первое приложение на flutter
Первое приложение на flutter
После установки Flutter SDK создадим первое простейшее приложение.
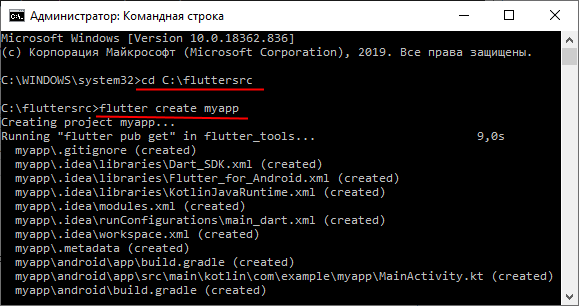
Создание приложения на Windows
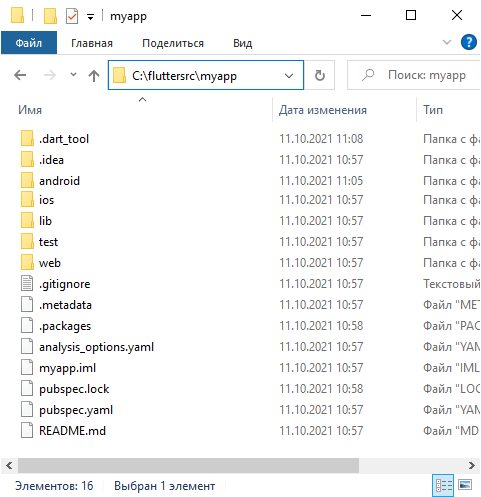
В результате будет создан большой проект с довольно сложной структурой
Основные элементы структуры проекта:
Папка android содержит код и дополнительные файлы, которые позволяют связать прложение на Dart с Android
Папка ios содержит код и дополнительные файлы, которые позволяют связать приложение на Dart с iOS
Папка buid содержит файлы, создаваемые в результате процесса построения приложения
Папка lib содержит собственно файлы приложения на языке Dart. Именно с этой папкой идет основная работа при создания приложения на Flutter
Папка test предназначена для хранения файлов с тестами
Папка web содержит код и дополнительные файлы для создания веб-приложения на Flutter
Файл pubsec.yaml хранит конфигурацию проекта, в частности, пакет проекта, список зависимостей и т.д.
Этот проект уже содержит самый минимальный функционал, который мы можем запускать.
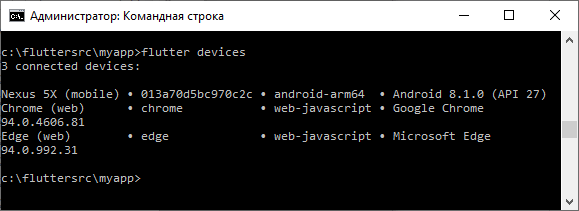
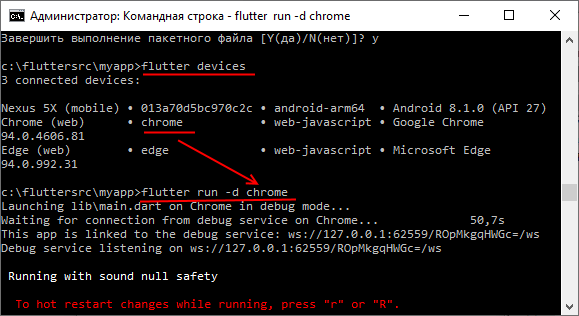
Для проверки наличия устройства для запуска проекта можно выполнить в командной строке/консоли следующую команду:
Запуск приложения на Android
Кроме того, на мобильном устройстве необходимо включить режим разработки и возможность отладки по USB.
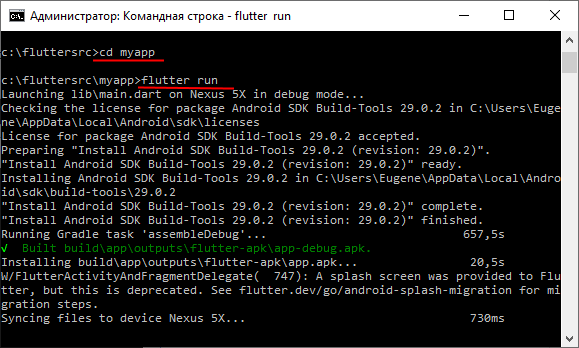
Обратите внимание, что компилировать и запускать приложение необходимо из папки проекта
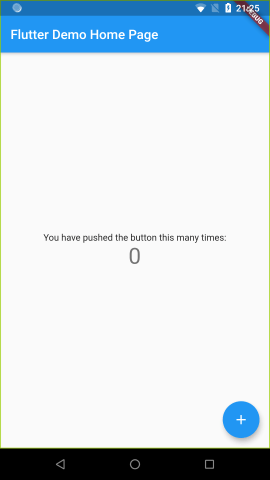
В итоге будет скомпилирован пакет apk, который затем будет установлен на подключенном устройстве Android. Весь процесс может занять довольно много времени, особенно при первом запуске. В итоге на подключенном устройстве будет запущено приложение с содержимым по умолчанию:
Где определяется это приложение? В проекте в папке lib мы можем найти файл main.dart
По умолчанию он имеет следующее содержимое:
Здесь определен ряд классов на языке программирования Dart, которые собственно и создают приложение.
Запуск приложения на Web
Однако в проекте по умолчанию есть также поддержка для iOS и Web. Рассмотрим, как запустить проект для текстирования веб-приложения в браузере. Так, выше на скриншоте было видно, что у меня есть три «устройства». Однаим из них является Google Chrome, которому присвоено имя «chrome».Для этого введем команду:
Соответственно, если бы я хотел запустить проект на Microsoft Edge, мне потребовалось бы указать соответствующую текстовую метку:
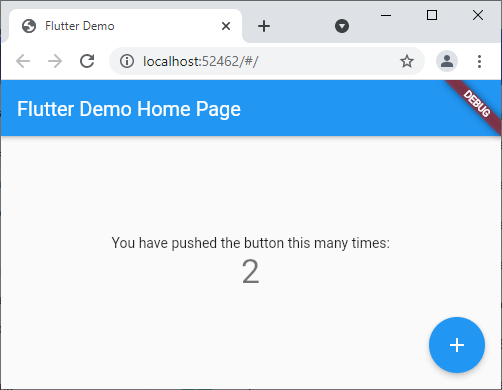
При запуске проекта под Web запускается тестовый веб-сервер, на котором разворачивается приложение и затем запускается веб-браузер, который обращается к этому приложению. В итоге в браузере мы увидим практически тот же интерфейс с аналогичной логикой, что и на Android:
Перезагрузка приложения
Первое приложение на MacOS
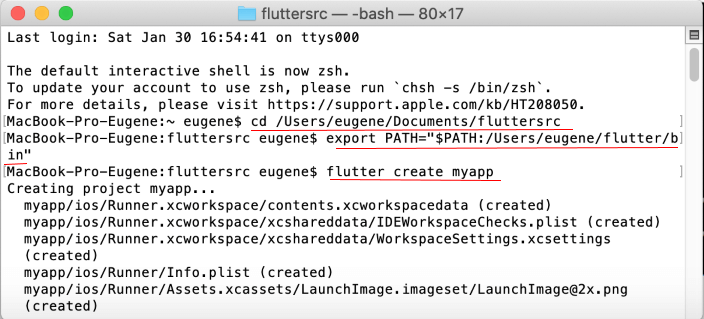
Создание приложения на MacOS не будет сильно отличаться от соответствующего процесса на Windows.
И затем введем команду для создания проекта:
Как создать свое первое приложение Flutter
Flutter – это открытая платформа, созданная Google, которая ориентирована на создание кроссплатформенных приложений. Flutter в первую очередь сфокусирован на iOS и Android, но также разрабатывает надежную поддержку настольных компьютеров.
Примечание: Приложения Flutter созданы на языке программирования Dart.
В этом мануале вы создадите свое первое приложение Flutter.
Требования
Для выполнения этого руководства нужно:
Данный мануал был написан для Flutter 1.2.x, но обновлен для Flutter 1.22.2.
1: Создание нового проекта Flutter
Итак, вы установили Flutter и соответствующие зависимости (Android SDK или XCode в зависимости от вашего компьютера). Теперь можно создать новый проект Flutter.
Сначала откройте окно терминала, перейдите в каталог, в котором вы хотите запустить проект, и выполните следующую команду:
flutter create hello_flutter
Перейдите в новый каталог:
Откройте этот проект в редакторе кода и приступайте к работе.
2: Запуск проекта
Чтобы запустить проект Flutter в Visual Studio Code или Android Studio, рекомендуем ознакомиться с документацией.
В Visual Studio Code откройте Run and Debug, затем выберите Dart & Flutter из выпадающего списка, после чего выберите конфигурацию hello_flutter. Укажите симулятор (веб, iOS или Android) в строке состояния. Запустите приложение, нажав кнопку Start Debugging. После этого в симуляторе или браузере вы увидите свое новое демонстрационное приложение.
Если вы используете Android Studio, то он потребует указать устройство и выбрать конфигурацию.
3: Изучение кода
Итак, вы уже создали свое первое приложение Flutter и запустили его в эмуляторе! В этом разделе мы разберем часть сгенерированного кода.
Примечание: Стартовый код, сгенерированный flutter, является частью официальной кодовой базы Flutter и доступен по следующей лицензии.
Теперь откройте файл lib/main.dart в редакторе кода.
Раздел MyApp
Первая часть файла определяет раздел MyApp. Этот класс расширяет StatelessWidget:
Сначала код импортирует пакет Material из Flutter. Этот пакет придает нашему приложению вид Material Design и открывает последующий доступ к виджетам и функциям в стиле Material.
Затем код регистрирует MyApp в качестве основного виджета нашего нового приложения; это делается с помощью метода runApp.
Внутри класса MyApp мы возвращаем метод build типа Widget, который, в свою очередь, возвращает MaterialApp. MaterialApp содержит метаданные, такие как текущие ThemeData, название приложения, домашний маршрут и т.п.
Примечание: Использовать здесь MaterialApp не обязательно. Мы также можем использовать CupertinoApp (в стиле iOS) или пользовательский стиль с помощью WidgetsApp.
Раздел MyHomePage
Следующая часть файла определяет MyHomePage. Этот класс расширяет StatefulWidget.
Последняя часть этого файла определяет _MyHomePageState. Этот класс расширяет State для виджета и метода сборки. Если вы когда-либо ранее работали с React, это должно вам напомнить JSX-метод render.
Одним из наиболее важных моментов, которые следует учитывать в приведенном выше примере, является тот факт, что мы переопределяем метод createState, чтобы настроить собственный способ управления состоянием:
Следовательно, состояние _counter можно изменить с помощью setState(). Затем мы определяем метод сборки build, который создает Scaffold для нашего приложения, содержащего appBar и body.
При использовании MaterialApp класс Scaffold можно рассматривать как контейнер верхнего уровня. Он позволяет легко добавлять панели навигации, кнопки астатического действия, панели, селекторные отметки и многое другое.
Каждый раз, когда мы вызываем setState(), вместе с ним вызывается метод build виджета, таким образом обновляя представление и перерисовывая его с учетом нового состояния. Как можно видеть в нашем примере, этот вызов setState выполняется внутри FloatingActionButton через функцию onPressed: _incrementCounter.
Заключение
В этом руководстве вы научились создавать базовое приложение Flutter и исследовали сгенерированный программой стандартный код.
Теперь вы можете самостоятельно поэкспериментировать с приложением и изменить значение счетчика или текст.
Как с нуля написать приложение? С чего начать новичку? Flutter / Программирование
Пол года назад я сама искала такую статью и теперь я очень хочу посоветовать себе в прошлом с чего можно начать.
1. Выбрать тему приложения
Не нужно долгих мук выбора, просто начните делать то, что вам пригодилось бы. Лучше что-то простое. Нужно понимать, что мы пока не стремимся быть Биллом Гейтсом. Это наше первое приложение, наш первый шаг.
Я уже как лет 7-8 болею спортом, потому идеей моего первого приложения было — база тренировок для поддержания себя в тонусе, с упражнениями для спины, рук, попы, ну и в целом, чтобы не скучно было.
2. На каком языке писать?
Я перепробовала несколько разных языков и разных SDK, мой выбор пал на Flutter и, собственно, язык на котором он обслуживается — dart, потому что:
Грубо говоря, те, которым можно задать состояние и те, кому нет.
Пример создания StatelessWidget:
Скопировать код можно тут
В данном виджете мы создаем колонну Column, элементы которой размещаются по центру (mainAxisAlignment: MainAxisAlignment.center), внутри которой лежат два контейнера.
В первом контейнере текст ‘Hello, World!’ синего цвета, с подчеркиванием линией в стиле dottet.
Во втором синяя кнопка ‘Touch me’ с закругленными углами и белыми буквами.
Если код сложен для понимания, почитайте статьи с этого сайта, особенно «Основы Dart 2.x (Классы и объекты)».
Если непонятно про виджеты, прочтите тут(на английском)
3. Несколько советов
У Flutter достаточно объемная библиотека package. Не бойтесь их юзать. Например, я за несколько минут до отправки приложения в стор вспомнила, что у меня не работает отправка фидбека. За секунды я нашла package flutter_email_sender, прописала его в pubspec.yaml и набросала код, писать который обычно помогают в Example. Ссылка.
Смотря туториалы, настороженно относитесь к объему кода. Если задача простая. Часто то, что расписывают на три страницы правильнее решить парой строчек кода. Если вы понимаете, что решение слишком сложное, поищите другой путь. Хороший код — короткий код.
В моем приложении есть возможность посмотреть насколько вы были активны на этой неделе и я долго не могла понять как привязываться к датам и как заставить его работать. Оказалось все достаточно легко, даю вам ссылку на то, как работать с датами во Flutter.
4. В заключение
Flutter – это отличный новый инструмент, на который переходят многие специалисты и который настолько прост, что поможет и нам новичкам добиться желаемых целей.
Мой рабочий процесс строился по схеме: я не знаю как это делать — значит я учусь/ищу примеры/спрашиваю в тематических группах.
Если я все равно не понимаю, как это работает — я убираю эту возможность из своего проекта.
Часто решение приходит в голову позже.
Если оно не пришло, делайте то, что можете. Это ваш первый проект, пусть он выйдет таким, каким выйдет.
То, что у меня получилось после отсеивания всего мною неподъемного, можно посмотреть тут.
Начальное знание dart: 0.
Срок написания этого приложения: 5 месяцев.
Персонал: 1 человек (я).
Буду очень благодарна вам за обратную связь и за поддержку меня, как начинающего кодописателя. Надеюсь, я тоже помогла вам информацией. Хорошего всем дня.
Основы Flutter для начинающих (Часть I)
Вступление
Добрый день всем желающим познакомиться с Flutter!
У меня появилось горячее желание поделиться с вами моими знаниями, которые я накопил за несколько месяцев.
Возможно мой опыт совсем мал по сравнению с гуру программистами, я все же попытаюсь сделать что-нибудь полезное для вас.
Результатом нашей работы будет небольшое Flutter приложение, которое будет брать данные из JSONPlaceholder.
Ну что ж, приступим.
Затем устанавливаем редактор или IDE по инструкции Set up an editor
Я буду использовать Android Studio IDE от Google.
Для разработки на Android Studio нужно установить Flutter плагин (в инструкции Set up an editor, описано как это сделать).
Выбираем Flutter Application
Далее указываем название приложения (имя Flutter приложения должно иметь нижний регистр, отдельные слова могут разделяться нижним подчеркиванием).
Затем указываем package name (используется для того, чтобы идентифицировать наше приложение среди других в Google Play или Apple Store, его впоследствии можно будет изменить, более подробно об Android Application ID или об Apple App ID):
Очищаем main.dart файл от ненужного кода:
Затем создаем пакет (код должен быть всегда огранизован, дабы сделать его понятнее):
Называем его pages:
Затем создаем в пакете файл home_page.dart:
И реализуем нашу первую страницу:
Ну что ж, пора испытать наше приложение.
Не забудьте импортировать HomePage в main файл:
Важный момент: старайтесь использовать относительный путь, когда импортируете файлы своего проекта, вместо подобного:
По моему небольшому опыту могут возникнуть проблемы, когда вы захотите поменять имя приложения в pubspec.yaml файле (pubspec.yaml находиться в корневой директории проекта):
Если вы уже используете подобные импорты, это не критично, имя приложения всегда можно будет поменять отдельно для iOS или Android.
Переходим к запуску, выбираем устройство на котором будет выполняться приложение (в данном случае я использую реальное устройство, мой Honor 30i), и нажимаем Run:
Если вас раздражает надпись DEBUG в правом верхнем углу, то её можно убрать:
Также обратите внимание, когда вы запустите приложение, вы можете использовать hot reload:
Hot Reload позволяет буквально за 2-5 секунд внести изменения, когда ваше приложение выполняется.
Это довольно приятная опция, которая ускорит вашу разработку.
При каждом вызове Hot Reload происходит перезапуск build функции. (вся иерархия виджетов перестраивается)
Будьте внимательны: не во всех ситуциях Hot Reload срабатывает и изменения отражаются в приложении, поэтому в таких ситуациях нужно перезапускать приложение полностью.
Также есть довольно интересный факт: размер отладочного приложения на Flutter с одним экраном, которое мы только что создали:
Этого бояться не стоит, т.к. release Flutter приложения будет весить гораздо меньше.
Отладочное приложение содержит много дополнительной информации, а также к этому добавляется поддержка Hot Reload.
Состоянием можно считать набор переменных и данных в определенный момент времени, которое впоследствии может быть изменено.
Ну что ж попробуем реализовать небольшую анимацию которая будет запускаться по кнопки:
Та дам! Выглядит здорово!
Заключение
Статья получилась достаточно информативной и по моему мнению полезной для новичков.
Надеюсь, что это статья принесла вам пользу и вы не закидаете меня тухлыми помидорами))
Напишите свое первое приложение
Часть 1
Это руководство по созданию вашего первого приложения Flutter. Если вы знакомы с объектно-ориентированным кодом и основными понятиями программирования, такими как переменные, циклы и константы, вы можете завершить это руководство. Вам не нужен предыдущий опыт работы с Dart, мобильным или веб-программированием.
Эта лабораторная работа является 1 частью двухкомпонентной лабораторной работы. Вы можете найти часть 2 на Google Developers Codelabs (а также копия этой лабораторной работы, часть 1).
То, что вы построите в первой части.
То, что вы создадите в первой части
Вы реализуете простое приложение, которое генерирует предлагаемые имена для стартап-компании. Пользователь может выбирать и отменять выбор имен, сохраняя лучшие из них. Код лениво генерирует 10 имен за раз. В то время как пользователь прокручивает список, генерируется больше имен. Нет предела тому, как далеко пользователь может прокручивать список.
Анимированный GIF показывает, как приложение работает по завершению части 1.
То, что вы узнаете в первой части:
Во второй части этой лабораторной работы вы добавите интерактивность, измените тему приложения и добавите возможность навигации к новому экрану (называемому «Маршрут в Flutter»).
Что вы будете использовать:
Для работы в этой лаборатории вам понадобятся две программы: Flutter SDK и редактор. Эта лабораторная работа предполагает использование Android Studio, но вы можете использовать предпочитаемый вами редактор.
Вы можете запустить эту лабораторную работу с помощью любого из следующих устройств:
Если вы хотите скомпилировать ваше приложение для работы в Интернете, вы должны включить эту функцию (которая в настоящее время находится в бета-версии). Чтобы включить веб-поддержку, воспользуйтесь следующими инструкциями:
Вам нужно запустить команду конфигурации только один раз. После того, как вы включите веб-поддержку, каждое созданное вами приложение Flutter также компилируется для веб. В IDE в разделе devices или в командной строке flutter devices вы должны увидеть Chrome и веб-сервер в списке. Устройство Chrome автоматически запускает Chrome. Веб-сервер запускает сервер, на котором расположено приложение, чтобы его можно было загрузить из любого браузера. Используйте устройство Chrome во время разработки, чтобы можно было использовать DevTools и веб-сервер, когда нужно протестировать приложение в других браузерах. Дополнительные сведения см. в разделах «Создание веб-приложений с использованием Flutter» и «Напишите свое первое Flutter-приложение в Интернете«.
Шаг 1: Создайте стартовое Flutter приложение.
Создайте простое, шаблонированное приложение Flutter, воспользовавшись инструкциями в разделе «Начало работы с первым приложением Flutter«. Назовите проект startup_namer (вместо flutter_app).
В основном вы будете редактировать lib/main.dart, где находится код Dart.
lib/main.dart:
2. Запустите приложение так, как описывает ваша IDE. Вы должны увидеть либо Android, либо iOS, либо веб-выход, в зависимости от вашего устройства.


Шаг 2: Используйте внешний пакет
На этом шаге вы начнете использовать пакет с открытым исходным кодом english_words, который содержит несколько тысяч наиболее употребляемых английских слов, а также некоторые утилитные функции.
Пакет english_words, а также многие другие пакеты с открытым исходным кодом, можно найти на сайте pub.dev.
2. При просмотре файла pubspec.yaml в редакторе Android Studio нажмите кнопку Pub get. Это втянет пакет в ваш проект. В консоли должно появиться следующее:
Выполняя Pub get, автоматически генерируется файл pubspec.lock со списком всех пакетов, втянутых в проект, и их номерами версий.
3. В файле lib/main.dart импортируйте новый пакет:
lib/main.dart
По мере набора текста, Android Studio дает вам предложения по импорту библиотек. Затем она отображает строку импорта серым цветом, информируя вас о том, что импортируемая библиотека не используется (пока что).
4. Используйте пакет английских слов для генерации текста вместо использования строки «Hello World»:
Если приложение работает, hot reload обновляет запущенное приложение. Каждый раз, когда Вы нажимаете на hot reload или сохраняете проект, в работающем приложении Вы должны видеть другую пару слов, выбранную случайным образом. Это связано с тем, что объединение слов генерируется внутри метода сборки, который запускается каждый раз, когда требуется отрисовка MaterialApp, или при переключении Платформы в Flutter Inspector.


Если ваше приложение работает некорректно, ищите опечатки. Если вы хотите попробовать некоторые из инструментов отладки Flutter’s, ознакомьтесь с набором инструментов отладки и профилирования DevTools. При необходимости используйте код по следующим ссылкам, чтобы вернуться к работе.
Шаг 3: Добавление Stateful виджета (виджета с индикацией состояния)
Stateless виджеты являются неизменными, а это значит, что их свойства не могут меняться — все значения являются окончательными.
Statefull виджеты поддерживают состояние, которое может изменяться в течение жизни виджета. Реализация stateful виджета требует как минимум два класса: 1) класс StatefulWidget, который создает экземпляр 2) класс State. Класс StatefulWidget сам по себе является неизменяемым и может быть выброшен и регенерирован, но класс State сохраняется в течение всего срока службы виджета.
На этом шаге вы добавите stateful виджет, RandomWords, который создает свой класс State, _RandomWordsState. Затем вы будете использовать RandomWords в качестве дочернего элемента существующего stateless виджета MyApp.
После того, как вы ввели RandomWords в качестве statefull виджета, IDE автоматически обновляет сопровождающий его класс State, называя его _RandomWordsState. По умолчанию имя класса State имеет префикс с подбаром. Префиксация идентификатора с подчеркиванием обеспечивает конфиденциальность в языке Dart и рекомендуется для объектов State.
IDE также автоматически обновляет класс State для расширения State, указывая, что вы используете дженерик — общий класс State, специализирующийся на использовании RandomWords. Большая часть логики приложения находится здесь — оно поддерживает состояние для виджета RandomWords. Этот класс сохраняет список сгенерированных пар слов, который растет бесконечно по мере прокрутки пользователем, а во 2-й части этой лабораторной работы — избранные пары слов по мере добавления или удаления пользователем их из списка путем переключения значка сердца.
Оба класса теперь выглядят следующим образом:
3. Обновите метод build() в _RandomWordsState:
lib/main.dart (_RandomWordsState)
После добавления state класса, IDE жалуется, что в классе отсутствует build метод. Далее будет добавлен базовый build метод, который генерирует пары слов, перемещая код генерации слов из MyApp в _RandomWordsState.
4. Удалите код генерации слова из MyApp, сделав изменения, показанные в следующем различии:
5. Перезапустите приложение. Приложение должно вести себя как раньше, отображая пару слов каждый раз при hot reload или сохранении приложения.
Если ваше приложение работает некорректно, ищите опечатки. Если вы хотите попробовать некоторые из инструментов отладки Flutter’s, ознакомьтесь с набором инструментов отладки и профилирования DevTools. При необходимости используйте код, приведенный по следующей ссылке, чтобы вернуться к работе.
Шаг 4: Создание бесконечного прокручиваемого ListView
На этом шаге вы разворачиваете _RandomWordsState, чтобы сгенерировать и отобразить список пар слов. По мере прокрутки пользователя список (отображаемый в виджете ListView) растет бесконечно. Конструктор builder ListView позволяет построить просмотр списка лениво, по требованию.
lib/main.dart
Далее в класс _RandomWordsState будет добавлена функция _buildSuggestions(). Этот метод формирует ListView, который отображает предлагаемую пару слов.
Класс ListView предоставляет свойство конструктора, itemBuilder, это factory builder и функция обратного вызова, указанная как анонимная функция. Функции передаются два параметра — BuildContext и итератор строк, i. Итератор начинается с 0 и увеличивается каждый раз при вызове функции. Он инкрементируется дважды для каждой предложенной пары слов: один раз для ListTile, и один раз для Divider. Эта модель позволяет предлагаемому списку продолжать расти по мере прокрутки пользователя.
2. Добавьте функции _buildSuggestions() в класс _RandomWordsState:
lib/main.dart (_buildSuggestions)
/*1*/ Обратный вызов itemBuilder вызывается один раз на каждую предложенную пару слов и помещает каждое предложение в строку ListTile. Для четных строк функция добавляет строку ListTile для объединения слов. Для нечетных строк, функция добавляет виджет разделителя Divider для визуального разделения записей. Обратите внимание, что разделитель может быть трудно увидеть на небольших устройствах.
/*2*/ Добавление виджета разделителя Divider высотой в один пиксель перед каждой строкой в ListView.
/*3*/ Выражение i
/ 2 делит i на 2 и возвращает целочисленный результат. Например: 1, 2, 3, 4, 5 становится 0, 1, 1, 2, 2. При этом вычисляется фактическое количество пар слов в ListView за вычетом виджетов разделителей.
/*4*/ Если Вы достигли конца доступных пар слов, сгенерируйте еще 10 и добавьте их в список предложений.
Функция _buildSuggestions() вызывает _buildRow() один раз на пару слов. Эта функция отображает каждую новую пару в ListTile, что позволяет сделать строки более привлекательными на следующем этапе.
3. Добавьте функцию _buildRow() в _RandomWordsState:
lib/main.dart (_buildRow)
В классе _RandomWordsState обновите метод build() для использования _buildSuggestions(), а не для прямого вызова библиотеки генерации слов. (Scaffold реализует базовую визуальную компоновку Material Design.) Замените тело метода кодом:
lib/main.dart (build)
5. В классе MyApp обновите метод build(), изменив заголовок и превратив домашний виджет в виджет RandomWords:
6. Перезапустите приложение. Вы должны увидеть список пар слов, независимо от того, как далеко вы прокручиваете.


Если ваше приложение работает некорректно, ищите опечатки. Если вы хотите попробовать некоторые из инструментов отладки Flutter’s, ознакомьтесь с набором инструментов отладки и профилирования DevTools. При необходимости используйте код, приведенный по следующей ссылке, чтобы вернуться к работе.
Профилирование или выпуски релизов
До сих пор вы запускали свое приложение в режиме отладки. В отладочном режиме производительность меняется на полезные функции разработчика, такие как горячая перезагрузка и пошаговая отладка. Неудивительно, что в отладочном режиме вы увидите медленную производительность и дрожащую анимацию. Как только вы будете готовы проанализировать производительность или выпустить ваше приложение, вы захотите использовать режимы сборки Flutter’s «profile» или «release». Подробности см. в разделе Режимы сборки Flutter.
Следующие шаги
Вы написали интерактивное флаттер-приложение, которое работает как на iOS, так и на Android. В этой лабораторной работе вы:
Если вы хотите расширить это приложение, перейдите ко второй части на сайте Google Developers Codelabs, где вы добавите следующую функциональность: