Как сделать windows приложение
пошаговое руководство. создание традиционного Windows классического приложения (C++)
в этом пошаговом руководстве показано, как создать традиционное Windows классическое приложение в Visual Studio. в примере приложения, которое вы создадите, будет использоваться Windows API для вывода «Hello, Windows desktop!» в окне. Код, созданный в этом пошаговом руководстве, можно использовать в качестве шаблона для создания других классических приложений Windows.
Для краткости в тексте пропущены некоторые операторы кода. В разделе Построение кода в конце документа показан полный код.
Предварительные требования
Компьютер под управлением Microsoft Windows 7 или более поздних версий. рекомендуется Windows 10 или более поздней версии для лучшего удобства разработки.
Базовые значения об использовании интегрированной среды разработки Visual Studio. Если вы уже использовали классические приложения для Windows, вы, вероятно, справитесь. Общие сведения см. в обзоре возможностей интегрированной среды разработки Visual Studio.
Основные навыки владения языком C++. Не волнуйтесь, мы не будем делать ничего сложного.
создание проекта Windows классических приложений
чтобы создать первый проект Windows desktop, выполните следующие действия. в процессе работы вы вводите код рабочего Windows приложения. Чтобы ознакомиться с документацией по предпочтительной версии Visual Studio, используйте селектор Версия. Он находится в верхней части оглавления на этой странице.
создание проекта Windows desktop в Visual Studio
В главном меню выберите Файл Создать Проект, чтобы открыть диалоговое окно Создание проекта.
в верхней части диалогового окна задайте для параметра язык значение C++, задайте для параметра платформа значение Windowsи задайте для параметра Project тип значение рабочий стол.
Нажмите кнопку Создать, чтобы создать проект.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Выберите Добавить.
Теперь проект создан и исходный файл открыт в редакторе. Чтобы продолжить, перейдите к созданию кода.
создание проекта Windows desktop в Visual Studio 2017
В меню Файл выберите команду Создать, а затем пункт Проект.
в левой области диалогового окна создание Project разверните узел установленные Visual C++и выберите пункт Windows рабочий стол. в средней области выберите мастер рабочего стола Windows.
В поле имя введите имя проекта, например десктопапп. Нажмите кнопку ОК.
в диалоговом окне Windows рабочего стола Project в разделе тип приложениявыберите Windows приложение (.exe). В поле Дополнительные параметрывыберите Пустой проект. Убедитесь, что предварительно скомпилированный заголовок не выбран. Нажмите кнопку ОК, чтобы создать проект.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Выберите Добавить.
Теперь проект создан и исходный файл открыт в редакторе. Чтобы продолжить, перейдите к созданию кода.
создание проекта Windows desktop в Visual Studio 2015
В меню Файл выберите команду Создать, а затем пункт Проект.
в левой области диалогового окна создание Project разверните узел установленные шаблоны Visual C++, а затем выберите пункт Win32. В средней области выберите шаблон Проект Win32.
В поле имя введите имя проекта, например десктопапп. Нажмите кнопку ОК.
На странице Обзормастера приложений Win32нажмите кнопку Далее.
на странице Параметры приложений в разделе тип приложениявыберите Windows приложение. В разделе Дополнительные параметрыснимите флажок предкомпилированный заголовок, а затем выберите пустой проект. Чтобы создать проект, нажмите кнопку Готово.
В Обозреватель решенийщелкните правой кнопкой мыши проект десктопапп, выберите Добавить, а затем выберите новый элемент.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Выберите Добавить.
Теперь проект создан и исходный файл открыт в редакторе.
Создание кода
далее вы узнаете, как создать код для Windows классического приложения в Visual Studio.
Запуск классического приложения Windows
точно так же, как у каждого приложения C и C++ должна быть main функция в качестве начальной точки, каждое Windows классическое приложение должно иметь WinMain функцию. WinMain имеет следующий синтаксис:
Сведения о параметрах и возвращаемом значении этой функции см. в разделе WinMain Entry Point.
Дополнительные сведения см. в разделе Процедуры окна.
Добавление функциональных возможностей в функцию WinMain
Дополнительные сведения о полях приведенной выше структуры см. в разделе вндклассекс.
зарегистрируйте WNDCLASSEX Windows, чтобы он знал о вашем окне и способах отправки в него сообщений. Воспользуйтесь функцией RegisterClassEx и передайте структуру класса окна в качестве аргумента. Этот _T макрос используется, так как мы используем TCHAR тип.
на этом этапе окно было создано, но нам по-прежнему нужно сообщить Windows, чтобы сделать его видимым. Вот что делает этот код:
для обработки сообщений сначала нужно добавить цикл обработки сообщений для прослушивания сообщений, которые Windows отправляет. Когда приложение получает сообщение, этот цикл отправляет его в вашу WndProc функцию для обработки. Цикл обработки сообщений напоминает приведенный ниже код.
Дополнительные сведения о структурах и функциях, используемых в цикле обработки сообщений, см. в разделах, посвященных MSG, GetMessage, TranslateMessageи DispatchMessage.
На этом этапе функция WinMain должна напоминать приведенный ниже код.
Добавление функциональных возможностей в функцию WndProc
Одно важное сообщение для обработчика — WM_PAINT сообщение. Приложение получает сообщение, WM_PAINT когда часть его отображаемого окна необходимо обновить. Это событие может возникать, когда пользователь перемещает окно перед окном, а затем снова перемещает его. Приложение не знает, когда происходят эти события. только Windows знает, поэтому оно уведомляет ваше приложение с WM_PAINT сообщением. При первом отображении окна его все должно быть обновлено.
HDC в коде — это обработчик контекста устройства, который используется для рисования в клиентской области окна. Используйте BeginPaint функции и EndPaint для подготовки и завершения рисования в клиентской области. BeginPaint Возвращает маркер контекста устройства отображения, используемый для рисования в клиентской области. EndPaint завершает запрос на рисование и освобождает контекст устройства.
Сборка кода
Как обещано, вот полный код для рабочего приложения.
Сборка примера
Удалите код, введенный в хелловиндовсдесктоп. cpp в редакторе. Скопируйте этот пример кода и вставьте его в хелловиндовсдесктоп. cpp:
В меню Построение выберите Построить решение. Результаты компиляции должны появиться в окне вывод в Visual Studio.
Чтобы запустить приложение, нажмите клавишу F5. окно, содержащее текст «Hello, Windows desktop!», должно появиться в левом верхнем углу экрана.
Поздравляем! вы выполнили это пошаговое руководство и создали традиционное Windows классическое приложение.
Разработка под Windows 10 — с чего начать
Всем привет! Вы, наверняка, уже слышали новости про то, что за первые 4 недели Windows 10 установили уже более 75 миллионов человек. В таком контексте мы особенно рады поделиться с вами вводной статьей от Арсения Печенкина из компании DataArt о том, как начать разрабатывать приложения под десятку.
Тем, кто сомневается, ставить или нет на любимую машину Windows 10, предлагаем небольшой обзор материалов о платформе, инструментах разработки и новых возможностях, доступных при разработке приложений.
Думаю, все уже знают откуда и как взять свою копию ОС Windows 10, — не станем задерживаться на этом моменте. Установка производится аналогично установке Windows 8. Если собираетесь обновить систему, настоятельно рекомендую сделать бэкап файлов с системного диска.
Инструменты
Какие инструменты для разработки можно использовать? Вам понадобится новая MS Visual Studio 2015. Сейчас доступны бесплатная редакция Visual Studio 2015 Community Edition и платные редакции Professional и Enterprise.
Еще потребуются Windows 10 SDK и эмулятор Windows 10 Mobile. Эти пакеты можно поставить вместе с Visual Studio 2015 (если выбрать custom-установку и выбрать для установки эти пакеты, пока только в RC) или скачать отдельно.
Документация
Какое-то время назад почти все разделы по разработке под Windows 10 вели на разделы про разработку под Windows 8.1, но после релиза документацию постепенно обновляют (с учетом того, что UWP-платформа для Windows 10 является развитием WinRT).
Online-курс в Microsoft Virtual Academy
Для тех, кто предпочитает аудио-визуальный формат знакомства с платформой, есть вводный курс: A Developer’s Guide to Windows 10.
В курсе рассказаны основные особенности платформы, моделей и инструментов, доступных для создания приложений Windows. Рассмотриваются несколько основных сценариев, которые реализуются в приложении: работа при малом объеме памяти, фоновое выполнение задач, коммуникация между устройствами, управление файлами и данными и методы взаимодействия с пользователем.
Лицензия и разблокировка устройства
Как и при разработке для Windows 8/8.1, потребуется лицензия разработчика. Она получается аналогично лицензии разработчика Windows 8/8.1 при создании первого проекта прямо в Visual Studio (это не то же самое, что аккаунт для публикации в магазине). Для установки приложений на устройства не забудьте их разблокировать:
Универсальные приложения
Что нового ждет разработчика? Анонсировано, что универсальное приложение можно запустить на любой платформе Windows 10. Это реализовано через систему различных API. То есть существует слой API, общий для всех платформ (Universal Windows Platform, UWP). Если приложение использует только его возможности, оно будет работать на всех платформах c UWP.
Если требуется использование специфических возможностей платформы (например, работа с аппаратными кнопками на смартфоне), то вы можете исползовать соответствующие API через платформенные расширения. Данная функциональность будет работать только на платформах, где есть эти API, поэтому в коде нужно встраивать проверки доступности соответствующих методов и классов.
Шаблоны
Из коробки в Visual Studio нам доступен только один шаблон проекта Blank App.
Это проект для одностраничного универсального Windows-приложения, в котором нет предопределенных элементов управления и структуры.
Кроме стандартного шаблона, можно найти шаблоны от сообщества разработчиков.
Примеры
Портирование приложений
Приятный момент для разработчиков — возможность переноса приложений Windows 8.1 на Windows 10 (инструкция, видео). Если у вас было приложение под Windows Phone Silverlight, есть отдельная инструкция по портированию приложения на UWP.
Итоги
Windows 10 уже доступна всем желающим, к услугам разработчиков — SDK и инструменты разработки. При наличии опыта создания приложений под Windows 8, освоение новой платформы будет легким и не потребует много времени.
Как быстро создать приложение для Windows 10 своими руками?
С сегодняшнего дня все разработчики могут пополнять магазин Windows 10. Если вы используете эту операционную систему, вы можете создать для нее собственное приложение. Регистрироваться в качестве разработчика не нужно, публиковать его в магазине тоже, но вы сможете пользоваться им сами или отправить его своим друзьям.
Как создать приложение для Windows 10?
Зайдите на сайт App Studio, залогиньтесь в аккаунт Microsoft и согласитесь с предложенными условиями.
Откроется начальная страница сервиса. Нажмите на «Windows 10» и выберите в разделе шаблонов «Empty App W10».
Придумайте своему приложению название, впишите его в соответствующее поле и нажмите «Start with this one!»
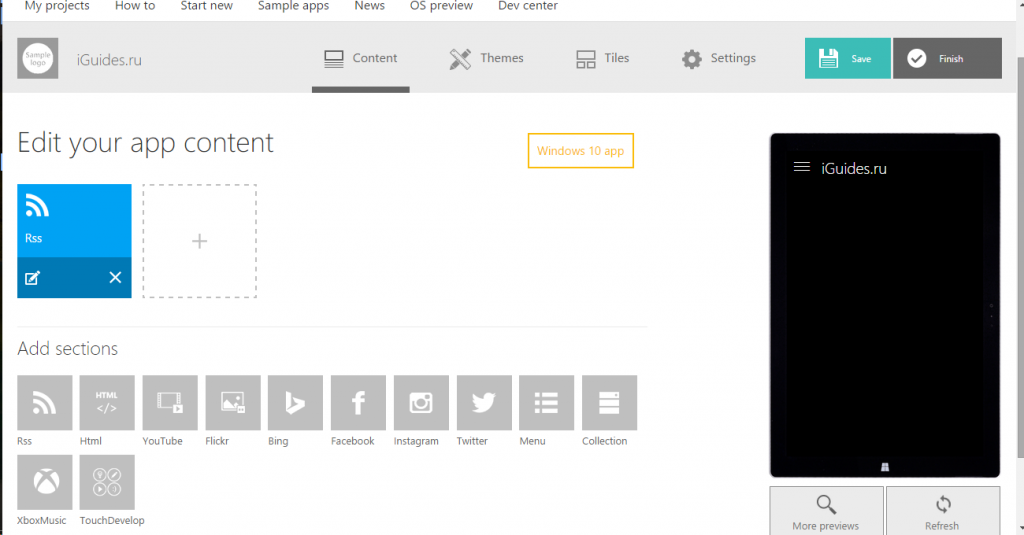
Вы перейдете в рабочую панель App Studio. Во вкладке «Content» вы можете наполнить приложение контентом из RSS-ленты любого сайта и различных сервисов (Facebook, Twitter, YouTube, Instagram, Flickr и так далее). Также можно использовать HTML-код.
Расположение контента на странице приложения можно настроить, нажав значок редактирования на плитке любого из блоков. Изменения не сохраняются автоматически, поэтому иногда нажимайте кнопку Save.
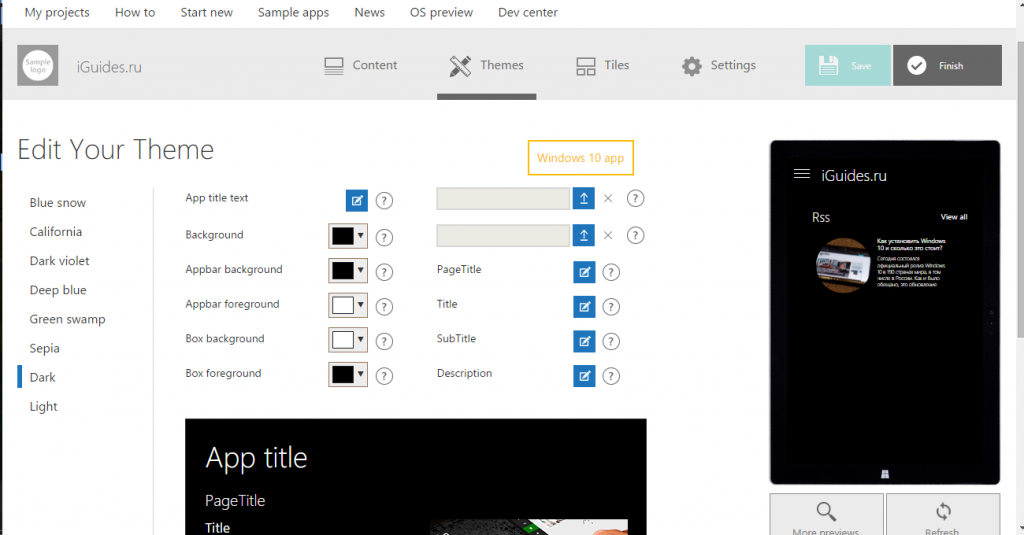
Во вкладке «Themes» можно выбрать любую из заготовленных тем оформления или модифицировать существующую так, чтобы она максимально подходила вашему приложению.
Во вкладке «Tiles» настраивается живая плитка приложения. Вы можете загрузить иконки разных размеров.
Вкладка «Settings» — финальная. В ней можно выбрать язык приложения, добавить описание, привязать проект к своему аккаунту разработчика и активировать показ рекламы.
В любой момент можно посмотреть, как ваше приложение будет выглядеть и работать на смартфоне, планшете и компьютере. Если необходимо внести правки, вернитесь в любую вкладку и отредактируйте контент.
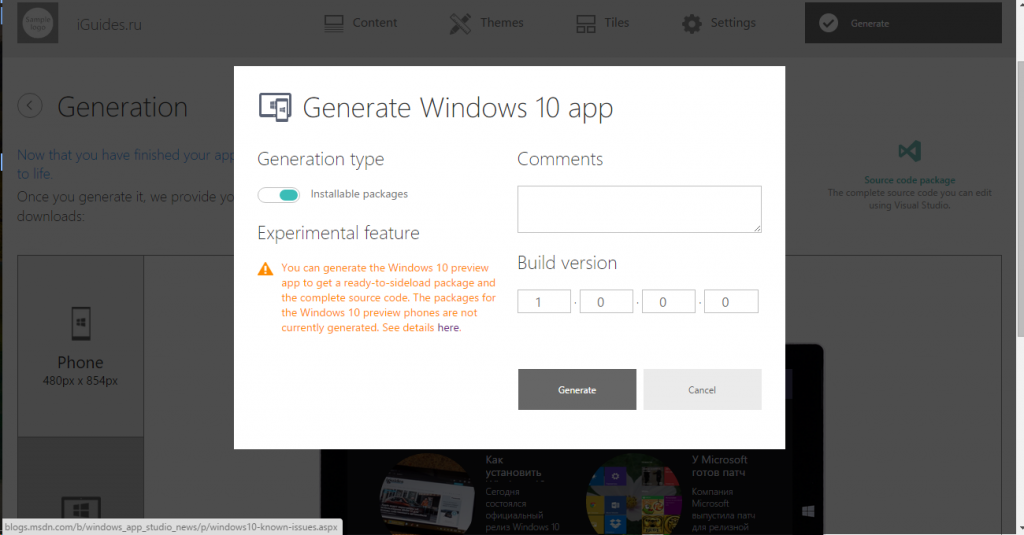
Когда приложение готово, жмите «Generate». App Studio создаст установочный файл и предоставит исходный код, который можно будет открыть в более серьезном инструменте — Visual Studio.
Скачайте архив с приложением на компьютер, распакуйте его в какую-нибудь папку, но не спешите его запускать.
Скачайте с сайта Microsoft корневой сертификат и установите его. Затем зайдите в меню «Обновление и безопасность» параметров устройства и в разделе «Для разработчиков» включите «Режим для разработчика».
Откройте папку со своим приложением в проводнике, нажмите на файл Add-AppDevPackage правой кнопкой мыши, а затем на «Запустить с помощью PowerShell». Если с первого раза приложение не установится, попробуйте второй раз, должно получиться. После успешной установки оно появится в списке всех установленных приложений в стартовом меню. Можете запускать и пользоваться.
App Studio – новая версия онлайн конструктора приложений от Microsoft
Представляю вашему вниманию новый инструмент от Microsoft «Windows App Studio» — конструктор для создания приложений. Сегодня расскажу о том, как обычному пользователю стало доступно создание приложений для Windows и Windows Phone. И немного о том чем этот инструмент может быть полезен разработчику.
App Studio инструмент, предназначенный для создания контентных приложений. Этот тип приложений предоставляет пользователю тематическую информацию, различные каталоги и целый набор других стандартных функций.
App Studio взаимодействует с пользователем через веб-интерфейс, работает на любом браузере и доступна по следующей ссылке. Все данные App Studio хранятся в облаке.
Для доступа к App Studio необходимо иметь учетную запись Microsoft (бывшее Live ID) и возможность выхода в сеть.
Обзор
Интерфейс прост и интуитивно понятен:
Шаблоны
В отличие от остальных шаблонов, Empty App не предлагает никакого сценария для создания приложений и полностью освобожден от контента.
Все шаблоны App Studio предоставляют возможность создания универсальных приложений, доступных на Windows и Windows Phone 8.1 устройствах. Кроме шаблона Web App template:
Назначение этого шаблона — переделать мобильную версию веб-сайта в приложение Web App, используя URL сайта. Эта возможность доступна только для Windows Phone приложений.
Стоит отметить разнообразие шаблонов App Studio и наличие тематических составляющих у каждого из них:
Создание приложения
Стартовая страница нового приложения Empty App выглядит следующим образом:
Работа над содержанием
Динамические данные – данные, расположенные в облаке. Для доступа к ним необходимо интернет-соединение, однако при обновлении этих данных в облаке, в приложении они обновятся автоматически.
Процесс заполнения любого из этих типов данных в App Studio одинаков, и для демонстрации подойдет Dynamic resources. Тип ресурсов можно изменить, пока данные не заполнены.
Оформим структуру базы данных нашего приложения. При нажатии на кнопку «Add default columns» App Studio автоматически добавляет стандартно необходимые и используемые поля хранения данных: Title, Subtitle, ImageUrl, Description.
Убираю поле SubTitle и добавляю свое, при помощи кнопки «Create new»:
В «ColumnType» выбираем тип поля – text. Булевый Multiline, разрешающий многострочные записи, оставляем в статусе false.
На этом процесс создания структуры базы данных приложения завершается. И приступаем к ее наполнению.
Кнопка «Confirm» возвращает нас в рабочую область «Сontent», где наблюдаем все страницы, из которых пока состоит приложение:
На блоке «Каталог вин» нажимаем кнопку «Edit» и переходим в режим редактирования этого блока:
Такое сообщение появляется в браузере, когда на странице остались не сохраненные изменения. В этом случае нажимаем «Stay on this page», а затем кнопку «Save» в правом верхнем углу.
Повторяем действия и попадаем в режим редактирования коллекции:
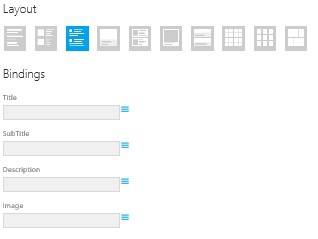
На вкладке «Pages» реализуется возможность редактирования отображения данных как на странице, так и при выборе элемента каталога, а так же настройка источников данных соответствующих полям базы данных приложения – «Bindings». Количество строчек в «Bindings» зависит от выбранного режима отображения:
Настроим эти источники:
И переключимся на режим редактирования отображения выбранного элемента:
Не забываем про кнопку «Save» и посмотрим на вкладку Data:
Уже известная структура базы данных, готовая для редактирования. Нас интересует ввод данных в приложение, нажимаем «Edit Data» и попадаем на следующую страницу:
Предупреждаем загрузчик, что наш файл создан без заголовка и загружать данные можно с первой строчки.
Осталось только добавить картинки:
Картинки добавили, нажимаем кнопку сохранить, возвращаемся в режим редактирования коллекции и смотрим на результат:
Блок типа «Menu» может содержать в себе все базовые блоки, коллекции, а так же элемент нового типа «MenuAction»:
Действие, за которое отвечает этот пункт после его редактирования – написание письма через доступные на устройстве приложения:
Так же настройка «MenuAction» включает в себя и другие действия: телефонный звонок, переход на указанную страницу и т.д.
Добавим на страницу «О создателях» телефон и наполнение приложения контентом завершено:
Оформление и стиль приложения
Tiles вкладка оформляет вид приложения на стартовом экране, фоновое изображение и фоновую заставку:
В левом верхнем углу тоже присутствует область для загрузки картинки, которая будет отображаться около названия приложения, заполним и ее:
На вкладке Splash&Lock произведем те же действия с изображениями:
Сохраняем изменения и переходим к следующему шагу.
Настройка приложения для публикации в Windows Store
Разберем какие данные требует от нас «Publish info», для подготовки публикации приложения в Windows Store, кроме понятных App title, App description и Language:
Для того чтобы App Studio сгенерировало специальный пакет приложения для публикации, необходимо заполнить «Application manifest» — манифест приложения. Для этого в «Publish Info» предусмотрена следующая настройка «Associate App with the Store»:
Так как Windows Store работает с персональными данными, в каждом приложении необходимо указать информацию о политике конфиденциальности. Политика конфиденциальности расскажет пользователю приложения каким образом используются его данные. Поэтому в этом пункте следует указать ссылку на положение о политике конфиденциальности. Дополнительную информацию о политике конфиденциальности можно найти тут.
О том, как опубликовать приложение в Windows Store можно прочитать здесь.
Заключительный этап работы с приложением
Приложение готово – нажимаем «Finish»:
Получаем возможность предпросмотра приложения для любого устройства.
Функция «Generate» предлагает выбрать для какой платформы необходимо сгенерировать приложение, выберем Windows Phone 8.1 и Windows 8.1, что позволит создать новый тип приложения – универсальное:
В поле «Generation type» отметим что нам необходим пакет приложения для установки на устройство и пакет для публикации. Исходный код приложения генерируется по умолчанию.
Итак, теперь мы можем скачать все материалы, предоставленные App Studio для работы с созданным приложением.
Установка приложения на устройство
Приложение, созданное при помощи App Studio может быть установлено на устройство напрямую, вне Windows Store, благодаря сгенерированному пакету «Installable packages».
Доступ к данным приложения в облаке
Для добавления, удаления или редактирования динамических данных опубликованного приложения необходимо в Центре разработки обратиться к соответствующему приложению в списке Dashboard. Открыть коллекцию и произвести все необходимые изменения. Приложение обновится автоматически.
Возможности для разработчиков
App Studio может быть полезна для профессионального разработчика тем, что предоставляет исходный код приложения.
Разработчику так же может быть удобно создать структуру своего приложения с помощью этого инструмента, а дальше используя Visual Studio 2013 (Update 2) доработать его, не тратя времени на прописывание базовых элементов.
Заключение
Для того чтобы создать приложение в App Studio не требуется знаний в области программирования, кроме того создание приложения и получение его исходного кода совершенно бесплатно.
Разработчикам так же будет интересно воспользоваться новым инструментом, например для сокращения времени на разработку базовой структуры приложения.