архитектура современных веб приложений книга
Архитектура современных веб приложений книга
Курс посвящен фундаментальным концепциям, которые не зависят от конкретного языка программирования или фреймворка.
Он не научит тебя писать код и настраивать IDE. Здесь ты не найдешь практических примеров написания веб-приложений.
Чтобы достичь такого уровня необходим практический опыт и сильная теоретическая база.
Этот курс сэкономит тебе много времени и даст фундаментальные знания, которые часто требуют от разработчиков уровня Middle и выше.
Учитывая среднюю зарплату по рынку, цена курса составляет меньше 1% от твоего потенциального годового дохода.
Потратил пару вечеров на выполнение задания про погоду.
В целом можно было за полчаса на Django сделать проект, но я решил вспомнить Go, а заодно чистую архитектуру и сделать толстый клиент на Vue чисто для тренировки, ну и чтобы в нём подразобраться.
В итоге доволен результатом, курс может дать очень много, особенно если домашние задания выполнять, охватывая смежные темы и вообще читать дополнительную информацию.
Максим, спасибо за старания)
Когда я начинал программировать мне казалось, что будет достаточно лишь знания синтаксиса языка, а все остальное, будет интуитивно понятно. Я никогда так не ошибался.
Конечно, опытные разработчики могут думать иначе, однако если смотреть с позиции новичка разобраться в том, что такое HTTP запрос и как работает ТСР весьма сложно. По крайней мере сложно было мне, когда я пытался из кучи разбросанных по всемирной паутине источников, построить общую картину того как работает Веб.
И именно с этой проблемой вам поможет данный курс. Я искренне завидую тем ребятам, которым выпала удача пройти его в самом начале своего пути программиста.
Знания, собранные в этом курсе, являются фундаментальными основами которыми должен владеть каждый разработчик. Это учебное пособие которое подойдет как свитчеру, так и студенту технического вуза который не хочет тратить свое время на выслушивание пустой болтовни с университетских кафедр, а стремится как можно быстрее получить фундаментальные знания и составить достойную конкуренцию на современном рынке труда.
Переходила в IT с другой сферы. Для первых собеседований (и для общего развития) нужно было ознакомиться с базовыми терминами и процессами. В сети есть куча ресурсов и статьей, но на большинстве из них информация подана запутано, а иногда и противоречиво.
В курсе Максима вся информация изложена ясно, доступно и понятно даже для человека с нулевым опытом в сфере. Благодаря этой подаче материала у меня получилось быстро освоить нужные концепты и успешно пройти собеседование на позицию Trainee Manual QA.
Классный курс, все разложено по полочкам. Дает понимание как все устроенно в WEB и какие технологии сейчас используют.
До курса учить сухой Go было не так интересно, как сейчас, понимаешь, где все это можно использовать. После первого прочтения вроде все понятно, но не совсем, пересмотрел ту же инфу в разных источниках и потом перечитал курс. На втором прочтение замечаешь, что все написано по делу и лаконично без лишней воды. С
оветую данный курс всем новичкам как я, после него понимаешь как все устроенно в web и дает доп. мотивацию на изучение всех тем по курсу.
Лично мне нравится то, что данный материал что-то вроде трамплина в разработке, то, от чего можно оттолкнуться, выстроен структурировано и от простого к сложному.
Вот бы мне этот материал на пару месяцев раньше, а то спрашивала у знакомых разрабов, тип а с чего начинать?
Они: ну вот читай книгу по go, ну вот тебе нужны БД, ну вот тебе надо знать про то и про это, читай статьи на хабре.
И я металась от темы к теме(что очень бесило и мне казалось, что я топчусь на одном месте), общей картины не было. сейчас она появилась и я понимаю, что к чему.
Честно говоря, мне кажется, что многие самоучки начинают и через время забрасывают программирование, потому что не у каждого хватит терпения выстроить себе план обучения и понять, что к чему. (Я через это проходила, так как тоже самоучка, что при подготовке в ЕГЭ, что в английском,а теперь в программировании)
А вот такие вот курсы реально облегчают задачу
Книги по архитектуре веб приложений?
Вопрос настолько обширный, что врядли кто-то вам сможет посоветовать актуальную литературу, т.к. нужны примеры.
Большинство хороших архитектурных решений находится в постоянной разработке и люди, которые пишут книги, часто отстают лет на 5 от прогресса. А те, кто не отстает — находятся в творчесском процессе и им некогда писать книги.
По теме могу посоветовать смотреть в сторону ruby/nodejs/go фреймворков для различных веб-приложений и сервисов, каждый фреймворк затачивается под определенную задачу и, если есть желание эффективно работать в этой сфере, вам так или иначе придется это делать — без чтения чужого кода и участия в разработке этих самых фреймворков сейчас никуда, и это полностью заменяет литературу по теме.
Как пример, могу посоветовать сравнить www.sinatrarb.com (ruby), expressjs.com (nodejs) и martini.codegangsta.io (golang). Все они используют схему — создаем приложение, у приложения регистриуем обработчики для get/post/других запросов, в обработчиках получаем объекты request/response, и работаем с ними. Это считается базой для любых веб-сервисов, веб-приложений.
Когда нужны какие-то дополнительные функции — все делается независимо от этих модулей внутри колбеков, которые в них регистрируются и там зоопарк очень большой. Если нужны контроллеры, модели — есть rails, compoundjs, beego. Если нужно сделать REST — обычно, берется синатра + доп. модули, и получается что-то вроде loopback.io
Но, повторюсь, когда это все пишется у тебя на глазах, а цикл создания книги — год-полтора — то за это время технологии уже уходят далеко вперед и хороших книг с такой глубокой проработкой вопроса будет появлятся все меньше.
Архитектура веба: основы для начинающих разработчиков
Авторизуйтесь
Архитектура веба: основы для начинающих разработчиков
Рассказывает Jonathan Fulton, VP Engineering в StoryblocksCo
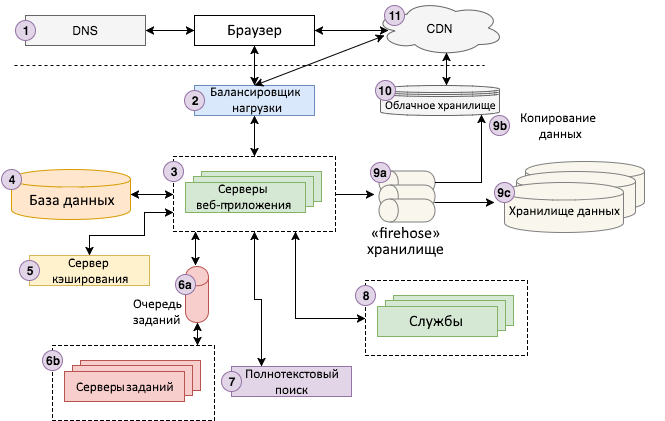
Неопытные разработчики вряд ли поймут, что изображено на диаграмме ниже. Но без понимания концептуальных основ работы современного веба тяжело назвать себя хорошим веб-программистом. В материале будет приведено краткое объяснение, которое поможет разобраться в происходящем, а после каждый элемент будет разобран в деталях.
Пользователь ищет в Google «Strong Beautiful Fog And Sunbeams In The Forest». Первый результат отправляет его на Storyblocks. Пользователь нажимает на ссылку, которая перенаправляет его браузер на страницу с изображением. Тем временем браузер отправляет запрос на DNS-сервер, чтобы установить соединение со Storyblock, и, получив ответ, отправляет запрос на сайт.
Запрос попадает на балансировщик нагрузки, который случайным образом выбирает для обработки запроса один из десяти (или около того) веб-серверов, на которых запущен сайт. Веб-сервер достаёт некоторую часть информации об изображении из службы кэширования, а остальное — из основной базы данных. Если цветовой профиль для изображения ещё не был вычислен, задача «определить цветовой профиль» будет добавлена в очередь заданий. Эти задания серверы обрабатывают асинхронно и соответствующим образом обновляют базу данных с результатами.
Затем происходит поиск похожих фотографий: в службу полнотекстового поиска отправляется запрос с заголовком фотографии в качестве входных данных. Если пользователь авторизовался в Storyblocks, информация о его учётной записи загружается из базы данных учётных записей. Наконец, данные о просмотре страницы отправляются в firehose-хранилище для последующей записи в облачную систему хранения. В конечном счёте, эти данные будут загружены в хранилище данных, которое аналитики используют для обработки.
19–21 ноября, Онлайн, Беcплатно
Теперь сервер рендерит страничку в HTML и отправляет её обратно браузеру пользователя, проходя сначала через балансировщик нагрузки. Страница содержит Javascript- и CSS-файлы, которые загружены в облачную систему хранения, подключённую к CDN, поэтому браузер связывается с CDN для получения содержимого. Наконец, браузер отображает страницу пользователю.
Далее будет рассказано про каждый элемент в деталях. Конечно, каждую тему можно рассмотреть гораздо подробнее, но в рамках этой статьи будут разобраны только основы. Этого должно хватить для понимания архитектуры современного веб-проекта.
1. DNS
DNS расшифровывается как «Domain Name System» (система доменных имён). Это базовая технология, которая делает возможной работу интернета. На самом базовом уровне DNS обеспечивает поиск пары из доменного имени и IP-адреса (например, google.com и 85.129.83.120), что позволяет компьютеру отправить запрос на соответствующий сервер. По аналогии с телефонными номерами разница между доменным именем и IP-адресом такая же, как и между вызовом Джону Доу и звонком по номеру 201-867-5309. Для поиска номера Джона нужна телефонная книга, а для поиска IP-адреса домена — DNS. Таким образом, можно считать DNS телефонной книгой интернета.
2. Балансировщик нагрузки
Прежде чем начать обсуждение балансировки нагрузки, нужно сделать шаг назад, чтобы обсудить горизонтальное и вертикальное масштабирование приложений. Что это и в чём разница? Эта тема хорошо объяснена в посте на StackOverflow: «горизонтальное» масштабирование характеризуется добавлением новых машин в пул ресурсов, тогда как «вертикальное» подразумевает, что наращивается мощность (например, увеличивается CPU или RAM) существующей машины.
В веб-разработке проект масштабируется горизонтально как минимум потому, что всё ломается. Серверы падают по непонятным причинам. Сети деградируют. В некоторых ЦОД-ах время от времени отключается свет. Несколько серверов позволит переживать незапланированные отключения без нарушения работы приложения. Другими словами, приложение становится «отказоустойчивым». Горизонтальное масштабирование позволяет минимально связывать разные части проекта (веб-сервер, базу данных и т. д.), потому что каждая из них запускается на разных серверах. Наконец, может наступить такой момент, когда вертикальное масштабирование более невозможно, так как в мире нет достаточно мощного компьютера для выполнения всех вычислений приложения. Поисковая платформа Google является типичным примером, хотя это относится и к компаниям с гораздо меньшими масштабами. Например, Storyblocks обычно использует от 150 до 400 AWS-машин EC2 в любой момент времени. Было бы сложно получить всю эту вычислительную мощность с помощью вертикального масштабирования.
Давайте вернёмся к балансировщикам нагрузки. Благодаря им возможно горизонтальное масштабирование. Они направляют входящие запросы на один из множества серверов приложения, которые обычно являются зеркальными копиями друг друга, и отправляют ответ обратно пользователю. Любой сервер обрабатывает запросы одинаково, так что балансировщик занимается распределением заданий, чтобы никакой из них не был перегружен.
Вот и всё. Концептуально балансировщики нагрузки довольно просты и понятны.
3. Серверы веб-приложений
Если смотреть издалека, серверы веб-приложений относительно просты. Они выполняют основную бизнес-логику, которая обрабатывает запрос пользователя и отправляет HTML обратно браузеру. Чтобы выполнять свою работу, они обычно общаются с различными бэкэнд-инфраструктурами, такими как базы данных, серверы кэширования, очереди заданий, службы поиска и т. д. Как упоминалось выше, обычно есть как минимум два, а то и больше, сервера, подключённых к балансировщику нагрузки для обработки пользовательских запросов.
4. Сервер баз данных
Каждое современное веб-приложение использует одну или несколько баз данных для хранения информации. Базы данных предоставляют инструменты для организации, добавления, поиска, обновления, удаления и выполнения вычислений над данными. В большинстве случаев серверы веб-приложений напрямую общаются с серверами заданий. Кроме того, у каждой серверной службы может быть соответствующая база данных, изолированная от остальной части приложения.
Здесь стоит упомянуть SQL и NoSQL.
SQL расшифровывается как «Structured Query Language» (язык структурированных запросов). Он был изобретён в 1970-х годах, чтобы создать стандартный способ запросов к реляционным наборам данных, доступных широкой аудитории. SQL-базы данных хранят данные в таблицах, которые связаны между собой общими ключами. Такие ключи обычно представлены целыми числами.
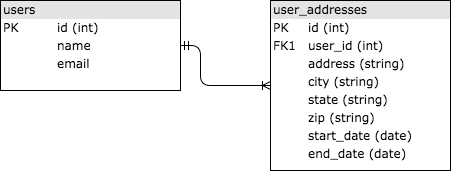
Рассмотрим типичный пример хранения информации об истории адресов пользователей. Получатся две таблицы — user и user_addresses, — связанные друг с другом идентификатором пользователя (id в таблице user). Их можно увидеть на изображении ниже. Таблицы связаны, потому что столбец user_id в user_addresses является «внешним ключом» в столбце id в таблице users.
Если вы мало что знаете о SQL, настоятельно рекомендуем ознакомиться с нашим курсом по этой теме. Эта технология используется в веб-разработке почти везде, поэтому стоит хотя бы понимать основы для правильного построения приложений.
NoSQL расшифровывается как «не-SQL» и представляет собой более новый набор технологий баз данных. Он был разработан для обработки очень больших объёмов информации, которые могут генерироваться крупномасштабными веб-приложениями. Большинство вариантов SQL плохо масштабируются горизонтально, а масштабироваться вертикально могут только до определённого момента. Если вы ничего не знаете о NoSQL, рекомендуем начать знакомство со следующих статей:
Также хочется отметить, что индустрия повсеместно полагается на SQL даже как на интерфейс для баз данных NoSQL, поэтому нужно изучать SQL, даже если он не требуется в вашей работе. В современных реалиях почти невозможно этого избежать.
5. Кэширование
Служба кэширования предоставляет простое хранилище данных в формате ключ-значение, которое позволяет хранить и искать информацию за время, близкое к линейному (O(1)). Обычно приложения используют функции кэширования, чтобы сохранять результаты дорогостоящих вычислений и воспользоваться ими позже из кэша, а не пересчитывать их еще раз. Приложение может кэшировать результаты запроса в базы данных, результаты обращения к внешним службам, HTML для заданного URL-адреса и многое другое. Вот некоторые примеры из реального мира:
Двумя наиболее распространёнными технологиями кэширования являются Redis и Memcache.
6. Очереди задач
Большинству веб-приложений требуется выполнять некоторую работу, напрямую не связанную с ответом на запросы пользователей, асинхронно, в фоновом режиме. Например, Google должен сканировать и индексировать весь интернет, чтобы возвращать релевантные результаты поиска. Он не делает это при каждом запросе, а сканирует сеть асинхронно, обновляя поисковые индексы «по пути».
Выполнять асинхронную работу позволяют разные архитектуры, но наиболее распространённой является архитектура «очередь задач». Она состоит из двух компонентов: очереди «заданий», которые необходимо выполнить, и одного или нескольких рабочих серверов (часто называемых «работниками»), которые обрабатывают задания из очереди.
В очередях задач хранятся списки заданий, которые нужно выполнить асинхронно. Всякий раз, когда приложению нужно выполнить какую-то задачу, которая должна выполняться по расписанию или в соответствии с действием пользователя, оно добавляет её в очередь. Проще всего организованы очереди FIFO — «первым пришёл — первым ушёл», но большинство приложений в конечном итоге нуждаются в какой-то системе балансировки очередей.
Например, в Storyblocks очередь заданий используется для выполнения многих скрытых работ, необходимых для поддержания проекта: кодирование видео и фотографий, обработка CSV-файлов для тегов метаданных, агрегирование статистики пользователей, отправка писем с паролями для сброса и т. д. Со временем проект отказался от простой очереди FIFO в пользу приоритетной очереди, чтобы операции с фиксированным временем выполнения, такие как отправка писем о сбросе пароля, были завершены как можно скорее.
Сервера заданий выполняют задания из очереди. Они запрашивают её, чтобы определить, есть ли работа, и если есть, — приступают к выполнению.
7. Полнотекстовый поиск
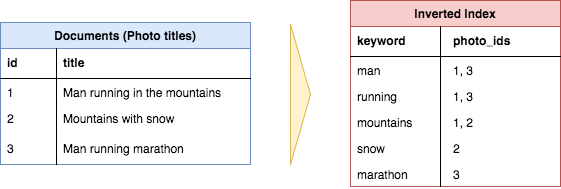
Многие, если не большинство, веб-приложений поддерживают функцию поиска по текстовому вводу (часто называемого «запрос»), в котором приложение возвращает наиболее «релевантные» результаты. Технология, использующая эту функцию, обычно называется «полнотекстовым поиском» и использует инвертированный индекс для быстрого поиска документов, содержащих ключевые слова запроса.
В этом примере три заголовка документов преобразуются в инвертированные индексы, что облегчает поиск по определённому ключевому слову среди документов с этим ключевым словом в заголовке. Обратите внимание, что обычные слова, также называемые стоп-словами («in», «the», «with» и т. д.), обычно не включаются в инвертированный индекс.
В действительности можно выполнять полнотекстовый поиск непосредственно из некоторых баз данных (например, его поддерживает MySQL), но обычно принято запускать отдельную службу, которая вычисляет и сохраняет инвертированные индексы и предоставляет интерфейс для запросов. Самая популярная полнотекстовая поисковая платформа сегодня — Elasticsearch, хотя есть и другие варианты, такие как Sphinx или Apache Solr.
8. Службы
Когда приложение достигает определённого масштаба, как правило, появляются определённые «службы», созданные специально для запуска в виде отдельных приложений. Они не выставлены на всеобщее обозрение, но приложение и другие службы взаимодействуют с ними. Например, в Storyblocks имеются несколько операционных и плановых служб:
9. Хранилище данных
Будет компания жить или нет во многом определяется тем, как она работает с данными. Почти каждое современное приложение, достигая определённого масштаба, переходит к одной и той же организации сбора, хранения и анализа данных. Работа с данными проходит в три основных этапа:
На диаграмме не изображён ещё один шаг: загрузка данных из приложения и баз данных различных служб в хранилище. Например, Storyblocks каждую ночь загружает VideoBlocks, AudioBlocks, Storyblocks, службу учётных записей и базы данных портала разработчиков в Redshift. Это даёт аналитикам целостное представление, так как основные бизнес-данные и данные действий пользователей хранятся в одном и том же месте.
10. Облачное хранилище
«Облачное хранилище — простой и масштабируемый способ для хранения и обмена данными через интернет». Такое определение дано AWS. Его можно использовать для хранения и доступа к чему угодно, что можно хранить в локальной файловой системе, пользуясь преимуществами RESTful API через HTTP. Решение от Amazon S3 на сегодняшний день является самым популярным облачным хранилищем, и его широко используют в Storyblocks для хранения видео-, фото- и аудиофайлов, CSS- и JavaScript-файлов, данных действий пользователей и многого другого.
11. CDN
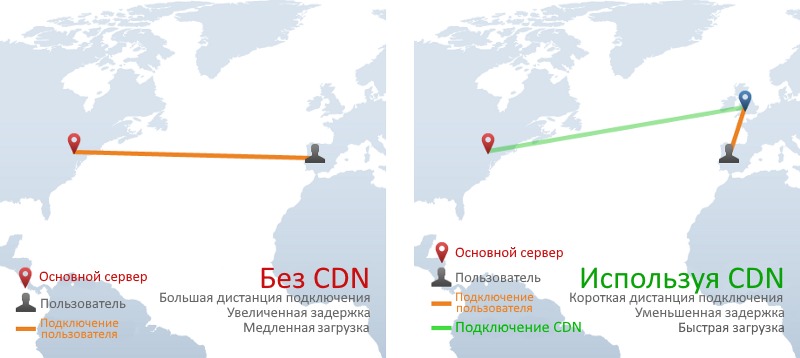
CDN расшифровывается как «Content Delivery System» (система доставки контента). Эта технология позволяет намного быстрее, чем с исходного сервера, отправлять статические HTML-, CSS-, JavaScript-файлы и изображения. Она распространяет контент из многих «конечных» серверов по всему миру, чтобы пользователи загружали различные ресурсы из них вместо исходного сервера. Например, на изображении ниже пользователь из Испании запрашивает веб-страницу с сайта, серверы которого находятся в Нью-Йорке, но статические ресурсы для этой страницы загружаются с «конечного» сервера CDN в Англии, предотвращая медленные кросс-атлантические HTTP-запросы.
Для более полного понимания принципов работы современного веба вы можете также ознакомиться с другими нашими материалами:
Архитектура сложных веб-приложений. С примерами на Laravel
Эта книга не пособие. Много шаблонов описаны поверхностно, с целью просто познакомить читателя с ними. Более подробное описание можно найти по ссылкам в конце.
Книга читается легко и с интересном, никакой воды, наоборот, иногда хочется продолжения и углубления в тему, больше примеров, но Адель оставляет нам это на самостоятельную проработку.
Вот некоторые из интересных вопросов, рассмотренных в книге.
Какие ограничения несёт в себе мышление в стиле Create, Read, Update, Delete (CRUD)?
Забавно, что в одном из подкастов, который я когда-то слушал (уже не вспомню какой точно), создатель Laravel, Taylor Otwell подметил, что все его приложения отлично укладываются в модель CRUD, а если нужно что-то иное, какой-то отличное от этого действие, то скорее он что-то делает не так. Вот такая полярность мнений.
Опасность наследования и концепция: класс должен быть либо финальным, либо абстрактным. Сильно поддерживаю, не раз обжигался на наследовании конкретных реализаций и с опытом пришел к такому же выводу: если наследоваться, то только от абстрактного класса.
Польза от внедрения зависимостей и когда оно не нужно? А статические методы — есть ли для них место под солнцем?
Трейты. Адель рассмотрел трейты со всех сторон, когда они уместны и когда бесполезны.
Однако, приведу небольшую цитату, к которой у меня остались вопросы:
Я не люблю Трейты. Они могут с успехом использоваться в классах тестов, поскольку там нет хорошей причины организовывать полноценное DI, но лучше избегать их использования в главном коде приложения. Трейты — это не ООП, а чистые ООП решения всегда будут более естественными.
Тут хочется переспросить, что такое «чистые ООП решения»? Борцы за чистоту ООП скажут, что наше ООП — это вообще не ООП, которое имел в виду отец-основатель настоящего ООП Алан Кей! С другой стороны, напирают адепты настоящего ООП, прочитавшие книгу Elegant Objects Егора Бугаенко.
Поэтому я всегда насторожено отношусь к формулировкам, которые делают отсылки к определению ООП. Трейты — это не ООП? Зависит от вашей ООП конфессии!
Отлично описаны вопросы передачи данных запроса внутрь приложения с помощью DTO.
А также валидация. Валидация с помощью Form Requests, валидация непосредственно в сервисах, валидация с помощью аннотаций в Symfony, и валидация в конструкторах Value Objects.
Если мыслить объектами и грамотно применять Value Objects для представления данных — это всё усложнит или всё упростит, в чём профит?
Обработка ошибок, что выбрать — повсеместно использовать исключения или возвращать Optional значения? Вообще, возврат Optional имеет много плюсов и активно используется в функциональных языках программирования, но несколько чужд нам, в экосистеме PHP.
Про исключения Адель отлично разложил по полочкам чем отличаются проверяемые и не проверяемые исключения — это два типа исключений, которые явно реализованы в синтаксисе Java. В PHP явного деления нет, но PhpStorm даёт нам подсказки, опираясь на ту же модель проверяемых и не проверяемых исключений. Очень полезная глава для понимания, как обрабатывать различные типы ошибок.
События и чем неудобны события Eloquent. Лучше использовать свои собственные доменные события.
Тестирование. С Unti тестированием простых чистых функций всё просто, но что делать с тестирование сервисов, имеющих много зависимостей и как не утонуть в коде, конфигурирующем все эти зависимости в виде моков и стабов? Из-за желания написать Unit тесты на относительно сложные сервисы, иногда мы обрастаем излишними абстракциями, код самого приложения становится сложнее чем хотелось бы и чем он мог бы быть.
Что делать? Менять подход к написанию сервисов и отделить слой приложения от доменной логики. Читая книгу, мы от unti-тестирования сервисов плавно переходим к DDD и возвращаемся к unit-тестированию, но уже доменного слоя и тут всё встаёт на свои места. Только от этого не становится легче, т.к. это уже не похоже на типичное Laravel приложение. Кажется, что уже проще писать сразу на Symfony, чтобы все эти советы применить.
Вынесение доменной логики — это большой шаг в эволюции проекта. Намного более практично делать его в самом начале, но архитектор должен оценить сложность этой логики. Если приложение — это простой CRUD с очень небольшой дополнительной логикой, то от доменного слоя будет мало толку.
Вспоминая слова Тейлора, что он практически любую логику своих приложений успешно вписывает в CRUD, всё становится на свои места.
Последние две главы про CQRS и Event Sourcing с неплохими примерами.
Так что рекомендую к прочтению: «Архитектура сложных веб-приложений. С примерами на Laravel», автор Adel Faizrakhmanov. Книга доступна на русском и на английском.
В заключение, оставлю заключение к самой книге:
Эта книга просто некий обзор практик, которые мне показались полезными при разработке приложений. Возможно, кому-то она поможет выбрать нужную для своего проекта. Главное, понять, что книга не о том, что надо каждое приложение взять и переписать с использованием, например, Event Sourcing. К каждому приложению нужен свой подход и одни и те же практики отлично подходят к одним приложениям, но будут вредны для других.