Что такое нативное приложение
Что такое «Нативное приложение»?
JavaScript?! Как Phonegap? Не, я лучше сделаю нативное приложение.
Приложения на Titanium – это не сайты, которые чудесным образом обернуты в приложения.
Что ты имеешь в виду под «Нативной» разработкой?
А что делает приложение нативным?
Что такое хороший User Experience?
Выглядит и ведет себя ожидаемо
iOS, Android и Windows имеют различные требования к дизайну (iOS, Android,Windows) и если вы опираетесь на них, ваше приложение более предсказуемо и следовательно, проще в использовании.
Отличный пример – TabGroups. На Андроиде они, как правило, встроены в Action Bar и будут прокручиваться если их много. На iOS Tab Bar расположен внизу и если у вас больше пяти табов, то пятый будет вести на экран выбора нужного таба. На Windows Pivot Tabs работают почти как на Андроиде, но выглядят немного по-другому, они не являются частью Command Bar, который расположен внизу экрана. 
Так что технология, которая используется для разработки нативного приложения, не должна иметь собственные UI контролы, вместо этого она должна использовать те, которые предоставлены платформой.
В Titanium есть кросс-платформенные API почти для всего, и он всегда переводит их в платформенные UI-компоненты. Например, Ti.UI.TabGroup даст вам результат как на картинке выше, но напишете вы при этом один код (Alloy):
Для тех API, которые представлены не во всех платформах, мы используем пространства имен, например, Ti.UI.Android.CardView.
Единство API там, где это возможно, платформо-зависимые API – там, где нет. Всегда с уважением к целевой платформе.
Натив или кроссплатформа? Детальный разбор простым языком
Немного знаний терминологии не повредит, чтобы иметь больше совместного контекста. Постараюсь не быть занудой.
SDK — software development kit — инструментарий разработчика. Говорят например, — AppStore SDK — набор инструментов для реализации платежей и подписок в приложении. Или Android SDK — совокупность более мелких SDK для разработки под всю платформу.
API — это программный интерфейс, (тяжело объяснять простыми словами оказывается). Руль — физический интерфейс к колёсам, коробка передач — к двигателю, мы дергаем за них, чтобы машинерия внутри сделала для нас более сложную работу через простой для восприятия интерфейс. Программные интерфейсы — наборы функций, объектов, используя которые программисты выполняют сложную работу более простыми действиями.
Поскольку сухой разбор преимуществ и недостатков той или иной технологии — пустая трата времени, будем честны, из любой технологии можно сделать какашку и конфетку, вопрос лишь какой ценой, поэтому для развития осознанного понимания, зайдем чуть издалека.
Так или иначе, клиент любого бизнеса, пожелавшего открыть для себя вожделенную айтишечку, доступен через 3 окошка:
Также мы не рассматриваем устройства носимой электроники, интернета вещей, экранов холодильников, различных embedded систем — уж очень они специфичны.
На заре широкого коммерческого успеха мобильных гаджетов, некто по фамилии Джобс, отстаивал идею о том, что персональный смартфон — это всего лишь окошко к всемирной паутине, которое всегда с собой. Круто же звучит! Вот что он говорил:
Полноценный движок Safari уже присутствует внутри iPhone. То есть, вы можете создавать изумительные Web 2.0 и Ajax приложения, которые выглядят и ведут себя так же, как родные программы iPhone. И они способны прекрасно взаимодействовать с его сервисами: звонить, отправлять электронные письма, разыскивать местоположение в Google Maps. И знаете, что? Для этого не нужен SDK! У вас уже все есть для написания невероятных приложений для iPhone, если вы знаете, как создавать программы, используя современные веб-стандарты.
Есть предположение, что изменить взгляд Джобсу помог Джонни Айв, убедив его в том, что устройства эппл без нативных сторонних приложений не будут доступны для создателей контента, плюс от этого платформа потеряет эксклюзивность. В тоже время, в кулуарах Гугл зрел андроид и у менеджмента не было особого мнения на этот счет.
Собственно, к чему эта лирика. Исторически, мы имеем два основных способа доставки приложения пользователю:
-Нативное приложение — созданное с использованием инструментов разработки вендоров: Apple/Google и распространяемое через магазины приложений. Для разработки под Apple актуальны технологии: UIKit, SwiftUI + богатый iOS SDK, язык программирования Swift (и для особых случаев старичок Objective-C)Для Андроид соответственно — Android SDK, Jetpack Compose, языки: Java 8, Kotlin
Веб-приложение, использующее браузер в качестве среды выполнения и ограниченного доступа к ресурсам девайса (я специально не называю веб-приложение сайтом, так мы в терминах отделяем статические странички от динамичных, наполненных различной бизнес-логикой, приложений). К ним же относятся так называемые WebView — приложения, обернутые тонким слоем нативного кода, использующего SDK браузера для открытия веб-приложения, также распространяются через сторы.На ладан дышащие представители этого вымирающиего семейства — Apache Cordova и Ionic. Они не скрывают свое основное назначение — быстрое прототипирование приложений. Для них актуальны классические веб технологии — HTML, CSS, Javascript. Сюда же попадают поделки из no-code конструкторов типа GlideApps и его аналогов.
Оба подхода стоят диаметрально противоположно друг другу по ряду критериев:
Промеж первых двух, с недавних пор, расположись гибридные технологии, которые в настоящий момент чаще всего подразумеваются как кроссплатформенные:
Гибридные, компилируемые в нативный код — приложения написанные с использованием сторонних инструментов разработки, языков программирования, которые имеют свой набор библиотек, связывающих программные интерфейсы платформенных SDK с собственными интерфейсами или полностью заменяющие их.
Типичные представители этого семейства: React Native, Native Script, Electron.
Пока мы не убежали далеко, хочу немного шокировать нетехническую публику — самая кроссплатформенная технология, он же язык программирования, внимание, — C++! Та-да-а-ам! И как ни странно, он очень широко используется для создания полностью нативных кроссплатформенных модулей. Никаких компромиссов! Только хардкор! Ведь наши приложения, это не только кнопочки и списки. Обработка сотен точек на картах, базы данных с особыми возможностями синхронизации совместного доступа к данным, криптография, доставка и обработка видео в реальном времени, ежесекундные данные котировок, которые мы хотим доставлять молниеносно для десятков биржевых тикеров одновременно и многое другое. Никто не пишет эту логику дважды или трижды под каждую платформу.
Главный вопрос при выборе технологии (безотносительно иных бизнес целей) — опыт какого качества мы хотим подарить пользователю. И вот несколько критериев, влияющих на пользовательский опыт:
Говоря образно, по степени абстрактности к конечной мобильной платформе, технологии можно разделить так:
Кроссплатформенные технологии, в первую очередь, хотят завлечь нас преимуществами единой кодовой базы. С этим трудно спорить:
Сравните 2 кусочка кода, описывающих карточку с картинкой:
Команды нативных разработчиков часто разбавляют C/C++ программистами. Они пишут кроссплатформенные модули для разных задач в основном не связанных непосредственно с бизнес логикой.
На старте с нуля ему нет равных в качестве продукта к скорости разработки. 2-3 разработчика способны наковырять безумное количество фич в кратчайшие сроки и выпустить продукт. При этом look-and-feel, производительность будут более чем приемлемыми. Большое количество библиотек решат множество задач типовой функциональности. Я бы назвал flutter серебряной пулей, но. надо кое-что иметь в виду.
Технология предназначена для создания UI! Как и язык программирования Dart.
Выдержка из википедии в доказательство о том, что есть флаттер на самом деле:
Flutter is an open-source UI software development kit created by Google.
Разработка с этим SDK мне всегда напоминала письмо из Простоквашино:
На личном опыте проверено, что в процессе развития продукта скорость нативной разработки со временем возрастает, а кроссплатформенной убывает. Это обусловлено тем, что в начале требуется больше усилий для сборки архитектуры и наработке кода для 2х проектов, нежели для одного. Пока умудренные в особенностях своих платформ, кодеры скрупулезно собирают базовые джентельменские наборы для любого нативного приложения, их коллеги по кроссплатформенному цеху возможно уже готовятся выпускать MVP. Всё меняется на зрелой стадии продукта.
Вот список бед на кроссплатформе, которые на поздней стадии сожрут больше денег, чем на старте:
Дайте знать, если хотите продолжение про KMM и Xamarin, жду вас и ваши мнения в комментариях!
Канала в телеге нет, но если что, пишите в личку
Мобильная разработка: Cross-platform или Native
Всем привет! Я Игорь Веденеев, руководитель мобильной разработки в AGIMA. Поговорим немного о нативной и кроссплатформенной разработке. Раньше я по большей части скептически относился ко второй: не устраивало качество конечных приложений в первую очередь. Однако за последний год темпы развития кроссплатформенных фреймворков уже не в первый раз заставляют пересмотреть свое мнение насчет такого подхода. Поэтому давайте еще раз сравним самые популярные кроссплатформенные решения и нативную разработку.
На всякий случай
Если вы не знаете, что такое нативная и кроссплатформенная разработка:
нативная разработка (2 независимых приложения на языках Swift и Kotlin);
кроссплатформенная разработка — общая кодовая база для iOS и Android (с применением фреймворков Flutter или React Native (далее RN)).
У каждого способа есть свои особенности, плюсы и минусы. Соответственно, под каждый конкретный проект и каждую конкретную цель подходит какой-то один из них. Сейчас объясню, как выбрать и на что обращать внимание.
Нативная разработка
Нативная разработка — это классический способ создания приложения для iOS и Android. Ведется она с использованием инструментов и языков программирования, предложенных вендорами — Apple и Google. Языки в данном случае — Swift (iOS) и Kotlin (Android), а инструментов для профилирования и отладки в нативной разработке очень много.
Однако мы должны понимать, что в данном случае мы делаем два независимых приложения. Разрабатываются они параллельно. Каждое приложение может реализовать фичу по-своему, и у каждого могут быть свои баги. И самое главное, нативная разработка никуда не денется: пока существуют iOS и Android, Apple и Google будут предоставлять инструментарий для создания приложений.
Нативная разработка позволяет создать самое качественное и функциональное приложение, но взамен придется разрабатывать и отлаживать всё 2 раза и следить, чтобы приложения соответствовали друг другу функционально.
Среди разработчиков это пока самый популярный способ создания приложений. Поэтому собрать команду, даже большую, в этом случае проще, чем для кроссплатформы. В первую очередь из-за количества предложений на рынке.
Плюсы и минусы нативной разработки
2 независимых приложения
Стоимость разработки и отладки
Меньше потребляемых ресурсов*
Богатый инструментарий для разработки
Широкий рынок разработчиков
Кроссплатформенная разработка
Кроссплатформенная разработка подразумевает, что мы используем один и тот же код и на iOS, и на Android. Вообще говоря, это всё такое же нативное приложение, но, запустив его, мы сразу проваливаемся в мир Flutter или RN, и всё происходит уже там. Стоит отметить, что разработка на Flutter/RN идет быстрее. Причем не только за счет того, что мы делаем 1 приложение вместо 2-х, а еще и за счет концепций создания приложений, в частности UI.
Но, увы, не всё так хорошо: кроссплатформа имеет ряд проблем, на которые стоит обратить внимание, прежде чем выбирать этот подход для своего приложения. React Native и Flutter всё же сторонние Open Source-решения. В них могут встречаться баги. Новые фишки iOS и Android там будут появляться не так быстро, как при нативных решениях. Может прекратиться поддержка, в конце концов.
Также, довольно часто придется полагаться на сторонние Open Source-библиотеки, что тоже несет в себе риски потенциальных проблем: например, совместимость версии Flutter/RN. Не исключен вариант, что нужной библиотеки не существует в природе, и тогда придется реализовывать всё с нуля самому. Также нельзя добавить расширения для iOS-приложений или, например, приложение на часы. Это касается и Flutter, и RN.
То есть для реализации определенных фич придется добавлять нативный код, что приведет к смешению технологий. Как минимум надо будет иметь в них компетенции. Как максимум — организовывать передачу данных из нативного кода в кроссплатформенный и наоборот.
Если в приложении много логики и есть необходимость сделать ее многопоточной, это тоже будет проблемой и во Flutter, и в RN. Это возможно, но, скажем, это не то, для чего были предназначены эти фреймворки. Также каждый из фреймворков имеет достаточно тяжелую исполнительную среду, что делает кроссплатформенные приложения более ресурсоемкими и требовательными к процессору/оперативке телефона.
Если приложение подразумевает обширное использование аппаратных возможностей телефона, взаимодействия с ОС, то я бы тоже не рекомендовал использовать кроссплатформу — есть риск, что в какой-то момент или код станет очень запутанным, или мы упремся в ограничения одной из платформ или самого фреймворка. Еще стоит учесть, что нам стоит использовать платформенно нейтральный UI, чтобы не создавать потенциальных проблем с различным поведением на платформах и в принципе не снижать на этом скорость разработки.
На картинке ниже представлены результаты теста с простым списком с изображениями: видим, что нативное приложение выигрывает вчистую. Да, на более новых моделях телефонов разница будет не такой значительной, но тенденцию можно видеть. Результаты остальных тестов тут.
Если проще, то кроссплатформа позволяет разработать приложение в кратчайшие сроки. Лучше всего подходит для приложений-витрин услуг или товаров среднего/малого объема без обширного использования платформенных возможностей. То есть снять фотку на аватар или отсканировать QR-код не составит больших проблем, но, если вы делаете приложение вокруг камеры, лучше рассмотреть нативную разработку.
Плюсы и минусы кроссплатформенной разработки
Что такое нативные и кроссплатформенные приложения? Плюсы и минусы.
Фактически, рынок заставляет разработчика делать выбор между разработкой кроссплатформенных приложений и разработкой нативных приложений. Рассмотрим детальнее, что представляет из себя каждый из указанных подходов.
Что такое нативные приложения?
Что из себя представляют кроссплатформенные приложения?
Как следует из названия, кроссплатформенность подразумевает создание приложений, которые могут работать в различных операционных системах. После написания кода приложения его можно развернуть на разных устройствах и платформах, не беспокоясь о проблемах несовместимости. Это универсальный подход, который широко используется для экономии времени и денег на разработку. Часто для этого используются специализированные кроссплатформенные фреймворки.
Какие инструменты для разработки кроссплатформенных приложений применяют чаще всего?
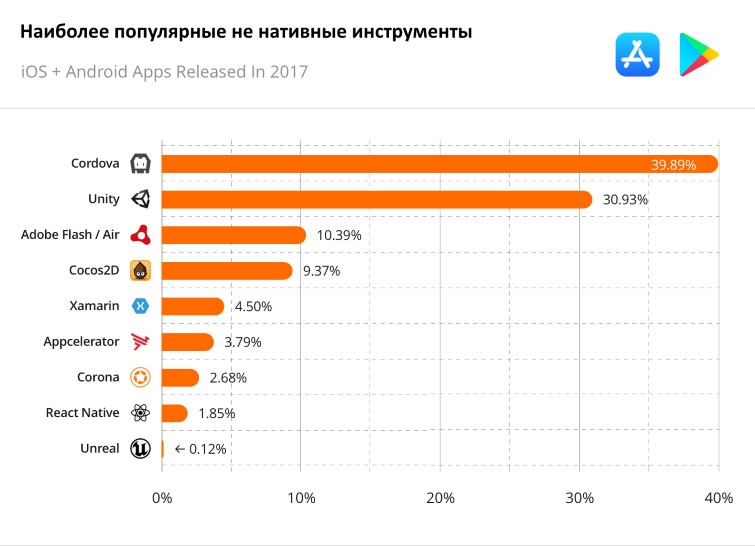
Ссылаясь на статистику appfigures.com можно выделить такие инструменты:
Как мы видим наиболее часто применяемым инструментом разработки кроссплатформенных мобильных приложений на конец 2017 года был Cordova – 39.89%. Вторым по частоте применения инструментом является Unity – 30.93%. Третьим – Adobe Flash с 10.39%. Следом идут Cocos2D – 9.37%, Xamarin – 4.5%, Appcelerator – 3.79%, Corona – 2.68%, React Native – 1.85%.
Итак, стоит ли вам инвестировать в разработку отдельных нативных приложений на несколько платформ сразу, или убивать двух зайцев одним выстрелом, разрабатывая кроссплатформенные приложения? Или может стоит вообще сосредоточиться только на одной платформе и не обращать внимание на другую, пока не достигнут успех среди приложений первой?
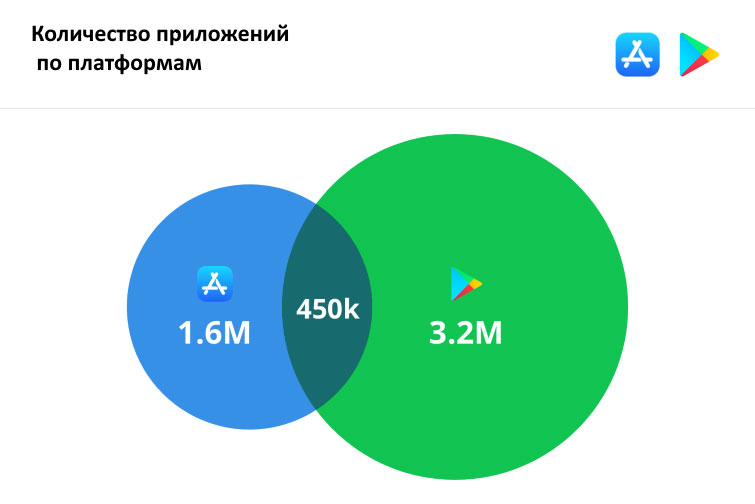
По данным портала appfigures.com на начало 2018 года количество приложений, присутствующих на обеих популярных платформах, было вполне ощутимым:
Тема связана со специальностями:
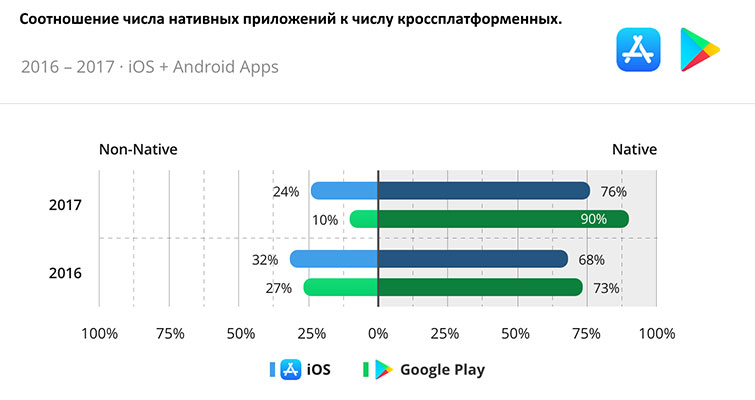
450 тысяч приложений на обеих платформах. Это более 28% приложений в Apple App store и 14% в Google Play Store. Это выглядит достаточно весомой частью, чтобы задуматься об присутствии на обеих платформах и попытке экономии используя кроссплатформенную разработку.
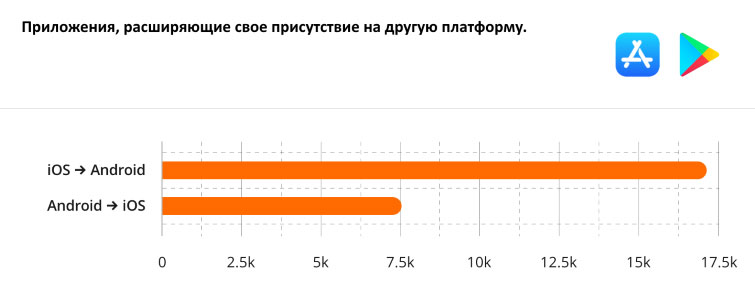
По данным того же портала, многие уже существующие приложения расширяют свой рынок, выходя, со временем, на другой платформе. При че чаще приложения выходят дополнительно на Android, выпускаясь изначально под iOs.
Можно также наблюдать тенденцию к снижению процента кроссплатформенных приложений за 2016 – 2017 годы.
Так стоит ли потратить деньги на разработку двух нативных приложений, идеально соответствующих каждой платформе, или есть смысл сэкономить ресурсы и получить одно – кроссплатформенное?
Давайте рассмотрим плюсы и минусы каждого из указанных подходов.
Преимущества и недостатки нативного подхода
Плюсы нативных приложений
Нативные приложения задумываются и разрабатываются, чтобы решать конкретные задачи на конкретной платформе. Это приводит к лучшему соответствию возможностей приложений аппаратным возможностям устройств, включая Bluetooth, NFC, камеру, GPS и т. д.
Эта соответствие необходимо, когда приложение должно использовать такие данные, как физическое и географическое местоположение и др.
Лучший пользовательский интерфейс
Качество пользовательского опыта является важным рейтинговым показателем в магазинах приложений. Если приложение имеет высокую оценку пользовательского опыта, оно будет более высоко оценено магазином приложений, что ведет к большему числу рекомендаций для разной аудитории и увеличению доходов от приложения, соответственно.
Есть предположение, что в магазинах приложений сами механизмы ранжирования будут лучше представлять приложения именно нативные для платформы, из-за их заведомо более высокой производительности и простоты использования.
Минусы разработки нативных приложений
Видео курсы по схожей тематике:
UX/UI Design Стартовый
UX/UI Design мобильных приложений
Создаем игру типа “Pokémon Go“
Плюсы и минусы кроссплатформенных приложений
Как следует из названия, кроссплатформенность влечет за собой создание приложений, которые могут работать в различных операционных системах. После написания кода приложения его можно развернуть на разных устройствах и платформах, не беспокоясь о проблемах несовместимости. Это универсальный подход, который широко используется для экономии времени и денег.
Вот некоторые преимущества и недостатки использования кроссплатформенного подхода в разработке мобильных приложений.
Плюсы кроссплатформенных приложений
Тогда как производительность важна для любого мобильного приложения, его внешний вид (UI) и ощущения (UX) так же важны. Использование единой общей команды разработчиков и единого кода позволяет компаниям использовать одинаковый внешний вид приложения на всех платформах. То есть один и тот же пользовательский интерфейс и UX будет одинаково выглядеть на всех платформах.
Недостатки кроссплатформенной разработки приложений
Механизм добавления вашего приложения, являющегося кроссплатформенным, в Apple App Store и в Google Play Store будет отличаться. Требования этих магазинов приложений к представленным у них продуктам различны. Прохождение всех проверок и выполнение всех правил для соответствия обоим магазинам будут вызывать определенные сложности.
Вывод
Подведем краткие итоги. Попробуем сузить наш достаточно сложный выбор между нативной разработкой и кроссплатформенной.
Бесплатные вебинары по схожей тематике:
Веб-дизайн с Figma. Легкий старт
User Interface – тонкости и детали
Tips&Tricks: How to Survive Meetings with Foreign Customers
Используйте выбранный вами подход для построения качественных и полезных приложений. С нашей стороны можем порекомендовать ряд видеокурсов.
Для создания кроссплатформенных игр очень удобным инструментом является Unity и на ITVDN вы найдете серию видео курсов по разработке игр на Unity.
Если вы хотите попробовать себя в разработке кроссплатформенных приложений с использованием такого инструмента, как Xamarin, вам могут оказаться полезными такие уроки на портале ITVDN.com, как Xamarin. Легкий старт и Разработка пользовательского графического интерфейса (GUI) на C# под Android (Xamarin).
Также смотрите на ITVDN видео курсы по специальности Android Developer и iOS Developer.
Что выбрать: кроссплатформенная или нативная разработка мобильного приложения
Перед тем, как приступить к созданию мобильного приложения, стоит задуматься о выборе технического подхода к процессу: нативной или кроссплатформенной будет разработка?
В качестве короткого ликбеза поясняем: под нативной разработкой специалисты подразумевают использование оригинальных языков программирования и инструментов мобильной ОС. При кроссплатформенной разработке на вооружение берутся специализированные инструменты, при помощи которых можно создавать приложения, работающие в нескольких мобильных операционных системах сразу.
Оба подхода требуют определённых наборов инструментов, максимально подходящих для написания кода, проектирования интерфейса, отладки, мониторинга всех процессов и сборки окончательной версии приложения.
И оба этих подхода имеют свои преимущества и недостатки как для пользователей, так и для разработчиков. Разобраться начинающим программистам во всех плюсах/минусах нативной и кроссплатформенной разработки помогают специалисты НandsApp.
Михаил Овчинников, (Технический директор студии мобильной разработки Hands App)
Замечательный английский программист Джоел Спольски в своём мега-популярном блоге «Джоэл о программном обеспечении» (Joel on Software) как-то вывел «закон дырявых абстракций». Его суть заключается в следующем: теоретически абстракции должны изолировать нас от более низкого уровня, но в некоторых случаях они всё же настолько сложны, что нужно вникать в особенности реализации и на низком уровне.
Этот принцип относится и к кроссплатформенным фреймворкам. Обычно они абстрагируют разработчиков от особенностей написания кода под отдельную платформу. Однако, как только вопрос касается производительности или реализации специфического функционала под платформу, так сэкономленное при разработке время съедается на решении этих проблем.
Разумеется, есть области, где применение кроссплатформенных технологий полностью оправдано. Прежде всего разработка игр: к примеру, движок Unity — это хороший вариант для большинства разработчиков. Многие маркетологи, имея лишь базовые знания HTML/CSS/JS, успешно используют Ionic для тестирования своих гипотез без привлечения отдела разработки. Многие стартапы выбирают Flutter для того, чтобы быстро сделать минимально жизнеспособную версию продукта (MVP), доказав тем самым на практике конкурентоспособность своего детища.
Не нужно забывать и о том, что подходы при разработке приложения можно комбинировать. Например, отрабатывать критичные к производительности экраны (лента новостей в социальной сети) на нативных технологиях, а второстепенные (экран профиля, экран настроек) — на кроссплатформенных.
Если смотреть с точки зрения карьерного старта программиста, то делать ставку на кроссплатформенную разработку довольно рискованно: у крупных компаний пока мало вакансий такого рода, и вряд ли эта ситуация сильно изменится в будущем. У крупных компаний уже написаны огромные кодовые базы на нативных технологиях, которые нужно кому-то поддерживать. Поэтому если есть мечта — работать в одном из ИТ-гигантов, — то лучше выбрать ту платформу, которая больше нравится и заняться её углубленным изучением.
Никита Красавин, …(ведущий iOS разработчик студии мобильной разработки Hands App)
Давайте для начала разберёмся в деталях: что такое нативная разработка, что из себя представляет кроссплатформа, и чем они отличаются.
Нативная разработка — это процесс воплощения мобильного приложения с использованием официальных средств, предоставляемых разработчиками системы, для которой пишется приложение. Она направлена на одну конкретную мобильную систему. Например, Apple предоставляет интегрированную среду разработки XCode для нативной разработки приложений под iOS. И нельзя написать с помощью XCode приложение для Android. Всё очень просто: один код — одна система.
Кроссплатформенная разработка — это способ создания приложения с возможностью адаптации под несколько систем. По аналогии: один код — много систем.
Несмотря на то, что кроссплатформенные средства позволяют сильно экономить время, нативная разработка в среде программистов более популярна. По нескольким причинам, давайте рассмотрим основные.
1. У мобильных систем iOS и Android есть существенные различия, которые вызывают сложности при кроссплатформенной разработке. Это касается в первую очередь элементов интерфейса. Именно поэтому написать один универсальный код иногда гораздо сложнее, чем сделать это нативно.
2. Нативные среды максимально оптимизированы для работы со своей системой. Кроссплатформенным инструментам же приходится проксировать вызовы системных методов. В результате падают показатели быстродействия, и поэтому кроссплатформенные приложения чаще крашатся, дольше думают и тормозят.
3. Поддерживать кроссплатформенный код гораздо сложнее, чем нативный. Обновление систем приводит к частому обновлению программных интерфейсов, что требует больше рабочего времени программиста (если сравнивать с работой по обновлению кода нативного приложения).
4. При разработке нативного приложения программист почти всегда находит ответ на интересующий его вопрос по коду от коллег или использет сторонние библиотеки для конкретной задачи. В кроссплатформенном мире комьюнити меньше: часто приходится решать возникшую проблему самостоятельно. Собственно этот пункт относится к сфере популяризации нативной разработки: чем больше сторонников — тем больше комьюнити. А значит и работа над конкретной задачей упрощается.
Таким образом, преимущество скорости кроссплатформенной разработки нивелируется рядом прочих негативных факторов.
Подведём итоги: кроссплатформа удобна при написании простого приложения, в котором мало экранов и много общих элементов для разных платформ. Идеальная задача для кроссплатформы — разработка мобильной игры.
Для приложений с уникальными интерфейсами и сложной бизнес-логикой больше подходит нативный способ разработки.
Программистам-новичкам однозначно лучше начинать с нативной разработки хотя бы потому, что большое комьюнити всегда поможет сориентироваться в возникшей проблеме и даст наводку на ту информацию, которая поможет в каждом конкретном случае.
Руководитель направления маркетинга в студии мобильной разработки Hands App
Судя по «обильным» комментариям ваш материал явно не для VC 🙂
Но, вам «повезло», что вы «нарвались» на коллегу по цеху, который может предположить, что у вас еще мало опыта использования фреймворков в мобильной разработке, чтобы писать такие статьи.
Но, причем тут: «Многие стартапы выбирают Flutter для того, чтобы быстро сделать минимально жизнеспособную версию продукта (MVP), доказав тем самым на практике конкурентоспособность своего детища.» или «Поддерживать кроссплатформенный код гораздо сложнее, чем нативный.»
Многие стартапы хотят использовать Flutter, но стоимость работы специалистов Flutter/Dart им не по карману, и они вынуждены довольствоваться тем, что могут себе позволить: Ionic, Cordova, Xamarin.
Flutter – это лучшее, что появилось в мобильной разработке за все время ее существования! Ко всему, может случиться так, что это будет единственно подходящий инструмент для разработки приложений под новую Fuchsia (операционная система, разрабатываемая компанией Google, взамен Android).
Если у вашей студии есть возможность разработать более-менее серьезное приложение для iOS и Android платформ в нативе, а затем, перевести на Flutter, далее, сравнить скорость работы интерфейсов, то вы сразу поймете, почему Flutter – это действительно «новая эра» в разработке визуальных частей мобильного приложения!
Например, на Android устройствах нативный код работает через Java-машину и поэтому интерфейсы тормозят, а Flutter работает напрямую с операционной системой и ее графическим ускорителем – все интерфейсы просто летают!