как называются иконки приложений
Как создать отличную иконку для приложения
Перевод статьи от студии Gapsy «How to Design a Great App Icon» о советах, правилах и принципах, которых стоит придерживаться при разработке очередной иконки для мобильного приложения.
А вы знали об этом шокирующем факте? Теперь пользователи проводят более 90% своего времени со смартфонами, используя мобильные приложения. У каждого из нас на телефоне установлено более десяти программ, и это число с каждым годом только растет. Чтобы быть на шаг впереди своих конкурентов, создайте уникальную иконку приложения, которая повысит узнаваемость вашего бренда. О том, как это сделать, мы расскажем в этой статье. Воспользуйтесь нашими советами о том, как сделать отличную иконку для вашего мобильного приложения.
Что такое иконка приложения?
Иконка мобильного приложения — это небольшое изображение, представляющее приложение на рынке, таком как Google Play или App Store. Небольшое изображение, которое пользователи видят на экране телефона, является одним из самых важных элементов идентичности вашего проекта. Иконка поможет вам выделиться, запомнить бренд и раскрыть суть вашего уникального делового предложения.
Согласно статистике, в настоящее время в Google Play Store доступно более 2,9 миллиона приложений, а в Apple App Store — почти 4,4 миллиона. Поэтому ваша задача — создать иконку приложения, которая мгновенно привлечет внимание и заставит пользователя захотеть узнать, что стоит за изображением.
В чем разница между иконкой и логотипом?
Некоторые люди думают, что нет большой разницы между логотипом и иконкой. Но главное отличие заключается в следующем:
Иконки:
Логотипы:
Категории иконок
В дизайне существует два типа иконок — иконки для операционной системы Android и операционной системы IOS. Хотя на первый взгляд они очень похожи, они отличаются многими техническими нюансами, которые следует учитывать при разработке.
Советы о том, как создать отличную иконку для вашего приложения
Углубляясь в тему создания иконок для мобильного приложения, мы предлагаем вам несколько советов о том, как создать классную иконку, которая понравится вашей целевой аудитории.
а) Сделайте значок вашего приложения уникальным
Не забывайте, что вы делаете иконку для конкурентноспособного рынка, и будете соревноваться с самыми разными другими иконками мобильных приложений. Вот почему, если хотите, чтобы вас выбрали, вам нужно выделиться и быть уникальным, не таким, как все. Нужно, чтобы ваша аудитория обратила на вашу иконку внимание и использовала ваше приложение изо дня в день.
Вам нужно проанализировать конкурентов, чтобы оценить дизайн их иконок и определиться на этом основании со своей. Исследуйте самые популярные мобильные приложения в вашей нише, посмотрите на их иконки, какие у них есть особенности, есть ли у них что-то общее, отличное, какие цвета они в основном используют, и подумайте о том, как вы можете выделиться среди них. Возможно, создать иконку с противоположным цветом или использовать другой графический дизайн, чтобы ваша иконка выделялась из толпы. Но будьте осторожны с экспериментами, ведь ваша главная задача — удовлетворить вкусы целевой аудитории, поэтому, прежде всего, вы должны детально изучить ее вкусы и понять, что ее привлекает и нравится в целом.
б) Придерживайтесь простоты
Пусть ваша иконка будет простой, но продуманной до мельчайших деталей. Не используйте слишком сложные конструкции. Во-первых, ваша иконка малюсенькая; мало кто сможет увидеть в ней какой-либо текст или детали. Чем больше деталей, тем труднее будет пользователю распознать и правильно воспринять ее. Ваша иконка должна легко масштабироваться на разных носителях и быть легко узнаваемой, будь то экран телефона, магазин приложений, или панель управления.
Давайте возьмем в качестве примера несколько иконок известных мобильных приложений. Учиться и черпать вдохновение у успешных брендов — это отличная идея!
Посмотрите на большинство приложений на вашем телефоне — все иконки будут максимально простыми и понятными, выражающими главную идею приложения.
в) Используйте условные обозначения, а не слова
Для большего привлечения внимания пользователя лучше использовать условные обозначения, а не текст. Текст всегда затрудняет для аудитории восприятие иконки. Точно так же лучше не использовать фотографию в качестве значка, так как это тоже запутает пользователей. Для большей вовлеченности используйте эмблему, которая лучше всего описывает вашу компанию или бренд.
Чтобы правильно определить, какая эмблема лучше всего описывает ваш бренд, составьте список вещей, которые ассоциируются у вас с продуктом. Это значительно облегчит поиск нужной эмблемы и превращение слов в изображение. Взгляните на логотип одного из наших проектов в качестве примера. Эмблема с самолетом дает нам понять, что приложение предназначено для бронирования авиабилетов. Всего одна картинка вместо тысячи слов.
г) Работайте в корпоративной стилистике бренда
Все пользователи ценят, когда созданный дизайн продуман до мельчайших деталей. Убедитесь, что ваша иконка отражает суть вашего мобильного приложения. Вот почему смешивание контента и дизайна — один из вернейших способов установить связь с вашей аудиторией и создать визуальную идентичность.
Используйте корпоративные цвета, формы и текстуры, чтобы убедиться, что ваша иконка соответствует вашему брендингу. Если, к примеру, у вашего приложения есть геометрия или градиент, попробуйте вставить это в иконку.
Также стоит сочетать дизайн иконок и функциональность. Когда пользователи впервые видят иконку вашего приложения, они должны с первого взгляда понять, для каких целей это приложение используется. Например, приложение Airbnb.
Они использовали самолет в дизайне своих иконок, что сразу дает понять пользователям, что это приложение связано с туриндустрией.
e) Подумайте о цвете
Поскольку для многих цвет может быть определяющим фактором при выборе приложения, выбор цветовой темы для иконки должен быть сделан тщательно. Вот несколько советов по использованию цветов для вашей иконки:
ж) Протестируйте свою иконку и продолжайте ее улучшать.
Тестирование иконки — это как проверка карта перед гонкой. Лучше потратить несколько минут на проверку перед началом, чем потратить много времени и денег на исправление ошибок позже.
Чтобы создать эффективную иконку для приложения, которая будет не только хорошо смотреться среди конкурентов, но и также повышать конверсию, ее необходимо подвергнуть двум этапам тестирования:
Техническое тестирование иконки может разделяться на этапы:
Этот аспект всегда нужно тестировать в контексте.
Во-первых, задайте себе следующие вопросы и сделайте эвристический анализ:
После этого вы сможете понять, сколько времени потребуется новым пользователям, чтобы найти ту или иную иконку. Во время тестирования попросите людей, незнакомых с вашим сайтом или приложением, выполнить определенное действие и запишите следующую информацию:
Подведем итоги
Итак, давайте вкратце подытожим, каким должен быть дизайн иконок для вашего мобильного приложения:
Пленительная простота
Найдите элемент, который передает суть приложения, и облеките его в простую, запоминающуюся форму. Тщательно добавляйте детали. Слишком сложное содержание или форма иконки трудно различать, особенно при уменьшенных размерах.
Резкий фокус
Создайте иконку приложения с четким фокусом, который привлекает внимание и идентифицирует приложение.
Узнаваемость
Никто не будет анализировать икону, чтобы понять ее значение.
Например, изображение конверта традиционно используется в качестве иконки для почтового приложения, которое ассоциируется с почтой. Если вам нужна хорошая иконка, потратьте время на разработку привлекательной и понятной абстрактной эмблемы.
Никаких фотографий, скриншотов или элементов интерфейса.
Не включайте в иконку фотографии, скриншоты или элементы интерфейса. Детали на фотографии трудно разглядеть, когда они маленькие. Скриншоты не расскажут вам о цели приложения. Элементы интерфейса в пиктограмме вводят пользователя в заблуждение.
Проверьте значок на разных обоях
Люди выбирают разные обои для своих домашних экранов, поэтому, когда вы делаете иконку приложения, вы должны протестировать его на разных фонах.
Вот и все! Мы желаем Вам удачи и много красивых иконок для ваших приложений.
Как создать классную иконку для приложения Android и iOS
Современные люди проводят большую часть свободного времени в различных приложениях на смартфонах. Поэтому если вы решили создать свой продукт, следует выбрать привлекательную и интересную иконку для приложения. Как это сделать, расскажем в данной статье.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Что такое иконка приложения?
Иконкой мобильного приложения называют изображение, которое демонстрирует его пользователям. Именно эта небольшая картинка позволяет распознать ваш продукт среди похожих приложений на рынке. Кроме того, иконка способна привлечь внимание клиентов к вашему проекту.
Иконка и логотип: в чем разница?
Ошибочно думать, что иконка и логотип — одно и то же. Рассмотрим основные отличия данных составляющих фирменного стиля.
Иконка:
Логотип:
Советы по дизайну иконок
Пользователи могут удалять приложение со смартфона не только по причине его ненадобности, но и из-за эстетической непривлекательности иконки. Данный аспект следует учитывать при разработке изображения: любая деталь может оттолкнуть клиента. Мы собрали для вас 5 основных советов, которые помогут вам сделать эффективный дизайн иконки приложения.
1. Выбирайте простоту
Лаконичная иконка гораздо с большей вероятностью привлечет внимание пользователей. Простые и гармоничные изображения легко воспринимаются и при этом передают всю необходимую информацию о приложении.
2. Грамотно подберите цвета
Расцветка иконки имеет важное значение в ее привлекательности. Поэтому важно выбирать цветовую гамму изображения, опираясь на следующие советы:
3. Создайте гармоничный знак
Важно, чтобы иконка выглядела согласованно и целостно. Для этого учитывайте следующие аспекты выбора дизайна:
4. Избавьтесь от лишних элементов
Следует помнить, что иконка является значком, который будет отражаться в магазине в уменьшенном виде. Поэтому следует по максимуму убрать из картинки лишние детали. Также возьмите во внимание следующие советы:
5. Делайте ставку на уникальность
Обилие приложений создает постоянную конкуренцию компаний за клиентов. Именно иконка способна захватить внимание пользователя. Изображение, выбранное для вашего продукта, должно быть не только качественным и привлекательным, но и уникальным. Это позволит клиентам без труда идентифицировать ваше приложение среди сотни других.
Как создать иконку приложения: 3 способа
Существует 3 основных способа получения иконки для вашего приложения. Первый — нарисовать иконку самостоятельно в графическом редакторе. Второй — создать в онлайн-генераторе. Третий — обратиться за помощью к профессиональным дизайнерам. Рассмотрим особенности каждого способа.
1. Сделать иконку в графическом редакторе
Данный способ подойдет тем, кто имеет опыт работы в программах Photoshop и Illustrator. Для создания иконки потребуется изучить интерфейс редакторов хотя бы на уровне начинающего пользователя.
Плюс такого варианта разработки иконки — отсутствие материальных затрат. Однако при недостаточном опыте работы в графических редакторах и познаний в области дизайна сделать качественный продукт будет довольно сложно.
2. Разработать иконку в онлайн-сервисе
Создание иконки в онлайн-конструкторе логотипов — простой и доступный вариант. Вам не потребуется изучать никакие программы, а также разбираться в трендах дизайна иконок.
Вы можете использовать сервис Turbologo. Данный онлайн-конструктор логотипов поможет сделать уникальный логотип всего за 15 минут. Простой интерфейс и понятные инструкции позволят любому пользователю без труда разработать иконку. Также в сервисе доступна библиотека готовых шаблонов логотипов, разделенных по категориям. Вы точно сможете найти подходящий дизайн и переработать его под свои пожелания.
3. Заказать иконку у дизайнера
Если у вас нет опыта в разработке иконок приложений, вы можете обратиться к специалистам в данной сфере. Для этого потребуется потратить некоторый бюджет и время на поиск добросовестного дизайнера, но результат однозначно вас порадует.
Подведем итоги
Для разработки иконки приложения необязательно иметь познания и опыт в сфере дизайна. Современные технологии позволяют получить иконку в тот же день. А представленные в статье советы помогут вам выбрать качественный и интересный дизайн для вашего приложения.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Знаете, с тех пор как я начал делать иконки для игр, я заметил одну вещь. Геймеры любят компьютерные игры, подписываются на паблики посвященные им, ищут моды, статьи, прохождения и все, что с ними связано. Но одну вещь я никак не могу понять, почему геймеры не интересуются игровыми иконками. Как-никак, они связаны с играми и хоть кто-то должен ими интересоваться, но как оказывается, тема иконок в какой-то параллельной реальности и интересуются ими единицы.
В общем, я тут подумал и решил популяризировать иконки, ну или попытаться. В этой статье я расскажу вам: кто такие эти иконки, зачем они нужны и в чем их отличие от значков и ярлыков. Как оказывается, эти термины путают 90% тех, кто ищет иконки. И это не удивительно, ведь все эти термины +- значат одно и тоже, но не совсем.
Что такое ярлык, значок и иконка:
Я не буду вставлять здесь статью из википедии с заумными фразами и расскажу все своими словами. В интернете есть куча статей на тему того, что есть что, но они только создают большую путаницу и объединяют эти понятия. И так давайте разбираться.

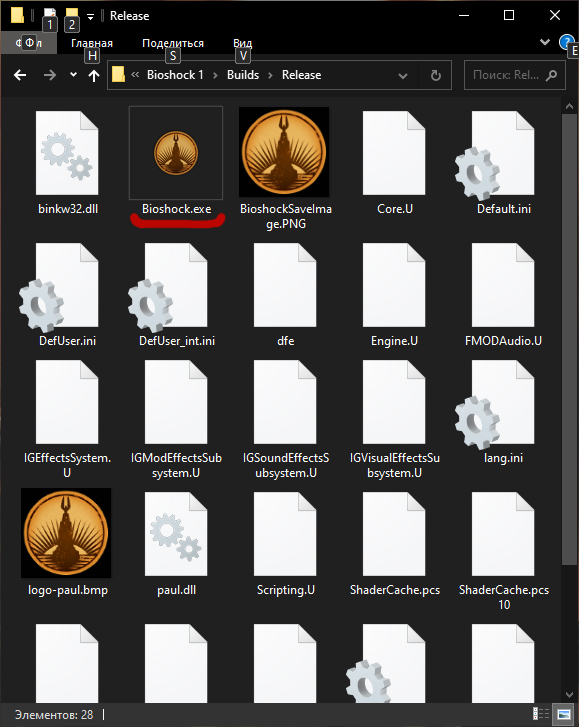
Так вот ярлык — это, грубо говоря, телепорт к этому файлу, ну или ссылка. Никому ведь не хочется искать файл с запуском GTAV.exe по всему компьютеру, что бы поиграть в пятую гташечку. Именно поэтому при установке игры или программы в большинстве случаев автоматически создается ярлык на вашем рабочем столе.
Ярлык — это копия файла .exe и их разница в том, что при взаимодействии с ярлыком он обращается к файлу .exe (отличий конечно больше, но это уже совсем другая история)
Отличить ярлык от исполняемого файла можно, как уже писалось выше, расширением .exe, но беда в том, что по умолчанию в Windows расширения скрыты. Второй способ намного проще, на ярлыке всегда отображается маленькая стрелочка в левом нижнем углу значка (Смотри картинку выше)
Ну, и как вы уже поняли, ярлык — это далеко не иконка, но на ярлык можно поставить иконку.
Иконка: У многих при слове иконка воображение сходу выдает церковные иконы, но мы сегодня говорим не про них. Итак, в каждом исполняемом файле (это тот что заканчивается на .exe если кто забыл) содержится иконка. Иконка — это файл с расширением .ico, а ico — это сокращение от слова Icon, то есть иконка в переводе на Русский. В общем, это все, что нам нужно знать о том почему иконка так называется.
На вопрос, «что такое иконка?» многие отвечают банально — это значок. Нет, батенька, иконка — это не значок, иконка — это картинка (изображение), а еще точнее — это группа изображений. В одном файле .ico может содержаться куча изображений. Разница этих изображений в размере и используемом количестве цветов. Например: самые используемые размеры иконок в Windows 16×16 32×32 48×48 и 256×256 пикселей, но встречаются и совершенно другие.

Это было необходимо для того, чтобы при смене вида (например в папке) с «список» на «крупные значки» вы видели не мелкие бздюльки, а крупную красивую картинку
В новых версиях операционной системы отпала необходимость создавать иконки всех возможных размеров. Теперь достаточно одной картинки большего размера и система сама подгонит ее под нужный размер.
Сейчас самый популярный размер иконок это 512×512 пикселей. Как многие пишут, в Windows 10 максимальный размер иконки 256×256, но на больших экранах размер 512×512 будет выглядеть лучше. Так же не стоит забывать про сторонние программы, которые используют иконки. Для смены иконок в сторонних программах используется формат .PNG
Значок: Ну и давайте попробуем разобраться, что такое значок. Как вы уже поняли, многие ошибочно называют значком иконку, а иконку значком.
В интернете нет точного определения, что такое значок, но есть куча статей, вводящих в заблуждение и рассказывающих все так, будто значок и иконка — это одно и то же. Но как значок может быть иконкой, если иконка — это файл Ico? Даже иконку в формате PNG не совсем корректно называть иконкой, так как файл содержит всего одно изображение. Но с иконкой в формате PNG это еще хоть как-то вяжется с логикой, а со значком, ну никак.

Значок может существовать как без картинки (иконки), так и без текста, но без рамки, никак.
Это дает нам право говорить, что значок — это все вместе и называть только отображаемую картинку значком неправильно. Так же можно заметить, что значок необязательно должен быть квадратной формы. Какое бы отображение значков мы не выбрали на вашем компуктере: что список, что крупные значки, что любой другой, у всех разная форма, а как мы знаем, иконка должна быть квадратной формы. Даже, если холст иконки будет прямоугольным, то Windows сама растянет иконку до квадрата.
Как мы видим, есть очень много нюансов, которые не позволяют нам называть значки иконками, но все эти термины ходят вокруг да около. Вот и получается путаница, но по сути это разные вещи. В тех же поисковиках, ища иконки, люди вбивают слово значок или ярлык (и это еще в лучшем случае), а потом удивляются, что не нашли то, что искали. Да и сама Microsoft грешит путаницей и предлагает заменить значок, а не иконку.
Давайте подведем итог:
Ярлык — это тот же .exe файл, но работающий удаленно (прим. с рабочего стола), но при выполнении операций, обращающийся к основному файлу (прим. в папке с игрой).
Иконка — это картинка или набор картинок разного размера, содержащиеся в файле .ico
Значок — это папка, ярлык или любой другой файл, которые могут содержать изображения (иконку),текст и информацию о файле.
Почему иконки нужны, почему иконки важны:
Надеюсь с терминами мне удалось все разъяснить и сейчас я объясню почему иконки важнее, чем может показаться.
Многие скажут, мол, сколько пользуюсь компудахтером, даже не обращаю внимания на то, какие в системе иконки и вообще мне со стандартными норм, и будут от части правы. С виду, действительно, неважно какая у вас иконка, ведь программа или игра будет работать одинаково, что со стандартной, что с новой.
Но есть все-таки у качественных иконок пару не совсем очевидных плюсов. Все мы знаем, что человек любит глазами. При взгляде на то что нам нравится, у нас невольно поднимается настроение или мы получаем удовольствие. Нам нравятся клевые тачки, красивые девушки, картины, природа, крутые и стильные девайсы и куча чего еще.
Почему многие так восхищаются айфонами? Можно услышать такие ответы как: он как продолжение твоей руки, в нем все на своих местах, отлично работает, стильно выглядит и им просто хочется пользоваться. На ютуб канале Droider.Ru есть отличное видео о том, почему иконки в айфоне выглядят лучше, чем в том же андроиде (рекомендую к просмотру). Да и вообще, становится понятно почему Apple так заморачиваются по поводу дизайна, что сменили внешний вид девайсов и иконок и подогнали под форму суперэллипсов. Даже такие мелочи, как иконки могут поменять внешний вид вашей системы, а в сочетании с обоями, темами и другими программами вообще изменить до неузнаваемости.
Такое незначительное изменение, как смена иконки, может повлиять на частоту запуска игры или программы, вызвать зависть у друзей или подписчиков или просто выделиться среди коллег. Почему вы достаете телефон когда вам скучно? Да потому что вам приятно им пользоваться. Подумайте и вспомните свои старые кнопочные телефоны и свой новенький смартфон. Если не брать в расчет функционал, а ограничиться дизайном и внешним видом, я с уверенностью в 100% могу сказать к какому девайсу у вас потянется рука.
Если до сих пор есть люди, которые думают, что вся это дизайнерская ерунда не важна, я бы порекомендовал установить вместо Windows XP, 7, 8 или 10 старенький добрый MS-Dos. Там нет никаких иконок, да и вообще, никакого графического интерфейса. Современные системы выглядят так именно потому, что развитие графики и новые подходы к управлению вытеснили старые интерфейсы и не без помощи иконок, разумеется.
Иконки в современном мире присутствуют везде, просто это стало настолько обыденным, что на них не обращаешь внимание. Ваш смартфон, планшет, умные часы истыканы иконками, ваш браузер, практически любой сайт и даже в поисковой строке, когда нам выдают результаты, мы видим фавиконку. А теперь представьте, что вместо этих иконок пусто или просто текст.
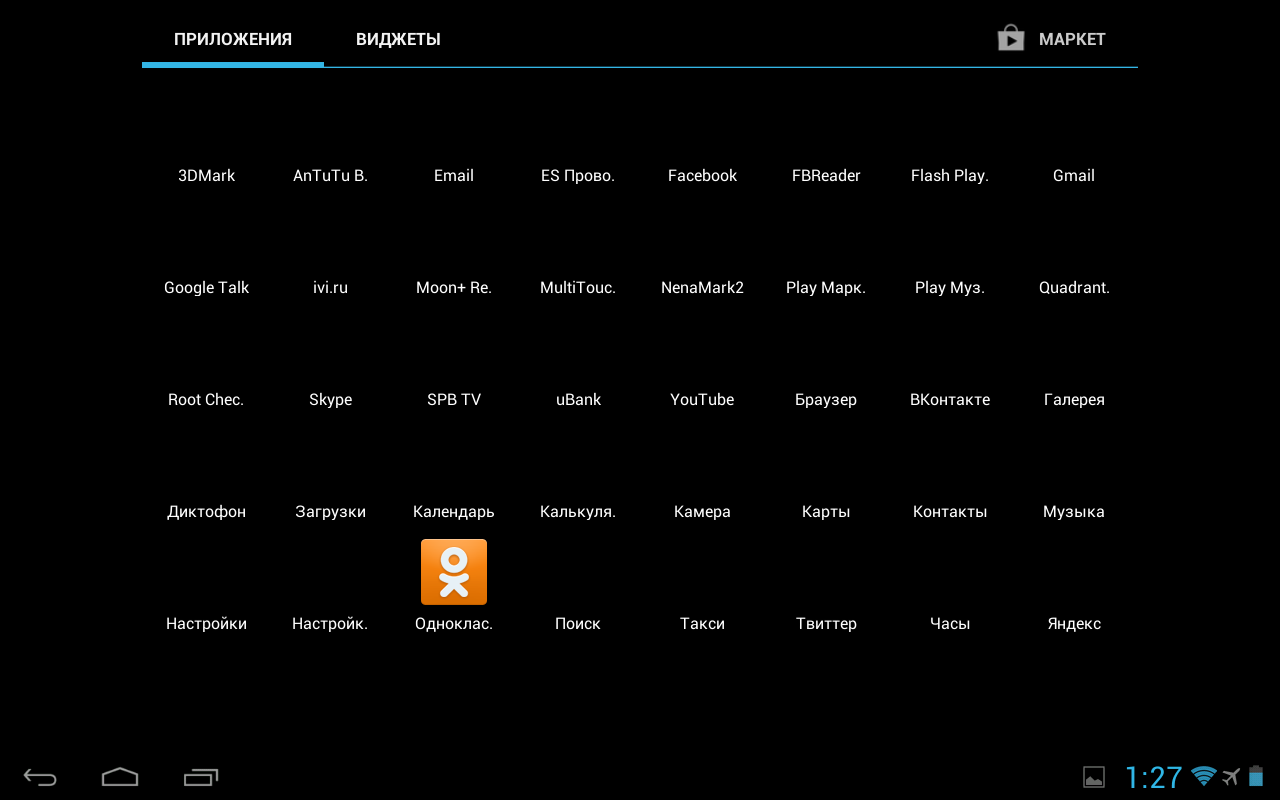
Как тебе такой интерфейс Илон Маск
Что то не айс да? И куда тянется ваш палец? первым делом на значек однокласников, даже если вы ими не пользуетесь. Понимаете в чем разница?
А теперь взгляните на картинку ниже.
Я думаю все согласятся, что новые иконки выглядят куда приятнее и запускать такие игры вы будете явно чаще.
Есть куча программ для систематизации и сортировки ваших значков, упрощение запуска или просто для стильного отображения.
К примеру, всем известную и работающую с незапамятных времен легендарную RocketDock. Эта небольшая программка, которая зарекомендовала себя только с лучшей стороны. Она позволяет создать на рабочем столе панель для быстрого запуска игр и программ. Стильно компактно и нетребовательно к системе.

Есть у нее отличный клон ObjectDock, для тех кому мало одной панели. Можно сделать одну сверху, а вторую снизу (для игр и программ)
Также расскажу вам про одну программу под названием XLaunchPad. Эта программа, по моему скромному мнению, лучшая вещь для стилизации значков вашего рабочего стола. Удобная, красивая, многофункциональная. Она позволяет двойным кликом по рабочему столу открыть окно, в котором будут все ваши значки с играми и программами. В сочетании с качественными иконками это выглядит просто божественно. Особенно, когда иконки всех игр выглядят в одном стиле, это похоже на вашу полку с дисками на столе только в 1000 раз красивее и удобнее (еще и пыль не собирает). Программу даже можно приобрести в Steam

А вот так бы она выглядела со стандартными иконками

К сожалению, есть у этой программы и один недостаток. Недостаток в том, что разработчики плевать хотели на свой продукт и готовы только грести с него деньги. Есть в программе баг, из-за которого после перезапуска, рандомно слетает иконка, которую вы ранее установили. Я даже как-то писал разработчикам о проблеме, но вместо решения ее, меня просто забанили. В общем пользоваться или нет решайте сами.
Вообще, за время существования операционных систем Windows вышло огромное множество программ для организации ваших значков, но даже эти 3 могут изменить ваш опыт в использовании своего компьютера.
Ну и под конец, для тех, кто захотел изменить свой рабочий стол в лучшую сторону, но не знает где брать иконки.
Первым делом, я бы порекомендовал отправиться на сайт DeviantArt. Если кто и делает иконки, то с вероятностью 90% он выкладывает свои работы там.
Второй вариант, воспользоваться Яндекс.Картинками и при поиске использовать фильтры «Png» и «512×512» либо «256×256»
Ну и третий вариант, это зайти в раздел файлы на сайте PlayGround или ArtGamer