В чем преимущества мобильного приложения по сравнению с веб страницей
Мобильный web сайт или мобильное приложение?
Данное эссе дает обзор аргументов, приведенных в различных статьях для принятия решения, какую платформу выбрать при разработке проектов для мобильных устройств. В конце приведена попытка составить схематический итоговый алгоритм выбора платформы.
Определения
Существует два направления технической реализации проектов для мобильных устройств: мобильный web сайт и мобильное приложение.
Мобильным web сайтом будем считать специализированный сайт, адаптированный для просмотра и функционирования на мобильном устройстве. Сайт может включать в себя интерактивные компоненты с использованием JavaScript, HTML5, новых API браузеров. В этом случае такую реализацию называют web-приложением. Далее, чтобы избежать путаницы любой вариант, работающий внутри браузера мобильного устройства, будем называть web-сайтом.
Мобильное приложение – это специально разработанное приложение под конкретную мобильную платформу (iOS, Android, Windows Phone). Обычно приложение разрабатывается на языке высокого уровня и компилируется в нативный код ОС, дающий максимальную производительность.
Существует еще третий вариант – мобильное приложение, включающее в себя компонент браузера. В этом случае часть мобильного приложения чаще всего используется для навигации и интергации с ОС, а web-компонент – для показа контента. Обычные пользователи не могут зачастую отличить такой вариант от нативного мобильного приложения.
Аргументы
Интерфейс
Одним из первых аргументов, которые приводят сторонники приложений – наиболее близкий к ОС и привычный для пользователей интерфейс. Действительно мобильное приложение наиболее тесно интегрировано с платформой и дает реализовать привычный отзывчивый интерфейс. С другой стороны web сайт с помощью хорошего форматирования и использования JavaScript может дать вполне понятный метод взаимодействия. На текущий момент отзыв web сайта значительно уступает приложению, но мощность мобильных устройств продолжает расти и сами браузеры существенно меняются в лучшую сторону. Кроме того, различные версии мобильных ОС могут диктовать свои стандарты, которых приходится придерживаться. При этом некоторые нововведения могут оказаться не совсем понятны обычным пользователям. Существенным в данном случае является то, что наиболее активными пользователями (теми кто выставляет рейтинг и делает комментарии в магазинах приложений) являются те, кто «фанатеет» от последних новшеств мобильной ОС. На это стоит обратить внимание при продвижении проекта – их можно использовать как союзников, помогающих распространению.
Быстродействие
Web сайт, а особенно интерактивный, существенно уступает приложению с точки зрения быстродействия. Браузеры мобильных устройств пока не могут порадовать высокой производительностью, кроме того, web-разработчики используют не самые оптимизированные версии библиотек (плохая реализация этих библиотек никак не сказывается на «больших» браузерах, поэтому с этим там можно смириться). Однако и приложение не всегда может радовать хорошим быстродействием – излишняя анимация, сложный интерфейс значительно снижают «отклик». Кроме того, для сложной графики и анимации приходится использовать языки более низкого уровня, разрабатывать или покупать отдельные специализированные библиотеки.
Интеграция с платформой
В этой области приложения далеко опережают сайт. В приложении существенно больше возможностей для доступа к устройству. Однако выше упоминался уже третий вариант, когда компонент браузера внедряется в приложение и в этом случае такая разница нивелируется. Кроме того, постоянно растет уровень предоставления доступа к возможностям устройства из браузера через расширяющийся набор API.
Наличие Интернет
Web сайт запускается из браузера, поэтому требует постоянного соединения с сетью. Это не имеет значения, если проект реализуется исключительно как онлайновый. Однако даже в этом случае из-за особенностей мобильного доступа в Интернет переход между частями приложения (навигация) связана с неприятными для пользователя задержками. Возможно, использование API для хранения локальных данных решат эту проблему, но пока примеров такого применения найти не удалось. Мобильные приложения могут осуществлять работу без подключения, выполняя кеширование и обновление данных, если требуется, при появлении соединения. Но все же и приложению нужно подключение в подавляющем большинстве бизнес-решений.
Фрагментация
Для реализации проекта на всех или каких-то определенных платформах требуется разработать приложение для каждой из платформ отдельно, причем на каждой свои среда и язык разработки, свои стандарты интерфейса. В случае мобильного сайта одна версия должна покрывать потребности всех платформ. Так выглядит в теории. Но на практике оказывается, что браузеры на различных платформах функционируют по-разному. Приходится поддерживать либо несколько версий одного сайта, либо в коде подстраивать выдаваемый контент под текущий запрос. Существенные отличия в размерах экрана также сказываются и на верстке сайта.
Ресурсы
Существует такой аргумент, как наличие специалистов. Считается, что специалиста для разработки мобильных приложений очень трудно найти и требуется очень высокая оплата. Учитываем еще то, что под каждую платформу, скорее всего, потребуется отдельный разработчик. В то время как web разработчиков очень много и их услуги сравнительно меньше стоят. Видимо все зависит от конкретной ситуации и конкретного места. Если в наличие есть web-разработчик, то наиболее выгодным будет разработать именно web сайт, если есть мобильные разработчики, то вполне может оказаться не слишком затратным разработка приложения. Но опять же, зависит от проекта – если потребуется серверная часть (а она скорее всего потребуется), то опять же нужен будет web-разработчик, хотя возможно не такой высокой квалификации и трудоемкость его части будет существенно ниже.
Публикация
Приложения некоторых платформ «завязаны» на определенный магазин (AppStore, Windows Store). Даже если такой жесткой привязки нет, то пользователи все равно привыкли находить приложения в магазинах (Google Play). Такие магазины накладывают существенные ограничения на функции приложений (в первую очередь в области платных услуг), к тому же требуется значительно время на утверждение каждой новой версии. Со своей стороны web сайт доступен сразу, достаточно только открыть браузер и ввести адрес (хотя если присмотреться, то это довольно трудоемкое действие может оказаться). Новая версия web сайта доступна сразу на момент публикации. Возможность предоставления платных услуг никак не ограничивается. Опять же аргумент весьма своеобразный – с одной стороны ограничение и медленная публикация в магазине, с другой – в магазине уже есть огромное число пользователей и уже готовые системы для оказания платных услуг. Тогда как на сайт пользователей надо привести и оплата через сайт на мобильном устройстве остается очень трудоемкой процедурой.
HTML5
Большое внимание в последнее время уделяется аббревиатуре HTML5. Это понятие существенно отличается, если смотреть на него с маркетинговой или технической точки зрения.
Технологически HTML5 это дальнейшее развитие языка разметки HTML. Однако сделан существенный шаг в сторону большей структуризации представления, нежели формата отображения. В язык добавлены большие мультимедийные возможности для проигрывания аудио и видео. Добавлена возможность работать с графикой. Существенно расширен язык форматирования CSS. В язык JavaScript добавлено несколько API для работы с графикой, локальными данными, мультимедийным контентом. Сам язык существенно переработан в сторону увеличения быстродействия. Стандарт HTML5 все еще находится в разработке и продолжает дополняться.
С маркетинговой точки зрения HTML5 это гораздо более широкое понятие. Под ним понимают еще много дополнительных API в той или иной степени поддерживаемых различными браузерами, многие интересные расширения CSS (в первую очередь в области интерактивного отображения). Основой понятия является высокая интерактивность сайта, которая позволяет пользователям принимать его за нативные приложения.
С точки зрения мобильной разработки существенно разделять обычный web сайт и сайт с использованием HTML5 не имеет смысла. Фактически стандартом любого сайта становится интерактивность в той или иной мере, реализованная с помощью JavaScript и новых API. Не целесообразно выделять отдельно разработчиков web сайта и разработчиков HTML5 – web разработчик должен свободно владеть технологиями HTML5 и использовать их в случае, если проект удобно реализовать с помощью последних разработок.
Выводы
Как оказывается, ни один из приведенных аргументов не склоняет чашу весов в ту или иную сторону. В каждом аргументе есть как преимущества, так и недостатки обоих вариантов решения. Третий, комбинированный, вариант тоже может решить часть проблем, но при этом порождает новые. Поэтому в каждом конкретном случае надо принимать решение исходя из текущей ситуации.
С точки зрения экономии ресурсов самым предпочтительным вариантом выглядит web разработка. Главное – не погрязнуть в тонкостях реализации, предоставить наиболее полезные функции пользователям. Помнить, что главное – контент, а «красивости» (анимация, графика) отходят на второй план.
Если планируется онлайн работа проекта как основной вариант взаимодействия с пользователем – безусловно, надо начинать с сайта, который может охватывать не только мобильных клиентов, но и пользователей стационарных компьютеров. В случае успеха можно далее реализовать отдельно мобильные приложения на выбранные платформы. Для большинства бизнес-приложений такой вариант наиболее подходит.
Если проект предусматривает больше оффлайн работу и нацелен на мобильных пользователей, то тут стоит отдать предпочтение приложениям. Однако, как упоминалось выше, возможно web разработчик все равно потребуется.
Для реализации игр и других приложений, требующих высокой производительности интерфейса вероятно дальновиднее реализовать через приложения. Существуют кросс платформенные библиотеки для разработки игр, которые позволяют на одном коде (или с минимальными изменениями) реализовать нативные приложения для различных платформ.
Разработка мобильных и веб-приложений: что является лучшим решением
Тема выбора между мобильными и веб-приложениями была, есть и будет актуальной. Популярностью пользуются оба варианта, каждый из которых имеет как свои преимущества, так и недостатки.
В целом все не сложно: чтобы точно определиться с выбором между разработкой мобильных и веб приложений, нужно рассмотреть несколько критериев.
В первую очередь это цели, которых вы хотите достичь (и функции, которые должно иметь приложение), целевая аудитория и ваш бюджет. Прежде чем непосредственно перейти к рассмотрению мобильных и веб-приложений, для начала давайте дадим определение веб-приложению.
Веб-приложение — это клиент-серверное приложение, (клиентом является браузер, а в качестве сервера выступает веб-сервер), при котором хранение данных осуществляется главным образом на сервере, а обмен данными происходит по сети. Из этого следует, что для работы с веб приложением пользователю необходим доступ к интернету.
Отличительной особенностью веб-приложения является масштаб: одновременно им может пользоваться большое количество человек.
Одним из достоинств выбора разработки клиент-серверного приложения является тот факт, что пользователи не зависят от операционной системы, поэтому веб-приложения кроссплатформенны.
Недостатком клиент-серверного решения является его зависимость от сети. Если пользователь устанавливает мобильное приложение на телефон непосредственно из магазина приложений (Google Play, App Store), он может пользоваться им в офлайн-режиме, то с веб-приложением так не получится, — интернет для него нужен всегда. Также при дорогом интернет соединении можно “влететь в копеечку”.
Что касается оплаты для конечного пользователя, то за работу с веб-приложением обычно нужно вносить ежемесячную плату (чаще всего это незначительная сумма). Также одним из вариантов является осуществление оплаты на основе произведенных операций.
Если пользователь запаздывает с платежом, то доступ к работе с веб-приложением закрывается. Таким образом, клиент как бы привязывается к поставщику: он не может отказаться от его услуг (или не платить) и при этом продолжать пользоваться приложением.
Иногда веб-приложение предоставляется бесплатно, но пользователю предлагаются премиум-функции, за доступ к которым необходимо платить.
Одно из несомненных достоинств веб-приложений заключается в том, что они не требуют установки на смартфоне. То есть памяти на девайсе они не занимают (только немного кэша), в отличие от мобильных приложений.
Тем не менее, необходимо отметить, что в плане функционала, разработка мобильного приложения дает больше, чем клиент-серверная разработка, но зато затрат и времени на нее тоже нужно больше.
В этом плане веб-приложение является хорошим выбором, особенно если вам нужно что-то довольное простое и не требующее широкого сложного функционала, к примеру, новостная лента.
Не следует забывать и тот факт, что мобильное приложение практически всегда идет в дополнение вебу, т.е. компания начинает с разработки своего веб-приложения, и только потом переходит к разработке мобильного (читайте нашу статью о мобильных приложениях для бизнеса).
Также преимуществом разработки клиент-серверных приложений является то, что обновлять их можно всегда, в любое время, и это не вызывает никаких сложностей: после этого новая версия приложения будет доступна всем пользователям.
С мобильными приложениями иная ситуация: при обновлении (например, дизайна), внесении каких-либо улучшений и разработке дополнительных функций получается новая версия, которую пользователю снова нужно скачивать из магазина.
Тем не менее, продвижение веб-приложения часто требует больших расходов, чем для мобильного, хотя сама клиент-серверная разработка практически всегда обходится дешевле (за схожий функционал).
Тут вся суть в том, что хорошей рекламой являются сами магазины приложений, в которых пользователь, желающий установить приложение, смотрит различные варианты и сравнивает отзывы, рейтинг продукта, а также видит количество скачиваний.
Конечно, тут есть и минус в том плане, что если приложение, скажем так, не очень хорошее, то отзывы тоже будут соответствующими.
Маркетинг является одним самых важных из этапов: перед разработкой мобильного приложения следует провести анализ конкурентов, рынка, потребностей вашей целевой аудитории.
Идея должны быть релевантной, а продукт — отвечать всем запросам пользователей, быть удобным в использовании и т.д.
Тогда вы получите и хорошие отзывы, и скачивания, и рейтинг: сами магазины мобильных приложений станут для вас лучшей рекламой. И в конечном итоге вас ждет успех.
В то же время при продвижении веб-приложения зачастую необходимы значительные затраты на поисковую оптимизацию (SEO), и часто сэкономленные на разработку средства идут на маркетинг.
Ключевым моментом является аудитория: в магазины приложений люди почти всегда заходят конкретно за тем, чтобы скачать приложение с нужными функциями, и тут вопрос выбора: что им понравится, где отзывы лучше, рейтинг выше и т.д.
А для успеха веб-приложения зачастую необходимо вкладывать значительные средства в его продвижение (с мобильными тоже, но не до такой степени, там больше вопрос в правильном подходе к разработке приложения).
Еще одним достоинством разработки мобильных приложений является то, что вы можете быть уверены, что не скачаете себе какой-нибудь вирус, т.к. магазины приложений тщательно все проверяют перед тем, как сделать приложение доступным для скачивания.
Также мобильные приложения имеют доступ к хранилищу устройства (и многому другому), в отличие от веб-приложений, которые запрашивают для этого определённые права при установке.
Еще одно большое преимущество разработки мобильного приложения заключается в том, что вы можете “залезть в голову” пользователя и прочно там обосноваться. Что мы имеем в виду: мобильные приложения позволяют постоянно “быть на связи” с вашими клиентами.
Вы, а не они, устанавливаете контакт и поддерживаете его. Вы можете делать полезные рассылки, уведомлять о скидках и акциях, поздравлять с праздниками и т.д., — все, чтобы увеличить ваши продажи и в то же время предоставить вашим пользователям отличные услуги.
Теперь подведем итоги и перечислим по пункту преимущества и недостатки разработки мобильных и веб-приложений.
Перейдем теперь к мобильным приложениям. Главными достоинствами разработки мобильных приложений являются следующие:
Недостатки разработки мобильных приложений:
Как вы видите, разработка как мобильных, так и веб-приложений имеет свои преимущества и недостатки, и иногда выбор сделать не так-то просто.
Помните о вашей аудитории, имеющихся возможностях и целях. Мы надеемся, что предоставили вам подробную и полезную информацию, которая поможет вам определить лучший вариант для вашего будущего проекта.
Если для вашего проекта оптимальным решением является мобильное приложение (например, у вас уже есть веб-приложение), то далее вам необходимо будет сделать выбор между разработкой кроссплатформенного и нативного приложения.
Smartum Pro предоставляет услуги по разработке мобильных приложений. Мы предлагаем вам разработку как кроссплатформенных приложений, так и нативных, и всегда готовы помочь вам сделать правильный выбор.
Также мы предоставляем услуги по разработке веб-приложений. Использование лучших технологий и практик в работе, а также команда опытных разработчиков позволяют нам создавать максимально качественные продукты.
Мобильная версия сайта или мобильное приложение? «За» и «против»
Маркетинг требует комплексного подхода. А развитие мобильных устройств диктует свои правила. Рано или поздно сталкиваясь с вопросом введения мобайла в стратегию продвижения бренда, любой владелец бизнеса, так или иначе, становится перед выбором: что важнее — адаптивная версия мобильного сайта или маркетинговая стратегия?
Дать четкий ответ на такой спорный вопрос довольно нелегко, но сегодня мы постараемся привести некоторые аргументы, которые помогут Вам определиться с ключевыми шагами мобильного маркетинга.
Каждый бизнес должен быть адаптирован под мобильные устройства. Около 79% веб-сайтов, существующих на сегодняшний день, адаптированы под мобильные устройства, а смартфоны — самый распространенный девайс по всему миру.
Прежде, чем задаваться вопросом, насколько нужна мобильная версия сайта Вашему бизнесу, представьте картину, когда потенциальный клиент будет иметь доступ к Вашему ресурсу 24/7, прямо в своем кармане или на расстоянии вытянутой руки. Разве это не здорово? На сегодняшний день возможностей найти информацию о бренде за несколько кликов гораздо больше, чем когда-либо в истории. И вся эта информация может быть под рукой у Ваших потенциальных клиентов.
Опции для мобайла
Сегодня процесс создания мобильной версии сайта для смартфона или планшета доступен как никогда в истории, особенно если Ваш программист или веб-дизайнер использует шаблон WordPress, который легко можно корректировать и подстраивать под необходимую специфику. Это позволит сэкономить Ваш бюджет при разработке мобильной версии сайта — Вы сэкономите время на проектирование, навигацию и брендинг.
Мобильная версия сайта — первый шаг к прибыли от мобайла
Начните с мобильного веб-сайта, и Вы сможете постепенно открывать для себя все новые возможности мобильного маркетинга для привлечения клиентов. Вы можете увеличить доход при помощи создания мобильных приложений, мобильных лендингов, простого текстового маркетинга или мобильных платформ.
Еще одно важное дополнение к Вашей мобильной стратегии для привлечения клиентов, укрепления лояльности к бренду и создания положительной репутации бренда в целом — целевые страницы и мобильные приложения.
Мобильный сайт и мобильное приложение. Плюсы и минусы
Для развития мобильных сайтов требуется меньше работы, чем для создания мобильных приложений, что, в свою очередь, может снизить общую стоимость продвижения.
Отчасти это связано с появлением адаптивного дизайна который позволяет подстраивать сайт под экран того устройства, на котором он открывается. Фактически — два формата в одном. Что касается приложений, то они должны быть сохранены и написаны для множества мобильных платформ — Android, IOS, Windows Phone, Blackberry, что гораздо проблематичнее и требует больших затрат времени.
Еще одно преимущество мобильного сайта перед приложениями — более простое привлечение трафика. Привлечь людей на Ваш сайт будет гораздо проще, чем мотивировать их скачать приложение на мобильное устройство. С одной сторон, Вы можете продвигать мобильный сайт, используя те же инструменты SEO, что и для обычного сайта. И даже если Вы убедите пользователей скачать приложение, далеко не факт, что они будут пользоваться им постоянно и делать стабильный вклад в монетизацию.
Хотите иметь бизнес под рукой, на сенсорном экране? Отдайте предпочтение приложению
Если Ваш сайт не до конца приспособлен к просмотру на экране мобильного устройства, наличие приложение компании позволит избежать редизайна с нуля. Вопрос состоит лишь в том, как найти необходимую аудиторию, которая будет готова скачать Ваше приложение.
А различные ограничители, существующие для сайтов, в частности — ограничения в использовании источников и лимитированное пространство, опять же, “прибавляют очки” использованию мобильных приложений. К тому же, многие статистические данные подтверждают информацию о том, что пользователи проводят гораздо больше времени именно в приложениях, а не на мобильных версиях сайтов. Например, еще в далеком 2013 году пользователи в среднем тратили по 30 часов в месяц в мобильных приложениях. Это вполне объяснимо, ведь смартфоны, на которые устанавливаются эти самые приложения, практически всегда находятся под рукой у потенциальных клиентов. Почему бы и не заглянуть в них “между делом”, по пути на работу или домой?
Многих пугает лишь одна мысль об обновлении сайта. Это грозит затратой таких ресурсов, как время, деньги и нервы. После того как Google решил понижать в результатах выдачи сайты, у которых нет мобильной версии, у владельцев бизнеса больше нет выбора, кроме как “подчиниться” трендам сегодняшнего дня.
Лендинги как нельзя лучше подходят для анонсирования грядущих событий Вашей компании, создания ограниченных по времени маркетинговых акций через мобайл, создания “продающих” страниц. А что самое ценное — для этого не нужно заново переписывать Ваш основной сайт и проделывать скучную и кропотливую работу IT-отдела. Вы просто создаете дополнительный ресурс, который, в свою очередь, помогает привлечь дополнительный трафик на основной сайт. На сегодняшний день, в обилии существующих инструментов, у Вас не возникнет трудностей при создании лендингов.
Итак, в нашей статье мы привели некоторую сравнительную характеристику мобильной версии сайта и мобильного приложения. Какой вариант выбирать — решать только Вам. Разумеется, нужно учитывать специфику бизнеса, которым Вы занимаетесь, пользовательское поведение и бюджет, который позволителен для компании. Начинать можно с малого, постепенно развивая мульти-канальность и увеличивая, тем самым, поток потенциальных клиентов.
Но главное, о чем не нужно забывать: развитие мобайла — неизбежно. Это уже реалии сегодняшнего дня и не учитывать их — значит проиграть.
Мобильный сайт или мобильное приложение: что выбрать?
Никому не надо объяснять, что мобильная эра уже здесь. Количество мобильных пользователей сегодня больше, чем количество пользователей настольных компьютеров.
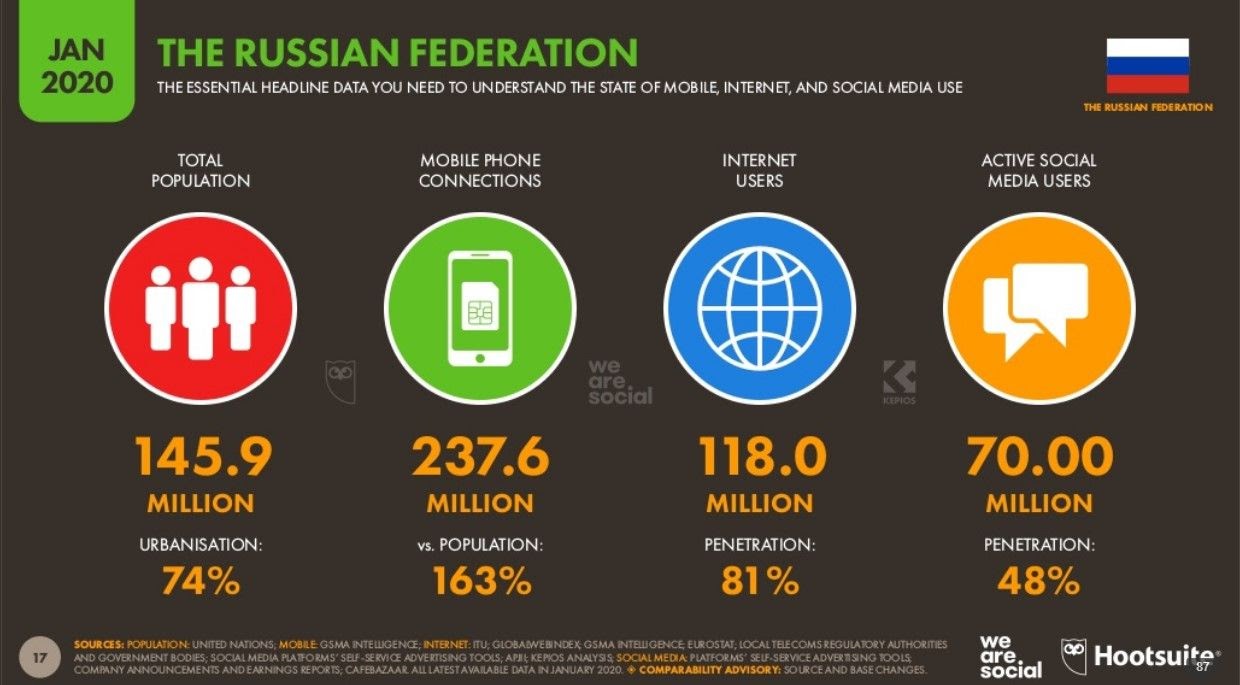
По данным аналитической компании GfK в 2019 году аудитория интернет-пользователей в России среди населения 16+ составила 90 миллионов человек (+3 миллиона человек к 2018 году) и достигла отметки 75,4% взрослого населения страны. При этом больше всего растет доля пользователей, которые используют интернет только на мобильных устройствах.
Стремительный рост сегмента «mobile only» меняет все лицо интернета. Интернет уже в ближайшем будущем может стать прежде всего мобильным, и только во вторую очередь десктопным.
Следовательно, предприятия осознали необходимость эффективного использования мобильных каналов для привлечения клиентов. Они начали новые операции (или масштабировали существующие) через мобильные веб-сайты и мобильные приложения.
Мобильная коммерция приобретает все большую долю всей электронной торговли и, как ожидается, будет расти в три раза быстрее, чем ее настольные компьютеры. Кроме того, по данным Google, мобильный поиск уже обогнал традиционный.
Мобильные устройства сопровождают потребителей на каждом этапе покупательского процесса, от исследования продукта до сравнения цен и даже обзоров поставщиков. Даже ваши усилия по оптимизации зависят от мобильных устройств: Яндекс и Google отдают приоритет мобильным сайтам в своих рейтингах.
Таким образом, если у вашего бизнеса есть веб-сайт, его адаптация под мобильные платформы должна быть на первом месте в списке маркетинговых приоритетов на 2020 год.
Существует два основных способа как это сделать: разработка мобильного веб-сайта или создание мобильного приложения. У каждого способа есть свои преимущества и недостатки.
Мобильный сайт или мобильное приложение: в чем разница?
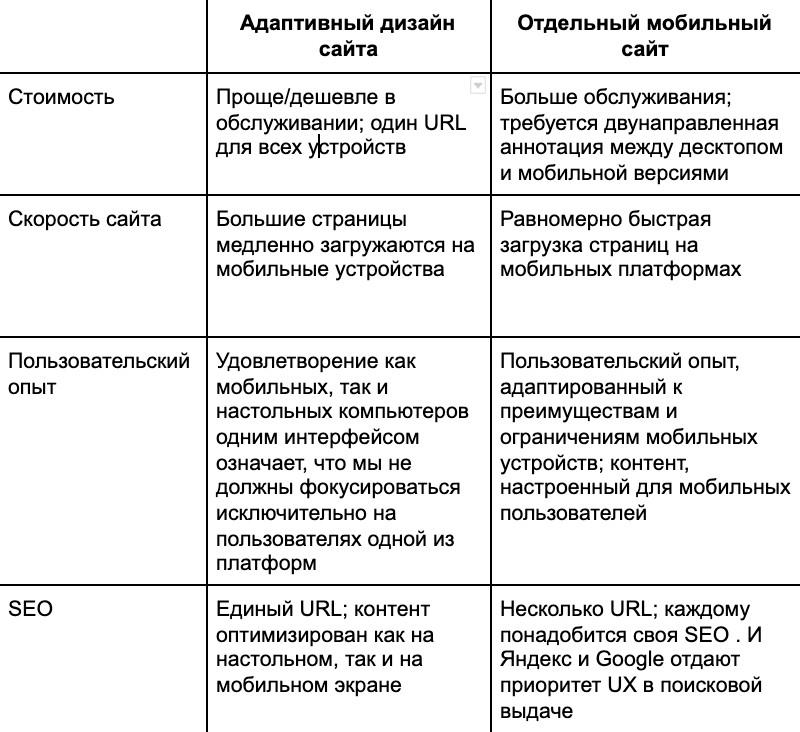
Прежде чем мы перейдем к различиям между мобильными веб-сайтами и мобильными приложениями, важно отметить, что адаптивный веб-сайт — не то же самое, что мобильный сайт.
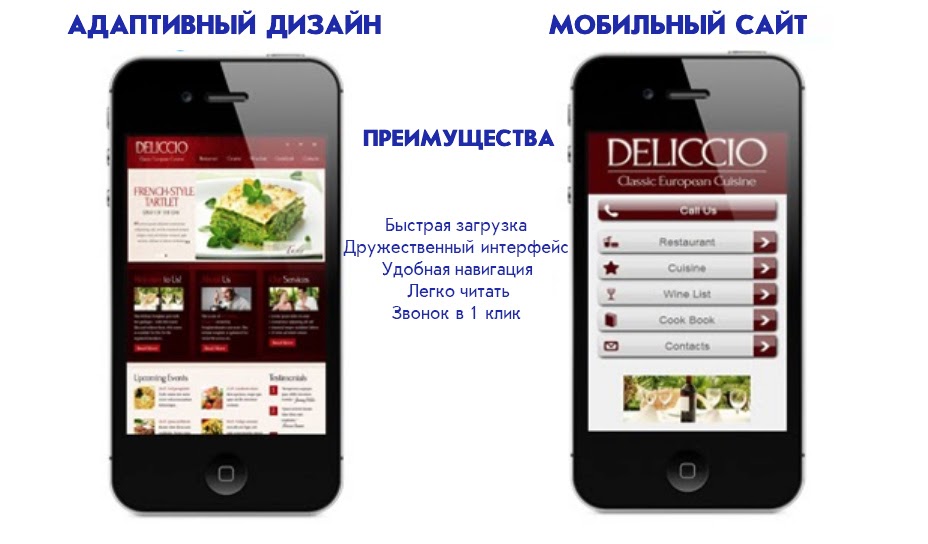
Теперь давайте посмотрим на основные различия между мобильным сайтом и мобильным приложением.
Одной из специализаций Coalla Agency является адаптация веб-сайтов под мобильную версию. Мы создаем мобильный сайт на основе основного сайта корректируя его под устройства при помощи Responsive design + Server side.
Каковы преимущества мобильного сайта?
В отличие от мобильного приложения, которое необходимо загрузить и установить на мобильном устройстве, любой клиент может получить доступ к вашему мобильному веб-сайту в любое время с любого устройства, которое он использует в данный момент.
После создания мобильного веб-сайта ваши клиенты могут получить к нему доступ, независимо от того, используют ли они устройство iOS или Android.
Для мобильных приложений вам нужно решить, какую операционную систему вы будете использовать, или же разработать две версии: одну для iOS и одну для Android. В связи с этим мобильные сайты гораздо проще разрабатывать и поддерживать.
Coalla Agency специализируется на разработке мобильных приложений. Мы проектируем и разрабатываем приложения, учитывая пользовательский опыт и последние тенденции в отрасли мобильных устройств.
Каковы преимущества мобильного приложения?
Давайте начнем с вопроса — для чего нужно мобильное приложение?
Самым популярным ответом будет — для привлечения клиентов, когда они используют мобильное устройство.
Мобильное приложение делает гораздо больше, чем просто перепаковывает устаревший веб-контент и оптимизирует функциональность мобильного интернета; он выводит пользовательский опыт на совершенно новый уровень, комбинируя контент, навигацию и интегрированные функциональные возможности мобильного устройства таким образом, чтобы оптимизировать отношения пользователя со своим смартфоном или планшетом.
Мобильное приложение находится на устройстве пользователя, а это значит, что оно всегда рядом, напоминая им о вашем бренде, даже если они не активно с ним работают.
Это главное преимущество перед мобильными веб-сайтами, поскольку ваши клиенты могут получать доступ к информации в вашем приложении, даже если они не подключены к интернету.
Вы можете создавать меню, карты, списки продуктов, подкасты, игры, библиотеки с практическими рекомендациями, руководства, видео, списки чтения — нет никаких реальных ограничений для автономной информации, которую вы можете вставить в свое приложение.
В современном мире, управляемом мобильными устройствами, вопрос для малого бизнеса не должен заключаться в том, стоит ли создавать мобильный веб-сайт или мобильное приложение; вопрос заключается в том, как вы можете интегрировать свой бизнес в высокоэффективное мобильное присутствие, которое продвигает ваши маркетинговые цели.
На наш взгляд, мобильное приложение и мобильный сайт это две разные ниши решающие разные задачи. Мобильная версия сайта ориентируется на аудиторию, которая только ищет что-то, или пользуется сервисами время от времени. Мобильное же приложение нужно тем кто пользуется чем-то регулярно.
Благодаря мобильному веб-сайту, позволяющему расширить сферу вашей деятельности в сфере воронки, например информированию и обучению, и мобильному приложению, способствующему достижению более низких целей (конверсия, вовлечение, лояльность клиентов), ваш малый бизнес будет на голову выше конкурентов.
Что вы используете в своем малом бизнесе мобильного маркетинга? Сайт с адаптивным дизайном? Мобильный сайт? Мобильное приложение? Дайте нам знать, что работает у вас.