в клиент серверной архитектуре web приложений клиент это
Архитектура клиент-сервер
Веб-приложение – это клиент-серверное приложение, в котором клиентом выступает браузер, а сервером – веб-сервер (в широком смысле).
Основная часть приложения, как правило, находится на стороне веб-сервера, который обрабатывает полученные запросы в соответствии с бизнес-логикой продукта и формирует ответ, отправляемый пользователю. На этом этапе в работу включается браузер, именно он преобразовывает полученный ответ от сервера в графический интерфейс, понятный пользователю.
Архитектура «клиент-сервер» определяет общие принципы организации взаимодействия в сети, где имеются серверы, узлы-поставщики некоторых специфичных функций (сервисов) и клиенты (потребители этих функций).
Практические реализации такой архитектуры называются клиент-серверными технологиями.
Двухзвенная архитектура — распределение трех базовых компонентов между двумя узлами (клиентом и сервером). Двухзвенная архитектура используется в клиент-серверных системах, где сервер отвечает на клиентские запросы напрямую и в полном объеме.
Расположение компонентов на стороне клиента или сервера определяет следующие основные модели их взаимодействия в рамках двухзвенной архитектуры:
Клиент – это браузер, но встречаются и исключения (в тех случаях, когда один веб-сервер (ВС1) выполняет запрос к другому (ВС2), роль клиента играет веб-сервер ВС1). В классической ситуации (когда роль клиента выполняет браузер) для того, чтобы пользователь увидел графический интерфейс приложения в окне браузера, последний должен обработать полученный ответ веб-сервера, в котором будет содержаться информация, реализованная с применением HTML, CSS, JS (самые используемые технологии). Именно эти технологии «дают понять» браузеру, как именно необходимо «отрисовать» все, что он получил в ответе.
Веб-сервер – это сервер, принимающий HTTP-запросы от клиентов и выдающий им HTTP-ответы. Веб-сервером называют как программное обеспечение, выполняющее функции веб-сервера, так и непосредственно компьютер, на котором это программное обеспечение работает. Наиболее распространенными видами ПО веб-серверов являются Apache, IIS и NGINX. На веб-сервере функционирует тестируемое приложение, которое может быть реализовано с применением самых разнообразных языков программирования: PHP, Python, Ruby, Java, Perl и пр.
База данных фактически не является частью веб-сервера, но большинство приложений просто не могут выполнять все возложенные на них функции без нее, так как именно в базе данных хранится вся динамическая информация приложения (учетные, пользовательские данные и пр).
База данных — это информационная модель, позволяющая упорядоченно хранить данные об объекте или группе объектов, обладающих набором свойств, которые можно категоризировать. Базы данных функционируют под управлением так называемых систем управления базами данных (далее – СУБД). Самыми популярными СУБД являются MySQL, MS SQL Server, PostgreSQL, Oracle (все – клиент-серверные).
Трехзвенная архитектура — сетевое приложение разделено на две и более частей, каждая из которых может выполняться на отдельном компьютере. Выделенные части приложения взаимодействуют друг с другом, обмениваясь сообщениями в заранее согласованном формате.
Третьим звеном в трехзвенной архитектуре становится сервер приложений, т.е. компоненты распределяются следующим образом:
Трехзвенная архитектура может быть расширена до многозвенной (N-tier, Multi-tier) путем выделения дополнительных серверов, каждый из которых будет представлять собственные сервисы и пользоваться услугами прочих серверов разного уровня.
Двухзвенная архитектура проще, так как все запросы обслуживаются одним сервером, но именно из-за этого она менее надежна и предъявляет повышенные требования к производительности сервера.
Трехзвенная архитектура сложнее, но, благодаря тому, что функции распределены между серверами второго и третьего уровня, эта архитектура предоставляет:
Архитектура клиент-сервер
Веб-приложение – это клиент-серверное приложение, в котором клиентом выступает браузер, а сервером – веб-сервер (в широком смысле).
Основная часть приложения, как правило, находится на стороне веб-сервера, который обрабатывает полученные запросы в соответствии с бизнес-логикой продукта и формирует ответ, отправляемый пользователю. На этом этапе в работу включается браузер, именно он преобразовывает полученный ответ от сервера в графический интерфейс, понятный пользователю.
Архитектура «клиент-сервер» определяет общие принципы организации взаимодействия в сети, где имеются серверы, узлы-поставщики некоторых специфичных функций (сервисов) и клиенты (потребители этих функций).
Практические реализации такой архитектуры называются клиент-серверными технологиями.
Расположение компонентов на стороне клиента или сервера определяет следующие основные модели их взаимодействия в рамках двухзвенной архитектуры:
Клиент – это браузер, но встречаются и исключения (в тех случаях, когда один веб-сервер (ВС1) выполняет запрос к другому (ВС2), роль клиента играет веб-сервер ВС1). В классической ситуации (когда роль клиента выполняет браузер) для того, чтобы пользователь увидел графический интерфейс приложения в окне браузера, последний должен обработать полученный ответ веб-сервера, в котором будет содержаться информация, реализованная с применением HTML, CSS, JS (самые используемые технологии). Именно эти технологии «дают понять» браузеру, как именно необходимо «отрисовать» все, что он получил в ответе.
Веб-сервер – это сервер, принимающий HTTP-запросы от клиентов и выдающий им HTTP-ответы. Веб-сервером называют как программное обеспечение, выполняющее функции веб-сервера, так и непосредственно компьютер, на котором это программное обеспечение работает. Наиболее распространенными видами ПО веб-серверов являются Apache, IIS и NGINX. На веб-сервере функционирует тестируемое приложение, которое может быть реализовано с применением самых разнообразных языков программирования: PHP, Python, Ruby, Java, Perl и пр.
База данных фактически не является частью веб-сервера, но большинство приложений просто не могут выполнять все возложенные на них функции без нее, так как именно в базе данных хранится вся динамическая информация приложения (учетные, пользовательские данные и пр).
Третьим звеном в трехзвенной архитектуре становится сервер приложений, т.е. компоненты распределяются следующим образом:
Трехзвенная архитектура может быть расширена до многозвенной (N-tier, Multi-tier) путем выделения дополнительных серверов, каждый из которых будет представлять собственные сервисы и пользоваться услугами прочих серверов разного уровня.
Двухзвенная архитектура проще, так как все запросы обслуживаются одним сервером, но именно из-за этого она менее надежна и предъявляет повышенные требования к производительности сервера.
Трехзвенная архитектура сложнее, но, благодаря тому, что функции распределены между серверами второго и третьего уровня, эта архитектура предоставляет:
Клиент-серверные технологии
Архитектура клиент-сервер применяется в большом числе сетевых технологий, используемых для доступа к различным сетевым сервисам.
Типы сервисов:
Изначально предоставляли доступ к гипертекстовым документам по протоколу HTTP (Hyper Text Transfer Protocol). Сейчас поддерживают расширенные возможности, в частности, работу с бинарными файлами (изображения, мультимедиа и т.п.).
Предназначены для централизованного решения прикладных задач в некоторой предметной области. Для этого пользователи имеют право запускать серверные программы на исполнение. Использование серверов приложений позволяет снизить требования к конфигурации клиентов и упрощает общее управление сетью.
Серверы баз данных используются для обработки пользовательских запросов на языке SQL. При этом, СУБД находится на сервере, к которому и подключаются клиентские приложения.
Файл-сервер хранит информацию в виде файлов и предоставляет пользователям доступ к ней. Как правило, файл-сервер обеспечивает и определенный уровень защиты от несанкционированного доступа
Во-первых, действует как посредник, помогая пользователям получить информацию из Интернета и, при этом, обеспечивая защиту сети.
Во-вторых, сохраняет часто запрашиваемую информацию в кэш-памяти на локальном диске, быстро доставляя ее пользователям, без повторного обращения к Интернету.
Межсетевые экраны, анализирующие и фильтрующие проходящий сетевой трафик, с целью обеспечения безопасности сети.
Предоставляют услуги по отправке и получению электронных почтовых сообщений.
Эти системы обеспечивают связь с сетью по коммутируемым линиям. Удаленный сотрудник может использовать ресурсы корпоративной ЛВС, подключившись к ней с помощью обычного модема.
Для доступа к тем или иным сетевым сервисам используются клиенты, возможности которых характеризуются понятием «толщины». Оно определяет конфигурацию оборудования и программное обеспечение, имеющиеся у клиента. Рассмотрим возможные граничные значения:
«Тонкий» клиент
Этот термин определяет клиента, вычислительных ресурсов которого достаточно лишь для запуска необходимого сетевого приложения через web-интерфейс. Пользовательский интерфейс такого приложения формируется средствами статического HTML (выполнение JavaScript не предусматривается), вся прикладная логика выполняется на сервере. Для работы тонкого клиента достаточно лишь обеспечить возможность запуска web-браузера, в окне которого и осуществляются все действия. По этой причине web-браузер часто называют «универсальным клиентом».
«Толстый» клиент
Таковым является рабочая станция или персональный компьютер, работающие под управлением собственной дисковой операционной системы и имеющие необходимый набор программного обеспечения. К сетевым серверам «толстые» клиенты обращаются, в основном, за дополнительными услугами (например, доступ к web-серверу или корпоративной базе данных).
Так же под «толстым» клиентом подразумевается и клиентское сетевое приложение, запущенное под управлением локальной ОС. Такое приложение совмещает компонент представления данных (графический пользовательский интерфейс ОС) и прикладной компонент (вычислительные мощности клиентского компьютера).
Прикладная логика «rich»-клиента также реализована на сервере. Данные отправляются в стандартном формате обмена, на основе того же XML (протоколы SOAP, XML-RPC) и интерпретируются клиентом.
Некоторые основные протоколы «rich»-клиентов на базе XML приведены ниже:
Протокол передачи данных — набор соглашений интерфейса логического уровня, которые определяют обмен данными между различными программами. Эти соглашения задают единообразный способ передачи сообщений и обработки ошибок при взаимодействии ПО.
Сетевой протокол — набор правил и действий (очерёдности действий), позволяющий осуществлять соединение и обмен данными между двумя и более включёнными в сеть устройствами.
Сетевые протоколы:
TCP/IP — набор протоколов передачи данных, получивший название от двух принадлежащих ему протоколов: TCP (англ. Transmission Control Protocol) и IP (англ. Internet Protocol).
Наиболее известные протоколы, используемые в сети Интернет:
HTTP (Hyper Text Transfer Protocol) — это протокол передачи гипертекста.
SSL ( Secure Sockets Layer — уровень защищённых cокетов) — криптографический протокол, который подразумевает более безопасную связь.
FTP (File Transfer Protocol) — это протокол передачи файлов со специального файлового сервера на компьютер пользователя.
POP3 (Post Office Protocol) — это стандартный протокол почтового соединения.
SMTP (Simple Mail Transfer Protocol) — протокол, который задает набор правил для передачи почты.
TELNET — это протокол удаленного доступа.
DTN — протокол, предназначенный для сетей дальней космической связи IPN, которые используются NASA.
Всё ПО для работы с протоколом HTTP разделяется на три большие категории:
IT-блог о веб-технологиях, серверах, протоколах, базах данных, СУБД, SQL, компьютерных сетях, языках программирования и создание сайтов.
О модели взаимодействия клиент-сервер простыми словами. Архитектура «клиент-сервер» с примерами
Привет, посетитель сайта ZametkiNaPolyah.ru! Продолжаем рубрику Сервера и протоколы. В этой записи мы поговорим о том, как работают приложения и сайты в сети Интернет, да и вообще в любой компьютерной сети. В основе работы приложения лежит так называемая модель взаимодействия клиент-сервер, которая позволяет разделять функционал и вычислительную нагрузку между клиентскими приложениями (заказчиками услуг) и серверными приложениями (поставщиками услуг).
Модель взаимодействия клиент-сервер. Архитектура «клиент-сервер».
Итак, небольшая аннотация к записи: сначала мы разберемся с концепцией взаимодействия клиент сервер. Затем поговорим о том зачем вообще веб-мастеру нужно понимать модель клиент-сервер. Далее мы посмотрим на архитектуру приложений, которые работают по принципу клиент-сервер и в завершении рассмотрим преимущества и недостатки данной модели.
Концепция взаимодействия клиент-сервер
Миллионы людей каждый день выходят в сеть Интернет, чтобы почитать новости, пообщаться с друзьями, получить полезную информацию, совершить покупку или оплатить счет. Но большая часть рядовых пользователей даже не догадывается о том, как и с помощью чего они всё это делают, да на самом деле большинству людей это и не нужно, главное, чтобы они получали услугу вовремя и качественно.
Здесь мы разберемся с концепцией, которая позволяет нам выполнять все эти действия в сети Интернет. Данная концепция получила название «клиент-сервер». Как понятно из названия, в данной концепции участвуют две стороны: клиент и сервер. Здесь всё как в жизни: клиент – это заказчик той или иной услуги, а сервер – поставщик услуг. Клиент и сервер физически представляют собой программы, например, типичным клиентом является браузер. В качестве сервера можно привести следующие примеры: все HTTP сервера (в частности Apache), MySQL сервер, локальный веб-сервер AMPPS или готовая сборка Denwer (последних два примера – это не проста сервера, а целый набор серверов).
Клиент и сервер взаимодействую друг с другом в сети Интернет или в любой другой компьютерной сети при помощи различных сетевых протоколов, например, IP протокол, HTTP протокол, FTP и другие. Протоколов на самом деле очень много и каждый протокол позволяет оказывать ту или иную услугу. Например, при помощи HTTP протокола браузер отправляет специальное HTTP сообщение, в котором указано какую информацию и в каком виде он хочет получить от сервера, сервер, получив такое сообщение, отсылает браузеру в ответ похожее по структуре сообщение (или несколько сообщений), в котором содержится нужная информация, обычно это HTML документ.
Сообщения, которые посылают клиенты получили названия HTTP запросы. Запросы имеют специальные методы, которые говорят серверу о том, как обрабатывать сообщение. А сообщения, которые посылает сервер получили название HTTP ответы, они содержат помимо полезной информации еще и специальные коды состояния, которые позволяют браузеру узнать то, как сервер понял его запрос.
Сейчас мы схематично описали, как взаимодействуют клиент и сервер на седьмом уровне модели OSI, но, на самом деле это взаимодействие происходит на всех семи уровнях. Когда клиент отправляет запрос, сообщение упаковывается, можно представить, что сообщение заворачивается в семь оберток (хотя их может быть намного больше или же меньше), а когда сообщение получает сервер, он начинает эти обертки разворачивать.
Также стоит заметить, что в основе взаимодействия клиент-сервер лежит принцип того, что такое взаимодействие начинает клиент, сервер лишь отвечает клиенту и сообщает о том может ли он предоставить услугу клиенту и если может, то на каких условиях. Клиентское программное обеспечение и серверное программное обеспечение обычно установлено на разных машинах, но также они могут работать и на одном компьютере.
Данная концепция взаимодействия была разработана в первую очередь для того, чтобы разделить нагрузку между участниками процесса обмена информацией, а также для того, чтобы разделить программный код поставщика и заказчика. Ниже вы можете увидеть упрощенную схему взаимодействия клиент-сервер.
Простая схема взаимодействия клиент-сервер
Мы видим, что к одному серверу может обращаться сразу несколько клиентов (действительно, на одном сайте может находиться несколько посетителей). Также стоит заметить, что количество клиентов, которые могут одновременно взаимодействовать с сервером зависит от мощности сервера и от того, что хочет получить клиент от сервера.
Многие сетевые протоколы построены на архитектуре клиент-сервер, поэтому в их основе обычно лежат одинаковые или схожие принципы взаимодействия, а разницу мы видим лишь в деталях, которые обусловлены особенностями и спецификой области, для которой разрабатывался тот или иной сетевой протокол.
Почему веб-мастеру нужно понимать модель взаимодействия клиент-сервер
Давайте теперь ответим на вопрос: «зачем веб-мастеру или веб-разработчику понимать концепцию взаимодействия клиент-сервер?». Ответ, естественно, очевиден. Чтобы что-то делать своими руками нужно понимать, как это работает. Чтобы сделать сайт и, чтобы он правильно работал в сети Интернет или хотя бы просто работал, нам нужно понимать, как работает сеть Интернет.
Мы уже упоминали, что большая часть сетевых протоколов имеют архитектуру клиент-сервер. Например, веб-мастеру или веб-разработчику будут интересны протоколы седьмого и шестого уровня эталонной модели. Сетевым администраторам важно понимать, как происходит взаимодействие на уровнях с пятого по второй. Для инженеров связи наибольший интерес представляют протоколы с четвертого по первый уровень модели OSI.
Поэтому если вы действительно хотите быть профессионалом в сфере web, то сперва вам необходимо понимать, как происходит взаимодействии в сети (именно на седьмом уровне), а уже потом начинать изучать инструменты, которые позволят создавать сайты.
Архитектура «клиент-сервер»
Архитектура клиент-сервер определяет лишь общие принципы взаимодействия между компьютерами, детали взаимодействия определяют различные протоколы. Данная концепция нам говорит, что нужно разделять машины в сети на клиентские, которым всегда что-то надо и на серверные, которые дают то, что надо. При этом взаимодействие всегда начинает клиент, а правила, по которым происходит взаимодействие описывает протокол.
Существует два вида архитектуры взаимодействия клиент-сервер: первый получил название двухзвенная архитектура клиент-серверного взаимодействия, второй – многоуровневая архитектура клиент-сервер (иногда его называют трехуровневая архитектура или трехзвенная архитектура, но это частный случай).
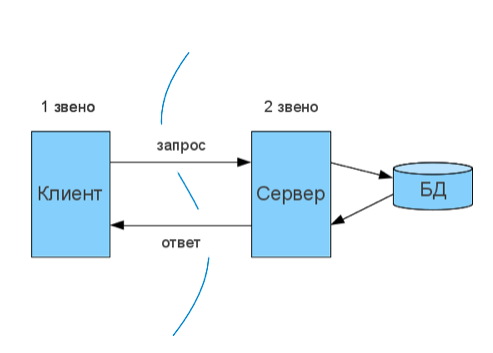
Принцип работы двухуровневой архитектуры взаимодействия клиент-сервер заключается в том, что обработка запроса происходит на одной машине без использования сторонних ресурсов. Двухзвенная архитектура предъявляет жесткие требования к производительности сервера, но в тоже время является очень надежной. Двухуровневую модель взаимодействия клиент-сервер вы можете увидеть на рисунке ниже.
Двухуровневая модель взаимодействия клиент-сервер
Здесь четко видно, что есть клиент (1-ый уровень), который позволяет человеку сделать запрос, и есть сервер, который обрабатывает запрос клиента.
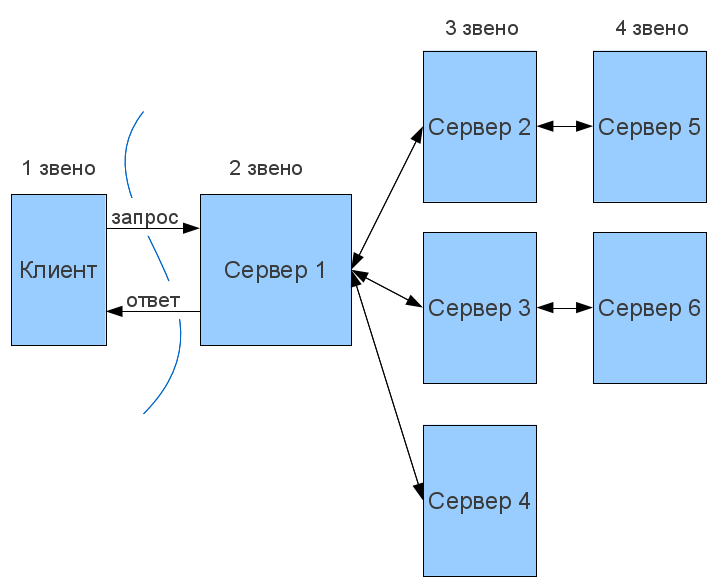
Если говорить про многоуровневую архитектуру взаимодействия клиент-сервер, то в качестве примера можно привести любую современную СУБД (за исключением, наверное, библиотеки SQLite, которая в принципе не использует концепцию клиент-сервер). Суть многоуровневой архитектуры заключается в том, что запрос клиента обрабатывается сразу несколькими серверами. Такой подход позволяет значительно снизить нагрузку на сервер из-за того, что происходит распределение операций, но в то же самое время данный подход не такой надежный, как двухзвенная архитектура. На рисунке ниже вы можете увидеть пример многоуровневой архитектуры клиент-сервер.
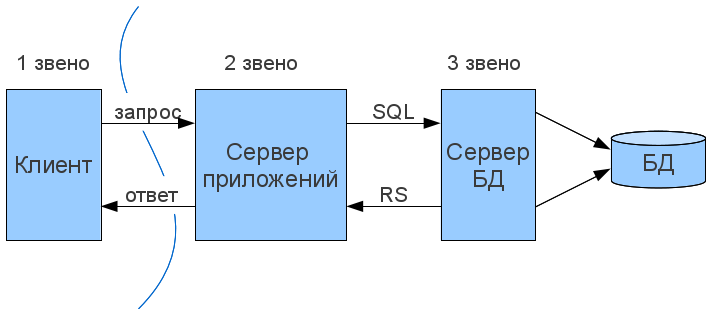
Многоуровневая архитектура взаимодействия клиент-сервер
Типичный пример трехуровневой модели клиент-сервер. Если говорить в контексте систем управления базами данных, то первый уровень – это клиент, который позволяет нам писать различные SQL запросы к базе данных. Второй уровень – это движок СУБД, который интерпретирует запросы и реализует взаимодействие между клиентом и файловой системой, а третий уровень – это хранилище данных.
Если мы посмотрим на данную архитектуру с позиции сайта. То первый уровень можно считать браузером, с помощью которого посетитель заходит на сайт, второй уровень – это связка Apache + PHP, а третий уровень – это база данных. Если уж говорить совсем просто, то PHP больше ничего и не делает, кроме как, гоняет строки и базы данных на экран и обратно в базу данных.
Преимущества и недостатки архитектуры клиент-сервер
Преимуществом модели взаимодействия клиент-сервер является то, что программный код клиентского приложения и серверного разделен. Если мы говорим про локальные компьютерные сети, то к преимуществам архитектуры клиент-сервер можно отнести пониженные требования к машинам клиентов, так как большая часть вычислительных операций будет производиться на сервере, а также архитектура клиент-сервер довольно гибкая и позволяет администратору сделать локальную сеть более защищенной.
К недостаткам модели взаимодействия клиент-сервер можно отнести то, что стоимость серверного оборудования значительно выше клиентского. Сервер должен обслуживать специально обученный и подготовленный человек. Если в локальной сети ложится сервер, то и клиенты не смогут работать (в качестве частного случая можно привести пример: мощности сервера не всегда хватает, чтобы удовлетворит запросы клиентов, если вы хоть раз работали с биллинговыми системами, то понимаете о чем я: время ожидания ответа от сервера может быть очень большим).
В качестве заключения нам стоит явно акцентировать внимание на том, что архитектура клиент-сервер не делит машины на только клиент или только сервер, а скорее позволяет распределить нагрузку и разделить функционал между клиентской частью и серверной.
ИТ База знаний
Полезно
— Онлайн генератор устойчивых паролей
— Онлайн калькулятор подсетей
— Руководство администратора FreePBX на русском языке
— Руководство администратора Cisco UCM/CME на русском языке
— Руководство администратора по Linux/Unix
Навигация
Серверные решения
Телефония
FreePBX и Asterisk
Настройка программных телефонов
Корпоративные сети
Протоколы и стандарты
Как работает WEB. Клиент-серверная модель и архитектура веб-приложения
В предыдущем материале мы рассмотрели, как работает Интернет на базовом уровне, включая взаимодействие между клиентом (вашим компьютером) и сервером (другим компьютером, который отвечает на запросы клиента о веб-сайтах).
В этой же части рассмотрим, как устроены клиент, сервер и веб-приложение, что мы можем удобно серфить в Интернете.
Онлайн курс по Linux
Мы собрали концентрат самых востребованных знаний, которые позволят тебе начать карьеру администратора Linux, расширить текущие знания и сделать уверенный шаг к DevOps
Модель клиент-сервер
Эта идея взаимодействия клиента и сервера по сети называется моделью «клиент-сервер». Это делает возможным просмотр веб-сайтов (например, сайт wiki.merionet.ru) и взаимодействие с веб-приложением (как Gmail).
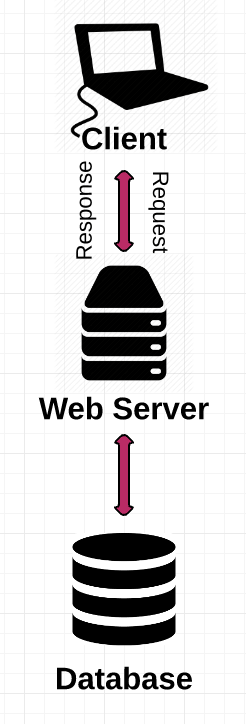
Базовая конфигурация веб-приложения
Существует сотни способов настройки веб-приложения. При этом большинство из них следуют одной и той же базовой структуре: клиент, сервер, база данных.
Клиент
Структура: Макет и содержимое веб-страницы определяются с помощью HTML (обычно HTML 5, если речь идет о современных веб-приложениях, но это другая история.)
HTML означает язык гипертекстовой разметки (Hypertext Markup Language). Он позволяет описать основную физическую структуру документа с помощью HTML-тэгов. Каждый HTML-тэг описывает определенный элемент документа.
Веб-браузер использует эти HTML-тэги для определения способа отображения документа.
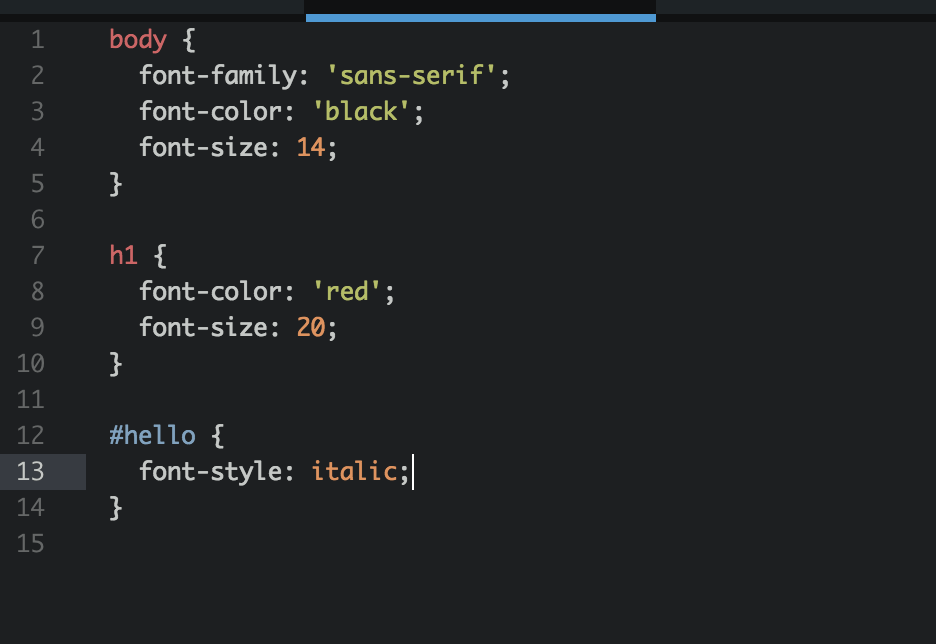
Стили для указанной выше HTML-страницы можно задать следующим образом:
Взаимодействие с пользователем: Наконец, для реализации механизма взаимодействия с пользователем, на сцену выходит JavaScript.
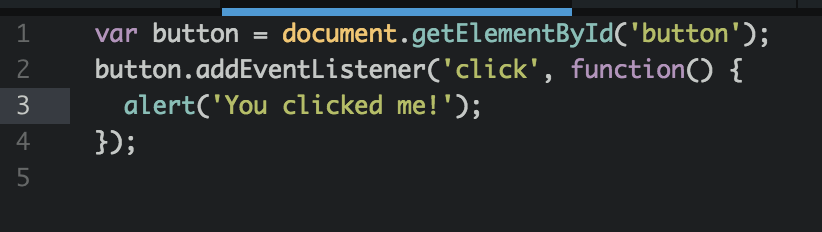
Например, если вы хотите что-то сделать, когда пользователь нажимает кнопку, вы можете сделать что-то подобное:
Например, если пользователь публикует комментарий в потоке, может потребоваться сохранить этот комментарий в базе данных, чтобы весь материал был структурирован и собран в одном месте. Таким образом, вы отправляете запрос на сервер с новым комментарием и идентификатором пользователя, а сервер прослушивает эти запросы и обрабатывает их соответствующим образом.
Сервер
Сервер в веб-приложении прослушивает запросы, поступающие от клиента. При настройке HTTP-сервера он должен прослушивать конкретный номер порта. Номер порта всегда связан с IP-адресом компьютера.
Вы можете рассматривать порты как отдельные каналы на каждом компьютере, которые можно использовать для выполнения различных задач: один порт может быть использован для серфинга на wiki.merionet.ru, в то время как через другой получаете электронную почту. Это возможно, поскольку каждое из приложений (веб-браузер и клиент электронной почты) использует разные номера портов.
После настройки HTTP-сервера для прослушивания определенного порта сервер ожидает клиентские запросов, поступающие на этот порт, выполняет все действия, указанные в запросе, и отправляет все запрошенные данные через HTTP-ответ.
База данных
Например, при создании сайта в социальных сетях можно использовать базу данных для хранения сведений о пользователях, публикациях и комментариях. Когда посетитель запрашивает страницу, данные, вставленные на страницу, поступают из базы данных сайта, что позволяет нам воспринимать взаимодействие пользователей в реальном времени как должное на таких сайтах, как Facebook или в таких приложениях, как Gmail.
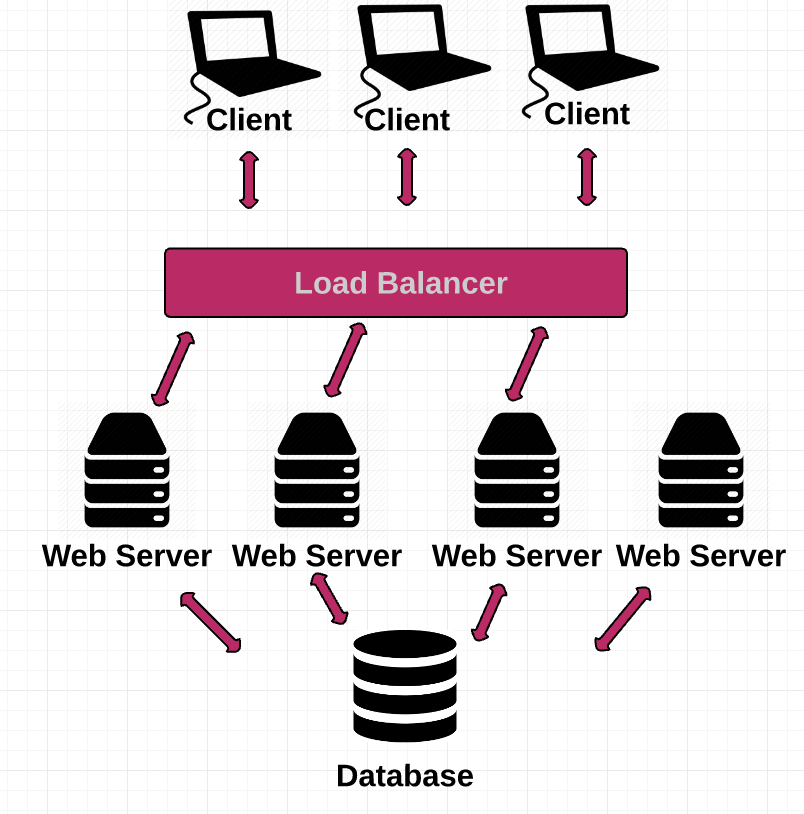
Как масштабировать простое веб-приложение
Чтобы выполнить масштабирование в соответствии с этими большими объемами, можно распределить входящий трафик между группой внутренних серверов.
Здесь все становится интересно. Имеется несколько серверов, каждый из которых имеет собственный IP-адрес. Итак, как сервер доменных имен (DNS) определяет, на какой экземпляр вашего приложения отправить трафик?
Подсистема балансировки нагрузки действует как гаишник, который маршрутизирует клиентские запросы по серверам как можно быстрее и эффективнее, насколько это возможно.
Поскольку вы не можете транслировать IP-адреса всех экземпляров сервера, вы создаете виртуальный IP-адрес, который транслируется клиентам. Этот виртуальный IP-адрес указывает на подсистему балансировки нагрузки. Таким образом, когда DNS ищет ваш сайт, он указывает на балансировщик нагрузки. Затем подсистема балансировки нагрузки перескакивает для распределения трафика на различные внутренние серверы в реальном времени.
Возможно, вам интересно, как подсистема балансировки нагрузки узнаёт, на какой сервер следует отправлять трафик. Ответ: алгоритмы.
Один популярный алгоритм, Round Robin, включает равномерное распределение входящих запросов по ферме серверов (все доступные серверы). Вы обычно выбираете такой подход, если все ваши серверы имеют одинаковую скорость обработки и память.
С помощью другого алгоритма, Least Connections, следующий запрос отправляется на сервер с наименьшим количеством активных соединений.
Существует гораздо больше алгоритмов, которые вы можете реализовать, в зависимости от ваших потребностей.
Теперь поток трафика выглядит следующим образом:
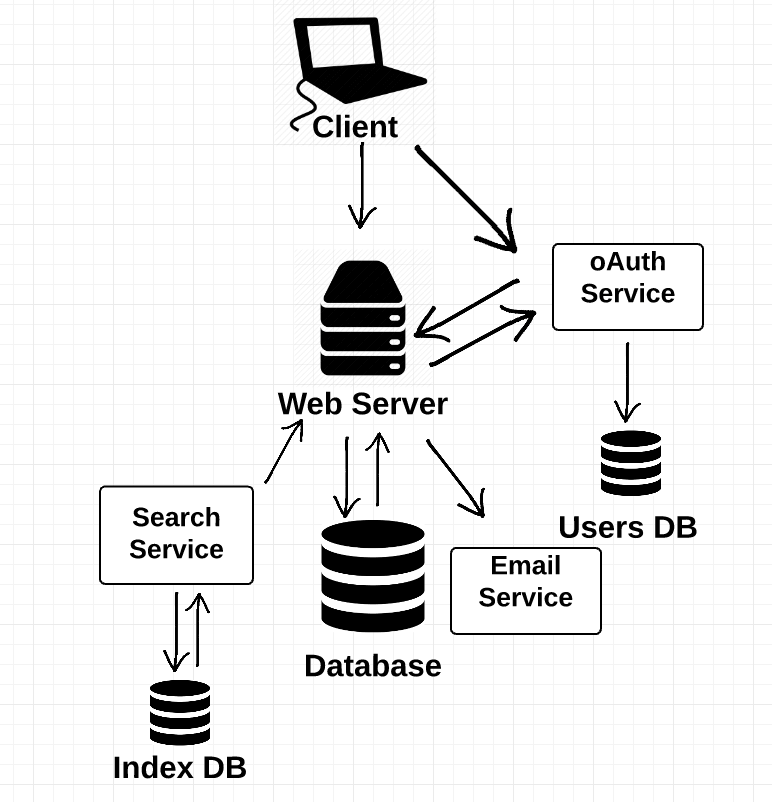
Службы
Итак, мы решили проблему трафика, создав пулы серверов и балансировщик нагрузки для управления ими.
Но одной репликация серверов может быть недостаточно для обслуживания приложения по мере его роста. По мере добавления дополнительных функциональных возможностей в приложение необходимо поддерживать тот же монолитный сервер, пока он продолжает расти. Для решения этой проблемы нам нужен способ разобщить функциональные возможности сервера.
Здесь и появляется идея служб. Служба является просто другим сервером, за исключением того, что она взаимодействует только с другими серверами, в отличие от традиционного веб-сервера, который взаимодействует с клиентами.
Каждая служба имеет автономную единицу функциональности, такую как авторизация пользователей или предоставление функции поиска. Службы позволяют разбить один веб-сервер на несколько служб, каждая из которых выполняет отдельные функции.
Основное преимущество разделения одного сервера на множество сервисов заключается в том, что он позволяет масштабировать сервисы полностью независимо.
Другое преимущество здесь заключается в том, что он позволяет командам внутри компании работать независимо над конкретной услугой, а не иметь 10, 100 или даже 1000 инженеров, работающих на одном монолитном сервере, который быстро становится кошмаром для менеджера проекта.
Краткое примечание: эта концепция балансировщиков нагрузки и пулов внутренних серверов и служб становится очень сложной, поскольку вы масштабируете все больше и больше серверов в вашем приложении. Это особенно сложно с такими вещами, как, например, сохранение сеанса, обработка отправки нескольких запросов от клиента на один и тот же сервер в течение сеанса, развертывания решения для балансировки нагрузки. Такие продвинутые темы не будет затрагивать в данном материале.
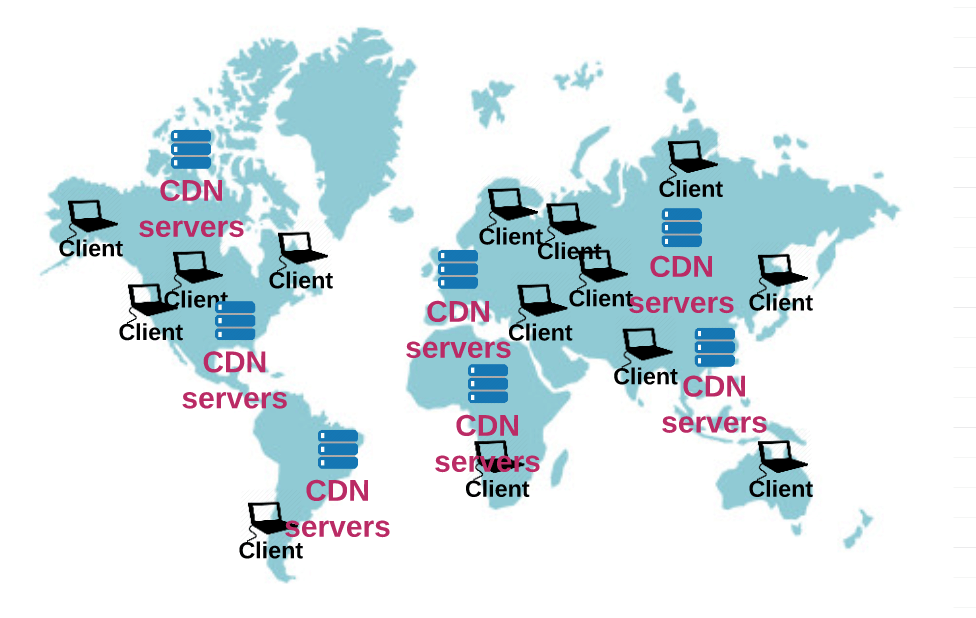
Сети доставки контента (Conten Delivery Network – CDN)
Компании с большим объемом распределенного трафика могут платить CDN-компаниям за доставку контента конечным пользователям с помощью серверов CDN. CDN имеет тысячи серверов, расположенных в стратегических географических точках по всему миру.
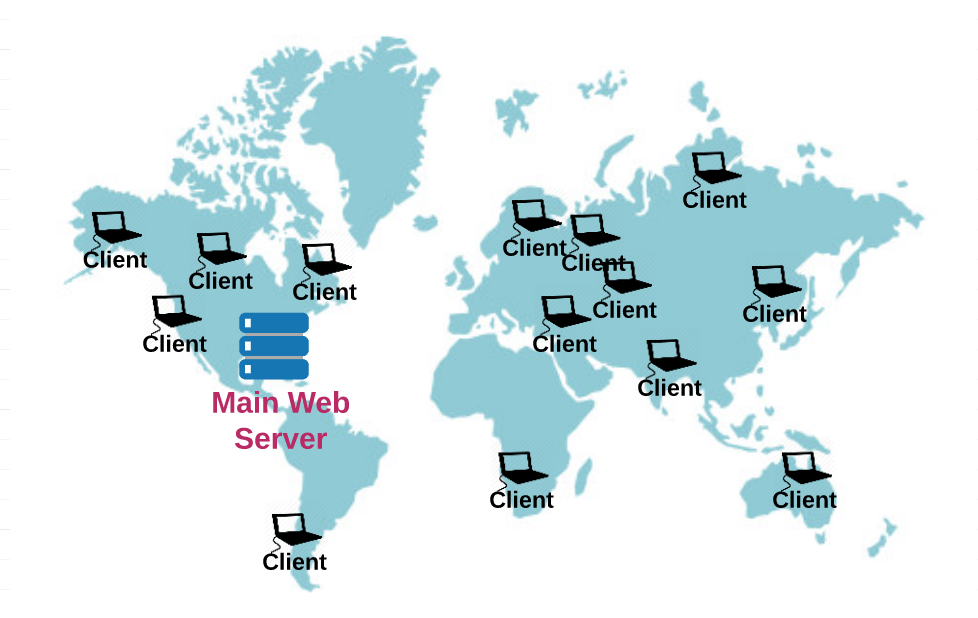
Давайте сравним, как веб-сайт работает с CDN и без него.
Как мы уже говорили в разделе 1, для типичного веб-сайта доменное имя URL преобразуется в IP-адрес сервера хоста.
Однако если клиент использует CDN, доменное имя URL преобразуется в IP-адрес пограничного сервера, принадлежащего CDN. Затем CDN доставляет веб-контент пользователям клиента, не затрагивая серверы клиента.
CDN может сделать это, сохраняя копии часто используемых элементов, таких как HTML, CSS, загрузки программного обеспечения и медиаобъектов с серверов клиентов.
Онлайн курс по Linux
Мы собрали концентрат самых востребованных знаний, которые позволят тебе начать карьеру администратора Linux, расширить текущие знания и сделать уверенный шаг к DevOps