как создать приложение в аппсторе
Как сделать приложение для iPhone самому
Без финансовых вложений и специальных знаний.
Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы.
Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь не прост и для его осуществления требуется отдельная инструкция.
1. Идем в App Store и устанавливаем среду разработки XCode:
Если у вас уже стоит XCode, то необходимо обновить его.
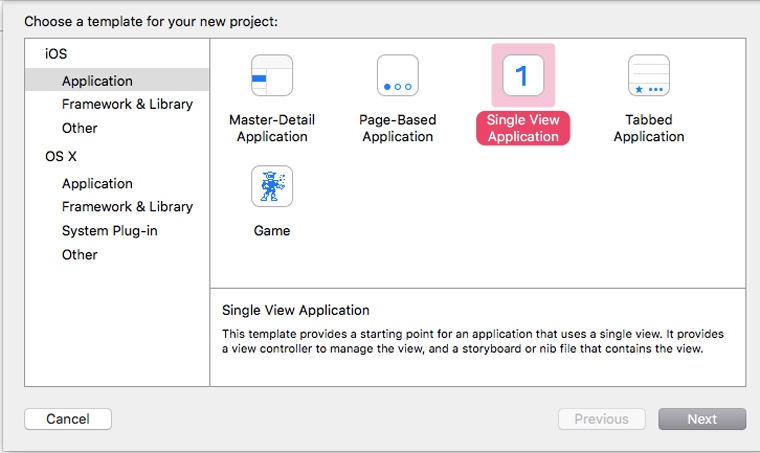
3. Выбираем платформу и тип приложения:
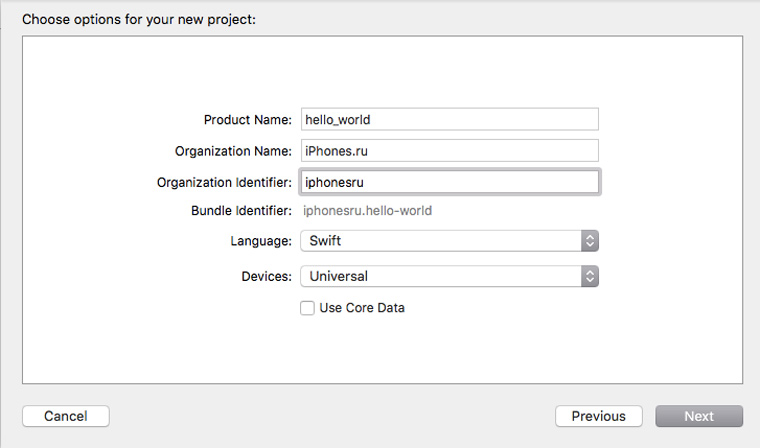
4. Указываем информацию о проекте. Обратите внимание, что мы выбрали тип приложения «Universal»:
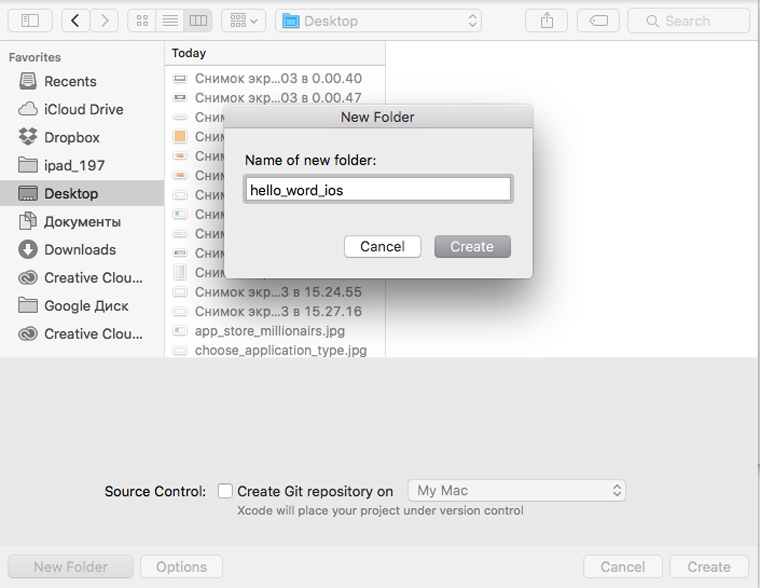
5. Нажимаем на кнопку New Folder и указываем имя папки, в которой будем хранить файлы приложения:
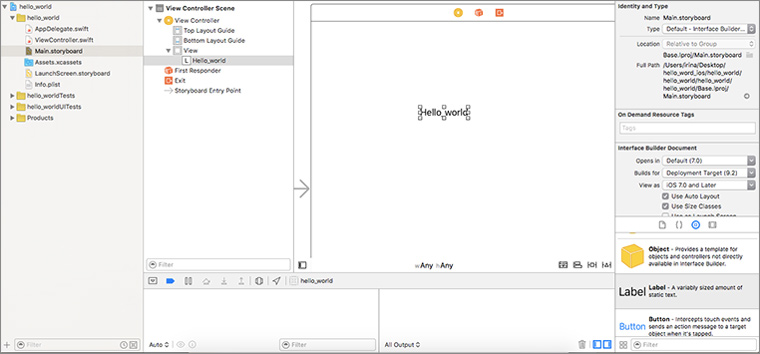
7. Нажимаем на пункт Main.storyboard в правом меню, перетаскиваем на основное поле элемент Label и добавляем в него текст Hello_world:
8. Теперь надо сделать иконку для приложения. Подбираем картинку и загружаем ее на mapappicon.com:
9. Ждем когда веб-приложение закончит работу и указываем свой адрес электронной почты для получения архива с иконками:
10. Возвращаемся в XCode и в левом меню выбираем раздел Assets.xassets:
11. Открываем архив из почты и перетаскиваем иконки оттуда на рабочее пространство XCode:
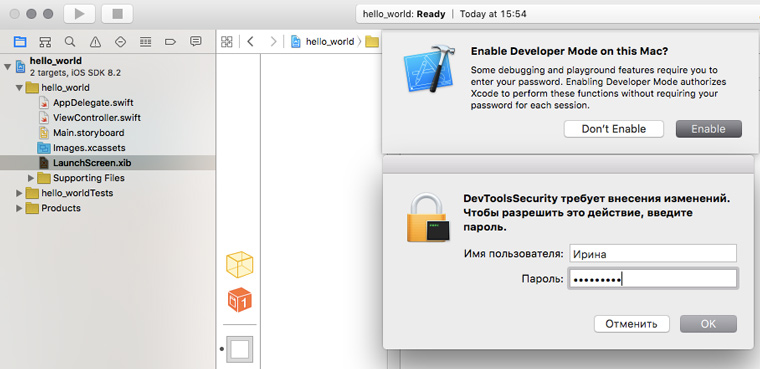
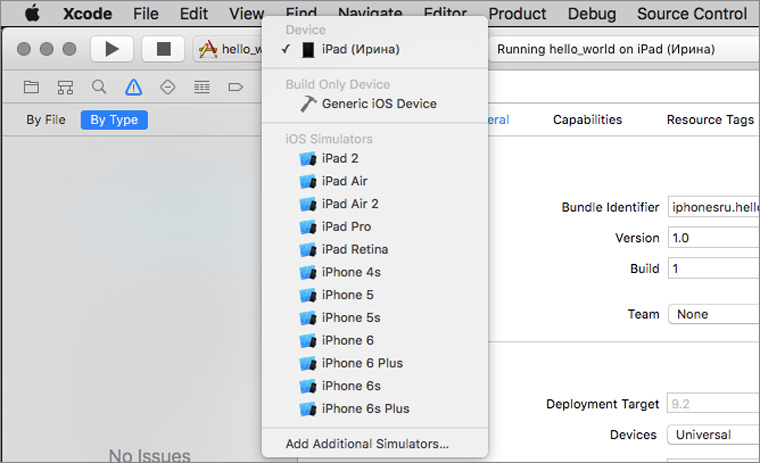
12. Выбираем один из симуляторов устройств, нажимаем на кнопку запуска приложения (черный треугольник) и включаем на своем Mac Developer Mode:
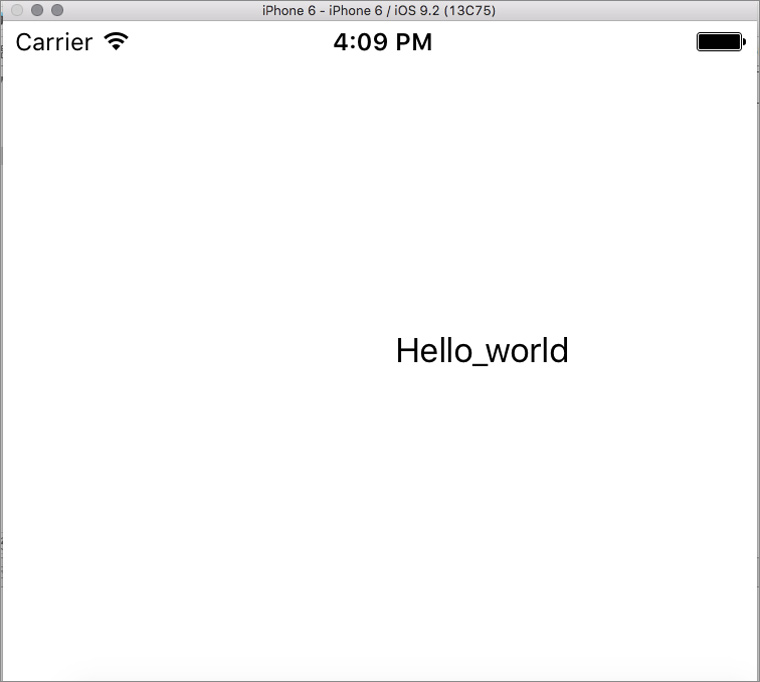
13. Повторяем попытку запуска. Ждем, когда на симуляторе загрузится iOS:
14. Убеждаемся, что приложение работает:
Смотрим готовое приложение на устройстве
Теперь можно посмотреть, как работает приложение на устройстве. Перед выполнением инструкции убедитесь, что у вас свежие версии XCode и iOS.
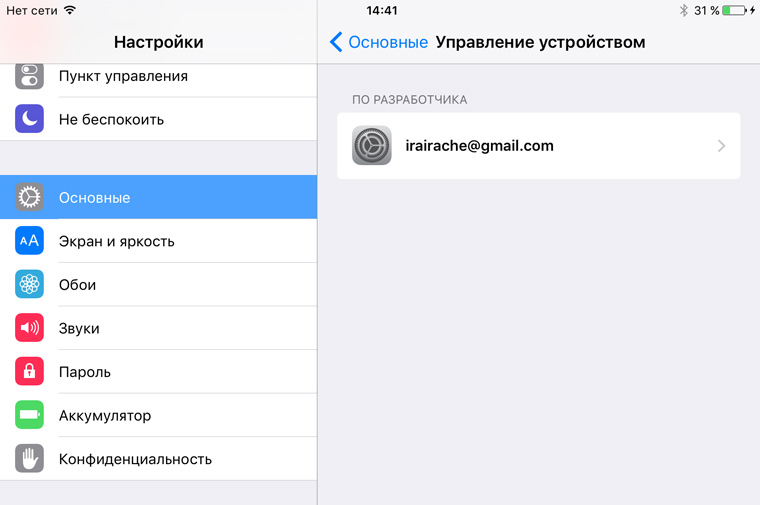
2. Подсоединяем iOS-устройство к компьютеру:
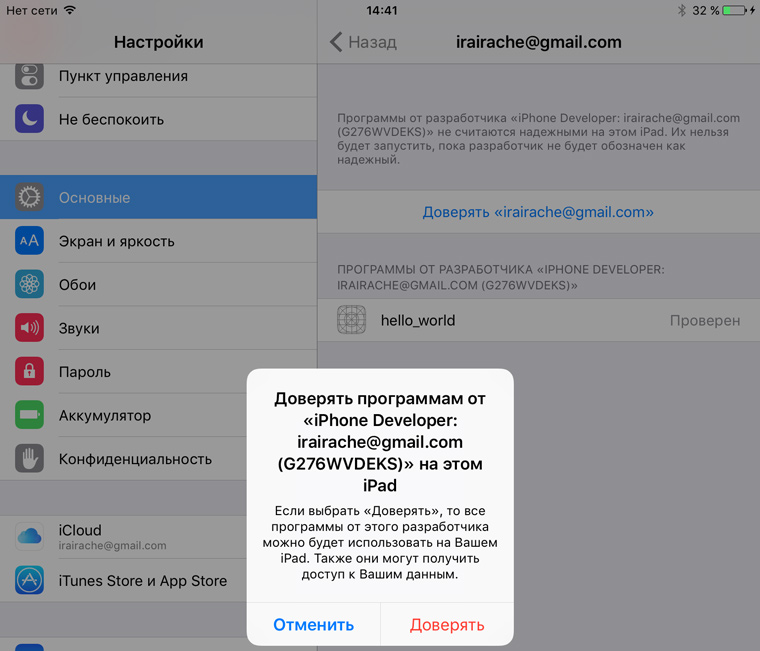
3. Выбираем нужное устройство в списке и нажимаем на кнопку запуска. Ждем некоторое время.
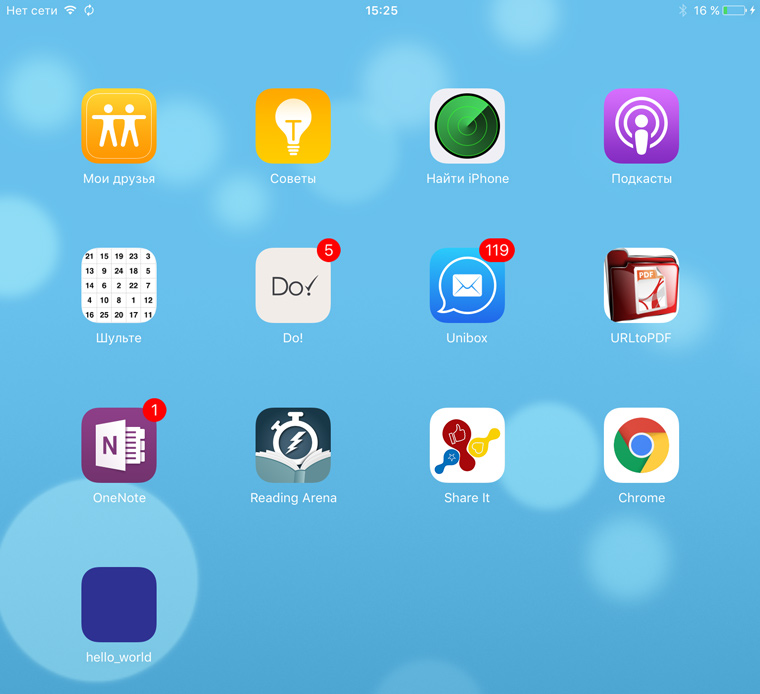
5. Идем на рабочий стол и находим иконку нового приложения:
7. Отсоединяем устройство от компа. Теперь приложением можно пользоваться.
Что делать, если хочешь больше?
С помощью метода научного тыка и Google можно расширить вышеприведенную последовательность действий и создать более функциональное приложение. Но использовать его можно будет только на своих устройствах.
Ведь Apple предъявляет очень высокие требования к приложениям. App Store Review Guidelines включает в себя 29 пунктов и более сотни подпунктов. Для того, чтобы приложение им соответствовало и было принято для публикации в магазине, разработчику требуется большой объем технических знаний.
Если хотите создавать качественные приложения для iOS предназначенные для массового использования, надо учиться!
Начать въезжать в тему можно с бесплатных вебинаров о мобильной разработке. Регистрируйся и смотри:
А лучше записаться на бесплатный курс Objective C. Приложение TO-DO List. Он состоит из 16 уроков с домашними заданиями, которые проверяются преподавателем.
Создание приложений без кода: как сделать свое мобильное приложение для Android или iOS
Создание приложений, если не умеешь программировать — это вполне реально. Нужно просто понять, для чего делаешь приложение, выбрать подходящий конструктор и работать поэтапно.
В этой статье разбираемся, как создать приложение: в каких случаях его стоит делать самостоятельно и как в итоге получить жизнеспособный инструмент для бизнеса. В конце — подборка конструкторов приложений с описанием и ценами.
Содержание
Зачем создавать мобильное приложение
Каждый год люди все больше пользуются мобильными вместо компьютеров. Вместе с этим растет и количество устанавливаемых приложений, и проведенное в них время — на телефоне удобнее зайти в приложение, а не на сайт.
График ниже показывает, сколько времени люди проводят в телефоне — в браузере и в приложениях. Приложения уверенно лидируют и, судя по прогнозу, продолжат наращивать отрыв.

При этом люди устанавливают довольно много разных приложений. По данным на графике ниже, на каждом четвертом телефоне стоит более 30 приложений.

Когда можно создать приложение самостоятельно
Самостоятельно можно создать небольшое и простое приложение, которое закроет потребность ваших существующих клиентов. Это поможет сформировать лояльность: вы покажете, что компания старается стать еще удобнее.
Например, у вас пиццерия и много постоянных клиентов. Вы знаете, что через сайт поступает гораздо больше заказов, чем через телефон. Вы делаете приложение — клиенту становится проще покупать у вас пиццу. К тому же через приложение можно посылать push уведомления: рассказывать про акции, сообщать о готовности заказа.
В общем, если есть потребность, которую можно быстро закрыть приложением — стоит его создать. Вот еще примеры. Новостное издание может сделать приложение, чтобы подписчикам было удобно читать новости. Медицинская клиника — чтобы клиенты могли выбрать нужного врача и записаться на прием. Компания — чтобы у сотрудников был быстрый доступ к стандартам, правилам и базе знаний.
А вот самостоятельно создавать приложение ради промоушена компании — плохая затея. Вам нужно очень точно угадать запрос потенциальных клиентов и сделать приложение, которое увидят, скачают и не удалят после первого использования. Это сложно и, скорее всего, не оправдает вложенных усилий.
Способы создания приложений
Классический способ разработки — нанять программистов. Но есть и вариант, когда вы создаете приложение самостоятельно, с помощью специальных сервисов. Рассмотрим оба.
Разработка c программистом
Способ подходит для команд, у которых в штате есть разработчик с соответствующим опытом или деньги, чтобы такого нанять. Это может быть или отдельный специалист-фрилансер, или целое агентство — выбор будет зависеть от сложности приложения и размера бюджета.
Перед тем, как нанимать специалиста со стороны, убедитесь в опыте — попросите примеры работ. В идеале это должны быть примеры в вашей теме: например, магазин или бронирование билетов.
Zero-code конструкторы приложений
Для тех, кто не умеет программировать, на рынке есть сервисы для самостоятельного создания приложений — так называемые no-code или zero-code сервисы. Подборку таких сервисов с описанием и ценами вы получите дальше в статье.
Zero-code сервисы работают по принципу конструкторов: вы собираете приложение из имеющегося набора элементов и функций, создаете свой дизайн. Традиционно есть набор готовых шаблонов, которые можно адаптировать под себя.
Функциональность этих сервисов напрямую зависит от тарифа. На бесплатных или дешевых доступен минимум функций. Скорее всего, для создания качественного нативного приложения для iOS и Android придется купить тариф подороже, но может выйти дешевле, чем привлекать разработчика.
Как создать мобильное приложение: этапы работы
Условно разделим самостоятельное создание приложения на четыре этапа:
Подготовка
На этапе подготовки нужно определиться, для кого, зачем и как будет делаться приложение. Всю эту информацию нужно собрать в одном документе, который будет точкой опоры для всех участников процесса.
Итог подготовки: полностью готовое описание будущего приложения с целевой аудиторией, функционалом и бизнес-требованиями.
Разработка
Сконцентрируйтесь на проблеме целевой аудитории, которую вы определили на предыдущем этапе. Исходя из этого опишите список базовых функций. Например, для приложения клиники это могут быть:
Затем соберите функции в общий сценарий приложения. Для этого пригодится метод сторифреймов: это черновые экраны, из которых будет состоять ваше приложение. В них нет ничего, кроме текста. Грубо говоря, это диалог пользователя и приложения: приложение предлагает — пользователь реагирует — приложение отвечает, и так далее. Их можно собрать в сервисах вроде miro, Figma, Sketch, или использовать любой инструмент для создания майнд-карт из нашей подборки.
Например, вы делаете приложение для рекомендаций по уровню активности. Человек вводит туда свой рост, вес и возраст и получает нужное количество шагов или тренировок. Тогда будет примерно такой сценарий:
На этапе сторифреймов вырисовывается логика: сколько понадобится экранов, какие они будут, что нужно объединить или разделить, где нужен просто текст, а где понадобится иллюстрация. И уже на основе сторифреймов вы построите чистовые экраны приложения. Не придется менять логику на ходу и вносить большие правки.
Что еще учесть, чтобы создать хорошее приложение:
А еще в идеале приложение должно немного весить, не раздражать рекламой и уведомлениями. Статистика ниже — основные причины удаления приложений.

Итог разработки: первая рабочая версия приложения.
Запуск и тестирование
Перед тем, как выкатывать приложение в общий доступ, его нужно протестировать и устранить все найденные баги и ошибки в логике. Самый простой вариант — установить его на телефоны команды и активно использовать хотя бы несколько дней. Лучше всего привлечь фокус-группу — людей со стороны, которые подходят под описание ЦА и пока незнакомы с проектом.
Не откладывайте тестирование на последний момент. Если обнаружатся серьезные проблемы, дата релиза сдвинется, из-за чего вы можете потерять время и деньги. Лучше отведите под проверку несколько недель — пусть она проходит в глубоком и спокойном режиме, а у вас точно будет время на отладку.
Итог запуска и тестирования: бета-версия приложения, проверенная на группе пользователей.
Продвижение и поддержка
Готовое оттестированное приложение можно запускать в промоушен. Если есть прямая ссылка для скачивания — запускайте рекламные кампании с ней. Предлагайте приложение посетителям сайта, анонсируйте его выход в соцсетях, сделайте рассылки по базе постоянных клиентов. Выложите в магазин приложений — Google Play или AppStore.
В рекламных системах есть специальные форматы кампаний для продвижения мобильных приложений. Собрала для вас ссылки на информацию по таким кампаниям в разных системах:
Итог продвижения и поддержки: приложение вышло на рынок, при необходимости вы его поддерживаете и дорабатываете.
Сервисы для создания мобильных приложений на Android и iOS
Как я рассказывала выше, для создания мобильного приложения необязательно знать код. Есть zero coding сервисы, в которых вы создаете приложения по визуальной логике — собираете их из готовых блоков, настраиваете внешний вид и функции.
Что учесть при выборе сервиса:
Собрала для вас сервисы, которые позволяют создать мобильное приложение и поделиться результатом — скачать готовые пакеты, создать ссылку на скачивание для пользователей или загрузить приложение в магазин. Цена указана за тариф, на котором можно получить пакеты для загрузки в магазины или помощь сервиса по загрузке.
Draftbit
Язык: английский
Платформы: Android, iOS
Тариф: 449 долларов за год, попробовать можно бесплатно.
Полноценный сервис с приятным дизайном и интуитивно понятным интерфейсом. Элементов и функций много, придется потратить немного времени на знакомство, но создать многофункциональное приложение.
На старте вам предложат настроить начальный шаблон: например, будет ли ваше приложение наполнено контентом или товарами, устроено в виде галереи, списка или ленты. Доступны интеграции — встроенные и через REST API, так что можно подключать к приложению источники данных и другие сервисы.
Сервис использует только открытые языки программирования и библиотеки. Это значит, что разработанное приложение будет целиком принадлежать только вам, сервис не будет иметь никаких прав и лицензий на него.
Adalo
Язык: английский
Платформы: Android, iOS
Тариф: 50 долларов в месяц, можно попробовать бесплатно.
Есть интеграция с Zapier — сервисом, который позволяет соединить ваше приложение с 1500 других сервисов. Например, настроить интеграцию с Trello или SendPulse, вашей CRM или платежной системой. Есть также возможностью подключать источники данных.
Встроена возможность публикации в магазины приложений — у Adalo для этого приготовлены подробные пошаговые инструкции.
Bravo Studio
Язык: английский
Платформы: Android, iOS
Тариф: три скачивания пакетов в неделю на бесплатном тарифе. Чтобы убрать лимит и лого сервиса из готового продукта — 49 евро в месяц.
Этот сервис непохож на остальные подборки. Это не конструктор, а конвертер — он превращает макеты, сделанные в Figma или Adobe XD, в нативные приложения для iOS и Android. Каждый элемент макета размечается специальным тегом, и с их помощью сервис переводит макет в код. Внешние источники данных и сторонние сервисы подключаются к готовому приложению через REST API.
В базе знаний сервиса есть подробные гайдлайны для загрузки в App Store и Google Play, а также инструкции на случай отказа в публикации и для поддержки опубликованного приложения.
Kodika
Язык: английский
Платформы: iOS
Тариф: 30 евро в месяц, есть бесплатный тариф для тестирования.
Инструмент для создания iOS-приложений с помощью drag&drop. Самое приятное здесь — функция публикации в App Store, которая позволяет избежать самостоятельной загрузки. Поддерживает REST API.
Mobincube
Язык: русский (автоматический перевод).
Платформы: iOS, Android.
Тариф: бесплатный для приложений со встроенной рекламой от сервиса и месячной аудиторией до 2000 пользователей. Увеличить аудиторию, убрать лого сервиса и монетизировать приложение можно от 3 евро в месяц.
Единственный сервис в подборке, который позволяет создавать готовые пакеты под Android и App Store бесплатно. Конечно, есть ограничения: будет реклама от сервиса, а месячное число уникальных юзеров не должно превышать двух тысяч.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
AppsBuilder
Язык: английский.
Платформы: iOS, Android.
Тариф: 24 евро в месяц. Не бесплатного тарифа, есть небольшой триальный период.
Еще один drag&drop конструктор в нашей подборке. Приемлемый тариф по сравнению с конкурентами, но не очень современный интерфейс. Есть встроенные интеграции с соцсетями, технологией RSS, сервисами Facebook и Google, конструкторами форм и другими инструментами.
Apps Global
Язык: русский.
Платформы: iOS, Android.
Тариф: 9 долларов в месяц при ограниченном числе элементов в конструкторе. Полный доступ от 15 долларов. Есть тестовый период на 7 дней.
Конструктор, который позволяет не только создать приложение, но и управлять им и получать аналитические данные. Удобно, что сервис — не просто русифицированная калька зарубежного аналога. Здесь можно, например, подключить к приложению привычные платежные системы: «Сбербанк», «Яндекс», Qiwi.
Альтернатива мобильным приложениям — чат-бот
Вместо мобильного приложения можно использовать чат-бот в соцсети или мессенджере. Это хороший вариант, если пока нет ресурсов или желания разбираться с созданием приложений.
В чат-бот для бизнеса можно заложить много полезных функций — от онбординга до оплаты. Для пользователей это уже привычный инструмент, к тому же им не придется ничего устанавливать на телефон: все работает в привычных мессенджерах.
Вот три кейса по чат-ботам, которые решают реальные бизнес-задачи. Все сделаны в конструкторе чат-ботов SendPulse.
Мы собрали целый раздел с примерами чат-ботов. Там можно изучить функционал и протестировать каждого бота.
Боты, сделанные в SendPulse, легко масштабируется. Запустить можно малыша, в котором есть FAQ и ссылка на сайт, а потом превратить его в полноценный магазин с системой привлечения и удержания клиентов, связать его с CRM и email рассылками. Регистрируйтесь и создавайте до трех чат-ботов на бесплатном тарифе.
Создание приложений: что стоит запомнить
Чтобы создать мобильное приложение самостоятельно, необязательно быть разработчиком или нанимать специалистов. Нужно четко определить целевую аудиторию, задачи приложения и свои возможности, выбрать подходящий zero-code конструктор и следовать этапам разработки.
А для автоматизации вашего маркетинга регистрируйтесь в SendPulse. Мы объединили много инструментов, которые нужны бизнесу: рассылки по разным каналам, чат-боты в мессенджерах, конструктор лендингов и даже CRM систему.
Как самостоятельно сделать приложение для iOS (iPhone/iPad)
Приветствую вас, уважаемый читатель.
В сегодняшней статье я расскажу вам — как легко сделать свое собственное приложение для операционной системы iOS. На базе операционной системы iOS работают такие популярные устройства как iPhone и iPad.
Руководствуясь данной статьей, вы сможете создать приложения для своего Apple устройства не обладая навыками в программировании и другими специфическими знаниями. Вы сможет собрать свое приложение просто как конструктор, из разных частей.
Очень большой плюс данного способа создания приложений – это то, что он абсолютно бесплатен, т.е. от вас не потребуют ни копейки за пользование этим замечательным инструментом.
Также вы сможет сразу же протестировать ваше новое приложение на своем iPhone или iPad, что тоже не может не радовать.
Инструмент создания
Инструмент, которым мы будем пользоваться называется — AppArchitect. Данный сервис позволит вам с легкостью (без писания кода) создать приложение для iOS.
Вам просто нужно, как в конструкторе, собрать свое приложение, протестировать его и отправить на одобрение в AppStore (без одобрения приложение не может появиться в AppStore). После того, как сотрудники AppStore одобрят приложение оно станет доступным в магазине.
Также данная система позволяет, с помощью специального, приложения протестировать и опробовать созданное вами приложение. Для этого есть специальный инструмент.
Именно на примере данного инструмента я буду показывать вам процесс создания приложения.
Регистрация в AppArchitect
Перед тем как начать использовать AppArchitect вам необходимо в нем зарегистрироваться, к счастью, делается это очень легко:
1. Перейдите на сайт AppArchitect и нажмите большую оранжевую кнопку к надписью «Get Started».
2. В открывшемся окне заполните поля «E-Mail» и «Password», нажмите кнопку «Create». После этого ваш аккаунт будет создан, можете выполнить вход в него.

Ну все, переходим к самому интересному — к созданию приложения для вашего Apple устройства.
Процесс создания
В вашем аккаунте нажмите кнопку «Create New App» для того, чтобы создать новое приложение.
Далее укажите название нового приложения и выберите устройство, для которого это приложение создается, нажмите кнопку «Next».
Что мы будем создавать
Перед тем как мы приступим к созданию приложения, хотелось рассказать какое приложение я буду создавать для примера. В создаваемом приложении будет пять вкладок: главная, наш фильм, мы на карте, наш сайт, контакты.
На каждой из этих страниц я покажу пример работы некоторых функций приложений:
Главная — на этой вкладке я покажу вам работу с заголовками, кнопками и кнопками социальных сетей;
Наш фильм — на этой вкладке я покажу вам как встраивать видео с YouTube в ваше приложение;
Мы на карте — на этой вкладке я покажу вам как работать с Google картами в приложении;
Наш сайт — в этой вкладке я расскажу вам как отображать любой сайт в вашем приложении;
Контакты — в этой вкладке я расскажу вам как работать с текстом в приложении;
Описание интерфейса
1 — Панель инструментов — с помощью данной панели вы сможете копировать, вставлять, удалять различные элементы.
2 — Панель публикации проекта — с помощью данной панели в будущем мы будем публиковать проект.
3 — Панель создания проекта — делиться на три вкладки:
Screens — собственно, это и есть наши вкладки, про которые я ранее говорил;
Library — библиотека элементов из которых мы будем собирать наше приложение;
Properties — панель функций элементов приложения, с помощью данной панели мы будем задавать различные функции нашим элементам приложения.
Создание вкладок
Для создания вкладок переходим в панели управления проектом (3) на вкладку Screens и с помощью кнопки «New Screen» создаем необходимое количество вкладок, в моем случае — пять.
Теперь давайте переименуем эти вкладки, для этого кликаем по первой вкладке, из раскрывшегося списка выбираем пункт «Rename», пишем название вкладки, в моем случае — главная. Нажимаем кнопку «Apply».
Теперь поменяем значек вкладки, для этого нажмите на звездочку рядом со вкладкой и из появившегося списка выберите необходимый значек.
Проделайте эту операцию со всеми оставшимися вкладками.
Вкладки созданы, теперь переходим к их наполнению.
Добавление фона к вкладкам
Чтобы вкладки выглядели красивыми, нам необходимо добавить к ним привлекательный фон.
Для этого, в панели создания проекта, перейдите на вкладку «Library» и в поле Background выберите необходимый фон, перенесите его на изображение гаджета.
Растяните его по всему рабочему полю гаджета.
Скопируйте этот фон (на панели инструментов, есть кнопка «Копировать») и вставьте этот фон во все вкладки будущего приложения.
Добавление заголовка, кнопок и социальных кнопок
Перейдите на вкладку «Главная».
Далее во вкладке «Library» выберите элемент «Title» и перенесите его на рабочую область гаджета.
В поле «Properties» в строке «Text» напишите необходимый текст, например заголовок вашего приложения.
Разместите текст на экране гаджета.
Теперь давайте добавим кнопки, при нажатии на которые пользователь сможет переходить на разные вкладки.
Во вкладке «Library» выберите элемент «Button» и перенесите его на экран устройства.
Разместите кнопку на экране так как вам удобно, мне удобно по центру.
Скопируйте кнопку и вставьте ее три раза, чтобы в результате получилось четыре кнопки.
Выделите верхнюю кнопку и во вкладке «Properties» напишете текст кнопки (у меня он соответствует названию второй страницы).
Далее в раскрывающемся списке выберите пункт «Go to Screen» (перейти на вкладку), в поле «Target» выберите вторую страницу, этим действием мы запрограммировали кнопку так, что при нажатии на нее, человек попадет на вторую вкладку приложения.
Проделайте туже операцию со всеми оставшимися кнопками.
Теперь давайте добавим кнопки социальных сетей. Для этого во вкладке «Library» найдите кнопки с названиями «Tweet» и «Share» и перенесите их на экран гаджета, также разместите их там, эти кнопки редактируются так же как и обычные.
В результате вышеописанных операций главная страница приложения выглядит так.
Переходим к наполнению второй страницы.
Добавление роликов YouTube к приложению
Переходим на вкладку «Наш фильм».
Далее во вкладке «Library» выбираем элемент «Youtube» и переносим его на экран гаджета.
Далее в поле URL вставляем ссылку на необходимый YouTube ролик.
Растягиваем ролик на весь экран устройства.
Работа с Google картами в приложении
Переходим на вкладку «Мы на карте».
В поле «Library» выбираем элемент «Карты» и переносим его на экран устройства.
Далее растягиваем на весь экран.
На вкладке «Properties» нажимаем на кнопку «Add location».
В открывшемся окне набираем необходимый адрес, нажимаем кнопку «Search», после того как необходимое место будет найдено нажимаем кнопку «Add». Вы можете добавить несколько локаций.
Работа с сайтами в приложении
Переходим на вкладку «Наш сайт».
Во вкладке «Library» выбираем элемент «WWW» и переносим его на экран устройства.
В поле «Page url» вводим адрес необходимого сайта или адрес страницы.
Работа с текстом
Переходим во вкладку «Контакты».
Выбираем элемент текст и переносим его на экран устройства.
Делаем необходимые настройки текста.
Выравниваем текст на экране гаджета.
Приложение готово, теперь давайте приступим к процессу его тестирования.
Тестирование приложения
Итак, переходим к тестированию созданного приложения.
Для этого вам понадобиться скачать на ваш iPhone/iPad специальное приложение, которое будет подключаться к вашему аккаунту Apparchitect и запускать созданное вами приложение на вашем устройстве.
Зайдите в AppStore и в строке поиска введите «Apparchitect for iPhone» если вы создавали приложение для iPhone и «Apparchitect for iPad» если создавали приложение для iPad.
После того, как вы скачаете необходимое приложение, запустите его.
Далее введите ваш логин и пароль в системе Apparchitect и выполните вход в систему.
После входа в систему выберите ваше приложение из предложенного списка. Можете начать его тестирование.
Публикация приложения
Итак, ваше приложение готово, теперь его нужно отправить на проверку в AppStore (если ваше приложение не добавить в AppStore) и попросту нельзя будет пользоваться.
Для того, чтобы отправить приложение в AppStore зайдите в редактор приложений в Apparchitect и нажмите на кнопку «Отправить в AppStore».