Что означает нативное приложение
Что такое «Нативное приложение»?
JavaScript?! Как Phonegap? Не, я лучше сделаю нативное приложение.
Приложения на Titanium – это не сайты, которые чудесным образом обернуты в приложения.
Что ты имеешь в виду под «Нативной» разработкой?
А что делает приложение нативным?
Что такое хороший User Experience?
Выглядит и ведет себя ожидаемо
iOS, Android и Windows имеют различные требования к дизайну (iOS, Android,Windows) и если вы опираетесь на них, ваше приложение более предсказуемо и следовательно, проще в использовании.
Отличный пример – TabGroups. На Андроиде они, как правило, встроены в Action Bar и будут прокручиваться если их много. На iOS Tab Bar расположен внизу и если у вас больше пяти табов, то пятый будет вести на экран выбора нужного таба. На Windows Pivot Tabs работают почти как на Андроиде, но выглядят немного по-другому, они не являются частью Command Bar, который расположен внизу экрана. 
Так что технология, которая используется для разработки нативного приложения, не должна иметь собственные UI контролы, вместо этого она должна использовать те, которые предоставлены платформой.
В Titanium есть кросс-платформенные API почти для всего, и он всегда переводит их в платформенные UI-компоненты. Например, Ti.UI.TabGroup даст вам результат как на картинке выше, но напишете вы при этом один код (Alloy):
Для тех API, которые представлены не во всех платформах, мы используем пространства имен, например, Ti.UI.Android.CardView.
Единство API там, где это возможно, платформо-зависимые API – там, где нет. Всегда с уважением к целевой платформе.
Натив или кроссплатформа? Детальный разбор простым языком
Немного знаний терминологии не повредит, чтобы иметь больше совместного контекста. Постараюсь не быть занудой.
SDK — software development kit — инструментарий разработчика. Говорят например, — AppStore SDK — набор инструментов для реализации платежей и подписок в приложении. Или Android SDK — совокупность более мелких SDK для разработки под всю платформу.
API — это программный интерфейс, (тяжело объяснять простыми словами оказывается). Руль — физический интерфейс к колёсам, коробка передач — к двигателю, мы дергаем за них, чтобы машинерия внутри сделала для нас более сложную работу через простой для восприятия интерфейс. Программные интерфейсы — наборы функций, объектов, используя которые программисты выполняют сложную работу более простыми действиями.
Поскольку сухой разбор преимуществ и недостатков той или иной технологии — пустая трата времени, будем честны, из любой технологии можно сделать какашку и конфетку, вопрос лишь какой ценой, поэтому для развития осознанного понимания, зайдем чуть издалека.
Так или иначе, клиент любого бизнеса, пожелавшего открыть для себя вожделенную айтишечку, доступен через 3 окошка:
Также мы не рассматриваем устройства носимой электроники, интернета вещей, экранов холодильников, различных embedded систем — уж очень они специфичны.
На заре широкого коммерческого успеха мобильных гаджетов, некто по фамилии Джобс, отстаивал идею о том, что персональный смартфон — это всего лишь окошко к всемирной паутине, которое всегда с собой. Круто же звучит! Вот что он говорил:
Полноценный движок Safari уже присутствует внутри iPhone. То есть, вы можете создавать изумительные Web 2.0 и Ajax приложения, которые выглядят и ведут себя так же, как родные программы iPhone. И они способны прекрасно взаимодействовать с его сервисами: звонить, отправлять электронные письма, разыскивать местоположение в Google Maps. И знаете, что? Для этого не нужен SDK! У вас уже все есть для написания невероятных приложений для iPhone, если вы знаете, как создавать программы, используя современные веб-стандарты.
Есть предположение, что изменить взгляд Джобсу помог Джонни Айв, убедив его в том, что устройства эппл без нативных сторонних приложений не будут доступны для создателей контента, плюс от этого платформа потеряет эксклюзивность. В тоже время, в кулуарах Гугл зрел андроид и у менеджмента не было особого мнения на этот счет.
Собственно, к чему эта лирика. Исторически, мы имеем два основных способа доставки приложения пользователю:
-Нативное приложение — созданное с использованием инструментов разработки вендоров: Apple/Google и распространяемое через магазины приложений. Для разработки под Apple актуальны технологии: UIKit, SwiftUI + богатый iOS SDK, язык программирования Swift (и для особых случаев старичок Objective-C)Для Андроид соответственно — Android SDK, Jetpack Compose, языки: Java 8, Kotlin
Веб-приложение, использующее браузер в качестве среды выполнения и ограниченного доступа к ресурсам девайса (я специально не называю веб-приложение сайтом, так мы в терминах отделяем статические странички от динамичных, наполненных различной бизнес-логикой, приложений). К ним же относятся так называемые WebView — приложения, обернутые тонким слоем нативного кода, использующего SDK браузера для открытия веб-приложения, также распространяются через сторы.На ладан дышащие представители этого вымирающиего семейства — Apache Cordova и Ionic. Они не скрывают свое основное назначение — быстрое прототипирование приложений. Для них актуальны классические веб технологии — HTML, CSS, Javascript. Сюда же попадают поделки из no-code конструкторов типа GlideApps и его аналогов.
Оба подхода стоят диаметрально противоположно друг другу по ряду критериев:
Промеж первых двух, с недавних пор, расположись гибридные технологии, которые в настоящий момент чаще всего подразумеваются как кроссплатформенные:
Гибридные, компилируемые в нативный код — приложения написанные с использованием сторонних инструментов разработки, языков программирования, которые имеют свой набор библиотек, связывающих программные интерфейсы платформенных SDK с собственными интерфейсами или полностью заменяющие их.
Типичные представители этого семейства: React Native, Native Script, Electron.
Пока мы не убежали далеко, хочу немного шокировать нетехническую публику — самая кроссплатформенная технология, он же язык программирования, внимание, — C++! Та-да-а-ам! И как ни странно, он очень широко используется для создания полностью нативных кроссплатформенных модулей. Никаких компромиссов! Только хардкор! Ведь наши приложения, это не только кнопочки и списки. Обработка сотен точек на картах, базы данных с особыми возможностями синхронизации совместного доступа к данным, криптография, доставка и обработка видео в реальном времени, ежесекундные данные котировок, которые мы хотим доставлять молниеносно для десятков биржевых тикеров одновременно и многое другое. Никто не пишет эту логику дважды или трижды под каждую платформу.
Главный вопрос при выборе технологии (безотносительно иных бизнес целей) — опыт какого качества мы хотим подарить пользователю. И вот несколько критериев, влияющих на пользовательский опыт:
Говоря образно, по степени абстрактности к конечной мобильной платформе, технологии можно разделить так:
Кроссплатформенные технологии, в первую очередь, хотят завлечь нас преимуществами единой кодовой базы. С этим трудно спорить:
Сравните 2 кусочка кода, описывающих карточку с картинкой:
Команды нативных разработчиков часто разбавляют C/C++ программистами. Они пишут кроссплатформенные модули для разных задач в основном не связанных непосредственно с бизнес логикой.
На старте с нуля ему нет равных в качестве продукта к скорости разработки. 2-3 разработчика способны наковырять безумное количество фич в кратчайшие сроки и выпустить продукт. При этом look-and-feel, производительность будут более чем приемлемыми. Большое количество библиотек решат множество задач типовой функциональности. Я бы назвал flutter серебряной пулей, но. надо кое-что иметь в виду.
Технология предназначена для создания UI! Как и язык программирования Dart.
Выдержка из википедии в доказательство о том, что есть флаттер на самом деле:
Flutter is an open-source UI software development kit created by Google.
Разработка с этим SDK мне всегда напоминала письмо из Простоквашино:
На личном опыте проверено, что в процессе развития продукта скорость нативной разработки со временем возрастает, а кроссплатформенной убывает. Это обусловлено тем, что в начале требуется больше усилий для сборки архитектуры и наработке кода для 2х проектов, нежели для одного. Пока умудренные в особенностях своих платформ, кодеры скрупулезно собирают базовые джентельменские наборы для любого нативного приложения, их коллеги по кроссплатформенному цеху возможно уже готовятся выпускать MVP. Всё меняется на зрелой стадии продукта.
Вот список бед на кроссплатформе, которые на поздней стадии сожрут больше денег, чем на старте:
Дайте знать, если хотите продолжение про KMM и Xamarin, жду вас и ваши мнения в комментариях!
Канала в телеге нет, но если что, пишите в личку
Что такое нативные и кроссплатформенные приложения? Плюсы и минусы.
Фактически, рынок заставляет разработчика делать выбор между разработкой кроссплатформенных приложений и разработкой нативных приложений. Рассмотрим детальнее, что представляет из себя каждый из указанных подходов.
Что такое нативные приложения?
Что из себя представляют кроссплатформенные приложения?
Как следует из названия, кроссплатформенность подразумевает создание приложений, которые могут работать в различных операционных системах. После написания кода приложения его можно развернуть на разных устройствах и платформах, не беспокоясь о проблемах несовместимости. Это универсальный подход, который широко используется для экономии времени и денег на разработку. Часто для этого используются специализированные кроссплатформенные фреймворки.
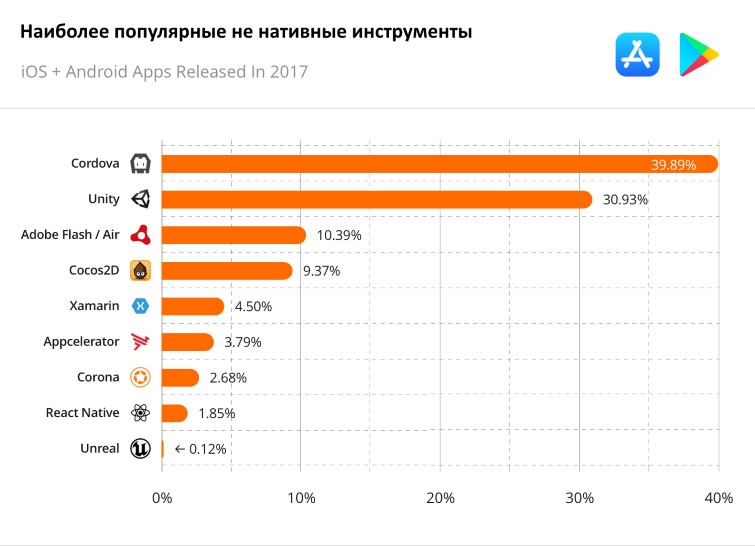
Какие инструменты для разработки кроссплатформенных приложений применяют чаще всего?
Ссылаясь на статистику appfigures.com можно выделить такие инструменты:
Как мы видим наиболее часто применяемым инструментом разработки кроссплатформенных мобильных приложений на конец 2017 года был Cordova – 39.89%. Вторым по частоте применения инструментом является Unity – 30.93%. Третьим – Adobe Flash с 10.39%. Следом идут Cocos2D – 9.37%, Xamarin – 4.5%, Appcelerator – 3.79%, Corona – 2.68%, React Native – 1.85%.
Итак, стоит ли вам инвестировать в разработку отдельных нативных приложений на несколько платформ сразу, или убивать двух зайцев одним выстрелом, разрабатывая кроссплатформенные приложения? Или может стоит вообще сосредоточиться только на одной платформе и не обращать внимание на другую, пока не достигнут успех среди приложений первой?
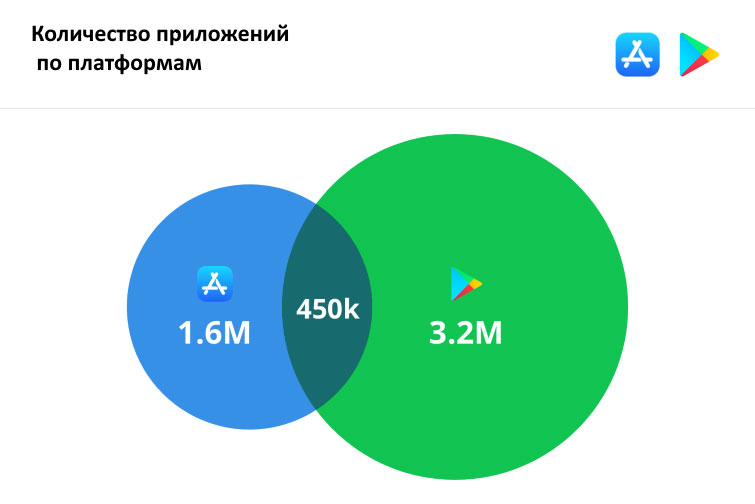
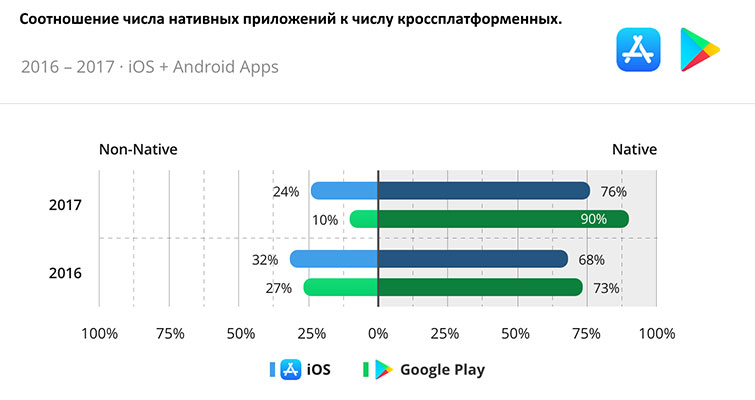
По данным портала appfigures.com на начало 2018 года количество приложений, присутствующих на обеих популярных платформах, было вполне ощутимым:
Тема связана со специальностями:
450 тысяч приложений на обеих платформах. Это более 28% приложений в Apple App store и 14% в Google Play Store. Это выглядит достаточно весомой частью, чтобы задуматься об присутствии на обеих платформах и попытке экономии используя кроссплатформенную разработку.
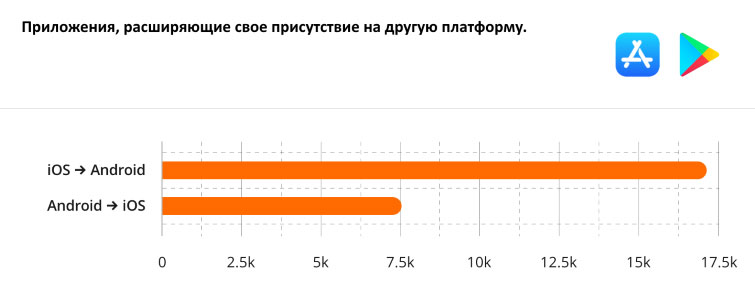
По данным того же портала, многие уже существующие приложения расширяют свой рынок, выходя, со временем, на другой платформе. При че чаще приложения выходят дополнительно на Android, выпускаясь изначально под iOs.
Можно также наблюдать тенденцию к снижению процента кроссплатформенных приложений за 2016 – 2017 годы.
Так стоит ли потратить деньги на разработку двух нативных приложений, идеально соответствующих каждой платформе, или есть смысл сэкономить ресурсы и получить одно – кроссплатформенное?
Давайте рассмотрим плюсы и минусы каждого из указанных подходов.
Преимущества и недостатки нативного подхода
Плюсы нативных приложений
Нативные приложения задумываются и разрабатываются, чтобы решать конкретные задачи на конкретной платформе. Это приводит к лучшему соответствию возможностей приложений аппаратным возможностям устройств, включая Bluetooth, NFC, камеру, GPS и т. д.
Эта соответствие необходимо, когда приложение должно использовать такие данные, как физическое и географическое местоположение и др.
Лучший пользовательский интерфейс
Качество пользовательского опыта является важным рейтинговым показателем в магазинах приложений. Если приложение имеет высокую оценку пользовательского опыта, оно будет более высоко оценено магазином приложений, что ведет к большему числу рекомендаций для разной аудитории и увеличению доходов от приложения, соответственно.
Есть предположение, что в магазинах приложений сами механизмы ранжирования будут лучше представлять приложения именно нативные для платформы, из-за их заведомо более высокой производительности и простоты использования.
Минусы разработки нативных приложений
Видео курсы по схожей тематике:
UX/UI Design Стартовый
UX/UI Design мобильных приложений
Создаем игру типа “Pokémon Go“
Плюсы и минусы кроссплатформенных приложений
Как следует из названия, кроссплатформенность влечет за собой создание приложений, которые могут работать в различных операционных системах. После написания кода приложения его можно развернуть на разных устройствах и платформах, не беспокоясь о проблемах несовместимости. Это универсальный подход, который широко используется для экономии времени и денег.
Вот некоторые преимущества и недостатки использования кроссплатформенного подхода в разработке мобильных приложений.
Плюсы кроссплатформенных приложений
Тогда как производительность важна для любого мобильного приложения, его внешний вид (UI) и ощущения (UX) так же важны. Использование единой общей команды разработчиков и единого кода позволяет компаниям использовать одинаковый внешний вид приложения на всех платформах. То есть один и тот же пользовательский интерфейс и UX будет одинаково выглядеть на всех платформах.
Недостатки кроссплатформенной разработки приложений
Механизм добавления вашего приложения, являющегося кроссплатформенным, в Apple App Store и в Google Play Store будет отличаться. Требования этих магазинов приложений к представленным у них продуктам различны. Прохождение всех проверок и выполнение всех правил для соответствия обоим магазинам будут вызывать определенные сложности.
Вывод
Подведем краткие итоги. Попробуем сузить наш достаточно сложный выбор между нативной разработкой и кроссплатформенной.
Бесплатные вебинары по схожей тематике:
Увлекательное путешествие в страну динамического программирования
UX дизайн и архитектура
Создание дизайна лендинга с Figma
Используйте выбранный вами подход для построения качественных и полезных приложений. С нашей стороны можем порекомендовать ряд видеокурсов.
Для создания кроссплатформенных игр очень удобным инструментом является Unity и на ITVDN вы найдете серию видео курсов по разработке игр на Unity.
Если вы хотите попробовать себя в разработке кроссплатформенных приложений с использованием такого инструмента, как Xamarin, вам могут оказаться полезными такие уроки на портале ITVDN.com, как Xamarin. Легкий старт и Разработка пользовательского графического интерфейса (GUI) на C# под Android (Xamarin).
Также смотрите на ITVDN видео курсы по специальности Android Developer и iOS Developer.
Нативное приложение: все, что важно о нем знать
Совсем скоро базовые знания мобильного девелопмента станут общедоступной информацией и большинство пользователей и разработчиков будут свободно себя чувствовать при обсуждении подобных тем. А пока мы рассмотрим, что означает понятие нативное приложение, а также в чем его особенности и преимущества.
Что такое нативное приложение?
Синонимом для этого термина является слово «родные». Нативными называют разработки, которые были написаны под конкретную мобильную операционную систему. В итоге они идеально соответствуют техническим параметрам устройства, на которое устанавливаются. Это также имеет значительное положительное влияние на, к примеру, продвижение Android приложений. Вы сможете предложить своей аудитории высокопродуктивную игру или какой-то полезный апп. При этом ошибки и проблемы в его работе будут практически исключены.
Примечательной чертой нативных аппов является их оптимизация под конкретную ОС. Это значительно повышает их производительность. Кроме этого, можно выделить следующие преимущества:
Но стоит отметить, что вышеописанные качества требуют от разработчиков больших затрат времени и финансов. Также для успешной реализации своей идеи важно хорошо разбираться в интересующей вас среде программирования. Если же требования к будущему продукту минимальны, то можно применять другие доступные виды приложений.
Какие еще бывают виды приложений и какой из них выбрать?
Помимо нативных, различают еще гибридные и веб-аппы. С первыми мы уже успели разобраться, поэтому остановимся на последних. «Вебами», по сути, называют мобильные версии сайтов. Такой подход позволяет решить проблему адаптации веб-страницы под параметры и интерфейс мобильного устройства. Их не размещают в магазинах и не рекламируют, как в случае с продвижением iOS приложений в App Store.
Гибридный вид – это кроссплатформенные разработки. Они доступны в мобильных маркетах и могут быть установлены практически на любое устройство. Процесс их создания дешевле по сравнению с нативными, ведь их функционал, как правило, ограничен.
Прежде чем выбрать один из вариантов, определитесь с целью будущего проекта. Выясните, что из перечисленного имеет первостепенную важность:
Как мы уже выяснили, веб-аппы нужны в основном владельцам сайта, которые хотят оптимизировать его под мобильные устройства. Если же вы планируете создать что-то объемное, быстрое и многофункциональное – обратитесь к нативным разработкам. Гибридные приложения будут уместны в случае, если ваша целевая аудитория всегда имеет доступ к интернету, а функционал аппа будет минимален. Учтите также, что помимо качественного программирования, на будущий успех игры, мессенджера или планера будет влиять и правильное продвижение мобильных приложений.
Чем нативное приложение от разработчика отличается от приложения, созданного в конструкторе?
Сегодня предлагаем разобраться, чем приложение, созданное в конструкторе, отличается от того, которое вам разработают в студии.
Нативные приложения рассчитаны на параметры и свойства конкретной платформы (мобильной ОС, связанной с нею экосистемы и технических характеристик самого мобильного устройства) и задействует все возможности аппаратной платформы, которые нужны для работы с приложением — от камеры и модуля GPS до акселерометра, управлением жестами и других аппаратно поддерживаемых свойств конкретного смартфона или планшета. Кроме того, нативное приложение, раработанное в студии, можно получить как готовый продукт и разместить его в магазине мобильных приложений (таком как Google Play или Apple App Store).
Нативное приложение также использует систему уведомлений каждого конкретного устройства, поддерживает Push-уведомления и может работать в оффлайн-режиме.
А что создает большинство онлайн-конструкторов?
Мы опубликовали список онлайн-конструкторов для создания мобильных приложений, но его скорее можно назвать списком пробных инструментов (чтобы посмотреть, как приложение будет выглядеть «в жизни»), а не полноценным решением для тех, кто хочет создать приложение с нуля.
В онлайн-конструкторе создается не нативное, а веб-приложение, которое не является программным продуктом в классическом смысле, по сути это — специальный веб-сайт, которые выглядит и действует как нативное приложение, но по сути таковым не является. Как правило для его работы нужен установленный и настроенный браузер мобильного устройства с выходом в интернет. Самое веб-приложение создано на основе использования HTML5. Отчасти это и объясняет растущую популярность веб-приложений (а также тот факт, что новая мобильная ОС Tizen от Samsung и некоторые модификации Android используют веб-приложения с этой технологией).
Такое веб-приложение подходит не всем проектам (в частности, если СМИ и новостные проекты с блогами могут довольствоваться возможностями HTML5, то для интернет-магазинов и высоконагруженных сайтов подобное решение не подходит).
Кроме того, веб-приложение нельзя опубликовать в некоторых магазинах для дистрибуции мобильного ПО, в нем труднее реализовать платежный модуль и некоторые другие возможности, которыми обладают нативные приложения. В отличие от нативных приложений, веб-приложения также не используют всех возможностей смартфона, т.к. у них нет полноценного доступа к аппаратной платформе и ее составляющим.
А еще бывают гибридные приложения (их тоже помогает создавать конструктор). В гибридных приложениях используется частично нативная функциональность, а частично — возможности веб-приложений. От нативных приложений они взяли возможность публикации на онлайн-платформах для дистрибуции и поддержку доступа к аппаратной части смарфтона. От веб-приложений у них есть поддержка HTML и работа в браузере.
Компании часто «клюют» на привлекательность и доступность гибридных приложений как в плане цены, так и в плане скорости разработки (подкупает и возможность соорудить подобное приложение в конструкторе для нескольких платформ одновременно).
Но и здесь есть свои недостатки, которые как правило заметны в дизайне приложений: нативные «фишки» одной платформы могут оказаться некорректно работающими на другой и наоборот. В итоге получается, что даже гибридное приложение не лишено недостатков web-app.
Что стоит выбрать?
У каждого типа приложений есть свои преимущества и недостатки, приведем только наиболее существенные:
Доступ к возможностям устройства: У нативных приложений есть полный доступ к аппаратной платформе, а у веб-приложений таких возможностей нет. Так что если собираетесь использовать возможности камеры, геолокацию, передачу данных по беспроводной связи, то вам подойдет нативное, а не адаптивное приложение.
Работа без доступа к интернету: Нативное приложение — ваш выбор, если важно, чтобы оно работало без подключения к интернету в каком-либо виде. Веб-приложения зависят от интернет-подключения и от кэширования в браузере.
Возможность поиска информации и самого приложения: С поиском по контенту лучше справляются веб-приложения, но если у вас планируется поиск по содержимому приложения без доступа в интернет — то придется делать либо гибридное приложение, либо нативное.
Скорость работы: Быстрее всего работают нативные приложения. В 2012 году Марк Цукерберг заявил, что наибольшей ошибкой его социальной сети стал запуск веб-приложения, а не разработка нативного решения (до того времени Facebook использовал гибридное приложение, где основная часть контента была доступна только при подключении к интернету и основывалась на HTML; с 2012 года его заменили на нативное). Всё дело в скорости отклика.
Процесс установки: Если нативное и гибридное приложения надо устанавливать на свое устройство и давать разрешение на доступ к определенным компонентам программной и аппаратной платформы, то веб-приложение по сути «устанавливается» простым добавлением закладки в мобильный браузер.
Управление приложением и его обслуживание: Нативное приложение после каждого обновления надо повторно размещать в магазине приложений, в тов время как в веб-приложении по сути обновляется страница и контент, «упакованный» в виде своеобразного мобильного сайта.
Привязка к конкретной платформе: Поскольку разные браузеры могут поддерживать разные версии HTML5 независимо от типа аппаратной платформы или установленной мобильной ОС, то для тех, кто хочет «отвязаться» от платформы, выбором станут веб-приложения или гибридные приложения. Если отдельная разработка под каждую отдельную платформу вас не пугает, то можете сделать ставку на нативное приложение.
Работа с контентом, процедура добавления в магазин приложений и дополнительные платежи: Нативные и гибридные приложения проходят специальную процедуру утверждения после добавления их в магазин приложений. Кроме того, на них могут накладываться определенные ограничения в силу правил и внутренней политики App Store и Google Play (особенно если речь идет о «взрослом» контенте, азартных играх, тематике алкоголя или подобных темах).
Кроме того, нативные приложения, которые продают платную подписку в рамках приложений, добавленных в App Store, должны делиться отчислениями с Apple. Соответственно, ценообразование и бюджеты в случае нативных приложений надо корректировать с учетом суммы этих отчислений.
Стоимость разработки: С одной стороны, разработка веб-приложений и гибридных решений стоит на порядо дешевле (к тому же, элементарные версии таких приложений можно вообще создать в конструкторе бесплатно или со значительной скидкой). С другой стороны, даже для создания веб-приложения или гибридного приложения нужно обладать более-менее сносными навыками разработки, а число ограничений по возможностям использования аппаратной платформы ставят под вопрос целесообразность «экономии».
Пользовательский интерфейс: И один из ключевых аргументов в пользу нативной разработки, а не веб- или гибридных решений, заключается в целостности пользовательского интерфейса в приложении и в мобильной ОС. Визуальные компоненты, графика и интерфейс веб-приложения тоже могут быть максимально приближены к тем, что есть по умолчанию в самой ОС, но для наиболее полного соответствия всё равно стоит использовать нативное решение.
Хотите заказать нативное приложение? Отправляйте заявку с темой «Разработка приложения» на наш email — и мы свяжемся с вами в течение 24 часов и уточним всем детали для дальнейшего обсуждения.