что весит меньше jpg или pdf
Форматы изображений: какой из них выбрать?
Предположим, вы только что завершили дизайн-проект, собираетесь сохранить файл, и в этот момент нужно выбрать правильное расширение для файла. Если вы не понимаете разницы между этими форматами, то будет достаточно сложно выбрать из них подходящий, но сегодня мы решили помочь вам, и объяснить одну простую вещь:
Форматов изображений много, но важны лишь некоторые из них
Существует одно главное правило – для каждой задачи предусмотрены свои форматы изображений. Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Постараемся выяснить, какие форматы изображений нам могут пригодиться.
Растровые и векторные изображения
Чтобы действительно понять разницу между типами изображений, для начала нужно выяснить, чем отличаются растровые изображения от векторных.
Растровые изображения состоят из пикселей, и могут быть выражены в чем угодно: от простых иллюстраций до комплексных изображений вроде цветных фотоснимков.
Так как растровые изображения состоят из фиксированного набора пикселей, при их масштабировании не избежать потери качества, особенно если их увеличивать. Они зачастую используются в качестве финального продукта, готового к отправке в печать или к публикации на сайте.
Векторные изображения на самом деле являются не совсем изображениями, – это нечто вроде математических формул, напрямую взаимодействующих с компьютером, сообщая ему координаты фигур, которые нужно отобразить. Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Векторные изображения используются для создания текстов и логотипов, и они не способны отобразить комплексные графические продукты вроде фотографий. Обычно они используются как рабочие файлы, которые позже конвертируют в растровые изображения для сайтов. Но с их помощью также можно разрабатывать графику для последующей печати:
Выбираем правильные форматы изображений
Классификация основных типов файлов, используемых в печати и веб-дизайне, подразумевает нечто большее, чем простое разделение на вектор и растр. Как растр, так и вектор – это лишь два крупных семейства, которые насчитывают множество различных форматов изображений с разными преимуществами, недостатками и предназначением.
Растровые форматы
Учитывая все эти преимущества, JPG зарекомендовал себя в качестве «стандартного» формата для всего, что находится за пределами области дизайна. На практике вам наверняка придется столкнуться с клиентами, которые предоставят собственные логотипы в ужасном качестве или с теми, кто предпочитает работать исключительно с этим форматом, потому что знают только его. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим, форматам.
Преимущество GIF ( которое также отличает его от остальных веб-форматов для изображений ) в том, что эти картинки можно анимировать.
Кроме того, GIF поддерживает прозрачность, что иногда позволяет существенно снизить вес файлов. Однако понятие маленького веса относительно, так как чем больше цветов используется, тем больше будет весить файл. Также важно учитывать количество кадров, так как каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.
Основной недостаток PNG — большой размер файла, а это отрицательно сказывается на скорости загрузки сайта. Этот формат лучше всего использовать выборочно для элементов, где требуется высокое качество, которое JPG и GIF не способны предложить ( например, высококачественные логотипы ). PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.
TIFF ( иногда TIF ) – формат файла без сжатия, а это значит, что при сохранении он вообще не подвергается компрессии. TIFF также поддерживает послойную структуру.
Кроме того, TIFF слишком тяжелый формат для веб-дизайна. А размеры файлов могут отпугнуть неопытных клиентов, так что постарайтесь подготовить проекты в более распространенных форматах.
PSD нельзя использовать на страницах сайта, и мы настоятельно не рекомендуем вам высылать клиентам превью дизайнов в этом формате. Однако он отлично подходит для последующей печати или для обмена файлами проектами с другими дизайнерами.
Векторные форматы
EPS – стандартный векторный формат файлов, состоящий из многочисленных формул и чисел, за счет которых генерируется векторная иллюстрация. Это идеальный формат для тех элементов дизайна, которые обычно нужно масштабировать ( например, логотипы ).
Другие форматы
Однако PDF больше подходит для печатных продуктов вроде книг, брошюр или листовок.
Конвертируем разные типы файлов
При помощи Photoshop и Illustrator вы можете сохранять и конвертировать изображения практически в любые форматы. Но стоит отметить, что сохранение картинки с низким разрешением в какой-то специфический формат не поможет вам улучшить его качество. А вот сохранение высококачественного изображения в формат с использованием сжатия приведет к потере качества.
Конвертировать векторное изображение в растровое очень просто – нужно указать желаемый растровый формат при сохранении. Однако такое действие сожмет векторы в пиксели, а это значит, что вы больше не сможете « безболезненно » масштабировать сохраненное изображение, поэтому мы рекомендуем на всякий случай оставить копию исходного файла.
Конвертирование растрового изображения в векторное – это целая наука. Нет простого способа конвертировать пиксели растрового изображения в формулы, генерирующие векторы. Самый проверенный способ – это просто перерисовать картинку при помощи векторов.
Чем отличаются форматы изображений и зачем они нужны
Авторизуйтесь
Чем отличаются форматы изображений и зачем они нужны
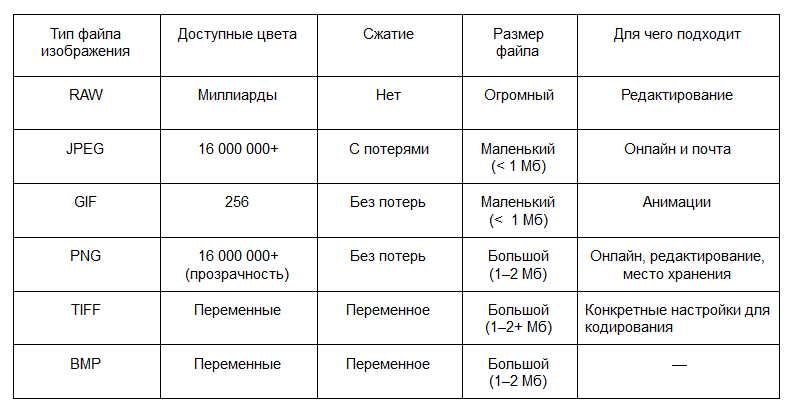
Одно и то же изображение в разных форматах может иметь разный размер и разное качество. Почему так, для чего используются разные форматы и чем они отличаются — разбираемся в статье.
Это необработанный файл изображения без сжатия. Вы получаете файлы RAW, делая снимки на цифровом зеркальном фотоаппарате. По этой причине такие файлы огромны — каждый из них легко может занимать 25 МБ. Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
В статье будет использоваться одна и та же фотография для сравнения. В браузере нельзя отобразить её в формате RAW, но просмотр высококачественных фотографий в формате JPEG или PNG должен дать представление о том, как выглядит оригинал. Также для сравнения необработанный файл этой фотографии имеет размер 12,4 МБ.
Наиболее распространённый формат изображений JPEG (или JPG) является стандартом организации Joint Photographic Experts Group и часто используется для публикации фотографий и изображений текста в интернете. Формат поддерживает 24 бита на пиксель, по 8 для зелёного, синего и красного, что делает этот формат «truecolor», который может отображать более 16 000 000 цветов.
13–15 декабря, Онлайн, Беcплатно
JPEG способен создавать изображения высокого качества, но это всё равно формат сжатия с потерями. Вот почему вы часто будете видеть варианты «низкое», «среднее» и «высокое» качество при экспорте изображения в формате JPEG. Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
JPEG высокого качества (качество установлено на 100), размер: 471 КБ
JPEG среднего качества (установлено качество 50), размер: 68 КБ
JPEG низкого качества (качество установлено до 20), размер: 32 КБ
Высококачественный JPEG обычно является хорошим компромиссом между размером и качеством. Однако, как только вы создаёте JPEG среднего и низкого качества, изображение значительно ухудшается. Кроме того, JPEG лучше всего подходит для фотографий или рисунков, у которых меньше резких переходов, чем у текста.
Graphics Interchange Format (GIF) допускает 8 бит на пиксель, по три на красный и зелёный и два на синий. Поэтому GIF-файлам доступны 256 цветов, хотя можно получить и больше, используя несколько цветовых блоков с различными 256-цветными палитрами. При сжатии без потерь GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократном повторном сжатии.
Вот тестовая фотография в кодировке GIF:
Как вы можете видеть, размер относительно невелик, но отсутствие глубины цвета ухудшает качество изображения (это особенно заметно при переходах между светлым и тёмным, например, внутри края синего горшка с жёлтым цветком на правой стороне фото).
Другая важная вещь, которую нужно знать о GIF-файлах, заключается в том, что они могут быть анимированными, чему можно найти множество интересных применений. Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства.
Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
Тип файла Portable Network Graphics, предназначенный для замены GIF, — это ещё один формат сжатия без потерь. Он содержит значительно больше информации, чем его предшественник: 24 или 32 бита на пиксель. 24-разрядная версия содержит информацию RGB, а 32-разрядная использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что обеспечивает разные уровни прозрачности изображения (клетчатый фон, как на рисунке ниже, обычно указывает на прозрачность).
Поскольку PNG-файл содержит гораздо больше информации, он будет немного больше, чем JPEG или GIF.
Эта фотография PNG выглядит не лучше, чем высококачественный JPEG, хотя важно помнить, что сжатие без потерь будет поддерживать качество фотографии при многократном повторном сжатии. Кроме того, если важна прозрачность, PNG — верное решение.
The Tagged Image File Format изначально разрабатывался для сканеров и становился всё более сложным по мере того, как сканеры переходили от чёрно-белого к полутоновому и до полноцветного изображения. Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством.
Поскольку TIFF технически является обёрткой или контейнером файла, он может сохранять изображения с различными битами на пиксель, предоставляя вам возможность иметь очень большое количество цветов, как это было бы с JPEG или PNG.
Примечание Поскольку поддержка TIFF не универсальна в браузерах, показаны высококачественные JPEG-скриншоты TIFF-файлов.
Несжатый размер TIFF: 2,2 МБ
Размер сжатого файла TIFF: 1,6 МБ
Эти файлы изображений без потерь немного объёмнее, чем форматы JPEG или GIF, но они содержат гораздо больше информации. Хотя в интеренете вы не видите TIFF так же часто, как другие форматы, он очень широко используется и может быть открыт практически любой программой для редактирования изображений.
Это старый формат, который уже не так часто используется. Из-за проблем с отображением этого формата в браузерах используется скриншот BMP в высококачественном JPEG ниже, чтобы вы могли увидеть, как он выглядит.
BMP (bitmap) — это, прежде всего, формат для Windows, и стандарт поддерживается Microsoft. Как и TIFF, он может хранить произвольное количество бит на пиксель, вплоть до 64, а значит, он содержит много информации об изображении. Этот формат может содержать данные о прозрачности, но некоторые приложения Microsoft не позволяют их читать.
Короче говоря, если у вас есть BMP, конвертируйте его во что-то другое. Всё будет работать лучше.
Какой формат изображений лучше использовать?
Короткий ответ: для большинства целей PNG — очень достойный вариант. Особенно если изображения большого размера. Например, для печати фотографий размером 8×10 и более. Различие между типами файлов наиболее очевидны на напечатанных фотографиях. А сжатие без потерь означает, что качество будет поддерживаться в течение нескольких циклов сжатия.
JPEG высокого или даже среднего качества, скорее всего, подойдёт, если вам нужна более высокая степень сжатия, например для отправки фотографий по электронной почте.
TIFF в основном полезен, если вы знаете, как настроить определённые параметры. Следует избегать как GIF, так и BMP (если, конечно, вы не создаёте анимированные GIF). Рекомендуется хранить RAW-файлы, чтобы вы всегда могли редактировать свои фотографии прямо из исходника.
Форматы графических изображений: подробнее о файлах JPG, PNG, SVG, PDF и EPS
В данной статье рассмотрим графические форматы изображений, используемые в компьютерных программах. Названия форматов, зашифрованные в аббревиатуры, не совсем понятны поначалу. Но далее все станет более прозрачно.
Теперь необходимо понять и разобраться, в чем разница между растровой и векторной графиками.
Эти вопросы мы рассматривали ранее. Итак, начнем по порядку.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Растровые форматы изображений
Самые известные и часто встречаемые растровые форматы – это JPG (или же JPEG), PDF, PNG.
Чаще всего встречаемый и известный формат — JPG.
После сжатия отличия минимальные, небольшая потеря качества, но и величина самого файла будет существенно меньше. Это очень удобно для применения в электронных публикациях.
Его особенность в том, что при сжатии можно делать выбор либо в пользу качества, либо размера. Пользователь сам решает, что ему больше подходит: это главное отличие от формата PNG. То есть вы выбираете, какое должно быть качество, вследствие чего определяется величина полученного файла. Чем сильнее сжатие, тем меньше конечный размер файла. Это помогает экономно расходовать место на жестком диске.
Часто формат JPG используют для хранения снимков (содержащих цветопередачу, яркость) и пересылки картинок в Интернете.
В PNG сжатие происходит без потери качества. Этот растровый формат распространен при хранении графических материалов, логотипов, орнаментов, текстовой графики.
Главное достоинство формата PNG – выбор палитры хранения переходных этапов. Этот метод сжатия хорош тем, что он происходит без потери качества изображения.
Векторные форматы файлов
Формат PDF знает каждый, кто хоть раз сталкивался с печатью документации и прочей бумажной продукции. Образцы экспортируются в формат PDF для дальнейшей печати. В них можно найти элементы как векторной, так и растровой графики, будь это видеоматериалы или документы.
Уникальность формата PDF в том, что с ним могут работать специальные приложения типа Acrobat, а также Microsoft. Это весьма доступный формат по причине его универсальности. Многие программы работают с ним.
Если расшифровать формат SVG, он будет означать «масштабируемая векторная графика». Предназначен для разработки и описания двухмерных векторных изображений. Так как формат SVG относится к векторным изображениям, у него возможно увеличить какую угодно часть, не потеряв в качестве изображения.
Преимущество его в том, что текст в этом формате является текстом, и потому он индексируется поисковыми машинами.
Это один из самых удобных способ сохранения графической информации. Совмещает в себе векторную и растровую графики. Применяется в редакциях, создает шрифты. Используется для вывода изображения на печать, устройство которого поддерживает язык PostScript. Работать и редактироваться файлы можно только в специальных программах компании Adobe. В других же программах они открываются в режиме просмотра.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Как уменьшить размер PDF файла: 5 простых способа
Вопрос об уменьшении размера файла в формате pdf часто ставится активным пользователем компьютера. Обуславливается большой вес отсканированными изображениями. Из-за этого документ занимает сотни мегабайт на диске. Рассмотрим проблему подробнее.
С помощью Adobe Reader
Уменьшить размер документа можно с помощью бесплатной версии программы Adobe Acrobat Reader. Функция сжатия доступна только при оформлении платной подписки. Устанавливается утилита без проблем, поэтому сразу перейдём к работе.
Оставляем значения по умолчанию в вызванном окне. Выбираем место сохранения сжатого pdf. Файл из примера теперь весит 33,3 Мб. Сжатие производилось около двух минут. Качество изображений ухудшилось. На сайте или компьютере это может быть незаметно. Однако после печати иллюстрации будут нечёткими или вовсе размытыми. Минус способа — нет гибкой настройки для продвинутого пользователя.
Если необходима установка дополнительных параметров, то поможет оптимизатор. Открываем необходимый нам документ. Нажимаем на кнопку, указанную на иллюстрации ниже.
Настроек немного, но выглядят они сложными для освоения. Дадим определения основным. Находятся они в левом меню “Изображения”. Даунсамплинг определяет разрешение изображений. Справа от параметра можно задать ppi (количество пикселей на дюйм). Крайне не рекомендуется использовать при печати. Советуется при размещении иллюстраций на сайте. Ниже можно задать тип сжатия. ZIP используется для простых изображений с преобладанием одного цвета. JPEG — для любых изображений. Его усовершенствованная версия — JPEG2000.
После настройки выбираем место для сохранения файла. Сравним качество оптимизированного документа и оригинала. Слева — исходный файл, справа — сжатый.
Изменения качества незаметны даже при увеличении картинки в три раза.
С помощью стороннего ПО
На роль бесплатного аналога подойдёт PDF Compressor.
Интуитивно понятный интерфейс и небольшой вес программы понравятся любому пользователю. В верхней левой части окна необходимо нажать кнопку “Add Files” для открытия документа. Также можно перетащить файл непосредственно в рабочую область программы.
Для оптимизации следует нажать “Start Compression”. Кнопка находится вверху по центру. Предварительно нужно установить параметры компрессии, нажав кнопку “Compression Settings”.
После открытия меню настроек, вас уведомят о покупке лицензии. Она нужна для тонкой настройки компрессии. Нажимаем “Continue”, во вкладках “Compression” и “Optimization” ставим галочки. Закрываем окно и нажимаем “Start Compression”.
В процессе сжатия вес учебника из примера уменьшился с 69,9 Мб до 56,9 Мб. Сравним качество. Слева — документ до оптимизации, справа — после.
Результат хуже, чем у Adobe Acrobat Reader. Теперь в сжатом файле заметны искажения. Плюсом программы является то, что сжать файл можно абсолютно бесплатно. Как следствие — худшее качество и больший размер. Также на первую страницу добавляется логотип утилиты.
С помощью WinRAR
WinRAR — бесплатная программа с возможностью покупки лицензии. Создана для помещения файлов в архив и их последующего сжатия. Качество при этом не меняется. В любой момент из архива можно извлечь оригинал.
В рабочей области утилиты показана файловая система вашего компьютера. Выбираем папку для создания архива. Нажимаем на “Добавить”. Кнопка находится в левом верхнем углу. Перед нами меню настроек архива.
Нас интересует выпадающий список “Метод сжатия” во вкладке “Общие”.
Их названия говорят сами за себя. Скоростной менее затратный по времени, также имеющий низкую степень сжатия. Максимальный имеет противоположные характеристики.
Добавляются документы из вкладки “Файлы”.
Компрессия файла из примера производилась несколько секунд. Вес файла изменился с 69,9 Мб до 68,3 Мб. Вывод: WinRAR плохо работает с файлами формата pdf. Плюс программы — оригинал сохраняется в неизменном виде.
С помощью онлайн-сервиса ILovePdf
Удобным решением являются веб-сервисы по работе с pdf-файлами. ILovePdf может не только редактировать содержимое файла, но и уменьшать его размер.
Начинаем работу с нажатия большой красной кнопки “Выбрать PDF файлы”. Откроется проводник, где мы укажем путь к pdf-документу.
После выбора снизу появятся настройки компрессии. В комментариях они не нуждаются. Оставим рекомендуемые параметры. В самом низу находится кнопка “Сжать PDF”. Нажмём на неё.
После процесса компрессии попадаем на новую страницу и вновь нажимаем на большую красную кнопку.
На скриншоте выше нам также сообщили об изменениях веса документа. Вместо 69,9 Мб теперь учебник весит 55,9 Мб. Результат аналогичен результату приложения PDF Compressor. Отличие в том, что ничего скачивать и устанавливать не нужно. Сравним качество. Слева оптимизированный документ, справа — оригинал.
Заметна незначительная потеря качества, на восприятие информации не влияет.
С помощью онлайн-сервиса SmallPdf
Данный сервис позволяет загружать файлы из Google Drive или DropBox. С компьютера документы отправляются через проводник или перетаскиванием файла в окно браузера.
Кликаем по большой красной кнопке. Для уменьшения размера файла в формате pdf ничего нажимать не нужно. Оно происходит сразу после загрузки. Затем скачиваем документ, нажимая на кнопку “Скачать файл”.
Из сервиса документ можно отправить в Google Drive или DropBox (соседние кнопки). На иллюстрации указан объём сжатого документа. Размер файла изменился с 69.9 Мб до 59,2 Мб. Несколько больше, чем у предыдущего сервиса. Проверим качество. Слева — сжатый pdf, справа — оригинал.
SmallPdf смог сжать файл практически без потери качества. Минусом сервиса является отсутствие настроек компрессии.