как запустить приложение javascript
Руководство по JavaScript, часть 1: первая программа, особенности языка, стандарты
Недавно мы провели опрос, посвящённый целесообразности перевода этого руководства по JavaScript. Как оказалось, около 90% проголосовавших отнеслись к данной идее положительно. Поэтому сегодня публикуем первую часть перевода.
Это руководство, по замыслу автора, рассчитано на тех, кто уже немного знаком JavaScript и хочет привести свои знания в порядок а также узнать о языке что-то новое. Мы решили немного расширить аудиторию этого материала, включить в неё тех, кто совершенно ничего не знает о JS, и начать его с написания нескольких вариантов «Hello, world!».
Hello, world!
Программа, которую по традиции называют «Hello, world!», очень проста. Она выводит куда-либо фразу «Hello, world!», или другую подобную, средствами некоего языка.
JavaScript — это язык, программы на котором можно выполнять в разных средах. В нашем случае речь идёт о браузерах и о серверной платформе Node.js. Если до сих пор вы не написали ни строчки кода на JS и читаете этот текст в браузере, на настольном компьютере, это значит, что вы буквально в считанных секундах от своей первой JavaScript-программы.
Этот текст можно ввести с клавиатуры, можно скопировать и вставить его в консоль. Результат будет одним и тем же, но, если вы учитесь программировать, рекомендуется вводить тексты программ самостоятельно, а не копировать их.
Первая программа в консоли браузера — вывод сообщения в консоль
Ещё один вариант браузерного «Hello, world!» заключается в выводе окна с сообщением. Делается это так:
Вот результат выполнения этой программы.
Вывод сообщения в окне
Обратите внимание на то, что панель инструментов разработчика расположена теперь в нижней части экрана. Менять её расположение можно, воспользовавшись меню с тремя точками в её заголовке и выбирая соответствующую пиктограмму. Там же можно найти и кнопку для закрытия этой панели.
Инструменты разработчика, и, в том числе, консоль, имеются и в других браузерах. Консоль хороша тем, что она, когда вы пользуетесь браузером, всегда под рукой.
Десктопные приложения на JavaScript. Часть 1
Ни для кого не секрет, что в наше время JavaScript стал одним из самых популярных языков программирования. В далекие 90е годы, в момент зарождения языка, когда он был создан с единственной целью добавить интерактивность веб страницам и улучшить процесс взаимодействия с пользователем, кто бы мог подумать, что он достигнет столь небывалых высот. Ведь сейчас на нем можно делать практически все что угодно. Хотите написать сайт: и бэкэнд и фронтэнд на JavaScript? пожалуйста! Хотите написать мобильное приложение на JavaScript? нет проблем. Программируете микроконтроллер – и тут вам на помощь придет JavaScript.
Есть конечно небольшие минусы в подходе использования JavaScript везде, но если поразмыслить, то сколько времени и сил можно сэкономить, изучив всего лишь одни язык, особенно, если то же самое приложение должно работать на разных платформах. Разных платформах говорите? Хм… Точно – разных платформах – теперь JS может позволить себе десктопные приложения для Windows, Linux, Mac, как спросите вы? Ответ прост: встречайте – NW.js.
По первым буквам можно прочитать – Node.js + Webkit, если данные понятия вам пока не знакомы, то скоро вы поймете о чем идет речь.
Node.js – программная платформа, основанная на движке V8, который транслирует наш скрипт в машинный код. Данная платформа была создана в 2009 году преимущественно для работы с бэкэндом сайтов.
WebKit — свободный движок, разработанный компанией Apple. Впервые был анонсирован в составе Safari в 2003 году
Итак, коду, написанному на JS для данной технологии, будут доступны как Node.js модули, так и стандартный браузерный API (соответственно WebKit)
Быстрый старт
Все это конечно хорошо, но с чего же начать? На github можно найти и скачать репозиторий с исходным кодом. Так же здесь можно найти прямые ссылки для скачивания под ту платформу, на которой будет вестись разработка. Помимо прочего нам понадобится установленная node.js.
После того, как необходимое ПО скачано и установлено, вы написали свое приложение на любимом JS (как это сделать читайте далее) и локализовали все в одну папку. Полдела сделано, теперь остается самое сложное и долгое – упаковать все в один файл и подготовить для распространения. Для упрощения вы можете воспользоваться готовыми библиотеками, например nw-builder. Установка библиотеки не составит труда, если вы уже работали с node.js. Как известно, в состав node.js входит менеджер пакетов npm, с которым нужно работать из командной строки. Для того, чтобы поставить какую-либо библиотеку, необходимо выполнить команду:
Обратите внимание, что библиотеку можно ставить, как локально, так и глобально, для локальной установки используйте опцию —save-dev, для глобальной -g. Таким образом поставим наш сборщик для NW.js глобально, выполнив команду:
Для того, чтобы собрать наше приложение, необходимо выполнить команду (с большим количеством опций можно ознакомиться в документации):
В качестве имени платформы могут быть следующие значения: win32, win64, osx32, osx64, linux32, linux64.
Во время разработки нет нужды каждый раз собирать приложение, можно просто запустить его как есть и оно откроется в отдельном окне. Для этого нужно запустить приложение nw.exe из командной строки и передать в качестве параметров путь к папке с вашим приложением. Кроме того, если вы работаете под Windows, можно просто методом drag-n-drop перетащить папку с исходным кодом приложения на JS (обратите внимание, что именно папку целиком) в nw.exe.
Hello, world!
Теперь, когда вы знаете, как запустить приложение, как собрать его в один файл, давайте напишем что-нибудь. По традиции знакомство с новой платформой начинается с написания приложения Hello, world.
Для данного приложения, нам даже не понадобится JavaScript, только HTML. Создадим папку с названием HelloWorld. Поместим внутрь файл index.html со следующей разметкой:
Кроме того для каждого приложения под NW.js необходим файл, который обязательно должен называться package.json. Из него будет браться информация для построения приложения. Создадим простейший вариант файла и поместим в папку HelloWorld. Итак:
Содержимое файла понятно без пояснений (обратите внимание, что обязательные поля только main и name). В main необходимо записать файл с разметкой, который будет являться точкой входа в приложение. Секция window настраивает параметры окна (в данном случае мы отключаем панель инструментов и задаем размеры окна 500×200).
Кроме того, можно настроить такие поля как (за полным списком опций обращайтесь в документацию):
Приложение написано, но в нем всего один div элемент и совсем нет логики, а что делать, если у нас богатая на элементы разметка и сложная логика? На помощь к нам приходит элемент конфигурационного файла toolbar, который мы установили в false. Для того, чтобы сделать доступными средства отладки, необходимо установить toolbar в true. Проделав это при запуске приложения мы получим следующее окно:
После нажатия на кнопку в верхнем правом углу откроется еще одно окно, в котором будут отображены знакомые инструменты разработчика:
Работа с нативными контролами
NW.js позволяет работать с нативными контролами. Рассмотрим работу на примере меню. Для работы с нативным UI контролами в nw.js необходимо использовать модуль nw.gui, который можно подключить следующим образом:
Общий шаблон для использования контролов:
Таким образом для создания элементов меню можно воспользоваться следующей конструкцией:
Кроме того любые свойства созданного нами объекта можно легко изменить стандартными конструкциями JS, например так:
Меню создано, теперь нужно его заполнить, для манипуляции дочерними элементами существуют методы:
Кроме того для более гибкого добавления элементов в menu можно воспользоваться методом insert, в параметрах которого необходимо передать MenuItem и номер позиции, куда его вставить (позиция перед первым элементом соответствует 0).
Для доступа к созданным элементам можно использовать свойство items:
Обратите внимание, что нельзя напрямую создавать элементы:
Самое главное при работе с нативными контролами, это помнить, что любая ошибка при работе с ними может привести к краху всего приложения, поэтому необходимо быть крайне внимательными и по возможности при удалении элементов, также присваивать переменной значение null. Таким образом для удаления контрола, можно выполнить следующее:
Для более удобной работы с контролами, они унаследованы от EventEmitter, поэтому хорошая новость в том, что мы можем легко работать с событиями, например так:
Меню было создано, но если запустить приложение, то никакого меню вы не увидите. Для отображения меню существует метод popup, в параметрах которого необходимо передать координаты для отображения меню.
Для демонстрации основных возможностей меню добавьте следующий скрипт к созданному ранее проекту Hello, world:
После запуска приложения, мы можем увидеть созданное контекстное меню для body. Таким образом, мы можем определить контекстное меню для любого элемента.
Итак, теперь кроссплатформенные приложения может создавать каждый, но за все нужно платить. В данном случае мы жертвуем как скоростью, так и занимаемым объемом памяти (собранное приложение получается достаточно большим, более 50 Мб). Список приложений, созданных, используя данную технологию можно найти на github.
Во второй части статьи мы рассмотрим технологию более подробно.
Как запустить JavaScript с помощью Node.js
Если вы только сели за изучение JavaScript, то у вас очень быстро возникнет вопрос: а как запустить код?
Простой скрипт можно запустить прямо в браузере. Большинство из них сегодня позволяют сделать это в пару кликов. Но возможностей браузера не хватит, если задача — разработка сложного приложения, работающего с базами данных и файлами. Здесь на помощь приходит Node.js.
Node.js — среда выполнения JavaScript-кода. Она создана на базе движка V8, который крутится в сердце браузера Chrome. Эта среда позволяет запускать JavaScript-сценарии в окружении операционной системы, а не браузера.
Кроме стандартных возможностей JavaScript, Node.js даёт инструменты для работы с сетью, вводом и выводом, файловой системой и не только. В придачу к среде идёт и пакетный менеджер npm, который позволяет разработчикам ставить сторонние пакеты в одну строку.
Разобраться с базовыми функциями будет просто, если вы уже знаете JavaScript или другой скриптовый язык.
Давайте попробуем
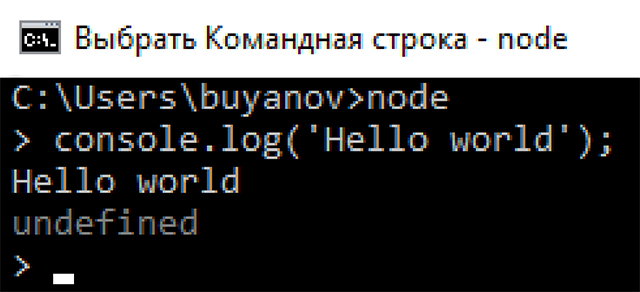
Сначала установим среду с сайта разработчиков и проверим в консоли, что всё прошло нормально.
Введём простую команду:
Результат, который мы получили:
Рассмотрим пару простых примеров. По традиции выведем Hello world! :

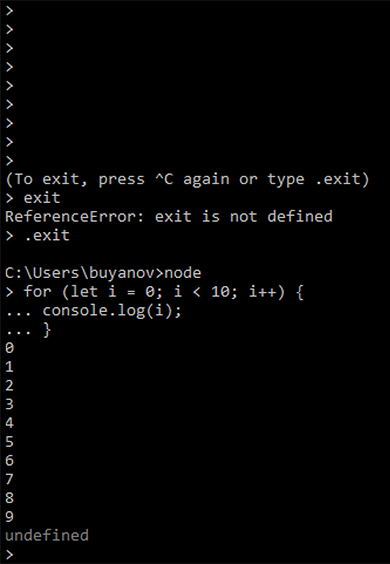
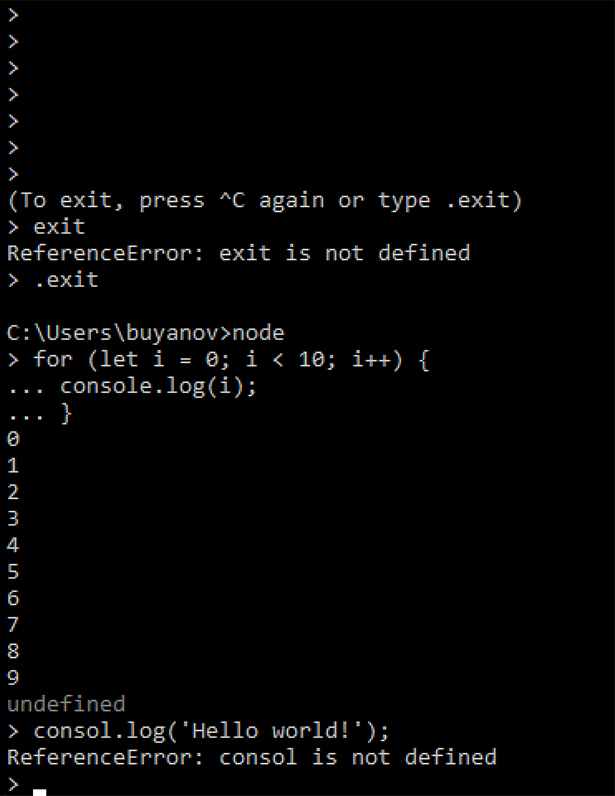
Попробуем пример сложнее, например, цикл выводов. Как консоль отреагирует на него?

Node.js отлично справляется и с более сложными конструкциями, даже самостоятельно выстраивая лесенку. В случае обнаружения ошибки, он тут же сообщит об этом, остановив скрипт.
Например, случайно пропустим букву в команде:

Ну вот, всё необходимое для написания простых и компактных приложений есть. Но писать большое приложение на десятки строк кода в консоли будет не слишком-то удобно. Да и такой подход не сработает, если приложение разбито на несколько скриптов, лежащих в разных файлах.
Усложняем задачу
Попробуем перейти к чуть более продвинутому использованию среды.
Создайте на жёстком диске папку для проекта и положите туда ваш готовый скрипт. Назовите его index.js — так принято. Если под рукой скрипта нет, то возьмите цикл с выводом простого значения, с которого мы начали.
Второй способ — самостоятельно создать текстовый файл, назвать его package.json и заполнить все необходимые поля. Файл будет представлением приложения, в котором содержится его имя, версия, авторы и зависимости. На данном этапе может выглядеть так:
Но вводить команду постоянно — не слишком рациональное расходование времени. Давайте упростим себе жизнь.
Скопируйте в файл следующий код:
Подробнее про команды можно прочитать здесь.
Что мы сделали
Теперь при вводе команды npm start будет запускаться наш сервер, который будет обрабатывать всё содержимое нашего приложения.
Руководство. Node.js для начинающих
Если вы новичок в использовании Node.js, это руководство поможет вам начать с некоторых основ.
Предварительные требования
Если вы впервые пробуете Node.js, рекомендуем выполнить установку непосредственно в Windows. Дополнительные сведения см. в статье Выбор между установкой Node.js в Windows и подсистеме Windows для Linux.
Использование Node.js в Visual Studio Code
Если вы еще не установили Visual Studio Code, вернитесь к предыдущему разделу предварительных требований и выполните действия по установке, связанные с Windows или WSL.
Создайте файл JavaScript с именем «app.js» и переменной с именем «msg» в: echo var msg > app.js
Добавьте простую строковую переменную («Hello World»), а затем отправьте содержимое строки в консоль, введя его в файле «app.js»:
Для запуска файла «app.js» с Node.js. Откройте окно терминала в VS Code, выбрав Представление > Терминал (или нажмите Ctrl+`, используя символ обратного апострофа). Если необходимо изменить терминал по умолчанию, откройте раскрывающееся меню и выберите Выбрать оболочку по умолчанию.
Создание первого веб-приложения Node.js с помощью Express
Express — это простейшая, гибкая и оптимизированная платформа Node.js, упрощающая разработку веб-приложения, которое может обрабатывать различные типы запросов, например GET, PUT, POST и DELETE. Express поставляется с генератором приложений, который автоматически создает файловую архитектуру для приложения.
Чтобы создать проект с помощью Express.js, выполните следующие действия.
Откройте командную строку (командная строка, Powershell или любой другой вариант).
Создайте новую папку проекта: mkdir ExpressProjects и введите этот каталог: cd ExpressProjects
Файлы, создаваемые с помощью Express, создают веб-приложение, использующее архитектуру, которая может показаться немного перегруженной. В окне обозревателя VS Code (Ctrl+Shift+E для просмотра), вы увидите, что были созданы следующие файлы и папки:
Теперь необходимо установить зависимости, которые Express будет использовать, чтобы создать и запустить приложение HelloWorld Express (пакеты, используемые для таких задач, как запуск сервера, как определено в файле package.json ). В VS Code откройте терминал, выбрав Представление > Терминал (или нажмите Ctrl+`, используя символ обратного апострофа), убедитесь, что вы все еще находитесь в каталоге проекта «HelloWorld». Установите зависимости пакета Express с помощью:
На этом этапе у вас есть настроенная для многостраничного веб-приложения платформа с доступом к большому количеству API-интерфейсов и множеству служебных методов HTTP, а также ПО промежуточного слоя, что упрощает создание надежного API. Запустите приложение Express на виртуальном сервере, введя следующее:
Теперь вы можете просмотреть работающее приложение, открыв веб-браузер и перейдя по адресу: localhost:3000
Теперь, когда приложение HelloWorld Express выполняется локально в браузере, попробуйте внести изменения, открыв папку «views» в каталоге проекта и выбрав файл «index.pug». После открытия измените h1= title на h1= «Hello World!» и выберите Сохранить (Ctrl+S). Просмотрите изменения, обновив URL-адрес localhost:3000 в веб-браузере.
Чтобы отключить запуск приложения Express, в окне терминала введите: Ctrl+C
Знакомство с использованием модуля Node.js
Node.js включает в себя средства для разработки серверных веб-приложений. Некоторые из них встроены, а многие другие доступны с помощью npm. Эти модули позволяют выполнять множество задач.
| Средство | Назначение |
|---|---|
| GM, sharp | Обработка изображений, в том числе редактирование, изменение размера, сжатие и т. д. непосредственно в коде JavaScript |
| PDFKit | Создание PDF |
| validator.js | Проверка строк |
| imagemin, UglifyJS2 | Минификация |
| spritesmith | Создание листа Sprite |
| winston | Ведение журнала |
| commander.js | Создание приложений командной строки |
Сведения об операционной системе вашего компьютера можно получить с помощью встроенного модуля ОС.
Пособие по запуску JavaScript: консоль, букмарклеты и прочее с примерами
Запускать JavaScript (или JS) код в браузере — обычный навык.
Если когда-то хотели апробировать свой первый JS-код, но боялись, этот пост для вас.
Цель поста для читателей — мочь самостоятельно запускать нужный код.
Цель моя — написать пособие, чтобы на будущее давать на него ссылку + давать готовый код, когда друзьям нужно установить какой букмарклет или мини-форму для какой небольшой автоматизации.
Друзья, которые читают. Если вы это видите, вероятно, вы только что получили код и конкретный пункт из этого пособия. Перечитайте пункт и установите скрипт по аналогии самостоятельно!
ПОМНИТЕ: не устанавливайте JS-код из сомнительных источников и когда не понимаете, что код делает!
§ I. ГДЕ запускать JavaScript код?
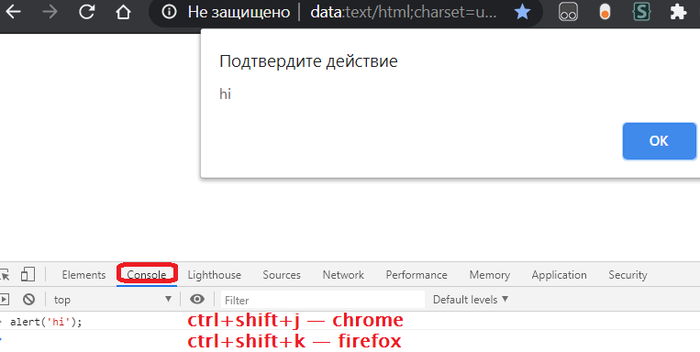
I.1. Через консоль браузера.
Чтобы открыть консоль нужно нажать ctrl+shfit+K или ctrl+shift+L.
Вставляете код, нажимаете enter, он сработает.
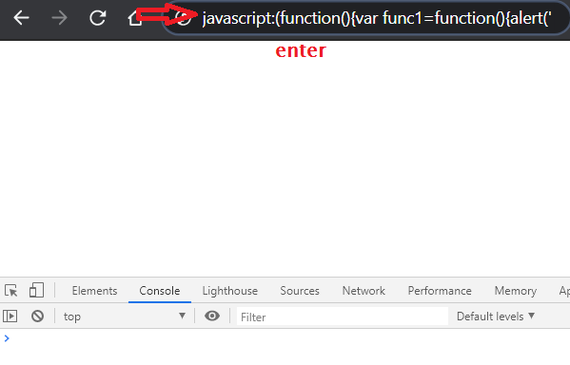
I.2. Через адресную строку браузера.
Это строка, где написан адрес сайта.
Стираете адрес сайта, вместо вставляете код, нажимаете enter, он сработает.
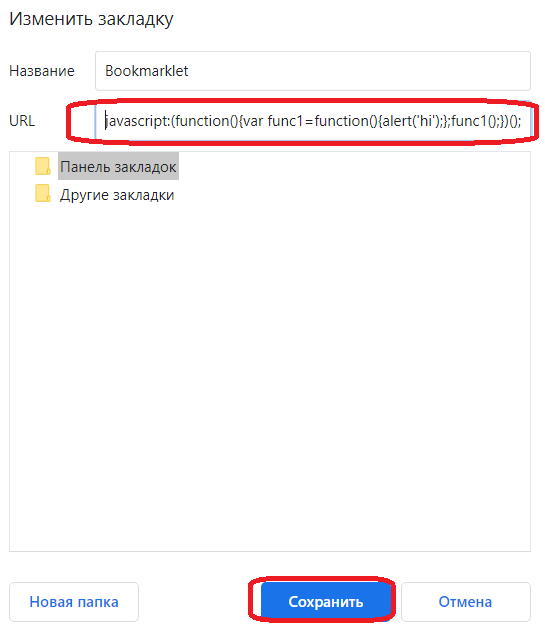
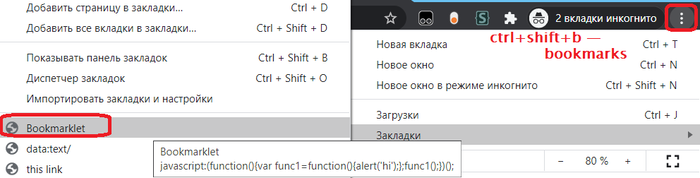
I.3. Через bookmarklet, или букмарклет, или «закладурку».
Это закладка браузера, в которой вместо сайта стоит JS-код.
Создаёте любую новую закладку. Затем находите закладку и исправляете её: вместо адреса сайта, который должен открываться, вставьте JS-код и сохраните.
Нажимаете на эту вкладку, срабатывает JS-код.
ПРИМЕЧАНИЕ: это один из удобнейших «многоразовых» способов запускать JS-код, в том числе в браузере смартфона!
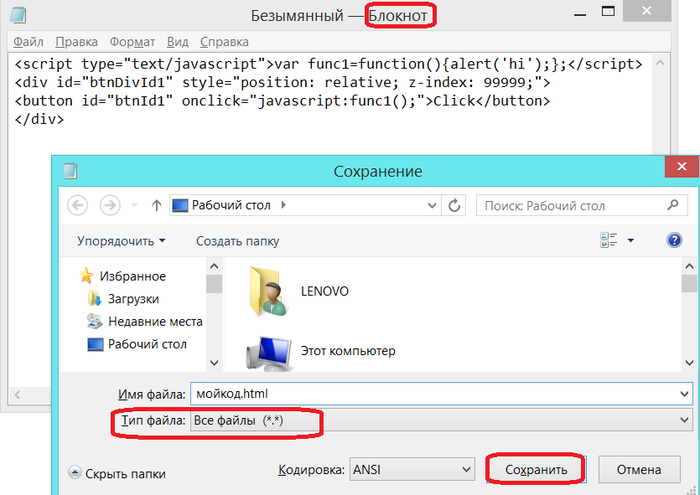
I.4. Через обычный блокнот, сохранённый как HTML.
Открываете новый блокнот (notepad).
Вставляете туда нужный HTML с JS.
Нажимаете «Сохранить как», откроется меню. Тип файла — меняете «Текстовые документы (*.txt)» на «Все файлы (*.*)». Имя файла — мойкод.html. Его и открывать в браузере.
ПРИМЕЧАНИЕ: удобный «многоразовый» способ запускать JS-код на компьютере (без Интернета).
СПРАВОЧНО: HTML — это язык гипертекстовой разметки.
Любая открытая web-страница в браузере в общем случае — HTML.
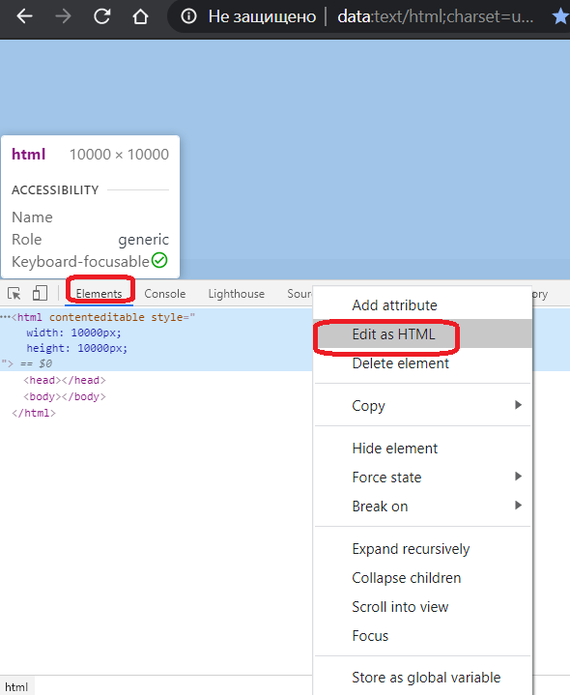
I.5. Через блокнот в браузере (внося изменения в web-страницу).
Преимущества (многоразовое использование и не требуется Интернет), а также подход похожи на [I.4].
Открываете блокнот в браузере в качестве новой вкладки:
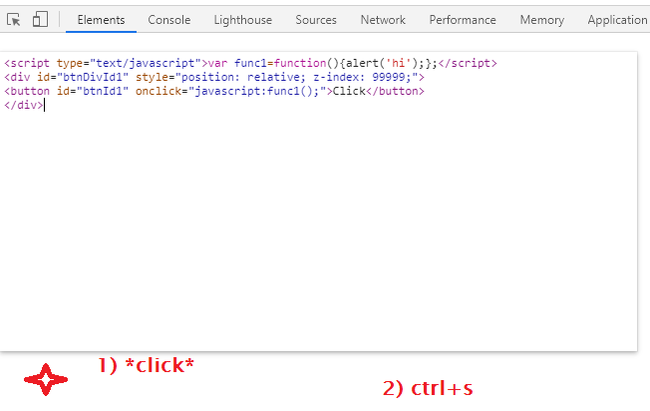
Затем в консоли находите элементы (HTML-код): открываете консоль (ctrl+shift+K или ctrl+shift+L), переходите в Elements.
Изменяете HTML-код, вставляя туда нужный HTML с JS.
Сохраняете страницу, закрываете её.
После сохранения её и открывать в браузере.
ПРИМЕЧАНИЕ: кстати, сам упомянутый браузерный блокнот удобен для своих заметок, которые можно потом сохранять в специальной папке (ctrl+s).
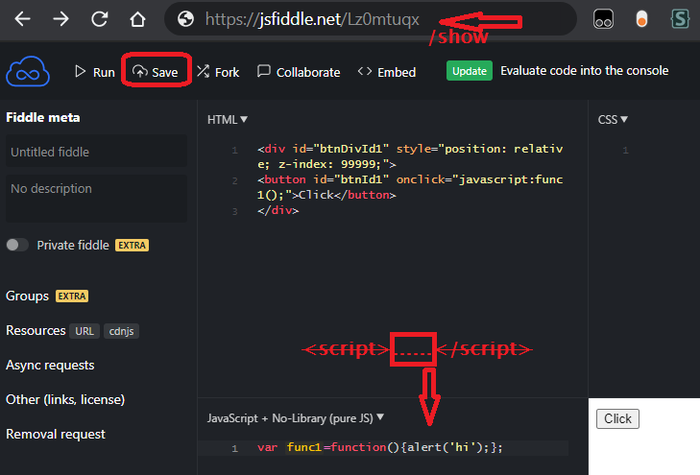
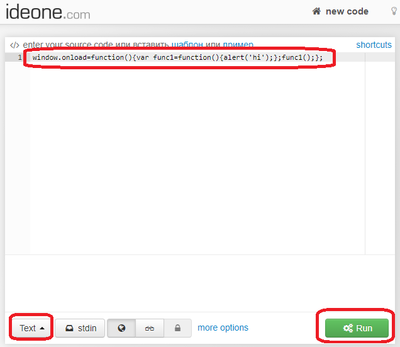
I.6. Через онлайн компилятор/интерпретатор.
Вставляете HTML и JavaScript в соответствующие поля, нажимаете «Save» для сохранения страницы с уникальным адресом (или «Run» для предпросмотра).
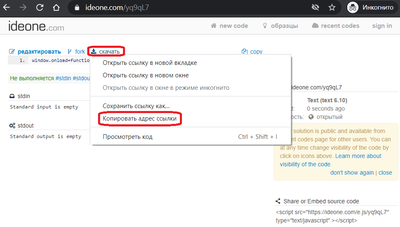
Для демонстрации сохранённого можно вставить в конец адреса «/show», будет видна просто страница:
ПРИМЕЧАНИЕ: удобнейший «многоразовый» способ запускать JS-код (когда есть Интернет).
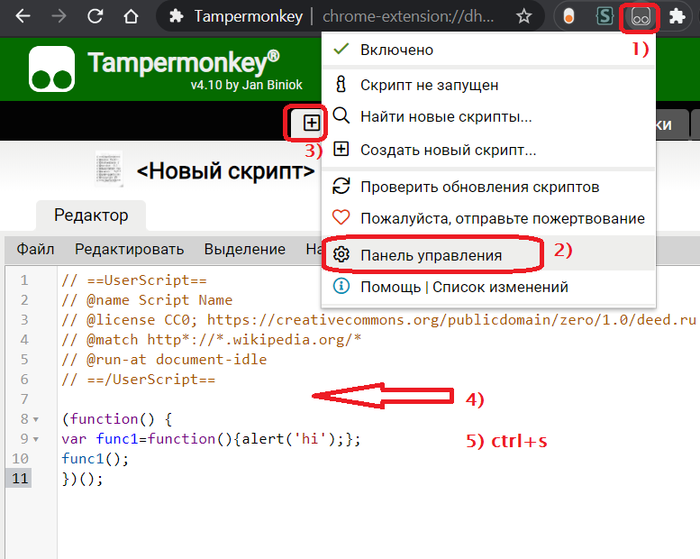
I.7. Через специально установленные расширения (addon) браузера.
Вставляете код, сохраняйте. На соответствующих страницах должно работать.
ПРИМЕЧАНИЕ: удобно автоматически запускать JS-код сразу после загрузки (например, на конкретных сайтах с помощью @match).
§ II. ОСНОВНЫЕ ВИДЫ запуска JavaScrpt-кода?
Здесь речь будет идти о простейшем коде, запускающем окошко с текстом.
В будущем вместо него вам может быть нужно запускать какой-то другой код (но подход, описанный ниже, останется).
Применение: [I.1] консоль.
II.2. Протокол: немедленно вызываемая функция (или IIFE) объявляется и запускается.
Применение: [I.2] адресная строка браузера;
II.3. Userscript для Tampermonkey / Greasemonkey.
Применение: [I.7] специальные аддоны Tampermonkey / Greasemonkey.
II.5. Протокол: немедленно вызываемая функция, добавляющая на страницу код и кнопку, с помощью которой его можно запускать.
II.5.1. Протокол: немедленно вызываемая функция, добавляющая на страницу код и кнопку, с помощью которой его можно запускать: код на странице.
var scr1 = document.createElement(‘script’);
scr1.setAttribute(‘type’,’text/javascript’);
scr1.textContent=»var func1=function()
document.documentElement.getElementsByTagName(‘*’)[0].appendChild(scr1);
var btnDiv1 = document.createElement(‘div’);
btnDiv1.id = ‘btnDivId1’;
btnDiv1.style.position = ‘relative’;
btnDiv1.style.zIndex = 99999;
var btn1 = document.createElement(‘button’);
btn1.innerHTML = ‘Click’;
btn1.id = ‘btnId1’;
btn1.setAttribute(«onclick», «javascript:func1();»);
II.5.2. Протокол: немедленно вызываемая функция, добавляющая на страницу код и кнопку, с помощью которой его можно запускать: код по ссылке.
var scr1 = document.createElement(‘script’);
scr1.setAttribute(‘type’,’text/javascript’);
scr1.setAttribute(‘src’,’http://codepad.org/2NJ2YB3V/raw.txt’);
document.documentElement.getElementsByTagName(‘*’)[0].appendChild(scr1);
var btnDiv1 = document.createElement(‘div’);
btnDiv1.id = ‘btnDivId1’;
btnDiv1.style.position = ‘relative’;
btnDiv1.style.zIndex = 99999;
var btn1 = document.createElement(‘button’);
btn1.innerHTML = ‘Click’;
btn1.id = ‘btnId1’;
btn1.setAttribute(«onclick», «javascript:func1();»);
§ III. ОСНОВНЫЕ ТИПЫ запускаемых Javascript-кодов?
Разумеется, типов множество, но некоторые мы разобрали.
а) запускаемый сразу;
б) запускаемый после загрузки страницы;
в) запускаемый по кнопке;
г) запускаемый каждые N секунд — изучите самостоятельно!
Первые три вы знаете и видели.
Четвёртый нужно изучить самостоятельно, сделав по аналогии. И, если не выходит, пользуясь поиском в google. Или задавая вопросы на профильных сайтах, например, на stackoverflow или в соответствующих чатах.
Задание-1: чтобы закрепить знания, совет — проверить, «пощупать» каждый кусок кода, который приведён выше и удостовериться, что он работает.
Задание-2: измените КАЖДЫЙ приведённый выше кусок кода и удостоверьтесь, что он работает так, чтобы код запускался каждые 3 секунды.
Если обобщить, то измените в каждом куске
Как вы поняли, [II.1] уже сделан. Попробуйте сделать остальные.
Если у вас не получилась практика / иные причины, возможно, «маякните» в комментариях на предмет того, нужны ли «спойлеры» / ответы (хотя это несложно).
[Доп.советы, чуть более углублённые мелочи]
IV.1. О том, где может храниться JavaScript.
Он может быть как внутри самого файла HTML, так и быть внешним (ссылкой на код).
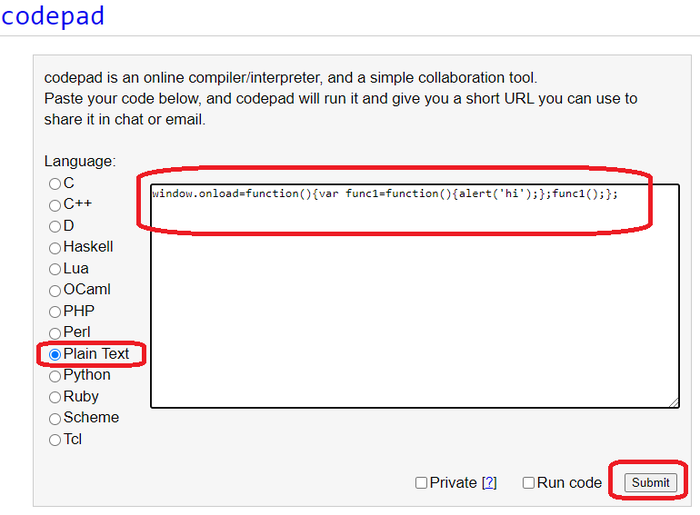
Во втором случае, то есть для хранения внешних, использовался сайт codepad.org, хотя есть и аналоги [но некоторые аналоги могут на уровне не давать возможность его подгружать в браузер, давая ошибку «CORS»; сейчас неважно, но просто учтите].
Там вставлялся код, выбирался «Plain Text», нажимался «Submit». После сохранения правой кнопкой мыши копировался адрес ссылки «Raw Code». Он-то и является ссылкой (использовалась в [II.4.2], [II.4.4], [II.5.2]).
На этом достаточно исчерпывающее пособие по запуску JavaScript подходит к концу.
Лицензия на текст, код и скрины: CC0.
UPD: ВНИМАНИЕ: В связи с закрытием сайта codepad.org просьба учитывать изменения, описанные в комментарии #comment_199553464
В связи с тем, что сайт codepad.org более не работает, соответствующие изменения:
В коде ссылку » http://codepad.org/AXduOuGF/raw.txt » заменить (считать заменённой) на
В коде ссылку » http://codepad.org/2NJ2YB3V/raw.txt » заменить (считать заменённой) на
В коде ссылку » http://codepad.org/2NJ2YB3V/raw.txt » заменить (считать заменённой) на
Фразу «использовался сайт codepad.org » заменить (считать заменённой) на
«но некоторые аналоги могут на уровне не давать возможность» —
удалить слова «на уровне «.
Весь абзац «Там вставлялся код, выбирался «Plain Text», нажимался «Submit». После сохранения правой кнопкой мыши копировался адрес ссылки «Raw Code». Он-то и является ссылкой (использовалась в [II.4.2], [II.4.4], [II.5.2]).» заменить (считать заменённым) на
«Там вставлялся код, выбирался «Text», нажимался «Run». После сохранения правой кнопкой мыши копировался адрес ссылки «Скачать». Он-то и является ссылкой (использовалась в [II.4.2], [II.4.4], [II.5.2]).»
Заменить (считать заменённой) на новую (прилагается).
Заменить (считать заменённой) на новую (прилагается).
Было желание опубликовать пост в Лига программистов, но там ограничение по карме, хотя там ему, мне кажется, самое место.
Возможно / разумно ли как-то попросить перенести?
Если бы программист создавал Землю
[Не]эффективный алгоритм прохождения лабиринта
Ответ на пост «Перевел интерактивные уроки «Базовый курс CSS» и «Базовый курс JavaScript»»
Раз пошла такая пьянка, рискну рассказать о сервисе, который сейчас разрабатываю в качетсве пэт проджекта.
А решил я создать сайт с интерактивными курсами по программированию.
На текущий момент уже созданы курсы :
Базовый HTML, (источник freecodecamp, планируется пополняться и расширяться)
В планах сделать интерактивные курсы по питону.
Что из недостатков по сайту вижу сейчас:
— немного страдает адаптивность, хотя в целом сайт не предназначен для мобильных устройст, т.к. неудодно писать код с мобилки
— не весь функционал реализован до конца
— некоторые курсы (в частности JS) содержат не совсем актуальную информацию. По JS в будущем хочу сделать отдельный курс по ES6 (либо актуальному на момент создания стандарту)
Проект в целом создавался скорее для собственного интереса, т.к. было интересно реализовать возможность интерактивных задач для различных ЯП в браузере.
Да прибудут с Вами знания
Блеснул знаниями
Перевел интерактивные уроки «Базовый курс CSS» и «Базовый курс JavaScript»
Предыдущий топик Перевел интерактивные уроки «Базовый курс HTML» оказался довольно положительно воспринят пикабушниками (на самом деле сильно положительней, чем я ожидал), и это меня довольно сильно простимулировало на скорейший перевод еще двух курсов: Базовый CSS (44 урока) и Базовый JavaScript (107 уроков). Работы оказалось сильно больше, чем я предполагал, но и ценность материала на выходе сильно больше (не только исправил множество неточностей, но и дополнил своими комментариями).
Осталось перевести курс по ECMAScript 6 и можно будет перейти к самому главному: курс по React. Планирую сделать это на следующей неделе.
Всем приятной бесплатной учебы!