что в джава скрипт означает
Основы JavaScript
JavaScript – это язык программирования, который добавляет интерактивность на ваш веб-сайт (например: игры, отклик при нажатии кнопок или при вводе данных в формы, динамические стили, анимация). Эта статья поможет вам начать работать с этим захватывающим языком и даст вам представление о том, на что он способен.
Что такое JavaScript на самом деле?
JavaScript («JS» для краткости) — это полноценный динамический язык программирования, который применяется к HTML документу, и может обеспечить динамическую интерактивность на веб-сайтах. Его разработал Brendan Eich, сооснователь проекта Mozilla, Mozilla Foundation и Mozilla Corporation.
JavaScript невероятно универсален и дружелюбен к новичкам. Обладая большим опытом, вы сможете создавать игры, анимированную 2D и 3D графику, полномасштабные приложения с базами данных и многое другое!
JavaScript сам по себе довольно компактный, но очень гибкий. Разработчиками написано большое количество инструментов поверх основного языка JavaScript, которые разблокируют огромное количество дополнительных функций с очень небольшим усилием. К ним относятся:
Поскольку эта статья должна быть только лёгким введением в JavaScript, мы не собираемся путать вас на этом этапе, подробно рассказывая о том, какая разница между основным языком JavaScript и различными инструментами, перечисленными выше. Вы можете подробно изучить все это позже, в нашей учебной области JavaScript и в остальной части MDN.
Ниже мы познакомим вас с некоторыми аспектами основного языка, и вы также будете играть с несколькими функциями API браузера. Веселитесь!
Пример «hello world»
Предыдущий раздел звучит очень многообещающе, и это на самом деле так — JavaScript является одной из самых перспективных веб-технологий, и когда вы освоитесь и начнёте использовать его, ваши веб-сайты перейдут в новое измерение мощи и креативности.
Тем не менее, с JavaScript немного более сложно освоиться, чем с HTML и CSS. Вам придётся начать с малого, продолжая изучение небольшими шагами. Для начала мы покажем вам, как добавить некоторые основы JavaScript на вашу страницу, чтобы создать «hello world!» пример (стандарт в начальных примерах программирования).
Важно: Если вы не следили за остальным нашим курсом, скачайте этот пример кода и используйте его в качестве стартовой точки.
Основы JavaScript для начинающих разработчиков
Материал, перевод которого мы сегодня публикуем, посвящён основам JavaScript и предназначен для начинающих программистов. Его можно рассматривать и как небольшой справочник по базовым конструкциям JS. Здесь мы, в частности, поговорим о системе типов данных, о переменных, о массивах, о функциях, о прототипах объектов, и о некоторых других особенностях языка.
Примитивные типы данных
▍Числа
Арифметические операции JS работают вполне привычным образом, но надо обратить внимание на то, что оператор + может выполнять и сложение чисел, и конкатенацию строк.
▍Строки
Строки, как и другие примитивные значения, иммутабельны. Например, метод concat() не модифицирует существующую строку, а создаёт новую.
▍Логические значения
Объекты
Объекты — это динамические структуры, состоящие из пар ключ-значение. Значения могут иметь примитивные типы данных, могут быть объектами или функциями.
Объекты проще всего создавать, используя синтаксис объектных литералов:
Свойства объекта можно, в любое время, читать, добавлять, редактировать и удалять. Вот как это делается:
Объекты в языке реализованы в виде хэш-таблиц. Простую хэш-таблицу можно создать, используя команду Object.create(null) :
Для перебора всех свойств объекта можно воспользоваться командой Object.keys() :
▍Сравнение значений примитивных типов и объектов
При практической работе с примитивными значениями можно, как уже было сказано, воспринимать их как объекты, у которых есть свойства и методы, хотя объектами они не являются. Примитивные значения иммутабельны, внутренняя структура объектов может меняться.
Переменные
Если переменная объявлена за пределами какой-либо функции, её область видимости является глобальной.
Массивы
Методы массивов позволяют легко реализовывать такие структуры данных, как стеки и очереди:
Функции
Функции в JavaScript являются объектами. Функции можно назначать переменным, хранить в объектах или массивах, передавать в виде аргументов другим функциям и возвращать из других функций.
Существует три способа объявления функций:
▍Классическое объявление функции
При таком подходе к объявлению функций действуют следующие правила:
▍Функциональные выражения
При использовании функциональных выражений нужно учитывать следующее:
▍Стрелочные функции
▍Способы вызова функций
Функции можно вызывать различными способами.
Выражения и операторы
Эта глава описывает все операторы, выражения и ключевые слова языка JavaScript.
Выражения и операторы по категориям
Алфавитный список смотрите в боковой панели слева.
Первичные выражения
Базовые ключевые слова и общие выражения в JavaScript.
this Ключевое слово this ссылается на контекст выполняемой функции. function Ключевое слово function определяет выражение функции. class Ключевое слово class определяет выражение класса. function* Ключевое слово function* (со звёздочкой) определяет функцию-генератор. yield Пауза или продолжение выполнения функции-генератора. yield* Делегирует выполнение другому генератору итерируемому объекту. async function* async function определяет выражение асинхронной функции. await Пауза и продолжение выполнения асинхронной функции и ожидание Promise (результата выполнения) с результатом разрешено/отклонено. [] Синтаксис создания инициализатора/литерала массива. <> Синтаксис создания инициализатора/литерала объекта /ab+c/i Синтаксис создания литерала регулярного выражения. ( ) Оператор группировки.
Левосторонние выражения
Значения слева являются назначением присваивания.
Инкремент и декремент
Операторы постфиксного/префиксного инкремента и декремента.
Унарные операторы
Унарные операции — это операции с одним операндом.
Арифметические операторы
Арифметические операторы своими операндами принимают числовые значения (литералы или переменные) и возвращают одно числовое значение.
Реляционные операторы
in Оператор in определяет, содержит ли объект указанное свойство. instanceof Оператор instanceof определяет, является ли объект экземпляром потомком Prototype (или экземпляром) другого объекта. (en-US) Оператор меньше. > (en-US) Оператор больше. (en-US) Оператор меньше или равно. >= (en-US) Оператор больше или равно.
Заметьте: => это не оператор. Это нотация для Стрелочных функций.
Операторы равенства
Результат вычисления оператора равенства всегда имеет тип Boolean и значение, зависящее от того, был ли результат проверки истинным или ложным.
Операторы побитового сдвига
Операции для сдвига всех битов операнда.
(en-US) Оператор побитового сдвига влево. >> (en-US) Оператор знакового побитового сдвига вправо. >>> (en-US) Оператор беззнакового побитового сдвига вправо.
Бинарные побитовые операторы
Побитовые операторы трактуют свои операнды как набор из 32 битов (нулей и единиц) и возвращают стандартные числовые значения JavaScript.
& (en-US) Оператор побитового И. | (en-US) Оператор побитового ИЛИ. ^ (en-US) Оператор побитового ИСКЛЮЧАЮЩЕГО ИЛИ.
Бинарные логические операторы
Логические операторы обычно используются вместе с булевыми (логическими) значениями и в сочетании с ними они возвращают булево значение.
&& (en-US) Оператор логического И. || (en-US) Оператор логического ИЛИ.
Условный (тернарный) оператор
Операторы присваивания
Операторы присваивания присваивают значение своему левому операнду, зависящее от значения их правого операнда.
JS-гайд: основные концепции JavaScript с примерами кода
Гайд по принципу Парето: 20% языка, которые нужны вам в 80% случаев. Только основные концепции JavaScript с примерами кода.
С момента появления JavaScript 20 лет назад он прошел долгий путь от скромного инструмента для простеньких анимаций до первой десятки рейтинга Tiobe.
Это язык с высоким уровнем абстракции, который позволяет сосредоточиться на коде, а не на низкоуровневой реализации программы. Он имеет слабую динамическую типизацию и поддерживает различные парадигмы программирования.
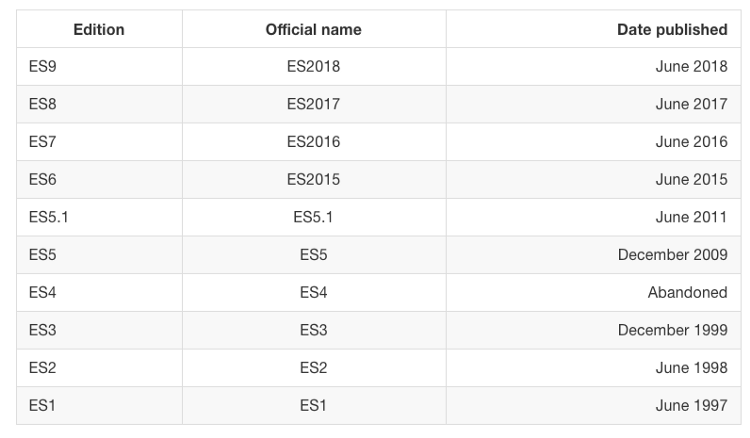
Версии и стандарты
Язык JavaScript реализует стандарт ECMAScript, поэтому название его версий начинается с букв ES: ES6, ES2016, ES2018 и так далее. Версии имеют порядковый номер, а также нумеруются по году релиза. На данный момент последняя утвержденная версия – ES2017, он же ES8.
За развитие языка отвечает комитет TC39. Каждая новая фича должна пройти несколько этапов от предложения до стандарта.
Стайлгайды
Чтобы JavaScript-код был чистым и аккуратным, следует выработать систему соглашений и строго их придерживаться. Удобно использовать готовые стайлгайды, например, от Google или AirBnb.
Переменные
Нельзя использовать в качестве имен зарезервированные слова языка:
Выражения
Выражения – это структурные единицы кода, которые можно вычислить и преобразовать в значение.
Примитивные типы данных
Числа
Все числа в JavaScript (даже целые) имеют тип float (число с плавающей точкой). Мы подготовили отдельную подробную статью об особенностях чисел и математических методах в JavaScript.
Строки
Строки – это последовательность символов в одинарных или двойных кавычках. Принципиальной разницы между ними нет.
Для конкатенации строк используется оператор + :
Строку можно заполнить символами до определенной длины (с начала или с конца):
В ES6 появился новый синтаксис для создания строк, допускающий интерполяцию выражений и многострочность:
Логические значения
Логические значения true и false используются в сравнениях, условиях и циклах. Все остальные типы данных могут быть приведены к логическому значению.
undefined
undefined означает, что переменная неинициализирована и не имеет значения.
Функции
Функция – это самостоятельный блок JavaScript-кода, который можно повторно использовать в программе. Особенность функций в том, что их можно вызывать, передавать им аргументы и получать некоторое новое значение.
В концепции JavaScript функции являются объектами, а значит могут иметь собственные свойства и методы.
Функция может являться аргументом или возвращаемым значением другой функции, а также быть помещенной в переменную.
Параметры
С версии ES6 функции поддерживают параметры по умолчанию:
А в списке параметров можно оставлять замыкающую запятую:
Возвращаемое значение
Замыкания
Эффект замыканий основан на том, что в концепции JavaScript области видимости ограничены функциями. Это сложная тема, которую, тем не менее, необходимо понять для успешной работы. Мы посвятили ей большой отдельный материал (часть 1, часть 2).
Стрелочные функции
В ES6 появился новый вид функций, который полностью изменил вид JS-кода. На первый взгляд они очень просты:
Immediately Invoked Function Expressions – функции, которые выполняются сразу же после объявления.
Генераторы
Особые функции, работу которых можно приостановить с помощью ключевых слов yield и возобновить позже. Это позволяет использовать совершенно новые концепции JavaScript-программирования.
Поймите концепции JavaScript на примере объяснений или задач.
Массивы
Массивы позволяют организовать несколько различных элементов в коллекцию и предоставляют множество удобных методов для работы с ними.
Объекты
В ES2015 объектные литералы получили новые возможности:
Получение ключей и значений объекта
Циклы
for-each
do-while
while
for-in
for-of
Сочетает лаконичность метода массивов forEach с возможностью прерывания цикла.
Деструктуризация
Спред-оператор
Дает возможность развернуть массив, объект или строку на элементы:
Деструктурирующее присваивание
Дает возможность извлечь из объекта нужные значения и поместить их в именованные переменные:
В ООП-концепции JavaScript главное место занимают прототипы.
Прототипное наследование
Классы
Прототипное наследование весьма своеобразно, поэтому стандарт ES2015 ввел синтаксический сахар для классов, так что теперь JavaScript очень похож на другие объектно-ориентированные языки.
Для свойств класса можно создавать геттеры и сеттеры:
Исключения
Если при выполнении кода возникает неожиданная проблема, JavaScript выбрасывает исключение. Можно создавать исключения самостоятельно с помощью ключевого слова throw :
События
В браузерном JavaScript действует событийная модель программирования. Нужное событие отслеживается и обрабатывается с помощью специальной функции.
Каждое событие представлено объектом со множеством свойств и распространяется на веб-странице в три стадии:
Установить обработчик можно тремя способами:
Основные браузерные события вы можете найти здесь.
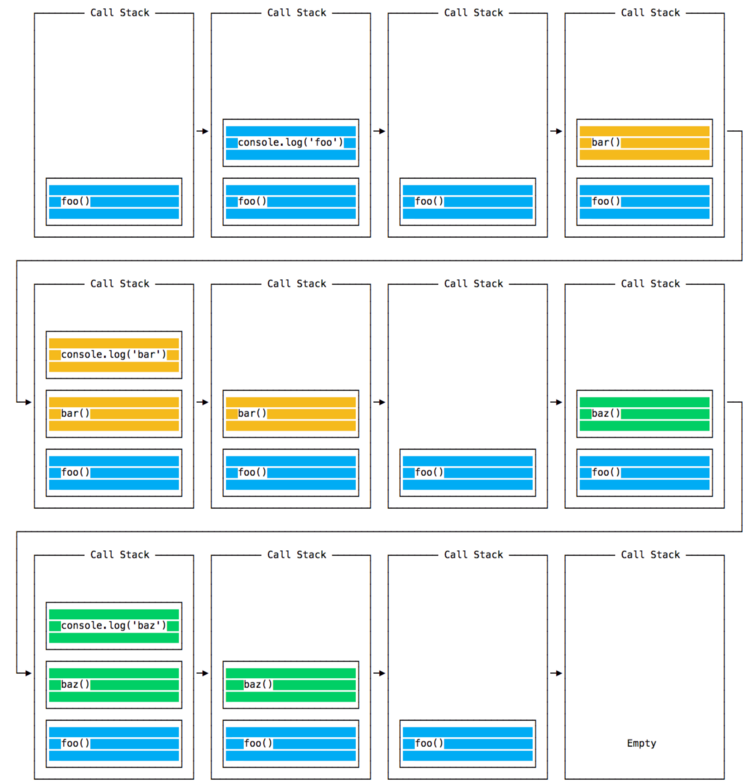
Цикл событий
JavaScript-код работает в однопоточном режиме, то есть в один момент происходит только одно действие, а порядок этих действий определяется циклом событий. Его особенности устанавливаются средой выполнения, но в целом суть одинакова: на каждой итерации сначала выполняется синхронный код, а затем обработчики произошедших событий.
Асинхронность
Для более глубокого понимания темы мы подготовили материал по основным концепциям асинхронного программирования.
Коллбэки
Исторически асинхронность в JavaScript обеспечивалась с помощью обратных вызовов:
Однако при большом уровне вложенности код превращался в настоящий кошмар – ад коллбэков.
Промисы
Промисы были созданы, чтобы избавиться от этой вложенности. Вот, что они могут:
Основы работы с промисами:
Асинхронные функции
Сочетание промисов и генераторов – асинхронная абстракция более высокого уровня и с более простым синтаксисом.
Асинхронные функции легко объединять в цепочки:
Таймеры
Таймеры – один из способов асинхронного выполнения кода.
Модули
До ES2015 было по крайней мере три конкурирующих стандарта модулей: AMD, RequireJS и CommonJS, но теперь появился единый формат.
Файл модуля загружается на страницу как обычный скрипт со специальным атрибутом. Для браузеров, которые не поддерживают модули, используйте фоллбэк.
Импорт модуля осуществляется с помощью директивы import :
А экспорт с помощью слова export :
Платформа Node.js продолжает использовать модули CommonJS.
Разделенная память и атомарные операции
Для создания многопоточных программ в браузере используются веб-воркеры и специальный протокол обмена сообщениями через события. В ES2017 можно создать массив общей памяти между веб-воркерами и их создателем, используя SharedArrayBuffer.
Мы заранее не знаем, сколько времени займет запись в разделенную память, поэтому следует использовать атомарные операции.
Подробности вы можете найти в спецификации предложения.
ES2018
Стандарт ES2018 вводит несколько новых языковых фич.
Асинхронная итерация
Новый цикл for-await-of позволяет асинхронно перебирать свойства итерируемого объекта:
Эта конструкция может быть использована только внутри асинхронных функций.
Promise.prototype.finally
Позволяет запускать определенный код независимо от успешного или неудачного завершения цепочки промисов.
Улучшение регулярных выражений
Опережающие (lookahead) и ретроспективные (lookbehind) проверки
Паттерны для символов Юникода (и его отрицание)
Любой символ юникода имеет набор свойств, которые вы можете поместить в круглых скобках для проверки.
Подробнее обо всех свойствах вы можете прочитать в самом предложении.
Именованные группы захвата
Флаг s
3.1. Основы JavaScript
JavaScript создавался как скриптовый язык для браузеров Netscape. Компания Microsoft также признала его потенциал и включила под именем JScript в Internet Explorer 3, обеспечив частичную поддержку стандартов языка, что привело в итоге к неразберихе со стандартами и версиями JavaScript. Поэтому Netscape, Microsoft и другие заинтересованные компании обратились в организацию ECMA (Европейская ассоциация производителей компьютеров), где была одобрена первая спецификация языка ECMA-262. В связи с тем, что название «JavaScript» являлось зарегистрированным товарным знаком, для нового стандарта было решено использовать ECMAScript (или сокращенно ES). ECMAScript изначально был разработан для использования в качестве языка сценариев, но позже стал широко использоваться в качестве языка программирования общего назначения.
В основу создания JavaScript была положена идея динамического управления объектами HTML-документов без перезагрузки текущей страницы (так называемые бессерверные сценарии). Со временем возможности языка расширились:
Что такое JavaScript?
1) JavaScript — язык сценариев, или скриптов. Скрипт представляет собой программный код — набор инструкций, который не требует предварительной обработки (например, компиляции) перед запуском. Код JavaScript интерпретируется движком браузера во время загрузки веб-страницы. Интерпретатор браузера выполняет построчный анализ, обработку и выполнение исходной программы или запроса.
2) JavaScript — объектно-ориентированный язык с прототипным наследованием. Он поддерживает несколько встроенных объектов, а также позволяет создавать или удалять свои собственные (пользовательские) объекты. Объекты могут наследовать свойства непосредственно друг от друга, образуя цепочку объект-прототип.
JavaScript на веб-страницах
1. Подключение сценариев к html-документу
1.1. В виде гиперссылки
Для этого нужно разместить код в отдельном файле и включить ссылку на файл в заголовок
Этот способ обычно применяется для сценариев большого размера или сценариев, многократно используемых на разных веб-страницах.
1.2. В виде обработчика события
Каждый html-элемент имеет JavaScript-события, которые срабатывают в определенный момент. Нужно добавить необходимое событие в html-элемент как атрибут, а в качестве значения этого атрибута указать требуемую функцию. Функция, вызываемая в ответ на срабатывание события, является обработчиком события. В результате срабатывания события исполнится связанный с ним код. Этот способ применяется в основном для коротких сценариев, например, можно установить смену цвета фона при нажатии на кнопку: