как создать самому приложение для плей маркета
Создаем приложение для ANDROID быстро и просто
После успешной установки мы можем создать свой первый проект.
Мы можем его запустить в эмуляторе, который идет комплекте с Visual Studio нажав клавишу F5.
Приводим код к такому виду. Здесь мы создаем WebView контейнер который будет грузить локальный HTML файл, который находится в проекте в папке Assets.
По такому принципу можно создать приложение быстро и просто. Файлы html будут выглядеть одинаково на всех устройствах. То есть, Вы можете сделать приложения для Android и iOS с одинаковым интерфейсом. Не надо изучать сложные языки разметки, не надо изучать сложные макеты (сториборды) на iOS. Все можно сделать на HTML.
В идеале, вместо локальных файлов можно сделать загрузку со стороннего сайта. В этом случае Вы можете менять контент приложения без его обновления в AppStore и Google Play.
Q: Но как быть с функциями самой платформы? Пуш сообщения? Как взаимодействовать с самой платформой?
Все очень просто! JavaScript можно использовать для вызова функций Android:
Мы видим, что теперь программа ругается на Export так как не знает что это такое.
Так вы можете подключать библиотеки если вдруг Visual Studio ругается на что то.
Данная функция это показ всплывающей информации на экране. Она выполняется именно на платформе Андроида. То есть мы можем написать в HTML файле вызов функции Андроида. Получается полное дружелюбие двух платформ по JavaScript интерфейсу. Данные можно передавать туда сюда. Вызывать переход от одной активити в другую. Все через HTML + JavaScript.
Немного модифицируем файл login.htm:
Теперь при нажатии на кнопку HTML вызывается функция Toast андроида и выводиться сообщение пользователю.
Создавайте качественные приложения и игры
Хотите добиться долгосрочного успеха? Повышайте производительность приложения, а также качество контента, интерфейса и улучшайте функции.
Уникальное предложение для широкой аудитории
Расширяйте аудиторию своего приложения – для этого вам нужно правильно выбрать контент.
Выделяйтесь среди конкурентов уникальным или инновационным решением, примером использования, а также интерфейсом и функциями приложения.
Учитывайте культурные нормы разных стран – ознакомьтесь с нашими рекомендациями по успешному запуску приложений во всем мире и подумайте об использовании стратегии регионального ценообразования.
Предоставляйте пользователям возможность общаться и взаимодействовать друг с другом – для этого создавайте и расширяйте сообщества, а также поощряйте самостоятельное создание пользователями контента.
Разрабатывайте новые функции с учетом пользовательских отзывов – в этом вам поможет инфраструктура закрытого и открытого тестирования в Google Play.
Повышайте интерес к своему приложению у пользователей со всего мира – локализуйте его интерфейс и страницу в Google Play с помощью наших сервисов перевода.
Привлечение интереса пользователей
Чтобы удерживать интерес пользователей, регулярно выпускайте обновления приложения и его контента.
Регулярно выпускайте обновления контента и функций приложения – это позволит вам надолго удержать интерес пользователей.
Если в вашем приложении есть реклама, следите, чтобы она привлекала внимание пользователей, а не вызывала негативную реакцию.
Описание приложения должно быть понятным и увлекательным. Расскажите об основных функциях и интерфейсе. Чтобы выбрать лучшее описание, воспользуйтесь экспериментами со страницей приложения.
Улучшайте параметры видимости приложения, оптимизируя графические объекты, скриншоты и видео на его странице в Google Play. Это позволит пользователям понять, как приложение работает.
Хорошие технические характеристики
Создайте приложение, которое будет вызывать у пользователей положительные впечатления, интуитивно понятное, с высокой производительностью и стабильностью.
Приложение должно иметь интуитивно понятный интерфейс – cоздать его вам помогут стандартные шаблоны визуального дизайна и взаимодействия для Android.
Добавляйте в приложение основные функции, связанные с воспроизведением и записью медиафайлов, распространением контента и фоновыми службами.
Оптимизируйте производительность, стабильность и совместимость приложения – это позволит вам удовлетворить ожидания пользователей.
Руководство по разработке приложений: как сделать приложение для iOS и Android самостоятельно
Разработка мобильного приложения от А до Я – это довольно долгая и трудоемкая работа, посильная только профессиональной команде. Однако технологии не стоят на месте и постепенно появляются сервисы, позволяющие самостоятельно создавать полноценные приложения.
Что это за сервисы и действительно ли они подходят для решения сложных задач? Об этом и многом другом поговорим в сегодняшней статье.
Нужно ли мне мобильное приложение?
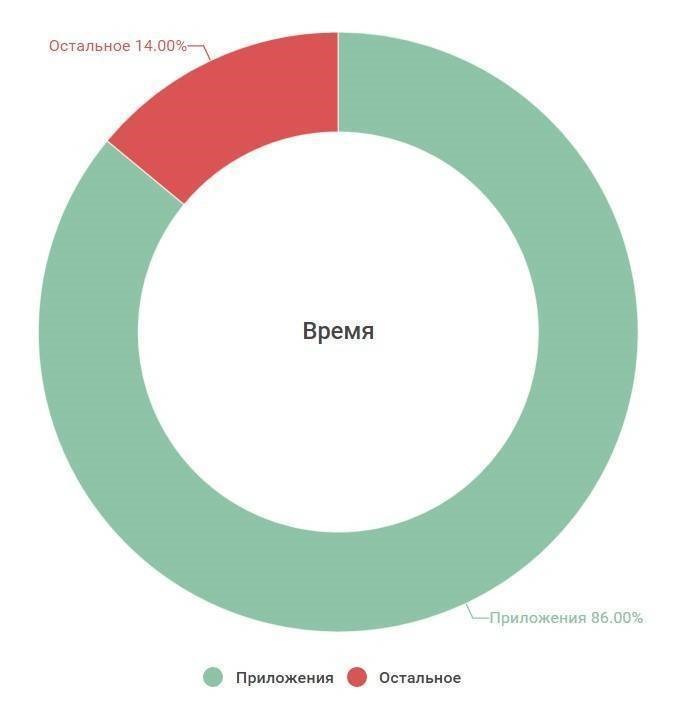
Статистика Flurry Analytics и comScore говорит о том, что пользователи тратят лишь 14% своего времени на веб-серфинг. Остальное время уходит на приложения – это игры, программы для здоровья и развития, сервисы доставки и многое другое.
Установленное приложение – это прямая связь с потребителем. Если у вас есть свой бизнес, то для его развития вы можете не тратиться на рекламу – все на себя возьмет мобильное приложение. Нужно только предоставить пользователю необходимую функциональность, чтобы он мог быстро и без каких-либо усилий получить то, за чем пришел.
Мы также можем сравнить приложение с веб-браузером, который открывает единственный сайт. Пользователь будет его устанавливать только в том случае, когда заинтересован в предоставляемых услугах.
Тот, кто установил ваше приложение, – это клиент, готовый покупать продукт. Чтобы он не закрыл приложение через несколько минут, нужно правильно проработать все детали: юзабилити, дизайн, скорость работы и прочее. Подробнее об этом мы еще поговорим, а пока давайте рассмотрим, в каких случаях подойдет самописное приложение.
Когда мне нужно создавать приложение
Если вы когда-нибудь сталкивались с разработкой сайта, то должны понимать, что нужно пользователям. Чаще всего они приходят из-за контента или функциональности ресурса: посетители хотят что-нибудь купить, прокомментировать или узнать. В случае с мобильными приложениями все аналогично – клиенты ищут информацию или совершают покупки.
Если у вас есть опыт разработки сайта, то вы должны понимать, когда она выполняется своими руками. Обычно это происходит из-за нехватки денег на профессиональных специалистов. В таких случаях предприниматели пытаются разобраться в таких системах, как WordPress, Joomla и прочих. При хорошем сценарии из этого получаются неплохие ресурсы, которые были сделаны без привлечения специалистов. С приложениями для мобильных устройств все то же самое – вы можете потратить кучу средств на профессиональных специалистов либо сделать все сами. В первом случае, конечно, выйдет наилучший результат, но для начинающих бизнесменов нет ничего лучше, чем сэкономить.
Вот еще некоторые случаи, когда самостоятельная разработка приложения будет уместна:
Возможно, вы найдете собственную причину, по которой хотите создать приложение. Если она есть, то поехали дальше – поговорим о том, что нужно знать для того, чтобы его разработать.
Что нужно знать перед разработкой приложения
Прежде чем переходить к разработке собственного мобильного приложения, необходимо понимать хотя бы базовую теорию. Функциональное приложение – это не просто окно с кнопками. Это целая машина, в которой все взаимосвязано.
Что представляет собой мобильное приложение
Это программа, работающая на планшетах, смартфонах и умных часах. С ее помощью пользователь устройства удовлетворяет всевозможные потребности, которые может решить мобильный девайс. Каждое приложение состоит из двух частей – это front- и back-end. Первая отвечает за то, что видит пользователь, например, форму заявки или картинку на главной странице. Вторая – это серверная часть, где функционирует основной двигатель программы.
Загрузка приложений обычно осуществляется через такие магазины, как Google Play и App Store. Иногда пользователи скачивают программы и через интернет, но такая возможность доступна лишь на Android-устройствах.
Если вы планируете запускать приложение через конструктор, тогда обратите внимание на две вещи. Первая – сервис должен обеспечивать хостинг приложения. Вторая – сервис должен обеспечить возможность размещать приложение на всех популярных площадках.
Как определить функциональность приложения
Один из важнейших этапов – определение функциональности приложения. Здесь важно правильно сформулировать цели и задачи, которые будет решать приложение. Другими словами – нужно ответить на вопрос, зачем вообще создается данное приложение. Поставьте себя на место клиента и подумайте, с какой целью вы будете устанавливать и использовать свое приложение.
Например, если под вашим управлением собственный интернет-магазин, то в таком ключе мобильное приложение поможет клиентам выбирать товары через планшеты или смартфоны – это и есть цель. Чтобы ее реализовать, необходимо обеспечить следующее:
Это был пример для интернет-магазина, но по своей структуре приложения часто похожи. Рекомендую исследовать свою сферу бизнеса, чтобы точно сформулировать цели и задачи. Посмотрите на примеры конкурентов – узнайте, какие разделы включают их приложения. Обратите внимание, что мы не затрагиваем тему дизайна, так как на этом этапе важно заострить внимание исключительно на функциональности приложения.
Как подобрать красивый дизайн
Качественный и стильный дизайн – это довольно сложная работа. Если вы хотите создать что-то уникальное, то потребуется немало времени на изучение всех аспектов. Но что же делать, если его нет? Вот некоторые рекомендации, которые помогут вам быстро создать макет мобильного приложения:
Хорошо проработанный дизайн так или иначе отнимет немало времени. Если времени нет, то вы всегда можете использовать шаблонные решения, которые уже встроены в сервисы для разработки приложений.
Топ-5 лучших конструкторов для создания приложения на Android и iOS
Мы поговорим о специальных сервисах для конструирования мобильных приложений, исключая средства разработки, подобные Android Studio и Apper. В них, конечно, вы тоже можете сделать приложение своими руками, однако для этого потребуется немало времени. Поэтому мой выбор пал на конструкторы – это простое решение для несложных приложений.
Далее мы рассмотрим несколько лучших решений, которые могут подойти для разных задач.
Create My Free App
Create My Free App дает возможность создавать полноценные приложения без навыков проектирования и программирования. С его помощью, например, можно бесплатно написать приложение для интернет-магазина или кафе.
Стоимость: бесплатно
Официальная страница: Create My Free App
Mobincube
Инструмент для создания и монетизации iOS и Android-приложений. Базовая функциональность сервиса доступна бесплатно. Конструктор позволяет сделать приложения разных типов.
Официальная страница: Mobincube
Appypie
Appy Pie позволяет бесплатно создавать мобильные версии сайтов для различных устройств. Он предлагает множество готовых шаблонов для отраслевых приложений.
Стоимость: от 999 рублей/месяц
Официальная страница: Applypie
Kalipso Studio
Kalipso Studio – это функциональный конструктор, позволяющий создавать приложения без навыков программирования. Kalipso позволяет развернуть приложение на пяти операционных системах: Windows Mobile, Windows CE, Windows 10, iOS и Android.
Официальная страница: Kalipsostudio
AppsBuilder
Вам не нужны навыки программирования, чтобы создать приложение с AppsBuilder. Все, что требуется, – это хорошая идея, остальное можно списать на функционал сервиса. Он включает в себя большой пакет шаблонов, разработанных опытными UX-специалистами.
Официальная страница: AppsBuilder
Создаем приложение своими руками
Выше мы рассмотрели несколько специальных сервисов для создания мобильных приложений. Теперь давайте попробуем воспользоваться одним из них. Для примера возьмем инструмент Mobincube – в нем есть бесплатная версия с ограниченным функционалом, с помощью которого можно создать готовое приложение на iOS и Android.
Если постараться, можно создать довольно практичную программу для простых задач.
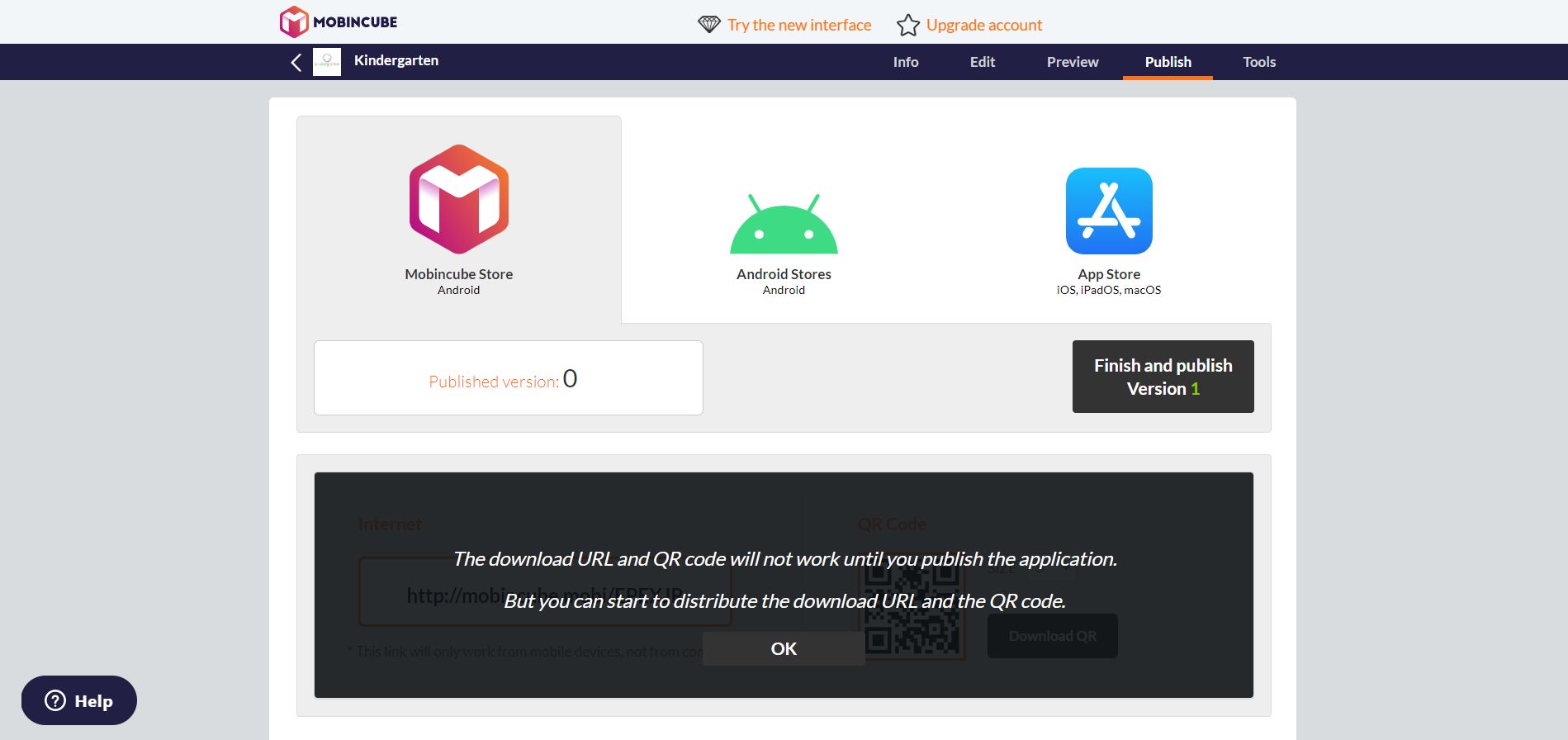
Чтобы опубликовать приложение в Google Play или App Store, воспользуйтесь вкладкой «Publish».
Обратите внимание на то, что это был бесплатный сервис для разработки приложений под Android и iOS. Если вам нужно больше функционала, то воспользуйтесь другими сервисами на платной основе, которые мы рассматривали ранее.
Конструкторы приложений: есть ли у них будущее?
Как мы видим, конструкторы сегодня – это далеко не тот инструмент, с помощью которого можно создавать готовые решения для крупных бизнес-проектов. Однако они предлагают нам то, что ранее было невозможно.
Конструкторы позволяют нам создавать такие приложения, которые разрешено публиковать в Google Play и App Store. Это означает, что ими могут пользоваться и другие пользователи, а значит, приложение даже такого типа можно сделать востребованным, если провести правильный анализ целевой аудитории и сделать хороший рекламный ход. Существенный недостаток таких сервисов – это шаблонность, которая не дает настроить приложение под себя. Другая проблема – довольно высокая цена за хороший функционал.
Выбор остается только за вами: заплатить хорошую сумму высококвалифицированному программисту либо сделать все самому, но ограничиться скудным фунционалом.
Опыт создания игры для Android в одиночку с нуля и как ее зафичерили на Google Play
Сужать круг поиска, чем именно заниматься, было тяжело. Знакомых в этой области не было, поэтому решил отталкиваться от каких-то общих соображений. Так как в приоритете было в первую очередь найти что-то интересное, выбор пал на геймдев. Понравилась идея для начала сделать простенькую 2D-игру под Android и выложить на Google Play.
Немного уделив времени теории (алгоритмам, структурам данных и проектированию), для дальнейшего изучения я выбрал язык Java, который по сути является официальным языком Android, да и в целом очень популярен. В качестве фреймворка приглянулся LibGDX, бесплатный, разработка на нем ведется как раз на Java, и вдобавок он кроссплатформенный. Хотя для следующей игры планирую осваивать всем известный Unity.
Стоит заметить, что из теории самым полезным для меня было изучение шаблонов проектирования в ООП. Применение этих шаблонов мне очень часто помогало на практике, и к книжкам по проектированию я возвращался много раз. Когда ты изначально выстраиваешь правильную структуру кода, грамотно организуешь взаимодействие объектов, это очень упрощает процесс добавления нового функционала в код или его исправление, работать становится намного удобнее.
После создания нескольких пробных игр я взялся за игру, которую в конечном итоге и опубликовал на Google Play. Это казуальная геометрическая аркада, где главная цель — уворачивание от препятствий.
Я не буду здесь описывать здесь процесс создания игры. Если у кого-то есть вопросы, могу ответить в комментариях, или возможно напишу об этом отдельную статью.
Скажу лишь, что сильно затянул процесс разработки, уделял много внимания вещам, которые того не стоили. Пожалуй, наступил на все возможные грабли, на которые обычно наступают новички. Создание игры заняло около года, если не учитывать перерывы и обучение программированию. Все кроме музыки делал сам. С музыкой мне очень помог хороший знакомый.
Говорят, что продвижение игры надо начинать заниматься задолго до релиза. Этого я, конечно, не делал. Продвигать начал сразу после релиза игры. Сделал простенький сайт, трейлер игры, разослал запросы на обзор в кучу разных ресурсов, в том числе англоязычных (ответов получил очень мало, и в основном просили оплату), обновлял соцсети. Из платных методов: купил обзор на 4pda по программе поддержки разработчиков и попробовал рекламные кампании на Facebook и Adwords.
В итоге ни платные, ни бесплатные методы продвижения не принесли мне желаемого эффекта и я практически прекратил попытки. Количество скачиваний игры в день после этого опустилось до 10-40 и игра почти не подавала признаков жизни. Однако мне повезло, и неожиданно для меня Google Play зафичерил меня в разделе Indie Corner. Это не очень популярный раздел по меркам Google Play, но тем не менее количество скачиваний только благодаря ему сильно выросло и в отдельные дни достигало более 2000.
Думаю вместо слов, вам будет больше интересно увидеть статистику. Это данные спустя 2 месяца после релиза и 2 недели после начала фичеринга:
Активные установки / Всего установок: 8400 / 37000
Рейтинг на Google Play: 4.2 (148)
DAU/MAU: 3400 / 33000 (количество уникальных юзеров в день / в месяц)
Среднее время игры в день на юзера: 8m 31s
Среднее количество сессий в день на юзера: 1.6
Юзеров без критических ошибок: 99.6%
Таким образом, я получил возможность сравнить аудиторию, привлеченную через Adwords, и органику. Интересно, что между ними есть существенная разница. “Органический” юзер намного чаще оставляет отзыв, чаще делает покупки (все равно очень редко, но ни один юзер из Adwords до этого не делал покупок), и у него дольше игровые сессии. Хотя, к сожалению, удержание у него значительно хуже (удержание на первый день 25% у органики против 38% у юзеров с Adwords).
Подводя итоги, скажу, что игра до сих пор в небольшом минусе. Но ожиданий от первой игры особых и не было, а опыт получил ценный и интересный.
Если мой рассказ получился сумбурным, задавайте вопросы, уточню, что смогу.
Как сделать из сайта приложение и выложить его в Google Play за несколько часов. Часть 2/2: Trusted Web Activity
В первой части мы превратили наш сайт в Progressive Web App. Там же было сказано, что совсем недавно, 6 февраля 2019 года, Google предоставили простую возможность выкладывать PWA в Google Play при помощи Trusted Web Activity. Всё, что нужно сделать, это написать небольшую обёртку под Android, которую можно будет выложить в Google Play. Когда пользователь скачает такое приложение-обёртку, оно просто будет открывать наше PWA внутри Chrome. Конечно же, интерфейс Chrome будет спрятан и всё будет выглядеть красиво.
Если вы, как и я, никогда не писали приложений под Android, то дальнейшее вам тоже должно показаться чередой магических манипуляций. Но к чему только не прибегнешь, чтобы выложить своё приложение. Поехали!
Android Studio
Для начала скачиваем впервые в жизни Android Studio. Создаём новый проект и при этом выбираем «Add No Activity».
Далее конфигурируем свой проект:
Для Package name рекомендуется формировать название следующим образом: стартовая страница skorochtec.ru/app превращается в ru.skorochtec.app.
Конфигурация приложения и зависимости
Созданный проект имеет следующую структуру:
Нам нужно будет изменить AndroidManifest.xml, styles.xml (папка res/values) и оба файла build.gradle.
Также рекомендую в папках res/drawable и res/mipmap задать иконку приложения, иначе у вашего приложения будет стандартная иконка Android.
Некогда объяснять, просто скопируйте это себе 🙂
А вот тут нужно дать некоторые пояснения:
Скопируйте это, поменяв package в теге (в самом верху).
Создание подписанного приложения
Создаём новое хранилище ключей и сам ключ в нём:
И наконец собираем и подписываем приложение:
Ура! Наш APK готов к выпуску!
Google Play Console
Google как бы намекает, что мы криворукие и скорее всего потеряем свой ключ подписи, а значит не сможем потом обновлять приложение. А потому нам предлагают, чтобы мы подписывали наш APK, а вот конечное приложение уже подписывалось самим Google-ом. Рекомендую принять это условие.
Digital Asset Link
Не заметили ничего подозрительного в предыдущих действиях? Для создания приложения мы по сути использовали только адрес нашего сайта… Тогда что нам мешает прямо сейчас выпустить приложение, например, Twitter?
А мешает Digital Asset Link, который мы должны разместить на своём сайте, чтобы доказать, что у приложения и сайта один владелец (на основании ключа подписи приложения).
Готово
Вот и всё! Выпускаем наше приложение, ждём несколько часов, пока Google его одобрит и, в конце концов, наслаждаемся его присутствием в Google Play Market!
Кстати, красивые картиночки экранов можно сделать в https://apptoolkit.io/.
Заключение
Что ж, мы прошли полный путь от сайта до приложения, он был не очень лёгким, но и не очень сложным. Технологии PWA и TWA ещё очень молодые и имеют ряд недостатков. Например, выпущенное таким образом приложение не откроется у пользователя, если Google Chrome версии 72+ не является браузером по умолчанию на его смартфоне. Так что готовьтесь пожертвовать частью пользователей ради скорости выпуска.
В App Store выложить приложение таким образом пока нельзя. Ну и в целом Apple отстаёт в плане поддержки этих технологий (надеемся, что не намеренно). Но область Progressive Web App быстро развивается и улучшается, поэтому можно надеяться, что в скором времени все мобильные браузеры станут её поддерживать, а существующие недочёты будут исправлены.
Как бы то ни было, я верю, что будущее за Progressive Web App и призываю вас становиться ранними последователями этой технологии. Благо инструкция для этого у вас теперь есть.