как делать приложения на python
Kivy — Создание мобильных приложений на Python
В наши дни каждый разработчик может столкнуться с необходимостью работы над мобильным или веб-приложением на Python. В Python нет встроенных инструментов для мобильных устройств, тем не менее существуют пакеты, которые можно использовать для создания мобильных приложений. Это Kivy, PyQt и даже библиотека Toga от Beeware.
Содержание
Библиотеки являются основными элементами мобильного мира Python. Однако, говоря о Kivy, нельзя игнорировать преимущества данного фреймворка при работе с мобильными приложениями. Внешний вид приложения автоматически подстраивается под все платформы, разработчику при этом не нужно компилировать код после каждой поправки. Кроме того, здесь для создания приложений можно использовать чистый синтаксис Python.
В руководстве будут разобраны следующие темы:
Разбор данного руководства предполагает, что читатель знаком с объектно-ориентированным программированием. Для введения в курс дела можете просмотреть статью об Объектно-ориентированном программировании (ООП) в Python 3.
Принципы работы фреймворка Kivy Python
Kivy был создан в 2011 году. Данный кросс-платформенный фреймворк Python работает на Windows, Mac, Linux и Raspberry Pi. В дополнение к стандартному вводу через клавиатуру и мышь он поддерживает мультитач. Kivy даже поддерживает ускорение GPU своей графики, что во многом является следствием использования OpenGL ES2. У проекта есть лицензия MIT, поэтому библиотеку можно использовать бесплатно и вкупе с коммерческим программным обеспечением.
Во время разработки приложения через Kivy создается интуитивно понятный интерфейс (Natural user Interface), или NUI. Его главная идея в том, чтобы пользователь мог легко и быстро приспособиться к программному обеспечению без чтения инструкций.
Kivy не задействует нативные элементы управления, или виджеты. Все его виджеты настраиваются. Это значит, что приложения Kivy будут выглядеть одинаково на всех платформах. Тем не менее, это также предполагает, что внешний вид вашего приложения будет отличаться от нативных приложений пользователя. Это может стать как преимуществом, так и недостатком, все зависит от аудитории.
Установка Kivy
У Kivy есть множество зависимостей, поэтому лучше устанавливать его в виртуальную среду Python. Можно использовать встроенную библиотеку Python venv или же пакет virtualenv.
Виртуальная среда Python создается следующим образом:
Python GUI: создаём простое приложение с PyQt и Qt Designer
Авторизуйтесь
Python GUI: создаём простое приложение с PyQt и Qt Designer
Эта статья предназначена для тех, кто только начинает своё знакомство с созданием приложений с графическим интерфейсом (GUI) на Python. В ней мы рассмотрим основы использования PyQt в связке с Qt Designer. Шаг за шагом мы создадим простое Python GUI приложение, которое будет отображать содержимое выбранной директории.
Что нам потребуется
Нам понадобятся PyQt и Qt Designer, ну и Python, само собой.
В этой статье используется PyQt5 с Python 3, но особых различий между PyQt и PySide или их версиями для Python 2 нет.
Windows: PyQt можно скачать здесь. В комплекте с ним идёт Qt Designer.
macOS: Вы можете установить PyQt с помощью Homebrew:
$ brew install pyqt5
Скачать пакет с большинством компонентов и инструментов Qt, который содержит Qt Designer, можно по этой ссылке.
Linux: Всё нужное, вероятно, есть в репозиториях вашего дистрибутива. Qt Designer можно установить из Центра Приложений, но PyQt придётся устанавливать через терминал. Установить всё, что нам понадобится, одной командой можно, например, так:
Если вы видите сообщение, что такой команды нет или что-то в таком роде, попробуйте загуглить решение проблемы для вашей операционной системы и версии PyQt.
Дизайн
Основы
Теперь, когда у нас всё готово к работе, давайте начнём с простого дизайна.
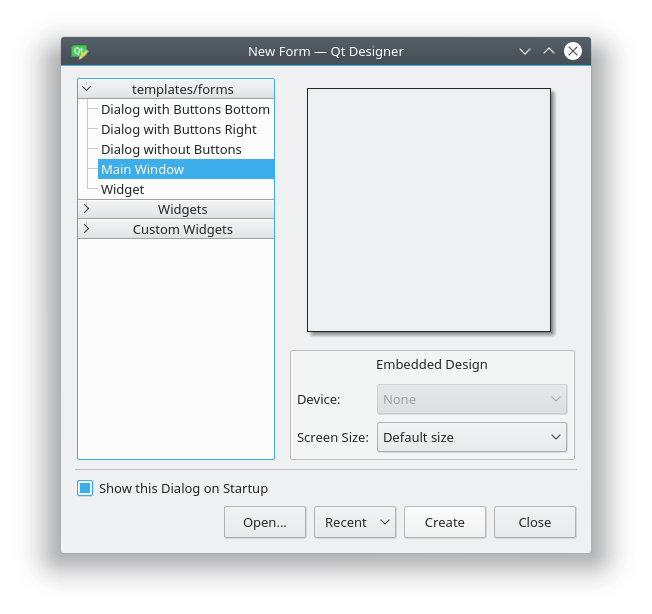
Откройте Qt Designer, где вы увидите диалог новой формы, выберите Main Window и нажмите Create.
После этого у вас должна появиться форма — шаблон для окна, размер которого можно менять и куда можно вставлять объекты из окна виджетов и т.д. Ознакомьтесь с интерфейсом, он довольно простой.
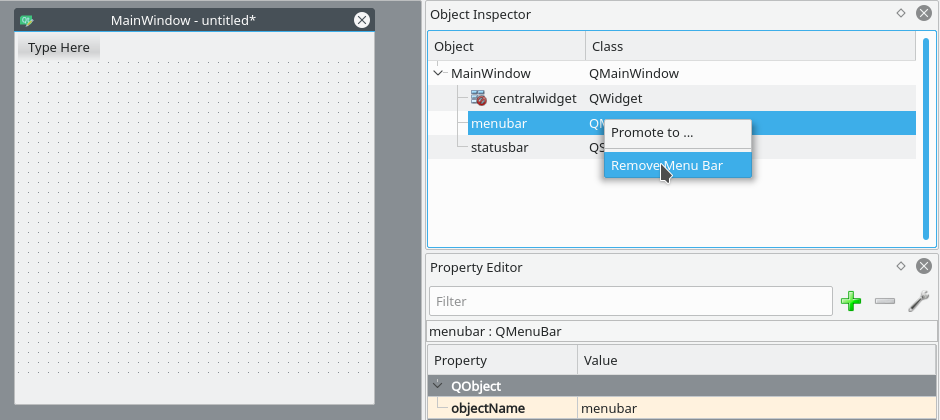
Теперь давайте немного изменим размер нашего главного окна, т.к. нам не нужно, чтобы оно было таким большим. А ещё давайте уберём автоматически добавленное меню и строку состояния, поскольку в нашем приложении они не пригодятся.
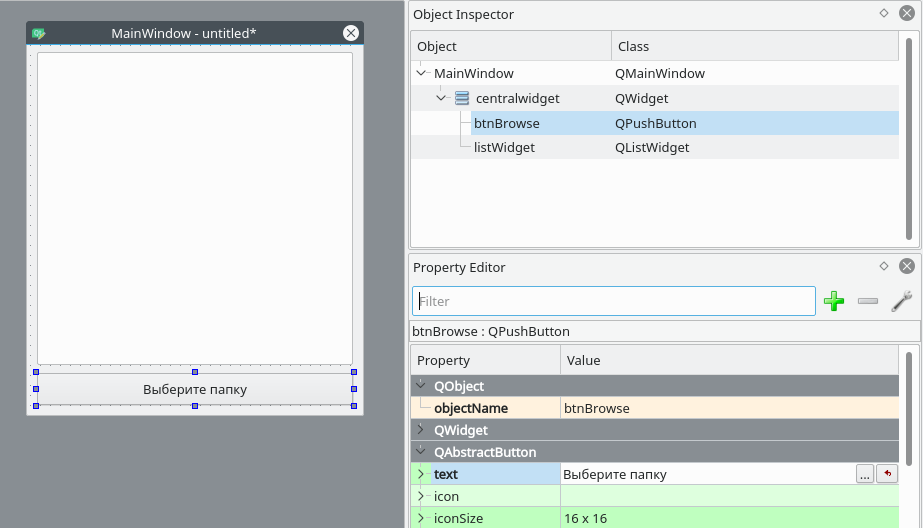
Все элементы формы и их иерархия по умолчанию отображаются в правой части окна Qt Designer под названием Object Inspector. Вы с лёгкостью можете удалять объекты, кликая по ним правой кнопкой мыши в этом окне. Или же вы можете выбрать их в основной форме и нажать клавишу DEL на клавиатуре.
Теперь перетащите куда-нибудь в основную форму List Widget (не List View) и Push Button из Widget Box.
Макеты
Вместо использования фиксированных позиций и размеров элементов в приложении лучше использовать макеты. Фиксированные позиции и размеры у вас будут выглядеть хорошо (пока вы не измените размер окна), но вы никогда не можете быть уверены, что всё будет точно так же на других машинах и/или операционных системах.
Макеты представляют собой контейнеры для виджетов, которые будут удерживать их на определённой позиции относительно других элементов. Поэтому при изменении размера окна размер виджетов тоже будет меняться.
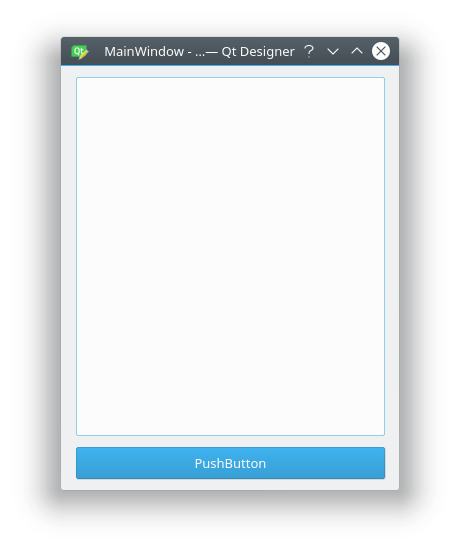
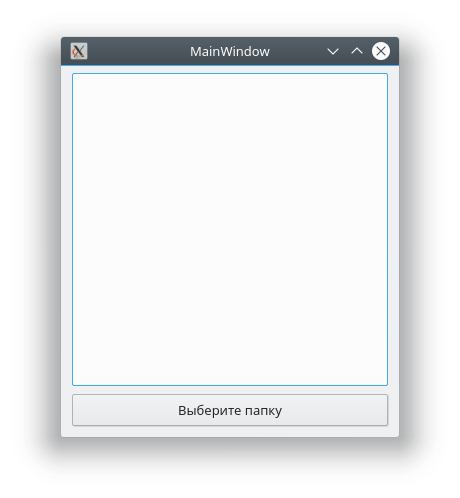
Давайте создадим нашу первую форму без использования макетов. Перетащите список и кнопку в форме и измените их размер, чтобы вышло вот так:
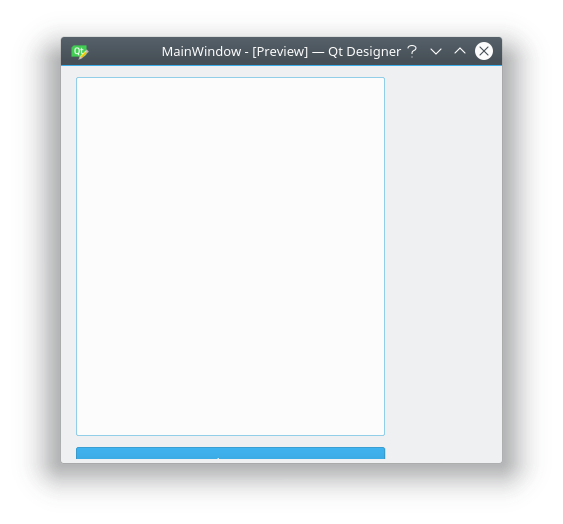
Теперь в меню Qt Designer нажмите Form, затем выберите Preview и увидите что-то похожее на скриншот выше. Выглядит хорошо, не так ли? Но вот что случится, когда мы изменим размер окна:
Наши объекты остались на тех же местах и сохранили свои размеры, несмотря на то что размер основного окна изменился и кнопку почти не видно. Вот поэтому в большинстве случаев стоит использовать макеты. Конечно, бывают случаи, когда вам, например, нужна фиксированная или минимальная/максимальная ширина объекта. Но вообще при разработке приложения лучше использовать макеты.
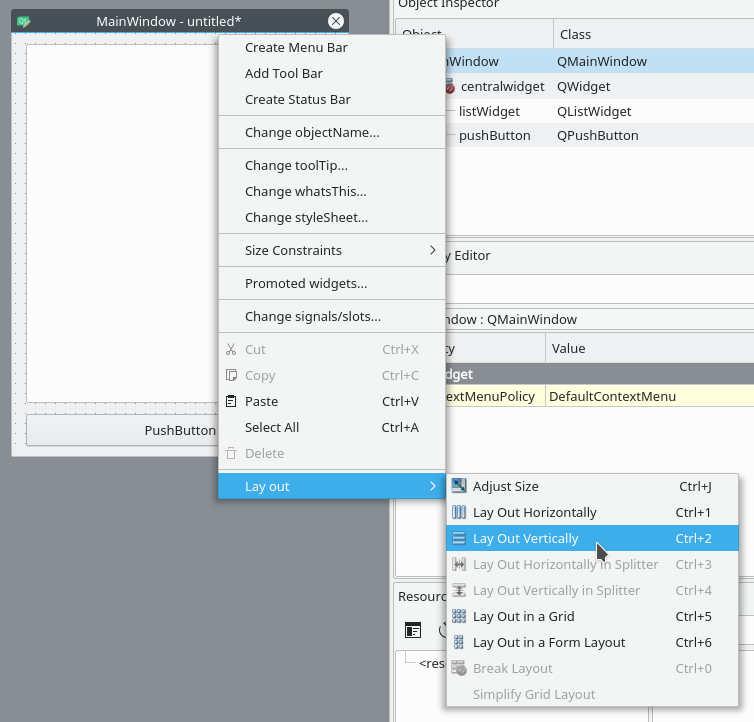
Основное окно уже поддерживает макеты, поэтому нам ничего не нужно добавлять в нашу форму. Просто кликните правой кнопкой мыши по Main Window в Object Inspector и выберите Lay out → Lay out vertically. Также вы можете кликнуть правой кнопкой по пустой области в форме и выбрать те же опции:
Ваши элементы должны быть в том же порядке, что и до внесённых изменений, но если это не так, то просто перетащите их на нужное место.
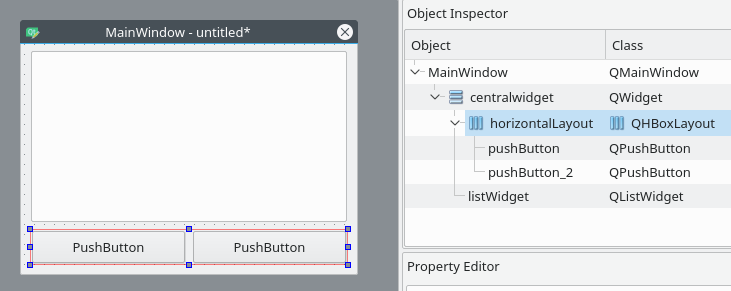
Так как мы использовали вертикальное размещение, все элементы, которые мы добавим, будут располагаться вертикально. Можно комбинировать размещения для получения желаемого результата. Например, горизонтальное размещение двух кнопок в вертикальном будет выглядеть так:
Если у вас не получается переместить элемент в главном окне, вы можете сделать это в окне Object Inspector.
Последние штрихи
Теперь, благодаря вертикальному размещению, наши элементы выровнены правильно. Единственное, что осталось сделать (но не обязательно), — изменить имя элементов и их текст.
В простом приложении вроде этого с одним лишь списком и кнопкой изменение имён не обязательно, так как им в любом случае просто пользоваться. Тем не менее правильное именование элементов — то, к чему стоит привыкать с самого начала.
Свойства элементов можно изменить в разделе Property Editor.
Подсказка: вы можете менять размер, передвигать или добавлять часто используемые элементы в интерфейс Qt Designer для ускорения рабочего процесса. Вы можете добавлять скрытые/закрытые части интерфейса через пункт меню View.
Измените значение objectName на btnBrowse и text на Выберите папку.
Должно получиться так:
Сохраните дизайн как design.ui в папке проекта.
Превращаем дизайн в код
Пишем код
Теперь у нас есть файл design.py с нужной частью дизайна нашего приложения и мы начинать работу над созданием его логики.
Используем дизайн
Для Python GUI приложения понадобятся следующие модули:
Также нам нужен код дизайна, который мы создали ранее, поэтому его мы тоже импортируем:
В этом классе мы будем взаимодействовать с элементами интерфейса, добавлять соединения и всё остальное, что нам потребуется. Но для начала нам нужно инициализировать класс при запуске кода. С этим мы разберёмся в функции main() :
И чтобы выполнить эту функцию, мы воспользуемся привычной конструкцией:
В итоге main.py выглядит таким образом:
Но нажатие на кнопку ничего не даёт, поэтому нам придётся с этим разобраться.
Добавляем функциональность в наше Python GUI приложение
Начнём с кнопки Выберите папку. Привязать к функции событие вроде нажатия на кнопку можно следующим образом:
Для открытия диалога выбора папки мы можем использовать встроенный метод QtWidgets.QFileDialog.getExistingDirectory :
Для отображения содержимого директории нам нужно импортировать os :
И получить список содержимого следующим образом:
В итоге функция browse_folder должна выглядеть так:
Теперь, если запустить приложение, нажать на кнопку и выбрать директорию, мы увидим:
Так выглядит весь код нашего Python GUI приложения:
Это были основы использования Qt Designer и PyQt для разработки Python GUI приложения. Теперь вы можете спокойно изменять дизайн приложения и использовать команду pyuic5 без страха потерять написанный код.
Разработка мобильных приложений на Python. Библиотека KivyMD
Приветствую! Сегодня речь снова пойдет о библиотеке KivyMD — наборе виджетов для кроссплатформенной разработки на Python в стиле Material Design. В этой статье я сделаю не обзор виджетов KivyMD, как в недавней статье, а, скорее, это будет материал больше о позиционировании виджетов. Что-то похожего на туториал по разработке мобильных приложений на Python для новичков здесь не будет, так что если впервые слышите о фреймворке Kivy, вряд ли вам будет все это интересно. Ну, а мы погнали под кат!
На днях скачал из Google Play демонстрационное приложение Flutter UIKit:
Некоторые элементы UI отличаются, не в силу каких-то технических особенностей, из-за которых нельзя было получить идентичный результат, а просто я посчитал, что так будет более органичней (например, черный Toolbar, по моему мнению, совсем не смотрится).
Итак! Что бросается в глаза, глядя на экран, который мы будем воспроизводить? Прозрачный фон переднего layout. В Kivy такую возможность предоставляет FloatLayout, который позволяет размещать в себе виджеты и контроллы один над другим следующим образом:
Схематично наш экран будет выглядеть так:
Разметка этого экрана довольно простая:
Почему я говорю о FloatLayout, если наш экран унаследован от Screen?
Все виджеты во FloatLayout позиционируются от нижнего левого угла, то есть, на экране им автоматически присваивается позиция (0, 0). В разметке не сложно проследить порядок добавления элементов на экран сверху вниз:
Если кто-то обратил внимание, то позицию мы указали только одному виджету:
Каждому виджету в Kivy помимо конкретных координат (x, y) можно указать подсказку позиции:
Так вот, нижнее фоновое изображение…
… благодаря виджету FitImage (библиотека KivyMD), автоматически растягивается на все выделенное ему пространство с сохранением пропорций изображения:
По умолчанию каждому виджету и лайоуту в Kivy предоставляется 100 % пространства, если не указанно иное. Например, если вы захотите добавить на экран одну кнопку, вы, очевидно сделаете следующее:
И получите результат:
Кнопка заняла 100 % пространства. Чтобы разместить кнопку по центру экрана, нужно, во-первых, задать ей необходимый размер и, во-вторых, указать, где она будет находится:
Теперь картина изменилась:
Также можно указать свойство size_hint, от 0 до 1, (эквивалент 0-100%), то есть, подсказка размера:
Или тоже самое, но подсказка ширины (size_hint_x):
MDToolbar имеет высоту в 56dp, не может занимать все пространство, и если ему не подсказать, что его место сверху, то он автоматически прилипнет к нижней части экрана:
Список карточек — OrderProductLayout (о нем мы поговорим ниже) — это ScrollView с элементами MDCard и он занимает всю высоту экрана, но благодаря padding (значения отступов в лайоутах) кажется, что он находится чуть выше центра экрана. Ну а MDBottomAppBar по умолчанию кидает якорь к нижней границе экрана. Поэтому только MDToolbar мы указали, где его место.
Теперь давайте посмотрим, что представляет из себя виджет OrderProductLayout:
Как видим, это четыре карточки, вложенные в ScrillView. В отличие от родительского экрана, который унаследован от FloatLayout, здесь все виджеты читаются сверху вниз.
Это очень удобно, поскольку прослеживается четкая иерархия виджетов, древовидная структура и с одного взгляда понятно, какой виджет/контролл какому лайоуту принадлежит. В Kivy наиболее частым используемым лайоутом является BoxLayout — коробка, которая позволяет размещать в себе виджеты по вертикали либо по горизонтали (по умолчанию — последнее):
Более наглядно это видно из следующей схемы, где используется BoxLayout горизонтальной ориентации:
Мы запретили BoxLayout использовать 100% пространства — size_hint_y: None и сказали — твоя высота будет ровно такой, какой будет высота самого высокого элемента, вложенного в тебя — height: self.minimum_height.
Если бы мы захотели использовать вертикальную прокрутку списка, нам нужно было бы изменить GridLayout следующим образом:
Заменить строки (rows) на столбцы (cols) и указать в minimum не ширину, а высоту:
Следующие карты — выбор цвета и размера (они практически идентичны):
Отличительной особенностью языка разметки Kv Language является не только четкая структура виджетов, но и то, что этот язык поддерживает некоторые возможности языка Python. А именно: вызов методов, создание/изменение переменных, логические, I/O и математические операции…
Вычисление значения value, объявленного в Label…
… происходит непосредственно в самой разметке:
И я никогда не поверю, что вот это (код Flutter)…
… логичнее и читабельнее кода Kv Language:
Вчера меня спрашивали, как у Kivy обстоят дела со средой разработки, есть ли автокомплиты, хотрелоад и прочие прелести? С автокомплитами все отлично, если пользоваться PyCharm:
Насчет хотрелоад… Python — интерпретируемый язык. Kivy использует Python. Соответственно, чтобы увидеть результат, не нужна компиляция кода, запустил — увидел/протестирвал. Как я уже говорил, Kivy не использует нативные API для рендера UI, поэтому позволяет эмулировать различные модели устройств и платформ с помощью модуля screen. Достаточно запустить ваш проект с нужными параметрами, чтобы на компьютере открылось окно тестируемого приложения так, как если бы оно было запущено на реальном устройстве. Звучит странно, но поскольку Kivy абстрагируется от платформы в отрисовке UI, это позволяет не использовать тяжелые и медленные эмуляторы для тестов. Это касается только UI. Например, тестовое приложение, описываемое в этой статье тестировалось с параметрами -m screen:droid2, portrait, scale=.75.
Слева — запущено на мобильном устройстве, справа — на компьютере:
Ну, и, наконец, финальный результат — запуск на мобильном устройстве…
Единственное, что огорчает, это скорость запуска. У того же Flutter она просто феноменальная!
Надеюсь, был кому-то полезен, до новых встреч!
Овладей Python, создавая реальные приложения. Часть 1
Создаем интерактивный словарь.
Jan 20, 2019 · 10 min read
В этой серии из 10 статей мы будем использовать Python для написания 10 реальных приложений. И в процессе создания этих приложений мы будем осваивать всё новые важные и нужные инструменты, чтобы развивать ваши навыки владения Python.
Многие не понимают, что изучение языков программирования важно. Пускай это кажется сложным, но вам нужно попробовать. Не переживайте, если у вас нет никакого практического опыта работы с Python. Для начала вам будет достаточно просто понимать основы этого языка.
Первым приложением, которо е мы создадим, будет словарь. Интерактивный словарь. Да, я знаю, что это просто. Но путешествие в тысячу миль начинается с первого шага, поэтому вам нужно его сделать. Так что будет делать наш словарь? Он будет возвращать значение слова, которое ввел пользователь, так ведь словари и работают, правильно? Кроме того, если пользователь сделал опечатку в слове, наша программа предложит наиболее подходящее слово, спрашивая “возможно, вы имели в виду это?”. А если слово имеет более одного значения, то программа должна возвращать их все. Теперь это уже не кажется таким легким, да? Давайте разбираться.
К концу этой статьи вы будете чувствовать себя так же, как и этот мужчина на фотографии после своего прыжка. Потому что изучение и переживание чего-то нового повышает наши настроение и мотивацию. И именно этим мы сегодня и займемся.
Примечание: Наряду с изучением того, как создавать приложения, уделите особое внимание тому, как написан код. Чистый код также очень важен.
Чтобы понять, как будет работать словарь, нам нужно понимать, какие данные он будет использовать в работе. Что ж, приступим. Данные тут представлены в формате JSON. Если вы уже знакомы с этим форматом, можете пролистать на пару абзацев вниз. Однако если вы видите это название впервые, или вам нужно освежить знания, я вам помогу. Советую вам посмотреть на данные, которые мы будем использовать, чтобы лучше разобраться с форматом JSON. Вы найдете их тут и тут.
Интересный факт: к 2017 году каждую секунду генерировалось 2,500,000,000,000,000,000 (2,5 квинтиллиона) байт информации. Да, вы не ошиблись, каждую секунду.
JSON, или JavaScript Object Notation — простейший, удобный для чтения (как для людей, так и для компьютеров) формат структурирования данных. Он, в основном, содержит две структуры: ключ и значение, связанное с этим ключом. Возьмем пример из наших данных. Ниже представлена пара “ключ/значение”. Ключ — это выражение “abandoned industrial site”, а значение — “Site that cannot be used for any purpose, being contaminated by pollutants”, определение этого выражения.
После загрузки данных, создадим функцию, которая будет брать слово и искать его значение в этих данных. Это просто.
Шаг 2— Проверка на несуществующие слова
Использование простого элемента if-else поможет проводить проверку на несуществующие слова. Если такого слова нет в данных, просто дайте пользователю знать об этом. В нашем случае, программа выдаст “The word doesn’t exist, please double check it.” (“Такого слова не существует, пожалуйста, перепроверьте”)
Шаг 3 — Чувствительность к регистру
Каждый пользователь вводит слова по-своему. Одни напишут слово в нижнем регистре, а другие могут написать то же слово с заглавной буквы. Нам нужно, чтобы результат для каждого из этих вариантов был одинаковым. Например, при вводе “Rain” и “rain” должны выводиться одни и те же результаты. Чтобы добиться этого, мы конвертируем слово, введенное пользователем, в нижний регистр, потому что наши данные записаны так же. Для этого используем встроенную функцию Python lower().
Условие 1 — Чтобы удостовериться, что программа возвращает значение слов, которые начинаются с заглавной буквы ( Delhi, Texas), мы проведем проверку на заглавную букву в условии else-if.
Условие 2 — Чтобы удостовериться, что программа возвращает значение сокращений (USA, NATO), мы проведем проверку на верхний регистр.
Ваш словарь уже может выполнять свою основную задачу, возвращать значение слова. Но давайте пойдем чуть дальше. Не правда ли круто, что Google предлагает вам правильный вариант слова, если вы допустили опечатку в поисковой строке?
Что, если сможем сделать то же самое в нашем словаре? Здорово, правда? Перед тем, как приступить к этому в Шаге 5, давайте в Шаге 4 разберемся как работает эта функция.
Шаг 4 — Самое точное соответствие
Если при вводе слова пользователь допустил опечатку, наверное, вы хотите предложить ему наиболее подходящее слово и спросить, не это ли слово имелось в виду. Тут нам поможет библиотека Python difflib. Есть два способа решения этой задачи, мы попробуем оба и выберем более эффективный.
Способ 1 — Sequence Matcher
Давайте разбираться. Для начала импортируем библиотеку и вызываем из неё функцию. Функции SequenceMatcher() нужны 3 параметра. Первый параметр — “Junk”, он проверяет на наличие пробелов и пропущенных строк, в нашем случае мы вводим “None”. Второй и третий параметры — слова, которые вы сравниваете. И добавленная функция ratio выдаст вам результат в виде числа.
Как вы видите, сходство между словами “rainn” и “rain” — 0,89, то есть 89%. Это первый способ. Однако в этой же библиотеке есть и другая функция, которая сразу выводит наиболее подходящее слово, без всяких чисел.
Способ 2 — Get Close Matches
Эта функция работает так: первый параметр — слово, для которого вы хотите найти самое точное соответствие. Второй параметр — список слов, с которыми это слово нужно сравнить. Третий параметр определяет, сколько совпадений вы хотите видеть в результате. И последний параметр — cutoff. Помните, в первом способе мы получили число, 0,89? Cutoff принимает указанное число, как наименьшее значение, позволяющее считать слово подходящим (0.99 — наибольшее возможное значение для самого подходящего слова). Этот параметр вы можете настроить, как вам нужно.
Не нужно же пояснять результат, правда? Наиболее подходящее слово из трёх — “rainy”, его программа и выводит. Если вы добрались до этого этапа, молодцы, сложная часть позади. Теперь нужно просто вставить это в ваш код, чтобы получить результат.
Шаг 5 — Возможно, вы имели в виду это?
Чтобы было удобнее читать, я добавил только часть кода с if-else. Вы уже видели первые два выражения else-if, давайте разберемся с третьим. Это проверка на наличие подходящих соответствий, потому что мы можем вывести результат, только если у слова есть соответствия. Функция get close matches берет введенное пользователем слово в качестве первого параметра и сравнивает с ним все загруженные нами данные. Как мы поняли ранее, в данном случае ключом будут слова из наших данных, а значением — их определения. [0] в операторе возврата означает, что в результате будет выведено наиболее точное из всех соответствий.
Да, да, именно это я и имел в виду. А что теперь? Нельзя просто так оставить этот вопрос. Если это пользователь и имел ввиду, программа должна возвращать значение этого слова. Этим мы и займемся в следующем шаге.
Шаг 6 — Возвращение значения
Ещё одно действие пользователя, ещё один оператор if-else, и всё. Программа выводит значение предложенного слова.
Шаг 7 —Вишенка на торте
Да, мы получаем значение слова “rain”, но вместе с ним выводятся квадратные скобки и всё прочее. Выглядит не очень красиво. Давайте уберем всё лишнее, и придадим этому более чистый вид. Вы знаете, что у слова “rain” несколько значений? Есть немало многозначных слов, поэтому для них программа будет повторять вывод, пока не выдаст все значения, а для однозначных слов она просто будет выводить это значение.
Выглядит намного красивее, правда? Ниже прикрепляю весь код полностью, можете изменять и улучшать его, как вам вздумается.