как конвертировать сайт в приложение для android
Конвертируем сайт в приложение за 3 мин.
Перевести сайт в мобильное приложение можно двумя способами. Первый способ, это установка среды разработки «Android Studio», к ней же понадобится установить дополнительные пакеты и Java SDK. Всё это занимает не один ГБ, требует достаточно мощный компьютер и самую малость знаний программирования.
Второй способ воспользоваться онлайн сервисом и сделать конвертацию сайта в приложение за 3 минуты без каких-либо программ и программирования. Этот способ я сегодня и покажу Вам. Кстати, сайт делает сразу 2 версии: под IOS и Android.
Онлайн конвертация
Первый раз, я встретил сайт «GoNative» несколько лет назад. Тогда все аналоги были платные и этот меня приятно удивил. Я сделал себе приложение с любимым онлайн кинотеатром для Андроид ТВ Бокса. Недавно, мне понадобилось опять за пару минут сделать приложение из сайта и найти этот сайт оказалось проблемой, а все аналоги по-прежнему платные. Всё же я его нашел, теперь хочу поделится с вами и показать, как произвести конвертацию.
Чтоб получить приложение, делаем следующее:
По большему счету, если Вам приложение необходимо только для личного использования, достаточно заполнить первые 3 поля: 1 — адрес сайта; 2 – название приложения; 3 – почта, на которую придет приложение.
Собственно, больше рассказать нечего. Ваше приложение готово к установке на любое устройство. Если есть какие-то вопросы – всегда отвечу в комментариях!
Как превратить веб-сайт в мобильное приложение с помощью 7 строк JSON
В материале, перевод которого мы публикуем сегодня, речь пойдёт о создании мобильных приложений на базе существующих веб-проектов. Автор этой статьи демонстрирует инструменты, которые позволяют с минимальными усилиями разрабатывать приложения, пользующиеся нативными возможностями платформ iOS и Android и включающие в себя материалы работающих сайтов или локальные ресурсы. Его рассказ начинается с тех самых семи строк JSON-кода, которые позволяют превращать сайты в мобильные приложения.

Превращение веб-сайта в мобильное приложение
Обзор
На рисунке выше показан код, который позволяет превратить веб-сайт в мобильное приложение. В частности, за «превращение» отвечают семь строк JSON, выделенные оранжевым цветом. Оставшиеся фрагменты текста программы описывают возможности, относящиеся к мобильной платформе, на которой выполняется приложение.
Что, если я скажу вам, что для того, чтобы воспользоваться этим подходом, не нужно переделывать сайт, пользуясь неким фреймворком, приближающим внешний вид ресурса к виду мобильного приложения? Более того, что если весь процесс разработки заключается в подключении сайта к мобильному приложению, подобному показанному выше, с помощью обычного URL?
Кроме того, вот ещё один вопрос: «Можно ли, просто редактируя JSON, работать с нативными API, с компонентами пользовательского интерфейса, пользоваться системными переходами между страницами?».
Пока вы размышляете над ответами на эти вопросы, предлагаю взглянуть на то, как выглядит и работает минимальное приложение, созданное с использованием инструментов, о которых я хочу здесь рассказать.
Обратите внимание на то, как я встроил в это приложение страницу с github.com, однако всё остальное — это нативные компоненты, вроде верхней навигационной панели и нижней панели управления. При этом переходы между страницами приложения используют системные возможности. Делается это автоматически и не требует вмешательства в код сайта.
Прежде чем я расскажу о том, как это сделано, у вас может возникнуть вполне резонный вопрос: «Всё это хорошо, но можно ли, пользуясь методом, о котором идёт речь, создать что-то действительно полезное, а не нечто вроде простого «просмотрщика» веб-страниц в контейнере нативного приложения?».
Отличный вопрос. Собственно говоря, ответу на него и посвящена данная статья. Если в двух словах, то суть рассматриваемой здесь методики заключается в создании двустороннего канала связи между контейнером для вывода веб-содержимого и приложением. Приложению это даст возможность вызывать JavaScript-функции, находящиеся в контейнере, а контейнеру позволит обращаться к нативным API, расположенным за его пределами.
Взглянем на пример, иллюстрирующий вышесказанное.
Приложение для создания QR-кодов
Вот основные составные части этого приложения:
И, наконец, обратите внимание на то, что тут показано и взаимодействие компонентов приложения. А именно, QR-код меняется после ввода новых данных. Делается это благодаря возможности вызова JavaScript-функции, расположенной внутри веб-приложения, которая отвечает за создание QR-кодов на основе переданных ей данных.
Надо отметить, что ни один из фреймворков для разработки мобильных приложений не пытался фундаментально решить проблему «прозрачной интеграции веб-контейнеров в нативные приложения», так как все они либо полностью ориентированы на системные возможности мобильных платформ, либо целиком полагаются на HTML5.
Когда говорят о будущем мобильных приложений, обычно всё крутится вокруг вопроса о том, какой из подходов победит: основанный на HTML5 или на нативных API. Что характерно, в подобных рассуждениях не поднимается тема сосуществования этих двух подходов, и, более того, не рассматривается эффект синергии, который, благодаря совместному использованию различных технологий, позволит достигать результатов, которые нелегко достигнуть, полагаясь лишь на что-то одно.
В этом материале я собираюсь рассказать о следующих вещах:
Зачем использовать веб-технологии в мобильных приложениях?
Прежде чем продолжать, давайте сначала поговорим о том, нормально ли это — использовать возможности HTML и JS в мобильных приложениях, и о том, когда может пригодиться подобный подход. Вот несколько ситуаций, когда смешивание веб-технологий с нативными возможностями мобильных платформ может оказаться кстати.
▍1. Использование технологий, созданных для веб
Для реализации некоторых частей приложений может иметь смысл использование веб-технологий. Например, WebSocket — это технология, изначально ориентированная на веб. Для её использования можно применить встроенный в мобильную платформу веб-движок ( WKWebView для iOS и WebView для Android) вместо установки сторонней библиотеки, которая попросту «эмулирует» WebSocket.
При таком подходе не нужно использовать дополнительные библиотеки, достаточно, применяя стандартные технологии, делать то, что нужно. Это ведёт нас к следующей ситуации.
▍2. Уменьшение размеров пакета приложения
Использование веб-технологий в мобильных приложениях помогает делать то, что без этих технологий потребовало бы огромных сторонних библиотек.
Например, для того, чтобы встроить в мобильное приложение генератор QR-кодов, понадобится сторонняя библиотека, которая увеличит размер пакета приложения. Однако если применить для этого стандартное средство для просмотра веб-страниц и JS-библиотеку, подключённую к странице с помощью простой конструкции
3 способа превратить любой сайт в приложение для Android
Установка слишком большого количества приложений на телефон не только замедляет его работу, но и снижает расход заряда аккумулятора. Многие приложения также запрашивают инвазивные разрешения, что делает их кошмаром конфиденциальности.
Один из способов избежать всего этого — запустить браузер и использовать веб-сайты вместо приложений, но это не всегда очень эффективное решение.
Итак, сегодня мы покажем вам, как вы можете превратить практически любой веб-сайт в собственное приложение для Android с полной функциональностью, включая темный режим, полноэкранный интерфейс и многое другое.
В магазине Google Play есть несколько приложений, которые позволяют превращать сторонние веб-сайты в собственные приложения для Android. Сегодня мы будем использовать три из них для нашей демонстрации.
Первое, названное Hermit, вероятно, является самым известным приложением в своем сегменте, а также на сегодняшний день наиболее многофункциональным. Кроме того, мы также будем использовать приложение с открытым исходным кодом под названием Native Alpha, которое необходимо загрузить с Github.
Наконец, мы также покажем вам, как использовать старый добрый Google Chrome, чтобы создавать приложения для Android из веб-сайтов. Итак, без лишних слов, приступим.
Примечание. Службы, у которых нет полнофункциональных веб-сайтов, не смогут волшебным образом получить функциональность собственных приложений с помощью методов, описанных ниже.
Например, Instagram не позволяет загружать изображения на свой веб-сайт, а это означает, что созданное вами приложение также будет затруднено.
Приложение 1: Hermit; Developer: Chimbori
На данный момент лучший способ превратить сайт в мобильное приложение — это приложение под названием Hermit (Бесплатно). Его можно бесплатно загрузить в магазине Google Play.
Почти все соответствующие функции, включая создание приложений, темный режим, блокировку рекламы, полноэкранный интерфейс и т. д.
Доступны в бесплатной версии. Однако некоторые расширенные функции, такие как скриптлеты, теги, блокировщик контента и настраиваемый пользовательский агент, находятся за платным доступом.
Примечание. Не забудьте изменить системную тему на темную («Настройки»> «Дополнительные настройки»> «Тема»> «Темная»), чтобы все страницы настроек и меню отображались в темном режиме.
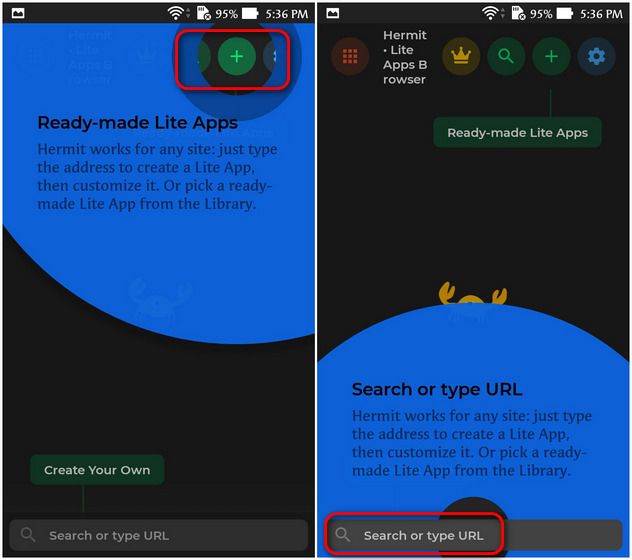
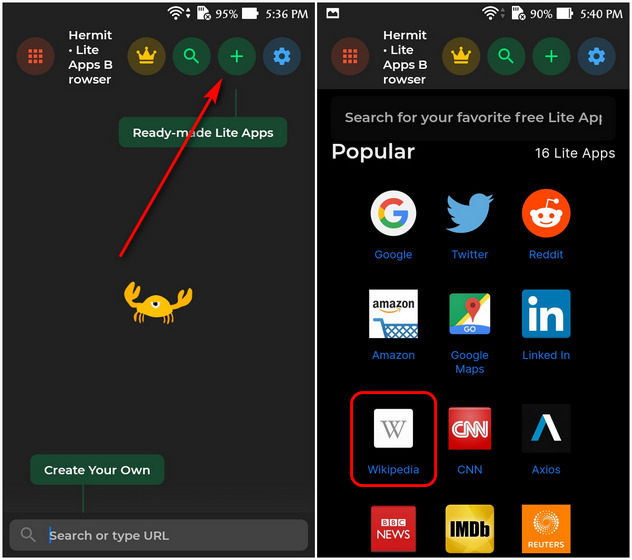
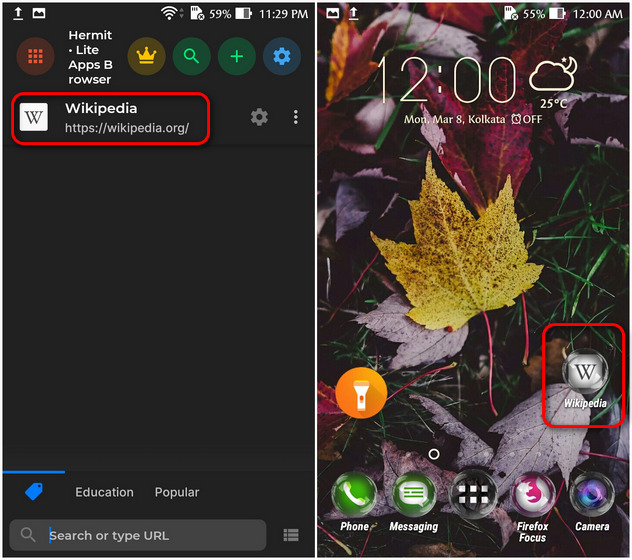
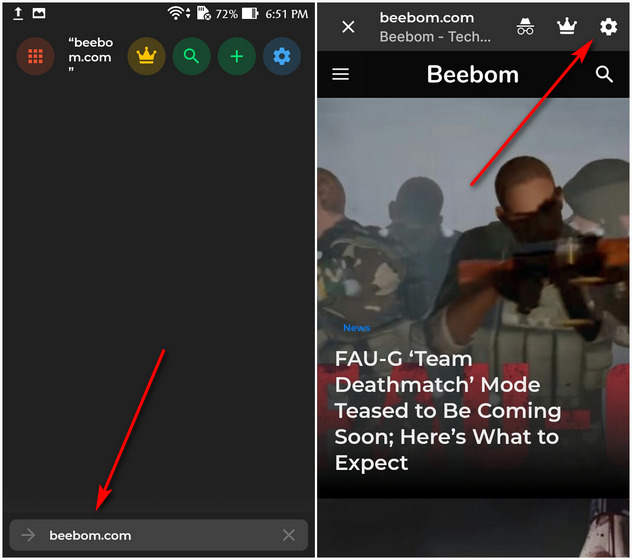
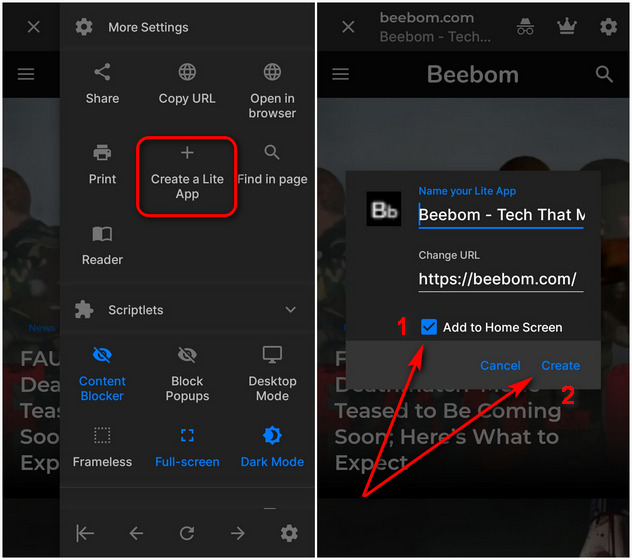
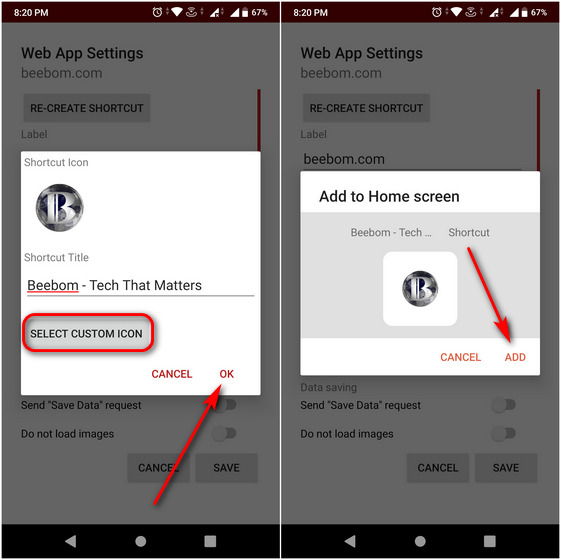
Вы также можете превратить любой сайт в облегченное приложение для Android с помощью Hermit. Мы используем Beebom в качестве примера, и вот как это сделать:
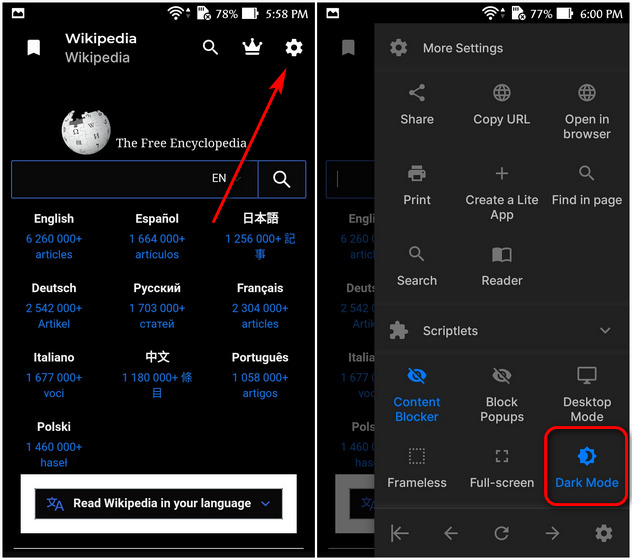
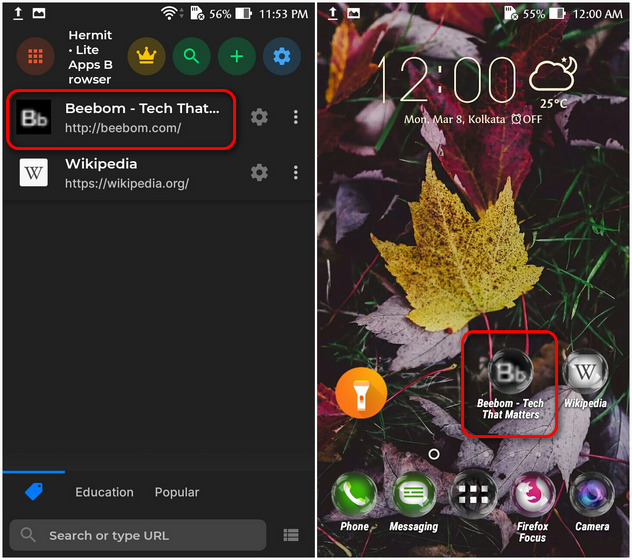
Hermit — это многофункциональное приложение, которое по большей части отлично работает. Он предлагает вариант темного режима, полноэкранный пользовательский интерфейс без полей и даже встроенный блокировщик рекламы, которые можно настроить для каждого облегченного приложения отдельно.
Однако он немного глючит, и, по моему опыту, вам, возможно, придется дважды или трижды попробовать определенные варианты, прежде чем заставить их работать так, как рекламируется.
Приложение 2: Native Alpha; Developer: Cyclonid
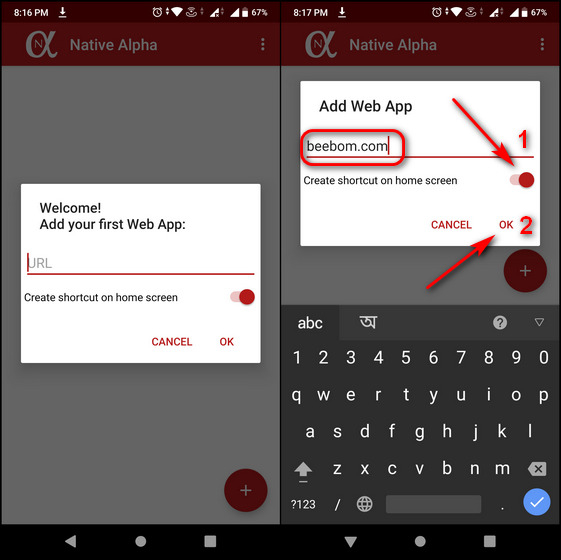
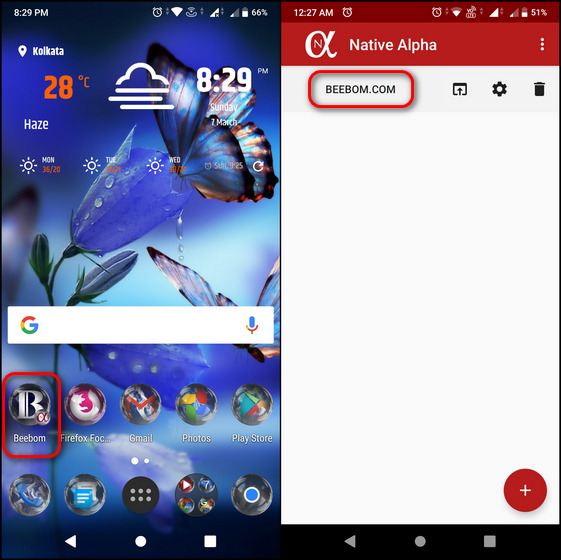
Native Alpha — это приложение для Android с открытым исходным кодом, которое может превратить любой веб-сайт в приложение для Android за секунды. Созданный разработчиком Cyclonid, он использует встроенный Android WebView для отображения веб-сайта.
По соображениям конфиденциальности вы можете использовать альтернативные веб-просмотры, такие как Bromite, на устройствах с root-доступом. Native Alpha все еще находится на стадии предварительного выпуска и еще не размещена в Play Store. Вы можете скачать его с Github (Бесплатно) и загрузите его на свой телефон Android.
Примечание. Native Alpha совместим только с Android Oreo и более новыми версиями. Разработчик говорит, что поддержка более старых версий находится в разработке, но для этого еще нет ETA.
Примечание. Вы можете создавать упрощенные веб-приложения в любое время, нажав красную кнопку «+» в правом нижнем углу на главной странице приложения.
Native Alpha все еще находится на стадии предварительной версии, но в ней нет некоторых функций Hermit, включая темный режим и полноэкранный интерфейс. Однако существует экспериментальный блокировщик рекламы, который по умолчанию отключен, но его можно включить в настройках.
Native Alpha менее глючит, чем Hermit, а функции, которые он предлагает, более отполированы. Приложение находится в стадии активной разработки, и версия, которую я использовал, v0.85.1, была выпущена 30 января 2021 года. Так что будем надеяться, что разработчик добавит другие интересные функции раньше, чем позже.
Приложение 3: Google Chrome; Developer: Google
Знаете ли вы, что даже Google Chrome для Android позволяет (отчасти) создавать облегченные приложения для многих веб-сайтов?
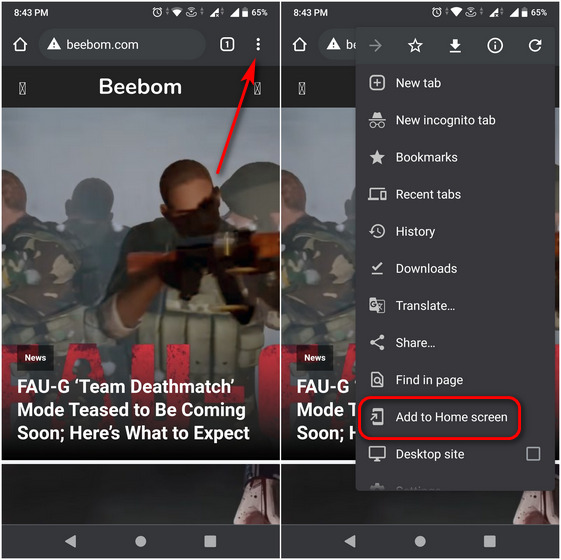
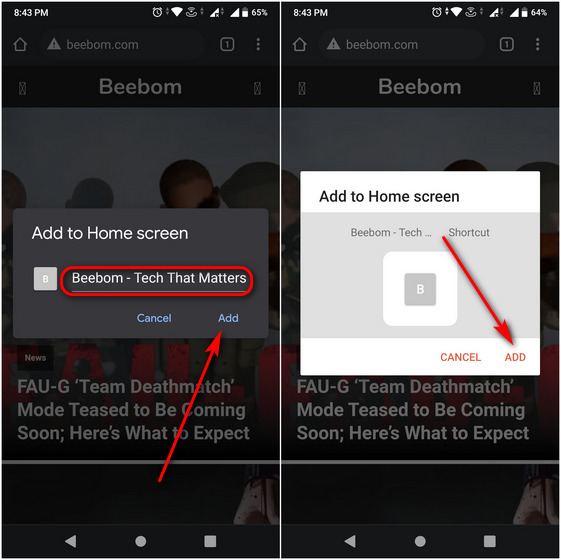
Совершенно верно, универсальный браузер Google может создавать упрощенные приложения для сайтов, которые имеют встроенный манифест Progressive Web App (PWA). Вот как это сделать:
Примечание. Это будет работать только в обычных вкладках, но не в режиме инкогнито.
Примечание. Вы можете создавать ярлыки веб-сайтов на устройствах Android точно так же, как и в других популярных веб-браузерах, включая Firefox.
Обратите внимание, что в то время как облегченные приложения, созданные Native Alpha и Hermit, функционируют как автономные приложения (больше похожие на оболочки веб-сайтов), ярлыки, созданные Chrome, работают как вкладка браузера, а не как отдельное приложение.
В любом случае, это по-прежнему отличный вариант, особенно если вам не нужно устанавливать еще одно приложение на свой телефон.
Превращение веб-сайтов в приложения означает, что вам больше не нужно будет предоставлять какие-либо инвазивные разрешения для запуска этих служб на вашем телефоне. Они также не будут работать в фоновом режиме, отправляя ваши личные данные на свои серверы и потребляя при этом аккумулятор.
Поэтому используйте наше руководство выше, чтобы превратить веб-сайты в приложения на вашем телефоне Android, и сообщите нам, какой метод вы выбрали и для каких веб-сайтов.
Как на базе веб-сайта разработать мобильное приложение
Работающий стартап, это тот, который построенный на принципах стратегии MVP (Minimum Viable Product). Такой подход позволяет вам проверить ваш продукт перед запуском его в широкие массы.
После запуска MVP изучаете реакцию вашей аудитории и рынка на него, меряете покупательских спрос. Как результат, вы получаете первые плоды от продаж, первый пользовательский опыт, первый отзыв о продукте / сервисе. У вас вырисовывается полное представление о проекте, и о том, что с ним дальше делать: в каком направлении развиваться и развиваться ли вообще.
Ниже мы детально рассмотрим как механизм MVP может помочь в сборе информации и превращении ее в ценностное предложение. И помните, что как стратегический предприниматель, лучше выбирать такой способ разработки продукта, который покажет результаты в первые дни работы. Пссс… правильный ответ — веб-приложение;)
Запуская технический продукт, который не имеет никакой взаимосвязи с камерой или микрофоном смартфона, подумайте о том, чтобы начать все-таки с веб-приложения. Функционально браузеры быстрее развиваются чем мобильные приложения, и соответственно количество пользователей у них больше. При создании приложения лучше задействовать принципы MVP. Также не забывайте, что оно должно запускаться в Chrome или Safari.
Приложения подобные Uber или Instagram напрямую зависят от функциональности девайса (геолокация), но есть много других продуктов, которые не нуждаются в взаимодействии с API устройства. А благодаря адаптивному веб-дизайну такие приложения получают межплатформенную доступность и корректно отображаются на экранах разного разрешения.
Существует десятки технических методов разработки мобильных приложений. Различия между ними сводятся к скорости написания приложения, стоимости, и к качеству конечного продукта. Понимание различий между ними, пожалуй, сложная задача.
Итак, давайте рассмотрим четыре популярные технологии создания мобильных приложений, а также их основные различия. Это поможет определить практичный способ верификации бизнес-идеи и облегчит конструирование будущего продукта. Возможно, веб-приложение (а не нативное мобильное приложение) поможет сократить расстояние между MVP и запуском полноценного проекта.
Эта относительно новая технология, разработанная Google. Она позволяет мобильным устройствам добавлять веб-сайт или веб-приложение на домашний экран смартфона и дальше использовать его в оффлайн-режиме.
Для превращения веб-приложения в прогрессивное веб-приложение, вам нужно добавить в него значок для главного экрана, манифест веб-приложения и рабочие службы — все это позволит сайту загружаться быстрее, работать в оффлайн-режиме и отправлять push-уведомления. Обратите внимание, что при загрузке прогрессивного веб-приложения в браузере телефона устройству предлагается добавить сайт на главный экран.Прогрессивные веб-приложения не полностью поддерживаются на устройствах iOS, но, надеюсь, это изменится в ближайшем будущем.
Washington Post одна из первых медиакомпаний, использующих прогрессивное веб-приложение для увеличения охвата веб-сайта.
Прогрессивные веб-приложения — отличный способ дополнить веб-сайт или веб-приложение, расширяя его охват. Они могут улучшить глобальный пользовательский опыт с устройствами, которые их поддерживают; однако, поскольку эта технология не распространена, ее следует рассматривать как дополнительное средство увеличение охвата веб-сайта, а не как способ трансформации веб-сайта в мобильное приложение.
Apache Cordova — это платформа для создания мобильных приложений с использованием HTML, CSS и Javascript.
Приложения, созданные с использованием Apache Cordova, работают во встроенной среде браузера (WebView) на мобильных платформах Android, iOS и загружаются из App Store или Google Play Store. Приложение запускается с помощью ярлыка, который расположен на главном экране, и взаимодействует с API-интерфейсами смартфонов, функциями девайса (геолокация, камера и т. д.).
Пользовательский интерфейс приложения, созданного с помощью этой инфраструктуры, не будет таким гладким, как в родном (native) приложении. Внешний вид интерфейса аналогичен интерфейсу веб-сайта (задержка нажатия на 300 мс, фантомные клики при прокрутке и так далее). Конечно, есть модули и фреймворки, которые предлагают компоненты пользовательского интерфейса. Модули разработанные так, чтобы быть похожими на собственные приложения, но они все еще не дотягивают до опыта взаимодействия с родным приложением.
Помимо Cordova, есть и другие популярные платформы — Ionic и PhoneGap. Для примера того, как такое приложение выглядит и работает, можно скачать приложение для Национального музея афроамериканской истории и культуры.
Это приложение было создано с использованием Ionic framework и предлагает следующие возможности:
Недавним примером гибридного приложения, которое мы создали в Ezetech для Tickfinity — TicketNetwork POS для мобильных устройств (видео).
Этот вариант подходит для MVP простых веб или мобильных приложений. Если у вас уже есть веб-приложение, построенное с помощью Javascript, вы можете использовать существующий код. Проще говоря Apache Cordova хорош для быстрого создания недорогих мобильных приложений со стандартными функциями.
React — отличный выбор, если ваше веб-приложение построено с помощью React.js. Это относительно новая технология в мире гибридных приложений, и миграция из существующего веб-приложения в мобильное может пройти довольно быстро. В результате вы получаете мобильное приложение, которое использует собственные компоненты ОС вашего смартфона (кнопки, входы и другие функции устройства). Производительность хорошая, потому что исходный код конвертируется в собственное мобильное приложение, а не работает во встроенном окне браузера.
Некоторые примеры приложений, использующих React Native:
React Native — самая популярная технология для разработки гибридных мобильных приложений. Она используется крупнейшими цифровыми корпорациями и имеет много преимуществ. Это хороший вариант, если вашему приложению не требуется поддерживать несколько соединений с сервером в реальном времени или выполнять сложные вычисления. Технология по прежнему новая, и не так много библиотек и модулей с открытым исходным кодом, как для собственных технологий разработки мобильных приложений, но она быстро развивается.
Создание родных (native) приложений для каждой платформы — лучший выбор с точки зрения производительности и качества продукции, но это также и самый дорогой подход. Если у вас уже есть веб-приложение, вам нужно будет только создать мобильные клиенты для мобильного приложения Android и iOS, которые будут подключены к тому же бэкенду, что и ваш веб-клиент. Незначительные изменения могут быть все еще необходимы на бэкенде, но это не займет много времени.
Обычно вам нужно как минимум 2 разработчика — разработчик iOS, который работает над iPhone-приложением с использованием Objective-C или Swift, и разработчика Android, который будет использовать Java или Kotlin. Поэтому стоимость разработки будет выше, чем в любом из вышеперечисленных подходов.
В то же время гибкость такого подхода заключается в том, что вы сначала можете разработать начальную версию только для одной платформы, и позже добавить другую. Первую платформу, можно определить исследуя целевую аудиторию с помощью Mapbox.
Несколько примеров нативных мобильных приложений:
Coinbase: одно из самых популярных приложений для торговли криптовалютами.
Uber: самое популярное приложение для транспортировки.
Есть два основных варианта, которые хорошо подойдут для перехода из веб-приложения в мобильное — разработка гибридного приложения и запуск с нуля (разработка нативного приложения).Если функциональность вашего продукта не слишком сложна, и вы просто хотите предложить мобильным пользователям лучший опыт, вы должны использовать React Native (если сайт на реакте) или Apache Cordova для разработки вашего гибридного приложения. Это оптимальный вариант, если у вас ограничен бюджет и вам нужна поддержка на Android и iOS.
Для сложных приложений, которые должны выполнять сложные вычисления, поддерживать соединение в реальном времени с сервером и предлагать пользователям уникальные функции, которые требуют постоянного взаимодействия с другими приложениями, лучше использовать нативную разработку. В этом случае вы сможете создать приложение с наиболее важным функционалом и улучшать его по мере роста вашего бизнеса.
Что касается разработки прогрессивного веб-приложения, то это достаточно новая технологическая парадигма. Такое приложение хорошо подойдет для расширения охвата вашего ресурса, но до полноценного мобильного приложения ему еще далеко.
Как конвертировать сайт в приложение онлайн и бесплатно
Мы понимаем что не все могут себе позволить разработку мобильного приложения на начальных этапах, даже если это такое дешевое решение как конвертировать сайт в мобильное приложение. Кроме того, вам может быть интересно и проще конвертировать сайт в приложение онлайн, на каком-то сайте, чем заказывать разработку, например у нас (если что, заказать можно тут =) ). Здесь мы расскажем как конвертировать сайт в приложение бесплатно.
Речь пойдет об сервисе GoNative, который был запущен в 2014 году. Не так давно компания так же запустила другие сервисы для мобильных и веб-разработчиков.
Порядок действий
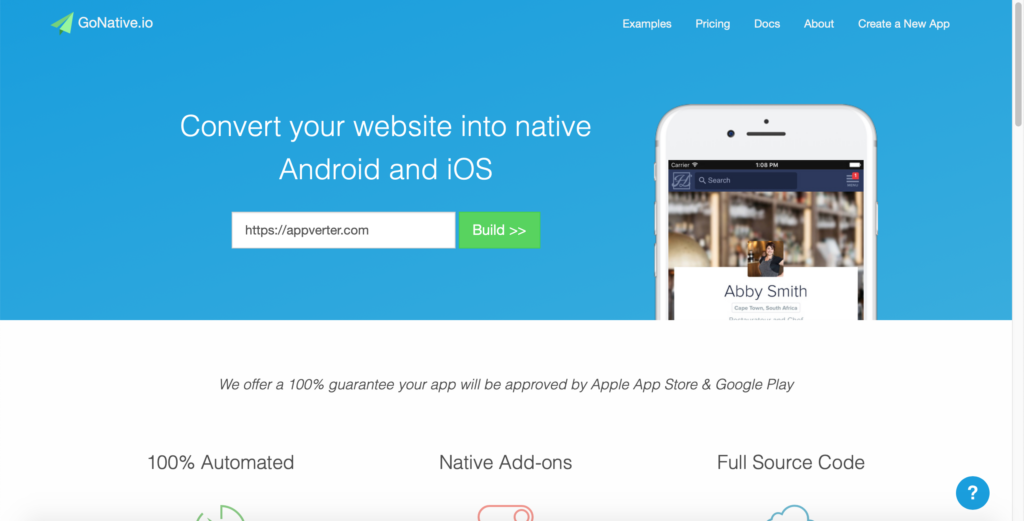
Первым делом переходим на главную страницу сервиса. На поле для ввода напишите адрес вашего сайта и нажмите кнопку Build.

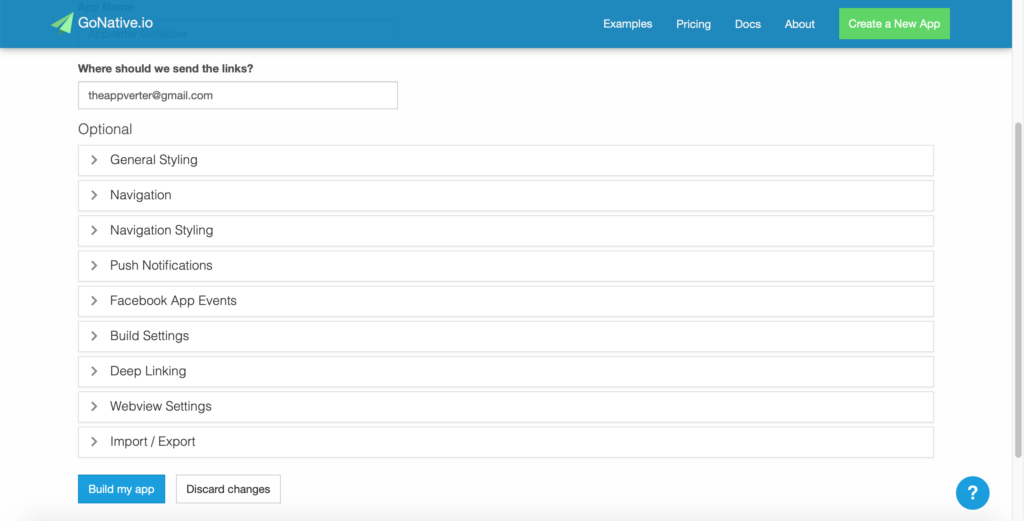
Далее мы переходим на вторую страницу, где все не намного сложнее. Есть три поля:
После нажатия на Start Building my App вам откроется целый список выпадающих меню, где будут различные настройки приложения по категориям.
Обратите внимание что настройка включает в себя сразу обе платформы, Android и iOS. Поэтому при конвертации сайта в приложение вы должны учитывать разность этих платформ, но собственно говоря там есть подсказки.

В деталях все рассматривать не будем, так как там все описано что нужно. Кратко по разделам:
Для того что бы бесплатно конвертировать сайт в приложение нам не нужно все заполнять. Достаточно оформить пару разделов.
Настройка иконки и стартового экрана
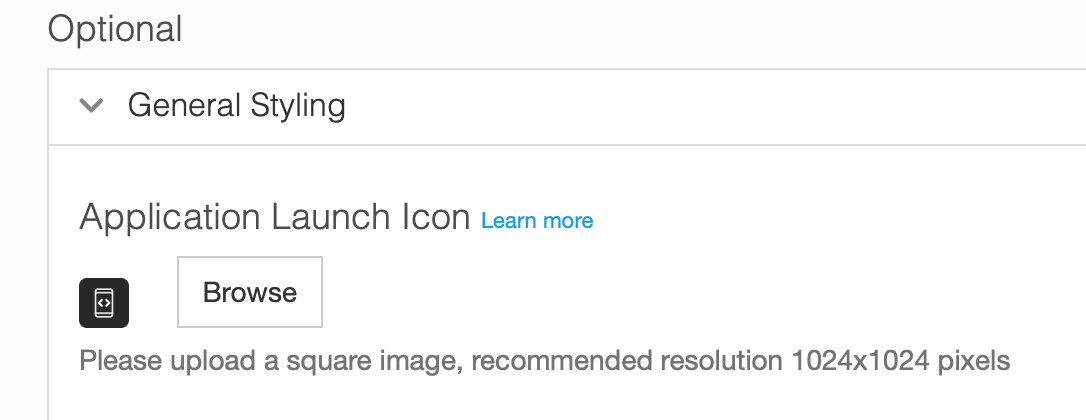
Переходим в раздел General Styling и загружаем нашу иконку, желательно 1024 на 1024 пикселя.
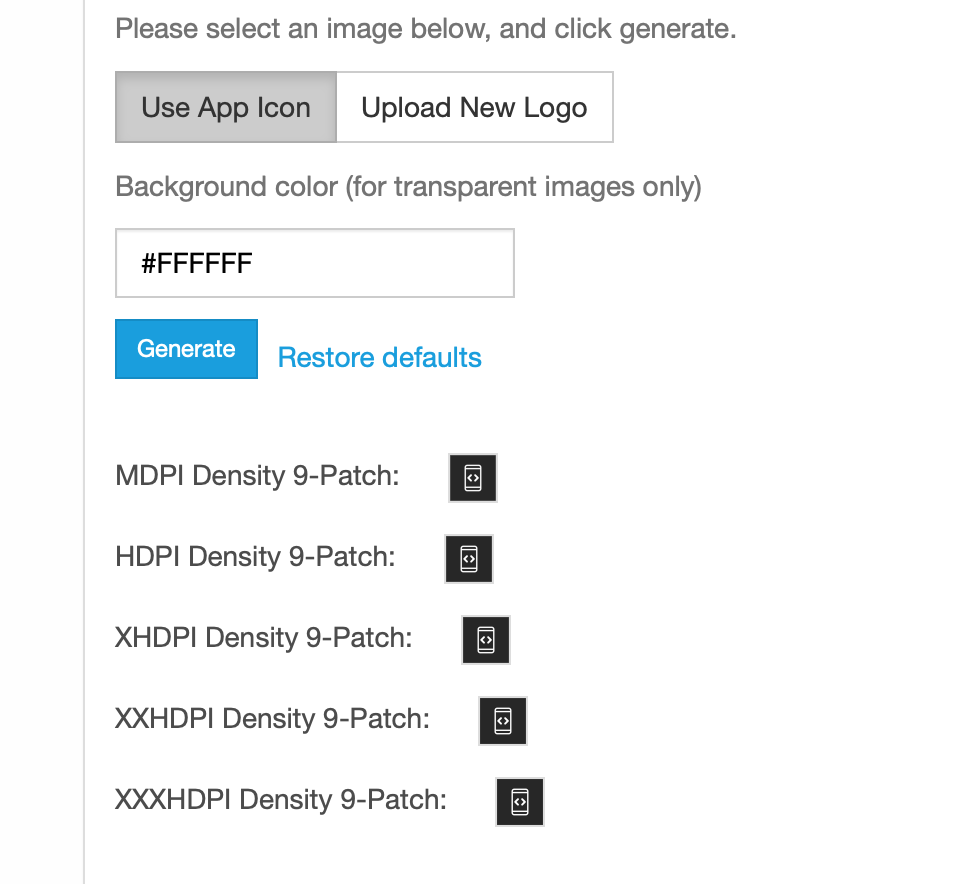
Далее идем ниже и нажимаем кнопку Generate для генерации экранов запуска.
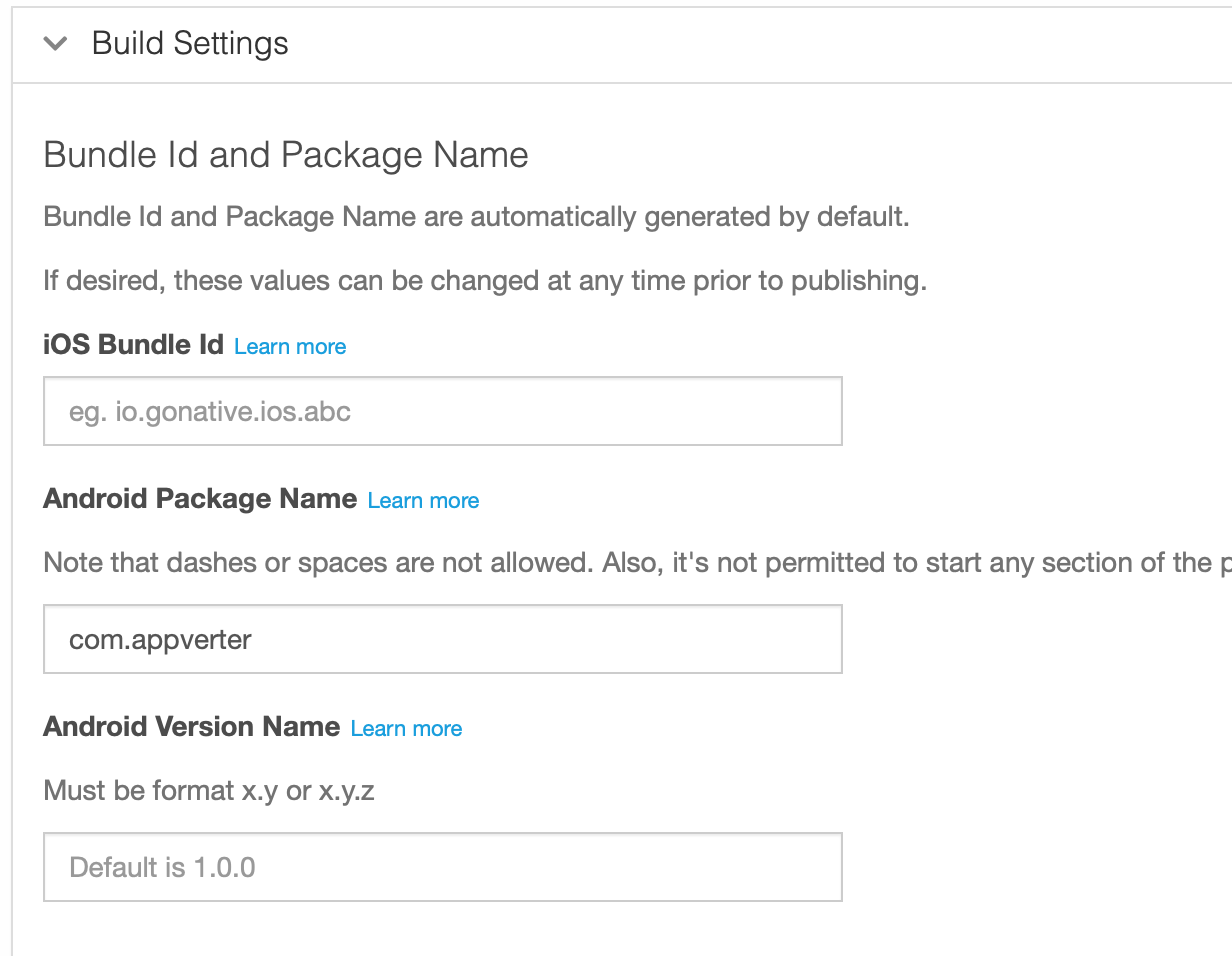
Настройка имени пакета
Далее если мы не планируем публиковать приложение, можем пропустить данный пункт. Но для публикации все же понадобится изменить имя пакета на уникальное. Переходим в раздел Build Settings. Пишем вашу строку по примеру (обычно зеркальный адрес сайта).
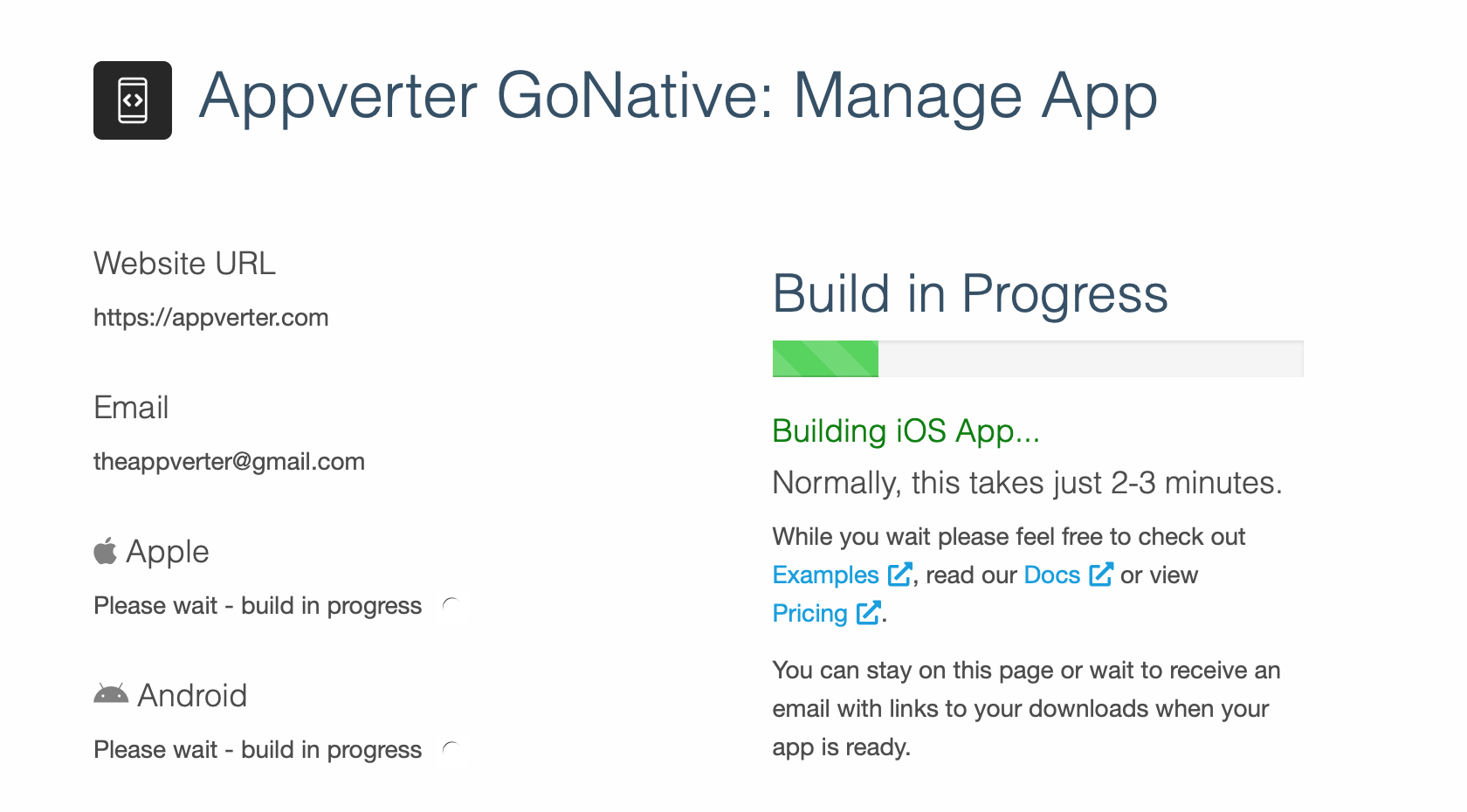
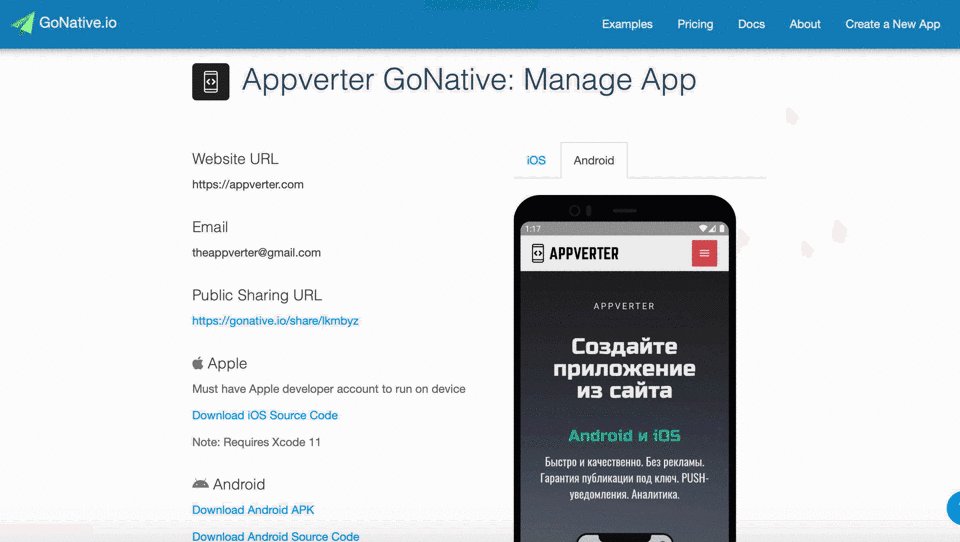
Теперь нажимаем внизу кнопку Build my app и вас перекинет на страницу с информацией о приложении. Тут будет отображаться прогресс конвертации сайта в приложение онлайн.
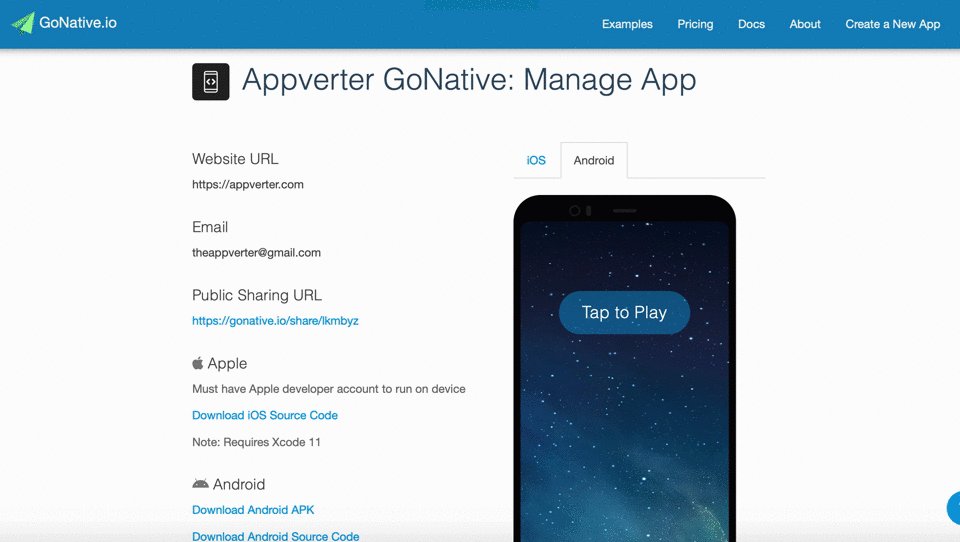
Теперь вам на почту придут ссылки. Открываем первую и попадаем на страницу с превью ваших приложений. Здесь же есть ссылки на скачивание готовых файлов или исходников.
Вы можете скачать файл нажав Download Android APK, после этого использовать по своему усмотрению, публиковать на Google Play либо распространяя у себя на сайте.
Заключение
Вы смогли конвертировать сайт в приложение онлайн и бесплатно, а так же самостоятельно. Для некоторых задач такое решение подойдет вполне. Но если вы хотите хорошие результаты и более качественное приложение из сайта, обращайтесь к нам, мы писали статью о том, почему Appverter лучше.
Важно!
Приложение под iOS. Вы сможете конвертировать сайт в приложение iOS, использую вышеописанный сервис, но опубликовать такое приложение вы никогда не сможете!
Сервис предоставляет публикацию их приложения, но за приличную стоимость в 650$ ну и само собой обязательно вам нужно будет оплатить саму лицензию за 790$. Это минимальный набор, в итоге составит 1440$. Так же у них есть сервис «под ключ» за 4790$.
Мы с радостью сообщаем вам, что мы делаем все то же самое и под ключ за намного меньшую стоимость! И все это с гарантией публикации, без всяких лицензий, рекламы и прочего.