создание веб приложения на django
Создание первого приложения на Django, часть 1¶
Давайте учиться на примере.
В этом уроке мы расскажем о создании базового приложения для голосования.
Он будет состоять из двух частей:
Если фреймворк Django установлен, вы увидите номер версии. Если нет, вы получите сообщение об ошибке «Нет модуля с именем django».
Где получить помощь:
Создание проекта¶
Если вы раньше Django не использовали, то необходимо позаботиться о начальной настройке. А именно, необходимо автоматически сгенерировать определенный код, который устанавливает Django project — набор настроек для конкретного экземпляра Django, включающий в себя конфигурацию базы данных, специфичные для Django опции специфичные настройки для приложения.
Выполните в терминале в командной строке cd : смену каталога на тот, в котором вы хотите хранить код проекта, затем запустите следующую команду:
Не рекомендуется в качестве названия проекта названия встроенных компонентов Python или Django. Это значит, что следует избегать использования таких имен, как django (будет конфликт с самим фреймворком) или test (будет конфликтовать со стандартным пакетом Python).
Где этот код должен находится?
Если бэкграунд написан на простом старом PHP (без использования современных фреймворков), вы, вероятно, привыкли размещать код в корневом каталоге веб-сервера (например, /var/www ). С Джанго так лучше не делать. Не стоит помещать какой-либо Python код в корневой каталог веб-сервера, потому что существует риск, что он может стать доступным для просмотра. Это не очень хорошо для безопасности сервера.
Давайте посмотрим на результат выполнения команды startproject :
Разберем, для чего нужны эти файлы и каталоги:
Сервер разработки¶
Создаем первое приложение в Django — Урок №2
В данном уроке мы создадим простой сайт на Django, который будет выводить надпись «Hello World» на домашнюю страницу. Это классический старт изучения нового языка программирования или фреймворка. Мы также впервые поработаем с git и разместим код на GitHub.
Содержание статьи
Если возникнут сложности, можете ознакомиться с полным набором исходных кодов примеров текущей темы на хранилище GitHub.
Есть вопросы по Python?
На нашем форуме вы можете задать любой вопрос и получить ответ от всего нашего сообщества!
Telegram Чат & Канал
Вступите в наш дружный чат по Python и начните общение с единомышленниками! Станьте частью большого сообщества!
Паблик VK
Одно из самых больших сообществ по Python в социальной сети ВК. Видео уроки и книги для вас!
Начальная настройка Django-приложения
Первым делом переместимся в новую директорию. Например, можно создать директорию helloworld на рабочем столе, используя следующие инструкции.
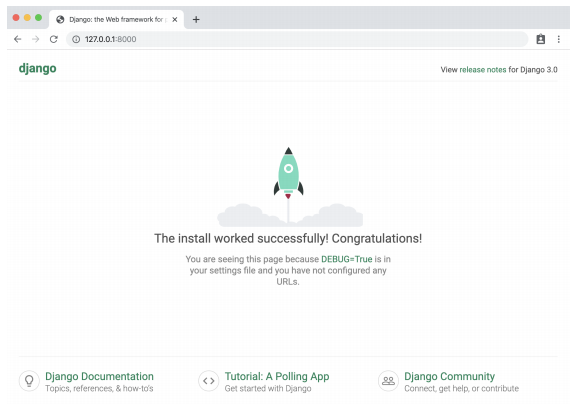
При переходе по адресу http://127.0.0.1:8000/ вам откроется следующая страница:
Приветственная страница Django
Здесь Django осуществил миграцию встроенных приложений. Теперь при повторном выполнении python manage.py runserver командная строка выведет следующий чистый результат:
Создание приложения на Django 3
У действующего сайта Django для онлайн-магазина может быть целый набор приложений. К примеру, одно нужно для аутентификации, другое для оплаты, а третье для оптимизации отображения деталей продукции. Каждое приложение сфокусировано на обеспечении должного функционирования изолированной области, однако все три находятся внутри одного и того проекта высшего уровня.
То, как и когда распределить функционал по приложениям, является субъективным понятием. Однако, в общем и целом у каждого приложения должна быть ясная функция.
Посмотрим, за что отвечает каждый файл внутри папки pages :
Если все вышесказанное показалось вам несколько запутанным, не переживайте. Для привыкания к структуре проектов и приложений Django нужна практика. На протяжении всего курса будем создавать множество проектов и приложений, что помогут приспособиться к принципам работы Django.
URL, представления (Views), модели (Models) и шаблоны (Templates)
Схему завершенного потока можно представить следующим образом:
Цикл работы Django запроса/ответа
Создаем своё первое веб-приложение с помощью Django
Авторизуйтесь
Создаем своё первое веб-приложение с помощью Django
Django — это Open Source фреймворк для создания веб-приложений различной сложности. Одним из основных преимуществ Django является то, что вам нужно позаботиться только о логике вашего будущего приложения, остальное сделает Django.
Мы создадим веб-приложение, у которого будет панель администратора и возможность загружать загадки, а у пользователей, соответственно, возможность отвечать на них. Во время разработки будут использоваться Python 3.4.3 и Django 1.9.1.
Устанавливаем Django
Создаем проект
Как только создание проекта будет завершено, взглянем на директорию нашего проекта:
Создаем приложение
Определим различие между проектом и приложением. Приложение — это программа, которая что-то делает, а проект — это группа приложений.
В urls.py мы должны написать следующее:
Установка базы данных
По умолчанию в Django используется SQLite, если она вас не устраивает, то вы можете ознакомиться с нашей статьей, в которой мы рассказываем, как безболезненно перейти с SQLite на MySQL.
Данная модель обеспечивает Django информацией, необходимой для создания схемы базы данных и database-access API для доступа к объектам. Теперь нам нужно привязать наше приложение к нашему проекту, делается это следующим образом:
Так мы говорим Django, что в моделях были сделаны некоторые изменения, и их нужно сохранить в качестве миграции.
Проверить, что сделает миграция, можно так: python manage.py sqlmigrate riddles 0001 (0001 — версия миграции, которую мы хотим проверить). На выходе мы получим:
Заметьте, что команда sqlmigrate нужна только для проверки, каждый раз ее запускать необязательно.
Теперь дадим админу возможность изменять наши модели. Делается это так:
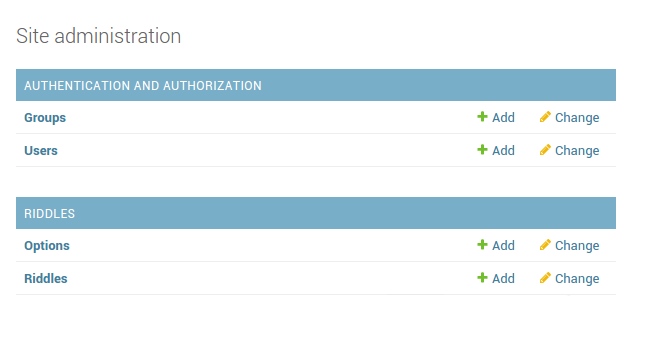
Вот что получится в итоге:
Возьмите небольшую паузу и поиграйтесь с панелью администратора. Вы будете приятно удивлены тем, что умеет Django.
Главная страница
Что нам нужно для создания главной страницы?
Теперь создадим макет для ответов:
Давайте пройдемся по каждой функции отдельно:
Теперь добавим наши функции в urls.py :
Добавим немного стилей
Немного изменим наши шаблоны:
Первая строка загружает статические файлы, потом мы используем <% static '#' %>, где # — путь к вашему файлу. Аналогичная процедура проводится и для JavaScript.
Теперь вы можете создавать свои собственные приложения на Django. В качестве подсказки на старте работы с фреймворком воспользуйтесь одной из наших шпаргалок по Python.
Исходный код нашего приложения можно скачать по этой ссылке.
Если этот проект показался сложным, попробуйте пройти двухчасовой видеокурс. На нём вы пошагово создадите 3 веб-приложения: сокращатель ссылок, ToDo List и словарь английских слов.