Бейджик тильда что это
Как сделать сайт на Тильде: пошаговая инструкция
Автор статей и SMM-специалист Svoemedia Ирина Сорогина рассказала о первом опыте создания сайта на Тильде ― о том, с какими сложностями столкнулась и сколько времени на это ушло.
Я занимаюсь контентом, но захотела сделать лендинг онлайн-курса на Тильде. Чтобы сайт получился сильным, я расспросила об этапах создания сайта коллегу Антона Чикова — главного дизайнера оперативной группы Svoemedia. Советы Антона включила в этот материал.
Перед созданием сайта я отвела день на подготовку: продумала структуру сайта, подобрала контент, сделала прототип, выбрала цвета и шрифт.
Структура сайта
Структура сайта зависит от задачи и типа сайта. Например, студии дизайна интерьера нужно показать готовые проекты, а организатору онлайн-курса — рассказать о программе.
У многостраничников и интернет-магазинов своя структура, а у лендингов ― традиционная: оффер на первом экране, описание компании или продукта, призыв к действию, преимущества, отзывы и контакты.
Сайты на Тильде состоят из блоков и страниц. Один блок — один экран.
Чтобы продумать структуру лендинга, я использовала шаблон с универсальными блоками и оставила только те, что решают мою задачу: обложка, команда, главные цифры, содержание курса, цены, FAQ, контакты.
Количество блоков на сайте неограниченно, всё зависит от задач. Чем сложнее задача, тем больше блоков нужно: для сайта пейнтбольного клуба хватит 6‒7 блоков, а продавцу буровых установок может не хватить пятнадцати.
Подготовка контента для сайта
Дальше я подготовила текст и фотографии. Вот несколько советов по подготовке текста:
В блоге Тильды есть статья, которая поможет написать полезный текст для сайта.
Я подобрала иллюстрацию для главной страницы, скачала фотографии авторов курса, сделала скриншоты страниц с уроками.
Используйте свои иллюстрации или покупайте на стоках. Мы берём фото с Энвато — недорого и с коммерческой лицензией. Обратите внимание на оптимальный размер фото для Тильды — 1680px по большей стороне.
Если у вас много иллюстраций на сайте, сожмите их. Иначе у пользователя с нестабильным интернетом сайт не загрузится и он уйдёт. Сжимать фото можно на бесплатном сервисе Optimizilla.
Прототипирование
Прототип — схема сайта, которая показывает, как будут располагаться кнопки, текст, картинки и другие элементы. Мне как начинающему ребята советовали нарисовать прототип на бумаге или расписать структуру сайта в гуглдоке.
В Svoemedia делают прототипы и согласовывают проекты сайтов в Фигме: в ней удобно работать командой и не приходится менять дизайн в Тильде.
Шрифты, цвета, иконки
Для начинающих самый простой способ подобрать шрифт и цвет — подсмотреть на других сайтах по схожей тематике. Несколько ресурсов, где можно вдохновиться: One Page Love, Lapa Ninja, Land-Book.
Если у вас уже есть корпоративные цвета и шрифт, используйте их. Шрифт и цвета можно посмотреть с помощью расширения для Google Chrome CSS Pepper.
Лучше не использовать на сайте больше 2‒3 цветов. Один цвет — основной, остальные — акцентные.
Советуем не использовать больше двух разных шрифтов. Лучше пользоваться шрифтовыми парами, уже подобранными дизайнерами Тильды. Забудьте о курсиве и шрифте Roboto — он «состарит» сайт».
Я не стала искать иконки, решила ограничиться стандартными иконками Тильды. Мои коллеги-дизайнеры для поиска иконок пользуются сайтами Flaticon или Thenounproject. На первом сайте иконки бесплатные, их можно скачать в любом цвете и в формате SVG. На втором сайте — хорошие подборки, можно найти несколько разных иконок в едином стиле.

Landing Page
Вёрстка в Тильде
Вёрстка сайта заняла один день. Чтобы быстро собрать сайт на Тильде, я взяла готовый шаблон. Впоследствии от него осталось только три блока, остальное я добавляла из библиотеки блоков Тильды.
Собирать сайт из блоков было легко, интерфейс Тильды интуитивно понятный. Мне даже не пришлось обращаться к инструкциям на этом этапе. Если вам что-то будет неясно, в справочном центре Тильды — ответы на все вопросы.
Вот несколько блоков моего лендинга:
Все стандартные блоки Тильды хорошо сочетаются между собой. И лучше не вносить много правок.
Проверяйте, чтобы одинаковыми были цвета, формы кнопок, отступы, размер шрифта для заголовков разных уровней и основного текста.
Мысленно проведите две линии слева и справа ― элементы сайта не должны выходить за эти линии.
Отрегулировать ширину блока можно в его настройках. Можно установить ширину 12 колонок.
Чтобы сайт на Тильде не выглядел шаблонным, его можно кастомизировать. Есть несколько простых приёмов, которые помогут сделать сайт непохожим на все остальные:
Опытные дизайнеры часто всё делают в zero. Начинающим для кастомизации лучше попробовать сторонние сервисы, которые легко интегрируются с Тильдой. Например, на сайт можно добавить фотогалерею из Instagram, калькуляторы, интерактивные картинки.
Действия перед публикацией сайта
Я собрала всё в Тильде, но мне предстоит ещё один важный этап: оптимизация и тестирование. У нас есть чеклист, который дизайнеры Svoemedia каждый день используют в работе. В нем всё, что нужно сделать перед публикацией сайта с нашими лайфхаками. Ещё у Тильды есть инструкции для каждого из этих действий.
Я перечислю только самое важное, без чего сайт не будет функционировать полноценно. Вот что нужно сделать:
Что в итоге
Чтобы сделать сайт на Тильде, за который не будет стыдно, нужно продумать структуру, написать текст, подобрать картинки, собрать всё в Тильде, оптимизировать, протестировать и опубликовать.
Чтобы сайт получился достойным, вдохновляйтесь сайтами из вашей ниши. Смотрите, что в них работает и почему, применяйте лучший опыт на своём сайте.
Создание лендинга заняло 2 дня: один на подготовку контента и прототип и день на вёрстку в Тильде, оптимизацию и тестирование.
Что такое бейдж, или Маленькая карточка для больших людей
Бейдж — универсальное средство персональной идентификации человека. Маленькая карточка с именем, фамилией и должностью или другим статусом, которая крепится к одежде на видном месте, с первых минут знакомства помогает наладить коммуникации между людьми, обозначить их статус в организации или на мероприятии.
История бейджа: от почетного знака до таблички с именем
В переводе с английского badge — значок, жетон, а словосочетание badge of honor используется в значении почетный знак, награда, знак отличия. Считается, что в том виде, в котором мы привыкли их видеть, бейджи появились в 1869 году, когда Джон Уисли Хайет изобрел целлулоид. Крепился такой протобейдж цепочкой к металлическому кольцу, которое надевалось на пуговицу. Всем известная шерифская звезда, знакомая нам по вестернам, по своей сути не что иное, как самый настоящий бейдж.
Во время второй мировой войны бейджи использовались в США как пропагандистский инструмент. На них писали зажигательные лозунги вроде «Мы победим!» и всё такое. Уже тогда производство пластиковых кармашков с булавкой было гораздо дешевле, чем изготовление такого же количества значков из металла.
Немного позже, уже в 50-е годы ХХ века бейджи стали появляться в офисах: на костюмах сотрудников и персонала. Одной из разновидностей бейджа стали классические полицейские жетоны американских копов, а позже и бляхи современных полисменов во всех странах мира.
Спустя почти сто пятьдесят лет, бейдж — привычный аксессуар человека, который работает с людьми. Менеджеры и официанты, охранники и репортеры, участники конференций и школьники пользуются бейджами. Изобретение полезное, как ни крути. Гораздо удобнее и приятнее обращаться к незнакомому человеку при первой встрече сразу по имени, а не «молодойчеловек» или «деушка-деушка!».
Бейдж, кроме своей идентификационной функции, играет еще и роль пропуска. Во многих крупных организациях бейдж одновременно работает и как пропуск, и как электронный ключ для входа в определенные помещения: такие бейджи очень любят банки и солидные организации — там безопасность превыше всего.
На грудь или на шею?
Все современные бейджи можно условно разделить на два класса: те, которые крепятся к одежде, и те, которые вешаются на шею.
Бейджик на шнурке — любимое изделие организаторов всяких форумов, конференций и прочих тусовок, куда люди приходят на короткое время. Такие бейджи-кармашки недороги и весь процесс их изготовления сводится к тому, чтобы напечатать вкладыши и вложить их в готовые прозрачные пластиковые конверты.
Иногда поступают еще проще: напечатанный тираж ламинируют толстой пленкой, пробивают отверстия для шнурка, крепят шнурок — готово! Такие бейджи еще называют псевдопластиковыми: по факту — ламинированная с двух сторон бумага, а по свойствам — самый настоящий твёрдый пластик.
Бейджи на мероприятиях имею дифференциацию: различия в дизайне или цвете, чтобы можно было с первого взгляда отличить охранника от организатора, гостя от представителя прессы, а спикера от простого участника. Многие производители бейджей уже выпускают пустые кармашки с различными цветовыми полосками. Очень удобно.
Некоторые люди, часто принимающие участие в конференциях, семинарах и бизнес-форумах, даже коллекционируют бейжди, и такие коллекции порой достигают нескольких сотен экспонатов.
Организации тоже не оставляют без внимания этот тип бейджей, используя их как пропуска и ключи в собственных системах безопасности и контроля.
Второй тип бейджей — те, что крепятся на одежду. В основном, такие бейджи носят те, кто по своей работе сталкивается с клиентами или посетителями: обслуживающий персонал, сотрудники фронт-офисов, охрана, полиция.
Здесь вариантов гораздо больше, даже в материалах изготовления: бейджи могут быть изготовлены из металла, из металлизированного пластика, из дерева, могут быть в виде кармашка на булавке или на зажиме. Псевдопластиковые бейджи тоже могут крепиться на одежду: для этого к оборотной стороне приклеивается булавка или магнитный замок.
В дизайне пластиковых бейджей есть определенные стандарты. Их делают цельными, с окошками для имени-фамилии или полностью прозрачными для того, чтобы вставить туда бумажный вкладыш.
Бейджи с окошками очень любят фронт-офисы. Сберегательные кассы, отделения банков, кафе и рестораны заказывают несколько десятков одинаковых бейджей, с оригинальным корпоративным дизайном, а персональные данные готовят самостоятельно. Распечатать на принтере полоски с именами можно в любом офисе.
Кстати, о персональном дизайне. Бейджи могут быть не только прямоугольными или квадратными, нынешние технологии позволяют изготовить их любой формы, хоть в виде рыбки или слоника. Лазерному резаку всё равно, что резать, и что гравировать.
Из чего же, из чего же…?
В изготовлении бейджей чаще всего используются классические материалы: металл, пластик нескольких видов и бумага.
Металлические бейджи дороги, это скорее даже не бейджи, а нагрудные бляхи, жетоны или значки. Бляха госавтоинспектора с личным номером, например, которую он обязан вам предъявить, когда останавливает ваше авто — классический металлический бейдж. Кроме полиции и прочих силовых ведомств с бляхами, бейджи из металла можно встретить у персонала дорогих ресторанов и пятизвездочных отелей. В таких заведениях дорогие понты — первое дело.
Пластиковые бейджи — самый распространенный вид. Двухслойный металлизированный пластик — материал для бейджей с гравировкой. Под золото, серебро, благородную бронзу или просто разных цветов: количество вариантов очень огромно. Есть бейджи с гравировкой и прозрачным кармашком: гравируется лого компании, например, а в окошко — ФИО.
Бумага и картон используется для печати вкладышей в бейджи-карманы или для псевдопластиковых бейджей. Их печатают на бумаге средней плотности 150-250 г/м 2 или на картоне — на такой бумаге не просвечивает изображение, напечатанное на ее обороте.
Экзотические материалы для изготовления бейджей используются редко. Разве что дерево. Из него производят бейджи с гравировкой, с окошками для вставки персональных данных и даже с полем, на котором можно писать мелом. Бейджи из дерева могут быть сделаны в виде стандартных прямоугольников, а могут быть и фигурно вырезаны, так же как и пластиковые.
В Каталог!
Да, мы снова про заказы и покупки. Заказать бейджи можно в нашем магазине. Здесь же сразу можно и посмотреть, и выбрать количество, разные варианты изготовления и прочие вещи. А если что непонятно — звоните, приходите в гости, с удовольствием вам всё расскажем и покажем.
Продажа и изготовление бейджей на заказ
Производственная компания «Бейдж Холдер» предлагает более 100 наименований пластиковых бейджей, держателей для бейджиков, брелков-ретракторов. У нас можно купить бейджи всех видов!
Выбирайте подходящую продукцию:
Изготовление бейджей из пластика и металла
В каталоге вы найдете различные варианты изготовления бейджей – бейджи с окном для сменной информации, бейджи с наклейкой, персонализированные бейджи для сотрудников.
Карманы для бейджей
Закажите держатели для бейджей, пластиковых карт и пропусков из мягкого или твердого ПВХ. Большой выбор форм и размеров. Есть как стандартные модели для носки, так и держатели для ношения на рукаве. С логотипом и без.
Ленты для бейджей, шнурки и клипсы для крепления бейджей
У нас вы найдете различные аксессуары для крепления бейджей: разноцветные и однотонные ленты с логотипом, шнурки и металлические цепочки, клипсы для крепления к карману.
Ретракторы для лент и бейджей
Брелоки-ретракторы – незаменимый элемент для ношения карт доступа, ключей или бейджей.
Предлагаем более 10 видов брелков-ретракторов с капроновой или металлической нитью, круглые, овальные или квадратные.
Контрольные браслеты с логотипом
У нас можно заказать изготовление браслетов с полноцветной печатью практически всех видов: контрольные пластиковые, контрольные тканевые, пластиковые слэп браслеты и браслеты для многоразового использования.
Готовые варианты бейджей с креплениями
Мы предлагаем купить готовые варианты для использования бейджей: карман с лентой, карман с клипсой, карман со шнурком, карман с ретрактором, карман с цепочкой и многие другие комбинации вы найдете в данном разделе.
Принтеры для бейджей
Печатайте бейджи прямо в процессе мероприятия:
Аренда принтера для печати бейджей – от 6000 руб.
Купите принтер для печати бейджей – от 75000 руб.
Средства индивидуальной защиты
Каталог содержит защитные экраны для лица, средства личной гигиены: маски, перчатки и антисептические средства.
Кожный антисептик для рук ◈ Защитный экран для лица
Почему изготовление бейджей следует доверить именно нам?
Продвижение сайта на Тильде: как сделать SEO оптимизацию и получить топ
Вступление
Очень часто такие вопросы всплывают в медийном пространстве и социальных сетях. Ряд «специалистов» утверждает, что поисковое продвижение на конструкторе не возможно, «кричат» об этом с каждого угла) и тем самым искажают реальную картину данного вопроса. Я не буду никого переубеждать и что-то кому-то доказывать. Я просто покажу как можно продвигать такие сайты и какие могут быть результаты.
Мы в агентстве Result Plus целенаправленно создали несколько внутренних affiliate проектов для продвижения в конкурентных нишах используя конструктор Tilda вопреки всем утверждением, что это невозможно. Для нас оказалось возможно. Проекты растут в видимости по ключам и по трафику, выполняют поставленные перед ними задачи. После этого мы стали продвигать клиентские проекты на конструкторе и опять увидели рост и выполняем с помощью SEO поставленные заказчиками задачи.
Оказывается продвижение сайта на Тильде возможно?
В этой статье я расскажу про возможности SEO оптимизации Tilda, затрону тему преимуществ и недостатков конструктора по отношению к другим популярным CMS, расскажу кому точно не стоит делать сайт на конструкторе. Ну и на десерт покажу результаты которые можно получить.
Тогда советую налить в кружку чай или кофе и погрузиться в чтение.
Что такое Тильда?
Tilda — простой и популярный конструктор для создания сайтов. Создать свой проект может человек совсем далекий от верстки, дизайна и программирования. Он легкий в освоении и интуитивно понятный. Принято считать, что на конструкторе, как правило, разрабатывают лендинги под контекст или таргет, что для SEO данный конструктор не подходит и продвигаться на нем невозможно, но это далеко не так. Чтобы вывести ресурс на первые позиции поисковой выдачи, нужно использовать те же приёмы, что и при продвижении сайтов на других движках.
Делать и развивать качественный и полезный для посетителей ресурс который может закрывать их потребности. Ничего нового и секретного.
Поисковые машины индексируют и высоко ранжируют сайты на Тильде, так же хорошо как и сайты на других популярных CMS.
Далее пройдемся по основным пунктам оптимизации настройки и функционала конструктора которые необходимы для успешного продвижения.
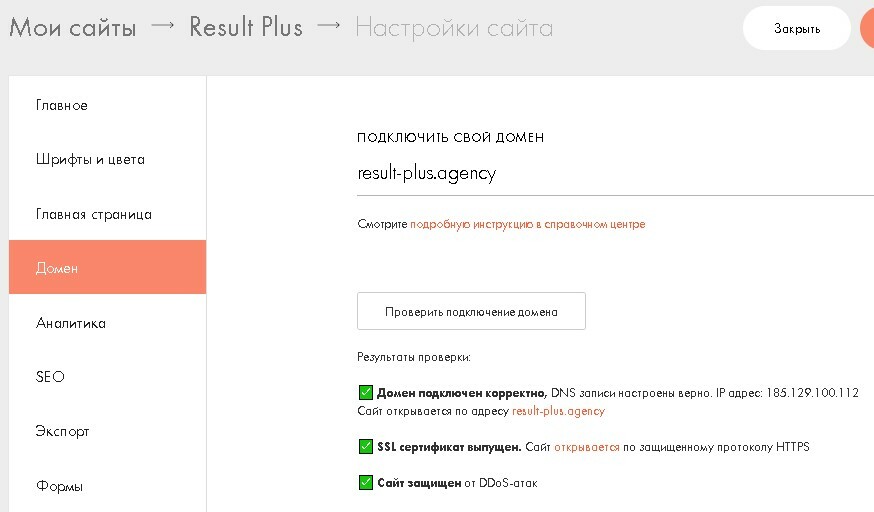
Подключение домена к Тильде
Настройка Тильда осуществляется в админ части сайта. Вам для этого нужно перейти в Настройка сайта
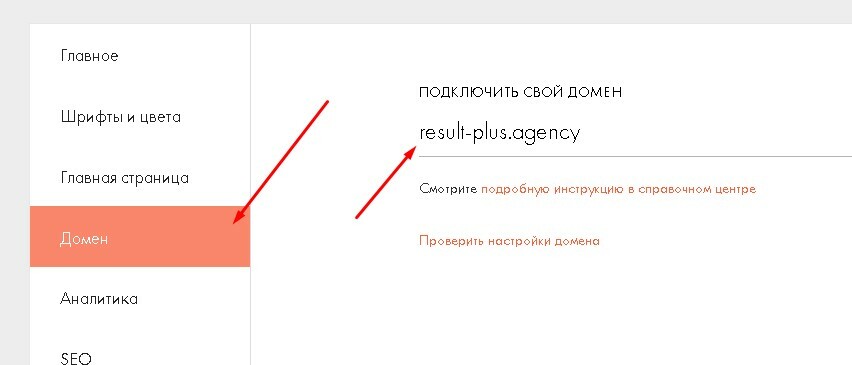
Пройдите Настройка сайта — Домен. Если у вас есть зарегистрированный домен — тут можете его прописывать. Если домена нет — рекомендую зарегистрировать и использовать свой.Для продвижения не обязательно регистрировать домен или использовать зарегистрированный ранее. Вы можете использовать домен от конструктора, но более качественный результат даст независимое доменное имя. Если у вас нет домена, его понадобится купить. Руководство по покупке доменного имени есть в справке CMS.
Некоторые регистраторы не предоставляют DNS-серверы. В этом случае услугу можно заказать отдельно за доплату или использовать бесплатный сервис DNS-хостингов. Например, Яндекс.Коннект. На активацию изменений уходит от 3-х часов до суток.
Чтобы использовать новое доменное имя, в настройках Тильды откройте Настройки сайта — Домен, и пропишите его в соответствующей графе. Вам нужно перейти именно к настройкам ресурса, а не страницы. После сохранения изменений сайт следует заново опубликовать.
Tilda Google Analytics и Яндекс.Метрика — подключение сервисов статистики
Пользователи платного тарифа могут подключить панель веб-мастера от CMS. Панель собирает расширенную статистику, отвечает за настройку редиректа, контроль и изменение мета-тегов, даёт подсказки по устранению ошибок на сайте и по улучшению индексации.
На панели вебмастеров есть режим тестирования. С помощью инструмента проверяется соответствие сайта требованиям поисковиков. Настроек много, но интерфейс интуитивно понятный, так что вы точно не потеряетесь.
Рекомендую подключить вебмастера поисковых систем и их системы аналитики! Это поможет получить гораздо больше полезных данных о продвижении в поисковых системах чем стандартная Статистика сайта от Тильда!
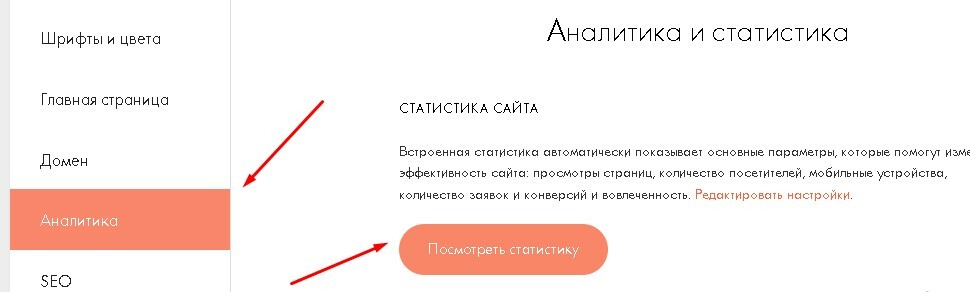
Для просмотра встроенной Тильда аналитики зайдите: Настройка сайта — Аналитика — Посмотреть статистику.
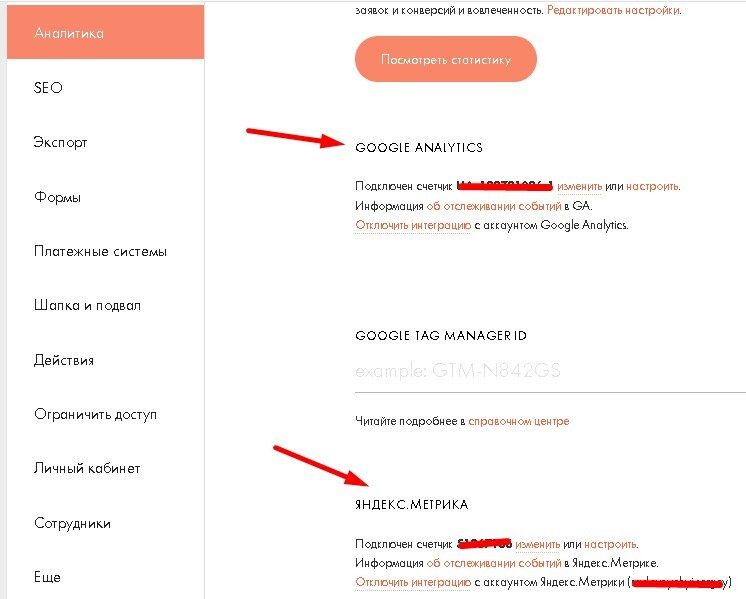
Для подключения к Тильда Яндекс.Метрика и Google Analytics перейдите в Настройки сайта — Аналитика и в соответствующих колонках совершите настройку.
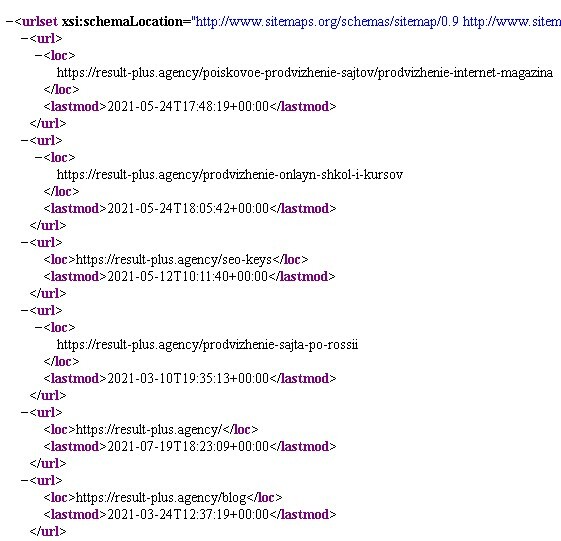
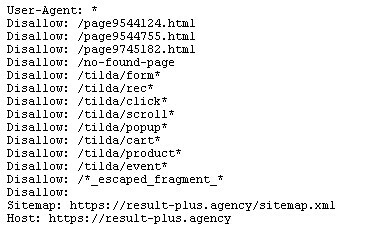
Настройка sitemap.xml и robots.txt на Tilda
Конечно, не получится сделать различные SEO «извращения»)) с данными файлами которые делают оптимизаторы. Не получится задать приоритет к индексации различным страницам в sitemap, не получится указать clean param, Crawl-Delay и прочее в robots. Но поверьте, для 99% проектов которые продвигаются на Тильда данные манипуляции не нужны. Достаточно существующего функционала.
Страницы сайта автоматически добавляются в sitemap.xml. Если какие-то страницы необходимо скрыть от индекса — данные настройки задаются в настройках страницы на которой делаем изменения.
Тильда https — настройка протокола безопасности
Для безопасной и правильной работы ресурса нужно использовать протокол https. Когда задействованы два протокола — http и https, поисковики могут наложить штраф за дублирование контента. Сайты, защищённый по современному https протоколу, ранжируются гораздо выше так как наличие защищенного протокола обеспечивает безопасность при передаче информации и ее сохранности.
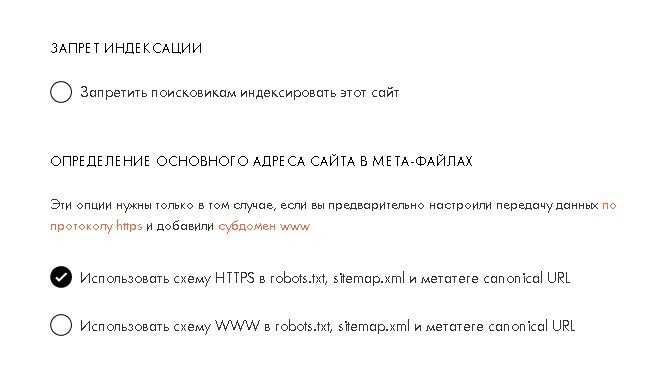
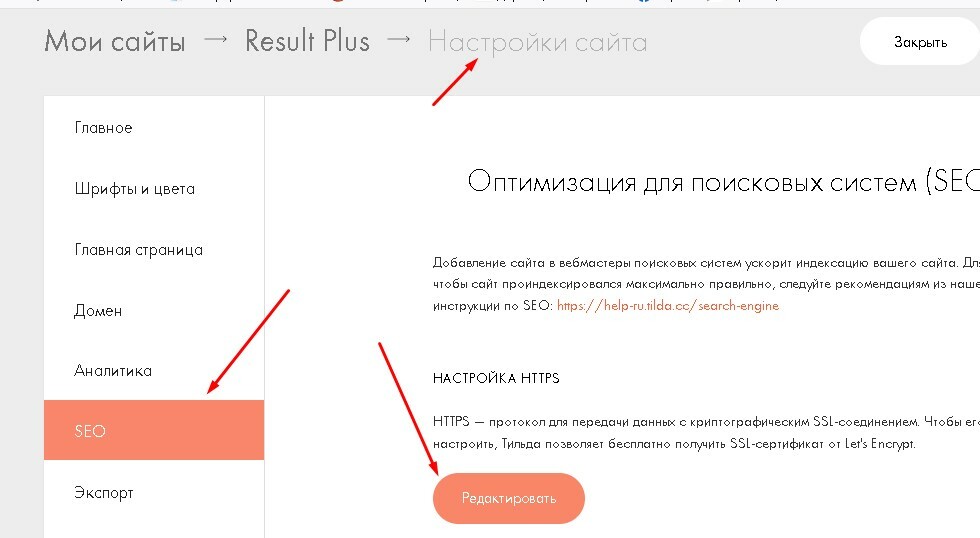
Чтобы настроить протокол безопасности вам необходимо перейти Настройки сайта — SEO.
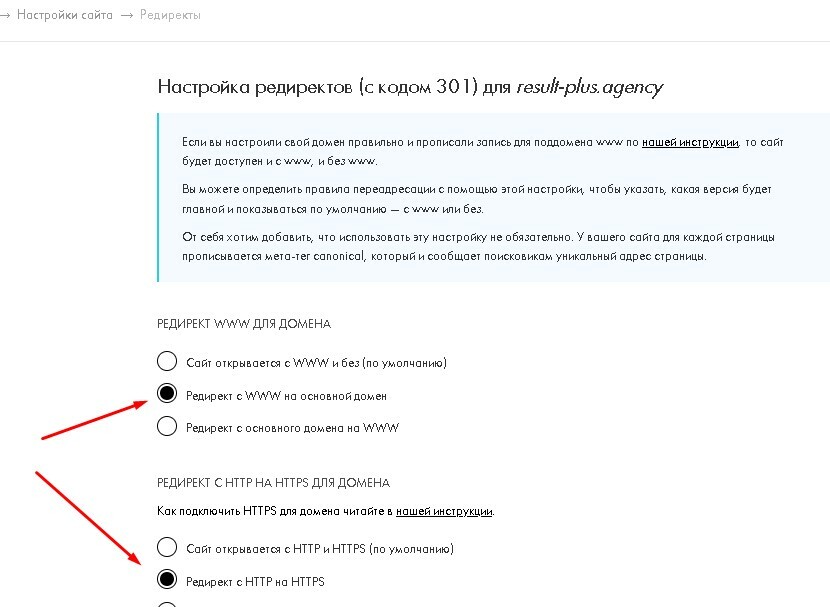
Здесь же настраивается переадресация с www на этот же сайт, но уже без поддомена или наоборот. Переадресация защищает вас от дублирования контента и потери позиций ранжирования. Не игнорируйте этот момент!
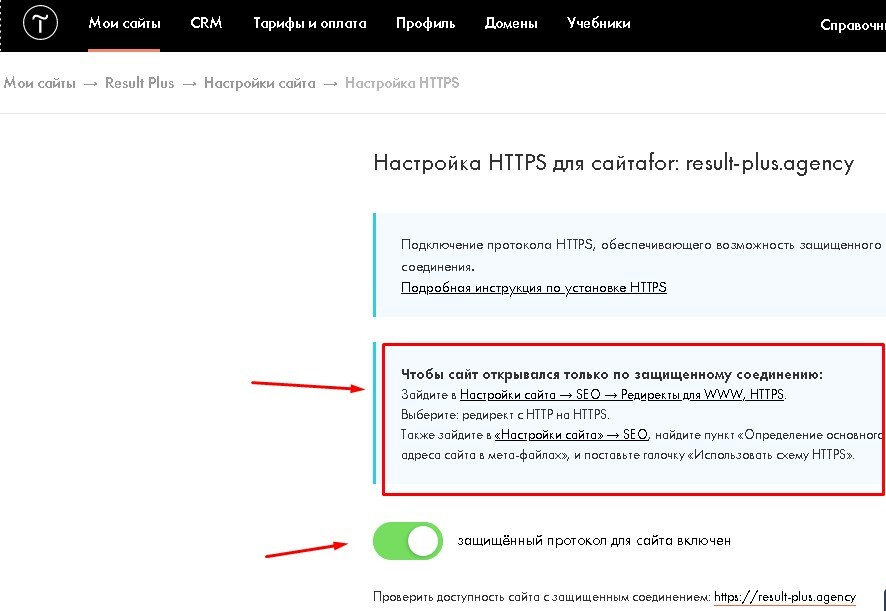
Для перехода на https откройте в админ панели Настройка сайта — SEO — Настройка HTTPS — Редактировать.
Установите флажок в положение «защищенный протокол для сайта включен». Не забудьте настроить редиректы с HTTP — HTTPS.
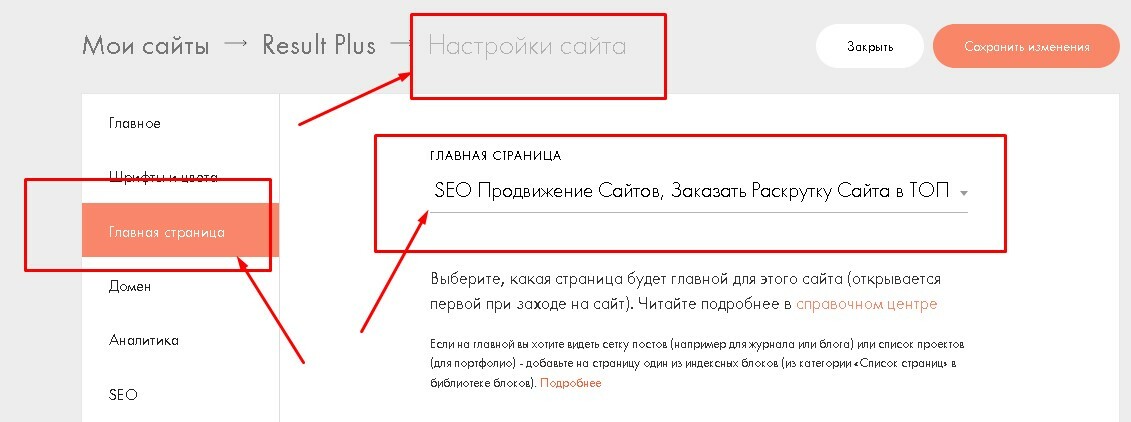
Как задать главную страницу?
Чтобы задать главную страницу на Тильда перейдите сначала в Настройки сайта — Главная страница. Выберете из всех страниц созданных на сайте ту, которая и будет главной для вашего ресурса. Не завывайте сохранять внесенные изменения.
Как прописать метаданные?
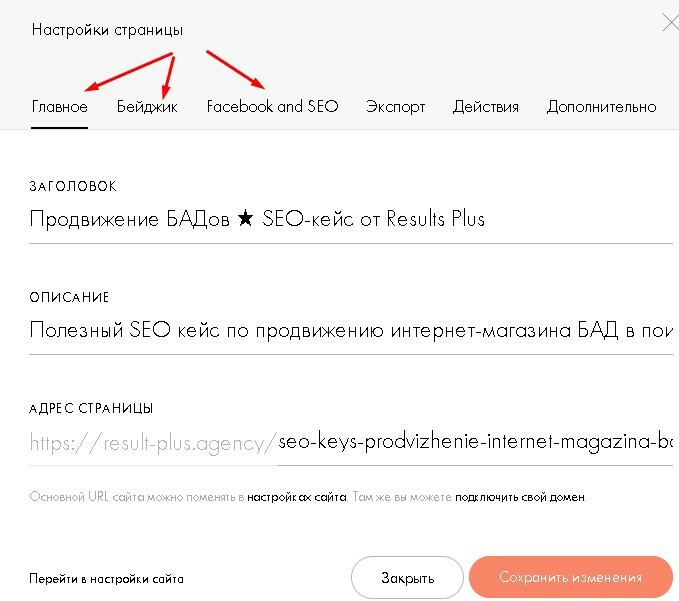
О важности и необходимости корректного заполнения мета-данных на посадочных страницах писать, на мой взгляд, просто не корректно. Метаданные в Тильда прописываются очень просто. Это можно проделать, перейти в Настройки, в настройках страницы заполнить поля из меню «Главное». Если вы хотите, чтобы для социальных сетей, например Facebook, выводились специальные заголовки и описания + изображения отличимые от данных которые вы заполнили для продвижения страницы — пропишите корректную информацию в «Задать специальные мета-данные» в пункте меню «Facebook и SEO».
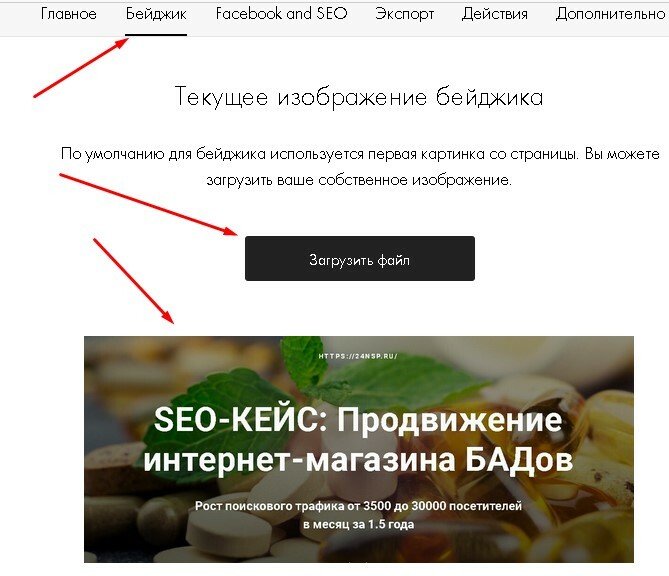
Рекомендую для каждой страницы указывать графический Бейджик. Это позволит при расшаривании страницы придать ей привлекательный и кликабельный вид. По умолчанию показывается первая картинка со страницы.
Задать Бейджик можно находясь в режиме администрирования конкретной посадочной страницы. Для этого переходим — Настройки — Бейджик.
Некоторые изображения и описания могут отображаться, например в Facebook, некорректно. Исправить проблему поможет встроенный дебагер Facebook.
Заполнив эти параметры, вы значительно поможете ранжированию сайта, но это даже не половина нужных нам настроек. Пойдём дальше?
Использование SEO заголовков в конструкторе
Для корректного ранжирования контента на странице и достижения всем заветного ТОП, поисковые системы рекомендуют использовать заголовки H1-H6. Казалось бы, всем знакомые элементарные правила, но на практике часто вижу обратное и это печально.
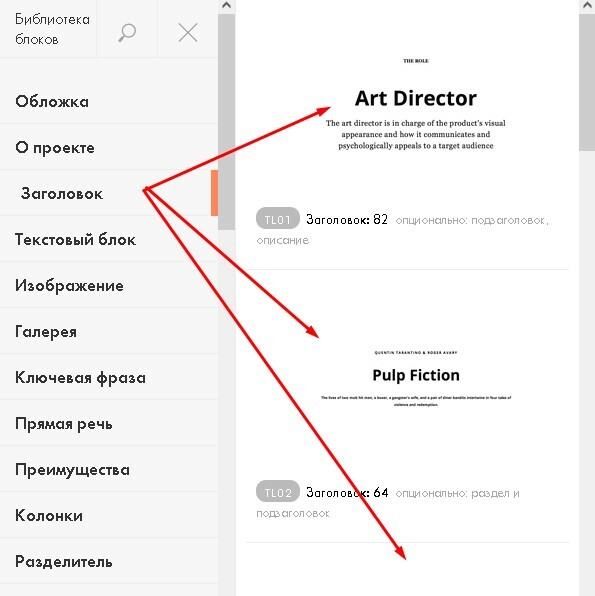
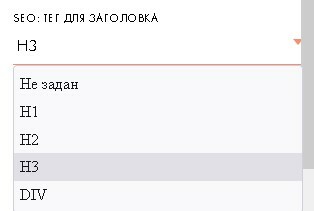
Чтобы создать заголовок для Тильды необходимо навести курсор мыши на любой блок на странице и нажать на + и перейти в раздел Заголовок выбрав из соответствующего списка предложенных интересующий вас. После написания заголовка перейдите в Настройка этого блока и задайте заголовку необходимый SEO тег Н1-Н3.
Задать SEO заголовки можно фактически любым блокам конструктора которые вы разместите или хотите изменить на посадочной странице.
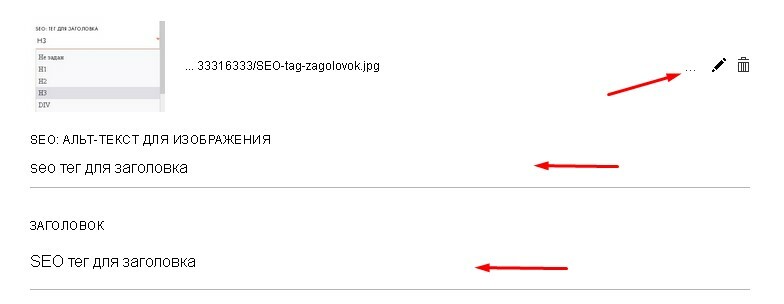
Касаясь темы заголовков не лишним будет упомянуть про заголовки для изображений. За эту опцию отвечает тег «Альтернативный текст изображения Alt». Сделать это можно перейдя в Контент блока с изображением. В теге рекомендуется размещать основные ключевые слова, чтобы получать дополнительный релевантный трафик по Яндекс и Google картинкам + данные теги влияют на текстовую оптимизацию посадочной страницы.
Настройка ЧПУ URL Tilda
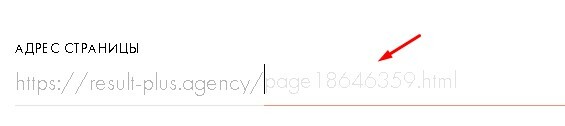
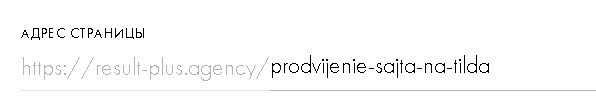
Человекопонятные адреса способствуют высокому ранжированию страниц, лучше воспринимаются и запоминаются пользователями. По умолчанию при создании страницы ей присваивается URL такого вида /page4652188.html.
ЧПУ URL по умолчаниюЧто бы его изменить необходимо открыть Настройки страницы и задать необходимый URL понятный для пользователя и содержащий ключевые слова для продвижения.
Как прописать тег rel=»canonical»
Если на сайте есть страницы с одинаковым содержанием или очень схожим по смыслу (так называемые неявные дубли) необходимо для дублирующей страницы задать специальный тег еl=»canonical». Так поисковые системы будут знать какая страница должна учитываться в поиске, а какая из них является дублирующей и не учитываться в поиске. Отредактировать канонический адрес страницы можно в Настройках страницы → Facebook & SEO → Отображение в поисковой выдаче → Задать специальные мета-данные → Каноническая ссылка на страницу.
Страница ошибки 404
Все мы знаем, что страница 404 появляется если пользователь ввел URL страницы с ошибкой или перешел по ссылке на страницу которая была удалена ранее или не доступна на текущий момент.
Чтобы создать страницу 404 ошибки, добавьте новую страницу в вашем сайте, оформите ее, опубликуйте и затем в Настройках сайта → Еще → Страница 404. Выберите страницу из списка, сохраните и опубликуйте все страницы.
Страницу нужно предварительно оптимизировать, тогда вы не потеряете трафик. На странице ошибки добавляют ссылки на самые популярные материалы и разделы. Не задавайте адрес для страницы 404 иначе появится стандартная ошибка конструктора.
Такая простая в реализации рекомендация поможет значительно улучшить поведенческие факторы.
Как добавить или изменить иконку сайта (favicon)
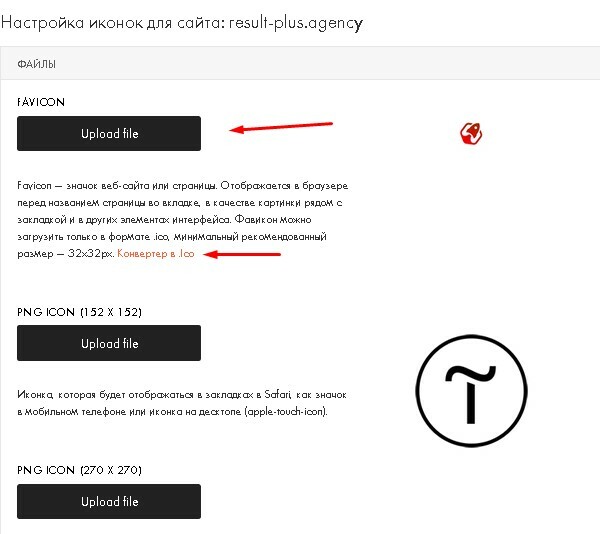
Фавикон или иконка сайта отображаются в результатах органической выдачи, на вкладке в браузере по левую сторону заголовка и в некоторых других элементах интерфейса.
На Tilda элемент нужно загружать в формате ico. С форматами jpeg или png конструктор не работает. Иконки, отображаемые на смартфонах, в закладках браузера и в живом меню Windows 10 можно загружать в формате png.
Рекомендую конвертер для создания favicon в ISO http://www.xiconeditor.com/
Для загрузки откройте настройки сайта и перейдите в раздел «Настройка сайта» — «SEO» — «Редактирование иконок (favicons)». После загрузки не забудьте сохранить изменения.
Как создать и подключить шапку и подвал (он же footer и header)
Header или шапка сайта — блок, размещённый вверху и единый для всех страниц. Самые распространённые элементы хедера — навигационное меню, контактные данные, брендовый логотип, корзина и переключатель языков.
Для привязки блока ко всем страничкам, нужно создать новую страницу в Tilda, а потом добавить туда необходимые элементы. Когда страница будет готова, откройте пункт меню «Шапка и подвал» в настройках сайта и присвойте ей значение header. Чтобы хедер начало= показываться, нужно опубликовать все страницы.
Подвал или footer — блок нижней части странички. В него добавляют значимую, но всё-таки не самую важную информацию. Как и хедер, футер отображается на каждой из страниц ресурса. Здесь указывают контактную информацию, знак копирайта и т.д.
Подвал оформляется по аналогии с шапкой, только после создания и оформления страницы, ей присваивают значение footer. Не забудьте опубликовать все страницы, а не только созданную. Иначе подвал не будет показываться.
Очень часто в шапке и подвале у конкурентов можно встретить различные «плюшки» и коммерческие факторы ранжирования. Анализируйте выдачу и оформляйте данные блоки соответственно — это улучшит ранжирование сайта.
В Тильда можно задавать каждой посадочной странице свои шапки! можно задать общие для всех страниц. Это очень удобная функция как по мне. Более подробно как это делать на видео ниже.
Как сделать 301 редирект на Тильда?
На Тильде 301 редирект делается быстро и удобно «SEO» — «Редиректы страниц» — «Редактировать». В соответствующие поля добавьте старые ссылки и урлы для переадресации.
Обязательно страница которую переадресуют должна быть удалена иначе 301 редирект не сработает!
Встроенная статистика (аналитика) в конструктор
Можно не устанавливать популярные системы аналитики на сайт — конструктор имеет встроенный функционал и предлагает базовую отчётность. Вы можете проверить, сколько людей пришло на сайт, какие ссылки открывались и что пользователи делали на страницах. По умолчанию отчёт строится за последний месяц и разбивается по дням, но диапазон дат и разбивку можно поменять. Данные собираются, как только публикуется сайт.
Для людей у кого нет достаточного опыта работы с аналитикой этих метрик хватит, для всех остальных рекомендую ставить приоритетные инструменты аналитики. Как получать и расшифровывать статистику можно прочитать в инструкции от Tilda.
Что бы попасть в аналитику перейдите — Настройки сайта — Аналитика — Статистика сайта.
Подключение Google Tag Manager
С помощью диспетчера тегов или Google Tag Manager в код сайта встраивается контейнер, через который в дальнейшем публикуются теги. Таким образом не нужно менять код сайта при каждой необходимости внесения изменений. В контейнер можно добавить тег Google Analytics, например.
Настройки аналитики предлагают пользователям включить или отключить отложенную инициализацию счётчиков и пикселей. После активации фичи значительно ускоряется скорость загрузки ресурса, но если пользователь провёл на сайте меньше 2 секунд, система аналитики не будет добавлять его в статистику. Пошаговый гайд по настройке менеджера тегов вы найдёте в справке Тильды.
Подключение API для карт
Для подключения карты понадобится ввести идентификатор отслеживания. Для получения кода нужно отправить запрос модераторам Google или Яндекс. Информацию по получению API кода ищите в справках поисковиков. Когда вы получите идентификатор, его нужно прописать в настройках веб-ресурса. Поля для внесения находятся в пункте меню «Еще».
Как добавить поиск по сайту?
Поисковая строка улучшает поведенческие факторы, а это помогает более высокому ранжированию ресурса. Поиск также увеличивает конверсию веб-ресурса. Для информационных порталов и интернет-магазинов — это обязательный элемент.
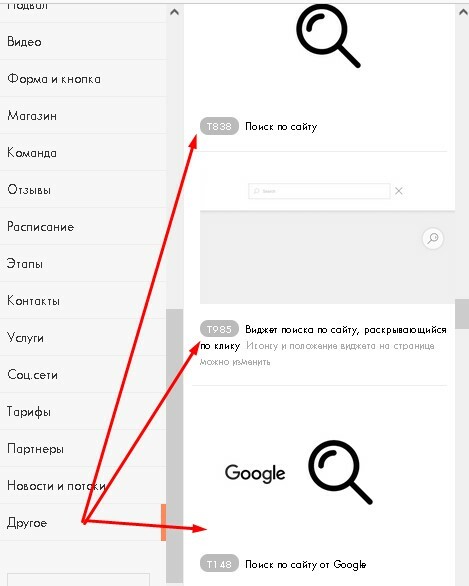
Тильда предлагает два варианта — встроенная строка или пользовательский поиск от Google. Google-поиск будет показывать только материалы, которые прошли предварительную индексацию и рекламный контент. Встроенный не отображает рекламу и сразу готов к показу новых материалов.
Настройка поиска осуществляется в меню Другое — Блок Т838 (Поиск по сайту) или Т985 или Т148. Выбирайте что вам нравится и используйте.
Поисковая строка начнёт показываться в течение 15 минут, так как ресурсу нужно будет проиндексировать содержимое страниц. Важно, чтобы не было запрета на индексацию страниц, иначе поиск будет работать некорректно. Если доступ к страницам ограничен в Личном кабинете, поиск по ним не осуществляется.
Поиск по сайту от Google
Откройте страницу программируемой поисковой системы и кликните по кнопке «Начать». В соответствующем поле укажите URL сайта и нажмите «Создать». Система сформирует код, который нужно добавить в конструкторе. Чтобы получить его, кликните кнопку «Получить код» и скопируйте идентификатор.
Теперь вернитесь в CMS и пройдите путь «Библиотека блоков» — «Другое» — «Поиск по сайту Google (Т148)». Скопированный идентификатор нужно вставить в графу «Контент». В конце сохраните изменения и опубликуйте страницу.
Как создать микроразметку на Тильда?
Микроразметка позволяет поисковым роботам идентифицировать контент на странице, а затем показывать релевантные для пользователей части контента в поисковой выдаче тем самым увеличивая кликабельность на ваш сайт. Поисковики считывают коды, предварительно добавленные в теги. Ориентируясь на коды роботы принимают решение, какие данные стоит добавить в описание сайта в выдаче. Если у ваших конкурентов есть микроразметка, а у вас её нет — с большей вероятностью поисковые системы предоставят более информативные и расширенные сниппеты и пользователи кликнут на них. Ну или все возможно вплоть до наоборот.
Код микроразметки можно сформировать в генераторе. Рекомендую использовать Web Code Tools.
Допустим, нужно добавить микроразметку Schema.org для статьи в блоге. Откройте генератор и выберите подходящий тип страницы. В нашем случае это «Статья/Article».
В колонке справа появится код, его нужно скопировать. После этого вернитесь на Tilda и откройте настройки страницы.
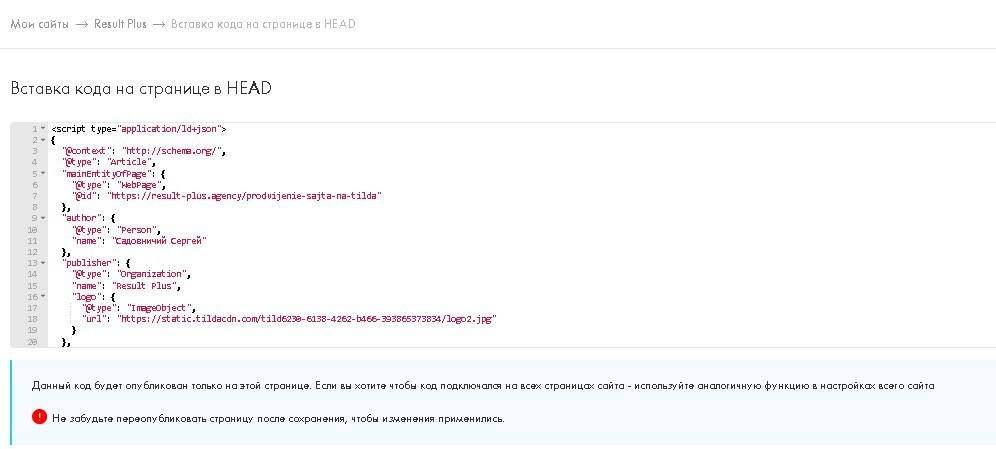
В настройках вам нужен раздел «Дополнительно» и поле «HTML-код вставки внутрь HEAD». Пропишите в поле код, который скопировали. Теперь повторно опубликуйте страницу и дождитесь, пока поисковики проиндексируют её. Чтобы проверить правильность, можно воспользоваться валидаторами микроразметки Яндекс или Google.
Пример кода Schema.org Article из этой страницы
Чек лист основных пунктов оптимизации сайта на Тильда (и не только)
Недостатки Тильды
Преимущества Тильды
Какие типы проектов можно эффективно продвигать
Видео гид по SEO для сайта на Тильде
Кейсы по продвижению сайтов на Тильда
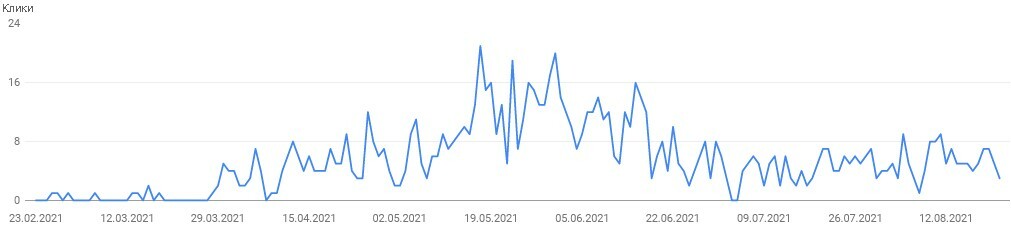
Ну и напоследок самое интересное — некоторые кейсы и реальные примеры продвижения сайтов на Tilda. Для всех скептиков которые твердят, что сайты на этом конструкторе не продвигаются, могу ответить так — нормально делайте, нормальный результат будет, а использовать для достижение бизнес результатов либо конструктор, либо другую CMS — тут нужно предметно смотреть и отталкиваться от специфики и потребностей бизнеса и поставленных задач. SEO задачи, скажу я вам, успешно можно реализовать и на Тильда для множества проектов.
Указанные выше примеры демонстрируют возможность продвижения сайтов на Тильда как в узко профильных нишах, так и в высоко конкурентных вертикалях. Пока личных примеров для публичного показа не много. Со временем буду дополнять данную статью новыми кейсами, как раз на подходе еще парочка проектов которые можно будет показать. Видел ряд успешных кейсов у коллег, но добавлять сюда данные примеры считаю не правильным.
Я не пытаюсь никого переубеждать в необходимости делать сайты только на этом конструкторе. Отнюдь. Есть много других хороших CMS. Каждый выбирает свой путь и методы для реализации поставленных перед проектом/бизнесом целей. Лично мне Тильда зашла и поставленные задачи по проектам решает почти на 100%.
Спасибо что нашли в себе силы осилить сколько букв.