в контакте разработка приложений
В контакте разработка приложений
VK Mini Apps — это платформа встраиваемых кроссплатформенных приложений ВКонтакте. Они создаются на базе стандартных веб-технологий: HTML, JavaScript, CSS.
В этом разделе вы найдёте инструкции для разработчиков мини-приложений.
Как создать мини-приложение на платформе VK Mini Apps, в двух видеоуроках.
Важно! Библиотеку VK Bridge необходимо использовать при разработке любого приложения. Остальные библиотеки — не обязательно.
Создайте приложение на этой странице: https://vk.com/apps?act=manage.
Выберите «Встраиваемое приложение», тип: «VK Mini App», укажите название и подтвердите действие. Вы попадёте в интерфейс администрирования Вашего приложения.
Перейдите на вкладку «Настройки» и заполните поля «Мобильная версия»/«Полная версия», указав ссылку на адрес приложения — URL страницы на вашем сайте, которая будет отображаться в браузере в официальных мобильных клиентах и внутри фрейма в веб-версии ВКонтакте.
В конце URL укажите слэш, если ссылаетесь на папку, иначе мини-приложение может открыться в браузере вместо мобильного приложения.
Если какую-то из версий, полную или мобильную, вы не планируете реализовывать — оставьте соответствующее поле пустым.
Чтобы создать шаблон приложения, выполните команду:
С помощью VKUI вы можете создать привлекательный интерфейс мини-приложения для мобильных устройств.
Для использования в полной версии элементы пока не адаптированы.
Если вы используете библиотеку для создания шаблона, отдельно подключать VKUI не нужно.
npm install @vkontakte/vkui || yarn add @vkontakte/vkui
На устройствах с Android нажатие кнопки «Назад» вызывает в вебвью событие history.back (см. документацию). По нажатию этой кнопки официальное приложение сделает возврат на предыдущую страницу вашего приложения или закроет его, если вернуться невозможно. Поэтому для корректной навигации необходимо обрабатывать нажатие аппаратной клавиши в мини-приложении и реализовывать роутинг, например, при помощи библиотеки react-router.
Чтобы мини-приложение могло использовать API ВКонтакте и API устройства пользователя, необходимо подключить библиотеку VK Bridge, которая служит для отправки и получения событий.
В справочнике VK Bridge есть список всех событий, которые можно использовать. Обратите внимание на то, что в коде приложения обязательно нужно вызывать событие инициализации VKWebAppInit, иначе приложение не запустится.
Если ранее вы не работали с API ВКонтакте, рекомендуем прочитать это руководство.
Если ранее вы не работали с React, рекомендуем прочитать это руководство.
vk-bridge — это NPM-пакет для отправки и получения событий в вашем
приложении.
Если вы используете библиотеку для создания шаблона, отдельно подключать VK Bridge не нужно.
npm install @vkontakte/vk-bridge || yarn add @vkontakte/vk-bridge
В контакте разработка приложений
Вы можете создать новое приложение на этой странице: https://vk.com/editapp?act=create
Укажите название, выберите платформу «Встраиваемое приложение», затем отметьте нужный тип.
Заполните описание, при необходимости укажите категорию приложения и сохраните данные, подтвердив действие с помощью СМС. Затем Вы попадете в интерфейс администрирования приложения.
Для работы с API Вам потребуются значения полей «ID приложения» (в документации ему соответствует параметр API_ID, app_id или client_id) и «Защищенный ключ» (secret_key, app_secret).
Категорий «Игра», «Приложение» и «Приложение сообщества» всегда представляют собой iFrame.
VK Apps — новый тип встраиваемого приложения. В веб-версиях (десктоп и мобильные браузеры) такие приложения отображаются во фрейме, в мобильных клиентах VK iOS и Android
Максимальный размер приложения — 1000×4050 точек. Приложение может использовать любые технологии, поддерживаемые браузером пользователя (например, Unity).
Для работы с API в IFrame-приложениях мы рекомендуем использовать Javascript SDK.
При запуске встраиваемого приложения в строке запроса в него передаются различные данные о пользователе, источнике запуска и т.д.
Более подробно узнать о параметрах запуска Вы можете на этой странице.
В контакте разработка приложений
Игровая платформа поддерживает IFrame- и Flash-приложения.
Приступить к созданию приложения во ВКонтакте можно на странице http://vk.com/editapp?act=create.
Для вызова методов API потребуются значения полей «ID приложения» (в документации ему соответствует параметр API_ID, app_id или client_id) и «Защищенный ключ» (secret_key, app_secret).
После создания приложения необходимо загрузить скриншоты, заполнить описание и указать его жанр:
| Жанр | Описание |
|---|---|
| Головоломки | Игроку требуется решить задачу с помощью логики и интуиции |
| Приключения | Сюжет крутится вокруг главного героя, исследующего мир и решающего загадки |
| Стратегии | Требуется стратегическое и обдуманное управление войсками и инфраструктурой для победы над противником |
| Ролевые | Игрок развивает способности и умения персонажа, исследует мир и взаимодействует с ним |
| 3D-шутеры | Игры от первого лица, основным элементом которых являются боевые действия, единолично или в команде |
| Гонки | Симулятор процесса гонок и управления автомобилем |
| Аркады | Простое управление и короткие, постепенно усложняющиеся уровни |
| Экономические | Вдумчивое управление экономикой для успешного развития предприятия и выгодной продажи товаров |
| Симуляторы | Имитация настоящей или вымышленной реальности, нет конфронтации между игроками |
| Настольные | Игры, прототипами которых являются игры из повседневной жизни: монополия, нарды, шахматы и т.д. |
При запуске приложения основные параметры в него передаются посредством flashVars (для Flash) или строки запроса (для IFrame). Пожалуйста, ознакомьтесь с детальным списком используемых параметров.
Для работы с API во flash-приложениях рекомендуем использовать Flash SDK.
Максимальный размер приложения — 1000×4050 точек. Приложение может использовать любые технологии, поддерживаемые браузером пользователя (например, Unity).
Для работы с API в IFrame-приложениях рекомендуем использовать Javascript SDK.
После завершения тестирования приложение готово к размещению в каталоге приложений.
В контакте разработка приложений
Ваша аудитория — это более 90 миллионов активных пользователей ВКонтакте.
Встраиваемое приложение — приложение размещено на внешнем сайте, страница которого показывается во фрейме или вебвью ВКонтакте. Такие приложения доступны в разделе https://vk.com/apps, каталоге сервисов https://vk.com/services и в пятой вкладке на мобильных клиентах, а также на страницах сообществ с любых устройств.
Для взаимодействия с API и пользовательским интерфейсом используйте Javascript SDK (iFrame-приложение) или Библиотеку VK Bridge (VK Apps).
SDK для iFrame-приложений и React-библиотека VK Bridge для сервисов VK Apps позволяют легко и удобно взаимодействовать с пользовательским интерфейсом и обращаться к методам API. Вы можете построить логику приложения на работе с данными из ВКонтакте или использовать только вспомогательные функции, например, публиковать записи на стене пользователя или загружать фотографии в альбом.
Разместите свое приложение в каталоге и используйте эффективные механики его продвижения — оно не останется незамеченным. Подробнее о продвижении приложений читайте в этом руководстве.
Мы создали Сопротивление для борьбы с генералом Кригом и его организацией «Спектр». Чтобы успешно противостоять такому сильному и коварному противнику, вы должны расширить и укрепить свою базу, а также каждый раз снова и снова давать ему отпор в самых разных точках земного шара!
Как создать мини-приложение: база знаний VK Mini Apps
Полезные материалы на каждый этап жизненного цикла
Мы много рассказываем о том, как создавать мини-приложения и запускать их на платформе VK Mini Apps. И видим, сколько классных идей у разработчиков — и опытных, и начинающих. Хочется, чтобы каждый мог воплотить свою задумку в компактном сервисе, который легко войдёт в жизнь пользователя.
Так что в этой статье собираем все материалы, рекомендации и полезные ссылки. Сгруппируем их по этапам жизненного цикла мини-приложения: от идеи до релиза и монетизации.
Находим идею
Ищите идею удобного сервиса — в своём и чужом опыте, в проблемах людей, в любой сфере жизни. Устраивайте мозговые штурмы сами с собой, с родственниками или друзьями — и фиксируйте каждую мысль. Такие записи помогут спланировать разработку так, чтобы потом не пришлось откатываться к началу и добавлять упущенную функцию.
Проектируем и прототипируем
Когда идея полностью сформулирована, приступайте к проектированию. Здесь творчество сменяется рутинными, но очень важными процессами — именно они сберегут вам нервы и ресурсы на этапе реализации.
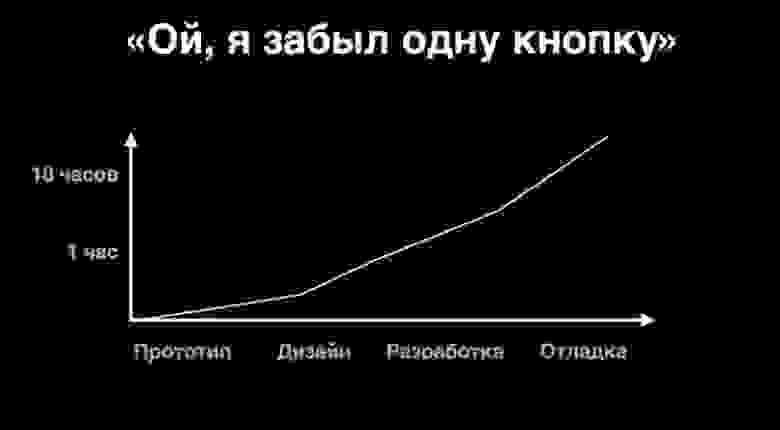
Наглядный пример стоимости ошибки на разных этапах разработки:
Убедитесь, что идея жизнеспособна. Если планируете зарабатывать на своём мини-приложении и нужен будет трафик — проведите исследование потенциального рынка. Соберите данные, пообщайтесь с целевой аудиторией, изучите её потребности и боли. Составьте две-три пользовательские истории. Займитесь техническим проектированием: составьте список фич, которые хотите видеть в MVP и в финальной версии.
После этого можно переходить к созданию прототипа вашего будущего приложения.
Кастомизируем UX/UI
На этом этапе предстоит балансировать между «Делаю, как мне нравится», «Делаю как умею» и «Делаю, как будет удобно пользователям».
Найти и сохранить такое равновесие сложно даже опытным дизайнерам и разработчикам. Так что этап кастомизации — поле бесконечных экспериментов, А/B-тестов и проверок гипотез. У тех, кто создаёт мини-приложения, есть мощное подспорье — VKUI. Это набор React-компонентов, с помощью которых можно создавать интерфейсы, внешне неотличимые от приложения VK.
Разрабатываем
Наконец можно приступить к реализации. Делимся всеми ссылками, которые вам помогут.
→ Must read перед разработкой:
Проходим модерацию и тестирование
Когда в прод уехало последнее обновление, вы более-менее уверены в качестве мини-приложения и готовы к тестированию — самое время отправить ваш проект на модерацию.
Модераторы проверят, соответствует ли он правилам размещения сервисов на платформе VK Mini Apps и учтены ли критерии размещения. Ещё они могут отметить, где стоит доработать UX и UI. Замечания модераторов помогут улучшить приложение, а на финальной проверке — ещё и устранить уязвимости, угрожающие данным пользователей.
Чтобы сервис попал к ним в ближайший четверг (актуально для каждой недели), нужно написать модератору, что вы готовы к тестированию, в понедельник до 18:00 по московскому времени.
В среднем бета-тестирование занимает около двух полных недель. Есть смысл постараться попасть в него как можно раньше — особенно если вы претендуете на грант от VK Fresh Code. Участники конкурса размещают готовое мини-приложение в каталоге до заявленной даты. Для нынешней, четвёртой волны программы — это 21 октября 2020 года.
Финальная модерация: выходим в каталог
Все репорты закрыты, и ваш мини-апп вышел из тестирования почти идеальным. Пора ещё раз напомнить о себе модератору — в том же тикете, где вы общались ранее.
Останется сделать приятные мелочи: загрузить иконки и обложки для отображения в каталоге и на сниппетах. После этого ваш проект опубликуется в официальном каталоге платформы VK Mini Apps.
После релиза: продвигаем и монетизируем
Активная аудитория растёт, количество показов рекламы увеличивается, система монетизации работает. Что дальше?
Главное — не останавливаться на достигнутом и продумать качественную рекламную кампанию для мини-приложения.
Сейчас ВКонтакте есть две модели монетизации мини-приложений: это покупки внутри приложений и реклама. Их можно использовать отдельно или вместе.
Мы будем дополнять эту статью материалами о новых методах и технологиях на платформе VK Mini Apps — так что возвращайтесь.