как составить свое приложение
Пишем своё первое приложение на Android
Предисловие
Подготовка к разработке
Установка среды разработки Eclipse
Тут всё просто. Идём в раздел Downloads на официальном сайте и качаем версию Classic. Далее просто распакуйте архив, куда вам хочется, я же решил это сделать в почетную директорию C:\Eclipse
Установка ADT плагина к Eclipse
Запускаем Eclipse, и открываем диалог установки плагина через меню Help → Install new software. В поле Work with вписываем адрес загрузки плагина dl-ssl.google.com/android/eclipse (если не получилось, то плагин можно скачать и установить вручную по ссылке http://developer.android.com/sdk/eclipse-adt.html), далее в таблице ниже появится Developer Tools, отмечаем его и идем далее.

После успешной установки, можно перезапустить среду Eclipse.
Установка среды для Java: JDK и JRE
Если у вас еще не установлены Java Development Kit (JDK) и Java Runtime Environment (JRE), то их необходимо установить. Сделать это можно на сайте Oracle. Скачайте и установите JDK и JRE.
Установка Android SDK
Дело осталось за малым — это скачать и установить свежий Android SDK. Это делается на сайте для Android разработчиков. Я лично установил SDK опять-таки в почётную директорию C:\Android. После этого необходимо добавить платформы и прочие дополнительные элементы SDK. Я добавил все доступные версии, так как планирую делать приложения и для ранних платформ, а также USB-драйвер и примеры приложений.
Подготовка к разработке завершена. Теперь следующий этап — создание приложения.
Создание Android-приложения
Перед тем как создать своё первое приложение, можно создать виртуальное Android-устройство, чтобы быстро тестировать на нём свой свеженаписанный софт. Вначале я хочу сказать вам несколько слов по поводу Android Virtual Device (AVD). Это виртуальный смартфон с ОС Android, на котором вы с легкостью сможете запускать созданную вами программу. Как можно заметить, преимущество Android Virtual Device состоит в том, что наглядно можно увидеть как будет работать Ваша программа на разных смартфонах с Android, а не покупать весь модельный ряд и тестировать приложение на каждом из них.
Приступим к созданию виртуального устройства Android. Следуем в меню по пути Window → Android SDK and AVD Manager.
Выбираем New в правой части окна, в появившемся окне вписываем имя виртуального устройства, платформу (допустим Android 2.1), размер карты памяти (допустим 512 Mb), тип дисплея (допустим HVGA). Затем жмем внизу на кнопку Create AVD.
Теперь создадим проект. Для этого идем по пути в меню File → New → Other, в появившемся списке Android → Android Project.
В качестве примера расскажу о разработке одной моей простейшей программы UfaTermometr, показывающей текущую температуру с датчиков, расположенных на одном из объектов местной энерго-компании.
Подробно останавливаться на разметке элементов управления не буду, так как это всё достаточно подробно описано в мануале и вообще интуитивно понятно, особенно тому, кто имел дело с html/css-вёрсткой и/или разработкой в какой-либо визуальной среде (например, Delphi). Единственное, обратите внимание как я загрузил произвольное изображение в ImageView. В поле src указывается путь, начинающийся с символа @ и далее указываете адрес по дереву. В папке res я заблаговременно создал подпапку drawable и «закинул» туда логотип, а затем просто указал ImageView путь. Легко? По мне так очень.
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Button;
import java.io.InputStreamReader;
import java.net.URL;
import java.net.URLConnection;
import java.util.regex.*;
public class UfaTermometr extends Activity
<
@Override
public void onCreate(Bundle savedInstanceState)
<
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final Button button = (Button) findViewById(R.id.refrbutton);
button.setOnClickListener( new Button.OnClickListener() <
public void onClick(View v) // клик на кнопку
<
RefreshTemper();
>
>);
RefreshTemper(); // при запуске грузим температуру сразу
>;
//—————————————————————-
public String GetTemper(String urlsite) // фукция загрузки температуры
<
String matchtemper = «» ;
try
<
// загрузка страницы
URL url = new URL(urlsite);
URLConnection conn = url.openConnection();
InputStreamReader rd = new InputStreamReader(conn.getInputStream());
StringBuilder allpage = new StringBuilder();
int n = 0;
char [] buffer = new char [40000];
while (n >= 0)
<
n = rd.read(buffer, 0, buffer.length);
if (n > 0)
<
allpage.append(buffer, 0, n);
>
>
// работаем с регулярками
final Pattern pattern = Pattern.compile
( » [^-+0]+([-+0-9]+)[^ [^(а-яА-ЯёЁa-zA-Z0-9)]+([а-яА-ЯёЁa-zA-Z ]+)» );
Matcher matcher = pattern.matcher(allpage.toString());
if (matcher.find())
<
matchtemper = matcher.group(1);
>
return matchtemper;
>
catch (Exception e)
<
>
return matchtemper;
>;
//—————————————————————-
public void RefreshTemper()
<
final TextView tTemper = (TextView) findViewById(R.id.temper);
String bashtemp = «» ;
bashtemp = GetTemper( «be.bashkirenergo.ru/weather/ufa» );
tTemper.setText(bashtemp.concat( «°» )); // отображение температуры
>;
>
После того как приложение написано, можно уже его отлаживать и тестировать.
Запуск и тестирование приложения
Вспоминаем про нашу виртуальную машину и запускаем привычной кнопкой или менюшкой Run → Run
Вот такую картину мы можем затем созерцать:
Заключение
В заключении хотелось бы сказать, что безусловно разработка приложений для Android приятна, достаточно проста и интересна. Конечно, мы рассмотрели лишь верхушку айсберга, но я надеюсь, что в умах тех из вас, кто раньше не пробовал делать ничего подобного «загорелась лампочка» и вполне возможно, что когда-то вашим приложением будут пользоваться миллионы.
Источники, ссылки
UPD: Устранение возможных ошибок
ERROR: Unable to open class file C:\workspace\Test\gen\com\example\test\R.java: No such file or directory
emulator: ERROR: no search paths found in this AVD’s configuration. Weird, the AVD’s config.ini file is malformed. Try re-creating it
— это следствие того, что у Вас кириллица в имени пользователя. Решается: идем в Компьютер → Свойства системы → Дополнительные параметры системы → Переменные среды. Создаем новую переменную с именем ANDROID_SDK_HOME и значением – путем, где находится папка AVD (например, C:\Android\). Создаем, далее ищем там же переменную Path, открываем и в поле значений через точку с запятой добавляем путь до папки tools Android SDK (например, C:\Android\tools). Сохраняем. Запускаем Eclipse, запускаем программу.
UPD 05.10.2011, во что превратилось данное приложение можно лицезреть на следующих скринах:
Это результат развития той самой болванки, которая выше дана в качестве примера.
Разработка и создание Android-приложений
Создание сайтов
Как сделать мобильное приложение
Для создания приложений в Интернете можно найти тысячи конструкторов, которые не требуют от пользователя навыков разработки, верстки и т.п. Полученный результат можно полноценно использовать для работы с клиентами и даже опубликовать в App Store или другом магазине приложений. Но есть и свои подводные камни.
В конструкторы мобильных приложений на рынке представлены в избытке
Способы создания мобильного приложения
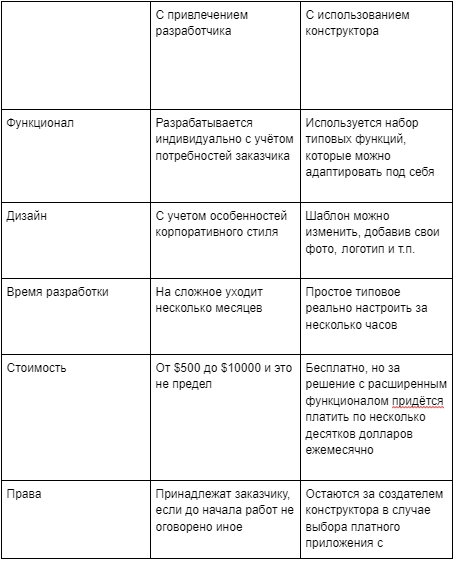
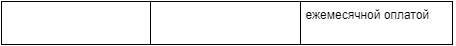
Сравним два основных пути создания мобильных приложений:
Отличий будет очень много — от дизайна и функционала до того, кому будут принадлежать готовый продукт. Итоги удобнее представить в виде таблицы
Таблица 1. Сравнение различных способов создания приложений
У каждого приложения есть ftont-end (интерфейс, который видит пользователь) и back-end (эту часть видит и вносит в неё изменения разработчик). В случае с конструктором back-end находится на его сервере.
Что потребуется для создания мобильного приложения
Что нужно для создания приложения зависит от того, что вы хотите получить в итоге. Обязательное техническое требование — наличие компьютера или ноутбука с подключением к Интернету и, конечно, смартфона, на котором вы будете испытывать новинку.
Чтобы сделать приложение, нужно выполнить следующие шаги:
Готовое приложение понадобится протестировать и устранить возможные ошибки, затем его можно загружать в магазин и предлагать своим нынешним и потенциальным клиентам его использование.
Оценка стоимости создания мобильного приложения
Создание мобильных приложений начинается с бюджета. Поэтому если вы уже определились с тем, что хотите получить в итоге, можно смело переходить к этому шагу.
При заказе у разработчика цена складывается из:
Обратившись к студенту-старшекурснику или опытному разработчику, в портфолио которого десятки успешных проектов, можно услышать суммы, отличающиеся в разы. Если ваша компания — не стартап, делающий первые шаги, на исполнителе в таких случаях лучше не экономить. Требовательная публика сразу заметит ошибки.
Существует практика предлагать разработчику, занимающемуся созданием приложения, долю от его будущей прибыли. В этом случае вы сможете частично сократить своим расходы на подготовительном этапе.
Если планируете создать мобильное приложение с помощью конструктора, арифметика будет совсем другая. Существуют следующие варианты работы с такими программами:
Как создать мобильное приложение: пошаговая инструкция
Определившись, как создать приложение в плане технических средств, можно переходить к его поэтапной реализации.
Подготовительный этап
Этот мозговой штурм необходим перед созданием приложения. Задача этапа — найти ответы на следующие вопросы:
Задача этого этапа — взглянуть на будущее приложение с точки зрения пользователя. Ведь вы ищете ответ на вопрос «Как сделать мобильное приложение?» именно для того, чтобы он установил его на свой смартфон.
Разработка приложения
Практический этап создания приложений — разработка. После тщательного анализа в предыдущем шаге вы уже представляете себе необходимые функции и характеристики будущего продукта. А значит и конструктор можете выбрать с их учётом.
Существуют тематические и общие шаблоны. Например, есть специальный конструктор для интернет-магазинов MobiCart, где уже предусмотрена каждая деталь. В сети можно найти шаблоны для блогов, туристических приложений, сферы фитнеса и красоты и т. п. Стоит внимательно их изучить — возможно достаточно будет только добавить немного индивидуальности страницам и приложение готово.
Запуск и тестирование мобильного приложения
Прежде, чем приложение увидит свет, нужно убедиться в его корректном функционировании. Если в нём будут серьёзные ошибки, вся работа будет тщетной.
Для тестирования необходим смартфон с подключением к компьютеру. Его можно заменить эмулятором мобильного устройства на мониторе.
В ходе тестирования важно проверить:
Существуют автоматизированные программы для тестирования приложений. Однако ничто не заменит работы в ручном режиме. В идеале его должен выполнять пользователь, который ранее не видел интерфейса и, тем более, не участвовал в его разработке. Если выбираете бесплатный вариант, попросите кого-нибудь из знакомых об этой услуге.
Разработка мобильного приложения: от идеи до результата
Процесс создания нативного приложения, описанный компанией BHW Group и адаптированный AppCraft под современный софт и реалии.
Каждый день тысячи мобильных приложений появляются в Google Play и Apple App Store. Соцсети, мессенджеры, игры и многие другие – все они делаются профессионалами по одному алгоритму разработки. И сегодня мы разложим его на понятные шаги, чтобы показать вам внутреннюю кухню мобильной разработки. Она включает в себя шесть этапов: оформление идеи, разработка стратегии, работа над дизайном, непосредственно разработка, выход на рынок и мониторинг ситуации.
Материал будет полезен начинающим студиям разработки, тем, кто задумал свой стартап, а также тем, кто спонтанно решил внедрить в свой бизнес приложение, но ещё смутно представляет, какие издержки оно может принести.
Как бы тривиально это не звучало, но хорошее приложение начинается с хорошей идеи. Если у вас её нет, подумайте над существующими в мире проблемами и возможными способами их решения. Перебирайте варианты, пока не обнаружите подходящий пробел на рынке, а потом ищите лучший путь, которым его можно заполнить. Это половина успеха.
Ключом к ответу может стать понимание того, почему эта проблема вообще существует, а для её решения до сих пор нет ни одного приложения. Погрузитесь в тему, соберите данные и обсудите их с командой. И, если у вас достаточно ресурсов на разработку, беритесь за дело.
Следующий шаг после рождения идеи – составить план работы над проектом. Его проще всего начать с анализа конкурентов. Найдите на рынке похожие мобильные приложения и проанализируйте следующие факторы:
История компании – будьте готовы столкнуться с теми же трудностями, что и ваши ближайшие конкуренты. Заодно попробуйте понять, как они завоевали признание аудитории.
Благодаря анализу конкурентов вы убиваете сразу двух зайцев. Во-первых, учитесь на чужих ошибках, причём бесплатно, без траты лишнего времени и ощущения собственной неполноценности. Во-вторых, вы начинаете понимать, на что вам придётся пойти, чтобы выжить на рынке мобильной разработки. Что именно пользователь хочет увидеть в своём смартфоне? Есть ли для вашего приложения свободная ниша? Ответы на эти вопросы помогут вам найти баланс между вашими возможностями и потребностями рынка. Ну а если ваша идея настолько уникальна, что подобных приложений ещё нет в природе, посмотрите, как разработчики-первопроходцы из других сфер презентовали себя аудитории.
Если вы не занимаетесь разработкой мобильных приложений исключительно ради удовольствия, то наверняка заинтересованы в том, чтобы получить с продукта хорошую прибыль. Покупки в приложении, оплата подписки или премиум-версии, размещение рекламы, продажа данных – все эти способы монетизации можно использовать, даже если вы распространяете приложение не бесплатно. Чтобы выбрать оптимальный вариант, посмотрите, на чём зарабатывают ваши конкуренты, и определитесь, в какой момент начнёте монетизацию. Если спохватитесь слишком поздно, рискуете попасть в трудные времена.
Эта ступень мобильной разработки связана с пониманием главного вызова, стоящего перед любым разработчиком. Вам придётся продвигать своё приложение, чтобы о нём узнали и начали пользоваться. Сотни качественных мобильных приложений пылятся на виртуальных полках потому, что у их разработчиков не было маркетинговой стратегии и бюджета на её реализацию. А без неё могут обойтись только B2B-приложения, сделанные для внутреннего использования сотрудниками компании-заказчика.
Этап стратегического планирования завершается составлением дорожной карты вашего мобильного приложения, которая зафиксирует его идеальный путь от минимального жизнеспособного продукта (MVP) до попадания в топы магазинов. Составьте список контрольных точек и расставьте их в зависимости от собственных приоритетов. Учитывайте функционал приложения, возможные пожелания аудитории и следующие из них обновления. Но над ними вы будете думать, когда получите фидбек от первых пользователей MVP. Пока же можно сосредоточиться на других вещах.
Внутренняя архитектура зависит от функционала мобильного приложения и выбранного способа обработки и хранения данных. Обычно мы составляем два списка – характеристик, которыми должно обладать приложение, и ключевых визуальных элементов. Они становятся фундаментом для всех будущих архитектурных работ.
Инструменты: доска и маркеры. Много маркеров.
Затем мы рисуем на доске или бумаге экраны и располагаем на них необходимые элементы и данные. Несмотря на то, что один и тот же элемент может присутствовать на нескольких экранах, у него должен быть «дом». Именно на этом этапе в проект можно внести любые изменения.
Они определяют способы взаимодействия пользователя с приложением. Учитывайте все варианты его поведения, чтобы понять, сколько касаний ему потребуется для завершения того или иного действия, причём количество этих касаний должно быть пропорционально сложности действия. Если обнаруживается, что интерфейс не понятен пользователю интуитивно, приходится возвращаться к предыдущему шагу и менять вайрфреймы. При этом после любого изменения все пользовательские сценарии проверяются заново на случай, если мы, упростив одно действие, усложнили другое.
Инструменты: маркеры, плюс Invision, Adobe XD и Figma.
Самый простой способ проверить, насколько хорош ваш UX-дизайн – протестировать его на будущих пользователях. Отправьте им ссылку, после перехода по которой они смогут «потыкать» по отрисованным вайрфреймам. О функциональности речь не идёт, только о проверке навигации. Прислушивайтесь к комментариям, возвращайтесь на один-два-три шага назад, исправляйте проблему и тестируйте. Снова и снова.
Инструменты те же, что и для пользовательских сценарий: Invision, Adobe XD и Figma.
Стайлгайды – это стройматериалы для отделки «интерьера» мобильного приложения и повышения его юзабилити. Без продуманного стайлгайда элементы дизайна будут менять цвета и плавать по экрану, сбивая пользователя с толку.
Руководство по стилю мобильного приложения должно быть максимально подробным и опираться на характеристики аудитории. Ей нужно работать в приложении по ночам? Делаем тёмную тему. Это внутреннее приложение для сотрудников крупной компании? Убираем всё лишнее. Как это сделать? Опытный UI-дизайнер предложит сотню вариантов цветовой палитры, шрифтов и виджетов (кнопок, форм, значков и т.д.).
Рендеринг – это процесс отрисовки вайрфреймов в цифре в соответствии со стайлгайдом. Дизайнер должен придерживаться рекомендаций, но не следовать им слепо. Только так визуальная составляющая мобильного приложения будет выглядеть целостно.
Не стоит жалеть времени на то, чтобы отправить отрисованные в диджитале экраны тем же пользователям, которым отправляли вайрфреймы. Это своего рода переломный момент, после которого любые изменения становятся крайне затратными. По сути, вы заливаете фундамент будущего дома, так неужели не надо свериться с планом и десять раз проверить все измерения?
Настало время подключать разработчиков, которые качественно реализуют продуманный до мелочей и многократно протестированный дизайн. Что может пойти не так? Например, вы заказали дизайн у одной компании, а разработку – у другой. Или у них внутренний раскол. Поэтому рекомендуем работать с профессиональной командой, которая занимается мобильной разработкой от идеи до результата.
В некоторой степени успех совместной работы дизайнеров и разработчиков зависит от выбора инструментов. Например, приложение Zeplin показывает последним все свойства загруженного в него дизайна, хотя не обладает всеми возможностями Sketch или Photoshop. В любом случае, убедитесь в том, что команда пользуется точными значениями измерений и не ленится копировать HEX-коды цветов.
В мобильной разработке существует великое множество технологий. Одни почти не требуют затрат, но не отличаются высокой производительностью, другие потребуют больших вложений во имя блестящего результата. Худшее, что вы можете сделать на данном этапе – использовать устаревшие или ненадёжные инструменты, которые приведут к тому, что вам придётся переписывать код, доплачивая остальным членам команды за переработку. Чтобы избежать этого, рекомендуем принять ряд важных решений до начала работы над проектом. Каких именно, расскажем ниже.
Существует три основных подхода frontend-разработке:
Сервер влияет на производительность мобильного приложения и масштабируемость продукта, то есть способность системы увеличивать ту же производительность за счёт увеличения доступных ресурсов. Технологии здесь те же, что и в разработке веб-приложений. Отправная точка – определиться с:
Языком программирования – написать мобильное приложение можно на Java, SWIFT, а сервер на Javascript, C#, Go-lang, PHP, Python и ещё десятке языков. И у каждого из них есть фреймворки на любой вкус.
Чтобы спланировать спринт, составьте список задач с конкретными критериями оценки результата. Это поможет разработчикам оценить временные затраты на выполнение каждой из них и равномерно распределить обязанности внутри команды.
На этапе разработки команда воплощает в жизнь идеи дизайнеров и свои собственные. Результат проверяет QA-команда (отдел контроля качества) или менеджер проекта. Последний также распределяет задачи между разработчиками, добиваясь равномерной загрузки команды на протяжении всего спринта.
Разработчики должны чётко представлять концепцию приложения и его отличительные черты. Ничто так не мотивирует, как амбициозные цели, но в погоне за ними нельзя забывать о реальности. Возможно, вам придётся смириться с тем, что часть функций так и останется нереализованной.
Тестировать приложение не должны его же разработчики.
Тип тестирования выбирают исходя из проверяемой характеристики приложения:
Функционал – должен соответствовать заявленному. Хорошо, если у подрядчика есть QA-команда, а у неё – план тестирования со списком всех функций приложения и его желаемым поведением. Но если таковой нет – необходимо позаботиться об этом и нанять специально обученных специалистов. Юзабилити – интерфейс мобильного приложения должен быть интуитивно понятным и дружелюбным. О проблемах с этими качествами вам лучше всего расскажут те, кто видят продукт впервые.
Но и это ещё не всё:
Регрессионное тестирование – используется для проверки уже протестированного кода на ошибки, исправленные ранее, или возникшие в результате этих исправлений. Здесь на помощь вновь приходит QA-команда с чек-листами изменений, внесённых в код на каждом из спринтов.
В конце каждого спринта обсуждайте его результаты с заинтересованными сторонами. Сделайте выводы из трудностей, с которыми вы столкнулись, и постарайтесь больше их не допускать. Отмечайте успешные решения и используйте их в дальнейшем. Двух одинаковых проектов быть не может, поэтому разработчики постоянно прокачивают свои навыки, в том числе – навыки планирования работы над проектом. Который, кстати, переходит в следующую стадию.
К этому моменту приложение (или хотя бы MVP) должно быть полностью готово к выходу на рынок. Но если вы хотите потратить маркетинговый бюджет с умом, то размещать приложение в публичный доступ Google Play и Apple App Store пока рано. Нужно ещё раз протестировать его — на этот раз на небольших группах целевой аудитории. Сделать это можно двумя способами.
Первое правило фокус-группы — участники должны увидеть приложение впервые. Вам необходимо выяснить, кто они, откуда узнали о вашем продукте и пользуются ли чем-то похожим. Когда перейдёте непосредственно к тестированию, не давайте подсказок, а наблюдайте за тем, какие сложности возникают у людей в процессе использования приложения. Затем попросите каждого участника высказаться и обсудите все спорные моменты.
Вместе с фокус-группой (или вместо неё) можно устроить пробный запуск приложения для ограниченной аудитории опытных пользователей и охотников за новинками. Обязательно скажите им, что цените их интерес, попросите фидбек и пообещайте принять во внимание конструктивную критику. Кстати, бета-тестирование также позволяет проверить, как ваше приложение работает с разными устройствами и операционными системами.
Помните: лучше получить как можно больше подробных отчётов об ошибках и исправить их, чем не получить ни одного и узнать о проблеме от недовольных комментаторов из магазинов.
Перед тем, как представить своё мобильное приложение миру, позаботьтесь о двух вещах: надёжном API-сервере и соблюдении правил Google Play Store и Apple App Store.
Большинству мобильных приложений нужен backend-сервер, который обменивается данными с ними. Если сервер перегружен или не отвечает, приложение не будет работать. Хорошая новость: благодаря облачным технологиям конфигурацию сервера можно менять в зависимости от размера пользовательской базы.
Публикация приложения в Google Play Store и Apple App Store – трудоёмкий процесс. Вам придётся убедиться в том, что приложение отвечает требованиям магазина, заполнить несколько форм для каждого из них, подготовить скриншоты и маркетинговые материалы, составить текст описания… а Apple ещё и тщательно в течение нескольких дней будет проверять само приложение и даже может не только потребовать изменений, но и отказать в публикации из-за “бессмысленности” приложения. Нет, мы не исключаем вероятность того, что магазин примет ваше приложение без лишних вопросов, и через несколько дней оно будет доступно для скачивания. Просто предупреждаем о возможных трудностях, которые возникнут с вероятностью в 99%.
Разработка мобильного приложения не заканчивается с его публикацией в сторах. Даже за умеренно популярными приложениями стоит целая история обновлений. Исправленные ошибки, улучшение производительности, новые возможности – поводов масса. Выбрать нужный именно вам поможет мониторинг следующих аспектов.
Для отслеживания падений приложения есть немало библиотек. Они хранят информацию о том, что делал пользователь во время падения, на каком устройстве оно произошло и многое другое – в общем, всё, что поможет разработчикам решить проблему. Кроме того, функцию отправки сообщения о падении можно встроить в само приложение. Вам останется только рассортировать их.
Современные системы аналитики мобильных приложений собирают информацию об аудитории вашего приложения (распределение пользователей по полу, возрасту, местонахождению, языку и т.д.) и особенностях взаимодействия с ним (времени входа в приложение, времени, проведённом в приложении, количестве просмотренных экранов и пр.). Некоторые даже составляют тепловые карты, которые показывают, на какие кнопки пользователи нажимают чаще остальных. Используйте эти данные как ориентиры на будущее: вкладывайтесь в доработку тех областей, в которых концентрация действий аудитории наиболее высока.
Этот показатель нельзя измерить двумя предыдущими способами, но следить за ним необходимо. Как часто происходило то или иное действие и как долго оно длилось – вот вопросы, которые помогут оптимизировать работу приложения. Если простейшее действие занимает больше времени, чем ожидалось, это тревожный сигнал.
Оценки и отзывы в магазинах крайне важны, особенно для новых приложений. Всегда отвечайте комментаторам: благодарите за хорошие слова и постарайтесь помочь тем, кто столкнулся с трудностями при использовании вашего приложения. Комментаторы обычно не ожидают, что им ответят реальные разработчики. Чуть больше клиентоориентированности – и две звезды превращаются в пять, а ваша репутация взлетает до небес.
Цель мониторинга – понять, что делать дальше. Используйте статистику и отзывы, чтобы выявить слабые места, а потом возвращайтесь на n шагов назад и укрепляйте их. Повышайте конверсию пользователей в покупателей, расширяйте клиентскую базу, зарабатывайте, в конце концов. Ведь мобильная разработка – это очень динамичная среда, и, чтобы быть на плаву, надо постоянно работать над продуктом и над собой.
Процесс разработки мобильного приложения кажется сложным только на первый взгляд. Да, вам придётся принимать множество важных решений и постоянно возвращаться к предыдущим этапам. Не поддавайтесь соблазну пропустить один или несколько – в конце вас ждёт заслуженная награда в виде денег и благодарных пользователей. Говорим об этом как разработчики с почти 7-летним опытом 🙂
Статья-источник на странице блога компании BHW Group.