объяснить назначение многооконных приложений принципы их работы
Основы разработки многооконных приложений
Скриншоты приложений взяты из магазина приложений Google Play, официального сайта для разработчиков Android или сделаны самостоятельно с использованием смартфона Мегафон SP-A20i Mint на платформе Intel Medfield.
Презентацию к данной лекции можно скачать здесь.
7.1 Многооконные приложения
Для мобильных приложений главным ограничением является размер экрана устройства. Очень часто невозможно разместить все элементы полнофункционального приложения так, чтобы их можно было увидеть одновременно. Очевидным решением этой проблемы является разделение интерфейса на части по какому-либо принципу. Основные пути решения этой проблемы:
Каждый способ имеет свои нюансы использования. Рассмотрим их более подробно.
7.2 Работа с диалоговыми окнами
7.2.1 Диалоговые окна
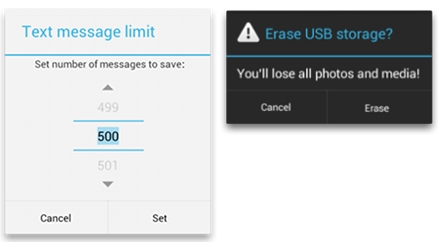
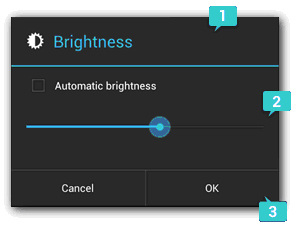
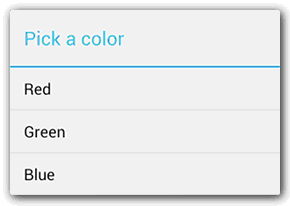
В ОС Android можно выделить три вида диалоговых окон:
7.2.2 Использование класса Dialog
Класс Dialog является базовым для диалогов и редко используется напрямую. Рекомендуется применять производные от этого класса:
Существует возможность создавать собственные диалоговые окна с использованием класса DialogFragment в качестве контейнера. В таком случае можно контролировать его поведение. Обратите внимание, что минимальной версией, поддерживающей DialogFragment напрямую, является Android 3.0 (API level 11). Если вы хотите использовать возможности этого класса на более ранних версиях, необходимо добавить библиотеку Support Library в ваше приложение.
Возможности использования диалоговых окон будут рассмотрены в лабораторной работе более подробно.
Основы разработки многооконных приложений
Скриншоты приложений взяты из магазина приложений Google Play, официального сайта для разработчиков Android или сделаны самостоятельно с использованием смартфона Мегафон SP-A20i Mint на платформе Intel Medfield.
Презентацию к данной лекции можно скачать здесь.
7.1 Многооконные приложения
Для мобильных приложений главным ограничением является размер экрана устройства. Очень часто невозможно разместить все элементы полнофункционального приложения так, чтобы их можно было увидеть одновременно. Очевидным решением этой проблемы является разделение интерфейса на части по какому-либо принципу. Основные пути решения этой проблемы:
Каждый способ имеет свои нюансы использования. Рассмотрим их более подробно.
7.2 Работа с диалоговыми окнами
7.2.1 Диалоговые окна
В ОС Android можно выделить три вида диалоговых окон:
7.2.2 Использование класса Dialog
Класс Dialog является базовым для диалогов и редко используется напрямую. Рекомендуется применять производные от этого класса:
Существует возможность создавать собственные диалоговые окна с использованием класса DialogFragment в качестве контейнера. В таком случае можно контролировать его поведение. Обратите внимание, что минимальной версией, поддерживающей DialogFragment напрямую, является Android 3.0 (API level 11). Если вы хотите использовать возможности этого класса на более ранних версиях, необходимо добавить библиотеку Support Library в ваше приложение.
Возможности использования диалоговых окон будут рассмотрены в лабораторной работе более подробно.
Создание многооконного приложения
Цель работы: Изучить основные способы разработки многооконных приложений. Получить практические навыки в создании многооконных приложений.
Создание дочерней формы
Создайте еще одно окно, которое будет дочерним ( FormEmployee ). Для этого выберите пункт меню Project/Add Windows Form.
Данный обработчик приведет к выводу на экран дочернего окна.
Создание меню в дочерней форме
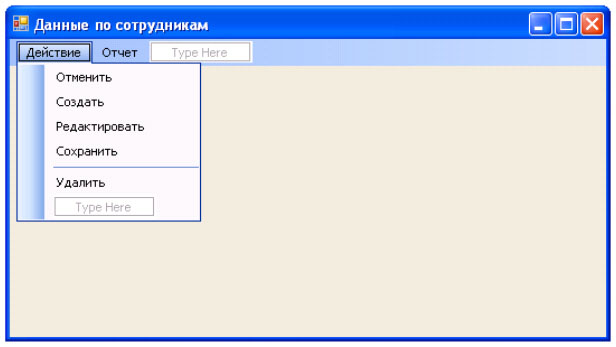
Добавьте в дочернее окно еще один пункт меню «Отчет» ( reportToolStripMenuItem ) c подпунктами » По сотруднику» ( reportToolStripMenuItem1 ), » По всем сотрудникам» ( reportToolStripMenuItem2 ). Дочернее окно будет иметь вид, представленный на рисунке 3.1
После компиляции программы, запуска ее на выполнение и вызова пункта меню «Сотрудник» экран должен иметь вид, представленный на рисунке 3.2.
Создание обработчиков для меню дочерней формы
Созданные пункты меню для дочернего окна должны инициировать выполнение соответствующих функций (Отменить, Создать, Редактировать, Сохранить и Удалить) приложения в отношении объектов конкретного дочернего окна. Для дочернего окна «Данные по сотруднику» эти функции должны выполнять соответственно отмену редактирования данных по сотруднику ( функция «Отменить»), создавать новые данные по сотруднику ( функция «Создать»), редактировать данные по сотруднику ( функция «Редактировать»), сохранять созданные вновь или отредактированные функция по сотруднику ( функция «Сохранить») и удалять данные по сотруднику ( функция «Удалить»).
На начальных этапах проектирования, как правило, неясна реализация каждого метода, поэтому целесообразно их выполнять в виде методов-заглушек, которые только сообщают пользователю о своем вызове, а в дальнейшем необходимо написать реальный код.
Для создания метода Undo в коде файла FormEmployee.cs добавьте следующий метод:
Далее создаем обработчик события вызова пункта меню «Отменить». Для этого в дизайнере формы класса FormEmployee делаем двойной щелчок на пункте меню «Отменить». Инструментальная среда VS сгенерирует следующий код:
В код обработчика undoToolStripMenuItem_Click добавим вызов метода Undo :
Аналогичным образом создайте методы-заглушки для функций «Создать», «Редактировать», «Сохранить» и «Удалить».
Разработка многооконного приложения
Визуальный дизайн
При создании любого программного продукта большое значение имеет разработка визуального дизайна интерфейса.
Интерфейс осуществляет передачу информации пользователю, а также представляет возможности и функции программы. Визуальный дизайн интерфейса влияет на эффективность использования продукта пользователями и его внешнюю привлекательность. Наличие удобного в использовании и внешне приятного интерфейса позволяет увеличить вероятность успеха продукта на рынке программного обеспечения.
Разработка дизайна интерфейса – довольно сложный процесс. Существует множество правил и принципов оформления и расположения различных визуальных элементов, позволяющих создавать простые для понимания и приятные для глаза интерфейсы.
Целью данной работы является рассмотрение основных принципов визуального дизайна интерфейса.
Элементы визуального дизайна
Любой интерфейс состоит из множества элементов визуального дизайна, объединенных между собой в некую визуальную конструкцию. Эти элементы являются основными инструментами, используемыми для создания привлекательного и приятного в использовании программного продукта.
К основным элементам визуального дизайна можно отнести точки, линии, различные фигуры и формы.
Линия является наиболее распространенным элементом. С ее помощью можно предать определенное настроение. Так, например, прямые горизонтальные линии передают ощущение спокойствия, вертикальные линии создают впечатление устойчивости и прочности, диагональные линии подразумевают неустойчивость и движение. Волнистые линии, как правило, создают впечатление спокойствия и мягкости, а зигзагообразные линии – нервозности и тревоги.
Также с помощью линии можно направить взгляд пользователя на какой-то определенный объект и сфокусировать его внимание на нем.
Каждый из элементов визуального дизайна имеет определенные свойства, такие как форма, размер, яркость, цвет, направление, текстура, расположение и т.д.
Принципы визуального дизайна указывают, как элементы и их свойства должны использоваться при создании удобных и привлекательных интерфейсов. К основным принципам визуального дизайна можно отнести следующие: визуальная иерархия, акцент или фокусная точка, контраст, выравнивание, баланс и пространство.
Основные принципы визуального дизайна
Визуальная иерархия
Иерархия в дизайне интерфейса четко показывает отношения между элементами визуального дизайна, структурируя информацию так, чтобы пользователь мог быстро разобраться с интерфейсом и отличить в нем главное от второстепенного.
Хорошая продуманная визуальная иерархия позволяет пользователю сэкономить время и усилия необходимые для первоначального восприятия интерфейса или веб-страницы. Она помогает структурировать содержание таким образом, чтобы человек мог довольно быстро понять его. Алан Купер в своей книге «Об интерфейсе. Основы проектирования взаимодействия» отмечает, что пользователи, как правило, не замечают качественную иерархию, однако ее отсутствие сразу же бросается им в глаза.
Основой для визуальной иерархии является ранжирование – выстраивание элементов в порядке их значимости и подчиненности.
Визуальная иерархия создается при помощи таких свойств элементов как размер, цвет, расположение, контраст и выравнивание. Причем, чем важнее элемент, тем заметнее он должен быть. Так, например, заголовок (наиболее важный элемент) чаще всего располагается сверху слева и является очень контрастным: имеет более крупный шрифт, по сравнению с основным текстом, и выделен другим цветом.
Элементы в иерархии, связанные между собой логически (имеющие сходные функции или часто используемые вместе), должны быть визуально связаны. В книге Алана Купера отмечено, что расположение элементов должно принимает во внимание порядок выполнения задач и движение взгляда по экрану, то есть оно должно помогать понять пользователям, каким образом связаны элементы и какие действия стоит выполнять дальше.
Акцент
Акцент представляет собой фокусную точку, самую важную деталь в интерфейсе, которая привлекает внимание пользователя. Именно с этой, самой важной детали начинается движение взгляда по интерфейсу.
В любом интерфейсе должна быть фокусная точка, причем она должна быть только одна.
Акцент в основном создается с помощью размера, цвета, формы, контраста и размещения относительно других объектов.
Чаще всего в качестве фокусной точки выступает призыв к действию: нажать на кнопку, перейти по ссылке, заполнить форму и т.д.
Контраст
Контраст задается с помощью следующих свойств: размера, формы, цвета, направления, яркости и т.д.
Наиболее контрастные элементы сильнее притягивают внимание пользователя. Поэтому для привлечения внимания к какому-то конкретному элементу интерфейса стоит сделать его более контрастным по отношению к окружению (сделать на нем акцент).
Данный принцип визуального дизайна имеет большое значение при работе с текстом, оказывая влияние на его разборчивость и читаемость. Именно поэтому необходимо обеспечить хороший контраст между фоном и текстом, расположенном на нем. Легче всего человеческим глазом воспринимается черный текст на белом фоне.
Выравнивание
Выравнивание используется для представления информации в систематизированном и упорядоченном виде, удобном для визуального сканирования, а, следовательно, легким для восприятия. В своей книге «Универсальные принципы дизайна» Лидвелл Уильям отметил, что выравнивание элементов объекта относительно других элементов, создается ощущение единства и связности.
Для выравнивания элементов относительно друг друга используется модульная сетка, состоящая из колонок и рядов. Все элементы интерфейса должны быть выровнены, ничто не должно быть размещено произвольно.
Сетка создается дизайнером таким образом, чтобы подчеркнуть наиболее важные элементы и при этом оставить место для менее важных.
Согласно книге Алана Купера использование сетки при создании интерфейсов дает следующие преимущества: удобство применения, эстетическая привлекательность и эффективность. Удобство применения заключается в единообразии расположения элементов, благодаря чему их поиск и обработка пользователем требует меньшего времени и нагрузки. Эстетическая привлекательность заключается в упорядоченности элементов. Эффективность использования сетки состоит в ускорении разработки дизайна и верстки, легкости изменения и расширения дизайна.
Баланс
Баланс определяет распределение элементов в интерфейсе. Сбалансированные интерфейсы создают у пользователей ощущение комфорта и простоты ориентирования.
Для создания сбалансированного интерфейса необходимо учитывать визуальный вес элементов и их визуальное направление.
Визуальный вес является некой силой объекта, притягивающей взгляд зрителя к нему. Чтобы изменить визуальный вес элемента следует рассмотреть такие его свойства, как размер, цвет, оттенок, расположение, форму и т.д. Например, более крупные элементы имеют больший визуальный вес, чем мелкие. Также, объекты в теплых тонах кажутся «тяжелее» объектов в холодных тонах. Однако самым «тяжелым» цветом является красный, а самым «легким» – желтый. Темные объекты кажутся «тяжелее» светлых, а объекты правильной формы кажутся «тяжелее» объектов неправильной формы.
Визуальное направление указывает взгляду пользователя, куда двигаться дальше, направляя его внимание на определенные элементы интерфейса. Чтобы изменить визуальное направление следует изменить следующие свойства элементов: форму, положение, смысловое наполнение (направление взгляда, стрелки, указательного пальца), движение и т.д.
В интерфейсах различают следующие типы баланса: симметричный баланс, асимметричный, радиальный, горизонтальный и вертикальный.
Очень часто баланс достигается за счет зеркального расположения элементов в интерфейсе. Такой баланс называется симметричным. В нем легко ориентироваться, и он очень удобен для восприятия информации.
В ассиметричном балансе элементы по разные стороны от центра имеют одинаковую визуальную массу, но при этом не являются зеркальным отражением друг друга. Ассиметричного баланса достичь сложнее, чем симметричного, но зато выглядит более интересно и современно.
Радиальный баланс достигается, когда элементы исходят из одного общего фокуса и размещаются вокруг центра по оси, или в стиле лучей солнца.
Пространство
Визуальный шум – это одно из основных препятствий, мешающих восприятию интерфейсов и веб-страниц. Причиной его возникновения является большое количество лишних элементов, которые отвлекают внимание пользователя от тех элементов, что необходимы ему для выполнения поставленной перед ним задачи. Это может вызвать определенные проблемы.
Для того чтобы снизить визуальный шум на странице необходимо использовать больше свободного, не заполненного ничем пространства. А для этого необходимо убрать все лишние элементы и оставить только самые важные. Однако выделение важных, необходимых пользователю, элементов может быть довольно сложной задачей. Как писал в своей книге «Не заставляйте меня думать» Стив Круг при создании интерфейсов нужно исходить из того, что все имеющиеся элементы является визуальным шумом до того момента, пока не будет доказано обратное.
Помимо снижения шума наличие свободного пространства помогает удержать внимание пользователя, подчеркивая значимые элементы, а также повысить читабельность.
Разработка многооконного приложения
Перед созданием многооконных приложений его необходимо проектировать: продумать вопрос о том, какие окна нужны и что на них будет отображено. Форма – это разновидность класса. Экземпляры классов, как известно, необходимо создавать. Это правило распространяется и на формы: автоматически создается лишь одна форма – главная. Создание всех остальных форм лежит на программисте. Закрытие формы функцией Close(); или нажатием на кнопку ´ вызывает уничтожение формы и в случае необходимости она должна быть создана заново.
В принципе, любую задачу можно решить, как с помощью SDI –приложения, так и с помощью MDI –приложения. Пожалуй, создание SDI –приложения проще. MDI –приложение можно рекомендовать при необходимости создать и работать одновременно с несколькими одинаковыми формами. Сам Microsoft Visual Studio 2005 является SDI –приложением.
Многооконные приложения
Многооконное приложение может работать одновременно с несколькими различными документами (объектами). В таком приложении главное окно содержит дочерние окна, размещенные в его пределах. В дочерних окнах обычно выполняется просмотр и редактирование документов.
Многодокументное приложение имеет одну главную форму, внутри которой может размещаться несколько дочерних окон. Тип окна (главное или дочернее) определяется свойством Formstyle, которое может принимать значения:
fsMDiForm — для главной формы приложения;
fsMDichild — для дочерних окон.
При разработке приложения описываются классы форм главного и одного дочернего окна. По умолчанию в проекте предусматривается автоматическое создание и отображение этих форм на экране после запуска приложения. Остальные дочерние окна (второе, третье и т. д.) должны динамически создаваться программным способом.
В процессе выполнения программы можно динамически создавать требуемое число экземпляров дочерней формы, например:
fmChild.Caption:=’Hoвoe дочернее окно’;
После создания новой формы ее имя (в примере fmChild) указывает на экземпляр последней созданной формы. Для доступа ко всем дочерним формам используют свойство MDIChildren [I: Integer] типа TForm главной формы приложения.
Это свойство является массивом, который содержит дочерние окна многодокументного приложения. Нумерация окон начинается с нуля, нулевой номер имеет верхнее окно. Число дочерних окон многодокументного приложения определяется свойством MDIChildCount типа Integer.
Например, в процедуре
procedure TfmMain.mnuNuitiberClick(Sender: TObject) ;
fmMain.MDIChildren[n].Caption:=’OKHO номер ‘+IntToStr(n); end;
в названия дочерних окон приложения выводятся номера этих окон (в свойстве MDichildren главной формы fmMain приложения).
Для доступа к активному дочернему окну удобно использовать свойство ActiveMDichild типа TForm главной формы. Это свойство определяет, какое дочернее окно находится в фокусе, и его можно использовать, например, для закрытия окна.
Так, например, в процедуре
procedure TfmMain.mnuCloseChildClick (Sender: TObject);
перед закрытием формы выполняется проверка на ее существование.
Свойства MDichildren, MDichildCount и ActiveMDichild доступны для чтения и действуют во время выполнения программы.
Закрытие главного окна многодокументного приложения, как и в однодокументном приложении, приводит к завершению работы всего приложения. Закрытие дочернего окна имеет особенность, связанную с тем, что при попытке его закрыть по умолчанию происходит минимизация окна. Чтобы окно закрывалось привычным для пользователя способом, следует создать обработчик события OnClose дочерней формы:
procedure TfmChild.FormClose (Sender: TObject; var Action: TCloseAction) ;
По умолчанию параметр-признак Action для дочерних окон имеет значение caMinimize и вместо закрытия дочерняя форма минимизируется.
Для управления дочерними окнами главная форма имеет несколько методов, с помощью которых можно упорядочивать окна и перемещаться между ними.
При использовании методов Cascade и Tile дочерние окна упорядочиваются располагаясь каскадом или мозаикой соответственно. По умолчанию новые дочерние окна располагаются каскадом.
При упорядочивании окон мозаикой вариант их размещения определяется свойством TileMode типа TTileMode, принимающим следующие значения:
tbHorizontal — дочернее окно располагается во всю ширину клиентской области родительской формы (по умолчанию);
tbVertical — дочернее окно располагается во всю высоту клиентской области родительской формы.
Главная форма содержит Arrangeicons, предназначенный для упорядочивания пиктограмм свернутых окон. На несвернутые (неминимизированные) окна метод Arrangeicons не оказывает влияния.
Многие многодокументные приложения в главном меню имеют подменю Окно, в котором обычно размещаются команды, предназначенные для манипулирования дочерними окнами. Содержание этого подменю может быть следующим:
При выборе одного из пунктов происходит вызов соответствующих методов, например, cascade или Next. Формируется это подменю обычным образом, т. е. путем создания пунктов меню и обработчиков события его выбора.
Кроме того, в пункте Окно главного меню часто содержится список раскрытых дочерних окон, в котором активное окно отмечается галочкой. Для автоматического отображения такого списка используется свойство windowMenu типа TMenuitem. В качестве пункта меню можно указывать только пункт верхнего уровня, т. е. пункт, название которого отображается непосредственно в строке меню.
Большинство событий формы многодокументного приложения генерируется и используется обычным способом. Исключением является событие OnActivate, генерируемое двумя способами. Когда приложение активно, при переключении между его дочерними окнами событие onActivate возникает при получении фокуса управления окном. Если приложение было неактивно, то в момент его активизации событие OnActivate возникает для главной формы.