приложение hypercomments что это
Hypercomments — и хвалю и ругаю
Hypercomments — сервис, который позволяет настроить на сайте удобные комментарии с цитированием.
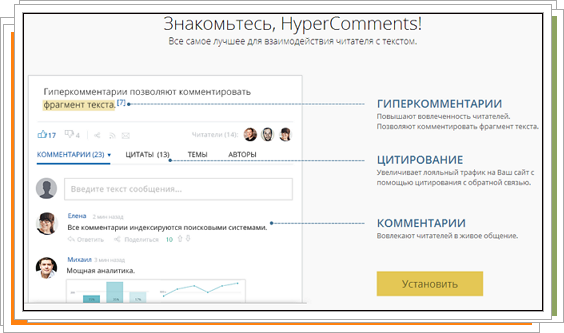
Скрин возможностей Hypercomments с сайта www.hypercomments.com
Работать с Hypercomments смогут даже новички, он хорошо автоматизирован и не требует специальных знаний.
Hypercomments имеет специальные плагины для таких движков, как WordPress, Joomla, Drupal, Blogger. Также можно установить универсальный код Hypercomments на самописные сайты.
Установка Hypercomments действительно занимает всего 2 минуты. Можно зарегистрироваться на сайте www.hypercomments.com и получить необходимые инструкции на сайте, либо установить плагин из архивного файла сразу на сайт. Потом все комментарии, оставленные на сайте ранее импортируются в базу Hypercomments и станут отображаться в едином оформлении.
Плюсы использования Hypercomments на сайте
1. Вы забудите что такое спам в комментариях, потому что Hypercomments проведет антиспам компанию сделает все за вас.
2. Для того чтобы оставить комментарий можно авторизироваться через любую соцсеть из представленных на картинке.
3. Адаптивный дизайн комментариев сделает комментирование удобным с любого устройства.
4. Несколько предустановленных шаблонов оформления, в том числе на белом и на черном фоне.
5. Интересные инструменты для сбора статистки по самым частым комментаторам, самым популярным статьям и другие.
Мой опыт использования Hypercomments
Я устанавливала сервис Hypercomments только на WordPress, плагин простоял на сайте пример полгода и в дальнейшем был удален.
Скачать плагин Hypercomments для WordPress можно на официальном сайте wordpress.org.
Я установила Hypercomments потому что ранее посльзовалась только стандартными комментариями движка WordPress. Пользователи жаловались на невозможность вести дискуссия, потому что им не приходили уведомления об ответах на их комментарий. А я ежедневно вычищала горы спама с помощью плагина Antispam Bee и вручную. От текущих проблем Hypercomments меня спас, но породил несколько новых.
Минусы Hypercomments
1. При использовании бесплатного тарифа невозможно выгрузить комментарии, хранящиеся в Hypercomments.
2. При копировании любого текста с сайта к нему добавляется странная ссылка. Выглядит примерно так http ://q99.it/что-то там. Создается ощещние что сайт взломали.
3. Код ( например, html,php), выложенный в статье невозможно корректно скопировать. Это основная причина по которой я решила отказаться от Hypercomments.
Чкрин, показывающий, что Hypercomments не дает выделить код
Когда вы выделяете код, Hypercomments предлагает сделать гиперкомментарий и отбрасывает ненужные на его взгляд фрагменты. В данном случае это скобки-галочки обрамляющие теги, но общий принцип понятен. Если попытаться скопировать объемный кусок кода на php все будет еще печальнее.
Так как для меня очень важна возможность выкладывать на сайте код и тем более его копировать, я часто выкладываю на сайте шпаргалки для себя, то Hypercomments оказался настоящим вредителем.
Мое сотрудничество с Hypercomments окончено, надеюсь вам повезет больше.
Похожие статьи
6 Комментариев
Я бы вам посоветовал, для начала изучить вопрос, прежде чем ругать кого-то.
2. При копировании любого текста…
Вообще-то это сделано для вас. Это ссылка, откуда взяли кусок статьи для копирования, при том сокращенная. За это спасибо надо сказать. Но, если вам это не надо, это выключается в настройках, на сайте hypercomments: виджет — цитаты.
3. Код ( например, html,php), выложенный в статье….
А это основная фишка hypercomment — комментирование цитаты, выделенного фрагмента. Понятно, что он будет сокращать код. Опять-таки выключается за ненадобностью: виджет — гиперкомментарии.
Здравствуйте. Полностью разделяю Ваше мнение. Мысль хорошая, согласен с Вами.
Мне показалось, что ничего существенно нового по сравнению с используемым мной на джумле плагином jcomments он не даёт. Может быть, дизайн поинтересней. Но хранить все комментарии на внешнем ресурсе — это немалый риск, по-моему. Обанкротились вдруг ребята и тю-тю?
Ой, спасибо, Гавриил! А я так намучился, так как только установил и ещё много чего не понятно. Так как при копировании кода ссылка действительно не нужна
Индексируются ли комменты сего сервиса?
Да меня тоже волнует этот вопрос. Я по шарил и думаю что да, индексируются. Хотя сервис очень хороший. Сейчас попробую установить плагин. Может по лучится закрыть.
Приложение hypercomments что это
Код виджета комментариев Stream необходимо вставлять в HTML код страницы в то место, где необходимо вывести ленту комментариев.
Стандартный код вставки виджета комментариев следующий:
Получить свой код вставки виджета можно при регистрации или в панели администратора «Настройки»-«Основные».
Для настройки виджета комментариев необходимо в объект массива _hcpw из кода вставки виджета добавлять параметры настроек. Например:
| Параметр | Значения | По умолчанию | Описание | |||
|---|---|---|---|---|---|---|
| xid | Строка произвольной длины | null | Позволяет установить идентификатор страницы и привязать все комментарии к нему. По умолчанию виджет создается для каждой новой страницы в зависимости от URL. Задав идентификатор Вы сможете подгружать одинаковые комментарии на страницах с разными URL адресами. Идентификатором страницы может быть любая строка не включающая специальных символов (. %$#> append | id блока | #hypercomments_widget | Позволяет вставить виджет в заданный HTML элемент. В качестве значения принимает id элемента (#idname). |
| title | Строка произвольной длины | Значение тега title страницы | Позволяет задать заголовок страницы, который будет отображаться в админ панели модерирования комментариев. | |||
| css | Адрес css файла | null | Позволяет загрузить css файл для изменения стилей виджета. |
Пример выведет в консоль сообщение «Log message after init HC» после инициализации виджета.
В callback функции можно подписаться на события, которые возникают в виджете. Например:
Пример выведет в консоль сообщение «event site auth» в момент авторизации через пользовательский сайт.
Список возможных событий:
Данный код выведет в консоль браузера все текущие ключи и соответствующие им статические тексты.
Система комментариев HyperComments для сайта
Система комментариев для сайта
Все преимущества HyperComments и его возможности, чтобы не тратить ваше драгоценное время, я повторять не буду. Всё это Вы можете прочитать на самом сайте сервиса. Покажу лишь вам в, как подключить комментарии HyperComment к WordPress. Обращаю ваше внимание на то, что бесплатно можно подключить только один сайт, за несколько надо уже платить.
Как установить комментарии HyperComments на WordPress
Плагин HyperComments для WordPress
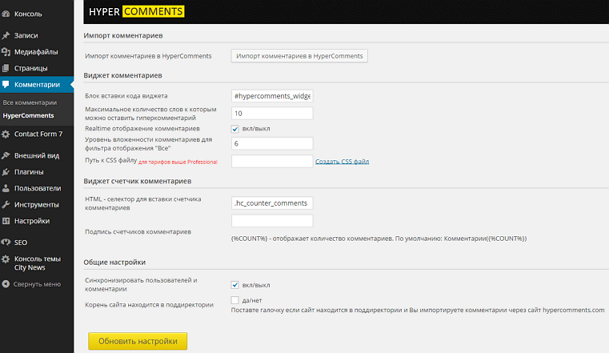
К слову, если бы вы начали работать с HyperComments на официальном сайте, а не через модуль, то надо сначала выбрать тарифный план. После всех ваших успешных действий HyperComments заменяет родные комментарии WordPress на систему HyperComment. Тут в принципе можно и закончить мой рассказ, так как, на странице настройки виджета особого такого ничего нет:
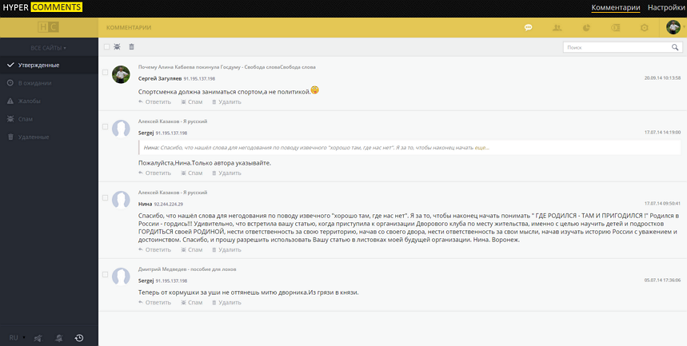
Ах да, вы можете произвести импорт комментариев в HyperComments, которые у вас есть на блоге. Контролировать оставленные комментарии вы можете здесь же, нажав на соответствующую кнопку вверху справа:
Управление комментариями на сайте
Больше возможностей по настройке системы комментариев у вас будет в вашем аккаунте на сайте. Перейдите на него, кликнув по логотипу. Здесь, в панели управления много разных разделов, изучайте:
Панель управления HyperComments
Система комментариев HyperComments для сайта
Посетитель пишет отзыв, нажимает кнопку «Комментировать» и появляется окно для авторизации через популярные соцсети Google Plus, Facebook, Twitter, VKontakte и так далее:
Авторизация через популярные соцсети Google Plus, Facebook, Twitter, VKontakte
Приложение hypercomments что это
Код виджета комментариев Stream необходимо вставлять в HTML код страницы в то место, где необходимо вывести ленту комментариев.
Стандартный код вставки виджета комментариев следующий:
Получить свой код вставки виджета можно при регистрации или в панели администратора «Настройки»-«Основные».
Для настройки виджета комментариев необходимо в объект массива _hcpw из кода вставки виджета добавлять параметры настроек. Например:
| Параметр | Значения | По умолчанию | Описание | |||
|---|---|---|---|---|---|---|
| xid | Строка произвольной длины | null | Позволяет установить идентификатор страницы и привязать все комментарии к нему. По умолчанию виджет создается для каждой новой страницы в зависимости от URL. Задав идентификатор Вы сможете подгружать одинаковые комментарии на страницах с разными URL адресами. Идентификатором страницы может быть любая строка не включающая специальных символов (. %$#> append | id блока | #hypercomments_widget | Позволяет вставить виджет в заданный HTML элемент. В качестве значения принимает id элемента (#idname). |
| title | Строка произвольной длины | Значение тега title страницы | Позволяет задать заголовок страницы, который будет отображаться в админ панели модерирования комментариев. | |||
| css | Адрес css файла | null | Позволяет загрузить css файл для изменения стилей виджета. |
Пример выведет в консоль сообщение «Log message after init HC» после инициализации виджета.
В callback функции можно подписаться на события, которые возникают в виджете. Например:
Пример выведет в консоль сообщение «event site auth» в момент авторизации через пользовательский сайт.
Список возможных событий:
Данный код выведет в консоль браузера все текущие ключи и соответствующие им статические тексты.
HyperComments — оригинальная система комментирования

Отличительной особенностью сервиса комментирования HyperComments является тот факт, что комментарии можно оставлять к разным фрагментам текста на странице сайта. То есть, например, вы прочитали какую-то фразу, цитату, мнение в статье и хотите высказаться именно по этому конкретному поводу — для этого просто выделяете нужную текстовую область и оставляете свою заметку.
После этого тот или иной фрагмент статьи будет подсвечиваться и станет кликабельным — пользователи смогут, во-первых, сразу же обратить на него внимание и, во-вторых, просмотреть всю ветвь дискуссии. Там же после клика каждый посетитель сайта сможет добавить и свой комментарий.
Проще, наверное, один раз увидеть как работает HyperComments:
Основные особенности системы HyperComments:
Кроме того в HyperComments достаточно простая установка. Для популярных CMS таких как WordPress, Joomla, Blogger есть специальные плагины.
Установка HyperComments для WordPress
Плагин для установки системы HyperComments можете скачать с официального сайта вордпресс, после чего традиционно загрузить все содержимое распакованного архива в директорию ФТП блога wp-content/plugins/. Дальше заходим в админку и активируем модуль. Второй вариант — изначально в разделе «Плагины» кликнуть по ссылке «Добавить новый» и найти его по названию HyperComments. Там, кстати, будет 2 варианта — последняя версия на данный момент 1.1.0 (появилась совсем недавно — 15 августа).
Дабы настроить плагин HyperComments вам нужно будет авторизироваться через Google аккаунт. Если честно, до конца и не понял зачем так все сделано, возможно, дабы использовать сервис без регистрации. Как бы там ни было все достаточно быстро:)
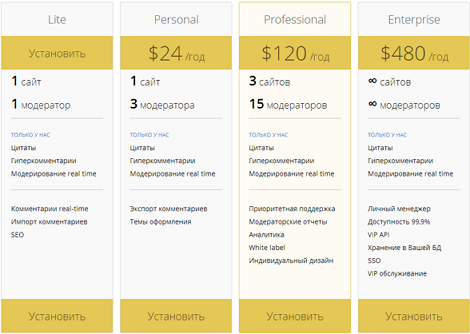
В любом случае, по сервису нужна только ваша почта и некоторые базовые данные аккаунта. Перед тем как перейти к настройке вам нужно выбрать «Тарифный план». Если бы вы начинали работу с HyperComments на официальном сайте сервиса, а не через модуль, то сразу же перешли на выбор тарифов. Находятся они здесь. Для любого варианта первые 30 дней бесплатны.
Как видите, тут есть варианты для разных типов сайтов и финансовых возможностей. Можно начать с бесплатного тарифа, который, в принципе, содержит все необходимые моменты для классического простого блога. Остальные тарифные планы как-то персональный и профессиональный также вполне доступны, если нужно установить систему комментирования HyperComments для какого-то коммерческого проекта. За 2 и 10 баксов в месяц получите темы оформления, экспорт комментариев, отчеты модераторов, аналитику и White label.
Я выбрал тариф Free, нажимаем на кнопку «Установить». Если вы находитесь на сайте HyperComments, то увидите множество разных настроек и опций для системы комментирования.
В пункте «Настройки» — «Основные» вы найдете код виджета для HyperComments, которые нужно будет установить в файле, где выводятся комментарии, то есть в Single.php. Там же есть возможность выбрать добавление социальных кнопок, изображений, видео, включить модерацию, уведомления, поменять цвет подсветки и т.п. Опций достаточно много, но часть из них недоступна из-за тарифного плана. Чуть меньше параметров отображается в плагине в админке вордпресс.
Закладка «Комментарии» служит для модерации свежих записей, «Управление» открывает возможности сервиса, а «Настройка» позволяют задать некоторые опции для работы плагина с блогом. В целом, нет ничего сложного, но нужно разбираться и тщательно просмотреть все пункты.
Система комментирования HyperComments предлагает весьма интересное и неординарное решение для сайтов или блогов. Устанавливать ее или нет это, конечно, вопрос каждого, но безусловно некоторые преимущества и улучшения проекту она может дать. Если говорить о пользе для сайта, то вы получите возможность интерактивного общения непосредственно привязанного к контенту страниц, что увеличит активность обсуждений. Кроме того, выделение слов или фраз может создать определенные «точки фокусировки» для других посетителей, на которые они бы сразу обращали внимание. Если посмотреть на это с точки зрения пользователя, то HyperComments помогает обсуждать именно те части статей, которые вас заинтересовали + получается интерактивное интересное общение с другими комментаторами.