как сделать приложение для сайта на вордпресс
4 лучших плагина WordPress для преобразования веб-сайта в мобильное приложение
Приветствуем вас! Согласно исследованиям в 2017, приблизительно 61% потребительского трафика на веб-сайты поступало с мобильных устройств. Мобильный веб-трафик вырос в среднем примерно на 10% в год и продолжает расти.
Даже если у вас сайт оптимизирован для мобильных устройств, вы все равно можете пропустить тонну трафика. По этой причине владельцам веб-сайтов WordPress следует серьезно подумать о создании мобильного приложения на своем сайте.
Единственная проблема заключается в том, что это невероятно сложно (и дорого) создавать собственное мобильное приложение с нуля. К счастью, в последние годы появились решения, облегчающие этот процесс.
Теперь вы можете превратить свой сайт WordPress в мобильное приложение (Apple и Android) с помощью некоторых простых плагинов WordPress.
1 WordApp
WordApp позволяет конвертировать сайт WordPress в приложение для iPhone или для Android. После установки плагина вам предоставляется огромный выбор шаблонов для своего сайта, которые мгновенно будут преобразованы в мобильное приложение.
Шаблоны мобильных приложений, предоставляемые WordApp, могут быть настроены в соответствии с вашими предпочтениями.
С помощью данного плагина вы без труда можете создать свое мобильное приложение и сможете просмотреть изменения в реальном времени в симуляторе мобильных приложений.
Особенности:
2 Androapp
Плагин AndroApp позволяет создавать красивое и функциональное мобильное приложение для платформы Android и iOS за считанные минуты.
Вам не нужно иметь каких-либо конкретных технических навыков или знаний о языке программирования для создания мобильного приложения. Вы можете протестировать мобильное приложение на своем телефоне и отредактировать его, если потребуется.
Особенности:
3 appful
appfu l — один из лучших плагинов для мобильных приложений, который позволяет вам создавать супер мобильное приложение, совместимое с Android и iOS. Плагин предлагает большой выбор дизайна мобильных приложений.
Особенности:
4 AppPresser
AppPresser помогает разработчикам веб-сайтов быстро и быстро создавать мобильные приложения iOS / Android с сайтов WordPress.
Плагин позволяет использовать сайт, как приложение, включая доступ к функциям устройства, таким как камера, контакты и т. д.
Некоторые возможности мобильного приложения:
Надеемся, что эта статья поможет вам максимально использовать ваш сайт WordPress и даст вам больше мобильного трафика и релевантных конверсий. Ну что у нас на этом все. Всем пока!
3 способа создать мобильное приложение с WordPress
Более 24% Интернета используют WordPress, и многие из них хотят иметь мобильное приложение.
Имеет смысл использовать контент из WordPress в приложении, чтобы при обновлении веб-сайта приложение обновлялось. Например, если вы онлайн-журнал, вы бы хотели, чтобы любые публикуемые вами новые статьи были немедленно доступны в приложении. Если вы вносите какие-либо изменения на веб-сайт, вы также хотели бы, чтобы эти изменения применялись к приложению без какой-либо дополнительной работы.
Некоторые разработчики приложений используют стороннюю систему управления контентом, в которой вы создаете контент своего приложения. Если у вас есть веб-сайт WordPress, почему бы не использовать WordPress в качестве CMS?
Пользователи WordPress привыкли использовать плагины и темы для настройки своего сайта, и они не всегда хорошо переносятся в мобильное приложение. Это создает некоторые уникальные проблемы, когда к разработчику обращается клиент, который хочет имитировать свой веб-сайт WordPress в мобильном приложении. Например, если клиент использует BuddyPress для создания социальной сети на своем веб-сайте и хочет получить мобильное приложение с таким же опытом, как это можно сделать? А как насчет той же ситуации с плагином событий или электронной коммерции?
Технические ограничения мобильного приложения означают, что интеграция функций веб-сайтов, таких как плагины WordPress, часто является сложной задачей. К счастью, есть несколько вариантов, позволяющих установить WordPress в мобильное приложение, подходящее для любого проекта. Давайте посмотрим на три из них. Для каждого из этих методов я расскажу о создании мобильного приложения на WordPress с использованием технологии гибридных приложений, а также PhoneGap (Нараян Прусти также рассмотрел здесь WordPress и PhoneGap ).
App Builders
Разработчики приложений позволяют создавать мобильные приложения без кодирования и с минимальными техническими знаниями.
Например, Shoutem позволяет вам загружать посты, устанавливая их плагин на вашем сайте WordPress. Это позволяет вам отображать содержимое WordPress и принимать комментарии к вашему приложению.
Это похоже на большинство разработчиков приложений, за исключением Reactor, который позволяет интегрировать некоторые плагины. Если вы веб-разработчик, вы можете использовать более продвинутый инструмент, такой как Telerik AppBuilder, а API-интерфейсы для разработчиков доступны в большинстве компаний.
Если вам нужно только содержание WordPress в вашем приложении, и вы не являетесь техническим специалистом, то отличным вариантом является конструктор приложений.
Разработчики приложений, вероятно, единственный вариант для нетехнического человека, который не хочет нанимать разработчика.
Если вам нужно внести изменения в ваше приложение или вы хотите, чтобы в вашем приложении были плагины WordPress, то сборщик приложений — не лучший вариант.
Давайте посмотрим на пару других способов сделать приложение на WordPress.
Индивидуальное гибридное приложение
Традиционное гибридное приложение использует веб-технологии, такие как HTML, CSS и JavaScript. Затем он оборачивается PhoneGap для обеспечения доступа к собственным функциям устройства и для компиляции для магазинов приложений.
Вы можете думать об этом как об одностраничном веб-приложении, которое может получить доступ к контенту WordPress через API. Здесь вступает WP-API.
WP-API — это новая функция, предложенная для ядра WordPress. Это JSON REST API для WordPress, что означает, что большую часть вашего контента легко использовать во внешних приложениях, таких как мобильные приложения. Это также позволяет осуществлять двустороннюю связь, такую как создание сообщений и утверждение комментариев из мобильного приложения.
WP-API позволяет легко загружать контент WordPress в наше мобильное приложение. Чтобы использовать его, вам просто нужно установить и активировать плагин WP-API на вашем сайте WordPress. После активации плагина вы можете увидеть свои данные API, посетив конечную точку, такую как http://yoursite.com/wp-json/wp/v2/posts
Там вы можете увидеть свои посты в формате JSON, и это то, что мы можем затем добавить в наше мобильное приложение. Например, мы можем отправить запрос AJAX, чтобы получить все почтовые данные в jQuery следующим образом:
ExampleЭто очень простой пример, чтобы выйти за рамки этого, вы можете использовать среду мобильных приложений, такую как Ionic. Это позволит вам создавать нечто, похожее на мобильное приложение, гораздо проще. При разработке гибридного приложения вы можете использовать веб-технологии, такие как HTML и JavaScript, для создания приложения. Используя PhoneGap, вы можете обернуть приложение вокруг своего веб-кода, превратив его в собственное приложение для магазинов приложений для iOS и Android.
Плюсы этого подхода
Использование этого традиционного гибридного подхода к мобильным приложениям позволяет создать быстрое приложение, которое позволяет осуществлять собственные переходы, кэширование, офлайн и многое другое. Вы можете создать приложение, которое работает полностью или частично в автономном режиме, интегрировать несколько API (не только WordPress) и получать доступ к функциям устройства, таким как камера и push-уведомления.
Минусы этого подхода
Это отличный способ вставить контент в приложение, но как насчет всех других функций WordPress, таких как плагины? WP-API отлично подходит для добавления контента, такого как посты и страницы, но он начинает усложняться, если вы хотите сделать что-то еще.
Многие люди хотят, чтобы плагины, которые они используют на своем сайте, были доступны в приложении. Это очень сложно сделать через WP-API, если не невозможно. Например, давайте возьмем гравитационные формы. Если на вашем сайте есть шорткод, отображающий форму Gravity, HTML-разметка для формы будет доступна приложению. Вы увидите поля ввода и кнопки, но они не будут работать.
Это потому, что Gravity Forms (и большинство плагинов) используют скрипты и обработку PHP на веб-сайте WordPress, которых нет в приложении. Результатом является неработающая форма. Чтобы использовать подобный плагин, вам нужно по сути построить обработку форм AJAX, которая общается с Gravity Forms с нуля. Хотя это не невозможно, эта особенность была бы очень сложной.
Одним из решений является использование iFrames для отображения формы, аналогичной Google Maps или YouTube. Это работает в некоторых ситуациях, но iFrames могут быть ненадежными, и они не работают для каждого плагина.
Как мы можем решить эту проблему? Давайте посмотрим на AppPresser, это совершенно другой подход.
AppPresser
Как мы уже говорили выше, вы не можете легко вставить плагины WordPress и другие пользовательские функции в мобильное приложение.
В примере Gravity Forms вы можете видеть, что невозможно обрабатывать формы в нашем приложении без большого количества пользовательского кода. То же самое относится и ко многим другим плагинам WordPress, таким как плагины электронной коммерции, BuddyPress, bbPress и другие. По сути, любой плагин, который не только отображает HTML, не будет работать в нашем приложении из коробки.
AppPresser — бесплатный плагин (есть также платная версия с дополнительными функциями), которая решает эту проблему, загружая весь веб-сайт WordPress в приложение. Это означает, что мы можем использовать практически все плагины WordPress в приложении без проблем. Для многих плагинов это единственный способ заставить их работать в приложении.
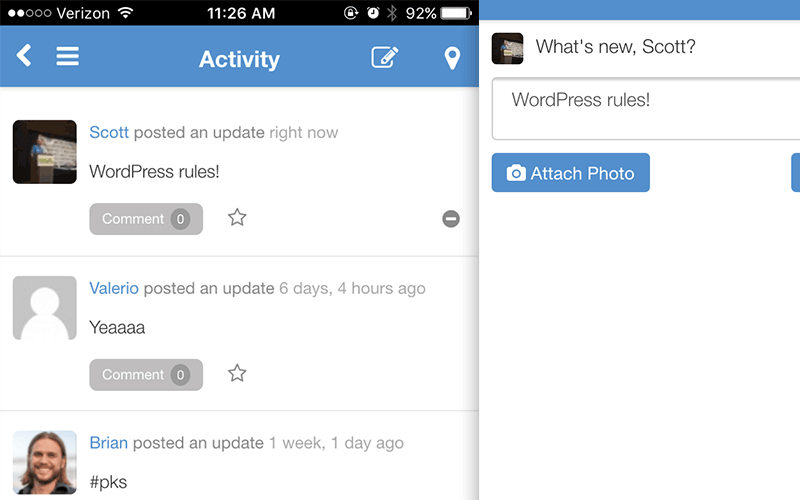
Давайте возьмем плагин BuddyPress для примера. BuddyPress — это как «Facebook в коробке» для WordPress. Если у вас есть веб-сайт, использующий функции социальных сетей BuddyPress, возможно, вы захотите создать приложение, которое поддерживает такой же тип социальных сетей.
Другие интеграции включают WooCommerce, Gravity Forms, bbPress и сотни других плагинов.
AppPresser позволяет вам работать в WordPress для создания приложения, например, вы можете добавить шорткод на страницу WordPress под названием [app-camera], который добавляет камеру устройства при просмотре страницы в приложении. Это позволяет людям, знакомым с WordPress, создавать приложения без предшествующих навыков мобильной разработки.
Если вы хотите мобильное приложение, которое работает так же, как ваш сайт WordPress с ограниченным бюджетом, на мой взгляд, AppPresser — ваш лучший выбор. Это единственный способ включить множество различных плагинов без особой разработки.
AppPresser имеет ограниченную автономную функциональность и хранение устройства. Если офлайн или скорость — ваши главные проблемы, это может не подходить для вашего проекта.
Какой из них подходит для вашего проекта?
Мы рассмотрели три различных способа создания мобильного приложения, которое интегрирует веб-сайт WordPress. У каждого метода есть свои плюсы и минусы, и каждый проект индивидуален.
Использование компоновщика приложений может быть вашим единственным вариантом, если вы не являетесь техническим специалистом и не хотите платить разработчику. Существуют конструкторы приложений практически для всех типов приложений, поэтому вы должны иметь возможность создавать что-то, что работает, не тратя много денег. Однако, если вам нужна большая настройка или глубокая интеграция с WordPress, вы можете быть разочарованы.
Создание пользовательского приложения с использованием WP-API и такой инфраструктуры, как Ionic, поможет вам получить быстрое и качественное приложение. Вы можете делать практически все, что вам нужно, включая создание автономных функций, индивидуальный дизайн и практически любые функции, которые вам нужны. Если вам нужно интегрировать плагины WordPress, вам, в основном, придется создавать все самостоятельно, например, обработку форм с помощью Gravity Forms. Интеграция вашего пользовательского кода с WordPress требует серьезных размышлений о безопасности и потребует большого количества пользовательского кода.
Если вы заинтересованы в приложении, которое имитирует ваш сайт WordPress, и вы используете множество пользовательских плагинов, AppPresser может быть вам подойдет. Это быстрый и доступный способ вставить ваш сайт WordPress в приложение.
Каждый проект предъявляет разные требования, и наличие трех разных способов создания приложения поможет вам каждый раз находить наилучшее соответствие.
Как превратить ваш сайт WordPress в приложение, шаг за шагом
Главное меню » Услуги » Разработка сайтов » Как превратить ваш сайт WordPress в приложение, шаг за шагом
Стоимость и разочарование, связанное с его постройкой, также значительно снизились. Раньше приложениями интересовались многие компании, но большинство из них не могли их создавать. Это было просто слишком сложно. Или дорого (большинство разработчиков берут более 100 долларов за час)
Но, к счастью, сейчас все по-другому. Вам больше не нужны деньги или знания программирования, чтобы создать компетентное приложение. А еще лучше – варианты есть. Сегодня мы рассмотрим:
Примечание о бесплатных конструкторах приложений
За последние несколько лет появилось множество «бесплатных» вариантов создания приложения, но одним из самых надежных является Adobe PhoneGap Build. Поскольку их сайт рекламирует, вы просто загружаете свои файлы HTML5, CSS и JavaScript, и сайт выполняет работу по их сборке в приложение, которое можно сразу загрузить. Лучше всего то, что он может создавать три одновременно для Android, Windows Phone 8 и iOS, что экономит ваше время.
В результате ничего особенного не получится. Фактически, все, что действительно делает этот метод – это маскировать вашу домашнюю страницу под приложение. Когда зритель нажимает на значок, он просто попадает на тот же мобильный веб-сайт, который они увидели бы, если бы получили доступ к нему через браузер своего телефона. Итак, чтобы этот метод был эффективным, у вас должен быть существующий сайт, оптимизированный для просмотра с мобильных устройств.
1. Убедитесь, что у вашего сайта WordPress есть мобильная версия
Если ваш сайт WordPress не оптимизирован для мобильных устройств, в этом нет никакого смысла. Так что оптимизируйте это! Конечно, проще всего использовать мобильную адаптивную тему WordPress. Но если ваша тема не реагирует, есть множество плагинов, которые могут помочь.
iThemes Mobile
iThemes Mobile позволит вам создавать простые, но эффективные мобильные темы на основе вашего текущего дизайна сайта. Панель администрирования позволяет вам настроить большинство аспектов их внешнего вида, не вмешиваясь в код.
Any Mobile Theme Switcher
Any Mobile Theme Switcher – это базовый плагин, который обнаруживает устройство, которое использует ваш зритель, и отображает определенную тему для этого устройства. Поэтому, если вы хотите сбалансировать несколько тем – по одной для каждой мобильной ОС – вы можете сделать это таким образом.
WordPress Mobile Pack
Наконец, есть WordPress Mobile Pack, который предлагает множество кроссплатформенных мобильных веб-приложений, пользовательский интерфейс и варианты тем, а также простую интеграцию с Google Analytics.
2. Используйте PhoneGap Build для создания приложения.
Если вы технически подкованы и хотите разобраться, вы можете использовать Adobe PhoneGap, чтобы создать приложение для своего веб-сайта WordPress. У Adobe есть полное пошаговое руководство в своей документации, но вот краткий обзор шагов, которые вам необходимо выполнить.
Шаг 1: подготовка
Перед тем как начать, убедитесь, что у вас есть возможность протестировать свое приложение под рукой. Вы можете использовать инструменты разработчика браузера для имитации представлений мобильного устройства или попробовать такую услугу, как CrossBrowser Testing. Но если вы действительно можете справиться с этим, лучше всего иметь под рукой устройства iOS и Android.
Затем вам необходимо установить Adobe PhoneGap Build на свой компьютер. Щелкните, чтобы загрузить версию для Mac или ПК, и следуйте инструкциям на экране. Adobe также предлагает установить бесплатное приложение для разработчиков PhoneGap, чтобы вы могли мгновенно тестировать свое приложение в процессе сборки.
Шаг 2. Создайте приложение
Чтобы начать работу, выберите из стандартного примера «Hello World», Framework7, Push-уведомления, React Hot Loader или пустой шаблон. Затем вам нужно будет выбрать, где на локальном жестком диске вы будете работать над своим проектом, и указать имя и идентификатор. Когда вы закончите, PhoneGap предоставит адрес сервера, который вы можете использовать для просмотра своего приложения.
Чтобы вы могли видеть, вашему корневому каталогу потребуются ключевые файлы для PhoneGap, чтобы фактически создать ваше приложение. В частности, ваши index.html (как минимум), config.xml и подкаталоги (последняя зависит от операционной системы).
Вам также нужно будет создать свои собственные значки. Вы, конечно, можете справиться с этим самостоятельно или воспользоваться бесплатным онлайн-инструментом. IconsFlow – отличный инструмент, который поможет вам быстро создавать профессиональные значки приложений, используя предустановленные изображения, параметры цвета, градиенты и т. д. Просто создайте свой значок, создайте бесплатную учетную запись и загрузите файлы. Если у вас уже есть значок, но вам нужно изменить его размер для всех устройств и операционных систем, бесплатный App Icon Maker может это сделать. Но если вы выполните быстрый поиск в Google, вы обнаружите, что есть множество других веб-сайтов, сервисов и приложений, из которых вы можете выбрать свой значок.
Шаг 3. Тестирование вашего приложения
Когда ваше приложение готово к работе, вы можете протестировать его с помощью установленного ранее приложения PhoneGap Developer. Обязательно используйте указанный адрес сервера. Оттуда вы можете просматривать свое приложение на мобильном устройстве, устранять любые проблемы, добавлять исправления, повторно загружать и перестраивать до идеального состояния.
Важное примечание: PhoneGap Builder может работать с iOS только в том случае, если вы присоединились к программе iOS Developer (которая на момент написания этой статьи стоила 99 долларов в год) и предоставили свои сертификаты. С помощью программного обеспечения программы вы можете самостоятельно создать приложение. Но причина, по которой мы предлагаем PhoneGap, заключается в том, чтобы вы могли сэкономить время, выполнив все три сразу, исключая необходимость делать что-то отдельно. Так что да, вы платите за кучу услуг, которыми вы, возможно, в конечном итоге не воспользуетесь, но если вы хотите, чтобы ваше приложение было на каких-либо продуктах iProducts, они вроде бы вам здесь дороже.
3. Используйте альтернативные конструкторы приложений для WordPress.
Помимо инструментов iOS, вы можете использовать множество других сервисов и плагинов для создания приложений. Это значительно проще, чем создавать приложение самостоятельно. Некоторые из них также создадут (по крайней мере) приложение для Android бесплатно. Хотя, чтобы убедиться, вам обязательно стоит заглянуть на главный сайт разработчика.
AppMySite
Создайте приложение на автопилоте с AppMySite. Этот простой в использовании плагин и сервис позволяет легко превратить ваш сайт WordPress (или даже магазин WooCommerce) в приложение всего за несколько шагов. Сначала получите плагин и зарегистрируйте свою учетную запись. Затем приступайте к работе над персонализацией своего приложения – на ваш выбор множество встроенных макетов и функций. Когда вы закончите, просто отправьте приложение для публикации (поддерживается Android и iOS). Кроме того, AppMySite синхронизируется с вашим веб-сайтом в режиме реального времени, чтобы поддерживать ваше приложение в актуальном состоянии с учетом любых новых публикаций или продуктов, которые вы публикуете.
Другие функции включают поддержку нескольких языков, интеграцию корзины и кассы, push-уведомления, интеграцию с социальными сетями, а также аналитику, которую вы можете использовать для мониторинга производительности приложения.
AppPresser
AppPresser – это самый большой, самый популярный и предположительно первый фреймворк для мобильных приложений WordPress. Он предлагает полную интеграцию: там, где большинство разработчиков приложений используют только канал с вашего сайта WordPress, AppPresser позволяет вам использовать все ваши плагины, сообщения и страницы. Кроме того, оно автоматически обновляет приложение, как только вы вносите какие-либо изменения в свой сайт. Он также полностью поддерживает электронную коммерцию.
Приложение WPMobile
Приложение WPMobile позволяет создавать приложения для Android и iOS для вашего сайта. Хотя базовый плагин является бесплатным, вам нужно заплатить за пожизненную лицензию, чтобы фактически создать свое приложение (от 79 евро за один формат приложения или 149 евро за оба). С приложением WPMobile у вас будут варианты настройки, бесплатное тестирование в реальном времени, автоматические обновления приложений, поддержка push-уведомлений, социальная интеграция и поддержка премиум-класса (приветствуемая функция, если вы застряли).
MobiLoud
Хотя MobiLoud дороже (от 120 долларов в месяц), он сделает практически все за вас (включая отправку вашего приложения в App Store и Google Play), что делает цену довольно разумной. С MobiLoud ваше последнее приложение предлагает совместимость с несколькими устройствами, простой обмен в социальных сетях, монетизацию (с помощью рекламы или подписок), push-уведомления и многое другое. И когда служба связана с их плагином (ссылка выше), вы можете управлять своим приложением и push-уведомлениями из WordPress.
Наконец, есть группа людей, которым вы можете заплатить, чтобы они сделали это за вас. Тем не менее, с таким количеством простых и доступных способов DIY, вам действительно не нужно идти этим путем для базового приложения.
Существует множество способов создать приложение, и хотя на первый взгляд это кажется устрашающим, описанные выше методы делают его невероятно простым. Просто убедитесь, что у вас есть хороший мобильный веб-сайт, хорошо? А теперь дай мне это. Я здесь что-то не так понял? Есть ли другие методы, о которых мне следует знать? Не стесняйтесь оставлять свои отзывы ниже!
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Делаем нативное мобильное приложение из WordPress сайта с помощью WordApp
Хотите создать мобильное приложение из своего WordPress сайта? Идея отличная, только как это сделать? Если вы обычный пользователь WordPress, у вас наверняка будет недостаточно опыта и времени, чтобы углубиться в разработку мобильных приложений.
Это и не нужно. Потому что есть инструменты и плагины, которые помогут вам создать из вашего сайта на WordPress готовое нативное приложение под мобильную платформу iOS или Android.
Что умеет делать WordApp?
WordApp помогает вам создать нативное мобильное приложение из вашего WordPress сайта под платформу iOS и Android. Это означает, что вы сможете потом загрузить это приложение в магазин приложений AppStore или Google Play Market, и кто угодно сможет его скачать на свой смартфон.
Помимо создания самого приложения из сайта, WordApp также умеет адаптировать ваш сайт под мобильную версию, что весьма удобно. Вы можете отключить эту опцию и использовать стандартный адаптивный дизайн вашего сайта (если ваша тема поддерживает адаптивность), но почему не попробовать мобильный дизайн от WordApp, если это бесплатно?
Вот основные возможности WordApp:
Теперь давайте разберемся, как это все работает!
Работа с WordApp
Все начинается с бесплатного плагина, который нужно установить и активировать на вашем сайте WordPress:
После активации плагина вся остальная магия происходит во встроенном App Builder. Именно в этом строителе вы будете производить большую часть настроек и функций для вашего будущего приложения.
Очень удобно, что в правой части App Builder вы постоянно видите превью вашего приложения. Вы можете менять настройки и смотреть, как это отображается на финальной версии приложения.
Хотя этот предварительный просмотр и не на 100% работает в реальном времени (вам нужно каждый раз нажать Save в настройках, чтобы увидеть изменения), это все равно значительно упрощает процесс и делает его более интуитивным.
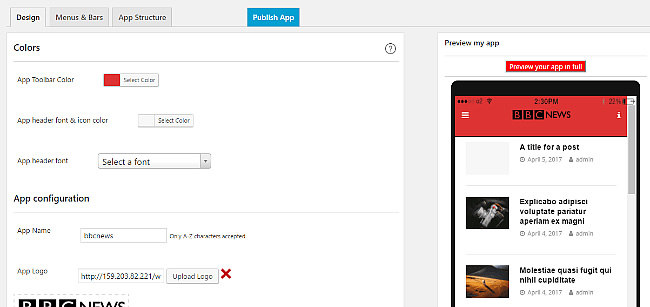
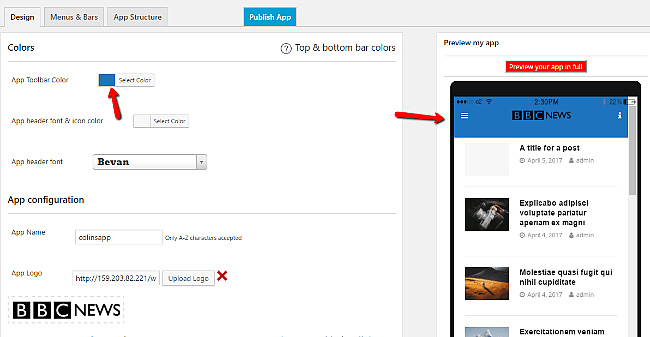
1. Дизайн
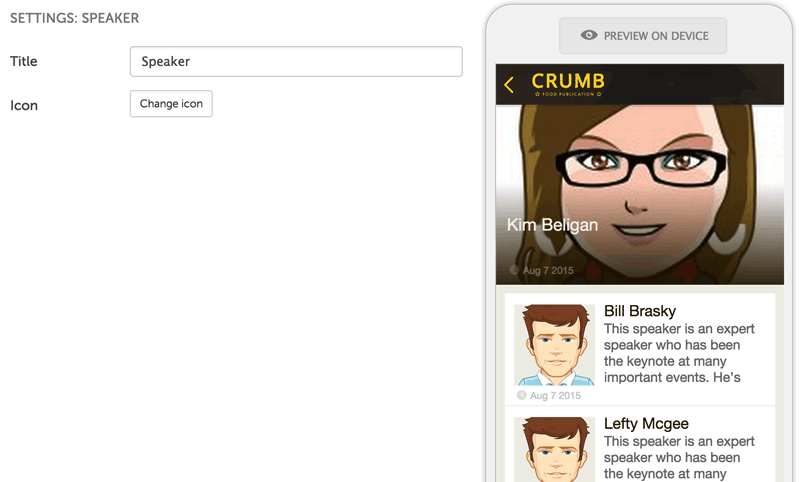
Итак, на первой вкладке (Design) вы можете настроить общую цветовую схему приложения, выбрать имя для приложения и иконку. Также можно выбрать тему оформления и задать, какая страница будет открываться первой при загрузке приложения.
Как вы видите, при изменении цвета в настройках, цвет меняется и в превью в правой части (но только после нажатия Save):
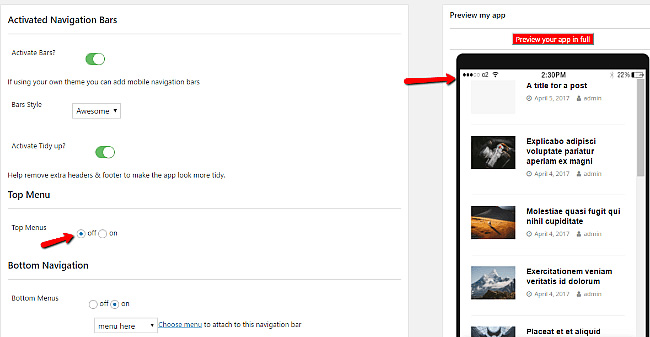
2. Меню и навигация
На следующей вкладке (Menus & Bars) вы можете настроить меню для приложения. Фактически, вам нужно будет настроить параметры для иконки-гамбургера (иконка главного меню), а также нижнюю навигационную панель.
Например, верхнее меню можно вообще отключить, и это будет выглядеть так:
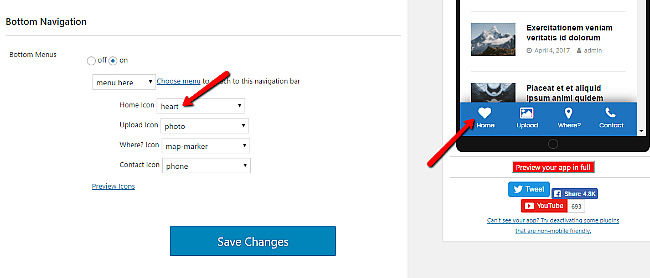
Для нижней навигационной панели можно выбрать, какие кнопки будут отображаться и настроить эти кнопки. Например, можно поменять вид первой иконки для меню Home:
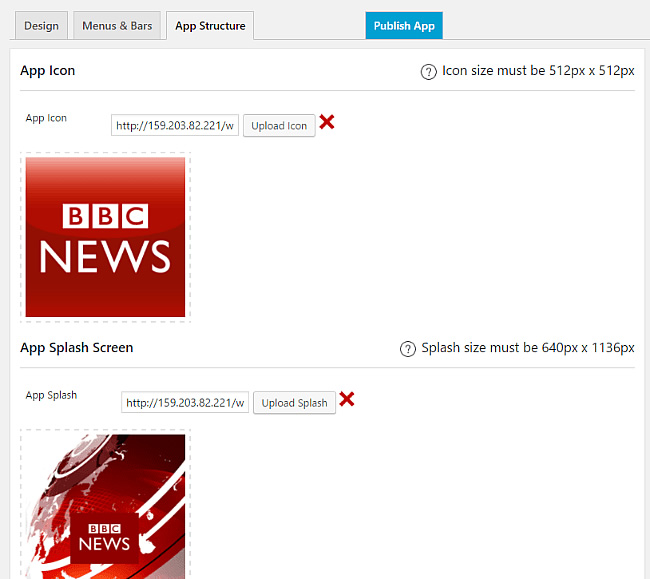
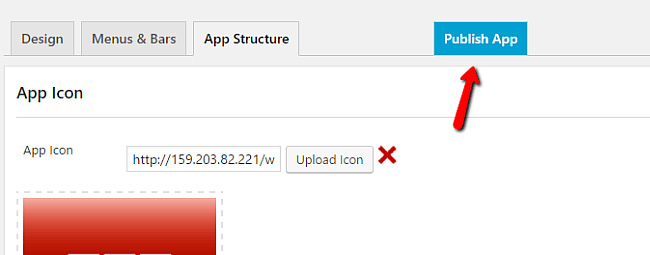
3. Иконка приложения и другие настройки
На последней вкладке (App Structure) вам нужно настроить:
И на этом все! Разработчики WordApp обещали, что весь процесс займет не более 5 минут, и это правда! Конечно, вы захотите потратить больше времени на тщательную настройку каждого шага, но в принципе, можно уложиться в 5 минут.
Обратите внимание, что никаких дополнительных функций в вашем приложении не будет, но для 5-минутного мастера создания приложений из WordPress этого следовало ожидать.
Все что осталось сделать — это нажать на кнопку Publish App:
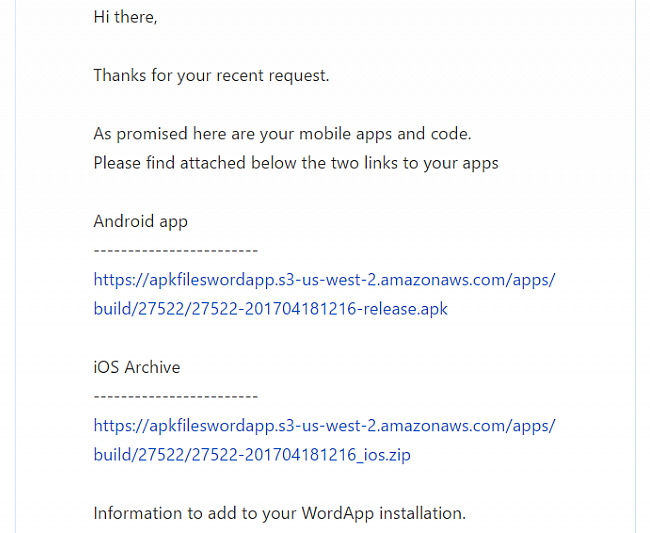
После этого вы получите email от WordApp со ссылками на загрузку двух приложений: для iOS и для Android:
Письмо со ссылками на загрузку может прийти не сразу, а минут через 10-15.
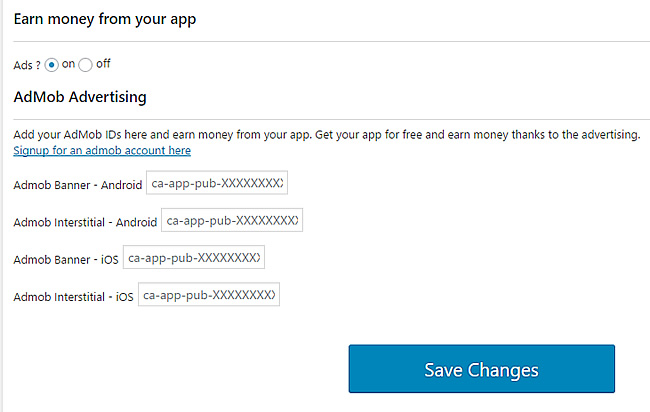
Реклама в приложении
Вы можете добавить рекламу в свое приложение, используя рекламную сеть AdMob. Для этого в настройках WordApp перейдите на вкладку AdMob и укажите свои данные и идентификаторы:
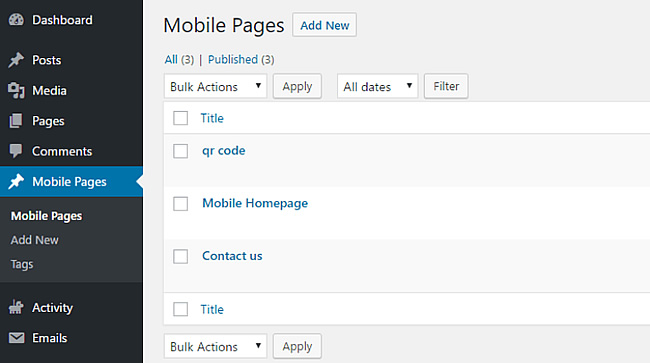
Отдельные страницы для мобильного приложения
Если вы хотите добавить какую-то страницу только для версии мобильного приложения, но чтоб ее не было видно в обычной десктопной версии сайта, это очень просто сделать.
WordApp добавляет новый кастомный тип записей Mobile Pages, где вы можете управлять страницами, доступными только для мобильного приложения:
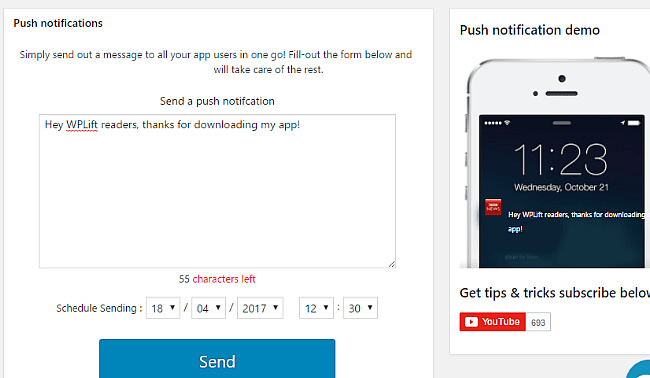
Push уведомления для мобильного приложения
Вы можете создавать уведомления прямо в админке WordPress своего сайта, и они будут рассылаться Push-методом на смартфоны пользователей, которые установят ваше приложения.
Просто зайдите на вкладку Send a Push Notification и создайте свое сообщение. Там же можно задать время и дату для отложенной отправки.
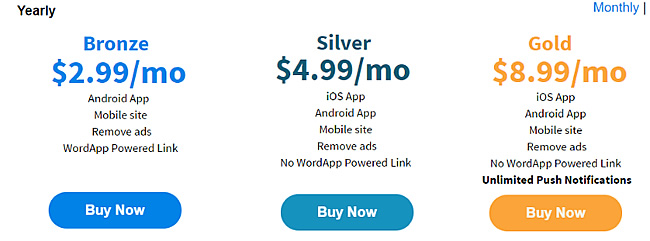
Вы можете создавать мобильную HTML версию сайта и приложения для Android совершенно бесплатно!
Но для дополнительных настроек и для iOS версии приложения нужно будет выбрать один из платных тарифов:
Итоги
WordApp — это очень простой сервис по созданию мобильного приложения для iOS и Android из вашего сайта на WordPress. Мобильную HTML версию и версию под Android можно создавать бесплатно, под iOS — за деньги, но даже платный тариф стоит очень недорого. Попробуйте!
А самое главное — минимум настроек, 5 минут и готово!