как создать asp net приложение в visual studio
Краткое руководство. Создание первого веб-приложения ASP.NET Core с помощью Visual Studio
В этом введении в использование Visual Studio (которое займет от 5 до 10 минут) с помощью шаблона проекта ASP.NET и языка программирования C# будет создано простое веб-приложение «Hello, World».
Перед началом
Установка Visual Studio
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Выбор темы (необязательно)
В этом кратком руководстве содержатся снимки экрана, использующие темную тему. Если вы не используете темную тему, но хотите узнать, как переключиться на нее, см. страницу Практическое руководство. Персонализация интегрированной среды разработки и редактора Visual Studio.
Создание проекта
Сначала вы создадите проект веб-приложения ASP.NET Core. Для этого типа проекта уже имеются все нужные файлы шаблонов, необходимые для создания веб-приложения, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
В левой панели диалогового окна Новый проект разверните узел Visual C# и выберите .NET Core. В средней области выберите Веб-приложение ASP.NET Core.
Затем назовите файл HelloWorld и нажмите кнопку ОК.
Если категория шаблона проекта .NET Core отсутствует, выберите слева ссылку Открыть Visual Studio Installer. (В зависимости от параметров отображения может потребоваться выполнить прокрутку.)
Запускается Visual Studio Installer. Выберите рабочую нагрузку ASP.NET и разработка веб-приложений, а затем щелкните Изменить.
(Возможно, перед тем как продолжить установку рабочей нагрузки, придется закрыть Visual Studio.)
В верхнем раскрывающемся меню диалогового окна Создать веб-приложение ASP.NET Core выберите ASP.NET Core 2.1. Затем выберите Веб-приложение и нажмите кнопку ОК.
Если ASP.NET Core 2.1 не отображается, убедитесь, что вы используете самый последний выпуск Visual Studio. Дополнительные сведения об обновлении установки см. на странице Обновление до последнего выпуска Visual Studio.
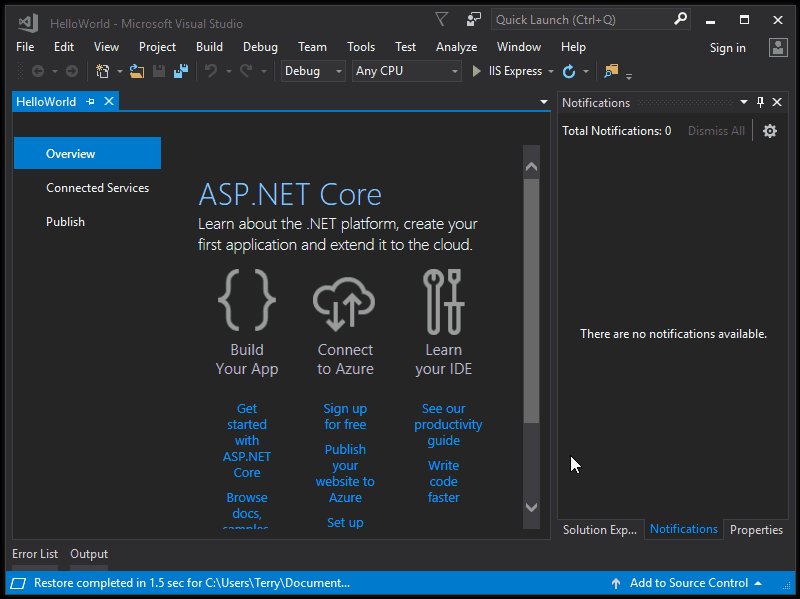
Через некоторое время файл проекта откроется в Visual Studio.
На начальном экране выберите Создать проект.
В окне Создание проекта выберите C# в списке языков. Затем выберите Windows в списке платформ и Веб-сайт в списке типов проектов.
Применив фильтры по языку, платформе и типу проекта, выберите шаблон Веб-приложение ASP.NET Core и щелкните Далее.
Если шаблон Консольное приложение отсутствует, его можно установить в окне Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
После этого в Visual Studio Installer выберите рабочую нагрузку ASP.NET и разработка веб-приложений.
Затем нажмите кнопку Изменить в Visual Studio Installer. Сохраните результаты работы, когда появится такой запрос. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
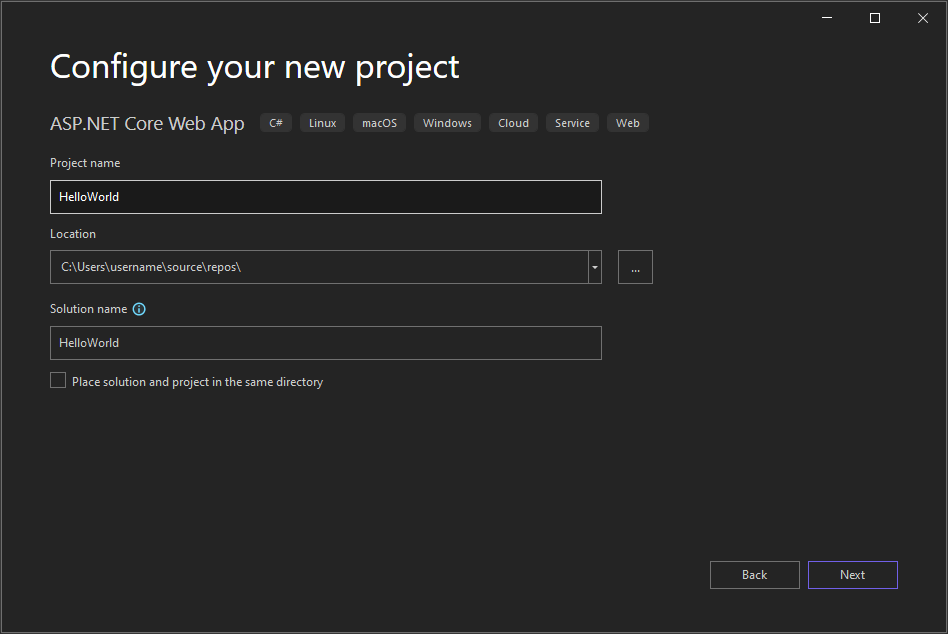
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Теперь щелкните Далее.
В окне Дополнительные сведения убедитесь, что в раскрывающемся меню вверху указано .NET Core 3.1. Обратите внимание, что вы можете включить поддержку Docker, установив флажок. Также вы можете включить поддержку проверки подлинности, нажав кнопку «Изменить способ проверки подлинности». Здесь доступны следующие варианты.
Не устанавливайте флажок Включить Docker и установите флажок Нет в разделе «Тип проверки подлинности». Затем выберите Создать.
В Visual Studio откроется новый проект.
На начальном экране выберите Создать проект.
В окне Создание проекта выберите C# в списке языков. Затем выберите Windows в списке платформ и Веб-сайт в списке типов проектов.
Применив фильтры по языку, платформе и типу проекта, выберите шаблон Веб-приложение ASP.NET Core и щелкните Далее.
Если шаблон Консольное приложение отсутствует, его можно установить в окне Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
После этого в Visual Studio Installer выберите рабочую нагрузку ASP.NET и разработка веб-приложений.
Затем нажмите кнопку Изменить в Visual Studio Installer. Сохраните результаты работы, когда появится такой запрос. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Теперь щелкните Далее.
Убедитесь, что в окне Дополнительные сведения, в поле Платформа отображается значение .NET 6.0. Обратите внимание, что вы можете включить поддержку Docker, установив флажок. Также можно добавить поддержку проверки подлинности, выбрав значение из раскрывающегося списка Тип проверки подлинности. Здесь доступны следующие варианты.
Не устанавливайте флажок Включить Docker и установите флажок Нет в разделе «Тип проверки подлинности». Затем выберите Создать.
В Visual Studio откроется новый проект.
Создание и запуск приложения
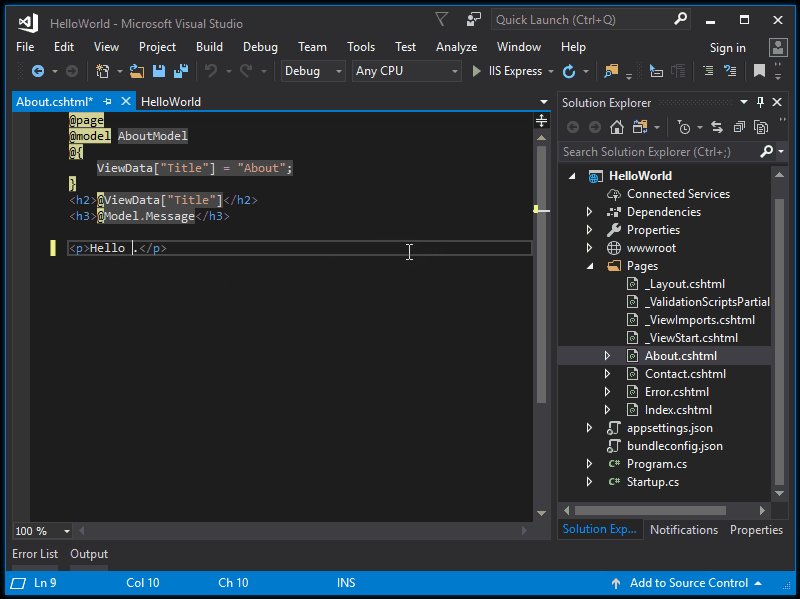
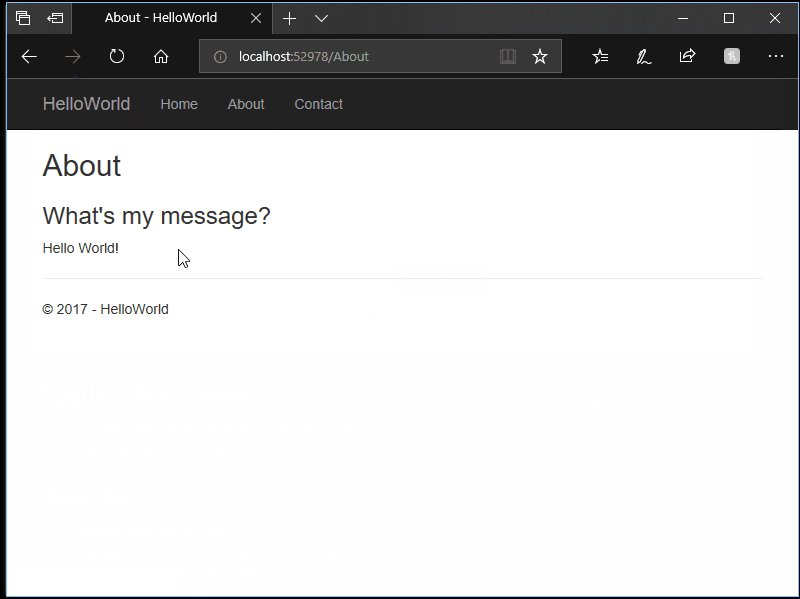
В обозревателе решений разверните папку Страницы и выберите About.cshtml.
Этот файл соответствует странице с заголовком О программе веб-приложения, которое запускается в веб-браузере.
В редакторе на странице О программе появится HTML-код для области дополнительной информации.
Измените текст для чтения «дополнительная информация» на Hello World!.
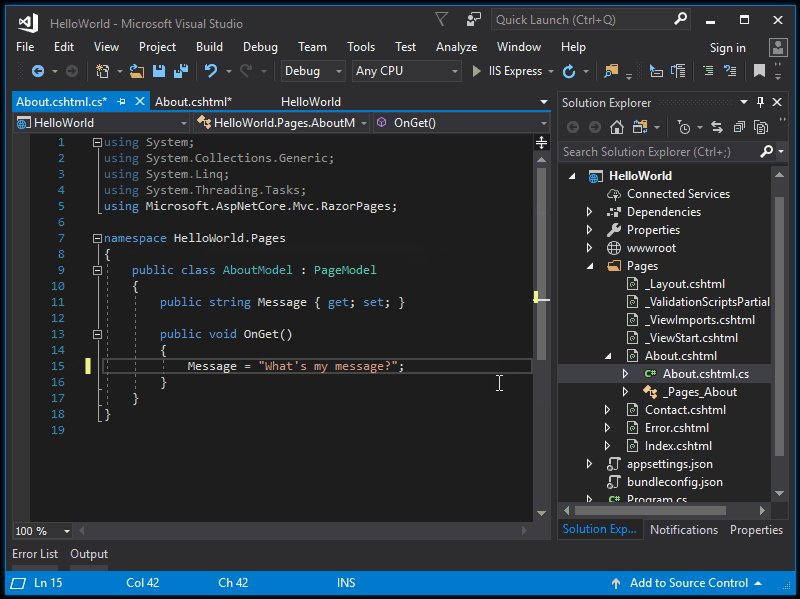
В обозревателе решений разверните About.cshtml и выберите About.cshtml.cs. (Файл также соответствует странице О программе в веб-браузере.)
В редакторе появится код C#, который содержит текст для области описания приложения на странице О программе.
Измените текст сообщения для чтения «описание приложения» на Мое сообщение.
Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.
Если выводится сообщение об ошибке с текстом Не удается подключиться к веб-серверу IIS Express или сообщение об ошибке, где упоминается SSL-сертификат, закройте Visual Studio. После этого откройте Visual Studio с помощью пункта Запуск от имени администратора контекстного меню. Затем снова запустите приложение.
В веб-браузере убедитесь, что страница О программе содержит введенный вами текст.
Проверка работы
Просмотрите следующую анимацию для проверки работы, выполненной в предыдущем разделе.
Поздравляем с завершением этого краткого руководства! Надеемся, что вы узнали что-то новое о C#, ASP.NET Core и Visual Studio IDE (интегрированной среде разработки).
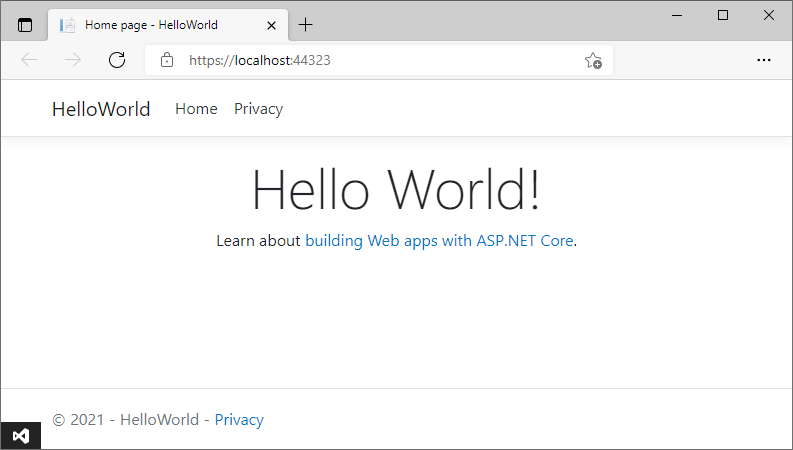
В обозревателе решений разверните папку Страницы и выберите Index.cshtml.
Этот файл соответствует странице с заголовком Home (Домашняя) веб-приложения, которое запускается в веб-браузере.
В редакторе отображается HTML-код для текста, содержащегося на странице Home (Домашняя).
Измените текст «Welcome» на «Hello World!«.
Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.
Если выводится сообщение об ошибке с текстом Не удается подключиться к веб-серверу IIS Express или сообщение об ошибке, где упоминается SSL-сертификат, закройте Visual Studio. После этого откройте Visual Studio с помощью пункта Запуск от имени администратора контекстного меню. Затем снова запустите приложение.
В веб-браузере убедитесь, что страница Home (Домашняя) содержит введенный вами текст.
В обозревателе решений разверните папку Страницы и выберите Index.cshtml.
Этот файл соответствует странице с заголовком Home (Домашняя) веб-приложения, которое запускается в веб-браузере.
В редакторе отображается HTML-код для текста, содержащегося на странице Home (Домашняя).
Измените текст «Welcome» на «Hello World!«.
Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.
Если выводится сообщение об ошибке с текстом Не удается подключиться к веб-серверу IIS Express или сообщение об ошибке, где упоминается SSL-сертификат, закройте Visual Studio. После этого откройте Visual Studio с помощью пункта Запуск от имени администратора контекстного меню. Затем снова запустите приложение.
В веб-браузере убедитесь, что страница Home (Домашняя) содержит введенный вами текст.
Следующие шаги
Дополнительные сведения о создании веб-приложений ASP.NET вы найдете в следующих руководствах:
Или узнайте, как контейнеризировать веб-приложения с помощью Docker:
Программирование ASP.NET веб-страниц (Razor) с помощью визуальной студии
В этой статье объясняется, как можно использовать Visual Studio или Visual Web Developer Express для программы ASP.NET веб-страниц (Razor) веб-сайтов.
Версии программного обеспечения, используемые в учебнике
Этот учебник также работает с ASP.NET web Pages 2, Visual Studio 2012, Visual Studio 2010 и WebMatrix 2.
Вы можете запрограммировать ASP.NET веб-страниц с помощью синтаксиса Razor с помощью WebMatrix или многих других редакторов кода. Вы также можете использовать Microsoft Visual Studio, которая является полнофункциональным интегрированной средой разработки (IDE), которая обеспечивает мощный набор инструментов для создания многих типов приложений (а не только веб-сайтов). Для работы с ASP.NET страниц razor, вы можете использовать Visual Studio 2017.
Две особенно полезные функции, которые Visual Studio предоставляет для программирования с ASP.NET веб-страниц Razor являются:
Использование Visual Studio с различными версиями ASP.NET веб-страниц
Для разработки ASP.NET веб-приложений в Visual Studio 2017, установите рабочую нагрузку ASP.NET и веб-разработки.
Visual Studio 2012 и Visual Studio 2013 включают поддержку ASP.NET веб-страниц. (Пакеты, необходимые для поддержки ASP.NET веб-страниц, устанавливаются при установке Visual Studio.)
Visual Studio 2010 не включает поддержку по умолчанию для ASP.NET web Pages. Чтобы использовать ASP.NET веб-страницсы с Visual Studio 2010, необходимо установить пакет mVC ASP.NET. Чтобы получить ASP.NET веб-страниц 2, вы установите ASP.NET MVC 4.
В следующей таблице кратко излагается поддержка веб-страниц ASP.NET в различных версиях Visual Studio.
| Visual Studio 2010 | Visual Studio 2012 | Visual Studio 2013 | |
|---|---|---|---|
| Веб-страницы ASP.NET 2 | Установка ASP.NET MVC 4 | (Включено) | (Включено) |
| Веб-страницы ASP.NET 3 | Обновление для ASP.NET веб-страниц 3 через NuGet | (Включено) |
Запуск визуальной студии от WebMatrix
Если вы начали проект в WebMatrix и хотите перейти на Visual Studio, WebMatrix предоставляет кнопку, чтобы легко открыть проект в Visual Studio. Для включения этой кнопки на компьютере должна быть установлена Visual Studio. Следующее изображение показывает кнопку в WebMatrix.
При нажатии кнопки проект открывается в Visual Studio. Вы можете переключаться между WebMatrix и Visual Studio без каких-либо проблем. Вы будете уведомлены, если какие-либо файлы изменились в другой среде и должны быть перезагружены, чтобы получить последние изменения.
Создание сайта ASP.NET Razor в визуальной студии
Чтобы создать веб-сайт ASP.NET Razor в Visual Studio:
Запустите Visual Studio.
В меню файла нажмите новый веб-сайт.
В новом диалоговом окне веб-сайта выберите язык для использования (Visual C или Visual Basic).
Выберите шаблон веб-сайта ASP.NET (Razor).
Нажмите кнопку ОК.
Ваш новый проект существует и населен некоторыми веб-страницами по умолчанию, которые помогут вам начать работу.
Using IntelliSense
Теперь, когда вы создали сайт, вы можете увидеть, как работает IntelliSense в Visual Studio.
На сайте, который вы только что создали, откройте страницу Default.cshtml.
тегов на странице @ServerInfo. введите (включая точку). Обратите внимание, как IntelliSense отображает ServerInfo доступные методы для помощника в списке выпадающих.
Выберите GetHtml метод из списка, а затем нажмите Enter. IntelliSense автоматически заполняет метод. (Как и в случае с любым () методом в C, вы должны добавить символы после метода.) Завершенный код GetHtml для метода выглядит следующим примером:
Нажмите ctrl-F5, чтобы запустить страницу. Вот как выглядит страница при отображении в браузере:
Использование debugger
В верхней части страницы Default.cshtml, после Page.Title строки, которая начинается с, добавьте следующую строку кода:
В сером крае редактора слева от кода нажмите рядом с этой новой строкой, чтобы добавить точку разрыва. Точка разрыва — это маркер, который говорит отладчику прекратить запуск программы в этот момент, чтобы вы могли видеть, что происходит.
Удалите вызов ServerInfo.GetHtml методу и добавьте @myTime вызов к переменной на своем месте. Этот вызов отображает текущее значение времени, возвращенное новой строкой кода.
Нажмите F5, чтобы запустить страницу в отладчике. Страница останавливается на точке разрыва, которую вы установили. Следующее изображение показывает, как выглядит страница в редакторе с точкой разрыва (желтым цветом).
В панели инструментов Debug нажмите кнопку «Шаг в» (или нажмите F11), чтобы запустить следующую строку кода. Каждый раз, когда вы нажимаете на эту кнопку, вы продвигаете выполнение к следующей строке кода.
Изучите значение myTime переменной, удерживая указатель мыши над ней или проверяя значения, отображаемые в окнах Locals и Call Stack. Visual Studio отображает значение переменной.
Когда вы закончите изучение переменной и прохождение кода, нажмите F5, чтобы продолжить работу страницы, не останавливаясь на каждой строке. Когда вы закончите шаг через весь код, браузер отображает страницу.
Чтобы узнать больше об отладчике и о том, как отладить код в Visual Studio, смотрите Walkthrough: Отладка веб-страниц в визуальном веб-разработчике.
Использование Razor в ASP.NET проектов MVC с Visual Studio
Синтаксис Razor также широко используется в ASP.NET проектах MVC. MVC — это мощный способ создания динамических веб-сайтов на основе шаблонов. Если ваш ASP.NET веб-страницу становится трудно поддерживать, можно рассмотреть возможность его преобразования в ASP.NET приложение MVC. Например, при создании приложения MVC см. Начало работы с ASP.NET MVC 5.
Установка поддержки для веб-страниц ASP.NET в визуальной студии 2010
В этом разделе показано, как установить Visual Web Developer Express 2010 и ASP.NET веб-страниц инструменты для визуальной студии.
Если у вас еще нет web-платформы Установщик, загрузите его из следующего URL:
Выполнить веб-платформы Установки.
Нажмите на вкладку «Продукты».
Поиск ASP.NET MVC 4 (для ASP.NET веб-страниц 2), а затем нажмите Добавить. Эти продукты включают в себя инструменты Visual Studio для создания ASP.NET веб-сайтов Razor.
Нажмите Установить для завершения установки.
Учебник. Создание приложения ASP.NET Core с помощью TypeScript в Visual Studio
В этом учебнике по ASP.NET Core разработки Visual Studio и TypeScript вы создадите простое веб-приложение, добавите код TypeScript, а затем запустите приложение.
Начиная с Visual Studio 2022, если вы хотите использовать Angular или Vue с ASP.NET Core, рекомендуется использовать шаблоны одностраничного приложения ASP.NET Core (SPA) для создания приложения ASP.NET Core с помощью TypeScript. Дополнительные сведения см. в руководствах по Visual Studio для Angular или Vue.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
В этом руководстве вы узнаете, как:
Предварительные требования
У вас должны быть установлены решение Visual Studio и рабочая нагрузка ASP.NET для разработки веб-приложений.
Установите Visual Studio 2019 бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio 2017 бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Создание проекта ASP.NET Core MVC
Visual Studio управляет файлами для отдельного приложения в проекте. Проект включает исходный код, ресурсы и файлы конфигурации.
Сведения о том, как начать работу с пустого проекта ASP.NET Core и добавить интерфейсную часть TypeScript, см. в статье ASP.NET Core с TypeScript.
В этом учебнике вы начнете работу с простого проекта, содержащего код для приложения ASP.NET Core MVC.
Запустите Visual Studio.
Создайте новый проект.
На начальном экране Visual Studio 2019 выберите Создать проект. Если окно запуска не открыто, выберите Файл > Окно запуска. Введите запрос веб-приложение, укажите C# в качестве языка, выберите ASP.NET Core Web Application (Model-View-Controller) (Веб-приложение ASP.NET Core (модель — представление — контроллер)) и нажмите кнопку Далее. На следующем экране присвойте проекту имя и нажмите кнопку Далее.
В верхней строке меню последовательно выберите Файл > Создать > Проект. В левой панели диалогового окна Новый проект разверните узел Visual C# и выберите .NET Core. В средней области выберите ASP.NET Core Web Application — C# (Веб-приложение ASP.NET Core — C#) и нажмите кнопку ОК.
Если шаблон проекта Веб-приложение ASP.NET Core отсутствует, его можно получить, добавив рабочую нагрузку ASP.NET и разработка веб-приложений. Подробные инструкции см. в разделе с предварительными требованиями.
Visual Studio создаст решение и откроет проект в правой области.
Добавление кода
Выбор в обозревателе решений Щелкните правой кнопкой узел проекта и выберите Управление пакетами NuGet. На вкладке Обзор найдите Microsoft.TypeScript.MSBuild, а затем нажмите кнопку Установить справа, чтобы установить пакет.
Visual Studio добавляет пакет NuGet в раздел Зависимости узла в обозревателе решений.
Щелкните правой кнопкой мыши узел проекта и выберите Добавить > Новый элемент. Выберите Файл конфигурации TypeScript JSON, а затем нажмите кнопку Добавить.
Visual Studio добавит файл tsconfig.json в корневую папку проекта. Этот файл можно использовать для настройки параметров компилятора TypeScript.
Откройте tsconfig.json и замените код по умолчанию следующим кодом.
Параметр outDir указывает выходную папку для обычных файлов JavaScript, которые преобразуются компилятором TypeScript.
Эта конфигурация содержит основные сведения об использовании TypeScript. В других сценариях, например при использовании gulp или веб-пакета, вместо пути wwwroot/js может потребоваться другое промежуточное расположение для преобразованных файлов JavaScript в зависимости от средств и настроек конфигурации.
В обозревателе решений щелкните правой кнопкой мыши узел проекта и выберите Добавить > Новая папка. Для новой папки используйте имя scripts.
Щелкните правой кнопкой мыши папку scripts и выберите Добавить > Новый элемент. Выберите Файл TypeScript, введите app.ts в качестве имени файла, а затем нажмите кнопку Добавить.
Visual Studio добавляет файл app.ts в папку scripts.
Откройте файл app.ts и добавьте следующий код TypeScript.
Visual Studio обеспечивает поддержку IntelliSense для кода TypeScript.
Откройте папку Views/Home, а затем файл Index.cshtml.
Добавьте следующий HTML-код в конец файла.
Откройте папку Views/Shared, а затем файл _Layout.cshtml.
Добавьте следующую ссылку на скрипт перед вызовом @RenderSection(«Scripts», required: false) :
Построение приложения
Выберите Сборка > Собрать решение.
Хотя приложение автоматически собирается при запуске, рассмотрим, что происходит во время процесса сборки.
Откройте папку wwwroot/js и найдите два новых файла: app.js и файл сопоставителя с исходным кодом app.js.map. Эти файлы создаются компилятором TypeScript.
Файлы сопоставителя с исходным кодом необходимы для отладки.
Запуск приложения
Чтобы запустить приложение, нажмите клавишу F5 (Отладка > Начать отладку).
Приложение откроется в браузере.
В окне браузера вы увидите заголовок Добро пожаловать и кнопку Щелкните здесь.
Нажмите кнопку, чтобы отобразить сообщение, указанное в файле TypeScript.
Отладка приложения
Нажмите клавишу F5 для запуска приложения.
Возможно, потребуется ответить на сообщение, чтобы включить отладку скрипта.
Приложение останавливается в точке останова. Теперь вы можете проверять переменные и использовать функции отладчика.
Добавление поддержки TypeScript для сторонней библиотеки
Следуйте инструкциям в разделе по управлению пакетом npm, чтобы добавить файл package.json в проект. В результате в проект будет добавлена поддержка npm.
Для установки клиентских файлов JavaScript и CSS в проектах ASP.NET Core вместо npm можно также использовать диспетчер библиотек или yarn.
В этом примере в проект добавляется файл определения TypeScript для jQuery. Включите в файл package.json следующий код.
В результате будет добавлена поддержка TypeScript для jQuery. Сама библиотека jQuery уже включена в шаблон проекта MVC (находится в папке wwwroot/lib в обозревателе решений). Если вы используете другой шаблон, может потребоваться также включить пакет jquery npm.
Если пакет в обозревателе решений не установлен, щелкните правой кнопкой мыши узел npm и выберите пункт Восстановить пакеты.
В некоторых сценариях в обозревателе решений может быть указано, что пакет npm не синхронизирован с файлом package.json из-за известной проблемы, описанной здесь. Например, при установке пакет может отображаться как неустановленный. В большинстве случаев обозреватель решений можно обновить, удалив файл package.json, перезапустив Visual Studio и повторно добавив файл package.json, как описано выше в этой статье.
В обозревателе решений щелкните папку скриптов правой кнопкой мыши и выберите пункты Добавить > Новый элемент.
Выберите Файл TypeScript, введите library.ts и щелкните Добавить.
Добавьте в файл library.ts следующий код.
Для простоты этот код отображает сообщение с помощью jQuery и оповещения.
Добавив определения типов TypeScript для jQuery, вы получаете поддержку IntelliSense для объектов jQuery при вводе «.» после объекта jQuery, как показано ниже.
Добавьте следующий HTML-код в конец файла Index.cshtml.
Чтобы запустить приложение, нажмите клавишу F5 (Отладка > Начать отладку).
Приложение откроется в браузере.