набор приемов взаимодействия пользователя с приложением называется
Классификация по пользовательскому интерфейсу



Набор приемов взаимодействия пользователя с приложением называют пользовательским интерфейсом. Под приложением понимается пакет прикладных программ для определенной области применения и потребления информации.
Пользовательский интерфейс включает три понятия: общение приложения с пользователем, общение пользователя с приложением и язык общения, который определяется разработчиком программного приложения.
Свойствами интерфейса являются конкретность и наглядность. Одной из важных функций интерфейса является формирование у пользователя одинаковой реакции на одинаковые действия приложений, их согласованность. Согласование должно быть выполнено по трем аспектам:
— физическом, который относится к техническим средствам;
— синтаксическом, который относится к последовательности и порядку появления элементов на экране (язык общения) и последовательности запросов (язык действий);
— семантическом, который относится к значениям элементов, составляющих интерфейс.
Согласованность интерфейса экономит время пользователя и разработчика. Для пользователя уменьшается время изучения, а затем использования системы, сокращается число ошибок, появляется чувство комфортности и уверенности. Разработчику согласованный интерфейс позволяет выделить общие блоки, стандартизировать отдельные элементы и правила взаимодействия с ними, сократить время проектирования новой системы.
Пользовательский интерфейс зависит от интерфейса, обеспечиваемого операционной системой.
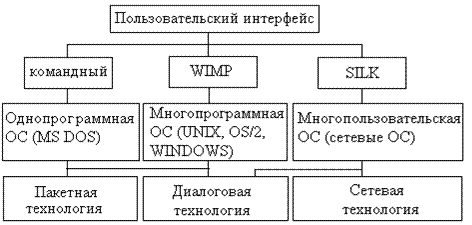
Рис. 2. Классификация ИТ по пользовательскому интерфейсу
WIMP-интерфейс расшифровывается как Windows (окно) Image (образ) Menu (меню) Pointer (указатель). На экране высвечивается окно, содержащее образы программ и меню действий. Для выбора одного из них используется указатель.
Общественный интерфейс будет включать в себя лучшие решения WIMP- и SILK-интерфейсов. Предполагается, что при использовании общественного интерфейса не нужно будет разбираться в меню. Экранные образы однозначно укажут дальнейший путь. Перемещение от одних поисковых образов к другим будет проходить по смысловым семантическим связям.
Конспект по дисциплине Телекоммуникации на тему «Классификация по пользовательскому интерфейсу»
Ищем педагогов в команду «Инфоурок»
Классификация по пользовательскому интерфейсу
Пользовательский интерфейс включает три понятия: общение приложения с пользователем, общение пользователя с приложением и язык общения, который определяется разработчиком программного приложения.
Свойствами интерфейса являются конкретность и наглядность. Одной из важных функций интерфейса является формирование у пользователя одинаковой реакции на одинаковые действия приложений, их согласованность. Согласование должно быть выполнено по трем аспектам:
— физическом, который относится к техническим средствам;
— синтаксическом, который относится к последовательности и порядку появления элементов на экране (язык общения) и последовательности запросов (язык действий);
— семантическом, который относится к значениям элементов, составляющих интерфейс.
Согласованность интерфейса экономит время пользователя и разработчика. Для пользователя уменьшается время изучения, а затем использования системы, сокращается число ошибок, появляется чувство комфортности и уверенности. Разработчику согласованный интерфейс позволяет выделить общие блоки, стандартизировать отдельные элементы и правила взаимодействия с ними, сократить время проектирования новой системы.
Пользовательский интерфейс зависит от интерфейса, обеспечиваемого операционной системой.
Рис. 2. Классификация ИТ по пользовательскому интерфейсу
WIMP-интерфейс расшифровывается как Windows (окно) Image (образ) Menu (меню) Pointer (указатель). На экране высвечивается окно, содержащее образы программ и меню действий. Для выбора одного из них используется указатель.
UI-элементы и жесты в мобильных приложениях
Хабр, привет! Вы часто задумывались, обнаружив баг в мобильном приложении и заводя его в баг-трекер, как правильно назвать ту или иную часть интерфейса или действие, которые привели к ошибке? Или читаешь описание задачи и задумываешься, как должен выглядеть какой-то экран и что должно появиться при тапе на кнопку. А может, вы описываете продуктовые задачи и не всегда чувствуете себя на одной волне с дизайнерами и разработчиками, которые иногда начинают говорить на эльфийском? Чтобы исключить недопонимание, неясности и вопросы, мы решили создать перечень наиболее распространенных элементов и жестов и показать их на примере Юлы.
А вы знали, как называется «та самая выезжающая снизу экрана шторка» или несколько (три и более) тапов подряд? Ответы на эти вопросы и названия многих других элементов читайте в нашей статье.
Splashscreen — изображение, «заставка», которую пользователь видит во время загрузки приложения.
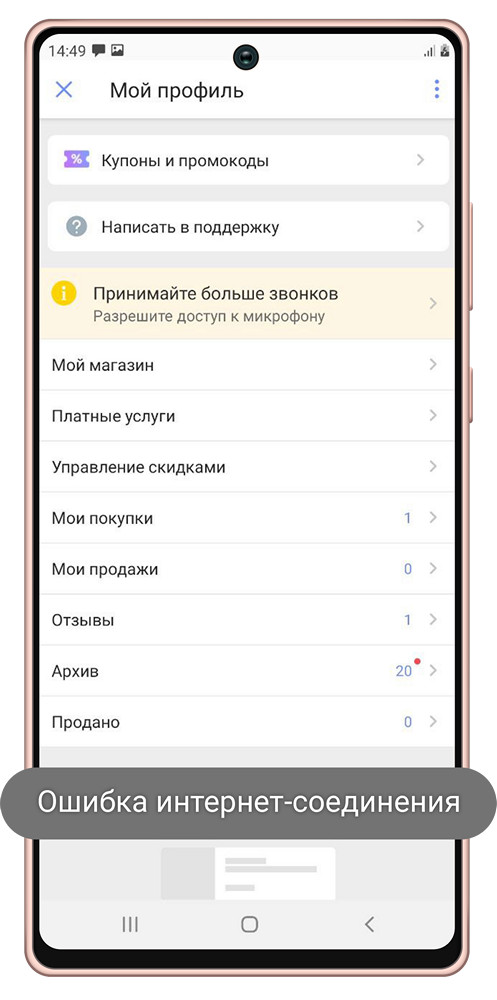
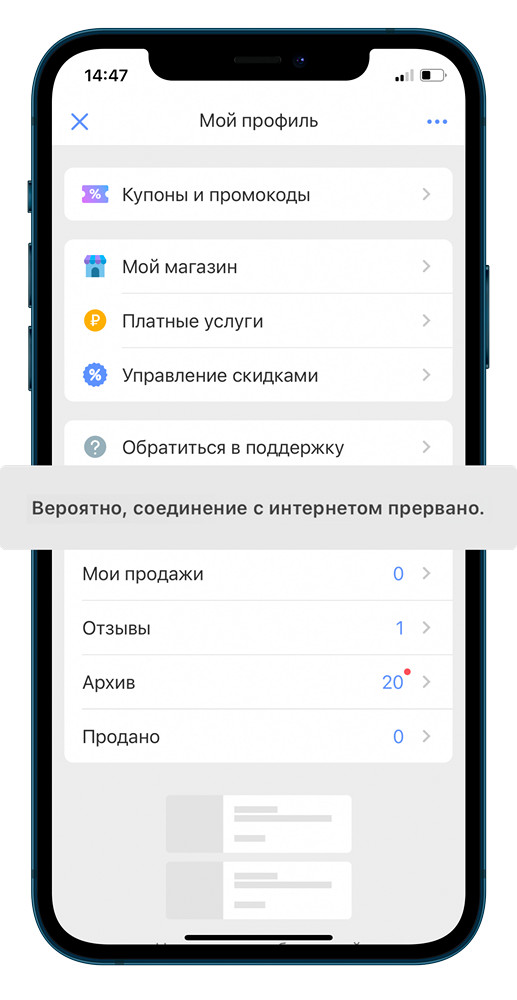
Заглушка — название говорит само за себя: это элемент, сигнализирующий о какой-то проблеме(отсутствует интернет-соединение, сервер временно недоступен, ведутся технические работы, по вашему запросу ничего не найдено и т.п.). Обычно заглушка отображается там, где должен быть контент, но по каким-то причинам он не был получен.
Webview — компонент, который позволяет отобразить страницы веб-сайта в приложении. Например, webview «Как получить бонусы»:
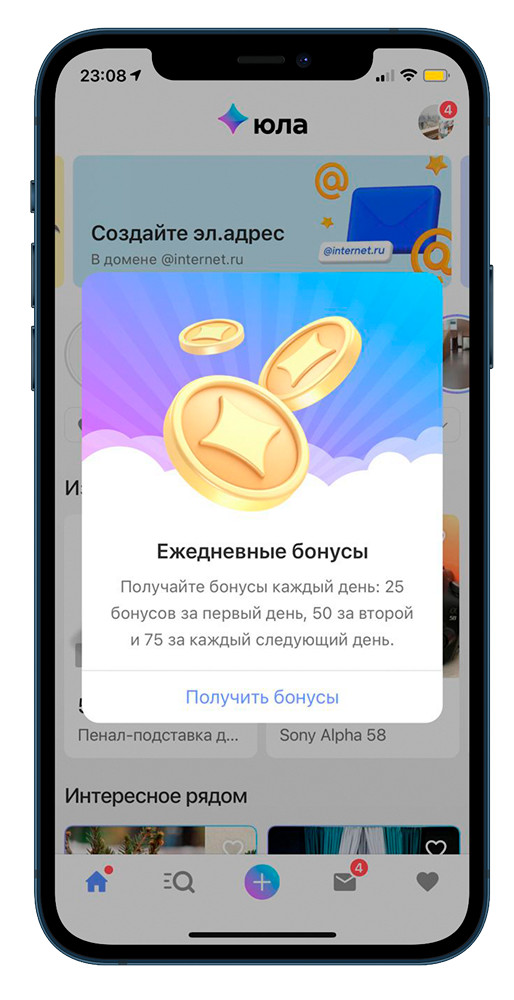
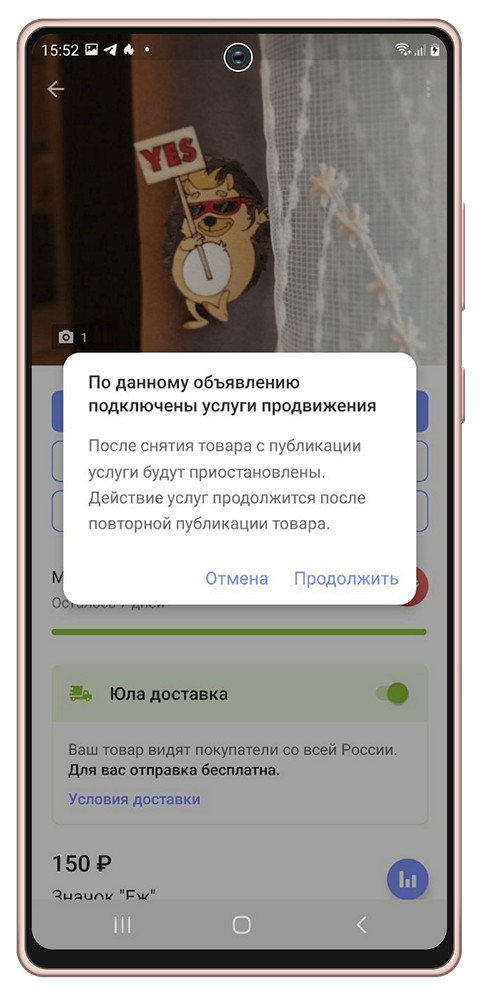
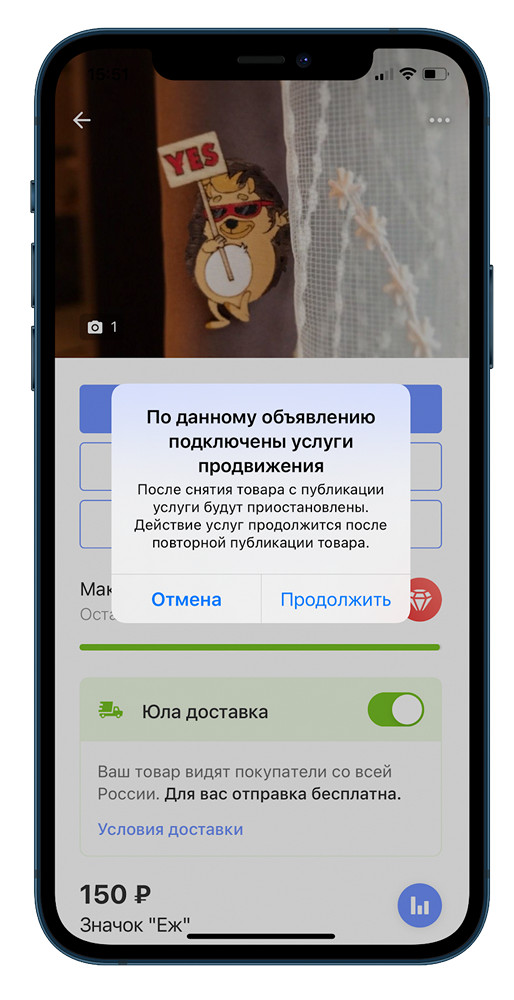
Popup — всплывающее окно, которое появляется внезапно, без запроса пользователя, и отображается поверх экрана, на котором находился пользователь. Не стоит путать с диалоговым окном, которое появляется при совершении пользователем какого-либо действия.
Action menu — кнопка, которая представляет собой три точки, и при нажатии (тапе) на которую открывается меню с несколькими action’ами.
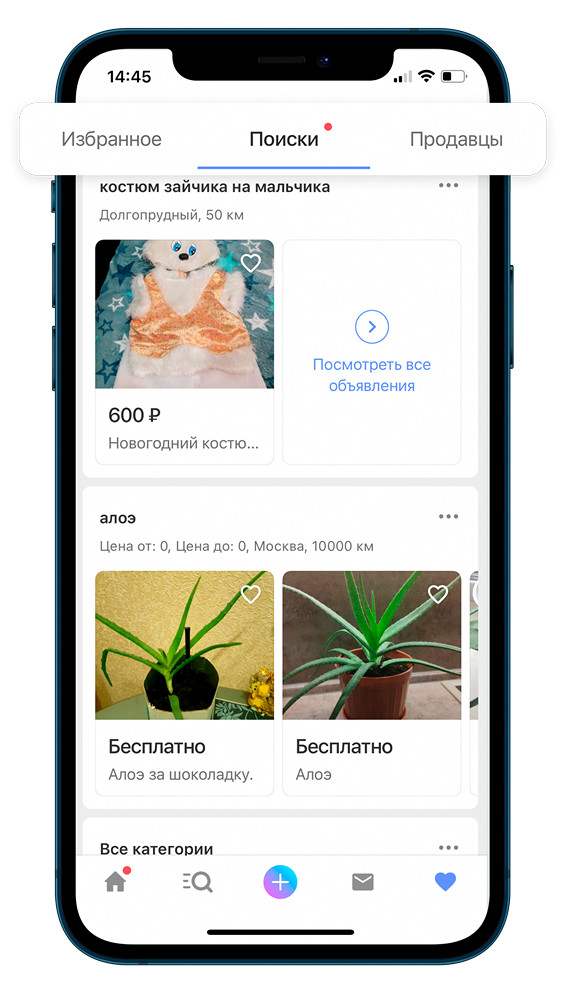
Tab — вкладка; обычно переключение между табами осуществляется нажатием (тапом) на нужный таб или смахивание (свайпом) вправо/влево.
Toast — всплывающее уведомление, не блокирующее работоспособность приложения и плавно исчезающее спустя несколько секунд. Может сообщать о какой-то ошибке, о совершении какого-то действия (например, публикация каких-то изменений). Обычно тоаст содержит текстовую информацию, но может содержать и картинку.
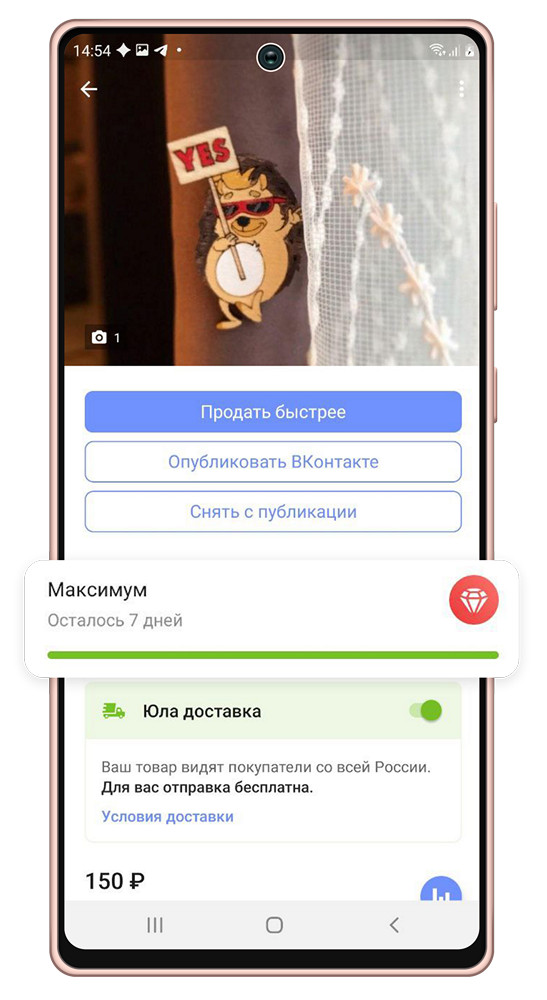
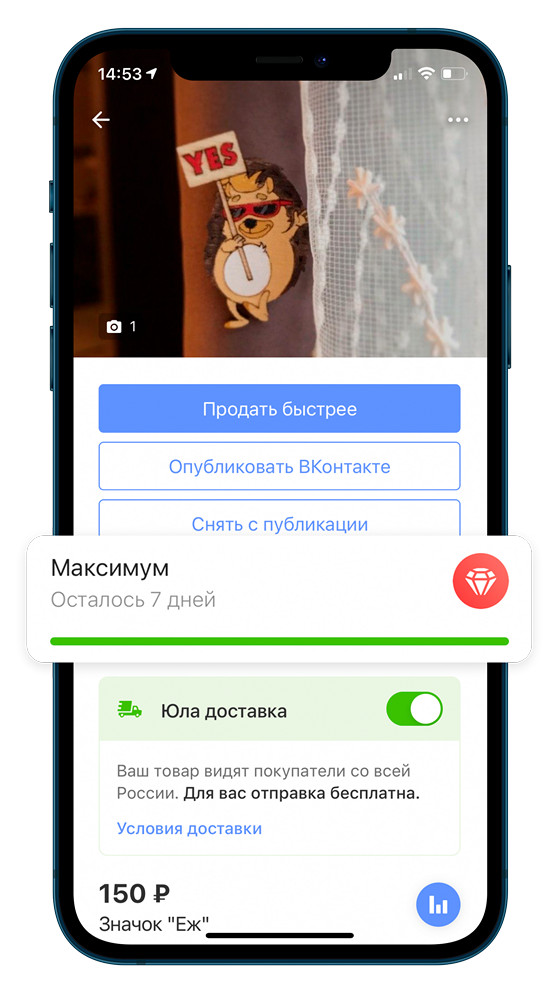
Progress Bar — индикатор степени выполнения какого-либо действия (например, показывает оставшееся время работы активности «продвижение товара»).
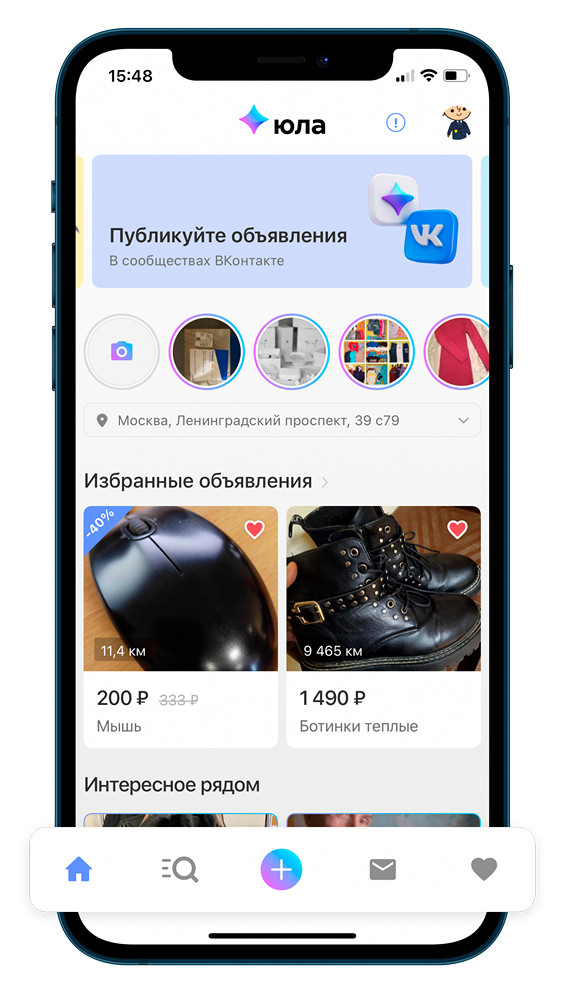
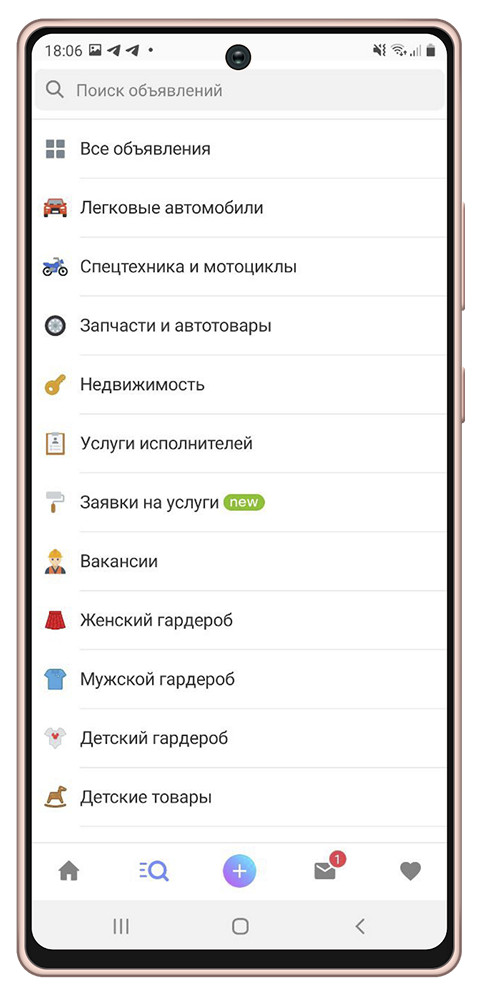
TabBar — панель вкладок в нижней части экрана, позволяющая быстро переключаться между разделами приложения.
AppBar (Android) / NavBar (iOS) — панель инструментов в верхней части экрана, содержащая кнопки управления текущим экраном.
Alert — оповещение, которое передает важную информацию, связанную с состоянием приложения или устройства, и часто запрашивает обратную связь. Алерт состоит из заголовка, необязательного сообщения, одной или нескольких кнопок.
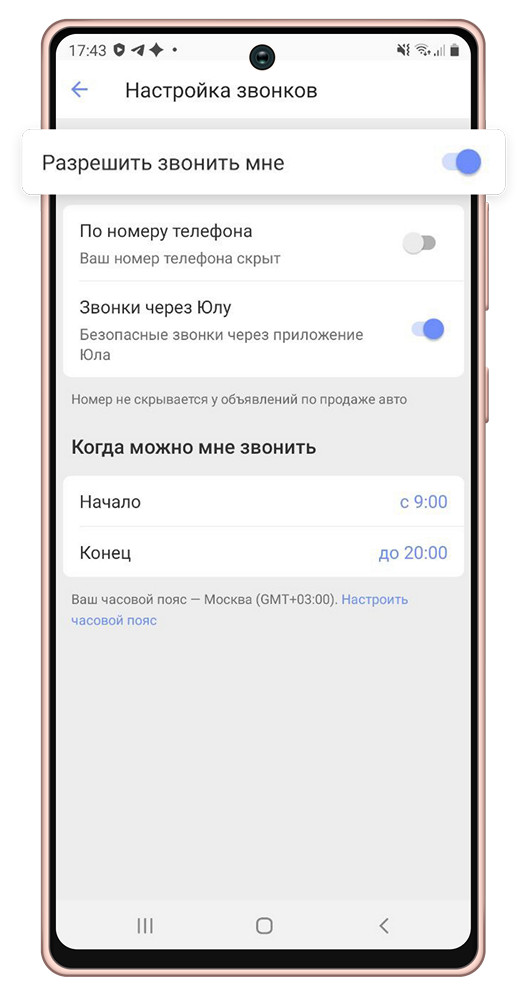
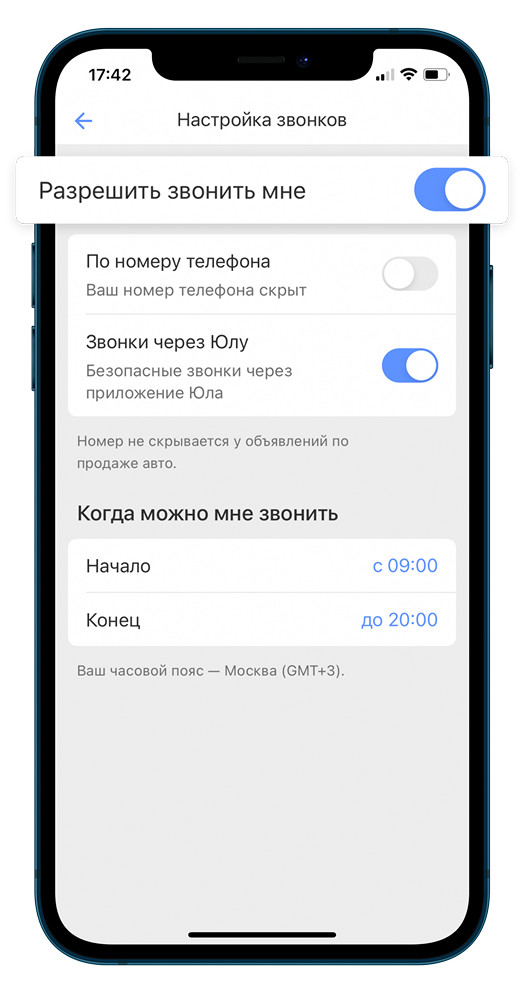
Toggle switches/Тумблер — переключатель между двумя состояниями вкл/выкл.
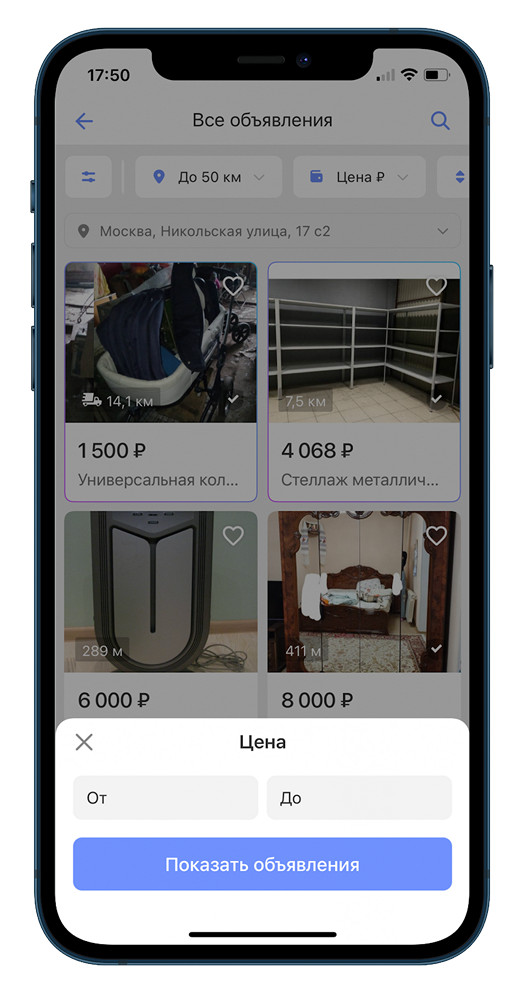
Bottomsheet — информационная панель, появляющаяся снизу экрана поверх текущего состояния при совершении какого-нибудь действия. Может содержать информацию, а также какие-либо действия.
Bubble — овальный элемент выбора какого-либо параметра, чаще всего используется в фильтрах.
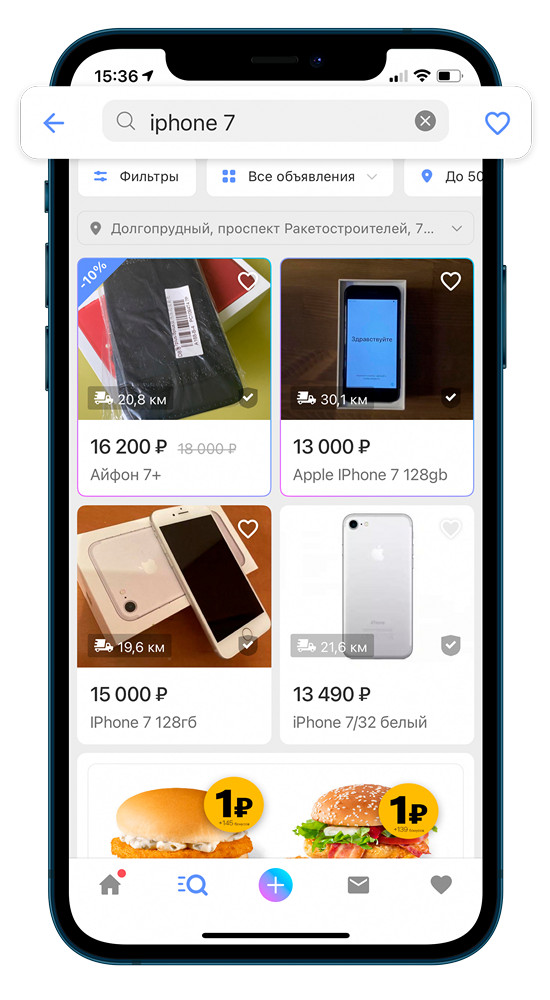
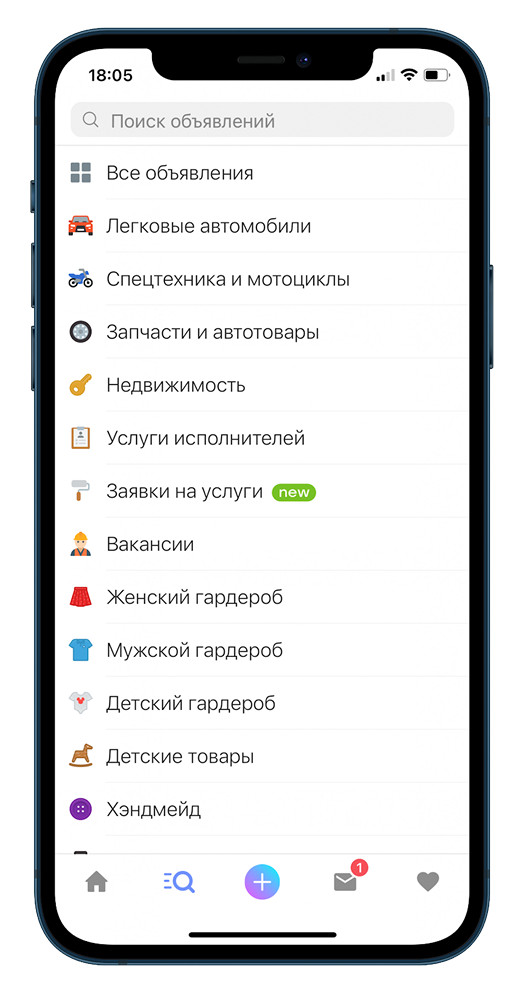
Строка поиска — поле ввода для поискового запроса.
Placeholder — текстовая заглушка в поле ввода, подсказывающая, что можно туда ввести (на скринах — текст «Поиск объявлений»).
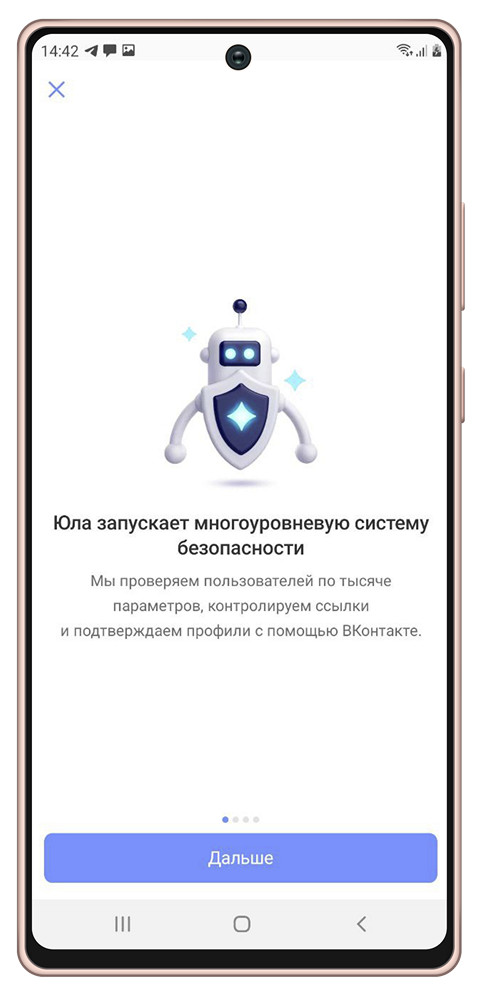
Page Controls — элемент управления, который отображает текущее положение экрана в плоском списке страниц (на скринах — точки над кнопкой, отображающие текущее положение через изменение цвета).
Counter — точка или число, обозначающее количество непросмотренных уведомлений (например, количество непрочитанных сообщений).
Overlay — перекрывающий слой, который позволяет затемнить или осветлить элемент, на который он был наложен.
Tooltip — всплывающее сообщение, которое завязано на элемент и обучает использованию той или иной части приложения.
Onboarding — обучающая функциональность в приложении, появляющаяся при первом запуске для ознакомления пользователя с продуктом.
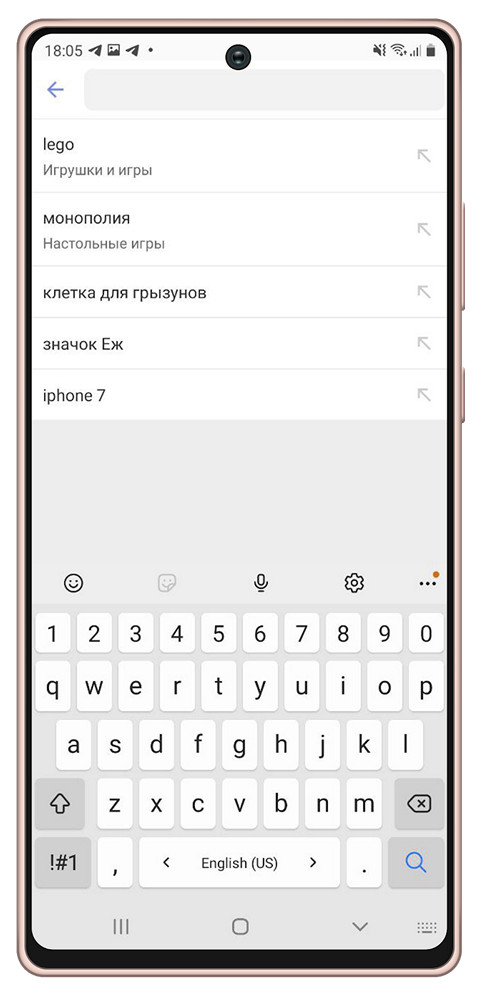
Suggest List — выпадающий список, состоящий из подсказок; появляется при вводе букв, слов или символов в поле ввода. Или список ранее совершенных поисковых запросов. Отдельный пункт из этого списка — Suggest.
Checkbox — элемент интерфейса, позволяющий выбрать любое количество опций (ни одной, одну или несколько).
Status Bar — строка состояния, содержащая общую информацию об устройстве: время, дату, сеть, уровень заряда и т.п.
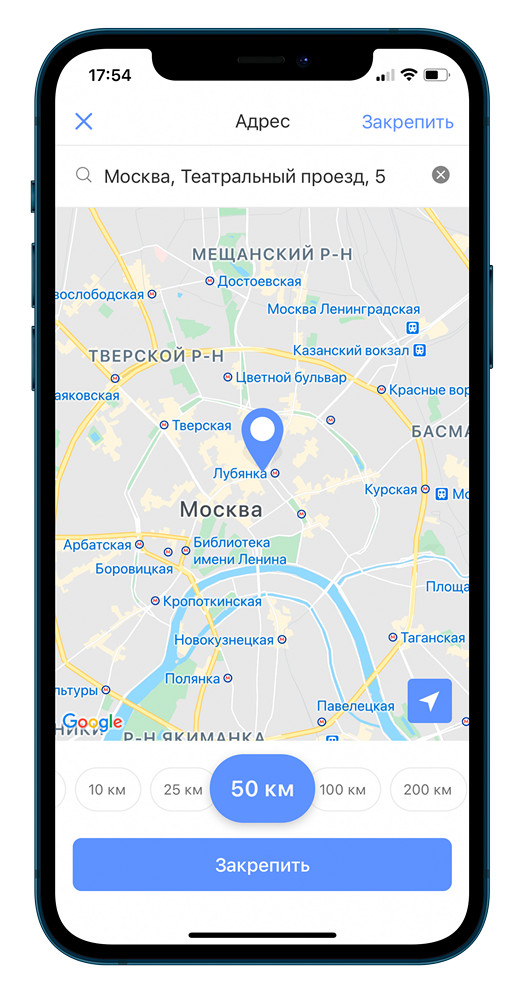
Slider — горизонтальная шкала с элементом управления, по которой скольжением пальца можно управлять состоянием или значением характеристики (в нашем случае — расстоянием от указанного адреса):
Жесты
Тап — касание, нажатие на сенсорный экран. Чтобы открыть любое приложение на смартфоне — мы тапаем на его иконку.
Double tap — два коротких касания, двойной тап.
Мультитап — три и более тапов подряд по одному элементу.
Лонгтап — нажатие с удержанием на несколько секунд. Позволяет открыть дополнительные опции там, где они есть.
Скролл — вертикальное пролистывание содержимого скольжением пальца по экрану сверху вниз или снизу вверх.
Свайп — смахивание вниз, вверх, вправо или влево. Похоже на скролл, только с «легким», коротким касанием.
Pull to refresh (p2r) — дословный перевод: «потяни для обновления».
Drag&Drop — изменение положения элементов интерфейса с помощью перетягивания: как говорит нам название — «тащи и бросай»!
Pinch — жест, используемый для изменения масштаба картинки (увеличения или уменьшения): для уменьшения два пальца касаются экрана и сводятся вместе, для увеличения — разводятся в стороны.
Вот и весь наш список терминов, описывающих элементы интерфейса и жесты. А чем его дополнили бы вы?
Виды интерфейсов пользователя операционных систем
По типу пользовательского интерфейса различают текстовые (линейные), графические и речевые операционные системы.
Пользовательским интерфейсом называется набор приемов взаимодействия пользователя с приложением. Пользовательский интерфейс включает общение пользователя с приложением и язык общения.
Текстовые ОС
Линейные операционные системы реализуют интерфейс командной строки. Основным устройством управления в них является клавиатура. Команда набирается на клавиатуре и отображается на экране дисплея. Окончанием ввода команды служит нажатие клавиши Enter. Для работы с операционными системами, имеющими текстовый интерфейс, необходимо овладеть командным языком данной среды, т.е. совокупностью команд, структура которых определяется синтаксисом этого языка.
Первые настоящие операционные системы имели текстовый интерфейс. В настоящее время он также используется на серверах и компьютерах пользователей.
Графические ОС
Такие операционные системы реализуют интерфейс, основанный на взаимодействии активных и пассивных графических экранных элементов управления. Устройствами управления в данном случае являются клавиатура и мышь. Активным элементом управления является указатель мыши — графический объект, перемещение которого на экране синхронизировано с перемещением мыши. Пассивные элементы управления — это графические элементы управления приложений (экранные кнопки, значки, переключатели, флажки, раскрывающиеся списки, строки меню и т.д.).
Примером исключительно графических ОС являются операционные системы семейства Windows. Стартовый экран подобных ОС представляет собой системный объект, называемый рабочим столом. Рабочий стол — это графическая среда, на которой отображаются объекты (файлы и каталоги) и элементы управления.
В графических операционных системах большинство операций можно выполнять многими различными способами, например через строку меню, через панель инструментов, через систему окон и др. Поскольку операции выполняются над объектом, предварительно он должен быть выбран (выделен).
Основу графического интерфейса пользователя составляет организованная система окон и других графических объектов, при создании которой разработчики стремятся к максимальной стандартизации всех элементов и приемов работы.
Окно — это обрамленная прямоугольная область на экране монитора, в которой отображаются приложения, документ, сообщение. Окно является активным, если с ним в данный момент работает пользователь. Все операции, выполняемые в графических ОС, происходят либо на Рабочем столе, либо в каком-либо окне.
Речевые ОС
В случае SILK-интерфейса (от англ. speech – речь, image – образ, language – язык, knowledge – знание) – на экране по речевой команде происходит перемещение от одних поисковых образов к другим.
Предполагается, что при использовании общественного интерфейса не нужно будет разбираться в меню. Экранные образы однозначно укажут дальнейший путь перемещения от одних поисковых образов к другим по смысловым семантическим связям.
Общие понятия о пользовательском интерфейсе
Набор приёмов взаимодействия пользователя с приложением называют пользовательским интерфейсом.
Приложение представляет собой набор средств пользовательского интерфейса, с помощью которого пользователь выполняет свои действия, необходимые для выполнения задания.
Пользовательский интерфейс зависит от интерфейса, обеспечиваемого операционной системой. Технология общения с компьютером зависит от интерфейса. Современные ОС поддерживают Командный, WIMP и SILK интерфейсы.
SILK интерфейс означает Speech (речь), Image (образ), Language (язык), Knowledge (знание), т. е. на экране по речевой команде происходит перемещение от одних поисковых образов к другим.
Одной из важных функций интерфейса является формирование у пользователя одинаковой реакции на однотипные действия приложения, их согласованность.
Разработка пользовательского интерфейса состоит из проектирования Приложений, управляемых по событиям. Приложения, в свою очередь, состоят из следующих стандартных графических средств:
Панель приложения разделена на три части: меню действий, тело панели и область функциональных клавиш.
Преимущество использования меню действий (и выпадающего меню) заключается в том, что эти действия наглядны и могут быть запрошены пользователем установкой курсора, функциональной клавишей, вводом команды либо каким-то другим простым способом.
Тело панели содержит следующие элементы: разделители областей, идентификатор панели, заголовок панели, инструкция, заголовок столбца и группы, заголовок поля, указатель протяжки, область сообщений, область команд, поле ввода, поле выбора.
Область функциональных клавиш – необязательная часть, показывающая соответствие клавиш и действий, которые выполняются при их нажатии. В области функциональных клавиш отображаются только те клавиши, которые действительны на текущей панели.
Для указателя текущей панели используют курсор выбора.
1.2. Современные программно-технические средства информационных технологий.
Современные информационные технологии и их классификация
Под информацией понимаются сведения об объективно существующих объектах и процессах, об их связях и взаимодействиях, доступные для практического использования в деятельности людей. Задачи информатизации состоят в сокращении различных видов материальных, энергетических, финансовых и других потоков сведений за счет их частичной замены и компенсации.
Информационными ресурсами являются формализованные идеи и значения, данные, методы и средства их накопления, хранения и обмена между источниками и потребителями информации.
Разработан проект «Информатизации государства», который содержит рекомендации по основным сферам деятельности общества:
· информатизация государственных органов управления,
· информатизация социальной сферы и т.д.
Для решения задач информатизации применяются информационные системы, реализующие соответствующие информационные технологии.
Эффективность информационной технологии определяется, в конечном счете, квалификацией субъектов процессов информатизации. При этом технологии должны быть максимально доступны потребителям.
Можно классифицировать информационные технологии с различных точек зрения. Например: информационные технологии можно различать по типу обрабатываемой информации.
Рис.1. Классификация ИТ по типу обрабатываемой информации
Разделение достаточно условное, т.к. большинство информационных технологий позволяет поддерживать и другие виды информации. Например, в текстовых процессорах возможна и несложная расчетная деятельность, а табличные процессоры обрабатывают не только цифровую информацию, но и могут генерировать графики. Однако каждая из видов технологии в основном ориентированна на работу с информацией определенного вида. Модификация элементов, составляющих информационные технологии, дает возможность образования новых технологий в различных компьютерных средах.
Информационные технологии можно разделить на обеспечивающие (ОИТ) и функциональные (ФИТ).
При объединении ОИТ по предметному признаку возникает проблема системной интеграции, т.е. приведение различных технологий к единому стандартному интерфейсу.
Предметные технологии и информационная технология влияют друг на друга. Например, появление пластиковых карточек как носителей финансовой информации принципиально изменила предметную технологию. При этом пришлось создавать совершенно новую информационную технологию. Но, в свою очередь, возможности, представленные новой ИТ, повлияли на предметную технологию пластиковых носителей (в области их защиты, например).
Информационные технологии классифицируются по типам пользовательского интерфейса.
Можно выделить системный и прикладной интерфейс.
Рис.2. Классификация ИТ по типам пользовательского интерфейса.
Рассмотрим подробно классы информационных технологий по интерфейсам.
Многопользовательские системы реализуются сетевыми операционными системами. Они обеспечивают удаленные сетевые технологии.
Задачи, решаемые в пакетном режиме, характеризуются следующими свойствами:
· алгоритм решения задачи формализован, процесс не требует вмешательства человека;
· имеется большой объем входных и выходных данных;
· значительная их часть хранится на магнитных носителях;
· большое время решения задач, обусловленное объемами данных;
· регламентность, т.е. задачи решаются с заданной периодичностью.
Диалоговый режим это не альтернатива пакетному режиму, а его развитие. Диалоговый режим позволяет пользователю вмешаться в процесс решения задачи, он отпускает пользователя, отменяет жестко закрепленную последовательность обработки данных. Применение режимов зависит в первую очередь от предметной технологии.
Пользовательский интерфейс включает в себя три понятия: общение приложения с пользователем, общение пользователя с приложением, язык общения (определяется разработчиками программного приложения).Свойства пользовательского интерфейса: конкретность и наглядность. Раньше командный интерфейс имел много разнообразных команд, отсутствовал стандарт для приложений. Первый удачный шаг для упорядочивания работы в диалоговой технологии сделал Питер Нортон, создав Norton Commander (NC). Следующим решающим шагом стало создание графической оболочки для операционной системы. Сейчас практически все операционные системы используют графический интерфейс. Например, известная всем операционная система Microsoft Windows реализующая технологию WIMP. Новшеством было применение мыши, выбор команд из меню, предоставление программам отдельных окон, использование пиктограмм для изображения программ.
Интерфейс и богатство возможностей делают Windows оптимальной системой. Приложения, написанные под Windows, используют тот же интерфейс, поэтому можно быстро с ними начать работать без длительного обучения.
Одной из важных функций интерфейса является формирование у пользователя одинаковых реакций на одинаковые действия приложений, согласованность.
Согласование следует рассмотреть с трех сторон:
Согласованность всех сторон интерфейса необходима и разработчику и пользователю. Разработчику согласованность позволит выделить общие блоки, стандартизировать отдельные элементы (тем самым сократить время на их разработку). Для пользователя согласованность интерфейса сокращает время изучения, число ошибок.
Разработка пользовательского интерфейса состоит в проектировании панелей и диалога. Панель приложения разделена на три части: меню действий, тело панели и область функциональных клавиш.
Меню действий содержит объекты, состоящие из одного или нескольких слов. Размещаются объекты слева на право по мере убывания частоты их использования. Возможны варианты с многоуровневой системой «выпадающих меню», хотя реально уровней не должно быть больше трех.
панели содержит ряд элементов: разделители областей, идентификатор и заголовок панели; инструкция; заголовок столбца, группы, поля; указатель протяжки; области сообщений и команд; поля ввода и выбора.
Область функциональных клавиш: (может и отсутствовать) показывает соответствие клавиш и действий, которые выполняются при их нажатии. Указываются только действия, доступные при работе на текущей панели.
Когда пользователь и ЭВМ обмениваются сообщениями, диалог движется по одному из путей Приложения. При этом Приложение может выполнять некоторые конкретные действия.
Диалоги состоит из двух частей:
· запросы на обработку информации;
· навигация по Приложению.
Унифицированные действия диалога имеют одинаковый смысл во всех Приложениях. (Например «отказ» «ввод» «выход» «подсказка» и т.д.)
Таким образом пользовательский интерфейс является основополагающим фактором в эффективном использовании информационных технологий.
Можно классифицировать информационные технологии по степени их взаимодействия между собой. Например, дискретное и сетевое взаимодействие; взаимодействие с использованием различных вариантов обработки и хранения данных; распределенная информационная база и распределенная обработка данных. Эту классификацию информационных технологий можно изобразить с помощью схемы.
Рис.3. Классификация ИТ по степени взаимодействия
Практика показывает, что в реальной жизни многие решения в области развития ИТ принимаются не в результате анализа реальных потребностей предприятий, а под влиянием рекламы, данных о затратах на ИТ на аналогичных предприятиях, а также в силу предпочтений отдельных пользователей или специалистов относительно тех или иных приложений. Для руководителей, которые несут ответственность за деятельность предприятий в целом, как и для тех, кто отвечает за применение ИТ, необходимо более широкое видение проблем, связанных с интеграцией ИТ в различных сферах бизнеса и, прежде всего, анализ основных тенденций в области развития и применения ИТ.