создать макет мобильного приложения
Рабочий макет: 5 сервисов для создания прототипов приложений Создание интерактивного прототипа — важная часть в разработке приложения, которая позволяет выявить огрехи разработки и дизайна. H&F выясняет, как его сделать
Хотя Google обогнал Apple в 2013 году по количеству созданных приложений, платформа iOS всё ещё остаётся самой прибыльной для разработчиков. H&F нашёл несколько сервисов создания прототипов и эскизов приложений на iOS.
Приложение Prototyping on Paper позволяет использовать для прототипирования самые простые и доступные инструменты — карандаш, бумагу и айфон. Нарисуйте эскизы от руки, сфотографируйте их — сервис автоматически отрегулирует яркость и размер, позволит сделать симулятор вашего будущего приложения. В POP можно создать систему линков и с её помощью проследить, как приложение будет реагировать на нажатие той или иной кнопки. Также POP позволяет делиться созданным прототипом с коллегами и друзьями, собирать фидбэк.
Продукт, который больше подойдёт разработчикам, предназначен в том числе для прототипирования простой и сложной анимации. С помощью Framer можно создавать интерактивные приложения на десктопе. Приложение интегрируется в программу Photoshop, то есть для начала работы вам достаточно загрузить приложение, открыть файлы проекта в фотошопе и нажать кнопку Run в Framer. Перед вами появится папка проекта, здесь же можно писать код и наблюдать за тем, как ваш прототип становится неотличим от настоящего работающего приложения.
Помощь в отборе приложений: дизайнер и проектировщик Игорь Сафонов
Прототип мобильного приложения в Adobe XD за два часа
Игорь Музыкин, менеджер проектов студии мобильных технологий Anvics, написал специально для Нетологии статью о том, как создать прототип мобильного приложения за два часа и не упасть лицом в грязь. Статья для конкурса блога.
Первые варфреймы, схемы переходов, для мобильного приложения из 64 экранов заняли 16 часов моей жизни, 6 подходов по 2–3 часа. Раза три хотелось бросить уже это всё. Проработка интерфейса — занятие сколь интересное, столь и утомительное.
Конечно, было бы здорово, чтобы это занимало раза в три времени меньше. Мы в Anvics также исходим из того, что нам нужно показать визуализацию, максимально приближенную к финальной, но не в ущерб тому, что важные функции продукта будут забыты и не отражены.
Попробую дать читателям такую возможность. Напишу, какие сделал выводы из того, как сам готовился к проектированию и использовал Adobe XD: какие функции программы чаще других пускались в ход и что не стоит делать для первой проработки. Советы ниже в первую очередь даются в помощь руководителям проектов, диджитал-продюсерам, проектировщикам мобильных приложений из мира заказной разработки, когда нужно показать клиенту ваше видение проекта и согласовать набор хотелок.
Стадия 0. Черновик
Предположу, что к созданию прототипа вы пришли с определенными вводными: о функциях приложения и пониманием его главной пользы, а также того, что нужно пользователям. Например, после первичного брифования клиента. Возможно, даже появился бэклог. Нужны ещё две части формулы:
Когда определитесь, iOs или Android (выбор не всегда очевидный), не поленитесь узнать стандарты реализации функциональности выбранной платформы. Как хорошо, что разработчики ОС собрали эту информацию за нас. Ссылки на стайлгайды Apple и Google. В примере этой статьи был выбран Android-интерфейс.
Настало время мозгового штурма для расстановки разделов. Не вымещайте идеи сразу в XD — это ошибка. Лучшее начало — набросать экраны ручкой на бумаге. Это помогает быстро составить список функций и сориентироваться какие в проекте есть вложенности экранов. Отличное упражнение — в буквальном смысле расставляет по местам 90 процентов проекта.
Черновик. Боковое меню заменила нижняя навигация.
Стадия 1. Начинаем рисовать
К этой фазе мы подходим с общим знанием о вложенности функций и примерным представлением о переходах между экранами. Можно собирать прототип.
Далее опишу скорее не строгую последовательность действий, а дам список советов, к которым пришел пока работал над проектами.
От lo-fi к hi-fi. Речь о степени детализации и стилизации экранов прототипа. В самом начале проработки, как бы вам ни хотелось, постарайтесь не застревать на одном экране, доводя его до «идеала».
Я застревал, поэтому делал прототип столько, сколько получилось. А клиент, на согласованиях уровня идей (прототип именно их и отражает), не вдается в детали, ему важно увидеть что вы уловили смысл (проверено на нескольких заказчиках).
В режиме низкой детализации проще сосредоточиться на структуре приложения и том, как пользователи должны взаимодействовать с ним. Это важный шаг разработки, который заставляет тебя как проектировщика работать с определенным набором проблем, прежде чем вникать в вопросы цвета, стиля, вместо того, чтобы решать, была ли кнопка на правильном расстоянии от текста над ней (это ведь очень важно! Некрасиво же будет).
Метод прогрессивного джипега Артемия Лебедева говорит об этом же. Идет на пользу в условии ограниченного времени, в котором менеджер находится почти всегда. Скорее просто всегда. До демонстрации два дня и за предыдущие два вы сделали по ощущениям четверть? Найдите, где можно снизить уровень шлифовки. Например, не искать идеально подходящую по смыслу и теме иконку функции, а использовать один стандартный набор.
Наборы пользовательских интерфейсов. Чтобы клиент узнал в прототипе знакомые детали, берем на вооружение наборы элементов, с любовью сделанные несколькими дизайн-командами. Внутри Adobe XD есть ссылки на стандартные наборы, но им не хватает примеров использования элементов по стайлгайдам. Поэтому познакомлю с другими ресурсами, на которых остановился сам после отсмотра десятка пакетов:
Несколько стандартных фреймворков. Под фреймворками мы понимаем типовые экраны вашего будущего приложения, например, лицевые экраны разделов и экраны первой вложенности. Так мы выдерживаем последовательность в виде единых подходов и одинаковых решений для схожих задач. У таких экранов повторяются местонахождения иконок, текстов, схожи интерфейсные решения.
На практике, после проработки 8-9 экранов эти фреймворки дадут о себе знать, потребуют повторного использования. Придерживайте эти болванки рядом с основной рабочей областью и вставляйте как каркас очередного экрана.
Не бойтесь использовать скриншоты. По тем же соображениям, что клиент не вдается детали. Отсмотр похожих приложений дает необходимое вдохновение для собственных идей. И если планируется лента новостей, а нравится реализация в приложении Meduza и вы поузнавали у разработчиков насколько сложно будет сделать также. Советую вставлять скриншоты, а клиенту устно объяснить замысел.
Тексты Lorem ipsum не создают проблем, хоть и кажутся дурацкими, в условиях ограниченного времени подходят для наших задач. Конечно, «боевые» тексты проекта лучше, но оставьте их на этап тюнинга. Чтобы рыба текста была интереснее, идите к Джулсу из Криминального чтива.
Включаем Prototype. Одноименный режим Adobe XD. В нем мы присваиваем элементам экраны действия, которые мы от них хотим получить. Стрелка «назад» возвращает на предыдущий экран, кнопка «сохранить» сворачивает клавиатуру и отправляет данные на сервер. Взаимодействия в XD тестируются окном предварительного просмотра (Cmd-Enter), которое дает достаточную обратную связь, чтобы убедиться, что приложение работает так, как мы того хотим.
Стадия 2. Спускаемся в детали
Как показала практика, результаты первой стадии достаточно фапабельны, чтобы презентовать и успешно утверждать с клиентом (или внутри команды) принципиальные структурные и визуальные решения. Если остается время, прототип можно дотюнить, базовую структуру легко превратить в дизайн большей точности.
На этом этапе можно сделать:
Следуя этим стадиям, вы не потратите слишком много времени на создание значков разных цветов и форм в соответствии с вашими понятиями эстетики, но составите архитектуру приложения и сфокусируетесь на функциональности.
Получится примерно так, как в этом прототипе приложения теннисной лиги Amatour. В нем есть туториал, шторка с пуш-уведомлениями, ленты турниров и новостей, авторизация, регистрация, профиль, статистика, список игроков, рейтинг и центр оповещений.
6 главных фишек Xd
Микродействия, открытию которых в процессе работы я был особенно рад.
Закрывающие фигуры. Обозначены пиктограммой квадрата в левом боковом меню. Использовал для случаев, когда в другом приложении понравился фон, и поверх него хотелось поставить свой текст.
Применение цвета. На языке фотошопа — пипетка. Появляется в правом боковом меню после выбора элемента. Нужно в основном для сливания выбранного элемента с фоном экрана.
Присвоение элементу слоя. В ситуации, когда сначала напечатали текст, потом решили подложить под него фоновый блок, блок будет ложиться сверху текста. В диалоговом меню, оно вызывается правой кнопкой мыши, есть два пункта: — Send to Back и Bring to Front.
Блокировка слоя. Когда нужно было выделить, например, нижнее навигационное меню, и немного опустить его вниз, а вместе с ним неизбежно выделяется и фон. Решение — нажать на фон, выбрав его, и Cmd-L. Будет теперь стоять на месте. Блокировать можно несколько элементов одновременно.
Кнопки центрирования. Ставят элемент ровно посередине ширины или высоты одним нажатием на иконку. Находятся в правом верхнем углу.
Ввод координат. Под кнопками центрирования, есть цифровые значения X и Y. Изменяя их, выбранный элемент сдвинется в другую точку артборда. Иногда это работает быстрее чем перемещением курсором. И похоже на телепортацию машин в Убере, когда пропадал сигнал.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Введение в дизайн мобильных приложений
Хотите создавать цифровые продукты для мобильных устройств? Вот что нужно знать в первую очередь.
Качпер Рудуха
(Kacper Ruducha)
Графический дизайнер из Варшавы. Рисовал с детства, но не понимал, что делать со своими рисунками, — пока не пришёл в графдизайн. Мечтает о своей дизайн-студии. Ведёт блог на Medium.
Перевожу, пишу, редактирую. Люблю живую речь.
Уважаю букву Ё.
Формализм мастдай.
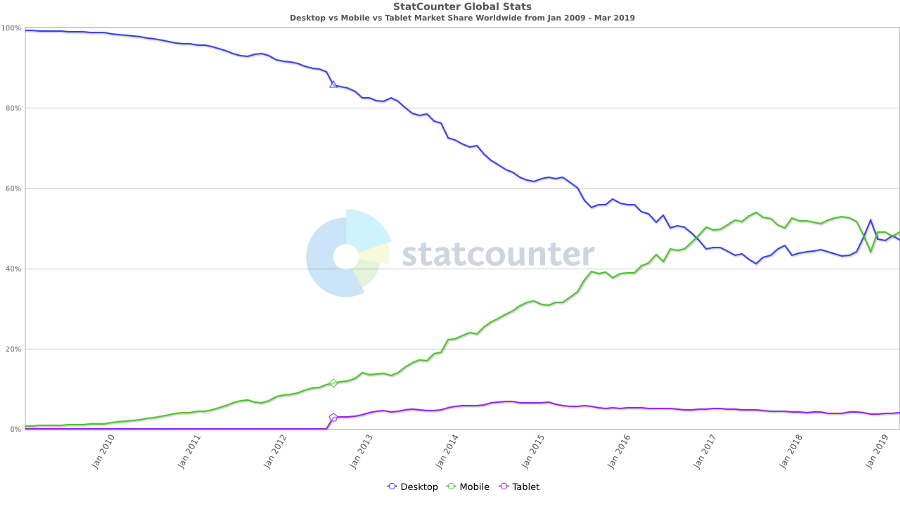
Мобильность победила. Сотовых телефонов в мире намного больше, чем ноутбуков и десктопов, и они создают больше интернет-трафика. Ниже, на сравнительной диаграмме, отчётливо виден переломный момент, когда наступила так называемая эпоха пост-ПК:
На рубеже 2016 и 2017 годов мобильные телефоны вырвались вперёд, и в ближайшее время эта тенденция вряд ли изменится. На графике представлен только интернет-трафик, но есть ещё и нативные приложения. Поэтому можно сказать, что мобильник — король цифрового мира.
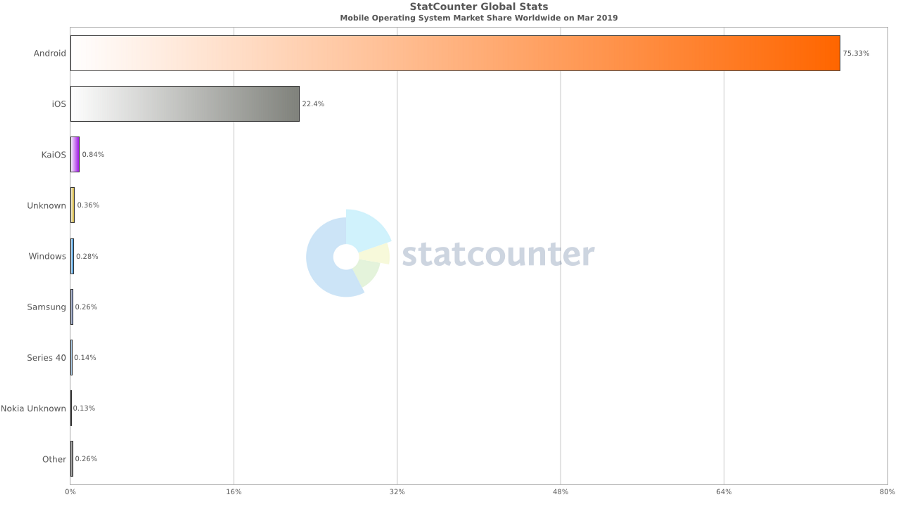
Android против iOS
Сегодня у нас дуополия (от латинского «два» и греческого «продаю». Ситуация, при которой есть только два продавца определённого товара, ведущие независимую друг от друга политику. — Ред.). Две главные мобильные операционки — Android от Google и iOS от Apple. По данным StatCounter Global Stats, на март 2019 года их доли на рынке составляют 75,33% и 22,4% соответственно:
Пока две собаки грызутся за кость, третья с ней убегает, не так ли? Не в этом случае. Никогда ещё положение остальных игроков не было столь плачевным. Два процента рынка — вот всё, что им осталось, и заманить к себе разработчиков будет непросто.
О чём нужно помнить дизайнерам мобильных приложений — неважно, работаете вы с Android или же с iOS?
Опирайтесь на соглашения платформы
Работа с приложениями должна быть привычной и интуитивно понятной даже новым пользователям, поэтому Google и Apple призывают разработчиков унифицировать интерфейсы нативных приложений. И дают рекомендации, как это сделать.
Для Android написан Google Material Design, а для iOS — Human Interface Guidelines. Непременно добавьте эти странички в закладки, вы будете часто возвращаться к ним при работе. Проштудируйте их, познакомьтесь с образцами нейминга, дизайна и юзабилити. Не забывайте, что документы эти регулярно обновляются, поэтому пересматривайте их время от времени, чтобы быть в курсе изменений.
Не считайте эти документы чем-то непреложным. Это просто рекомендации, а не строгие инструкции. Они вам в помощь, но не обязательно следовать им всегда и во всём. Можете даже смешивать рекомендации и применять элементы, характерные для одной платформы, на другой.
Если вы хотите разрабатывать для iOS, а раньше пользовались только устройствами на Android, очень вам советую походить с айфоном. Вы переключитесь, познакомитесь с яблочным интерфейсом и лучше поймёте его пользователей.
Проектирование и инструментарий
Создание мобильного приложения мало чем отличается от разработки других цифровых продуктов. Обычно всё происходит так:
Части продукта, выполняющие небольшую конкретную задачу.
Что происходит с инструментами
для UX и UI-дизайна
С тех пор как цифра пришла на смену бумаге, инструменты для UX- и UI-дизайнеров развивались стремительнее всех прочих дизайнерских программ. И я вижу две основные тенденции.
Во-первых, пора монополий прошла: пока ещё легко выбрать предпочтительный инструмент для каждого этапа проектирования, но всё слишком быстро меняется. Например, дизайнеров всё больше привлекают приложения Figma и Adobe XD, бросившие вызов Sketch.
Во-вторых, инструменты становятся самодостаточными, а это значит, что вы можете охватить весь процесс разработки, используя только одно программное решение: просто взгляните на InVision Studio.
Особенности мобильного дизайна: помните об ограничениях.
Где-то я прочёл, что творчества без ограничений не бывает. Проектируя для мобильных телефонов, обратите внимание вот на что:
Меньший размер дисплея
На деле это означает, что на экране помещается меньше элементов. Привычная навигация по сайту тоже отменяется. Нужно иначе отображать содержимое и сократить путь пользователя.
Проектирование для сенсорного экрана
Забудьте про клавиатуру и мышку, теперь приложением управляют касания и жесты. Кликабельные элементы должны быть крупнее, чтобы в них легко было попасть пальцем.
Ограничения трафика и производительности
Остерегайтесь тяжёлых файлов и форматов мультимедиа, для которых нужно загружать много данных из интернета, — это может влететь пользователям в копеечку. Следите, чтобы количество обращений к API, отправляемых вашим приложением, не снижало общую производительность сервера.
…и не забывайте о возможностях
Мобильным приложениям доступно больше возможностей устройства, и они используют их лучше, чем традиционные настольные или веб-приложения. У вас есть прекрасный шанс погрузить пользователей в продукт, представляя программное и аппаратное обеспечение как единое целое.
И ещё один общий совет. Если вы решили, что мобильное приложение станет частью вашей цифровой стратегии, сразу продумайте его роль в ней. От того, будет ли оно основной точкой входа для ваших пользователей или дополнением для другой площадки или сервиса, зависит общее направление проектирования.
Как создаётся дизайн мобильных приложений
150 тысяч новых приложений регистрируют в App Store и Google Play каждый месяц. Привлечь внимание пользователей и добиться коммерческого успеха помогает продуманный дизайн мобильных приложений. Так, согласно исследованию McKinsey, в компаниях с хорошим дизайном рост выручки больше на треть.
О том, какие знания и навыки нужны дизайнеру приложений, как создаётся мобильное приложение, что нужно учитывать при разработке, рассказывает Алексей Комаров, UX/UI-дизайнер в IBM и преподаватель Нетологии на курсе «Дизайнер мобильных приложений».
UX/UI-дизайнер в IBM
Дизайнер приложения отвечает за эмоции от использования продукта. Для реализации этой задачи дизайнер должен создавать не только привлекательный визуальный облик, но и уметь выяснять потребности пользователей с помощью исследований, составлять навигационную модель (как связаны экраны приложения), проектировать интерфейс (расставлять по важности иерархию компонентов).
Давайте разбираться с самого начала.
Что нужно знать мобильному дизайнеру
Колористика
— искусство сочетания цветов.
Например, вместе не рекомендуется использовать зелёный и красный — насыщенные цвета, которые как бы перекрикивают друг друга. Получается вырвиглазный интерфейс, отсутствует контрастность и объекты трудно различить на экране. Для несочетаемых цветов дизайнеры даже придумали определение «зелубой» (зелёный + голубой).
Для подбора цвета часто используют специальные палитры или цветовые круги — например, Material palette, Adobe Color.
Также можно брать на заметку палитры готовых продуктов. Например, в Америке существует определённый культ кроссовок, где их покупают не ради замены старой пары, а, скорее, с эстетической точки зрения. Поэтому некоторые экземпляры можно назвать источником вдохновения для дизайнеров, которые используют цветовые схемы кроссовок для своих продуктов.
Типографика
— умение оформлять текст при помощи набора и вёрстки.
По сути дизайн — это оформление контента, 80% которого передаётся через текст. Любая информация располагается в виде иерархии — главная и второстепенная части, которые выделяются с помощью определённой стилизации текста.
Например, уровни заголовков — заголовок 1-го или 2-го уровня — различаются по размеру шрифта и служат навигацией, а также делают материал структурированным.
Выравнивание по левому краю придаёт тексту аккуратный вид — его легче воспринимать. Строки начинаются на одном уровне, и глаз быстро находит начало следующей строки — удобно и быстро привыкаешь.
Композиция
— умение грамотно управлять объектами в пространстве. Какие размеры объекта, отступы между объектами и краями экрана, расстояния и связи между объектами позволят создать гармоничную композицию для лучшего восприятия объектов.
Если говорить о том, как колористика, типографика и композиция влияют на поведение пользователя и эффективность интерфейса, то стоит упомянуть про четыре типа нагрузок.
Когнитивные нагрузки — усилия, которые прикладываем, чтобы распознать объект, логику его работы и принять решение о дальнейших действиях. Например, понимаем, что перед нами кнопка, а не округлый прямоугольник, и на эту кнопку можно нажать, чтобы попасть на нужный экран.
⇒ Чем больше мозгу требуется усилий для определения объекта, тем больше мы устаём.
Визуальные нагрузки — усилия для определения объекта на экране по визуальным признакам (круг, небо, кошка) и выделения его среди других.
⇒ Чем больше объектов в интерфейсе, тем больше мы устаём.
Моторные нагрузки — возникают при физическом контакте с интерфейсом: свайп, тап и другие.
⇒ Чем больше жестов управления интерфейсом и чем они сложнее, тем больше мы устаём.
Внешние нагрузки — возникают при взаимодействии пользователя с приложением (собака залаяла, машина проехала, пошёл дождь). Эти нагрузки сложно точно предугадать — можно лишь предположить, в каких условиях будет использоваться приложение чаще всего.
⇒ Чем больше отвлекающих моментов, тем больше мы пытаемся сосредоточиться и быстрее устаём.
Все типы нагрузок идут в связке, влияя друг на друга.
Инструменты
Из графических редакторов сейчас популярны Figma, Sketch или Adobe XD.
Figma
Кросс-платформенный онлайн-редактор, который работает на Windows, macOS, Linux. В нём можно работать всей командой, в том числе с заказчиками. Бесплатный для одного пользователя и платный для работы с командой, если нужно видеть все действия команды, а не только за последние 30 дней.
Sketch
Платный графический редактор для macOS. Плюс Sketch в том, что на рынке он дольше Figma, поэтому в некоторых случаях возможностей и интеграций для него находится больше. Но если вы фрилансер, работать с заказчиками будет непросто, поскольку это не кросс-платформенный инструмент. В Sketch можно работать в офлайне.
Adobe XD
Приложение Adobe для проектирования интерфейсов. Плюсы и минусы аналогичны Sketch, кроме того, что в Adobe XD есть возможность создавать голосовые прототипы при помощи Amazon Alexa. XD заметно менее популярен по сравнению с Figma и Sketch.
Графические редакторы достаточно похожи, поэтому, если освоить один инструмент, то изучение другого не займёт много времени.
Из других инструментов дизайнера можно отметить:
В этом сервисе удобно делать брейнстормы, обсуждения, прорабатывать гипотезы, проектировать навигацию с помощью mindmap и создавать Customer Journey Map.
Сервисы для создания прототипов
Помимо встроенного прототипирования в Figma, Sketch или Adobe XD дополнительно используют такие решения, как InVision, Marvel, ProtoPie, Flinto, Principle for Mac.
Цели и задачи разработки
Дизайнер должен понимать, какие задачи у бизнеса и для кого предназначено приложение.
Приложение — это инструмент бизнеса со своими целями и задачами.
Для примера рассмотрим мобильное приложение банка.
снизить расходы на обслуживание клиентов в отделениях и повысить средний доход на одного клиента.
контролировать свои расходы.
создать дистанционный канал поддержки клиентов и увеличить продажи банковских продуктов.
При разработке приложения всегда учитывают требования бизнеса, задачи пользователей и возможности технологий.
Можно сделать великолепный дизайн, но он не будет решать задачи компании или разработчики не смогут его реализовать. Например, бывает, что бизнес выдвигает гипотезы, не проверяет их на этапе исследования и сразу отправляет в разработку. Получается функциональность, которая никому не нужна, при этом время и деньги потрачены впустую.
Бывает, что ресурсы безрезультатно тратятся не только на бесполезные фичи, но и на приложение.
К слову, если интересуетесь культурой стартапов, в целом (есть утрированные моменты) она хорошо показана в сериале «Кремниевая долина». Его рекомендует к просмотру и Билл Гейтс: «Продюсеры и сценаристы проводят много исследований перед каждым новым сезоном шоу. В прошлом году я был одним из нескольких людей, с которыми они встретились, чтобы поговорить об истории отрасли и рассказать о некоторых своих идеях для пятого сезона».
Soft skills
Коммуникационные навыки
Например, больше половины рабочего времени я общаюсь, согласовываю, обсуждаю. При этом стоит помнить, что непрерывное общение может привести к профессиональному выгоранию, поэтому периодически нужно прислушиваться к себе.
Правильная реакция на критику
Дизайнеров постоянно критикуют, и многие на это обижаются.
Если критикуют, то критикуют работу, а не дизайнера. Важно отделять и не принимать близко к сердцу.
Главное — получать конструктивную критику. Если сказали, что плохо, но не сказали почему, то это неаргументированное мнение, на которое не нужно реагировать.
Относитесь ко всему с юмором — это помогает в том числе трансформировать негатив в хорошее настроение 🙂
К примеру, когда я работал в крупной финансовой компании, менеджер попросила меня сделать кнопки жёлтыми (этот цвет не корпоративный). На мой вопрос, почему именно таким цветом, менеджер пояснила, что на курсах, которые она посещала, сказали, что «жёлтые кнопки привлекают внимание, поэтому, например, в IKEA выходы жёлтые». То, что в IKEA жёлтый — один из корпоративных цветов, которые логично использовали в оформлении магазина, на курсах, видимо, забыли сказать ¯\_(ツ)_/¯
Mindmap — диаграмма связей, интеллект-карта, карта мыслей или ассоциативная карта.
Это способ изображения процесса общего системного мышления с помощью схем.
Что нужно учитывать при разработке интерфейса
Взаимодействие с пользователями
Создание мобильных приложений не сильно отличается от создания сайтов в плане процессов — и те, и другие относятся к цифровым продуктам.
Основное различие заключается во взаимодействии пользователя с продуктом. За компьютером мы сидим или стоим, а вот с телефоном мы можем оказаться в любой ситуации: на прогулке, занимаясь спортом, в магазине, автомобиле и так далее. Также различаются размеры устройств и период контакта.
Смартфоны меньше компьютеров и ноутбуков, а сеансы использования приложений короткие, но частые — всё это нужно учитывать. На экране приложения должно быть минимум информации — только полезная. Пользователь должен быстро получать доступ к контенту. Возьмём, к примеру, Яндекс.Почту. Если мы зайдём в браузерную версию с компьютера, то увидим много дополнительной информации. На телефоне видим только письма, остальное скрыто и показывается по требованию (нажатию) — удобно.
Во многом благодаря желанию быстро и удобно получать информацию и появились мобильные приложения.
Ведь чтобы зайти на сайт, нужно ввести его адрес в строку браузера, а приложение можно открыть и сразу им пользоваться.
Нюансы мобильных платформ
Особенности создания интерфейсов для приложений описаны в гайдлайнах мобильных платформ — Human Interface Guidelines для iOS (Apple) и Material Design для Android (Google).
В создании приложений на платформах Android и iOS есть различия. Например, в паттернах поведения: в iOS меню показывается целиком, а в Android «гамбургерное» меню (три полоски); в разном управлении: в Android три кнопки («назад», «домой» и «последние приложения»), в iOS только «домой».
Грань с каждым обновлением постепенно стирается, но пока ограничения существуют. К примеру, модельный ряд iOS достаточно скромен, а в Android большое количество устройств да ещё и от разных производителей. Из-за этого при разработке на Android тяжелее отлаживать интерфейс — на это уходит много времени.
В основном Android доступнее, чем iOS. И из-за дешёвых компонентов встаёт вопрос качества — на плохой матрице экрана страдает цветопередача, а с плохим сенсором тяжелее попадать на кнопки (низкая чувствительность).
Интерфейс приложения лучше сразу адаптировать для двух платформ, а не делать что-то среднее — в будущем такая попытка сэкономить может дорого обойтись.
Стоимость «экономии» оценить в вакууме сложно — зависит от компании, бизнес-модели, рынка. Немаловажно и то, что для iOS характерна одна модель поведения пользователей, для Android — другая.
Если говорить о средних значениях, то давайте прикинем. Средняя зарплата разработчика — 150 тысяч рублей. В крупной компании приложение могут делать год, но мы будем ориентироваться на агентства, которые делают приложение примерно 3 месяца. Для Android нужны 2 программиста, для iOS — 1 (разработка примерно одинаковая по трудозатратам, но больше нужно отлаживать в Android).
Если просчитались с разработкой приложения на iOS, то это 150 000 рублей х 1 разработчик х 3 месяца = 450 000 рублей, на Android — 900 000 рублей. И это только расходы на зарплатный фонд — без учёта упущенной выгоды, репутационных потерь и снижения лояльности пользователей.
Адаптация контента
Не нужно пытаться уместить контент сайта в десктопной версии на компьютере или ноутбуке в маленький экран смартфона. При адаптации интерфейса под телефон контент приоритезируют и оставляют только самое важное.
Длинные процессы
Если на сайте можно использовать длинные формы (опросники) в несколько шагов, то на телефоне это делать не рекомендуется. Пользователю будет неудобно их заполнять, и он может бросить это занятие в любой момент.

Дизайнер
мобильных приложений
Итак, мы разобрали базу для создания визуальной части интерфейса — дизайна. А теперь рассмотрим непосредственно процесс разработки приложений.
Этапы создания мобильного приложения
Исследование


Исследования делятся на количественные и качественные.
Количественные исследования отвечают на вопросы «сколько?», «как часто?». Обычно их проводят при помощи опросов, анкетирования, телефонных интервью.
Качественные отвечают на вопросы «кто?», «почему?». Получают информацию в индивидуальных глубинных интервью, групповых дискуссиях (фокус-группах) или прибегая к экспертным оценкам.
Если приложение делается с нуля, то сначала с помощью комбинации методов проводят качественные исследования, потом количественные.
Если приложение уже разработано и его нужно доработать, тогда сначала собирают статистику количественными методами, а потом — качественными.

Это нужно для правильного позиционирования бизнеса в приложении. У каждого бренда или компании есть свой язык общения с клиентом. Через каналы коммуникации бренд транслирует посылы аудитории. Например, слоган Nike «Just do it» отражается в простом, спортивно-повседневном стиле, в котором оформлены магазины и сайты компании.

На основе вышеуказанных артефактов дизайнер принимает решения.
Также артефакты помогают управлять коммуникацией с бизнесом: чтобы каждую неделю не прилетали изменения, все бизнес-требования обговариваются и фиксируются. Это важно, чтобы не делать работу в стол и избежать бесконечных доработок.
Если каждую неделю приходят новые требования, то бизнес-заказчик не знает или не понимает, что на самом деле он хочет. А если нет чётких критериев приёмки, будет сложно показывать результат работы. Можно попасть в петлю непрекращающихся правок и постоянных переделок.
Вышеперечисленное — исследования, общение с бизнесом, аналитика — может сделать дизайнер, менеджер продукта или аналитик, если есть такой специалист в компании. Это зависит от компании и бюджета на проект.
Если есть выделенные аналитики, то зона ответственности между ними для целей разработки приложения может распределяться следующим образом:
Проектирование
По сути это создание скелета приложения: дизайнер понимает, где какая будет информация, раскидывает контент по экранам и определяет, сколько экранов будет в каждом пользовательском сценарии.
Чтобы проверить эту логику на практике, дизайнер собирает черновик приложения. Там он тестирует связку экранов, проверяет, что компоненты интерфейса расположены в правильном месте и понятно, как с ними взаимодействовать: что-то нужно нажать, потянуть, выделить или удалить.
На этом этапе важно не переходить в визуальный дизайн и не углубляться в вопросы из серии «какого цвета будет кнопка» или «какие сделать скругления у картинки».
Для проектирования чаще всего используют чёрно-белые прототипы — вайрфреймы, которые создаются в графическом редакторе.
Перед вайрфреймами некоторые создают бумажные прототипы — от руки делают эскиз будущего приложения на бумаге.
Бумажные прототипы подходят для быстрого обсуждения идей, чтобы проверить себя и синхронизироваться с командой перед тем, как приступить к работе в графическом редакторе.
Бумага и карандаш — такие же инструменты дизайнера, как и графический редактор.
Когда дизайнер продумывает процессы в приложении, сложно удержать всё в памяти в один момент времени — нужно фиксировать ход мысли. И в этом сложно полагаться на графические редакторы, которые заточены под определённые задачи — например, обработать фотографии или создать иллюстрации. К тому же, когда мы сразу работаем в графическом редакторе, мы вынуждены подстраиваться под его ограничения, то есть не мы управляем инструментом, а инструмент — нами.
Между идеей в голове и её реализацией получается много посредников: интерфейс графического редактора, экран монитора, клавиатура, мышка. А при работе с бумагой идея быстрее становится осязаемой.






.png)
.png)
.png)
.png)
.png)