.
Затем создайте строку с текущей датой, отформатированной в соответствии с вашим языком и региональными параметрами или регионом, с помощью метода DateTime.ToString.
В методе OnGet() измените текст на следующий код.
Обратите внимание, что элемент CultureInfo подчеркнут двумя волнистыми линиями. Подчеркивание волнистой линией появилось, потому что этот тип находится за пределами области.
Откройте панель инструментов Список ошибок, чтобы просмотреть там те же самые ошибки. (Если вы не видите панель инструментов Список ошибок, выберите Представление > Список ошибок в верхней строке меню.)
Нажмите клавишу F5, чтобы открыть проект в веб-браузере.
В верхней части веб-сайта выберите пункт Privacy (Конфиденциальность), чтобы просмотреть изменения.
Закройте веб-браузер, нажмите клавиши SHIFT+F5, чтобы выйти из режима отладки, и закройте Visual Studio.
Быстрые ответы на часто задаваемые вопросы
Ниже приведен краткий список вопросов и ответов, с помощью которого вы сможете ознакомиться с некоторыми основными понятиями.
Что такое C#?
C# — это типобезопасный объектно-ориентированный язык программирования, который обладает широкими возможностями, но в то же время прост в обучении.
Что такое ASP.NET Core?
Что такое Visual Studio?
Visual Studio — это интегрированный набор средств разработки. Его можно рассматривать как программу для создания приложений.
Следующие шаги
Поздравляем с завершением этого учебника! Надеемся, что вы узнали что-то новое о C#, ASP.NET Core и интегрированной среде разработки Visual Studio. Дополнительные сведения о создании веб-приложения или веб-сайта с помощью C# и ASP.NET вы найдете в следующих руководствах:
Или узнайте, как контейнеризировать веб-приложения с помощью Docker: