Spark post что за приложение
Adobe Spark Post — лучшее приложение для оформления постов соцсетей
Как хорошо нужно понимать дизайн, чтобы на выходе получать качественные постеры для соцсетей или других целей? Для этого необязательно нужно быть дизайнером. Достаточно скачать нужное приложение и использовать готовые инструменты и компоненты. Наверное, лучшим таким приложением является Adobe Spark Post, обзор которого мы для вас подготовили.
Приложение первым делом предлагает использовать заготовленные шаблоны на главном экране, который разделен на два раздела: «Шаблоны» и «Мои посты». Среди них можно встретить много интересных вариантов. Однако большинству пользователей нужна оригинальность, поэтому использование готовых шаблонов вам скорее всего не подойдет.
В этом случае нужно нажать на кнопку создания постера в правом нижнем углу. Далее необходимо выбрать обои (имеется 3 варианта: собственные фотографии, бесплатные обои и заливка). Одновременно можно добавить несколько обоев.
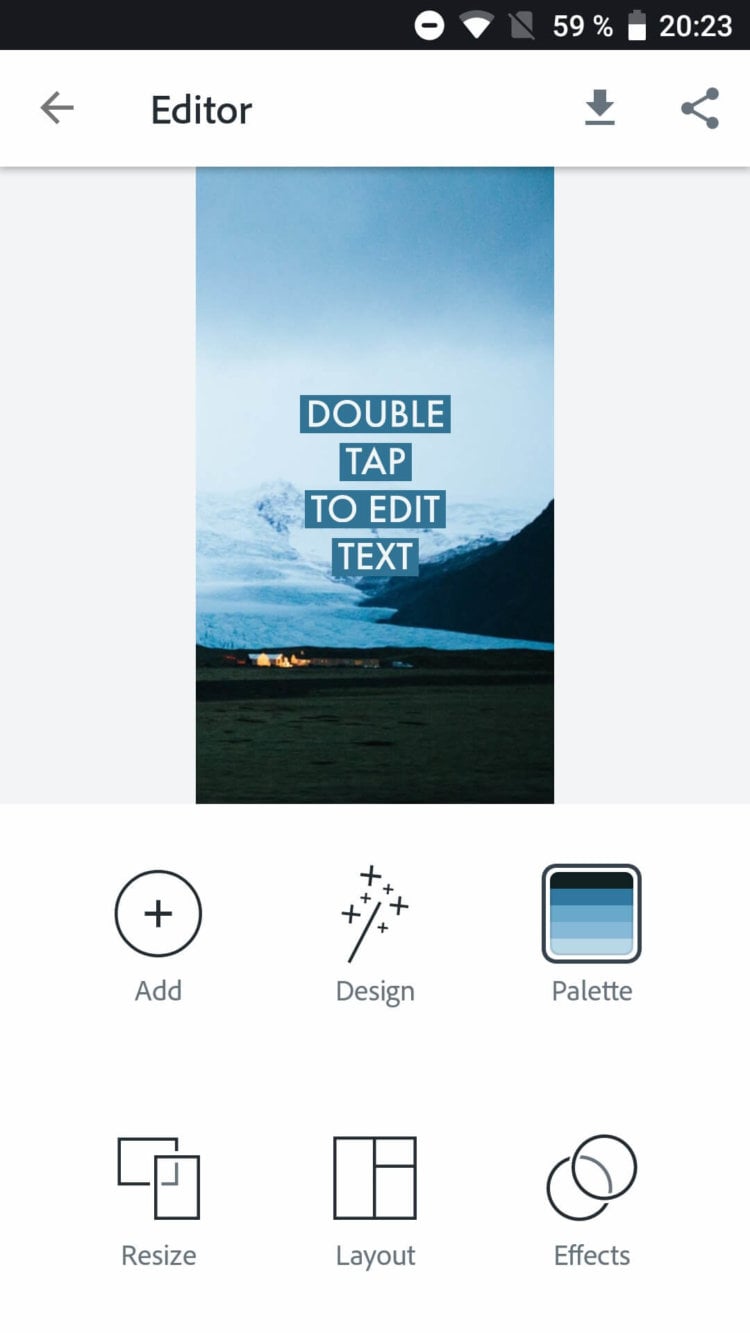
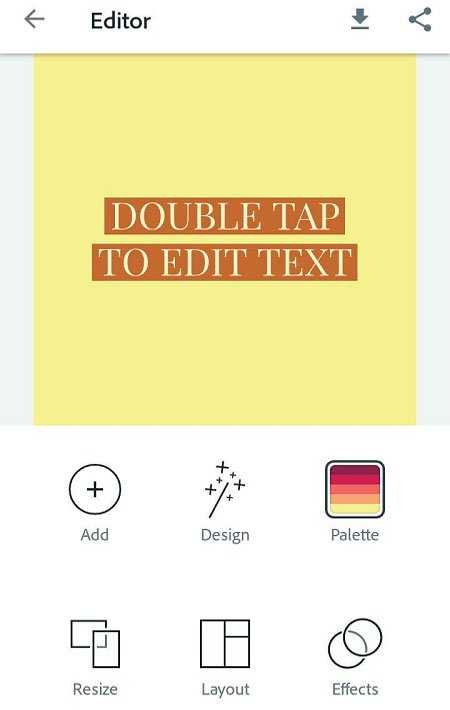
После этого нужно выбрать размер согласно соцсети, в которой будет использоваться изображение. После выбора размера откроется редактор. Верхняя часть редактора позволяет просматривать контент, а нижняя редактировать. Первая кнопка «Add» способна добавить к постеру фотографию, текст, иконку или логотип. Вторая кнопка «Design» отображает заготовленные дизайнерские решение для привлекательного расположения текста.
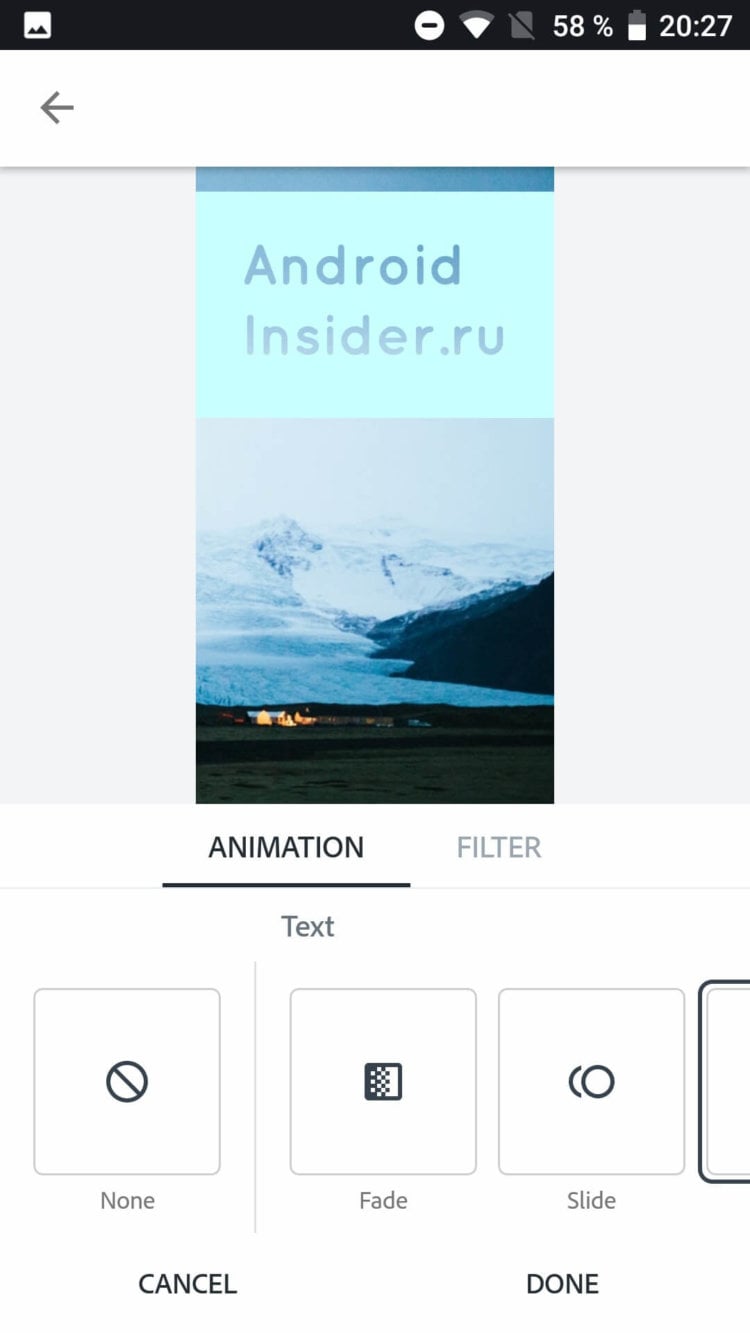
С помощью «Palette» можно изменять цветовую палитру фоновой заливки текста и самого текста на изображении. В «Resize» можно изменить заданный на начальном этапе размера постера. Кнопка «Layout» настраивает сетку постера и расстояние между разделами, а нажав на кнопку «Effects», отобразятся инструменты, с помощью которых можно анимировать текст постера и сохранить его как короткое видео.
На этом функциональность приложения заканчивается. Мне Spark Post показался крайне функциональным и полезным для тех, кто занимается профессиональным оформлением соцсетей. Впрочем, оно подойдет и обычным пользователям, желающим разукрасить жизнь как минимум в соцсетях.
Приложение: Adobe Spark Post: Graphic design made easy Разработчик: Adobe Категория: Искусство и дизайн Версия: 1.2.1 Цена: Бесплатно Скачать: Google Play Приложением уже заинтересовались: 0 человек
Adobe Spark — Что это, зачем нужен и как им пользоваться?
Adobe Spark во всей его красе!
Сегодня компания Adobe анонсировала свой новый сервис под названием Spark. Буржуйский интернет уже кишит в тематических сообществах постами об этом сервисе. Для российского пользователя остается загадкой предназначение этого сервиса, при том, что он может оказаться очень полезным для многих 🙂 Сейчас я вам всё про него расскажу.
Короче, Adobe Spark — это веб-приложение (доступное из браузера) и пока приложение для iOS. Смысл его в том, что он облегчает создание и редактирование изображений и постов для Twitter, Pinterest, Facebook, Instagram. А также с помощью него можно создавать простые, понятные и приятные глазу веб-страницы и видео.
Целевой аудиторией приложения создатели видят некоммерческие предприятия и малый бизнес, вобщем — креативный класс. Молодёжь тоже входит в ЦА. Посмотрим видео презентацию сервиса на YouTube:
Регистрация в Adobe Spark
С регистрацией особых проблем не должно возникнуть. Я буду рассматривать далее веб версию приложения, также дам видео по функционалу на iOS. Для начала заходим на spark.adobe.com/login (ссылка откроется в новом окне) и тут уже можно зарегистрироваться через e-mail адрес, facebook или Google аккаунт:
Adobe Spark — Регистрация
Но у меня уже был Adobe ID и я вошел через него, очень удобно — единая регистрация на всех сервисах Adobe ^)
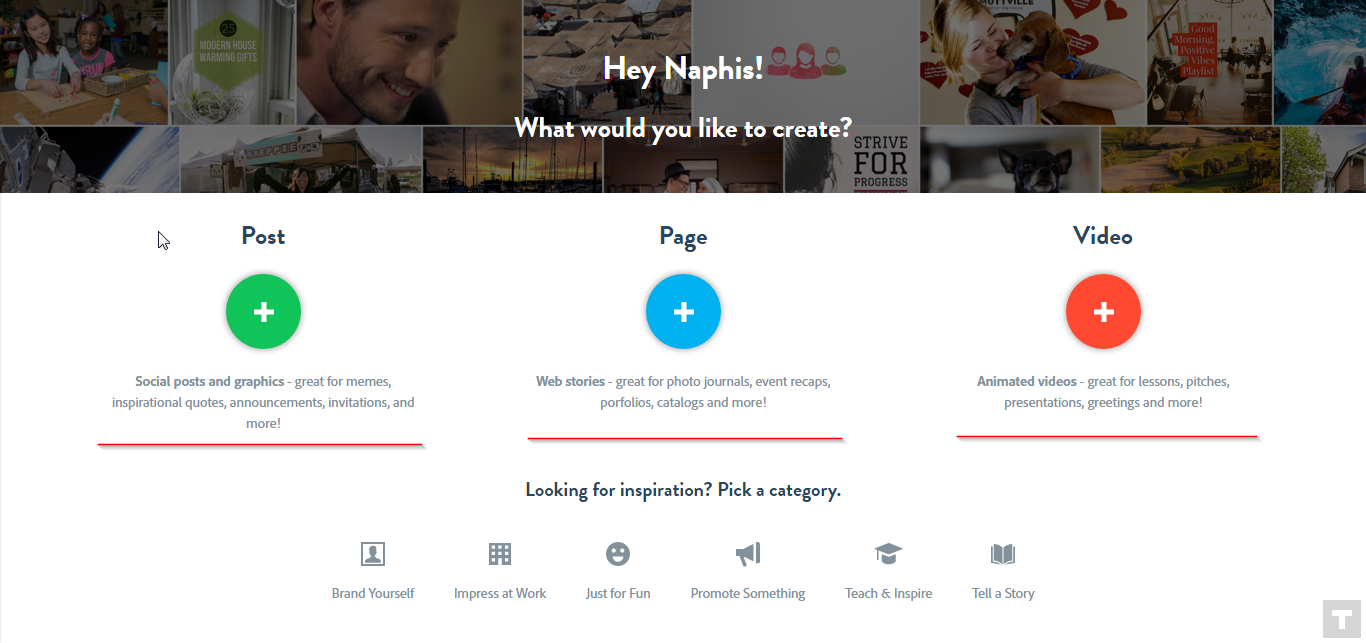
После регистрации перед нами встает очень лаконичное меню выбора дальнейшего действия:
Spark — Выбор дальнейшего действия
Я решил начать с создания Поста (Post), а что? Попробую сделать миниатюру для этой записи в блоге 🙂
Adobe Spark — Создание Изображения
Создание поста — это я конечно же немного вас запутал. Выражаясь по-русски, нажимая Post, вы перейдете к созданию изображения для социальных сетей, там же можно сделать постер для записи в блоге. Присутствует море всяких, уже заданных размеров изображений и это очень удобно. Посмотрите сами:
Форматы создания изображений (Постов) в Adobe Spark
Вобщем, чтобы этот пост не был портянкой скажу вкратце. Сначала вы выбираете формат и вписываете текст, который должен быть в картинке, нажимаете Continue и Спарк вам генерирует сам исходное изображение по своим шаблонам, которые потом можно изменить. Вот как выглядит редактор после генерации изображения (картинка кликабельна):
Редактор в Adobe Spark
В редакторе можно изменить размер поста (Resize), сам шаблон вывода (Theme), цветовую схему (Palette), фоновое изображение (Photo) и редактировать стиль и сам текст (Text). Тут особо нечего расписывать, нужно всё протыкать самому, прочувствовать так сказать, найти свой стиль. Благо всё позволяет. Есть конечно проблемы с кириллическими шрифтами, их не так много, но для первоначального использования хватить должно. Разрабы уже думают над этим, письмо я в поддержку уже отправил с запросом введения русских шрифтов, ждёмс 🙂 Также очень понравился поиск изображений для фона, так как я не знал что поставить. Поиск организован очень качественно, при этом изображения из него лицензированы по creative commons, то есть эти изображения можно использовать почти везде. Это очень радует, теперь нет особой нужды ходить по фотостокам при выборе фона изображения записи 🙂
Когда у вас всё будет готово кликайте по Share, выдаст вот такое окно (изображение кликабельно):
Итоговое окно Adobe Spark
Тут вы задаете название своей работе, категорию, указываете автора, загружаете аватарку автора и разрешаете публикацию системе Spark вашей работы в общем фиде работ, то есть делаете работу публичной 🙂 Красным выделена ссылка, кликнув на которую можно скачать исходник.
Adobe Spark — Создание Веб-Страницы (Лендинга)
Теперь-то вы уже почти профессионалы Спарка, давайте кликнем по созданию веб-страницы и посмотрим как это выглядит:
Создание Веб-Страницы в Adobe Spark
Это конечно же не крутой конструктор сайтов, но всё же. Есть несколько тем оформления для будущей страницы. Выбираете то, что понравилось и заполняете нужной информацией. В шаблоне везде понатыканы плюсики, кликнув по ним вы сможете добавить информацию:
Меню вставки в Adobe Spark
Вот что у меня получилось в итоге:
Adobe Spark — Создание Веб-Страницы
В редакторе есть кнопка Preview и Share — первая отвечает за предпросмотр, вторая предназначена для сохранения веб-страницы.
Adobe Spark — создание видео
Создание Видео в Adobe Spark
Далее открывается окно, в котором нам нужно ввести название будущего видеоролика и нажать Next:
Дальше нужно выбрать что будет в видео: вы хотите просто рассказать о своей идее, о происходящем, о персоне, хотите показывать и рассказывать и т.д. Выберите то, что подходит именно вам. Я не стал париться и выбрал режим, где всё включено — это Make up my own:
Вот что можно творить в этом режиме — записывать свой голос, вставлять фото, иконки и текст. Всё что нужно для красочной презентации:
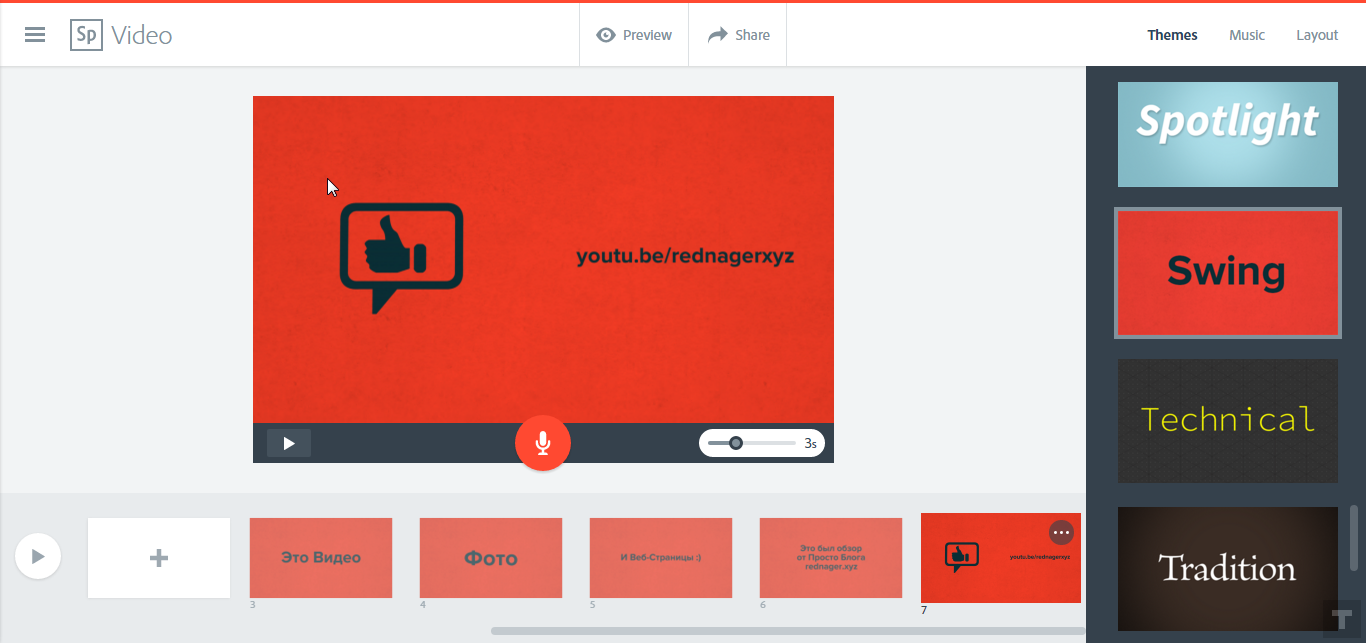
Вот как выглядит редактор (кликай по изображению для увеличения):
Редактор видео в Adobe Spark
Можно поменять стиль (Layout), шаблон оформления (Themes), вставить музыку (Music) и добавить запись с микрофона (Ярко оранжевая кнопочка в центре). Всё видео состоит и кусочков, к сожалению нельзя для каждого куска подобрать свой шаблон оформления.
В каждый кусочек можно добавить текст, фото или иконку:
Также можно настроить длительность каждого кусочка:
Вот как видео выглядит по кусочкам:
Всё, видео готово, изображение кликабельно:
На самом деле всё очень понравилось. Быстро можно всё сделать и выгрузить исходный ролик, что очень и очень удобно.
Ухх, прям нехилый такой обзорчик получился, надеюсь он вам понравился и полученные знания вам пригодятся в будущем! Потратил 2 с половиной часа на всё это, счастлив как никогда, нашёл много полезного для себя 🙂
Это очень круто! Комментируйте запись — это лучшая плата за труд, с вами очень приятно проводить время 🙂
Adobe Spark Post для создания графики в любое время
Совершенно неважно Вы графический дизайнер, который не представляет свою жизнь без воплощения замыслов или активный пользователь социальных сетей, жаждущий удивлять друзей чем-нибудь интересным, сегодняшнее приложение способно утолить все Ваши желания в плане работы с дизайном.
Adobe Spark Post — относительно бесплатная программа на андроид смартфоны с большим количеством различных функций, понятным и простым интерфейсом, ещё и с огромными возможностями для каждого пользователя.
Воплощайте любые идеи в реальность с помощью Adobe Spark Post
Данное приложение от разработчиков компании Adobe, которые специализируются на создании программного обеспечения для работы с фото и видео материалами. В последнее время всё большую популярность завоевывает обработка любых материалов с помощью смартфонов, ведь часть из них иногда работает лучше персонального компьютера.
Особенно радует то, что разработчики пытаются внедрить в мобильные версии своих продуктов практически весь функционал десктопных программ, а вес при этом не является критически большим.
После установки «Adobe Spark Post» перед Вами откроется приветственное окно где необходимо будет авторизоваться либо зарегистрироваться помощью e-mail или аккаунта в Facebook.
После этого перед Вами откроется главное меню, которое разделено на несколько основных категорий где хранятся шаблоны для работы с графикой. К сожалению русский язык система не поддерживает, но это не должно стать помехой при работе, так как все функции интуитивно понятные.
В нижней части экрана находится доступ к двум вкладкам:
В левом выпадающем меню особо значимых пунктов нет, а только возможность посетить аккаунты компании в социальных сетях, посмотреть свой профиль, ознакомится с видео инструкцией по работе приложения и незначительные настройки.
В правом нижнем углу отображается иконка со знаком плюс и даёт возможность создавать дизайны с нуля не используя встроенные шаблоны. Изначально необходимо выбрать фон.
Читайте также на сайте:
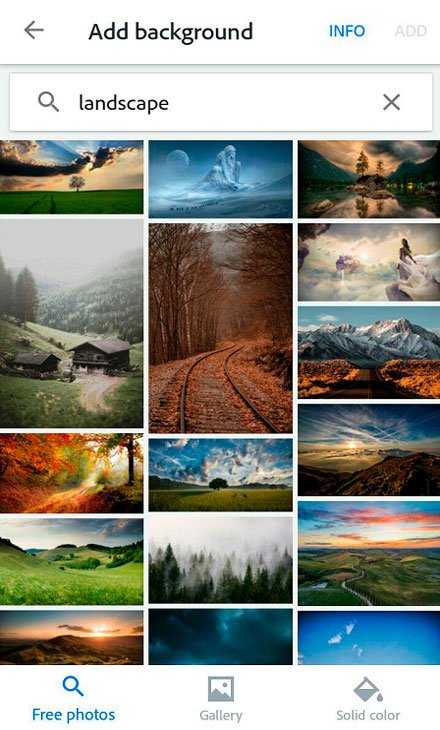
В категории «Free photos» находятся бесплатные картинки от самого приложения, «Gallery» показывает Вам изображения с памяти смартфона, а «Solid Color» даёт возможность выбрать однотонный фон определённого цвета.
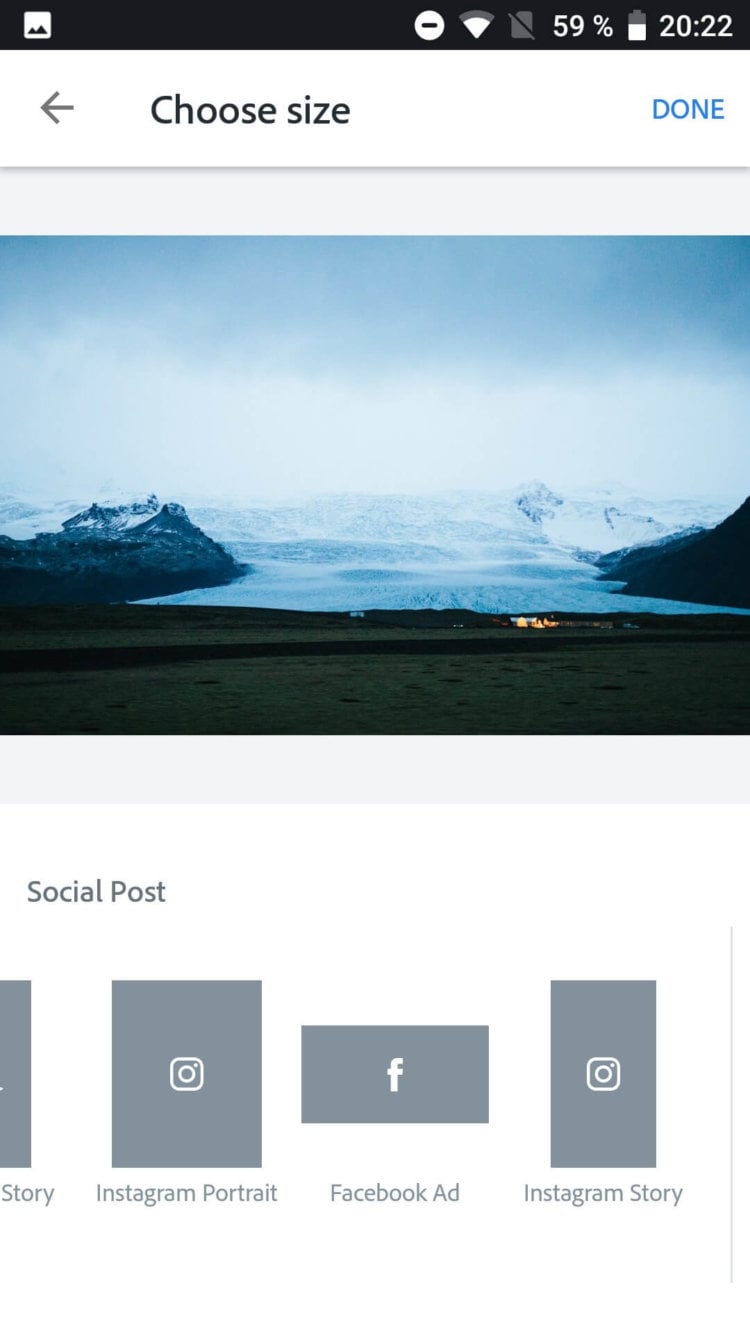
Далее нужно выбрать параметры размера будущего творения и на выбор есть масса вариантов для различных социальных сетей и в конце просто с разными расширениями экрана. Нажимаем на «Done» и попадаем в раздел редактирования.
Графические работы в пару кликов с Adobe Spark Post
Окно редактирования условно разделено на две части. В верхней отображается холст с рисунком, а в нижней функциональные иконки, которые отвечают за следующие возможности:
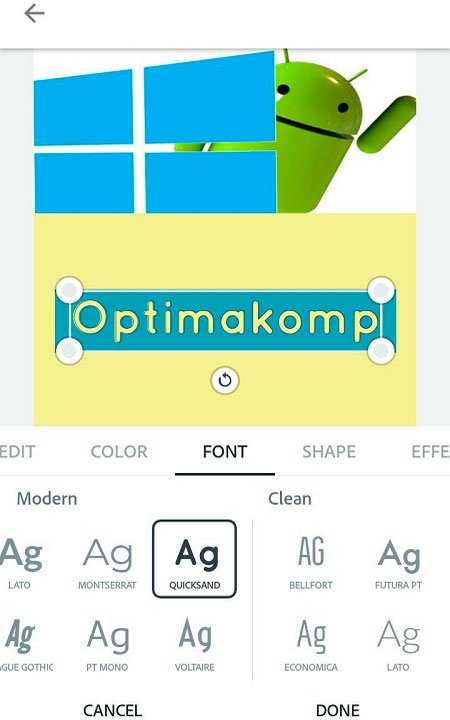
Кстати, если Вы хотите определенным образом изменить вид текста, но при этом общую концепцию работы менять не хотите с помощью вкладки «Design», необходимо нажать на сам текст и появится дополнительное меню редактирования. Здесь можно изменить сам текст используя пункт «Edit», а также выбрать стиль шрифта, размер символов, подобрать рамку текста, прозрачность и многое другое. При чём сразу под названиями всех возможностей располагается миниатюрный пример того, что выйдет.
И после всех этих манипуляций Вы можете смело сохранять готовую работу на свой андроид смартфон используя иконку со стрелкой в левом верхнем углу.
Версия Android: 5.0 и выше
Скачать андроид-приложение с помощью QR-кода
Как создать графику в социальных сетях с помощью Adobe Spark Post
Ваш аккаунт в Instagram выглядит немного скучно. Слабые изображения и длинные подписи побуждают ваших подписчиков проходить мимо ваших публикаций, достойных зевка.
У вас нет достаточного опыта или времени, чтобы использовать сложные программы дизайна, так как же вы можете оживить ваши изображения без навыков графического дизайна? Adobe Spark Post является ответом. Это простое в использовании приложение дает любителям инструменты для создания профессиональной графики в социальных сетях.
В этой статье мы покажем вам, как создавать привлекательную графику в социальных сетях с помощью Adobe Spark Post.
Загрузка Adobe Spark Post
Перво-наперво, вам нужно скачать приложение. Вы можете найти Adobe Spark Post в Google Play Store и Apple App Store.
Если вы предпочитаете работать со своего компьютера, вы также можете получить доступ к настольной версии Adobe Spark Post. Просто помните, что настольная версия не поставляется с тем же инструментом анимации, что и мобильная версия.
Зарегистрируйте учетную запись Adobe, если у вас ее еще нет. Вам не нужно платить ни копейки за использование Adobe Spark Post, но на ваших изображениях будет водяной знак Adobe Spark в углу.
Единственный способ удалить водяной знак — это перейти на премиум-версию или уже иметь подписку Adobe.
Начало работы с Adobe Spark Post
Adobe Spark Post — это простое приложение. Как только вы освоите эти инструменты, вы обнаружите, что постоянно используете их для всех своих постов в социальных сетях.
Когда вы открываете приложение, оно дает вам возможность начать с одной из их различных инфографиок, объявлений, коллажей и т. Д. В качестве шаблона.
Для этого примера мы начнем с нуля и проведем вас через необходимые шаги.
1. Выберите фон
У вас нет профессиональной камеры, чтобы делать красивые снимки? Не проблема. Adobe Spark Post предоставляет бесплатные привлекательные изображения, которые вы можете включить в свой дизайн.
Быстрый поиск дает сотни результатов. Для моего дизайна я искал «путешественник».
Вы также можете добавить свою фотографию, нажав Галерея опция в нижней строке меню. Выбор Сплошной цвет Опция позволяет использовать цвет по вашему выбору в качестве фона.
2. Отрегулируйте размер изображения
После выбора фона приложение предложит вам изменить размер изображения. Там нет необходимости знать точные размеры; Adobe Spark Post поставляется с предварительно загруженными размерами, оптимизированными для всех основных социальных сетей.
3. Изменить цвет текста
Как только вы закончите настройку фона, вы увидите всплывающее редактируемое текстовое поле в центре экрана. Adobe Spark Post использует AI для автоматической генерации цвета текста на основе цветов фонового изображения.
У вас есть множество вариантов создания красивого текста, и Adobe Spark Post поможет вам в этом. Нажав на цвет выведет несколько цветовых комбинаций, некоторые из которых приложение выберет для вас.
Если вы не являетесь поклонником предлагаемых вариантов цвета, продолжайте прокручивать вправо, чтобы получить доступ к другим цветам. Может быть, вы ценитель цвета. В этом случае вы должны знать, что вы также можете ввести определенные коды цвета HEX.
Доступ к палитра Опция в главном меню дает вам еще больше готовых опций для цветовых схем.
4. Выберите шрифт (ы) и отредактируйте текст
Adobe Spark Post классифицирует шрифты в разных стилях, что действительно помогает, когда вы пытаетесь соответствовать настроению вашего изображения.
Или, если у вас есть подписка Adobe, вы можете загрузить собственные бесплатные шрифты, которые можно найти в Интернете.
Хотите великолепные бесплатные шрифты? Вот 25+ сайтов, где вы их найдете
Хотите великолепные бесплатные шрифты? Вот 25+ сайтов, где вы их найдете
Вместо того, чтобы разбираться с сотнями шрифтов, вот несколько сайтов, которые помогут вам быть в курсе всех новых шрифтов, которые вы захотите использовать в своем следующем дизайне.
Прочитайте больше
,
Помимо изменения шрифта, вы можете пойти еще дальше и добавить фигуру позади текста, если хотите. Под эффект вкладка, вы можете сделать схему, вырезать текст и многое другое. Другие вкладки имеют еще больше функций, таких как выравнивание текста, прозрачность, изменение размера, интервалы, а также упорядочение.

4. Добавить фильтр
Если вы уже являетесь экспертом по Instagram, вам не привыкать к фильтрам. Adobe Spark Post поставляется с той же функцией, только вы не можете настроить фильтры так же, как в Instagram.
При нажатии на значок фильтра по вашему выбору будет применен тот же фильтр, но немного по-другому. Например, ударяя темнеть Фильтр несколько раз даст вам дополнительные уровни темноты.
5. Анимируйте свой дизайн
Вы, наверное, всегда задавались вопросом, как использовать визуальные приемы, чтобы сделать ваши истории Instagram популярными
10 визуальных трюков, которые сделают ваши истории из Instagram популярными
10 визуальных трюков, которые сделают ваши истории из Instagram популярными
Вы задаетесь вопросом, как сделать ваши истории Instagram популярными? Эти визуальные трюки могут творить эстетические чудеса …
Прочитайте больше
, такие как анимированный текст и изображения.
Ну, я здесь, чтобы сказать вам, что они, вероятно, использовали Adobe Spark Post.
Вернувшись в главное меню вашего изображения, вы увидите опцию, которая говорит Последствия, Вот где происходит вся магия. Выберите, чтобы анимировать ваш текст или изображение различными способами с помощью плавного изменения, увеличения, скольжения и многого другого.
Дополнительные функции в Adobe Spark Post
Итак, теперь мы знаем, что Adobe Spark Post позволяет легко создавать привлекательные посты в социальных сетях. Тем не менее, Adobe сделал это еще проще, включив дизайн а также раскладка опции. Это делает его одним из лучших инструментов для создания общей графики в социальных сетях
10 инструментов для создания невероятных общедоступных изображений в социальных сетях
10 инструментов для создания невероятных общедоступных изображений в социальных сетях
В Интернете полно инструментов, которые могут помочь каждому создать свои собственные профессионально выглядящие, обменивающиеся изображения. Вот наши фавориты.
Прочитайте больше
,
Когда вам действительно не хватает времени и вам не хочется выбирать какие-либо шрифты или цвета, нажмите дизайн, Adobe Spark Post представит вам множество шаблонов, которые форматируют все ваше изображение и текст в одно мгновение.
Вы также можете редактировать свой раскладка если вы работаете с несколькими изображениями или просто хотите немного позаботиться о своем тексте. Создайте коллаж, выбрав опцию сетки, или просто добавьте баннер к своему изображению.
Зажги свое творчество с помощью Adobe Spark Post
Ваши публикации в социальных сетях определенно не будут скучными, если вы используете Adobe Spark Post. А еще лучше, вам больше не придется бороться, чтобы придумать дизайн. Когда в одном приложении собрано так много инструментов, ваш дизайн может наконец-то проявиться.
Может быть, вы ищете простую программу дизайна, но с еще большими возможностями. В этом случае обязательно ознакомьтесь с нашей статьей о Crello, инструменте графического дизайна, который может использовать каждый
Является ли Crello Really «Инструментом графического дизайна для всех»?
Является ли Crello Really «Инструментом графического дизайна для всех»?
Crello — это новый бесплатный онлайн-инструмент графического дизайна, который называется «Инструмент графического дизайна для всех». Это соответствует названию?
Прочитайте больше
,
Узнайте больше о: Adobe, графический дизайн.
4 простых способа сделать ваши фото выделяются