стандарты для веб приложений
Working together for standards The Web Standards Project
FAQ [Russian Translation]
Что такое веб-стандарты и зачем они нужны?
1. Введение
Создавая Всемирную Паутину (World Wide Web), Тим Бернерс-Ли мечтал превратить ее в общее пространство, где пользователи могут обмениваться информацией, вместе играть в игры и общаться (Всемирная Паутина (World Wide Web), очень краткая история). Мы, разработчики веб-сайтов, воплощаем эту мечту в жизнь, создавая деловые, образовательные сайты и странички для общения.
Но сегодня, когда Всемирная Паутина разрослась до небывалых размеров, она нуждается в управлении, которое позволило бы в полной мере реализовать ее потенциал. Такое управление обеспечивают веб-стандарты, которые гарантируют каждому доступ к предоставляемой информации, ускоряют и облегчают развитие Интернета.
Разработка веб-страниц в соответствии со стандартами облегчает пользование Интернетом для людей с особыми потребностями. Например, слепые могут воспользоваться компьютерным озвучиванием страниц, а люди с ослабленным зрением могут изменять положение страниц и размер шрифта для более удобного чтения. К тому же, пользователи портативных устройств получают возможность путешествовать по Интернету с такой же легкостью, как и пользователи высокотехнологичных рабочих станций.
Существует целый ряд практических соображений побуждающих разработчиков уделять особое внимание веб-стандартам, и ниже мы расскажем о них подробнее. К примеру, поисковые машины качественнее индексируют сайты, соответствующие стандартам. Использование кода, разработанного специально для того или иного браузера, в два, а то и в три раза увеличивает объем работы при создании веб-страниц, а в условиях появления новых средств медиа результаты такой работы оставляют желать лучшего. Если разработчики не будут строго придерживаться веб-стандартов, ситуация только усугубится.
Некоторые опасаются, что стандарты ограничивают полет мысли, но, на самом деле, они почти полностью снимают необходимость выполнять однообразную и утомительную работу, позволяя разработчикам веб-сайтов проявлять гибкость и больше времени посвящать творческому оформлению. Веб-стандарты опираются на опыт исторического развития информационных технологий и в то же время, открыты для будущих усовершенствований.
Без широкого соответствия стандартам многие способы использования Интернета, в том числе такие, о которых сегодня можно только мечтать, были бы просто неосуществимы. На сегодняшний день все системы и разновидности программного обеспечения обладают общими характеристиками – они, казалось бы, почти универсальны, но кто знает, что принесет завтрашний день? Встать под контроль какой-то одной компании – значит, ограничить свое будущее, поставив его в зависимость от успехов и неудач, которых сможет достичь – или с которыми столкнется эта компания. Только поддержание универсальных стандартов позволит Всемирной Паутине выжить и будет способствовать тому, чтобы ее развитие продолжалось современными темпами.
Стандарты открывают настолько широкие возможности, что мы, сотрудники Проекта по поддержанию веб-стандартов The Web Standards Project (WaSP) считаем необходимым рассказать о них широкой общественности подробнее. Этот документ – только начало. Прочитав его, пользователи поймут, почему существуют веб-стандарты, как они действуют и для чего они нужны. Мы постоянно создаем какие-то новые элементы во Всемирной Паутине, тем самым мы вносим свой вклад в информационное пространство Интернета. Этоти элементы могут послужить созиданию – а могут стать ненужным балластом, который, в конце концов, потопит могучий корабль Интернета. Выбор зависит только от нас, но последствия этого выбора коснутся каждого.
2 Что такое веб-стандарты?
2.1 Стандарты W3C
2.1.1 Что такое W3C?
World Wide Web Consortium (W3C) – это международный отраслевой консорциум, главная задача которого – “способствовать полной реализации потенциала Всемирной Паутины“. Возглавляет W3C изобретатель Интернета Тим Бернерс-Ли. Консорциум был основан в 1994 году, и сегодня его членами являются более 450 организаций, в том числе, Microsoft, America Online (головная компания Netscape Communications), Apple Computer, Adobe, Macromedia, Sun Microsystems, и многие другие производители оборудования и программного обеспечения, поставщики контента, академические институты и телекоммуникационные компании. Подразделения Консорциума расположены в трех исследовательских институтах – Массачусетском технологическом институте (MIT) в США, Национальном институте исследований в области компьютерной обработки данных и автоматики (INRIA) в Европе и Университетом Кейо (Keio University) в Японии.
2.1.2 Чем он занимается?
Консорциум W3C разрабатывает открытые функциональные требования (фактические стандарты), повышающие функциональную совместимость продуктов, связанных с Интернетом. Выработкой Рекомендаций W3C занимаются рабочие группы, состоящие из членов Консорциума и приглашенных экспертов. Рабочие группы добиваются общего согласования позиций между всеми компаниями и другими организациями, вовлеченными в создание приложений для Интернета, и вырабатывают рабочие проекты и предлагаемые рекомендации, которые затем предоставляют членам и директору W3C для формального одобрения и придания им статуса Рекомендаций W3C. Более подробную информацию об этой процедуре и этапах рассмотрения рекомендаций можно получить на сайте W3C.
2.1.3 Что такое стандарты W3C?
2.1.3.1 HTML 4.0 (HyperText Markup Language) – язык разметки гипертекста
Язык разметки гипертекста (HTML) широко используется в Интернете для придания структуры текстовым документам. Браузеры интерпретируют эти документы, представляя пользователю их структуру в формате, специфичном для данных средств медиа. К примеру, визуальные браузеры обычно отображают элемент, выделенный тегами ( … ), как текст в жирном начертании, а приложения для преобразования текста в речь делают на таком элементе ударение при чтении.
С помощью каскадных таблиц стилей (Cascading Style Sheets, CSS) автор может обойти умолчания браузеров, определив, как должны быть представлены структурные элементы.
2.1.3.2 XML 1.0 (Extensible Markup Language) – расширяемый язык разметки
Пример части XML документа
Расширяемый язык разметки (XML), как и HTML, является языком разметки, но вместо одного строго фиксированного набора элементов позволяет создавать собственный или использовать набор, созданный кем-то другим. Благодаря пространствам имен XML (XML namespaces) существует даже возможность использования нескольких наборов элементов в одном документе.
Некоторые разновидности XML, например, XHTML и MathML, уже вошли в Рекомендации W3C. Другие пока включены только в Рабочие проекты W3C.
Стандарты таблиц стилей, в частности, CSS и XSL, открывают широкие возможности для определения того, каким образом будут отображаться элементы XML. Далеко не все браузеры поддерживают непосредственное отображение XML в соответствии со стандартами, поэтому для людей оптимально представление информации с помощью HTML (или XHTML) с использованием стилей CSS. Язык XML сегодня используется преимущественно для межкомпьютерных коммуникаций.
Язык XML намного гибче HTML, преимущественно за счет того, что позволяет использовать собственные элементы и создавать собственные структурные системы. Благодаря этой возможности XML является идеальным форматом для организации больших объемов данных. Уже сегодня этот язык используют многие базы данных и поисковые машины.
2.1.3.3 XHTML 1.0, 1.1 и модуляризация
Язык XHTML 1.0 – это переформулированный язык HTML, который выступает в качестве разновидности XML. Можно сказать, что язык XHTML 1.0 создан на основе HTML 4.01, но более строг в техническом плане благодаря влиянию XML.
браузерах XHTML отображается так же, как и эквивалентный код HTML. Язык XHTML используют тогда, когда может понадобиться переработка содержания кода, например, для оправки на КПК. Более строгие синтаксические правила XML делают автоматическую обработку XHTML гораздо легче и дешевле по сравнению с обычным HTML-кодом.
В основу XHTML 1.0 легли следующие общие концепции HTML 4.01:
Кроме того, в XHTML 1.0 используется модель трех шаблонов DTD: Strict, Transitional и Frameset. Эта модель впервые появилась в HTML 4.0, а оттуда перешла в HTML 4.01.
Среди важных технических подходов, пришедших в XHTML из XML, можно упомянуть следующие:
О шаблонах можно подробнее узнать в главе Обучение > Шаблоны
XHTML 1.1 образуют три важных составляющих::
Создавать документы на языке XHTML 1.1 можно несколькими способами. Во-первых, с помощью публичного шаблона XHTML 1.1 DTD. В этом случае документ будет очень строго структурирован, поскольку в XHTML 1.1 практически отсутствуют презентационные атрибуты. Здесь структурная и презентационная части документов полностью отделены друг от друга, и все параметры презентации прикладываются в виде таблицы стилей.
Во-вторых, документы XHTML 1.1 можно создавать с помощью модуляризации XHTML. Здесь уже знакомые компоненты HTML и XHTML (например, текст, таблицы, фреймы, формы) разбиваются на отдельные части. Это позволяет составить свой собственный шаблон DTD и использовать только необходимые разработчику компоненты. Модуляризация открывает перед разработчиком веб-страницы широкие возможности, позволяя ему, по сути, изменять разметку документа в соответствии с собственными представлениями.
Рекомендация по использованию кегля агат направлена на решение проблем, связанных с некоторыми дополнительными значками азиатских буквенных символов. Теги ruby используются для международных документов.
2.1.3.4 CSS (Cascading Style Sheets) – каскадные таблицы стилей
Каскадные таблицы стилей (CSS) – это механизм, позволяющий изменять внешний вид элементов HTML или XML, который приписывает стили типам элементов, самоопределяемым классам элементов или отдельным экземплярам класса.
Таблицы стилей могут применяться для определения согласованного внешнего вида всего сайта. После появления CSS Консорциум W3C порекомендовал прекратить использование элементов оформления HTML, зависящих от конкретного макета, и перейти на таблицы стилей, что позволит создать более простое и структурированное пространство Интернета.
2.1.3.5 DOM 1 (Document Object Model) – объектная модель документов первого разряда
Модель DOM позволяет использовать при создании веб-страниц все возможности и интерактивные особенности языка сценариев (например, ECMAScript, стандартизированной версии JavaScript). С точки зрения программирования объектная модель документов первого разряда (DOM Level 1) – это интерфейс прикладного программирования (Application Programming Interface, API) для взаимодействия с веб-страницами. Модель DOM облегчает языку сценариев доступ к структуре, содержанию и параметрам представления документа, написанного на языках HTML и CSS.
Модель DOM предусматривает будущие технологические усовершенствования: она позволяет любому языку сценариев взаимодействовать с любыми языками, использованными в документе. Этот стандарт не только упрощает программирование динамичного HTML, но и облегчает адаптацию к будущим Интернет-технологиям.
2.2 Стандарты ECMA
2.2.1 Что такое ассоциация ECMA?
Европейская Ассоциация Производителей Компьютеров (European Computer Manufacturers Association, ECMA) была основана в 1961 году в связи с необходимостью стандартизации компьютерных операционных форматов, в том числе, языков программирования и кодов ввода/вывода.
Офис ассоциации ECMA расположен в Женеве (Швейцария), рядом со штаб-квартирами Международной Организации по Стандартизации (International Organization for Standardization, ISO) и Международной Электротехнической Комиссии (International Electrotechnical Commission, IEC). В 1994 году ECMA была переименована в Европейскую Ассоциацию по Стандартизации Информационных и Вычислительных Систем (European Association for Standardizing Information and Communication Systems), что отражает расширение сферы деятельности организации.
2.2.2 Чем она занимается?
Главная задача ECMA заключается в разработке стандартов и технических отчетов в области информационных и коммуникационных технологий. Поскольку ECMA представляет собой ассоциацию компаний и не является официальным учреждением по стандартизации, она часто сотрудничает с официальными государственными и международными организациями.
Стандарты ECMA стали основой международных и европейских стандартов. На сегодняшний день опубликовано более 270 стандартов и 70 технических отчетов ECMA.
85 из этих стандартов были одобрены международной Организацией по Стандартизации (International Organization for Standardization, ISO) в качестве международных. Кроме того, Европейский Институт Стандартов Связи (European Telecommunications Standards Institute, ETSI) принял 25 стандартов ECMA в качестве европейских.
2.2.3 Что такое стандарты ECMA?
2.2.3.1 ECMAScript (стандартизированная версия JavaScript)
ECMAScript – это стандартизированный язык сценариев, основанный, в основном, на языках JavaScript (Netscape) и JScript (Microsoft). Стандарт ECMAScript разработан Техническим Комитетом 39 (Technical Committee 39, TC-39) ассоциации ECMA.
Объектный язык ECMAScript используется преимущественно для управления объектами веб-страниц, определенными моделью DOM. Эти объекты (фактически, элементы, из которых состоят веб-страницы или сами веб-страницы целиком) можно добавлять, удалять, перемещать или изменять их свойства. Это позволяет разработчикам сайтов использовать специальные эффекты: анимацию текста, графические трансформации и страницы, изменяющиеся в зависимости от вводимой пользователем информации без обновления.
Текущие характеристики ECMAScript описаны в Стандарте ECMA-262, «Характеристики языка ECMAScript», 2-е издание (ECMAScript Language Specification).
3 В чем преимущества использования веб-стандартов?
3.1 Доступность
3.1.1 Преимущества для программного обеспечения и компьютеров
Если веб-страница разработана в соответствии со стандартами, ее будет легче найти при поиске по Интернету. Структурная информация, которая содержится в документах, соответствующих стандартам, облегчает доступ и оценку информации, представленной в этих документах, для поисковых машин и обеспечивает более точное индексирование.
Использование веб-стандартов облегчает распознавание структуры документа для серверного и клиентского программного обеспечения, что упрощает применение на сайтах поисковых машин и обеспечивает более точные результаты поиска.
Стандарты разрабатываются для того, чтобы даже старые версии браузеров распознавали основную структуру документов. В этом случае браузер сможет отобразить основное содержание сайта, пусть и без самых современных и необычных дополнений. То же самое касается и роботов – систем, собирающих информацию, представленную на сайте, для поисковых машин и других индексаторов.
Если код страницы соответствует стандартам, это дает возможность подтвердить правильность страницы с использованием одного из сервисов аттестации. Контрольное устройство обрабатывает документ и выводит список ошибок, что облегчает их поиск и исправление и позволяет сэкономить время.
Документы, разработанные в соответствии со стандартами, проще конвертировать в другие форматы, например, в файлы базы данных или документы Word. Это позволяет использовать документы, представленные во Всемирной Паутине, в самых разных целях и формах и упрощает адаптацию данных к новым системам оборудования или программного обеспечения, в том числе, телевизорам и КПК.
3.1.2 Преимущества для людей
Доступность – одно из важнейших соображений, легших в основу многих веб-стандартов, особенно для HTML.
Под доступностью понимается обеспечение доступа к Интернету не только людям с ограниченными физическими возможностями, но и пользователям нестандартных браузеров, в том числе, голосовых, которые читают страницы вслух людям с ослабленным зрением, браузеров Брайля, которые переводят текст на язык Брайля, браузеров портативных устройств с маленькими мониторами, дисплеев с телетекстом и других необычных устройств вывода.
С появлением все новых и новых способов доступа к Интернету, задача адаптации или создания копий веб-сайтов в соответствии со всеми возможными требованиями становится все более сложной (на самом деле, некоторые утверждают, что даже сегодня это невозможно). Создание веб-страниц в соответствии со стандартами – важный шаг, направленный на решение этой проблемы. Стандартизация сайтов позволяет гарантировать, что правильно отображать сайты будут не только традиционные браузеры, как старые, так и новые, но и нестандартные браузеры и средства медиа.
Некоторые последствия пренебрежения стандартами очевидны: прежде всего, это ограничивает доступ к сайту. Имеет ли смысл ограничивать круг посетителей только теми, кто захочет найти способ просматривать подобный сайт? В бизнесе лишение даже небольшого количества посетителей доступа к сайту может привести к серьезному сокращению прибыли. Если речь идет об образовательном сайте, имеет смысл обеспечить доступ к нему не только обеспеченным здоровым школьникам – пользователям графических браузеров, но и детям из тех стран, где инфраструктура развита плохо, а самый распространенный вид браузеров – текстовые, равно как и студентам с ограниченными физическими возможностями, использующим специализированные браузеры.
Этот же принцип применим ко всем типам сайтов: хотя пренебрежение стандартами и использование специфических возможностей, предоставляемых тем или иным браузером, довольно соблазнительно, в долгосрочной перспективе гораздо больше пользы принесет широкая доступность сайта.
3.2 Стабильность
Почти все стандарты разрабатываются с расчетом как на предыдущие версии браузеров, так и на те, которые могут появиться в будущем, чтобы документы, созданные в соответствии с устаревшими стандартами отображались в более современных браузерах, а страницы, разработанные с применением новых стандартов, «мягко упрощались» для обеспечения приемлемого отображения в старых версиях браузеров.
Поскольку за время существования сайта группы дизайнеров, работающих над ним, могут сменяться, важно, чтобы новые специалисты могли понимать код и с легкостью его редактировать. Веб-стандарты образуют набор правил, доступных для изучения, понимания и применения любому разработчику веб-страниц. Когда один разработчик создает сайт в соответствии со стандартами, другой с легкостью сможет продолжить его работу.
4. Заключение
Нам, как веб-разработчикам, постоянно приходится сталкиваться с тем, что разные браузеры и даже версии одного и того же браузера, отображают страницы по-разному. Это приводит к необходимости создания двух или нескольких кодов для разных браузеров, что отнимает много времени, или вынуждает разработчиков создавать сайты в соответствии с требованиями одного конкретного браузера, что затрудняет или делает вообще невозможным доступ к сайту для некоторых пользователей. Появление нового оборудования и программного обеспечения, подобного телефонам, пейджерам и КПК, только усугубит ситуацию.
Веб-стандарты – не туманное законодательство, разработанное далекими от проблем реальной жизни организациями. Как мы уже говорили, стандарты разрабатывают преимущественно те, кто ими пользуется: создатели браузеров, веб-разработчики, компании, предоставляющие содержательное наполнение, и другие организаций.
Создание веб-страниц в соответствии со стандартами сокращает время, затрачиваемое на разработку, и облегчает дальнейшее обслуживание сайтов. Решение проблем и исправление ошибок становится намного проще, поскольку в основе сайта лежит стандартный код. Тем, кто разрабатывает страницы в соответствии со стандартами, не приходится тратить время на написание и обслуживание нескольких версий кода, направленных на обеспечение согласованного отображения сайта: достаточно разработать лишь одну версию.
Первостепенное значение приобретает обеспечение всеобщего соответствия веб-стандартам. Цель Проекта по поддержанию веб-стандартов – сделать Интернет лучше и для разработчиков, и для конечных пользователей, поощряя создателей и редакторов браузеров и веб-страниц следовать стандартам. Разработчики веб-сайтов могут значительно облегчить нашу задачу, взяв для себя за правило придерживаться стандартов при создании веб-страниц и настаивая на том, чтобы генераторы и рендереры кода также соответствовали стандартам.
Перечисленные здесь причины, объясняющие, почему соответствие веб-стандартам имеет такое больше значение, должны побудить разработчиков к тому, чтобы начать применять эти стандарты на практике, и могут служить аргументом для убеждения руководства и коллег в том, что использование веб-стандартов действительно необходимо.
Web Standards Project Developer Education Committee: Stephan Nedregaard (coordinator), Kynn Bartlett, Gail T. Cohen, Jens Edlund, Nick Finck, Tomas Fjetland, Peter Fleck, Markus Gut, Holger Maier, Julian Missig, Laura Mollett, Randy Piatt, Lewis A. Shadoff, Juergen Steinwender, Bart Szyszka, Matthew Thomas, Dane Weber
Updated 02-27-2002 by Molly E. Holzschlag and Shirley E. Kaiser of WaSP LEARN Committee.
The Web Standards Project is a grassroots coalition fighting for standards which ensure simple, affordable access to web technologies for all.
Актуальные стандарты веб-дизайна в 2020 году
Именно поэтому вы должны следовать некоторым стандартным принципам веб-дизайна, чтобы сделать свой сайт удобным и легким для пользователей. Согласно опубликованным исследованиям в журнале «Behaviour & Information Technology», для формирования у посетителей первого впечатления о вашем сайте требуется всего 50 миллисекунд (то есть 0,05 секунды). Эта печальная статистика заставляет нас о многом задуматься.
Это своего рода основы, которые эволюционировали в течение многих лет разработки сайтов. Стандарты веб-дизайна помогают нам использовать сайт интуитивно. Уже понятно, где и какой элемент находится, нет необходимости искать что-то как в первый раз. Знакомые элементы и их адекватное расположение никогда не отпугнут пользователя. Сейчас существует около 2 миллиардов сайтов и это число продолжает расти. Поэтому конкуренция между сайтами становится огромной.
Многие компании пренебрегают основами веб-дизайна, из-за чего их бизнес имеет меньше шансов получить хорошую прибыль. Чем внимательней вы относитесь к дизайну собственного сайта, тем больше вероятность, что ваш веб-ресурс будет успешным и привлекательным для клиентов. К основным стандартам веб-дизайна люди привыкали годами. Ниже рассмотрим самые популярные из них.
Конечно многое зависит от стиля и эстетического содержания логотипа, но его расположение на сайте очень важно. Вот почему 98% дизайнеров размещают логотип в левом верхнем углу сайта, это стандартное расположение, к которому все уже привыкли.
Благодаря этой информации пользователь может связаться с вами для дальнейшего сотрудничества. Почти на 50% веб-сайтов есть кнопка «Контакты» в правом верхнем углу каждой страницы, такое размещение считается стандартным.
От навигации зависит, насколько удобно будет пользователю находиться на сайте, перемещаться по страницам и захочет ли он вообще вернуться на этот сайт повторно. Основная навигация расположена в вверху каждой страницы в 88% случаев, что делает горизонтальную навигацию верхнего уровня стандартом веб-дизайна.
Это простое изложение преимуществ, которые получат потребители, заказав товар или услугу. Они определяют ценность компании на рынке и дают ей конкурентные выгоды. Около 80% сайтов имеют явное ценностное предложение и располагают его как можно выше на главной странице сайта.
Призывы к действию (CTA)
Кнопки призыва к действию могут принимать форму простого клика, подписки, доступа к профилю, регистрации для получения пробной версии продукта или покупки. Создав правильный дизайн кнопок CTA, вы обеспечите гораздо больший отклик на ваш сайт, чем без них. Более 70% веб-сайтов содержат элемент призыва к действию в пределах зрения, при открытии страницы.
Возможность поиска информации на сайте, является еще один важный принципом юзабилити. Более половины всех сайтов имеют поиск в верхней части профиля, так что пользователь может легко найти интересующую его информацию, просто введя нужное слово.
Подписка на рассылку
Подписка на сайте дает пользователям возможность получать более персонализированную информацию, эту возможность используют более 60% владельцев сайтов. Можно зарегистрироваться и получать рассылку по почте или по номеру телефона.
Иконки социальных сетей
Наличие значков популярных социальных сетей, говорит об активности компании. Чаще всего значки расположены в footer, самом нижнем блоке страницы.
Согласно последним исследованиям, мобильные устройства генерировали 52,6% мирового трафика. Сайты теперь больше посещаются с мобильных, чем с ПК, и вам определенно следует подумать о хорошей адаптации вашего сайта под такие устройства.
Стандарты для веб приложений
При взгляде на эти баснословные цифры становится понятным, почему в мире разрабатывается так много новых веб-приложений. Этот процесс приводит к необходимости привлечения большого количества специалистов. То, что веб (в широком смысле) будет продолжать наращивать темпы своего развития, подтверждается и набирающим силу «мейнстримом»: всё «переезжает» в облака. Облачные технологии становятся новой реальностью современного Интернета: даже некогда привычные нам десктопные Word и Excel сегодня представлены в виде веб-альтернатив от Microsoft. Исходя из сказанного, можно утверждать, что потребность в хороших инженерах по обеспечению качества, специализирующихся на веб-продуктах, будет только расти.
Представленная вниманию читателей статья посвящена вопросам особенностей тестирования веб-приложений. Будет правильным начать повествование с основ и определиться, что именно мы подразумеваем под понятием «веб-приложение» и какие нюансы в реализации этих приложений добавляют работу тестировщикам.
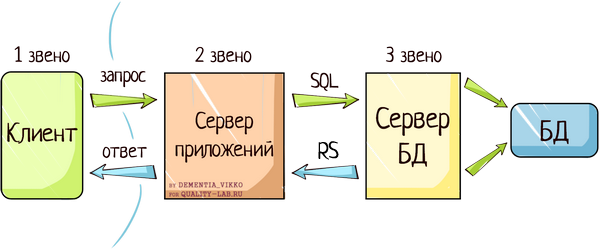
Клиент, сервер и база данных
Веб-приложение – это клиент-серверное приложение, в котором клиентом выступает браузер, а сервером – веб-сервер (в широком смысле). Основная часть приложения, как правило, находится на стороне веб-сервера, который обрабатывает полученные запросы в соответствии с бизнес-логикой продукта и формирует ответ, отправляемый пользователю. На этом этапе в работу включается браузер, именно он преобразовывает полученный ответ от сервера в графический интерфейс, понятный рядовому пользователю.
Итак, первой и одной из ключевых особенностей веб-приложений является их архитектура. Давайте более детально рассмотрим этот вопрос, так как он представляет особую ценность для тестирования.
Веб-приложение представлено следующими составляющими («сторонами»):
1. Клиент.
Как правило, клиент – это браузер, но встречаются и исключения (в тех случаях, когда один веб-сервер (ВС1) выполняет запрос к другому (ВС2), роль клиента играет веб-сервер ВС1). В классической ситуации (когда роль клиента выполняет браузер) для того, чтобы пользователь увидел графический интерфейс приложения в окне браузера, последний должен обработать полученный ответ веб-сервера, в котором будет содержаться информация, реализованная с применением HTML, CSS, JS (самые используемые технологии). Именно эти технологии «дают понять» браузеру, как именно необходимо «отрисовать» все, что он получил в ответе.
2. Сервер.
Веб-сервер – это сервер, принимающий HTTP-запросы от клиентов и выдающий им HTTP-ответы. Дабы избежать возможной путаницы, отметим, что веб-сервером называют как программное обеспечение, выполняющее функции веб-сервера, так и непосредственно компьютер, на котором это программное обеспечение работает. Наиболее распространенными видами ПО веб-серверов являются Apache, IIS и NGINX. На веб-сервере функционирует тестируемое приложение, которое может быть реализовано с применением самых разнообразных языков программирования: PHP, Python, Ruby, Java, Perl и пр.
3. База данных.
В классической теории речь идет о двух «сторонах» веб-приложения, однако, если внимательно посмотреть на весь процесс работы приложений, мы можем отметить, что в алгоритме работы веб-а незримо, но довольно активно принимает участие еще одна «сторона» – база данных. Фактически, она не является частью веб-сервера, но большинство приложений просто не могут выполнять все возложенные на них функции без нее, так как именно в базе данных хранится вся динамическая информация приложения (учетные, пользовательские данные и пр).
База данных – довольно широкое понятие, которое используется не только в сфере информационных технологий. В контексте моей статьи это – информационная модель, позволяющая упорядоченно хранить данные об объекте или группе объектов, обладающих набором свойств, которые можно категоризировать. Базы данных функционируют под управлением так называемых систем управления базами данных (далее – СУБД). Самыми популярными СУБД являются MySQL, MS SQL Server, PostgreSQL, Oracle (все – клиент-серверные).
Также существуют встраиваемые и файл-серверные СУБД. Для общего развития отмечу лишь одну популярную встраиваемую СУБД – SQLite, которая используется в некоторых браузерах, Android API, Skype и других известных приложениях. Взаимодействие с перечисленными СУБД основано на специальном языке структурированных запросов – SQL.
Теперь, собрав в голове определенный архитектурный пазл, предлагаю рассмотреть его с точки зрения тестирования ПО. Несколько позже мы рассмотрим и то, как все составляющие «общаются» между собой.
Особенности архитектуры: «под прицелом» клиент
Мы упомянули клиента как первую составляющую архитектуры. В классической ситуации клиент представлен браузером, а потому вопрос тестирования кроссбраузерности (ввиду многообразия браузеров) весьма актуален. Мы также рассмотрим тестирование заполняемых форм и текста как основного источника информации, получаемой через клиента.
Кроссбраузерность: разнообразие клиентов 
Перед началом работ я рекомендую выяснять у ответственных лиц необходимый для тестируемого ПО набор браузеров. Можно самим собрать статистику по целевой аудитории вашего продукта и ограничить кроссбраузерное тестирование набором наиболее популярных в этой аудитории браузеров. В условиях регрессионного тестирования, когда ограничены временные и человеческие ресурсы, также можно применять практику распределения браузеров: закрепляя за каждым тестировщиком определенный браузер, вы сможете «покрыть» большой процент кроссбраузерных дефектов. Этот метод имеет и свои минусы: он наиболее результативен в большой команде тестирования, но становится практически неприменимым при наличии одного тестировщика.
В тестировании нуждаются все основные (среди пользовательской аудитории) браузеры, но особое внимание необходимо уделить IE, если он входит в их число. Именно в нем очень часто возникают проблемы, которые отсутствуют в других браузерах: так, в IE дополнительно рекомендуется обращать особое внимание на масштабируемость, фокус полей и работу JS.
Отдельно рекомендую не забывать о всякого рода валидаторах верстки, например https://validator.w3.org/. Даже если у вас недостаточно знаний, чтобы оценить соответствие верстки стандартам, можно использовать для этого автоматические средства и, проанализировав результат, указать разработчикам на самые серьезные «оплошности». Не стоит забывать, что иногда валидаторы обращают внимание на самые «мелочные мелочи», которые никто и никогда исправлять не будет. Если вы и заводите баг-репорты на подобного рода замечания, то удобнее будет собрать их в единый документ и прикрепить к репорту. К такого рода «мелочам» можно отнести всевозможные рекомендации, которые не имеют своего влияния на отображение и функционирование контента.
Веб-формы на стороне клиента 
Как же не пропустить дефекты в формах на продакшен? Рассмотрим несколько простых шагов:
1. Тщательно проверяем обязательность заполнения полей и наличие соответствующей маркировки у них.
2. Заполнив и отправив форму, убеждаемся в том, что с данными происходит именно то, что запланировано. Если данные должны быть внесены в базу данных, проверяем, корректно ли завершился процесс (в конце концов, об этом можно попросить разработчика, если не хватает своих знаний SQL или прав доступа к БД).
3. Используем чит-листы для тестирования форм, например чит-лист регистрации от Алексея Лупана или чит-лист по Web UI контролам от Игоря Любина.
4. Проверяем, выводятся ли понятные пользователю информационные сообщения о необходимости заполнения пустых полей после попытки отправить форму.
5. Обращаем пристальное внимание на реализацию экранирования символов в полях форм, являющихся потенциальным источником уязвимостей для приложения и пользователей. Экранирование должно осуществляться на уровне не только клиента, но и сервера, отключить который в клиенте довольно просто (например, с помощью специальных плагинов, снимающих все возможные ограничения в несколько кликов, таких как Web Developer Toolbar – Forms).
6. Убеждаемся, что после заполнения формы пользователю приходит подтверждающее письмо с указанием соответствующего отправителя, а само тело письма соответствует требованиям (в том числе и на работоспособность ссылок).
7. Используем вспомогательные специальные инструменты для тестирования форм (например, Web Developer Toolbar).
Текст, как основной источник информации при работе через клиент
Как не крути, но особая ценность сети Интернет заключается в том, что она является практически безграничным источником информации. Часть этой информации представлена в виде текстов, с которыми, опять же, пользователь взаимодействует посредством клиента. Большинство веб-ресурсов в том или ином объеме требуют проверки текстов на предмет отсутствия грамматических ошибок и опечаток.
Конечно, значимость этого тестирования не так велика по сравнению с функциональным направлением, но пренебрегать им не стоит. На практике мне довелось встретиться с очень серьезной опечаткой: на продакшене одного из крупнейших интернет-гипермаркетов России была допущена ошибка, изменившая гордое название величественного города Ярославль на прискорбное оскорбительное слово. Название служило частью суб-меню, а потому было заметно всем жителям города с полумиллионным населением.
Да, мы не всегда имеем достаточно времени для вычитывания всех текстов, но в таких ситуациях на помощь приходят «SpellCheker-ы» (программы для проверки орфографии, онлайн или в виде плагинов для браузеров), например, Яндекс.Спеллер.
Веб-сервер: «долой клиент, тестим без него»
Тестирование части веб-приложения, размещенной на веб-сервере, можно провести и минуя графический (клиентский) интерфейс, однако это требует от специалиста определенного уровня знаний и навыков технического характера, а также применения дополнительных инструментов. Рассмотрим веб-сервер с точки зрения нагрузочного и инсталляционного тестирования.
Инсталляция на веб-сервер 
1. Большая часть веб-приложений требует для инсталляции специфических знаний в администрировании ОС. Попробуйте установить приложение на нескольких веб-серверах. В оптимальном случае это будут самые популярные технологии среди ваших пользователей, для установления списка которых потребуется предварительное исследование.
2. Инсталлируя веб-приложение, обращайте внимание на то, действительно ли приложение устанавливается в указанную вами директорию, базу данных, использует выбранный вами префикс и соблюдает прочие конфигурационные моменты.
3. Убедитесь, что приложение можно установить как из localhost, так и удаленно.
4. Если процесс инсталляции является интерактивным, и каждый выбор пользователя на определенном шаге влияет на последующие действия, то необходимо будет пройти все ветви, так как именно инсталляция является первым шагом пользователя в работе с вашим приложением.
5. Не забывайте о негативных тестах: проверки в условиях недостаточности ресурсов (места на диске, оперативной памяти) или привилегий, прерывание процесса установки во время активной его фазы (например, отправляя сервер в перезагрузку).
Нагрузочное тестирование 
Полученная информация подвергается тщательному анализу с последующим выявлением «узких горлышек» и граничных программных и аппаратных возможностей, которые в дальнейшем используются для обеспечения стабильности веб-сервера и самого приложения, работающего на нем.
Приведем пример из практики функционирования большого коммерческого продукта, который долгое время работал с разнообразными типами договоров. Однажды в релиз выпустили очередной особо ожидаемый тип договора, и на следующий день система полностью перестала работать, а служба поддержки была завалена огромным количеством обращений. Всему виной стал просчет в тестировании: команда проверяла одновременную работу с десятками тысяч договоров, но никто не смог предугадать, что на практике речь пойдет о сотнях тысяч, а иногда и о миллионах договоров. Нагрузочное тестирование позволяет обнаружить потенциальные проблемы такого характера еще на этапе тестирования.
База данных: «хранить нельзя удалить»

1. Вносимая через интерфейс информация должна быть сохранена в базе данных в неизменном (первоначальном) виде.
2. Сохраненная в базе данных информация должна отображаться в любой части приложения одинаково (если иного не требует бизнес-логика приложения).
3. Названия таблиц и структура БД должны соответствовать проектной документации.
4. Нужно следить за тем, чтобы запросы не обрабатывались слишком долго, а количество соединений было достаточным. Мониторинг состояния БД – один из важных моментов тестирования.
5. Стоит учитывать, что удаление записи в БД не всегда сопровождается полным удалением сущности. Иногда используется так называемое «псевдоудаление», и нужно проверить, правильно ли оно выполняется.
6. Пустую БД на тестовом стенде рекомендуется либо заполнять сгенерированными случайными данными, либо снимать дамп с продакшена и после обфускации данных «заливать» их в тестируемую БД. Иногда квалификация тестировщика (или иная причина) не позволяет выполнить этот процесс самостоятельно: в таком случае рекомендуется обратиться за помощью к специалистам инфраструктуры или разработчикам.
Запросы: do you speak computish?
Все составляющие веб-приложения должны взаимодействовать между собой, и происходит это благодаря HTTP(s). Без HTTP наша многосторонняя система не функционировала бы в принципе, так как HTTP – это протокол передачи данных, занимающий одно из основных мест в нашей клиент-серверной архитектуре.
При работе с ответами специалист по тестированию в первую очередь должен обращать внимание на методы и коды состояния, которые присутствуют в стартовой строке.
1. Метод GET. Используется для запроса содержимого, размещенного на сервере (например, GET /path/resource?param1=value1¶m2=value2 HTTP/1.1).
2. Метод HEAD. По своей сути не отличается от вышеупомянутого метода, однако ответ сервера на такой запрос лишен «тела», а практическое применение ориентировано на облегченное использование с целью получения минимальной информации о сервере/продукте или его статусе.
3. Метод POST. Данный метод используется для передачи данных на сервер, однако его основа «прячется» в тело, что отличает его от GET. Во время публикации этой статьи, например весь текст будет помещен в тело POST-запроса; после обработки его сервером на сайт будет добавлена статья.
Существуют и другие методы: PUT, DELETE, CONNECT, TRACE, PATCH и т. д.
То, что составляющие веб-приложения взаимодействуют между собой посредством HTTP, является хорошей новостью для специалиста по тестированию, так как это позволяет не просто отслеживать общение, вникая в логику работы и сверяя ее с техническими требованиями, но и влиять непосредственно на приложение, прикладывая свою руку к отправляемым запросам.
Классическими приложениями, которые можно использовать для генерации запросов, является Fiddler или Postman. Используя Fiddler, можно с легкостью отслеживать все запросы от клиента и ответы, просматривать их детали, а также вносить свои изменения и отправлять модифицированные запросы на сервер, оценивая поведение системы в таком случае.
На что обращать внимание в запросах?
1. Правильный ли метод используется для того или иного запроса? Если вы отправляете сообщение, а на сервер уходит только GET-запрос, то что-то здесь явно не так.
2. Казалось бы, клик по одной и той же функциональной клавише генерирует один и тот же запрос. Но есть прецеденты, когда клик по кнопке приводил к ситуации, в которой JavaScript переписывал запрос рядом находящейся кнопки, таким образом меняя ее предназначение.
3. Вникайте в отправляемые запросы. В них довольно легко разобраться, особенно если это GET – они логически понятны даже рядовому пользователю. Анализ запросов – это возможность обнаружить спрятавшийся дефект гораздо быстрее, чем осуществляя его поиск в интерфейсе.
4. Мониторьте трафик на предмет запросов на другие (не ваши) сервера. Пример из жизни: фронтэнд сайта делал фриланс-разработчик, по завершению работы которого мы принялись за тестирование. Я имею привычку мониторить весь трафик тестируемого приложения: это позволило обнаружить, что вышеупомянутый разработчик без зазрения совести спрятал в «фронт» сайта запросы, которые работали на благо его личного интернет-магазина.
5. Мониторя трафик, внимательно следите за кодами состояний. Мы подробнее остановимся на этом пункте.
Коды состояния глазами адепта качества
Каждый ответ на любой запрос несет в себе массу полезной для разработчиков и специалистов по тестированию ПО информации. Одним из источников такой информации может стать код состояния: по этому коду клиент узнаёт о результатах его запроса и определяет, какие действия ему предпринять дальше. Набор кодов состояния является стандартом, он описан в соответствующих документах RFC. Каждый раз, когда вы создаете баг-репорт о неработающих ссылках, иных элементах веб-страницы или системных ошибках, обязательно указывайте ответы сервера: они сэкономят время разработчику при определении причин дефекта.
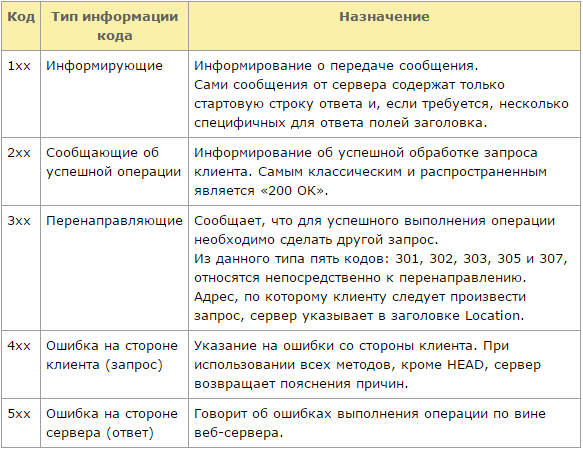
Все коды можно поделить на группы (сотые, двухсотые, трехсотые, четырехсотые и пятисотые) каждая группа-«сотня» несет свой тип информации.
По клику на картинку откроется полная версия.
Более детально с кодами состояния можно ознакомиться на Wikipedia.
На практике, используя при тестировании специальные приложения (тот же Fiddler), вы без труда сможете отсортировать свои запросы и ответы по коду состояния и отобрать, например, все 400-е и 500-е с последующим их анализом. Таким образом очень быстро «отлавливаются» дефекты с «отвалившимися» стилями, скриптами, файлами, функциями приложения и т.п.
Чем еще отличается веб-приложение от десктопного: больше особенностей – больше проблем!
Многопользовательская сущность веб-приложений
Широта аудитории приложений накладывает свой отпечаток на специфику работы.
1. Одно приложение одновременно может использоваться огромным количеством людей. Мы уже рассматривали вопрос нагрузочного тестирования, но также следует обратить внимание на то, что в число пользователей могут входить представители разных культур, языков и религий. Нам необходимо помнить об этом, особенно если речь идет о тестировании международного приложения.
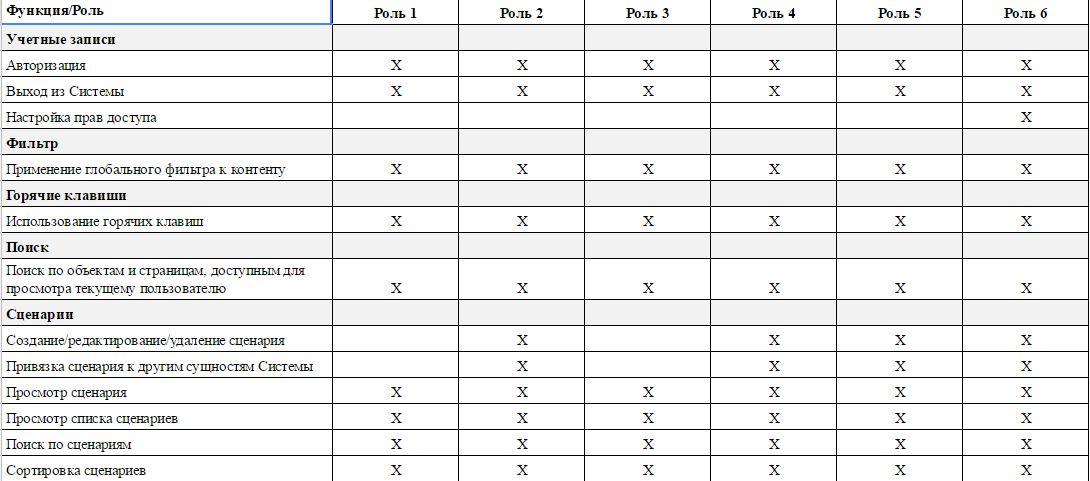
2. Каждый пользователь может иметь свои уровни доступа. В идеальном варианте тестировщик создает для себя матрицу уровней доступа и тестирует каждый доступ в отдельности.
По клику на картинку откроется полная версия.
3. Пользователи с одним уровнем доступа могут обращаться к одним и тем же сущностям, что приводит к конкурентному доступу. Тестируется это довольно просто. Для примера рассмотрим систему, имеющую дело с договорами, которые можно создавать, публиковать, редактировать, аннулировать. Алгоритм работы таков: под несколькими окнами в режиме инкогнито авторизуемся в приложении под пользователями с разными уровнями доступа; далее выбранную для теста сущность открываем на редактирование, а под второй учетной записью эту же сущность пробуем перевести в статус «Аннулировано» – на этом этапе должен сработать контроль на конкурентный доступ. Операция аннулирования блокируется, а пользователю выдается сообщение о том, что сущность редактируется другим пользователем (поведение и приоритет действий определяются в соответствии с требованиями и особенностями продукта, но логика не меняется).
4. Широта аудитории говорит о том, что за монитором может находиться человек, имеющий злой умысел в отношении вашего ПО.
Сетевые страсти: веб-приложение в разных условиях передачи данных
Веб-приложения активно используют сеть, и это является источником возможных проблем. Таковой, например, является использование приложения в условиях низкой скорости передачи данных (в браузер Google Chrome, например, встроена функция Throttling, которая позволяет сильно занижать скорость передачи данных), в условиях потери пакетов или при отключении сети во время активной фазы работы приложения (способ имитации: сначала делаем скорость передачи данных с помощью Throttling минимальной, а потом прерываем сетевое соединение во время обработки запроса).
В любом из описанных выше случаев приложение должно работать корректно. При «падении» запроса (time out) или иной проблеме мы должны, перезагрузив страницу, снова получить полностью работающее веб-приложение без какого-либо намека на только что пережитый «урон». Для всех ли функций приложения необходимо подобные тесты? Ни в коем случае! В будущем можете ориентироваться на свой опыт, а на первых этапах в этих вопросах лучше проконсультироваться с разработчиками.
Тестирование безопасности веб-приложения: спаси, сохрани, защити 
Существует ряд принципов безопасности, к которым относятся конфиденциальность, целостность и доступность:
1) Конфиденциальность – ограничение доступа к той или иной информации для определенной категории пользователей (или наоборот предоставление доступа только ограниченной категории).
2) Целостность включает в себя:
а) возможность восстановить данные в полном объеме при их повреждении;
б) доступ на изменение информации только определенной категории пользователей.
3) Доступность – иерархия уровней доступа и четкое их соблюдение.
Перечислим классические уязвимости современных веб-приложений:
1. XSS – генерация на странице продукта скриптов, представляющих опасность для пользователей продукта;
2. XSRF – уязвимость, при которой пользователь переходит с доверенной страницы на вредоносную, где воруются представляющие ценность пользовательские данные;
3. сode injection (PHP, SQL) – инъекция части исполнительного кода, которая делает возможным получить несанкционированный доступ к программному коду или базе данных и вносить в них изменения;
4. authorization bypass – это вид уязвимости, при котором можно получить несанкционированный доступ к учетной записи или документам другого пользователя;
5. переполнение буфера – явление, которого можно достичь во вредоносных целях, по своей сути представляет использование места для записи данных далеко за пределами выделенного буфера памяти.
При тестировании рекомендую использовать чит-листы уязвимостей XSS Filter Evasion Cheat Sheet и MySQL SQL Injection Cheat Sheet.
Практические советы: еще раз о насущном
Начинаем тестировать не с тестирования: с чего начать?
Получив ответы на эти вопросы, о которых часто забывают новички, вы сэкономите свое время. Дальше переходите к непосредственной подготовке окружения и формированию стратегии тестирования.
Некогда думать, нужно тестировать! 
Подай ключ «на 13»
В настоящее время существует огромное множество разнообразных инструментов, которые упрощают жизнь всем участникам разработки нового ПО. Следовательно, не стоит забывать о том, что помимо развития личных качеств, технических знаний и навыков, мы должны уметь хорошо пользоваться вспомогательными инструментами, каждый раз испытывая все новые и новые.
Выводы и напутствия

Важно помнить, что тестирование ПО ставит перед каждым вступившим в стройные ряды сферы обеспечения качества ПО такие задачи, которые практически невозможно решать однозначно и по четкому алгоритму. Тестирование – это философия, творчество, полет мысли, основанный на четких и безоговорочных технических аспектах. Пожалуй, только тестировщикам приходится одновременно быть разработчиком, системным аналитиком, пользователем, заказчиком (для которого первоочередной интерес – финансовый или иной успех продукта), специалистом в предметной области и даже DBA.
Каждый из этих навыков QA Engineer должен развивать постоянно, и тогда он сможет избежать многих возможных проблем и остаться востребованным высококвалифицированным профессионалом. Остановка в развитии для специалиста из сферы обеспечения качества фактически приравнивается к профессиональной смерти (как минимум, «клинической» в том случае, если стремление к новым знаниям со временем возвращается). Движение – это жизнь. Всем добра!