Что такое backend приложения
Выбираем профессию frontend- и backend-разработчика: принципы и отличия
Статья о том, что такое frontend- и backend-разработка, чем отличаются и как взаимодействуют между собой. Разбираемся и выбираем себе направление.
Традиционно эти две сферы разработки разделяют на сцену и закулисье. Во frontend вы работаете на глаза пользователя, в backend же — на его опыт и ощущения. В Skillbox мы учим и frontend, и backend. Остается только выбрать направление своей будущей профессии. А теперь подробнее.
Что такое
frontend-разработка?
Frontend — это разработка пользовательского интерфейса и функций, которые работают на клиентской стороне веб-сайта или приложения. Это всё, что видит пользователь, открывая веб-страницу, и с чем он взаимодействует.
Пишет про дизайн и маркетинг в Skillbox. С 2011 по 2017 год писала про бизнес в деловые СМИ, соучредитель агентства копирайтинга «Абзац».
Frontend-разработчик сотрудничает с дизайнерами, программистами
и UX-аналитиками, чтобы создавать удобный и востребованный продукт.
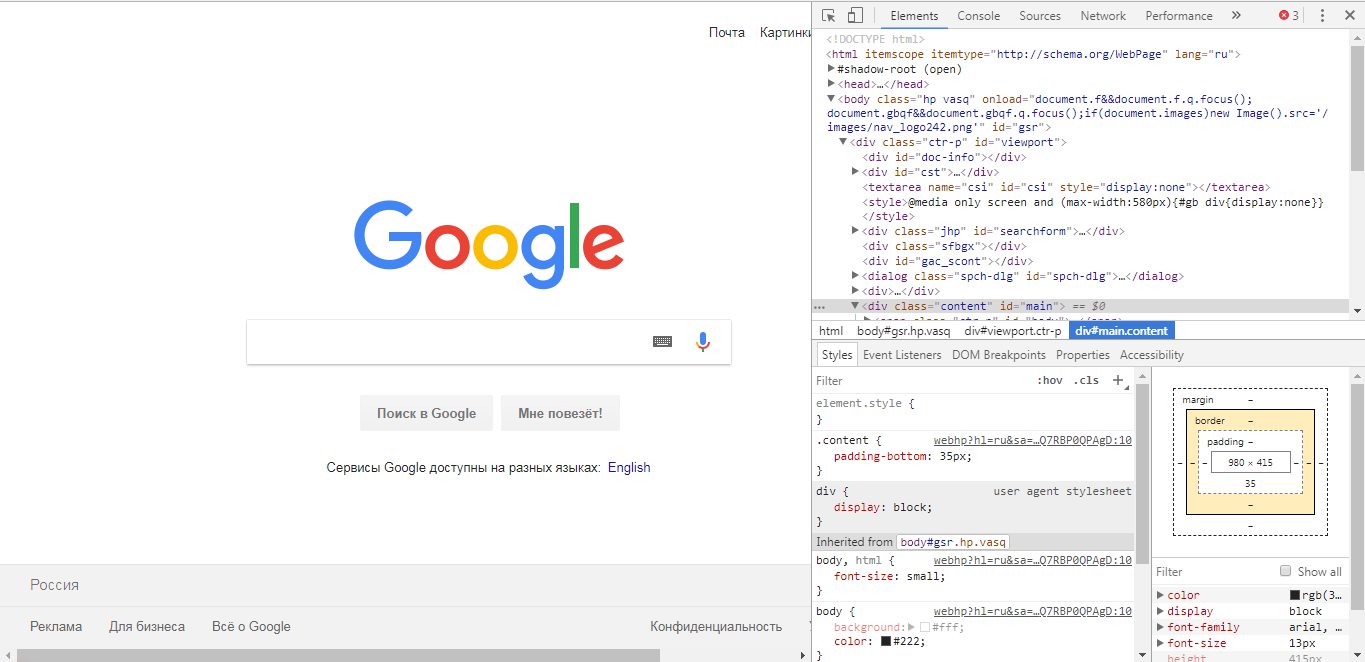
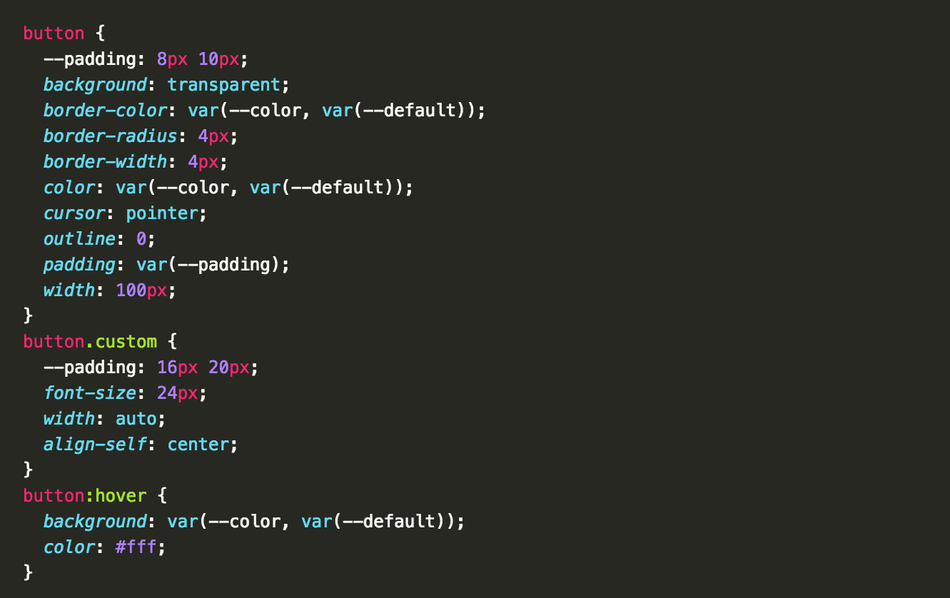
Чтобы наглядно понять frontend-разработку, откройте страницу любого сайта — перед собой вы увидите интерфейс. Щёлкнув правой кнопкой мыши, откроете код страницы в браузере.
Это и есть пример работы frontend-разработчика, он скачивается в браузер пользователя, и его можно увидеть своими глазами. Код страницы описывает цвета, вёрстку, шрифты, расположение графических элементов и так далее.
Компоненты frontend-разработки
Что такое
backend-разработка?
Backend-разработка — это набор аппаратно-программных средств, при помощи которых реализована логика работы сайта. Попросту говоря, это то, что скрыто от глаз пользователя и происходит вне его браузера и компьютера.
Например, когда вы вводите запрос на странице поисковика и жмёте клавишу Enter, frontend заканчивается и начинается backend. Ваш запрос отправляется на сервер Google или «Яндекса», где расположены алгоритмы поиска. Именно там случается всё «волшебство». Как только на мониторе появилась информация, которую вы искали, — вновь происходит возвращение в зону frontend.
По большому счёту, сервер — это тот же компьютер, только более мощный. Он хранит данные и отвечает на запросы пользователей.
Backend — это процесс объединения сервера с пользователем.
Компоненты backend-разработки
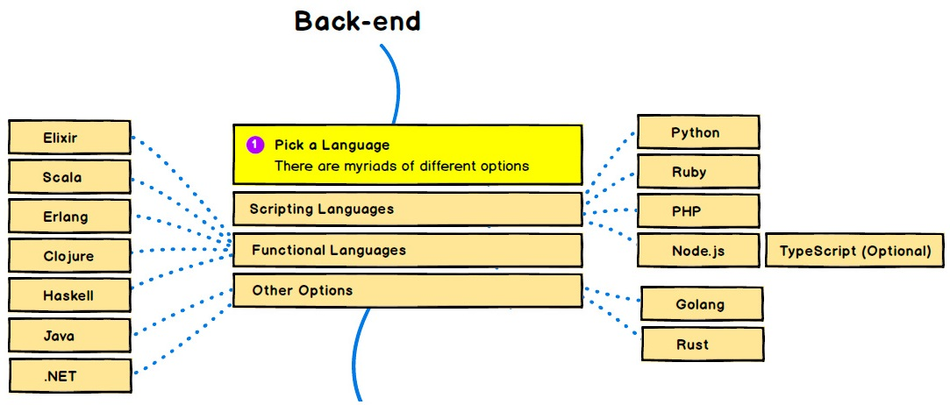
Backend-разработчик применяет те инструменты, что доступны на его сервере. Он вправе выбрать любой из универсальных языков программирования, например, Ruby, PHP, Python, Java. Всё зависит от конкретного проекта и задачи заказчика.
Также для backend-разработки используются системы управления базами данных:
В зависимости от продукта обязанности backend-разработчика сильно меняются. Такой специалист может создавать и интегрировать базы данных, обеспечивать безопасность или настраивать технологии резервного копирования и восстановления.
Как взаимодействуют frontend и backend?
Взаимодействие frontend и backend происходит по кругу:
Этими работами занимаются разные специалисты, но каждому из них желательно понимать принципы, по которым работают коллеги. Даже дизайнеру интерфейсов важно хотя бы в общих чертах знать, что представляет собой backend проекта, которым он занимается. Это поможет адекватно оценить, какие технические возможности есть у сайта или приложения.
Существует несколько вариантов взаимодействия frontend и backend:
Обязанности frontend- и backend-разработчиков, как правило, разделены, но бывают моменты, когда программист решает проблемы как на стороне сервера, так и в клиентской части. Оба вида разработки подразумевают и технические, и творческие компоненты. Нередко на рынке встречаются специалисты, которые уверенно чувствуют себя как во frontend, так и в backend и могут совмещать их.
Заключение
Начать свой путь в обеих отраслях можно с 12-месячного курса Skillbox «Профессия веб-разработчик». Он подходит для новичков и программистов с небольшим опытом. За год вы на практике изучите основные языки программирования и создадите портфолио, которое поможет найти перспективную и хорошо оплачиваемую работу.
Что такое бэкенд и фронтенд, а также в чем между ними разница
Что же такое фронтенд (frontend) и бэкенд (backend)-разработка? Скорее всего, вы уже могли слышать данные термины от знакомых программистов, но до сих не знаете, что они означают. Предлагаем вам совместно разобраться что должен знать frontend-разработчик, какими компетенциями должен обладать backend и чем они отличаются друг от друга.
Frontend-разработчик — кто это
Хотелось бы начать с того, что frontend и backend-разработчики необходимы в одинаковой мере для создания интернет-магазина, корпоративного сайта и прочих web-ресурсов, когда речь идет о разработке многофункционального продукта.
Frontend — что же это означает? Простыми словами, фронтенд (frontend) — это, та самая составляющая программирования, которую считывает система браузера, а также демонстрирует (запускает) на странице для просмотра пользователя. Другими словами, это CSS, HTML и JavaScript.
CSS (Cascading Style Sheets) дает команду браузеру, каким образом отражать все элементы, к примеру: диаметр отступов между блоками, цвет и размер шрифта или опять же блоков.
HTML (HyperText Markup Language) сигнализирует системе браузера о том, каким должно быть содержимое страницы в целом, то есть, в HTML вы создаете заголовки, параграфы, списки, элементы списков или пишите текст.
JavaScript информирует систему браузера о том, каким образом реагировать на определенные команды, при этом применяя простой язык программирования. На самом деле, на сегодняшний день довольно большое количество ресурсов использует JavaScript.
Следовательно, frontend-разработчик — это программист, который отвечает за создание пользовательского интерфейса, другими словами, наружной и доступной к обозрению пользователями, составляющей ресурса в браузере. Основная цель frontend-разработчика заключается в создании предельно удобного механизма для коммуникации посетителя с ресурсом.
Теперь вы знаете, что такое фронтенд, давайте разберемся с тем, что такое бэкенд.
Backend-разработчик — кто это
Бэкенд (backend) — это, та часть работ, которая происходит за пределами досягаемости браузера, то есть на сервере.
Сервер — это специальный компьютер, обычно, с наиболее большими ресурсами в отношении производительности, для реализации соответствующих задач. Он выполняет функции по хранению сведений, DNS (преобразование «буквенных» адресов в сети в IP), DHCP (динамическое распределение адресов), и так далее. В общем, в соответствии с архитектурой «клиент-сервер», сервер по запросу клиента предоставляет ему свои ресурсы.
Для бэкенда программисты могут пользоваться всеми средствами, которые доступны на сервере. Например, любой многофункциональный язык программирования:
Тоже самое относится и к системам управления базами данных:
Backend-разработчик — кто же это простыми словами? Бэкенд-разработчик — это программист, занимающийся внутренней, вычислительной разработкой ресурсов, к тому же прочего программного обеспечения или баз данных. Иными словами, помимо web-решений, backend необходим для десктопных версий и разработки мобильных приложений, поскольку backend — это, работы, имеющие непосредственное отношение к программно-адаптивной составляющей сервиса.
Мы кратко разобрали что это такое frontend и backend. Теперь вы знаете, в чем между ними разница, давайте рассмотрим, как же связаны сферы фронтенд и бэкенд.
Структура взаимодействия фронтенд и бэкенд
На сегодняшний день есть ряд основополагающих ресурсов, которые формируют взаимодействие между frontend и backend.
Взаимодействие между frontend и backend
Серверное приложение
Здесь HTTP-запросы передаются сразу-же на сервер самого приложения, а сервер, в свою очередь, выдает ответ в виде HTML-страницы. В процессе получения запроса и выдачи ответа, сервер производит поиск сведений по полученному запросу в базе данных и генерирует ее в шаблон (ERB, Blade, EJS, Handlebars).
После того, как страница загружена в браузер:
AJAX и аналогичные решения
Иной вид архитектуры применяет для коммуникации AJAX (Asynchronous JavaScript and XML). То есть JavaScript, загруженный в браузер, передает HTTP-запрос (XHR, XML HTTP Request) внутри страницы и в результате получает XML-ответ. Помимо этого, для ответов можно применять формат JSON. Более подробно про систему безопасности передачи сведений вы можете прочитать в статье о том, что такое HTTPS-протокол.
Другими словами, ваш сервер обязан иметь некую финальную ступень, которая будет отвечать на получаемые запросы через JSON или с помощью XML-кода. Существует 2 основополагающих протокола, которые используют для данной задачи:
Также AJAX дает вам возможность производить загрузку сведений при этом не обновляя страницу. Чаще всего, это требуется в таких программных платформах, как Angular и Ember. В последствии разработки, подобные приложения загружаются в браузер и все дальнейшие рендеринги реализуются на стороне пользователя, то есть в браузере. В этом случае, frontend-разработчик комуницируют с backend-разработчиком через HTTP, применяя JSON или XML-код.
Также существуют библиотеки и фреймворки, такие как: React и Ember, которые дают возможность реализовывать приложения как на сервере, так и «в клиенте». В данном случае для коммуникации frontend с backend, в приложении используется AJAX, обрабатываемый на сервере HTML.
Мы рассмотрели, что такое фротенд и бэкекд разработка и в чем между ними разница. Также хочется отметить, что на сегодняшний день крайне тяжело найти высококлассных специалистов в данных областях, в связи с тем, что большинство так называемых специалистов имеют поверхностные знания и не планируют развиваться дальше, поскольку подвержены воздействию эффекта Даннинга-Крюгера. Если у вас остались вопросы по данной статье — пишите нам в комментарии, и мы обязательно ответим.
Простыми словами: бэкенд, фронтенд и их взаимодействие
Взгляд на расширяющиеся границы веб-разработки. Изначально этот пост был ответом на Quora: Как взаимодействуют друг с другом фронтенд- и бэкенд-код?
Давайте начнем с определений.
Фронтенд
Все, что браузер способен воспринять, отобразить и/или запустить. То есть HTML, CSS и JavaScript.
HTML (Hypertext Markup Language, язык разметки гипертекста) говорит браузеру, что он должен отобразить, например, заголовок, абзац, список, элемент списка и так далее.
CSS (Cascading Style Sheets, каскадные таблицы стилей) отвечают за то, как выглядят элементы: «отступ после первого абзаца равен 20 пикселям», «весь текст в body должен быть темно-серым».
JavaScript заставляет браузер некоторым образом реагировать на действия пользователя. Множество веб-сайтов практически не используют JavaScript, но если, например, вы кликаете на что-нибудь, и контент страницы меняется без ее перезагрузки, это ясно свидетельствует о том, что JavaScript-код здесь кое-где присутствует.
Бэкенд
Все, что происходит на сервере (другими словами «не в браузере» или «на компьютере, подключенном к сети, как правило, к Интернет, и отвечающем на запросы пользователей»).
Вы можете использовать для бэкенда любые инструменты, доступные на вашем сервере (который, по сути, может быть просто особым образом настроенным компьютером). Можно воспользоваться любым языком программирования общего назначения, таким как Ruby, PHP, Python, Java, JavaScript/Node, bash. Также у вас есть возможность развернуть сервер баз данных, например, MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Точки соприкосновения
Рендеринг на стороне сервера
Система прямых HTTP-запросов к server-rendered приложению заключается в том, что браузер отправляет HTTP-запрос, а сервер отвечает HTML-страницей.
Между получением запроса и ответом на него, сервер обычно обращается к базе данных и генерирует страницу с помощью шаблонизатора (ERB, Blade, EJS, Handlebars). В открытой браузером странице HTML отвечает за то, что в ней содержится, CSS за то, как это выглядит, а JS — за взаимодействие пользователя с контентом.
Коммуникация с использованием AJAX
Аббревиатура AJAX расшифровывается как Asynchronous JavaScript and XML (асинхронный JavaScript и XML). Эта технология основывается на отправке HTTP-запросов JavaScript-кодом со страницы. Исторически ответ поступал в XML, сегодня же он преобразился в более удобный JSON.
AJAX подразумевает, что ваш сервер имеет некую конечную точку, отвечающую на запросы XML или JSON-ами. Два примера отвечающих за это протоколов — REST и SOAP.
Одностраничные приложения
Технология асинхронных запросов позволяет динамически изменять содержимое страницы без ее перезагрузки. Этот принцип достиг расцвета благодаря JS-фреймворкам вроде Angular и Ember. Такие приложения отправляются с сервера укомплектованными, а дальнейший рендеринг (при необходимости) производится на стороне клиента (то есть в браузере).
Универсальные/изоморфные приложения
React и Ember в числе прочих библиотек и фрейморков позволяют одинаково успешно рендерить приложение как на клиенте, так и на сервере. Созданное подобным образом, оно использует и AJAX, и рендерящийся на сервере HTML для взаимодействия бэкенда и фронтенда.
Между фронтендом и бэкендом
Standalone фронтенд
По мере развития веб-приложений, они все меньше и меньше зависят от подключения к сети.
Прогрессивные веб-приложения запускаются один раз и работают непрерывно. Вы можете иметь базу данных в своем браузере. В некоторых случаях приложению нужно соединение с интернетом только при первом запуске и затем лишь для обновления/синхронизации данных. Такой уровень независимости требует того, чтобы большая часть логики была реализована на стороне клиента.
Легковесный бэкенд
Параллельно бэкенд становится все более и более легким. Такие технологии как хранилища документов и графовые базы данных подразумевают довольно вялую активность повторной агрегации данных на стороне сервера. Ответственность за определение, какие данные требуются (графовые БД) и как вытащить все необходимые их фрагменты (REST API) ложится на клиентскую сторону.
Сегодня создаются бэкенд-серверы, которые даже запущены не все время, а только тогда, когда в этом возникает необходимость, спасибо таким бессерверным архитектурам, как AWS Lambda.
Стирание границ
Сложность связки фронтенд-бэкенд все возрастает. Сегодня разработчик может выбирать, в зависимости от типа приложения, возложить ли основную ответственность на клиент, или же на сервер.
Каждый вариант имеет свои достоинства и недостатки. Сервер более привычен и стабилен, но требует постоянного подключения к интернету. Некоторые пользователи имеют новейшие браузеры, и для них удобнее клиентно-ориентированное приложение, которое делает всю основную работу в пользовательском интерфейсе, однако встречаются и индивидуумы, которые используют последние браузеры вместе с оптоволоконным интернет-кабелем.
Frontend и backend: различия, особенности и требования к специалистам
Frontend- и backend-разработка тесно связаны между собой и не могут существовать по отдельности. Однако это совершенно разные направления программирования как по типу выполняемых задач, так и по общему предназначению.
В этом материале речь пойдет о различиях этих направлений, их особенностях и требованиям к разработчикам.
Понятие Frontend-разработки
Под понятием Frontend подразумевается разработка видимого для пользователя интерфейса и всех функций, с которыми он может взаимодействовать. По сути, когда вы переходите на любой сайт, то видите там кнопки, текст, различную анимацию и другие составляющие – все это реализовано при помощи фронтенда. Для создания этих элементов используются три разных языка – HTML, CSS и JavaScript.
Посмотрите на структуру страницы прямо сейчас – для этого на любом сайте вызовите консоль разработчика, нажав клавишу F12. Вы увидите набор строчек кода, которые и формируют внешний вид данной страницы.
Код страницы используется для описания всего видимого: шрифтов, картинок, размеров элементов, анимаций, всплывающих окон, звуков при нажатиях и всего другого, с чем может взаимодействовать пользователь. За каждую из частей интерфейса отвечают разные языки. Как раз те, что и должен выучить frontend-разработчик.
Основной инструмент в этой сфере – язык гипертекстовой разметки HTML. Он нужен в основном для разметки документа, то есть страницы в браузере. С помощью него разработчик создает структуру, добавляет заголовки, списки и осуществляет другое форматирование контента.
Если разработчик учит HTML, он обязательно осваивает и CSS (Cascading Style Sheets). Этот язык отвечает за внешний вид страницы. С его помощью вы работаете с цветами, шрифтами и расположением различных блоков. Если простыми словами, то CSS используется для красивого оформления страницы и настройки ее внешнего вида уже после того, как основная структура была написана при помощи HTML.
JavaScript
С помощью JavaScript реализуется выполнение различных действий на странице, то есть добавляется анимация и отклик на запросы пользователя. Например, страница реагирует на перемещение курсора и клики мышкой, изменяя поведение элементов в соответствии с действиями пользователя. Благодаря JS осуществляется отправка и получение данных с сервера без необходимости перезагрузки страницы, а значит, некоторые задачи реализуются более просто, например, когда речь идет об отправке и получении сообщений.
Фронтенд – это сфера, в которой разработчик создает видимые для пользователя элементы интерфейса и все функции для взаимодействия с сайтами и приложениями. Все это тесно связывается с бэкендом, о котором пойдет речь далее.
Backend-разработка
Считается, что backend-разработка сложнее фронтенда, поскольку программист обходится без видимых элементов интерфейса, ведь он работает над логикой сайта. Пользователь не видит эту сферу, потому что все действия осуществляются вне его браузера и даже компьютера. Как только поступает запрос (например, когда вы нажали Enter при запросе в поисковике), сигнал сразу же отправляется на сервер, где и обрабатывается для дальнейшего вывода информации на экран. Это и есть логика сайта, заключающаяся в трех простых шагах:
отправка информации от пользователя,
ее обработка на сервере,
получение информации и форматирование кода в читаемый вид.
Используемые языки программирования в бэкенде
Если в случае с фронтендом нет никакой вариативности, так как разработчики всегда используют описанные языки программирования для достижения желаемого результата, то вот с backend все обстоит немного иначе. Выбор языка и инструментов зависит от сервера. Зачастую ограничений нет, и разработчик выбирает практически любой универсальный ЯП. К таким относятся:
В большинстве случаев бэкенд-разработчику понадобятся знания по управлению базами данных, которых тоже существует немало. Популярнее всего MySQL, но есть еще и PostgreSQL, SQLite, MongoDB. От выбранной системы управления базами данных меняются и обязанности разработчика, поскольку действия выполняются разными путями.
Приведенное выше описание дает ответ на вопрос «что такое backend».
Варианты взаимодействия frontend и backend
В завершение рассмотрим несколько примеров того, как взаимодействуют между собой две эти сферы разработки. О принципах работы уже шла речь выше, поэтому остается только разобраться во взаимосвязи этих сфер. Разделим принципы работы на четыре популярных варианта:
Первый тип подразумевает отправку HTTP-запроса на сервер, где она ищется, встраивается в шаблон и возвращается пользователю в читаемом виде HTML-страницы.
Есть еще инструментарий под названием AJAX. В таком случае запрос отправляется при помощи JavaScript, который подключен в веб-обозревателе. Ответ возвращается в XML или JSON, а с чтением этих форматов отлично справляется JS.
Существуют одностраничные сайты, загружающие данные без предварительного обновления страницы. Осуществляется данная операция при помощи AJAX или фреймворков Angular и Ember.
Подключаемые библиотеки Ember или React предназначены для использования приложения одновременно на сервере и в клиентской части. Две рассматриваемые сферы связываются через AJAX и HTML-код с обработкой на сервере.
Подводя итоги, хочется отметить, что требования к специалистам в backend и frontend разные, обычно каждый занимается своим делом, но есть и fullstack-разработчики, одновременно программирующие как логику сайта/приложения, так и его внешний вид. Вам понадобится ознакомиться с приведенными схемами и языками программирования, чтобы понять, что вам ближе.
Что нужно уметь бэкенд-разработчику
Веб-разработка, если упростить, состоит из двух частей — фронтенда и бэкенда. Фронтенд — видимая пользователю часть сайта, картинки, тексты и кнопки. Бэкенд — код, который работает на серверах и обрабатывает запросы пользователей после нажатия на эти кнопки.
То есть фронтендеры пишут код, который работает в браузере у пользователя, а бэкендеры — тот, что выполняется на серверах. И если про фронтенд более-менее понятно: он оживляет интерфейсы, добавляет анимации и всю другую красоту, то давайте разбираться, зачем вообще нужен серверный код.
Что такое бэкенд
Серверного кода не видно — это самое главное, что нужно понять. Если фронтендер может положить в портфолио сайт и будет виден результат его работы, то результат работы бэкендера в том, что сайт вообще работает и откликается на запросы.
Серверный код выполняет основную работу — даёт пользователям ту информацию, за которой пришли и попросили. Чаще всего бэкендеры пишут код, который связывает фронтенд и базу данных.
Фронтенд — это продавец-консультант в Икее, к которому вы пришли и попросили шкаф, а бэкенд — кладовщик, который принесёт ваш шкаф со склада.
Взять даже эту статью: откуда сайт знает, какого числа была опубликована эта статья, сколько у неё просмотров, какие заголовки и откуда брать картинки? Вся эта информация хранится на сервере. Бэкенд-разработчики Академии сделали так, чтобы всю эту информацию можно было сохранить и получить в нужный момент, а фронтендеры — чтобы вы увидели эту страницу такой, как я задумал.
Что делает бэкендер
Если совсем коротко: пишет серверный код, работает с базами данных, пишет API, создаёт библиотеки. Работает с компонентами системы, у которых нет интерфейсов.
Решает задачи. И чем лучше он это делает, тем больше его зарплата и ценность для компании.Код — только один из способов решения. В этом разработчику помогают язык программирования, веб-стандарты, шаблоны проектирования и лучшие практики, наработанные годами опыта других программистов.
Пишет код. Это основная задача бэкенд-разработчика, которая занимает больше всего рабочего времени. При этом есть достаточно большой выбор, на каком языке писать. Например, Python — очень лёгкий для освоения, а PHP — самый популярный серверный язык. Можно писать бэкенд даже на JavaScript в связке с Node.js, Perl или Ruby. Но это не самый простой путь.
Код, чаще всего, обрабатывает разные запросы. Звучит скучно, но запросов может быть тьма.
Что нужно знать бэкенд-разработчику
Новичку нужны не все эти знания и навыки, но чем больше вы знаете, тем больше шансы найти хорошую работу.
Программирование. Нужно знать синтаксис языка и основные конструкции, понимать логику работы. Знать, как применять шаблоны проектирования, алгоритмы и структуры данных.
Базы данных. Как писать запросы и организовывать базы в MySQL, Postgres или NoSQL. Ну или в других системах управления базами данных — тут зависит от конкретной компании. Важно знать, что основные принципы всё равно похожи.
Как работает веб. Два самых важных слова — HTTP и HTTPS.
Веб-серверы. Как настроить Apache или Nginx.
API. Как устроены JSON, REST и XML и как с их помощью эффективнее передавать информацию.
Аутентификация. Как организовать сессии, хранить куки, заводить токены и ключи. Как работает Oauth.
Безопасность. Как избежать CSRF, XSS, SQL-инъекций.
Масштабирование. Как устроены асинхронные запросы и кэширование.
Серверное администрирование. Как настроить Windows, Linux, Unix, OS X. В больших компаниях этим занимаются отдельные администраторы, но в небольших студиях бывает нужно хотя бы представлять, как это сделать.
Бэкенд — большая и интересная часть веба, которую не видно снаружи, потому что всё внимание пользователей приковано к фронтенду — красивым интерфейсам, анимациям и современной вёрстке. Но работа бэкендеров важная, сложная и интересная, за это так много людей выбирают именно это направление, а не фронтенд.
Приходите на профессию «Бэкенд-разработчик»
Мы перезвоним и всё расскажем — вам даже не придётся ничего делать. Только форму заполнить, но куда без этого в 2021.
Нажатие на кнопку — согласие на обработку персональных данных