как создать приложение на xamarin
Как создать мобильное приложение с помощью Xamarin
Разбираемся, как создавать приложения на Xamarin.Forms, на примере калькулятора для мобильных устройств.
Пишет о разработке сайтов, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Подготовка к разработке мобильных приложений на C#
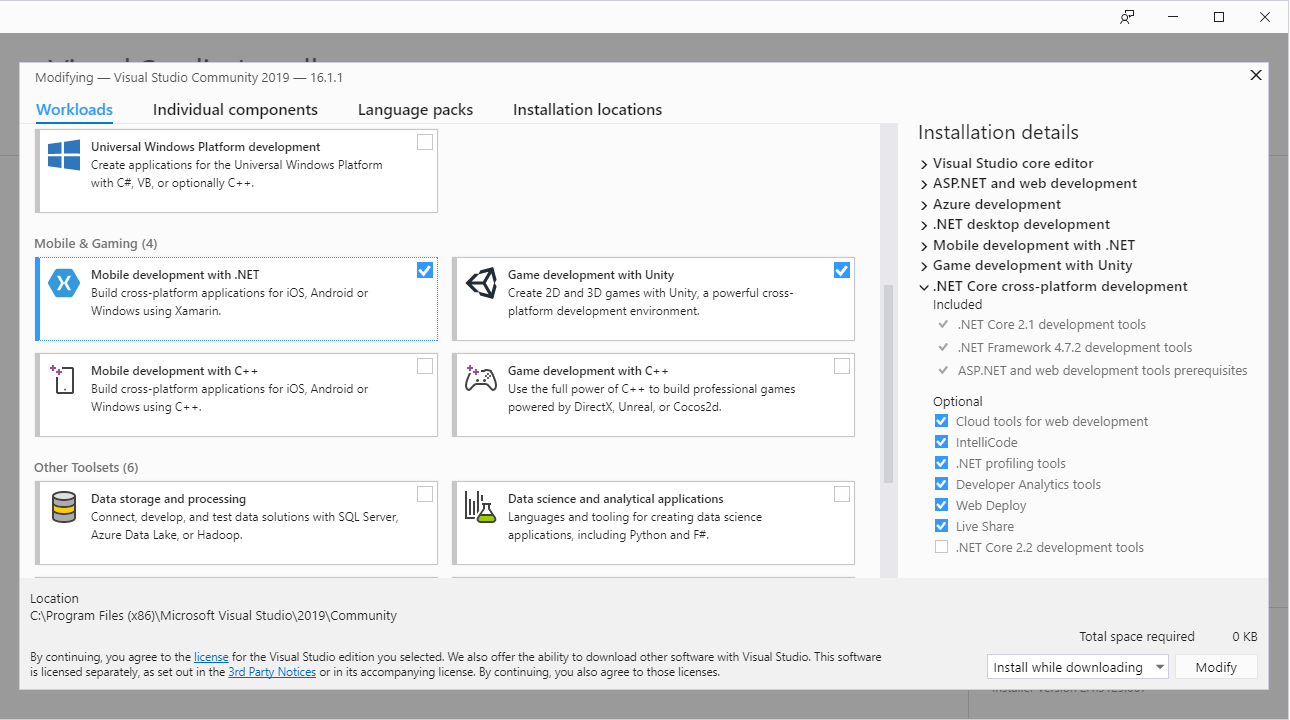
Когда Visual Studio установится, нужно создать Xamarin-проект.
Для этого можно выбрать проект Mobile App (Xamarin.Forms), работающий на всех платформах, либо отдельно Android App или iOS App.
Разработка на Xamarin.Forms и Xamarin отличается. В Xamarin.Forms интерфейс создается с помощью XAML, а в Xamarin — с помощью нативных средств выбранной платформы.
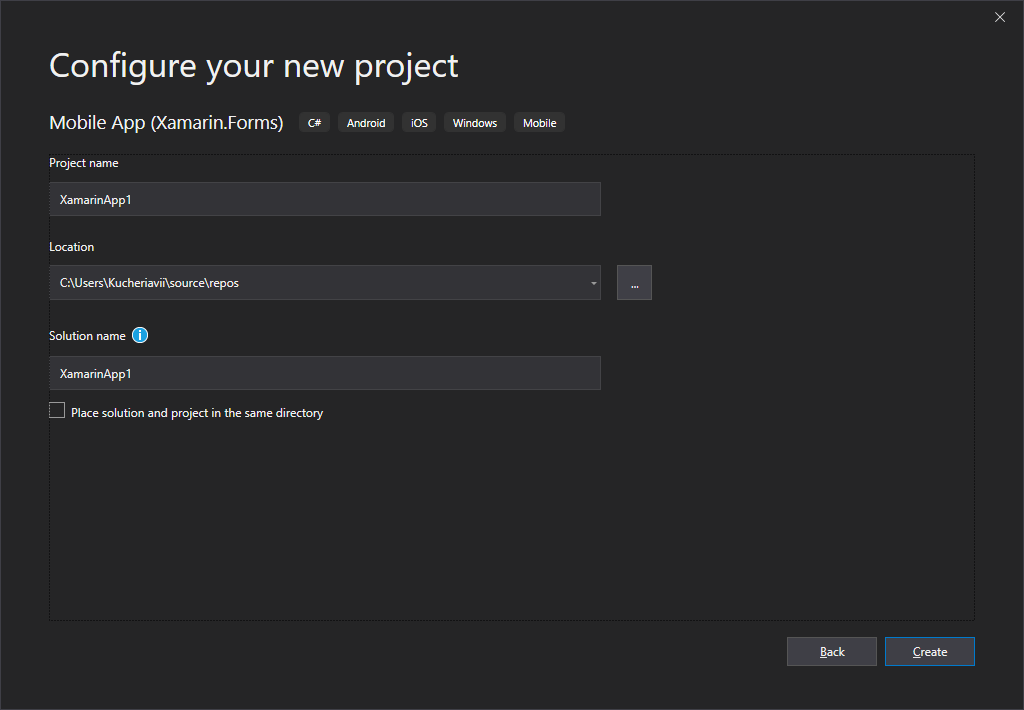
Теперь укажите название и путь, а потом нажмите Create:
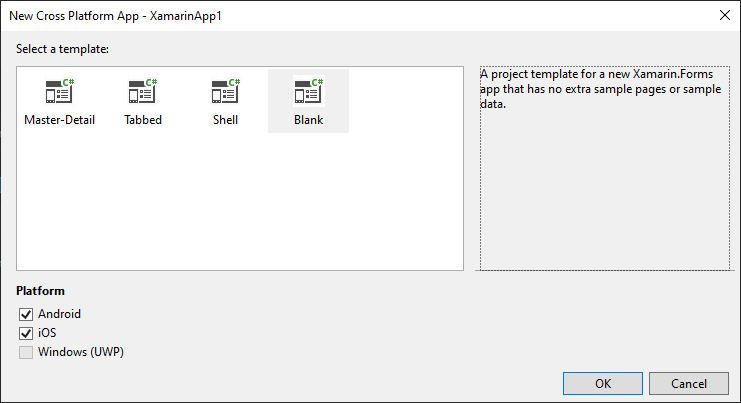
Затем нужно выбрать шаблон. В этой статье рассматривается создание мобильного приложения на примере пустого (Blank) проекта. Обратите внимание, что можно выбрать платформы Android, iOS и UWP. Для последнего нужно скачать дополнительный компонент в Visual Studio Installer — Universal Windows Platform development.
Visual Studio понадобится какое-то время, чтобы подготовить все файлы проекта, а потом стоит сразу установить средства для отладки приложений. Для этого понадобится либо устройство на iOS или Android, либо эмулятор.
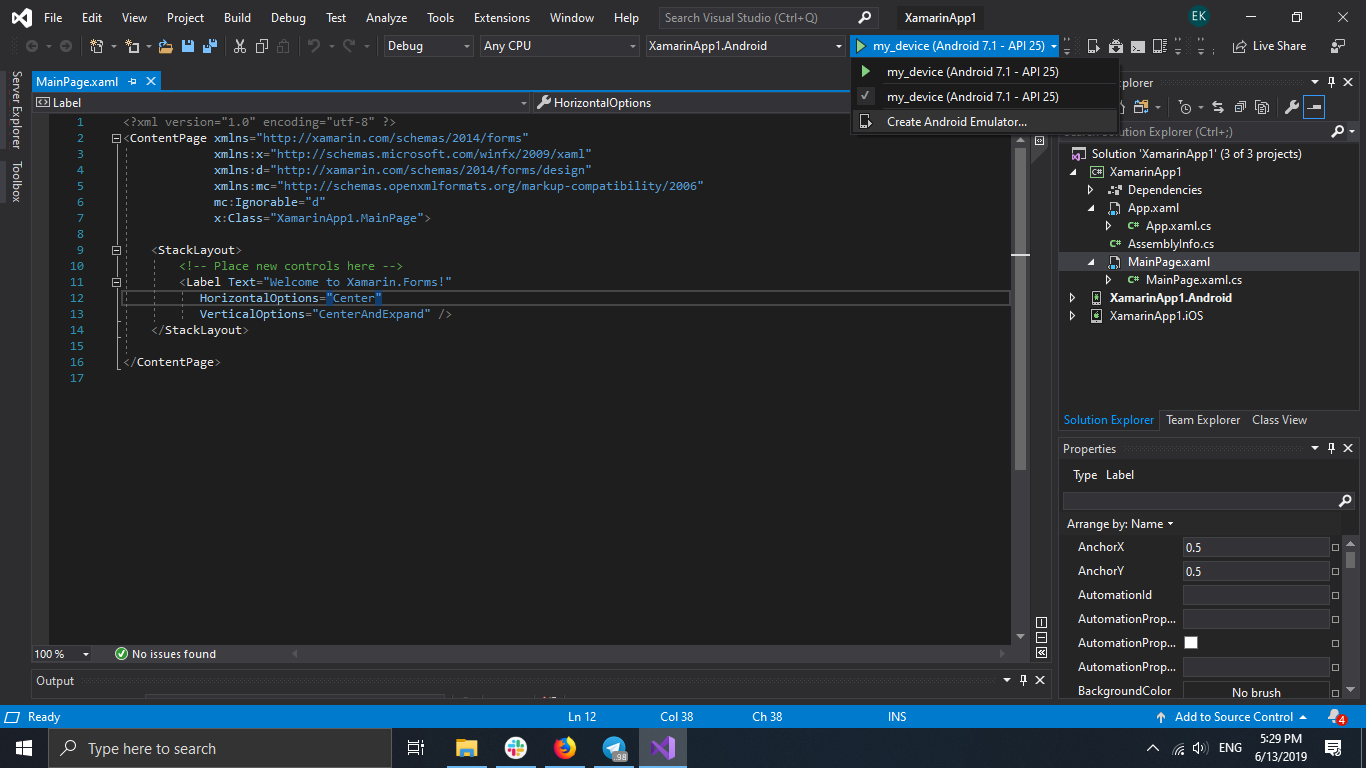
Чтобы создать эмулятор, выберите пункт Create Android Emulator…, как показано на скриншоте:
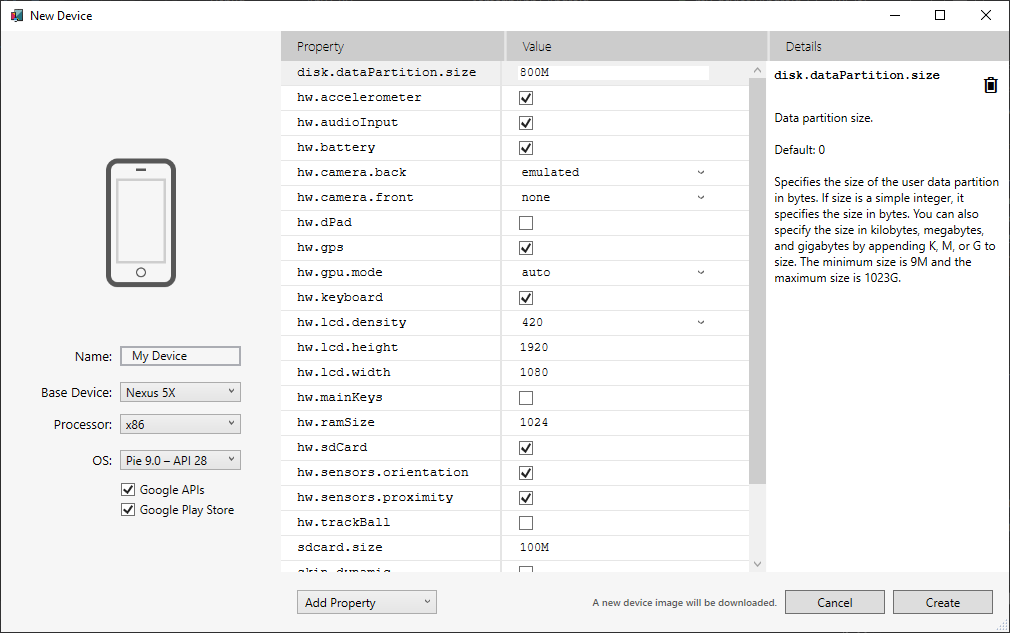
Откроется меню добавления устройства. Можно выбрать готовый шаблон из списка, разрядность, версию ОС и многие другие параметры. Не указывайте высокие характеристики, если используется слабый компьютер.
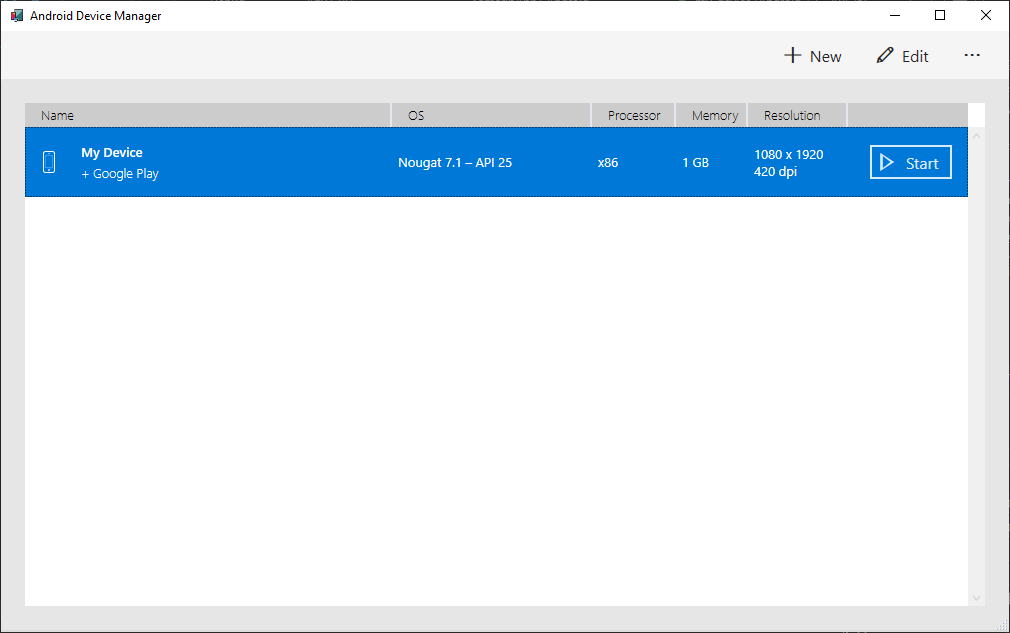
После создания устройства выберите его в списке и нажмите Start:
Эмулятор начнет скачиваться. После установки его можно будет запустить, чтобы отлаживать приложения.
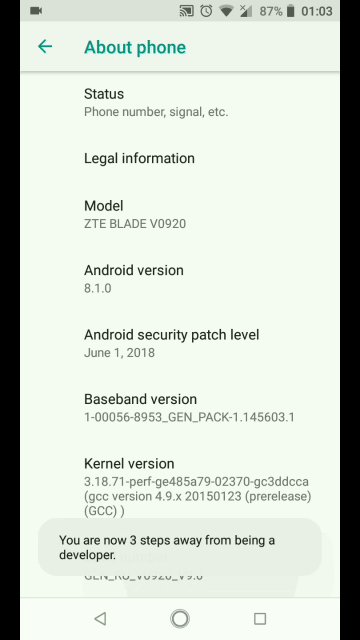
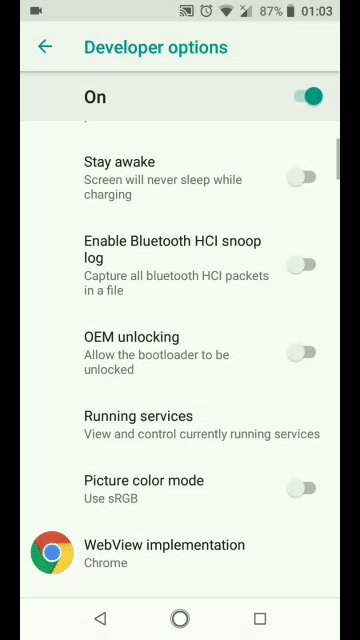
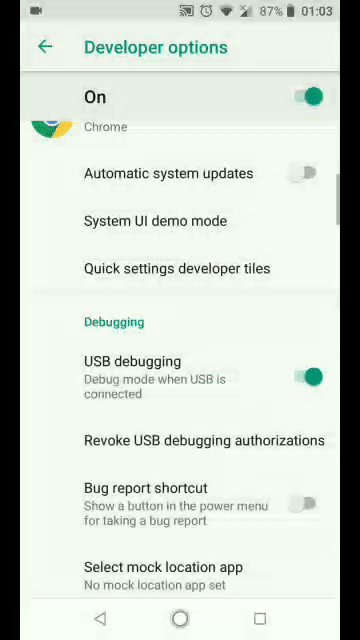
Другой способ — использовать физическое устройство. Для этого закройте Visual Studio и возьмите смартфон. В настройках найдите Build Version (название и расположение зависит от производителя) и нажмите на него 7 раз подряд. После этого станут доступными настройки для разработчиков. В них нужно включить USB Debug и подключить устройство к компьютеру.
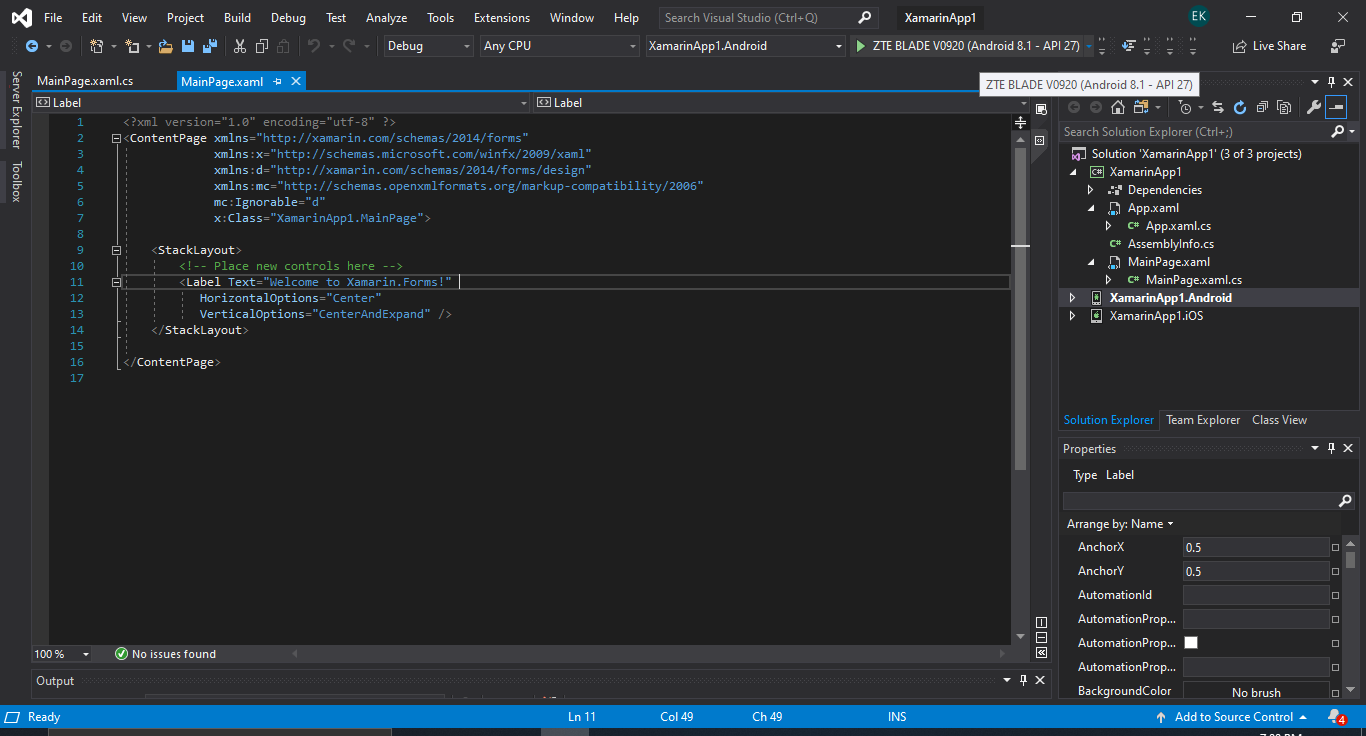
Откройте Visual Studio и запустите проект, выбрав подключенное устройство:
На устройстве откроется приложение, которое было создано по шаблону:
Поздравляю, первое приложение готово! Закройте его, чтобы вернуться к редактированию кода.
Создание приложения
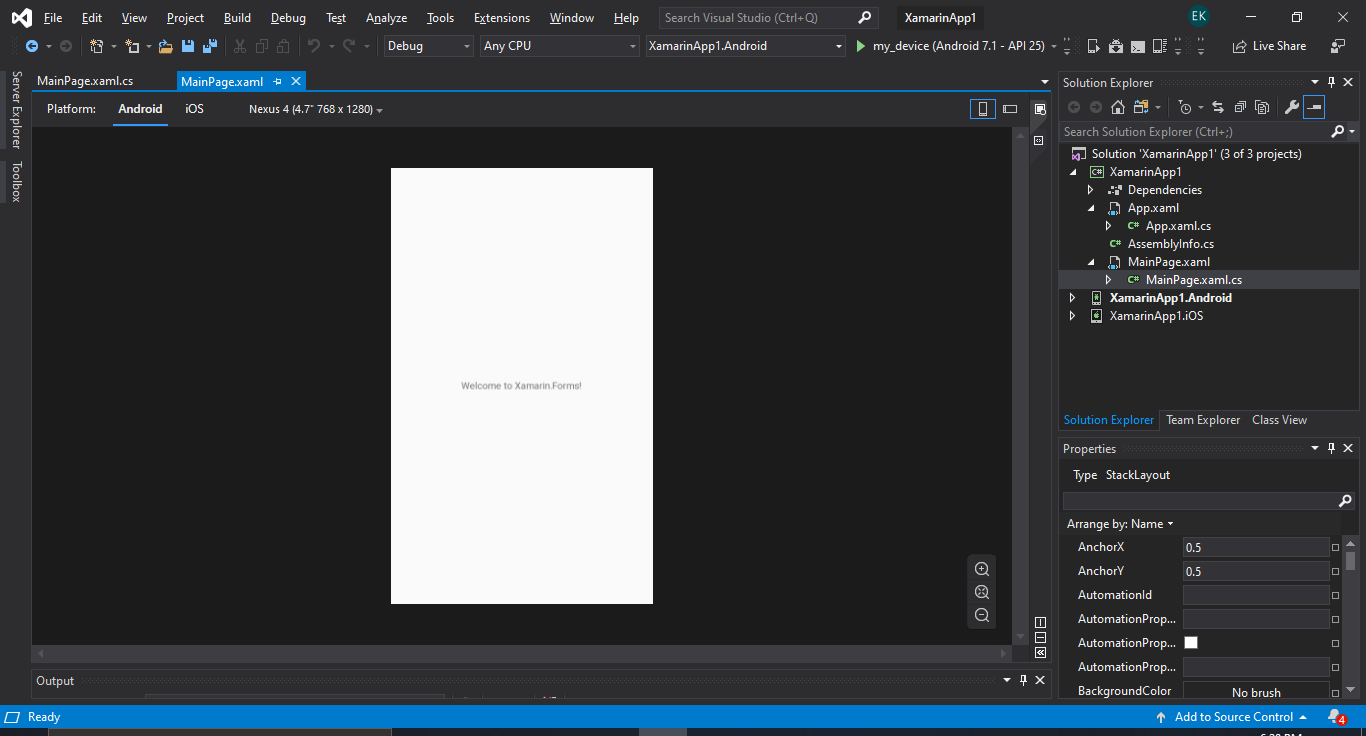
Приложение разделено на несколько подпроектов. В основном проекте находятся все файлы, с которыми предстоит работать. А в XamarinApp1.Android и XamarinApp1.iOS находится код для этих операционных систем.
Мобильные приложения на Xamarin создаются с помощью страниц (экранов). По умолчанию основная страница — MainPage. Она состоит из двух файлов:
Начать можно с файла разметки интерфейса. Например, можно написать вот такой простой калькулятор:
Приступая к разработке для Android с помощью Xamarin. Android
это руководство поможет приступить к работе с Xamarin. Android на Windows, чтобы создать кросс-платформенное приложение, которое будет работать на устройствах Android.
в этой статье вы создадите простое приложение Android с помощью Xamarin. Android и Visual Studio 2019.
Требования
Для работы с этим руководством вам потребуется следующее:
это руководством будет работать с Visual Studio 2017 или 2019. если вы используете Visual Studio 2017, некоторые инструкции могут быть неправильными из-за различий в пользовательском интерфейсе между двумя версиями Visual Studio.
Вам также потребуется телефон Android или настроенный эмулятор для запуска приложения. См. раздел Настройка эмулятора Android.
Создание проекта Xamarin.Android
Запустите Visual Studio. выберите файл > создать > Project, чтобы создать новый проект.
В диалоговом окне Новый проект выберите шаблон приложение Android (Xamarin) и нажмите кнопку Далее.
Присвойте проекту имя тимечанжерандроид и нажмите кнопку создать.
В диалоговом окне Создание кросс — платформенного приложения выберите пустое приложение. В минимальной версии Android выберите Android 5,0 (без описания операций). Нажмите кнопку ОК.
Xamarin создаст новое решение с одним проектом с именем тимечанжерандроид.
Создание пользовательского интерфейса с помощью XML-кода Android
В каталоге ресаурцес\лайаут проекта откройте activity_main.xml. XML-код в этом файле определяет первый экран, который пользователь увидит при открытии Тимечанжер.
Замените содержимое activity_main.xml следующим кодом.
На этом этапе можно запустить тимечанжерандроид и просмотреть созданный пользовательский интерфейс. В следующем разделе вы добавите в пользовательский интерфейс функциональные возможности, отображающие текущее время и позволяющие кнопкам выполнить действие.
Добавление кода логики с помощью C
Откройте файл MainActivity.cs. Этот файл содержит логику кода программной части, которая будет добавлять функции в пользовательский интерфейс.
Установка текущего времени
Обновлять текущее время каждую секунду
На этом этапе текущее время будет точным для (не более одной секунды после запуска Тимечанжерандроид). Для сохранения точности времени метка должна быть периодически обновлена. Объект таймера будет периодически вызывать метод обратного вызова, который обновляет метку текущим временем.
Добавить Хауроффсет
Кнопки вверх и вниз корректируют время с шагом в один час. Добавьте свойство хауроффсет для контроля текущей корректировки.
Теперь обновите метод Упдатетимелабел, чтобы он знал о свойстве Хауроффсет.
Создание обработчиков событий нажатия кнопки
Все кнопки вверх и вниз необходимо выполнить, увеличив или уменьшая свойство Хауроффсет и вызовите Упдатетимелабел.
Подключайте кнопки вверх и вниз к соответствующим обработчикам событий
Чтобы связать кнопки с соответствующими обработчиками событий, сначала используйте Финдвиевбид, чтобы найти кнопки по их идентификаторам. После получения ссылки на объект Button можно добавить обработчик событий к его Click событию.
Завершенный файл MainActivity. CS
По завершении MainActivity. cs должен выглядеть следующим образом:
Запустите приложение.
Чтобы запустить приложение, нажмите клавишу F5 или кнопку отладка > начать отладку. В зависимости от настройки отладчикаприложение запустится на устройстве или в эмуляторе.
Создание первого приложения Xamarin.Forms
Просмотрите это видео и следуйте инструкциям, чтобы создать свое первое приложение для мобильных устройств с помощью Xamarin.Forms.
Пошаговые инструкции для Windows
Выполните следующие действия, как показано в видео.
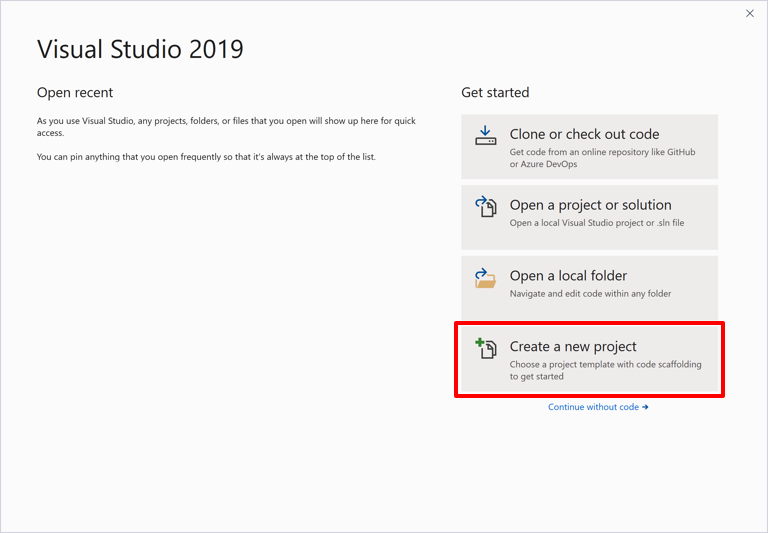
Выберите Файл > Создать > Проект. или нажмите кнопку Создать проект. :
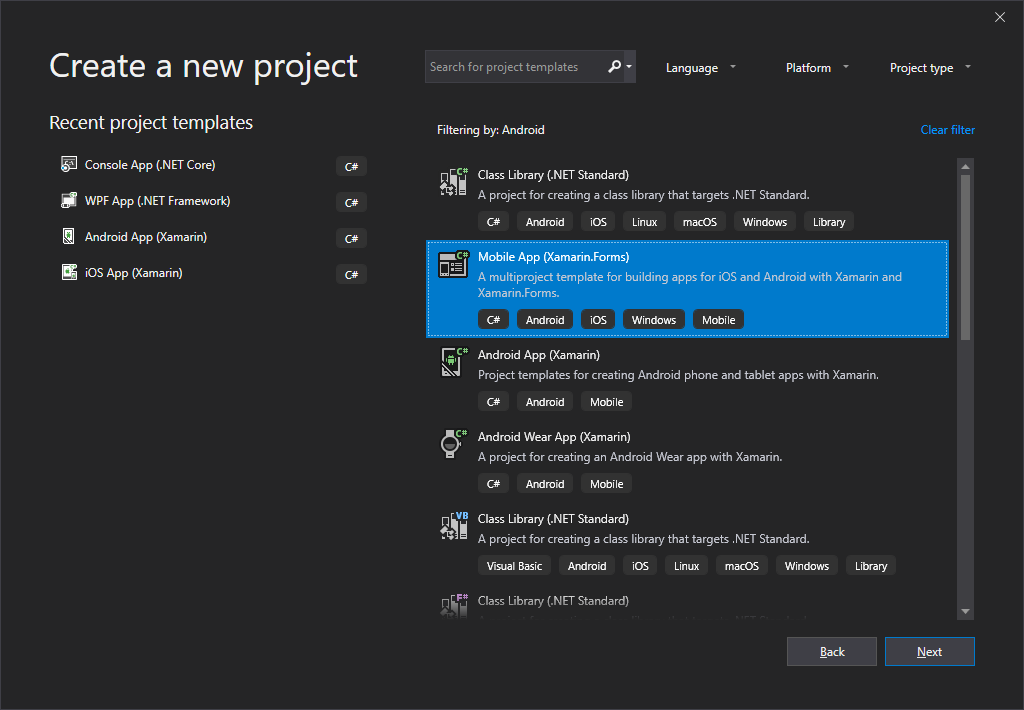
Выполните поиск по слову «Xamarin» или выберите Мобильный в меню Тип проекта. Выберите тип проекта Мобильное приложение (Xamarin.Forms) :
Выберите имя проекта – в примере используется «AwesomeApp»:
Щелкните тип проекта Пустой и убедитесь, что выбраны параметры Android и iOS:
Подождите, пока восстанавливаются пакеты NuGet (в строке состояния появится сообщение «Восстановление завершено»).
Новые установки Visual Studio 2019 не содержат настроенный эмулятор Android. Щелкните стрелку раскрывающегося списка на кнопке Отладка и выберите Создать Android Emulator, чтобы открыть экран создания эмулятора:
На экране создания эмулятора используйте параметры по умолчанию и нажмите кнопку Создать:
После создания снова открывается окно диспетчера устройств. Нажмите кнопку Запустить, чтобы запустить новый эмулятор:
Теперь система Visual Studio 2019 должна выводить имя нового эмулятора на кнопке Отладка:
Нажмите кнопку Отладка, чтобы создать и развернуть приложение в эмуляторе Android:
Настройка приложения
Приложение можно настроить для добавления интерактивных функций. Чтобы добавить взаимодействие с пользователем в приложение, выполните следующие действия:
Измените MainPage.xaml, добавив этот XAML до конца :
Измените MainPage.xaml, добавив этот код до конца класса:
Отладка приложения на Android:
Пример приложения включает дополнительные интерактивные функции, которые не рассматриваются в этом видео.
Создание приложения iOS в Visual Studio 2019
Можно создавать и отлаживать приложения iOS из Visual Studio с помощью компьютера Mac, подключенного к сети. Дополнительные сведения см. в инструкциях по установке.
В этом видео рассматривается процесс сборки и тестирования приложения iOS с помощью Visual Studio 2019 в Windows:
Пошаговые инструкции для Windows
Выполните следующие действия, как показано в видео.
Убедитесь, что выбраны Android и iOS с совместным использованием кода .NET Standard:
Подождите, пока восстанавливаются пакеты NuGet (в строке состояния появится сообщение «Восстановление завершено»).
Запустите эмулятор Android, нажав кнопку отладки (или пункт меню Отладка > Начать отладку).
Измените MainPage.xaml, добавив этот XAML до конца :
Измените MainPage.xaml, добавив этот код до конца класса:
Отладка приложения на Android:
Можно создавать и отлаживать приложения iOS из Visual Studio с компьютером Mac, подключенным к сети. Дополнительные сведения см. в инструкциях по установке.
Пошаговые инструкции для Mac
Выполните следующие действия, как показано в видео.
Выберите Файл > Создать решение. или нажмите кнопку Создать проект. и выберите Многоплатформенность > Приложение > Приложение с пустыми формами:
Убедитесь, что выбраны Android и iOS с совместным использованием кода .NET Standard:
Восстановите пакеты NuGet, щелкнув правой кнопкой решение:
Запустите эмулятор Android, нажав кнопку отладки (или Запуск > Начать отладку).
Измените MainPage.xaml, добавив этот XAML до конца :
Измените MainPage.xaml, добавив этот код до конца класса:
Отладка приложения на Android:
Щелкните правой кнопкой мыши, чтобы настроить iOS на Запускаемый проект:
Отладка приложения в iOS:
Загрузите полный код из коллекции примеров или просмотрите его на GitHub.
Создание мобильных приложений
Прежде чем начать, ознакомьтесь с требованиями к системе и инструкциями по установке, чтобы все было готово к работе.
Создание первого приложения
Если вы хотите создать приложение, используя для разработки интерфейса собственные технологии платформы (например, Android XML или Xcode Storyboards), воспользуйтесь следующими руководствами для конкретных платформ:
Знакомство с разработкой мобильных приложений
Дополнительные сведения о принципах функционирования Xamarin и начале работы с проектами по разработке мобильных приложений см. в приведенных ниже руководствах:
Что такое Xamarin?
В этом документе содержатся общие сведения о работе Xamarin и описываются руководства по началу работы с Xamarin.Forms, Android и iOS.
Жизненный цикл разработки мобильного ПО
В этой статье рассматривается жизненный цикл разработки мобильных приложений и приводятся некоторые аспекты, которые следует учитывать при создании проектов для мобильных приложений. Разработчики, желающие быстро приступить к работе, могут пропустить это руководство сейчас и вернуться к нему позднее, чтобы получить более полное представление о разработке мобильных приложений.
Создание кроссплатформенных приложений
Используя Xamarin и помня о некоторых аспектах при проектировании и разработке приложений для мобильных устройств, можно реализовать эффективный общий доступ к коду на нескольких мобильных платформах, сократить время выхода на рынок, использовать существующий потенциал, обеспечить потребности заказчиков в отношении мобильного доступа и уменьшить сложности, связанные с использованием разных платформ. В этом документе перечислены ключевые рекомендации по реализации этих преимуществ для служебных и офисных приложений.
Знакомство с Visual Studio для Mac
Дополнительные сведения о Visual Studio для Mac, интегрированной среде разработки (IDE) для macOS.
Краткое руководство по созданию приложения Xamarin.Forms
В этом кратком руководстве рассматриваются следующие темы:
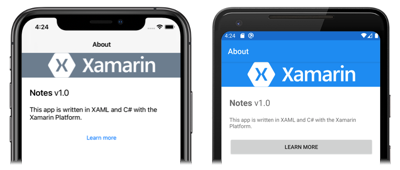
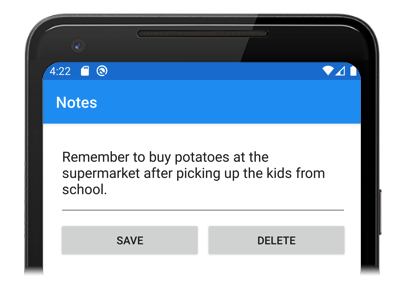
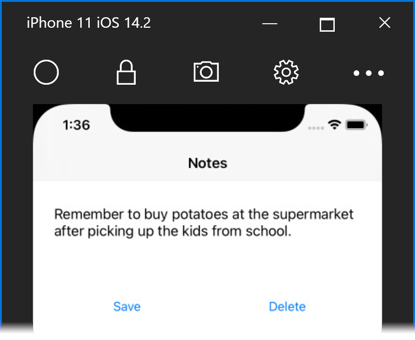
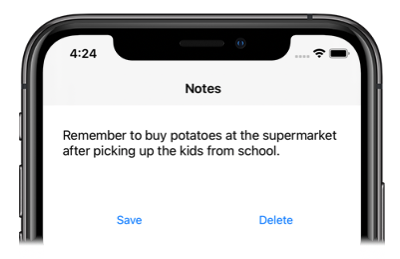
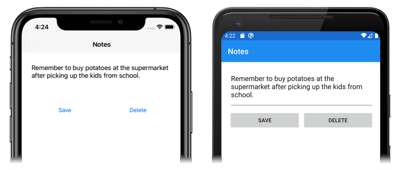
В этом кратком руководстве приводятся инструкции по созданию кроссплатформенного приложения Оболочки в Xamarin.Forms, которое позволяет ввести заметку и сохранить ее в хранилище устройства. Ниже показано итоговое приложение:

Предварительные требования
Дополнительные сведения об этих предварительных требованиях см. в разделе Установка Xamarin. Сведения о подключении Visual Studio 2019 к узлу сборки Mac см. в статье Связывание с Mac при разработке для Xamarin.iOS.
Начало работы с Visual Studio 2019
Запустите Visual Studio 2019 и в начальном окне щелкните Создать проект, чтобы создать новый проект:
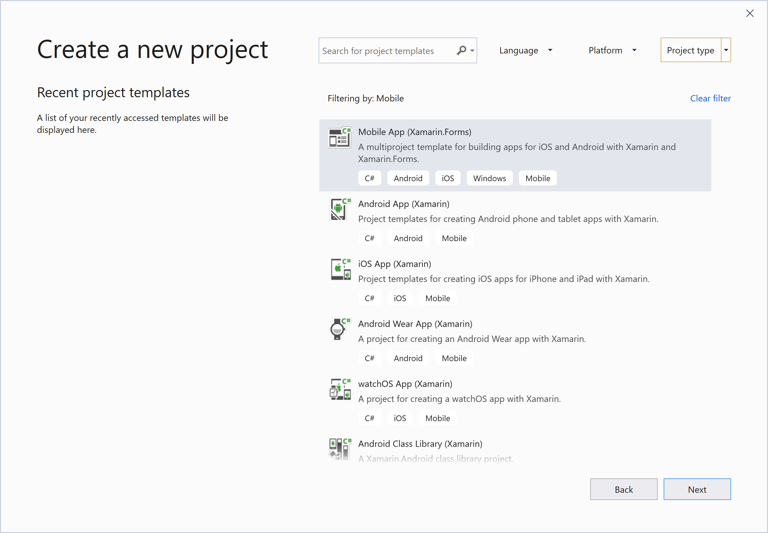
В окне Создать проект в раскрывающемся списке Тип проекта щелкните Мобильное приложение, а затем выберите шаблон Мобильное приложение (Xamarin.Forms) и нажмите кнопку Далее:
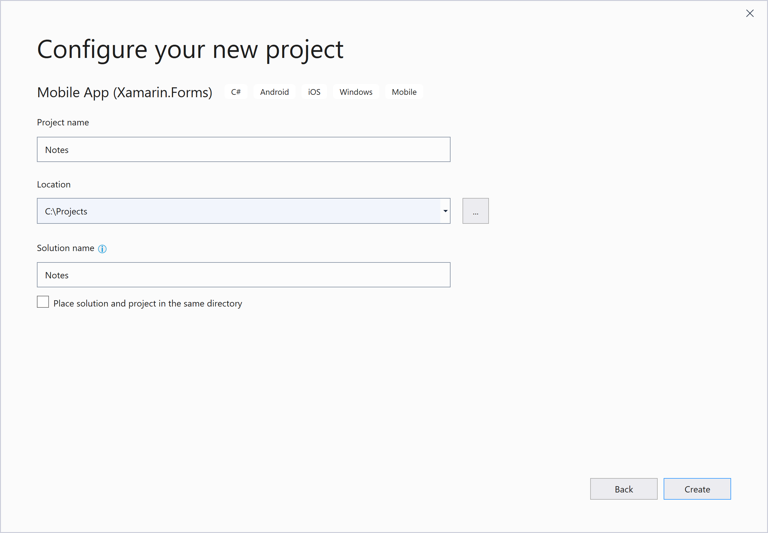
В диалоговом окне Настроить новый проект в поле Имя проекта укажите Notes, выберите подходящее расположение для проекта и нажмите кнопку Создать:
Фрагменты кода на C# и XAML из этого краткого руководства предполагают, что решение и проект называются Notes. Выбор другого имени приведет к ошибкам сборки при копировании кода из этого краткого руководства в проект.
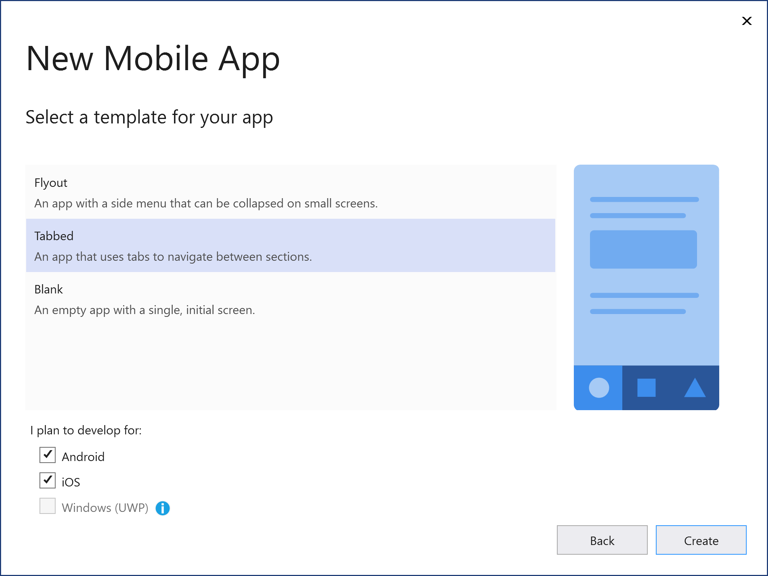
В диалоговом окне Новое мобильное приложение выберите шаблон С вкладками и нажмите кнопку Создать:
После создания проекта закройте файл GettingStarted.txt.
В обозревателе решений в проекте Notes удалите следующие папки (и их содержимое):
В обозревателе решений в проекте Notes удалите GettingStarted.txt.
В обозревателе решений в проект Notes добавьте новую папку с именем Views.
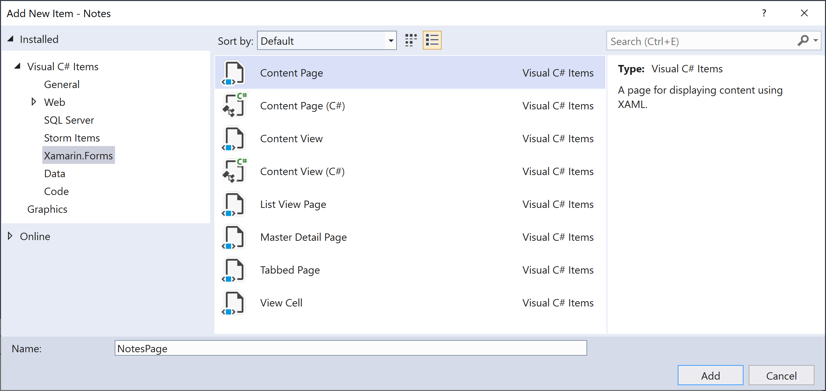
В обозревателе решений в проекте Notes выберите папку Views, щелкните правой кнопкой мыши и выберите Добавить > Новый элемент. : В диалоговом окне Добавление нового элемента выберите Элементы Visual C# > Xamarin.Forms > Страница содержимого, присвойте новому файлу имя NotesPage и нажмите кнопку Добавить.
В результате этого в папку Views будет добавлена новая страница с именем NotesPage. Эта страница будет основной страницей в приложении.
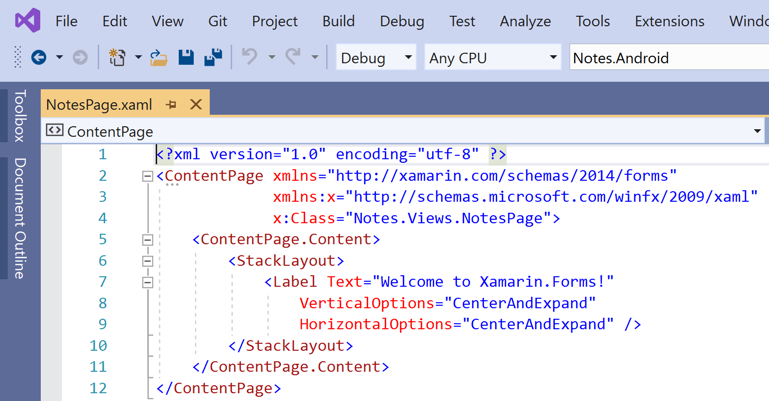
В обозревателе решений дважды щелкните файл NotesPage.xaml в проекте Notes, чтобы открыть его:
Удалите из NotesPage.xaml весь шаблонный код и замените его приведенным ниже.
Сохраните изменения в файле NotesPage.xaml, нажав клавиши CTRL+S.
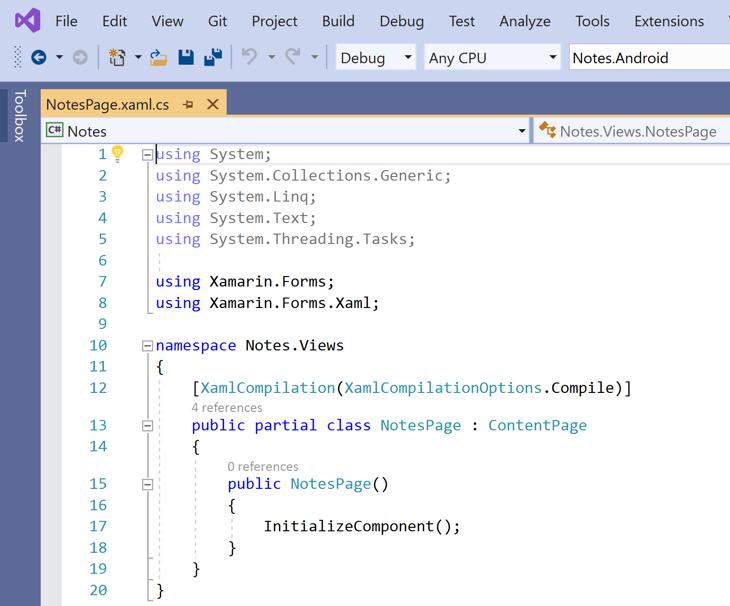
В обозревателе решений дважды щелкните файл NotesPage.xaml.cs в проекте Notes, чтобы открыть его:
Удалите из NotesPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
Сохраните изменения в файле NotesPage.xaml.cs, нажав клавиши CTRL+S.
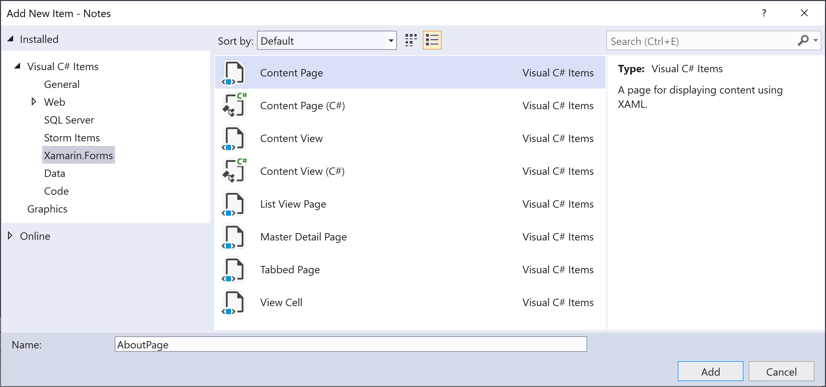
В обозревателе решений в проекте Notes выберите папку Views, щелкните правой кнопкой мыши и выберите Добавить > Новый элемент. : В диалоговом окне Добавление нового элемента выберите Элементы Visual C# > Xamarin.Forms > Страница содержимого, присвойте новому файлу имя AboutPage и нажмите кнопку Добавить.
В результате этого в папку Views будет добавлена новая страница с именем AboutPage.
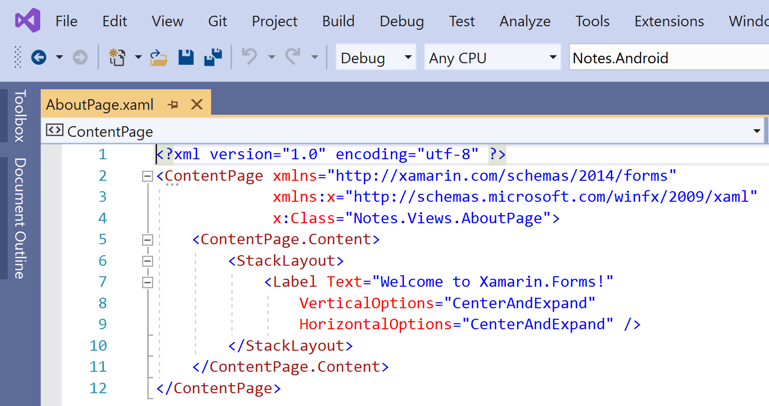
В обозревателе решений дважды щелкните файл AboutPage.xaml в проекте Notes, чтобы открыть его:
Удалите из AboutPage.xaml весь шаблонный код и замените его приведенным ниже.
Сохраните изменения в файле AboutPage.xaml, нажав клавиши CTRL+S.
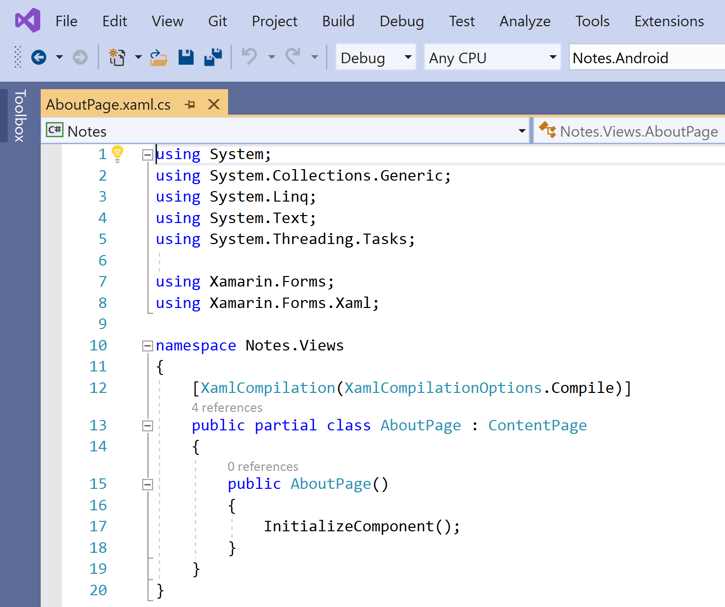
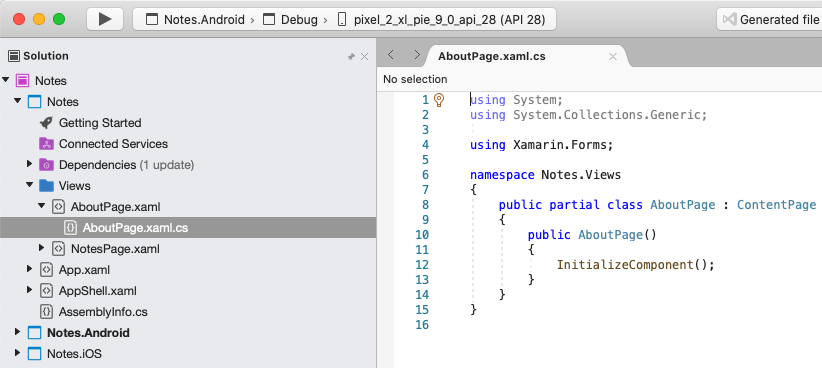
В обозревателе решений дважды щелкните файл AboutPage.xaml.cs в проекте Notes, чтобы открыть его:
Удалите из AboutPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
Сохраните изменения в файле AboutPage.xaml.cs, нажав клавиши CTRL+S.
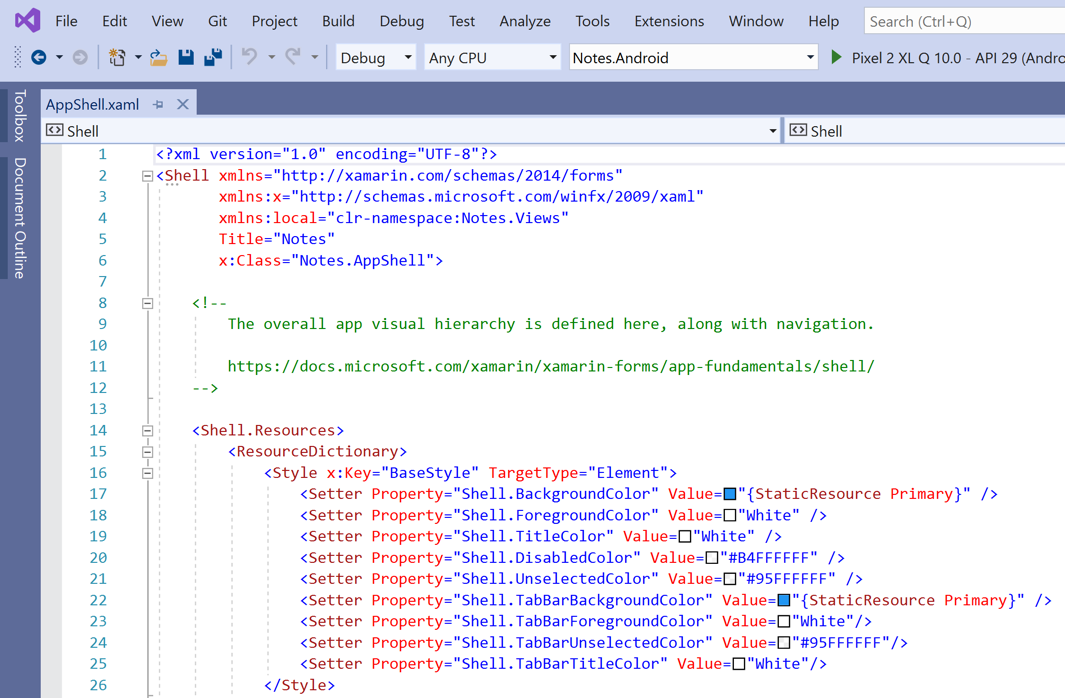
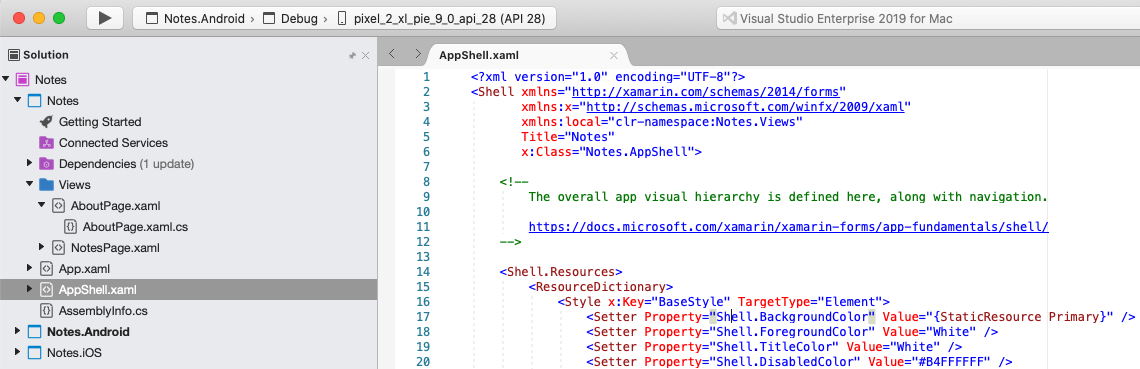
В обозревателе решений дважды щелкните файл AppShell.xaml в проекте Notes, чтобы открыть его:
Удалите из AppShell.xaml весь шаблонный код и замените его приведенным ниже.
Сохраните изменения в файле AppShell.xaml, нажав клавиши CTRL+S.
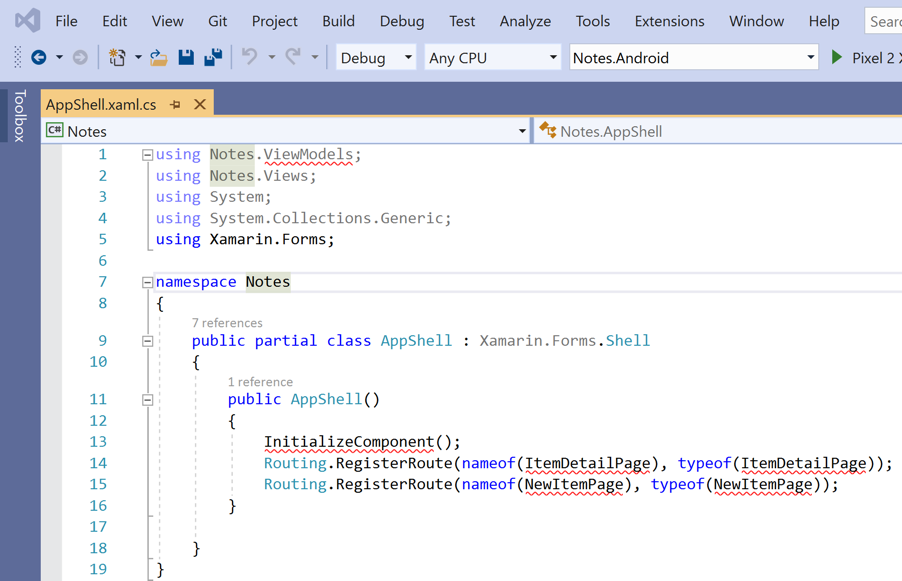
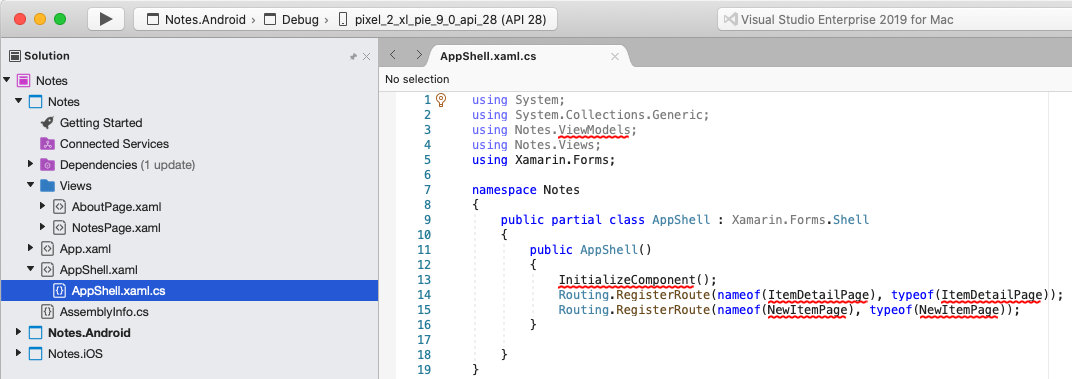
В обозревателе решений в проекте Notes разверните AppShell.xaml и дважды щелкните файл AppShell.xaml.cs, чтобы открыть его:
Удалите из AppShell.xaml.cs весь шаблонный код и замените его приведенным ниже.
Сохраните изменения в файле AppShell.xaml.cs, нажав клавиши CTRL+S.
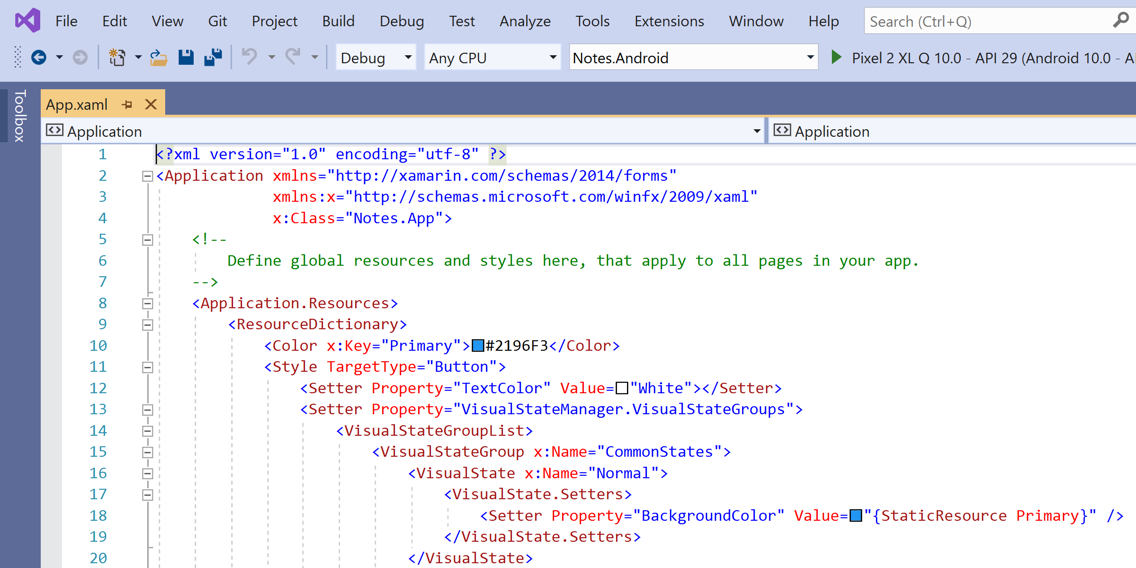
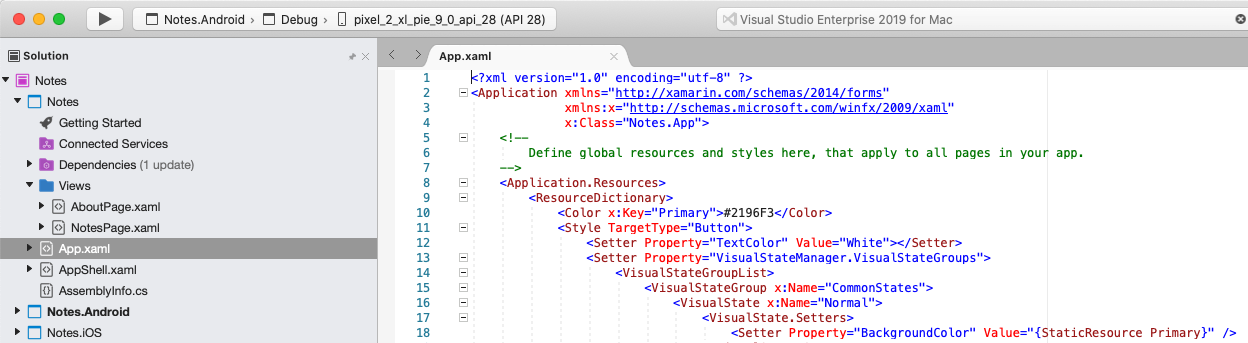
В обозревателе решений дважды щелкните файл App.xaml в проекте Notes, чтобы открыть его:
Удалите из App.xaml весь шаблонный код и замените его приведенным ниже.
Сохраните изменения в файле App.xaml, нажав клавиши CTRL+S.
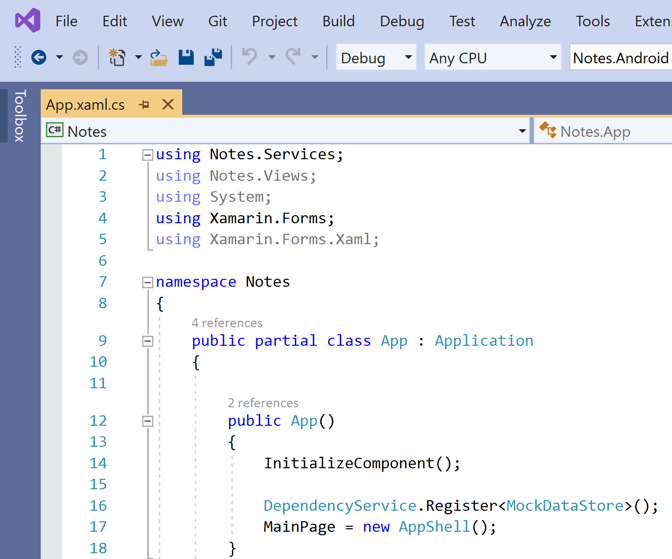
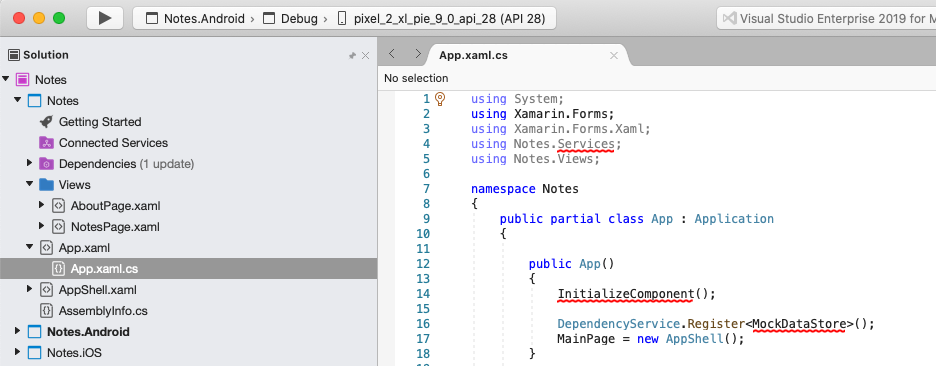
В обозревателе решений в проекте Notes разверните App.xaml и дважды щелкните файл App.xaml.cs, чтобы открыть его:
Удалите из App.xaml.cs весь шаблонный код и замените его приведенным ниже.
Сохраните изменения в файле App.xaml.cs, нажав клавиши CTRL+S.
Сборка примера из краткого руководства
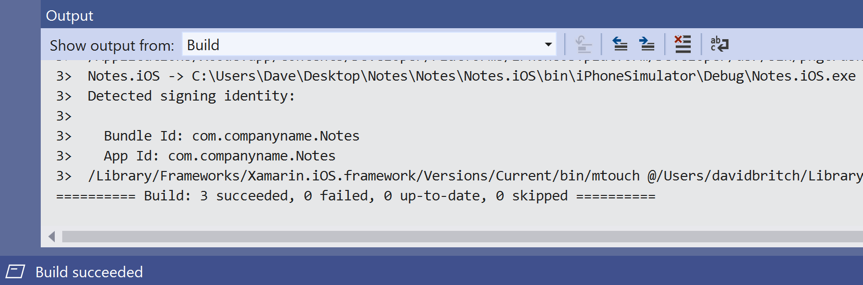
В Visual Studio выберите элемент меню Сборка > Построить решение (или нажмите клавишу F6). Выполняется сборка решения, а в строке состояния Visual Studio отображается сообщение об успешном выполнении:
При наличии ошибок повторите предыдущие шаги и исправьте все ошибки, пока сборка проектов не будет проходить успешно.
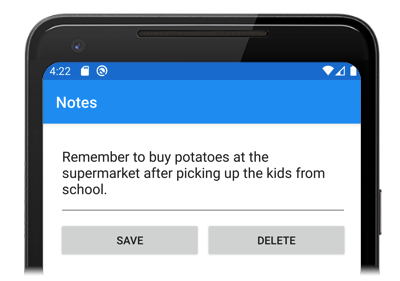
На панели инструментов Visual Studio нажмите клавишу Запустить (треугольная кнопка, похожая на кнопку воспроизведения), чтобы запустить приложение в выбранном эмуляторе Android.
Введите примечание и нажмите кнопку Сохранить. Закройте приложение и повторно запустите его, чтобы убедиться, что введенные заметки перезагружены.
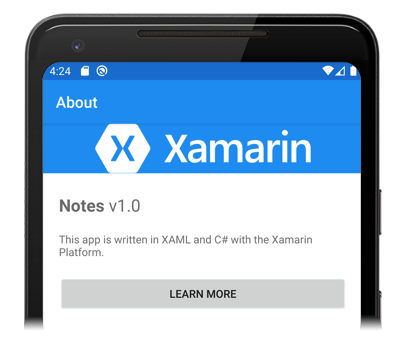
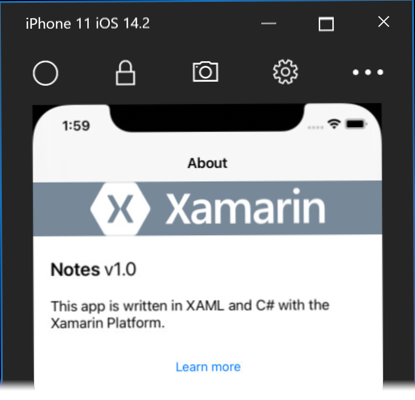
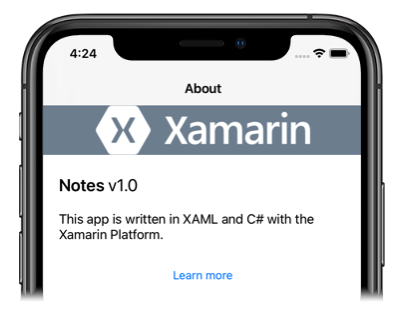
Нажмите значок About для перехода к AboutPage :
Нажмите кнопку Подробнее, чтобы запустить веб-страницу кратких руководств.
Дополнительные сведения о запуске приложения на каждой платформе см. в разделе Запуск приложения на каждой платформе в статье Подробное изучение кратких руководств по Xamarin.Forms.
Следующие шаги следует выполнить, только если у вас есть связанный компьютер Mac, отвечающий требованиям к системе для разработки приложений Xamarin.Forms.
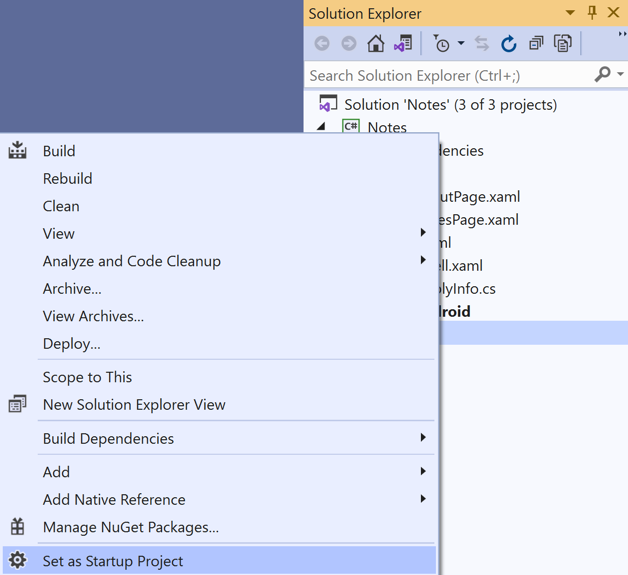
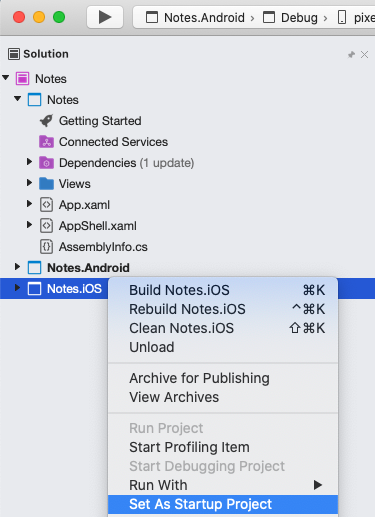
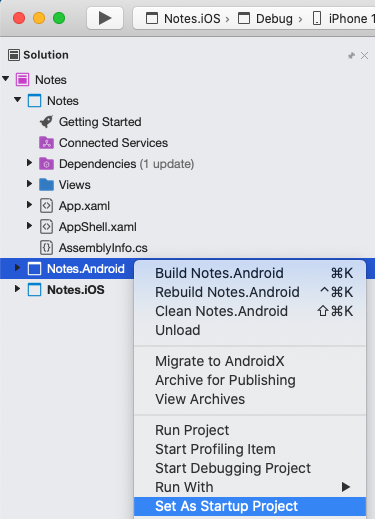
На панели инструментов Visual Studio щелкните правой кнопкой мыши проект Notes.iOS, а затем выберите команду Назначить запускаемым проектом.
На панели инструментов Visual Studio нажмите клавишу Запустить (треугольная кнопка, похожая на кнопку воспроизведения), чтобы запустить приложение в выбранном удаленном эмуляторе для iOS.
Введите примечание и нажмите кнопку Сохранить. Закройте приложение и повторно запустите его, чтобы убедиться, что введенные заметки перезагружены.
Нажмите значок About для перехода к AboutPage :
Нажмите кнопку Подробнее, чтобы запустить веб-страницу кратких руководств.
Дополнительные сведения о запуске приложения на каждой платформе см. в разделе Запуск приложения на каждой платформе в статье Подробное изучение кратких руководств по Xamarin.Forms.
Предварительные требования
Дополнительные сведения об этих предварительных требованиях см. в разделе Установка Xamarin.
Начало работы с Visual Studio для Mac
Запустите Visual Studio для Mac и в начальном окне щелкните Создать, чтобы создать новый проект:
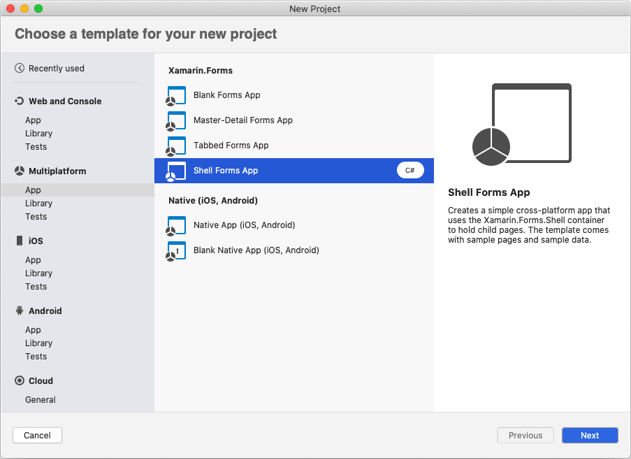
В диалоговом окне Выберите шаблон из нового проекта щелкните Многоплатформенность > Приложение и выберите шаблон Приложение Shell Forms, а затем нажмите кнопку Далее:
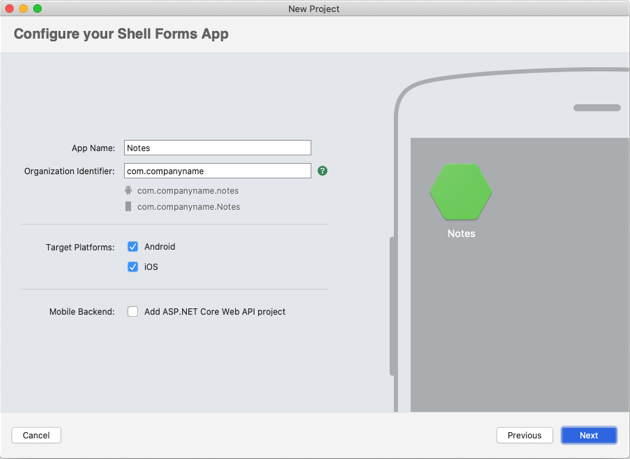
В диалоговом окне Configure your Shell Forms app (Настройка приложения Shell Forms) присвойте новому приложению имя Notes, а затем нажмите кнопку Далее:
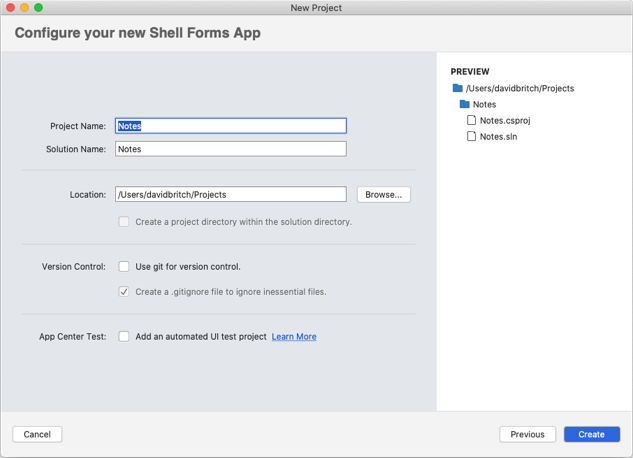
В диалоговом окне Configure your new Shell Forms app (Настройка нового приложения Shell Forms) сохраните для проекта и решения имя Notes, выберите подходящее расположение для проекта и нажмите кнопку Создать для создания проекта:
Фрагменты кода на C# и XAML из этого краткого руководства предполагают, что решение и проект называются Notes. Выбор другого имени приведет к ошибкам сборки при копировании кода из этого краткого руководства в проект.
На Панели решения в проекте Notes удалите следующие папки (и их содержимое):
На Панели решения в проекте Notes удалите GettingStarted.txt.
На Панели решения в проект Notes добавьте новую папку с именем Views.
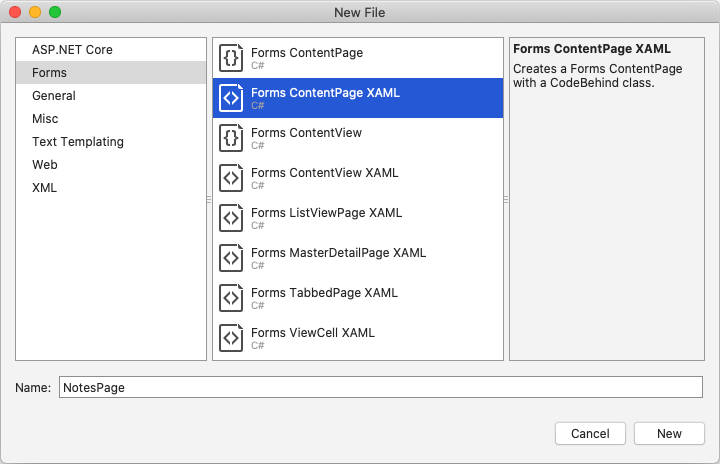
На Панели решения в проекте Notes выберите папку Views, щелкните правой кнопкой мыши и выберите Добавить > Новый файл. : В диалоговом окне Новый файл выберите Forms > Forms ContentPage XAML, назовите новый файл NotesPage и нажмите кнопку Создать.
В результате этого в папку Views будет добавлена новая страница с именем NotesPage. Эта страница будет основной страницей в приложении.
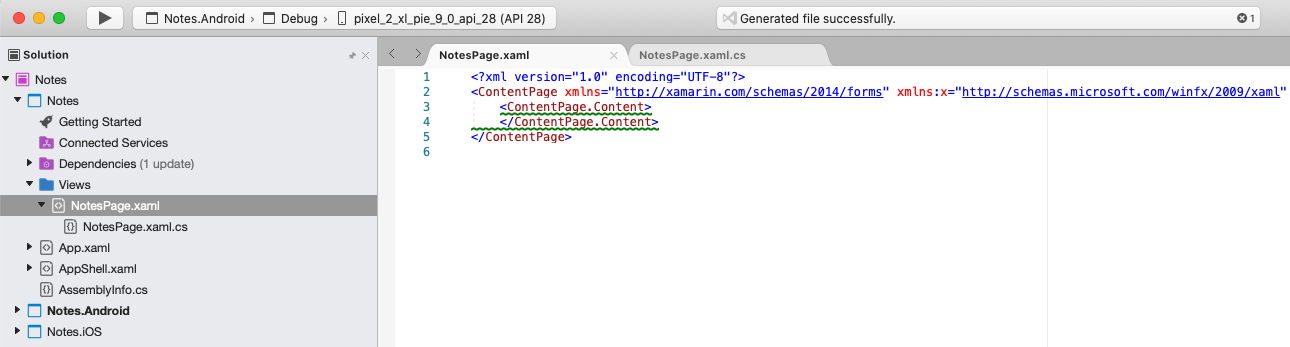
На Панели решения дважды щелкните файл NotesPage.xaml в проекте Notes, чтобы открыть его:
Удалите из NotesPage.xaml весь шаблонный код и замените его приведенным ниже.
Сохраните изменения в файле NotesPage.xaml, выбрав Файл > Сохранить или нажав клавиши ⌘+S.
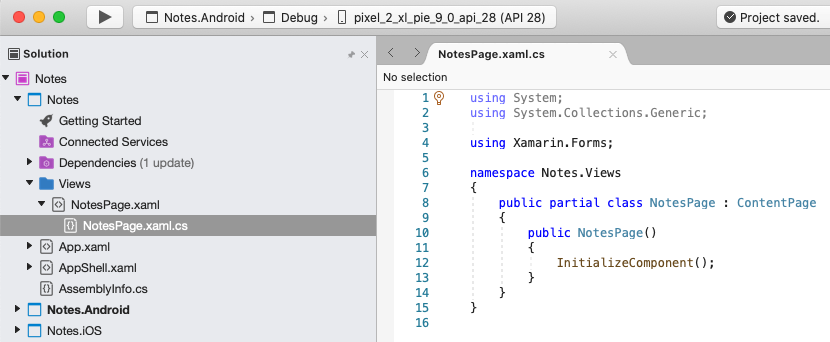
На Панели решения дважды щелкните файл NotesPage.xaml.cs в проекте Notes, чтобы открыть его:
Удалите из NotesPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
Сохраните изменения в файле NotesPage.xaml.cs, выбрав Файл > Сохранить или нажав клавиши ⌘+S.
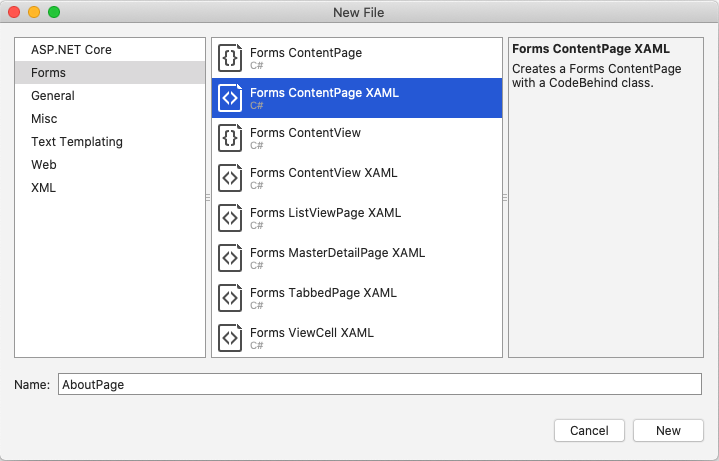
На Панели решения в проекте Notes выберите папку Views, щелкните правой кнопкой мыши и выберите Добавить > Новый файл. : В диалоговом окне Новый файл выберите Forms > Forms ContentPage XAML, назовите новый файл AboutPage и нажмите кнопку Создать.
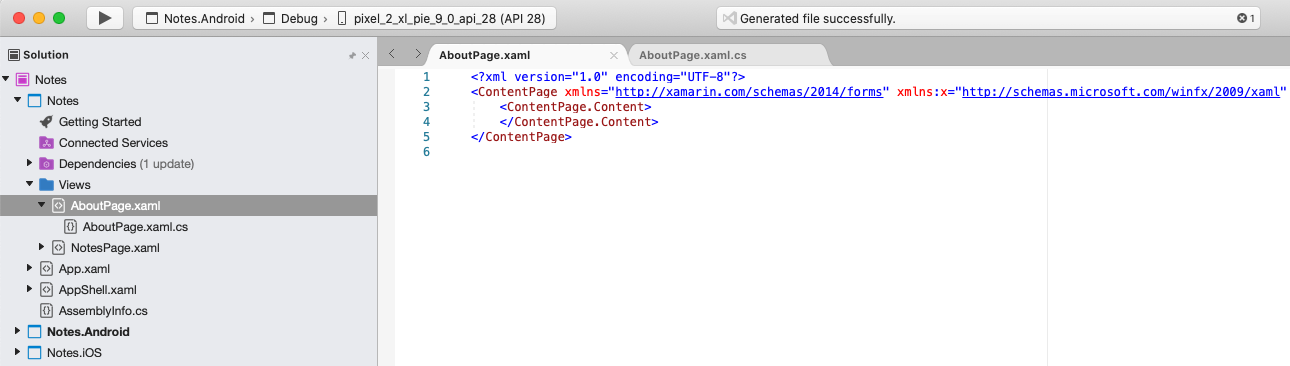
На Панели решения дважды щелкните файл AboutPage.xaml в проекте Notes, чтобы открыть его:
В результате этого в папку Views будет добавлена новая страница с именем AboutPage.
Удалите из AboutPage.xaml весь шаблонный код и замените его приведенным ниже.
Сохраните изменения в файле AboutPage.xaml, выбрав Файл > Сохранить или нажав клавиши ⌘+S.
На Панели решения дважды щелкните файл AboutPage.xaml.cs в проекте Notes, чтобы открыть его:
Удалите из AboutPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
Сохраните изменения в файле AboutPage.xaml.cs, выбрав Файл > Сохранить или нажав клавиши ⌘+S.
На Панели решения дважды щелкните файл AppShell.xaml в проекте Notes, чтобы открыть его:
Удалите из AppShell.xaml весь шаблонный код и замените его приведенным ниже.
Сохраните изменения в файле AppShell.xaml, выбрав Файл > Сохранить или нажав клавиши ⌘+S.
На Панели решения в проекте Notes разверните AppShell.xaml и дважды щелкните файл AppShell.xaml.cs, чтобы открыть его:
Удалите из AppShell.xaml.cs весь шаблонный код и замените его приведенным ниже.
Сохраните изменения в файле AppShell.xaml.cs, выбрав Файл > Сохранить или нажав клавиши ⌘+S.
На Панели решения дважды щелкните файл App.xaml в проекте Notes, чтобы открыть его.
Удалите из App.xaml весь шаблонный код и замените его приведенным ниже.
Сохраните изменения в файле App.xaml, выбрав Файл > Сохранить или нажав клавиши ⌘+S.
На Панели решения в проекте Notes разверните App.xaml и дважды щелкните файл App.xaml.cs, чтобы открыть его:
Удалите из App.xaml.cs весь шаблонный код и замените его приведенным ниже.
Сохраните изменения в файле App.xaml.cs, выбрав Файл > Сохранить или нажав клавиши ⌘+S.
Сборка примера из краткого руководства
В Visual Studio для Mac выберите элемент меню Сборка > Собрать все (или нажмите клавиши ⌘+B). Будет выполнена сборка проектов, а на панели инструментов Visual Studio для Mac отобразится сообщение об успешном выполнении:
При наличии ошибок повторите предыдущие шаги и исправьте все ошибки, пока сборка проектов не будет проходить успешно.
В панели решения щелкните правой кнопкой мыши проект Notes.iOS и выберите команду Назначить запускаемым проектом:
На панели инструментов Visual Studio для Mac нажмите клавишу Запустить (треугольная кнопка, похожая на кнопку воспроизведения) для запуска приложения в выбранном симуляторе iOS:
Введите примечание и нажмите кнопку Сохранить. Закройте приложение и повторно запустите его, чтобы убедиться, что введенные заметки перезагружены.
Нажмите значок About для перехода к AboutPage :
Нажмите кнопку Подробнее, чтобы запустить веб-страницу кратких руководств.
Дополнительные сведения о запуске приложения на каждой платформе см. в разделе Запуск приложения на каждой платформе в статье Подробное изучение кратких руководств по Xamarin.Forms.
В панели решения щелкните правой кнопкой мыши проект Notes.Droid и выберите команду Назначить запускаемым проектом:
На панели инструментов Visual Studio для Mac нажмите клавишу Запустить (треугольная кнопка, похожая на кнопку воспроизведения) для запуска приложения в выбранном эмуляторе Android:
Введите примечание и нажмите кнопку Сохранить. Закройте приложение и повторно запустите его, чтобы убедиться, что введенные заметки перезагружены.
Нажмите значок About для перехода к AboutPage :
Нажмите кнопку Подробнее, чтобы запустить веб-страницу кратких руководств.
Дополнительные сведения о запуске приложения на каждой платформе см. в разделе Запуск приложения на каждой платформе в статье Подробное изучение кратких руководств по Xamarin.Forms.
Следующие шаги
В этом кратком руководстве рассматривались следующие темы: